대형 WordPress 웹사이트 재설계를 위한 모범 사례
게시 됨: 2019-01-24결국 모든 웹사이트는 재설계가 필요합니다. 그리고 각각은 고유한 도전 과제를 제시합니다.
가장 도전적인 것은 크고 콘텐츠가 많은 워드프레스 웹사이트입니다. 왜요? 우선, 설명해야 할 여러 유형의 콘텐츠가 제공되는 경우가 많습니다. 또한 기존 설정이 사이트가 처음 구축되었을 때만큼 오늘날에는 이상적이지 않을 수 있습니다. 그리고 콘텐츠가 정기적으로 추가되거나 변경되면 작업에 또 다른 멍키 렌치를 던집니다.
모두 고려해야 할 사항이 많이 있습니다. 그렇기 때문에 미리 계획하는 것이 중요합니다. 항상 골칫거리가 있지만 준비를 하면 프로세스가 훨씬 더 원활해질 것입니다.
따라서 다음 재설계 프로젝트를 시작하기 전에 성공을 위한 최상의 위치에 들어갈 수 있는 몇 가지 방법을 검토해 보겠습니다.
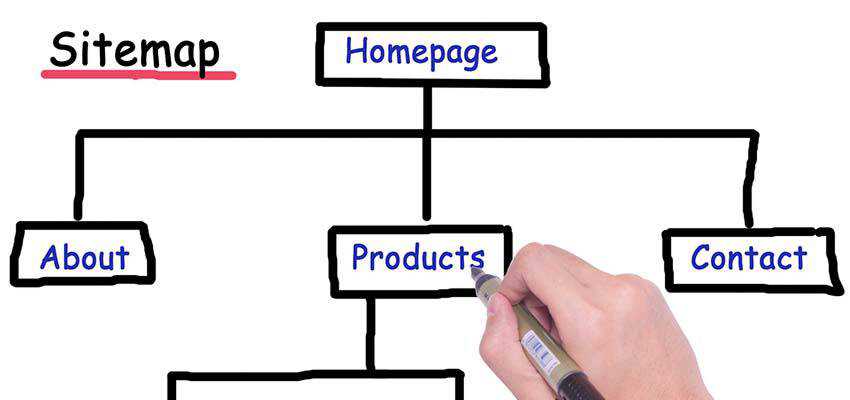
콘텐츠 구조 검토
먼저 콘텐츠가 어떻게 구성되어 있는지 자세히 살펴보고 싶을 것입니다. 웹사이트를 처음 구축한 사람이더라도 기억을 새롭게 하는 것이 좋습니다.
찾아야 할 사항은 다음과 같습니다.
- 상위 및 하위 페이지
- 카테고리 및 태그와 같은 분류
- 맞춤 게시물 유형
- 탐색 메뉴
기존 콘텐츠가 어떻게 설정되었는지 더 잘 이해하고 나면 변경해야 하는지 여부를 결정할 수 있습니다. 예를 들어, 사이트의 모든 페이지가 현재 최상위 수준에 있는 경우 더 일반화된 "상위" 아래에서 "하위" 페이지로 일부를 재구성하는 것이 의미가 있습니까?
사이트 탐색이 콘텐츠 계층 구조를 정확하게 반영하는지 확인하는 것도 중요합니다. 이것은 프론트 엔드에서 더 좋아 보일 뿐만 아니라 백 엔드에서 불필요한 혼란을 피하는 데 도움이 됩니다.
주요 아이디어는 사이트의 콘텐츠가 사용자와 콘텐츠 작성자 모두에게 의미 있는 방식으로 효율적으로 구성되었는지 확인하는 것입니다. 물론 항상 개선의 여지가 있습니다. 그러나 이는 또한 잠재적으로 시간이 많이 소요되는 변경 작업과 비교해야 합니다.

코드 자세히 알아보기
다양한 콘텐츠 고려 사항을 알았으므로 이제 기존 WordPress 테마를 살펴볼 차례입니다. 이렇게 하면 재설계된 버전에서 복제해야 할 수도 있고 필요하지 않을 수도 있는 사용자 지정 기능에 대한 더 명확한 그림을 얻을 수 있습니다.
찾을 항목 중:
- 활성 테마가 하위 테마인지 독립 실행형인지 여부
-
functions.php파일 내에서 로드되는 모든 사용자 정의 코드 또는 스크립트 - WordPress 템플릿 계층 구조를 사용하는 사용자 지정 페이지 템플릿
워드프레스 웹사이트는 다양한 방식으로 구성할 수 있기 때문에 특정 기능을 구동하는 정확한 코드를 아는 것이 중요합니다. 플러그인이 일부 기능을 담당할 수 있지만 다른 기능은 테마 내 사용자 정의 코드의 결과일 수 있습니다.
예를 들어 사이트의 슬라이더가 WordPress 플러그인이 아닌 사용자 정의 jQuery 스크립트에 의해 실행되고 있음을 알 수 있습니다. 또는 페이지 템플릿에서 호출되는 사용자 정의 필드가 있을 수 있습니다. 이는 재설계 내에서 설명해야 하는 것입니다.
위에서 언급한 콘텐츠 구조와 마찬가지로 목표는 작업해야 하는 것에 대해 더 많이 배우는 것입니다. 기존 테마의 모든 사용자 정의 코드를 옮겨야 하는 것은 아닙니다. 그러나 사이트가 시작된 후에 누락된 사실을 확인하는 것보다 처음부터 이것을 아는 것이 좋습니다.


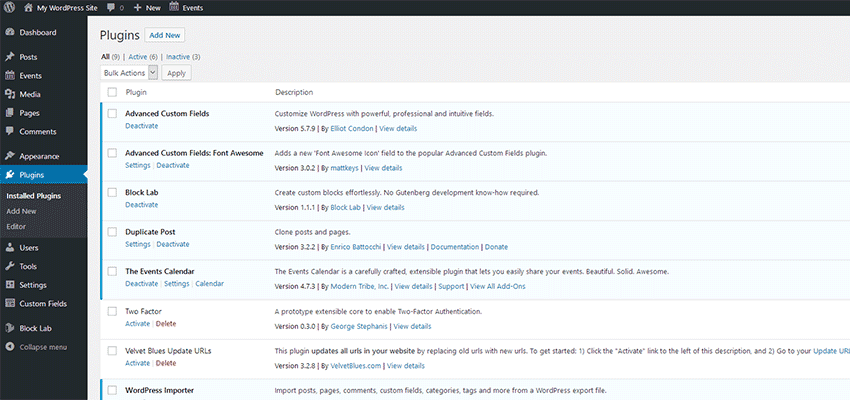
활성 플러그인을 기록해 두십시오.
우리는 WordPress 플러그인을 좋아합니다. 적은 노력으로 최대한의 기능을 추가할 수 있기 때문입니다. 그러나 플러그인이 과거에 우리에게 좋은 역할을 했다고 해서 그것이 우리 미래의 일부가 되어야 한다는 의미는 아닙니다.
재설계는 현재 활성화된 모든 플러그인에 대한 감사를 수행하기에 완벽한 시기입니다. 일부는 의심할 여지 없이 재설계된 웹사이트로 이동합니다. 그러나 다른 것들은 더 이상 필요하지 않다는 것을 알게 될 수도 있습니다.
기능이 더 이상 필요하지 않거나 처음부터 실제로 사용되지 않았을 수 있습니다. 그런 다음 작업을 더 잘 수행할 수 있는 다른 옵션이 있을 가능성도 있습니다.
그러나 플러그인을 검토하는 가장 중요한 이유는 잠재적으로 보안 위험과 부담을 없애기 위함입니다. 한동안 업데이트되지 않은 플러그인은 성능을 저하시키고 해커나 봇에게 공개 초대가 될 수 있습니다. 그것은 모두 우리가 찾고 있는 새로운 시작의 일부입니다.

"개발 중" 계획 수립
대부분의 경우 프로덕션 사이트에서 모든 재설계 작업을 수행하지는 않을 것입니다. 따라서 대부분의 프로세스는 준비 사이트에서 수행됩니다. 다운타임을 유발하는 부주의한 실수에 대한 두려움 없이 자유롭게 작업할 수 있으므로 이상적입니다.
새롭거나 업데이트된 콘텐츠가 많지 않은 웹사이트에서는 프로세스가 상당히 쉽습니다. 출시 전에 몇 가지 변경 사항을 고려해야 할 수도 있지만 큰 장애가 되지는 않습니다.
그러나 자주 변경되는 사이트는 확실히 더 어렵습니다. 이를 설명할 계획을 세우는 것이 중요합니다.
스테이징 사이트에 항상 최신 콘텐츠가 있는지 확인하기 위해 데이터베이스를 자주 동기화하는 문제가 될 수 있습니다. 그런 다음 이 프로세스를 더 복잡하게 만드는 구조의 차이가 있을 수 있습니다.
여기에 모든 솔루션이 딱 들어맞는 것은 아닙니다. 기존 웹사이트가 어떻게 구축되었는지에 따라 많은 것이 달라집니다. 당신은 운이 좋고 당신을 위해 무거운 작업을 수행하는 플러그인을 찾을 수 있습니다. 또는 보다 맞춤화된 접근 방식으로 강등될 수 있습니다. 그럼에도 불구하고 바쁜 사이트를 재설계할 때 주요 고려 사항이 되어야 합니다.

돌이켜지지 않은 상태로 두지 마십시오
멋진 모양과 레이아웃 외에도 재설계의 성공은 세부 사항을 선택하는 데 달려 있습니다. 웹사이트가 클수록 더 많은 중요한 정보를 발견할 수 있습니다. 그리고 위의 항목으로 시작하게 되지만 항상 더 많은 곳을 볼 수 있습니다.
설치에 따라 SEO 플러그인 설정(특히 페이지 내 사용자 정의), 사용자 정의 플러그인, 이미지 크기 조정 및 분석과 같은 사항을 고려할 수도 있습니다. 이러한 항목 중 하나라도 고려되지 않으면 새 사이트가 시작될 때 중요한 것을 놓칠 수 있습니다.
그러나 당신이 이것을 가지고 있기 때문에 걱정하지 마십시오! 세부 사항에 주의를 기울이고 메모를 하고 (필요한 경우) 질문하십시오. 멋진 디자인 기술을 믹스에 추가하고 잘 수행된 작업을 위해 등을 몇 번 두드려줄 준비를 하십시오.
