디지털 인테리어 디자인 샵 재설계(사례 연구)
게시 됨: 2022-03-10좋은 제품은 연구와 디자인에 대한 끊임없는 노력의 결과입니다. 그리고 일반적으로 밝혀진 바와 같이 우리의 디자인은 그들이 의도한 문제를 즉시 해결하지 못합니다. 그것은 항상 끊임없는 개선과 반복에 관한 것입니다.
Design Cafe(DC라고 합시다)라는 클라이언트가 있습니다. 재능있는 건축가 부부가 설립한 혁신적인 인테리어 디자인 샵입니다. 인도 시장을 위한 맞춤형 디자인을 생산하여 온라인으로 판매합니다.
DC는 2년 전에 웹사이트를 위한 몇 가지 시각적 모형을 디자인하기 위해 저에게 접근했습니다. 당시 내 범위는 시각적 개체로 제한되었지만 이러한 시각적 요소의 기반이 되는 적절한 기반이 없었고 개발 팀과 지속적인 협업이 없었기 때문에 최종 웹 사이트 디자인은 원래 디자인을 정확하게 포착하지 못했습니다. 주요 사용자 요구 사항을 모두 충족하지 못했습니다.
1년 반이 지나고 DC는 저에게 돌아오기로 결정했습니다. 그들의 웹사이트는 예상되는 리드 흐름을 제공하지 않았습니다. 그들은 내 프로세스가 좋았기 때문에 돌아왔지만 확장할 수 있는 공간을 제공하기 위해 범위를 확장하기를 원했습니다. 이번에는 조사, 기획, 시각 디자인, 프로토타입 제작을 맡게 되었습니다. 이것은 사용자 입력과 데이터를 기반으로 하는 기존 디자인을 개조하는 것이며 프로토타입을 통해 개발 팀과 쉽게 의사 소통할 수 있습니다. 나는 적절한 연구를 수행하는 데 도움을 주기 위해 나와 동료 디자이너 Miroslav Kirov라는 두 명의 작은 팀을 구성했습니다. 2주도 채 되지 않아 시작할 준비가 되었습니다.
킥오프
유용한 팁: 저는 항상 이해 관계자와 이야기하면서 프로젝트를 시작합니다. 이해 관계자가 한 명 또는 두 명인 소규모 프로젝트의 경우 시작과 인터뷰를 하나로 통합할 수 있습니다. 시간이 1시간을 넘지 않도록 하십시오.
이해관계자 인터뷰
우리의 두 이해 관계자는 모두 도메인 전문가입니다. 그들은 많은 사람들을 끌어들이는 방갈로르 중심부에 오프라인 매장을 가지고 있습니다. 일단 거기에 들어가면 사람들은 디자인이 보이고 느끼는 방식에 기뻐합니다. 고객은 온라인에서 동일한 느낌을 전달하고 방문자가 매장에 가고 싶어하는 웹사이트를 원했습니다.
주요 문제점:
- 웹사이트가 반응하지 않았습니다.
- 신규 고객, 재방문 고객 및 잠재 고객 사이에 명확한 구분이 없었습니다.
- DC의 판매 포인트가 명확하게 전달되지 않았습니다.
그들은 웹사이트를 인테리어 디자인 아이디어의 허브로 탈바꿈할 미래 계획을 가지고 있었습니다. 그리고 마지막으로 DC는 신선한 디자인 인재를 유치하고 싶었습니다.
목표 정의
우리는 프로젝트의 모든 목표를 간략하게 나열했습니다. 우리의 주요 목표는 DC에 연락하고 매장에 가도록 유도하는 방식으로 DC가 기존 및 잠재 고객을 위해 하는 일을 명확하고 매력적인 방식으로 설명하는 것이었습니다. 일부 보조 목표는 다음과 같습니다.
- 하락률을 낮추고,
- 일부 고객 데이터를 캡처하고,
- 브랜드의 메시지를 명확히 하고,
- 웹사이트를 반응형으로 만들고,
- 예산을 더 잘 설명하고,
- 의사 결정 지원을 제공하고 정보 영향력자가 됩니다.
주요 지표
우리의 첫 번째 핵심 측정항목은 사용자를 매장을 방문하는 리드로 전환하는 것이었습니다. 이는 주요 목표를 측정합니다. 처음에는 최소 5% 개선해야 했습니다. 이는 이해 관계자와 함께 현실적인 수치로 결정한 것입니다. 그러기 위해서는 다음이 필요했습니다.
- 변환 시간 (사용자가 DC와 접촉하는 데 필요한 시간) 단축,
- 양식 적용 비율을 높이고,
- 사용자가 웹사이트에서 얻는 전반적인 만족도를 높 입니다.
웹사이트가 온라인 상태가 되면 Google Analytics 이벤트를 설정하고 웹사이트를 통해 매장을 방문하는 리드와 대화하여 이러한 측정항목을 추적합니다.
유용한 팁: 너무 많은 측정항목에 집중하지 마십시오. 가장 중요한 몇 가지만 있으면 충분합니다. 너무 많은 것을 측정하면 결과가 희석됩니다.
발견
가능한 최고의 통찰력을 얻기 위해 사용자 인터뷰는 이전 고객과 잠재 고객 모두를 대상으로 해야 했지만 최소화해야 했기 때문에 잠재 고객 2명과 기존 고객 3명을 선택했습니다. 그들은 대부분 IT 부문(DC의 주요 대상 그룹)이었습니다. 꽤 빡빡한 일정을 감안할 때 우리는 5명의 사용자 인터뷰 일정이 모두 잡힐 때까지 기다리는 동안 데스크 조사를 시작했습니다.
유용한 팁: 누구를 위해 디자인했는지, 이전에 어떤 연구가 수행되었는지 알아야 합니다. 이해 관계자는 자신의 이야기를 말하지만 데이터와 사용자의 의견, 기대 및 요구 사항을 비교해야 합니다.
데이터
웹사이트에서 일부 Google Analytics 데이터를 참조할 수 있습니다.
- 대부분의 사용자는 부엌, 침실, 거실로 이동했습니다.
- 80% 이상의 높은 이탈률은 아마도 브랜드 메시지에 대한 오해와 불명확한 흐름 및 클릭 유도문안(CTA) 때문일 것입니다.
- 트래픽은 대부분 모바일이었습니다.
- 대부분의 사용자가 홈페이지를 방문했는데, 그 중 70%는 광고를 통해, 16%는 직접(대부분 재방문 고객), 나머지는 Facebook과 Google 검색에 균등하게 분배되었습니다.
- 소셜 미디어 트래픽의 90%가 Facebook에서 발생했습니다. Instagram과 Twitter로 브랜드 인지도를 확장하는 것이 도움이 될 수 있습니다.
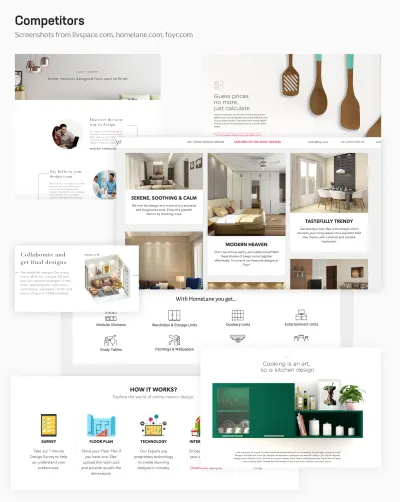
경쟁사
이 분야에는 많은 지역 경쟁이 있습니다. 다음은 몇 가지 반복되는 패턴입니다.
- 고객이 서비스에 대해 논의하는 완성된 디자인을 보여주는 비디오 스팟 및 정교한 갤러리;
- 고품질 사진과 함께 매력적인 디자인 프레젠테이션 ;
- 그룹의 적절한 메시지 타겟팅
- 스타일 선택을 위한 퀴즈;
- 크고 대담한 타이포그래피, 적은 텍스트, 더 많은 시각 효과.

사용자
DC의 고객은 대부분 28세에서 40세 사이이며, 두 번째 고객은 두 번째 집을 찾아 오는 38세에서 55세 사이의 상위 계층에 있습니다. 그들은 중간에서 높은 예산을 가진 IT 또는 비즈니스 전문가입니다. 그들은 좋은 고객 경험을 중요시하지만 가격에 민감하고 매우 실용적입니다. 그들은 대부분 가족이기 때문에 매우 자주 아내가 숨겨진 지배적인 의사 결정자입니다.
우리는 5명의 사용자(기존 고객 3명 및 잠재 고객 2명)와 이야기를 나누고 20명 이상의 사용자에게 설문 조사를 보냈습니다(기존 고객과 잠재 고객 혼합, 디자인 카페 설문지 참조).
사용자 인터뷰
유용한 팁: 모든 인터뷰 일정을 미리 계획하고 필요한 것보다 더 많은 사람들을 위해 계획하십시오. 주류와 함께 익스트림 사용자를 포함합니다. 극단적인 사용자에게 효과가 있는 것이 있으면 나머지 사용자에게도 효과가 있을 가능성이 있습니다. Extremes는 또한 주류가 신경 쓰지 않는 엣지 케이스에 대한 통찰력을 제공합니다.
모든 사용자는 웹 사이트의 주요 목표에 대해 혼란스러워했습니다. 그들의 의견 중 일부:
- "적절한 흐름이 부족합니다."
- "특히 일정과 관련하여 프로세스에서 더 명확해야 합니다."
- "인테리어 디자인에 대한 교육 정보가 더 필요합니다."
모두가 대회에 대해 잘 알고 있었습니다. 그들은 DC 이전에 다른 회사를 시도했습니다. 모두 참조, Google, 광고 또는 매장을 물리적으로 지나가면서 DC에 대해 알게 되었습니다. 그리고 소년, 그들은 가게를 사랑 했습니까! 인테리어 디자인을 위한 Apple Store처럼 취급했습니다. DC가 정말 훌륭한 일을 했다는 것이 밝혀졌습니다.
유용한 팁: 부정적인 피드백은 개선 기회를 찾는 데 도움이 됩니다. 그러나 긍정적인 피드백은 제품의 어떤 부분을 유지하고 구축할 가치가 있는지 식별하는 데 도움이 되기 때문에 매우 유용합니다.
개인적인 접촉, 고객 서비스, 가격 및 재료의 품질이 DC를 선택하는 주요 동기였습니다. 사람들은 페이지에 있는 모든 요소의 가격을 언제든지 볼 수 있어야 한다고 주장했습니다(이전 디자인에는 액세서리 가격이 없었습니다).
우리는 장치 사용에 대해 흥미롭지만 어떻게든 예상했던 발견을 했습니다. 모바일 기기는 주로 소비와 검색에 사용되었지만 주문할 때는 대부분의 사람들이 노트북을 열었습니다.
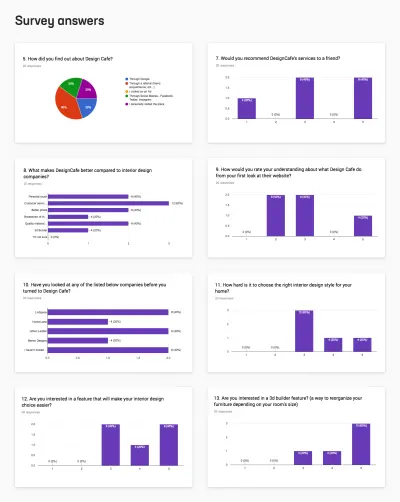
설문조사
설문 조사 결과는 대부분 인터뷰와 겹쳤습니다.
- 사용자는 다양한 채널을 통해 DC를 찾았지만 주로 추천을 통해 찾았습니다.
- 그들은 웹사이트의 현재 상태를 완전히 이해하지 못했습니다. 그들 대부분은 DC 이전에 다른 서비스를 검색하거나 사용한 적이 있습니다.
- 설문에 응한 모든 사용자는 주방 디자인을 주문했습니다. 거의 모든 사람들이 올바른 디자인 스타일을 선택하는 데 어려움을 겪었습니다.
- 대부분의 사용자는 자신의 인테리어를 디자인하는 과정이 어렵다고 생각했고 선택을 쉽게 할 수 있는 기능에 관심이 있었습니다.
유용한 팁: 좋은 설문조사 질문을 작성하려면 시간이 걸립니다. 연구원과 함께 작성하여 필요하다고 생각되는 시간을 두 배로 늘리십시오.

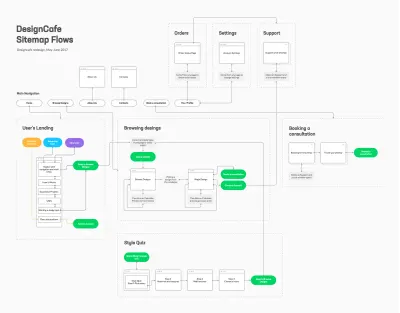
계획
사용자 여정 개요
고객과의 대화는 고객에게 가장 중요한 시나리오에 대한 유용한 통찰력을 얻는 데 도움이 되었습니다. 수집한 모든 것으로 친화도 다이어그램을 만들고 항목의 우선 순위를 정하고 청크로 결합하기 시작했습니다.
유용한 팁: 화이트 보드를 사용하여 팀의 모든 지식을 다운로드하고 보드를 포화 상태로 만드십시오. 패턴을 찾을 때까지 모든 것을 그룹화하십시오. 이러한 패턴은 주제를 설정하고 가장 중요한 문제점을 찾는 데 도움이 됩니다.
그 결과 다음을 위해 설계하기로 결정한 7가지 관점의 문제 진술이 생성되었습니다.
- 신규 고객은 신뢰성 증명이 필요하기 때문에 DC에 대한 추가 정보가 필요합니다.
- 재방문 고객은 시간을 낭비하고 싶지 않기 때문에 설계에 빠르게 액세스할 수 있어야 합니다.
- 모든 고객은 언제든지 디자인을 탐색할 수 있어야 합니다.
- 모든 고객은 검색 시간이 단축되기 때문에 자신의 취향에 맞는 디자인을 찾아보고 싶어합니다.
- 잠재적인 리드는 디자인을 구매하기 위해 DC와 연락할 수 있는 방법이 필요합니다.
- 모든 고객은 주문한 후에는 주문 상태 를 최신 상태로 유지해야 합니다. 왜냐하면 무엇을 지불하고 언제 받을 수 있는지 알아야 하기 때문입니다.
- 모든 고객은 성공적인 프로젝트에 대한 사례 연구 를 읽고 싶어합니다. 그래야 DC가 그 내용을 알고 있다는 확신을 주기 때문입니다.
이 목록을 사용하여 모든 여정에 대한 디자인 솔루션을 제시했습니다.

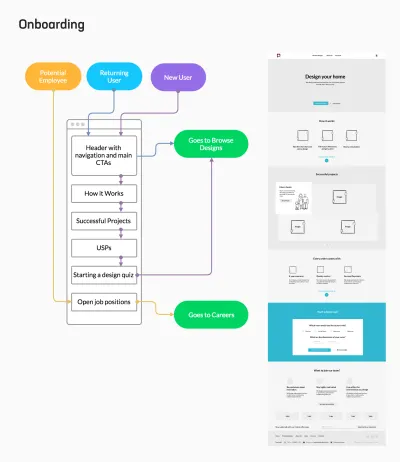
온보딩
디자인카페의 이전 홈페이지는 혼란스러웠다. 비즈니스에 대한 더 많은 정보를 제시해야 했습니다. 정보의 부족은 혼란을 야기했고 사람들은 DC가 무엇인지 확신하지 못했습니다. 홈 페이지를 여러 섹션으로 나누고 모든 섹션이 대상 그룹 중 하나의 요구 사항을 충족할 수 있도록 디자인했습니다.
새로운 방문자 (보라색 흐름)를 위해 서비스의 주요 고유 판매 포인트(USP), 작동 방식, 성공 사례 및 스타일 퀴즈 시작 옵션에 대한 짧은 여행을 포함했습니다.
홈 페이지를 건너뛰거나 경유지로 사용할 재 방문자 (파란색 흐름)의 경우 영웅 섹션과 탐색은 탐색 디자인으로 가는 길을 가리켰습니다.
우리는 잠재적인 직원 을 위해 페이지 끝에 작은 부분(주황색 흐름)을 남겼습니다. DC와 CTA가 무엇을 좋아하는지 설명하고 경력 페이지로 이동합니다.

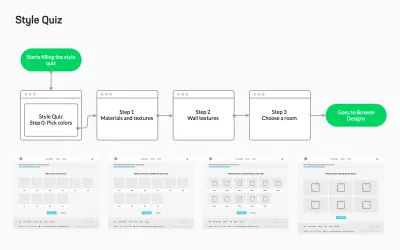
온보딩 프로세스의 요점은 고객의 관심을 사로잡아 디자인 카탈로그로 직접 이동하거나 스타일 퀴즈라고 하는 기능을 통해 계속 진행할 수 있도록 하는 것이었습니다.
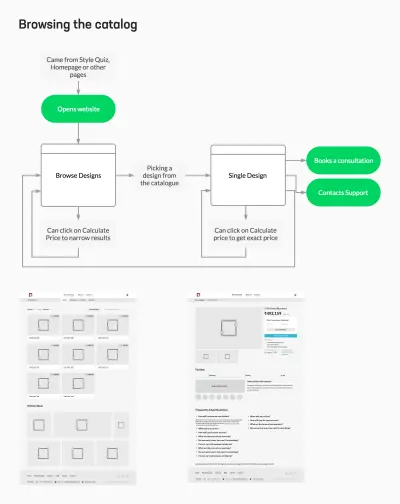
디자인 탐색
사용자가 결과를 좁힐 수 있도록 스타일 퀴즈 를 만들었습니다.
DC에는 이전에 3D 빌더라는 기능이 있었는데 제거하기로 결정했습니다. 이를 통해 방 크기를 설정한 다음 가구, 창문 및 문을 끌어다 놓을 수 있습니다. 이론상으로는 좋아 보이지만 실제로 사람들은 이를 게임처럼 취급하고 Sims' Build Mode의 축소 버전처럼 작동할 것으로 기대했습니다.

3D 빌더로 만든 모든 것은 결국 디자이너에 의해 완전히 수정되었습니다. 이 도구는 사람들에게 많은 디자인 권한과 너무 많은 선택권을 주고 있었습니다. 게다가 지원하는 것은 자체적으로 전체 제품이었기 때문에 엄청난 기술적 노력이었습니다.
그에 비하면 스타일퀴즈는 비교적 단순한 기능이었다.
그것은 당신이 좋아하는 색상, 질감 및 디자인에 대해 묻는 것으로 시작됩니다.
객실 유형에 대해 계속 묻습니다.
결국, 귀하의 답변을 기반으로 선별된 디자인 목록을 표시합니다.

전체 퀴즈 마법사는 단 4단계로 확장되며 완료하는 데 1분도 채 걸리지 않습니다. 그러나 그것은 사람들로 하여금 약간의 시간을 투자하게 하여 참여를 유도합니다. 결과: 전환 시간과 전반적인 만족도를 개선하고 있습니다.
또는 사용자는 스타일 퀴즈를 건너뛰고 디자인 카탈로그로 직접 이동한 다음 필터를 사용하여 결과를 미세 조정할 수 있습니다. 이 페이지는 대부분의 사람들이 찾고 있는 주방 디자인을 자동으로 보여줍니다. 그리고 가격에 민감한 분들을 위해 방 크기를 입력할 수 있는 작은 기능을 만들었습니다. 그러면 모든 가격이 다시 계산됩니다.

사람들이 카탈로그의 어떤 것도 마음에 들지 않는다면 그들은 DC의 타겟 고객이 아닐 가능성이 있으며 웹사이트에 그들을 유지하기 위해 우리가 할 수 있는 일이 많지 않습니다. 하지만 디자인이 마음에 든다 면 DC와 연락을 취하기로 결정하고 프로세스의 다음 단계로 넘어갈 수 있습니다.

연락하기
DC에 연락하는 것은 가능한 한 간단해야 합니다. 이를 위해 세 가지 방법을 구현했습니다.
- 모든 페이지에 표시되는 채팅을 통해 — 가장 빠른 방법
- 연락처 페이지를 열고 양식을 작성하거나 전화로 DC에 전화하여
- 헤더에서 "상담 예약"을 클릭하여 기본 정보를 요청하고 약속을 요청합니다(제출 시 사용자에게 정확히 무슨 일이 일어날지 알려주기 위해 다음 단계가 표시됨).

이 여정의 나머지 부분은 오프라인으로 계속됩니다. 잠재 고객은 DC 디자이너를 만나고 몇 가지 논의와 계획을 거친 후 주문합니다. DC는 이메일을 통해 진행 상황을 알리고 진행률 추적기에 대한 링크를 보냅니다.
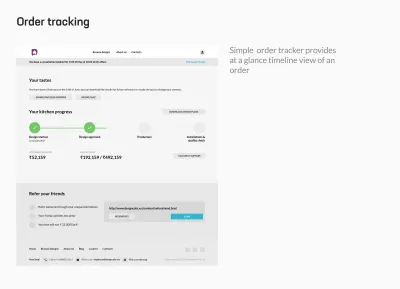
주문 상태
진행률 추적기는 디자인의 오른쪽 상단 모서리에 있는 사용자 메뉴에 있습니다. 목표는 주문의 타임라인을 표시하는 것입니다. 업데이트 시 "읽지 않음" 알림이 나타납니다. 그러나 대부분의 사용자는 일반적으로 이메일을 통해 주문 업데이트에 대해 알게 되므로 전체 흐름의 진입점이 외부에 있습니다.

인테리어 디자인 주문이 설치되고 준비되면 사용자는 나중에 참조할 수 있도록 웹사이트에서 완성된 주문을 받게 됩니다. 그들의 프로젝트는 홈페이지에 실리고 사례 연구의 일부가 될 수 있습니다.
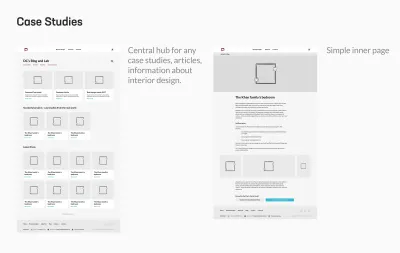
사례 연구
DC의 장기 목표 중 하나는 웹사이트가 사례 연구, 조언 및 팁으로 가득 찬 인테리어 디자인의 인플루언서 허브가 되는 것입니다. 양질의 콘텐츠를 제공하겠다는 약속의 일부입니다. 그러나 DC에는 아직 해당 콘텐츠가 없습니다. 그래서 우리는 최소한의 노력으로 그 섹션을 시작하고 블로그로 소개하기로 결정했습니다. 클라이언트는 콘텐츠와 자세한 프로세스 연습으로 점차적으로 채울 것입니다. 이것들은 나중에 확장되어 홈 페이지에 소개될 것입니다. 사례 연구 는 시간이 걸리기는 하지만 브랜드 인지도를 크게 높일 수 있는 기능입니다.

시각 디자인을 위한 준비
중요한 사용자 여정을 모두 파악하고 와이어프레임화한 후 우리는 시각 디자인을 탐구할 준비가 되었습니다.
데이터에 따르면 대부분의 사람들이 휴대전화로 웹사이트를 여는 것으로 나타났지만 인터뷰를 통해 대부분의 사람들이 모바일 기기보다 컴퓨터를 통해 구매할 의향이 있는 것으로 나타났습니다. 또한 데스크톱 및 노트북 사용자의 참여도와 충성도가 더 높았습니다. 그래서 우리는 데스크탑을 우선으로 설계하고 코드에서 더 작은(모바일) 해상도로 작업하기로 결정했습니다.
시각 디자인
우리는 시각적 아이디어, 단어 및 이미지를 수집하기 시작했습니다. 처음에는 클라이언트와의 대화를 기반으로 하는 간단한 단어 시퀀스와 관련 디자인 및 아이디어가 포함된 무드 보드가 있었습니다. 우리가 추구한 주요 시각적 기능은 단순함, 대담한 타이포그래피, 멋진 사진 및 깨끗한 아이콘이었습니다.
유용한 팁: 다른 사람들이 모두 하고 있다고 해서 특정 추세를 따르지 마십시오. 원하는 모양과 느낌에 가까운 관련 참조 디자인의 철저한 무드 보드를 만드십시오. 이 모양은 목표 및 대상 청중과 일치해야 합니다.
단순하고, 우아하고, 쉽고, 현대적이며, 힙하고, 초초하고, 용감하고, 품질, 이해력, 신선함, 경험, 고급스러움.

우리 고객은 이미 사진 촬영 작업을 시작했고 결과는 훌륭했습니다. 스톡 사진은 이 웹사이트에 대한 개인적인 모든 것을 망쳤을 것입니다. 결과 사진은 큰 유형과 꽤 잘 혼합되었고 우리가 추구했던 단순한 언어에 도움이 되었습니다.
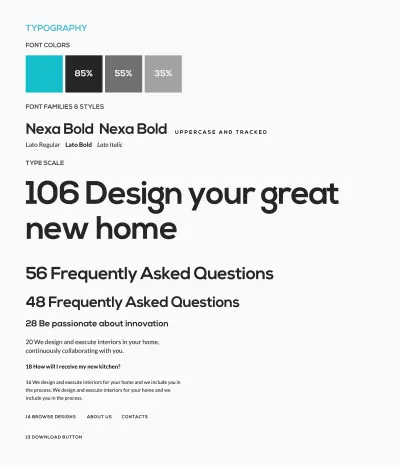
타이포그래피
처음에는 타이포그래피를 위해 Raleway와 Roboto를 조합하여 사용했습니다. Raleway는 훌륭한 글꼴이지만 약간 남용됩니다. 두 번째 반복은 복사를 위한 Abril Fatface와 Raleway였습니다. Abril Fatface는 Didot의 화려함을 닮아 전체 페이지를 훨씬 더 무겁고 허세스럽게 만들었습니다. 탐색할 흥미로운 방향이었지만 DC의 현대적인 기술적인 느낌에는 반향을 일으키지 않았습니다. 마지막 반복은 타이틀을 위한 Nexa였으며, Lato와 함께 현대적이고 날카로운 느낌으로 인해 최고의 선택으로 판명되었습니다. 둘 다 잘 어울립니다.
유용한 팁: 다양한 유형을 가지고 놀아보세요. 그것들을 나란히 나열하여 어떻게 비교하는지 확인하십시오. 영감을 얻으려면 Typewolf, MyFonts 또는 이와 유사한 웹사이트로 이동하십시오. 귀하의 제품에 적합한 서체를 찾으십시오. 가독성과 접근성을 고려하십시오. 당신의 유형 척도를 너무 많이 사용하지 마십시오. 가능한 한 최소한으로 유지하십시오. 의심스러운 경우 Butterick의 주요 규칙 요약을 확인하십시오.

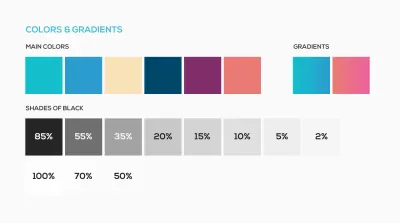
그림 물감
DC에는 이미 색 구성표가 있었지만 실험할 수 있는 자유를 주었습니다. 주요 색상은 청록색, 황금색 및 자두(또는 오히려 이상한 종류의 보르도) 색조였으나 원래 색조가 너무 흐려 서로 잘 혼합되지 않았습니다.
유용한 팁: 브랜드에 이미 색상이 있는 경우 약간의 변형을 테스트하여 전체 디자인에 어떻게 맞는지 확인합니다. 또는 일부 색상을 제거하고 한두 가지만 사용하십시오. 레이아웃을 단색으로 디자인한 다음 이미 조형된 디자인에서 다양한 색상 조합을 테스트해 보십시오. Wojciech Zielinski의 기사 "UI 디자인에서 색상을 사용하는 방법: 실용적인 팁 및 도구"에서 다른 훌륭한 팁을 확인하십시오.
최종적으로 결정한 사항은 다음과 같습니다.

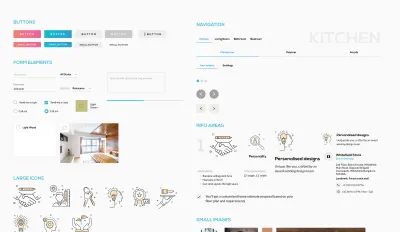
이러한 유형의 변형과 색상을 모두 표시한 방법은 홈 페이지에서 반복하는 것이었습니다.
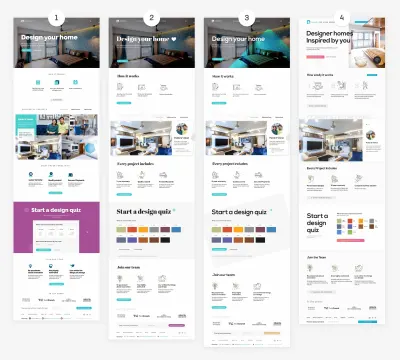
초기 모형
우리는 주요 정보를 명확하게 볼 수 있도록 하고 평가 및 스타일 퀴즈 섹션을 최대한 활용하는 데 첫 번째 시각적 반복에 초점을 맞췄습니다. 약간의 토론 후에 우리는 그것이 너무 단순하고 개선이 필요하다고 판단했습니다. 글꼴과 아이콘을 변경하고 아래 이미지의 반복 2와 3에 표시된 일부 섹션을 수정했습니다.
우리는 사용자 정의 아이콘을 디자인할 시간이 없었지만 NounProject가 구출했습니다. SVG 파일 형식을 사용하면 필요한 것을 변경하고 다른 것과 혼합하는 것이 매우 간단합니다. 이것은 작업 속도를 크게 향상시켰고 시각적 반복 번호 4를 사용하여 홈페이지 디자인을 승인했습니다. 이를 통해 우리는 구성 요소에 집중하고 템플릿을 구축하기 위한 LEGO 블록으로 사용할 수 있었습니다.

구성 요소 시스템
대부분의 구성 요소(PDF 참조)를 Sketch 아트보드에 나열하여 액세스할 수 있도록 했습니다. 디자인에 새로운 패턴이 필요할 때마다 우리는 이 페이지로 돌아와 요소를 재사용하는 방법을 찾았습니다. 이와 같은 소규모 프로젝트에서도 시각적 시스템을 갖추면 일관되고 단순하게 유지되었습니다.
유용한 팁: 구성 요소, 원자, 블록 - 이름에 관계없이 모두 디자인에 대한 체계적인 사고의 일부입니다. 디자인 시스템은 패턴, 디자인 원칙 및 디자인 언어에 집중하도록 촉구함으로써 제품에 대한 더 깊은 이해를 돕습니다. 이 접근 방식이 처음이라면 Brad Frost의 Atomic Design 또는 Alla Kholmatova의 디자인 시스템을 확인하십시오.

코드로 프로토타이핑하기
유용한 팁: 프로토타입을 먼저 작업하십시오. 기본 HTML, CSS 및 JavaScript를 사용하여 프로토타입을 만들 수 있습니다. 또는 InVision, Marvel, Adobe XD 또는 Sketch 앱이나 좋아하는 프로토타이핑 도구를 사용할 수 있습니다. 그것은 중요하지 않습니다. 중요한 것은 프로토타입을 만들 때만 디자인이 어떻게 작동하는지 알 수 있다는 사실을 깨닫는 것입니다.
프로토타입의 경우 작업 속도를 높이기 위해 코드를 사용하고 간단한 빌드 프로세스를 설정하기로 결정했습니다.
선택 도구 및 프로세스
Gulp는 모든 것을 자동화했습니다. 들어 본 적이 없다면 Callum Macrae의 멋진 가이드를 확인하십시오. Gulp를 사용하면 모든 스타일, 스크립트 및 템플릿을 처리할 수 있으며 즉시 사용할 수 있는 축소된 프로덕션 버전의 코드를 출력할 수 있습니다.
우리가 사용한 더 중요한 Gulp 플러그인은 다음과 같습니다.
- 꿀꺽꿀꺽
이를 통해 PostCSS를 사용할 수 있습니다. cssnext와 같은 플러그인과 함께 번들로 제공하여 매우 강력하고 다양한 설정을 할 수 있습니다. - 브라우저 동기화
이렇게 하면 서버가 설정되고 변경될 때마다 보기가 자동으로 업데이트됩니다. "gulp watch"를 시작할 때 실행되도록 설정할 수 있으며 "저장"을 누르면 모든 것이 동기화됩니다. - 꿀꺽꿀꺽 컴파일 핸들바
이것은 Gulp용 핸들바 구현입니다. 템플릿을 만들고 재사용하는 빠른 방법입니다. 전체 디자인에서 동일하게 유지되는 버튼이 있다고 상상해보십시오. 그것은 스케치의 상징이 될 것입니다. 기본적으로 같은 개념이지만 HTML로 싸여 있습니다. 해당 버튼을 사용하고 싶을 때마다 버튼 템플릿을 포함하기만 하면 됩니다. 마스터 템플릿에서 무언가를 변경하면 디자인의 다른 모든 버튼에 변경 사항이 전파됩니다. 디자인 시스템의 모든 것에 대해 그렇게 하므로 시각적 디자인과 코드 모두에 동일한 패러다임을 사용하고 있습니다. 더 이상 정적 페이지 모형이 없습니다!
구성 요소 및 템플릿
우리는 두 세계를 최대한 활용하기 위해 원자성 CSS와 모듈 기반 CSS를 혼합해야 했습니다. Atomic CSS는 모든 일반 스타일을 처리하는 반면 CSS 모듈은 극단적인 경우를 처리했습니다.
원자성 CSS에서 원자는 한 가지만 수행하는 변경할 수 없는 CSS 클래스입니다. 우리는 원자적 툴킷인 Tachyons를 사용했습니다. Tachyons에서 적용하는 모든 클래스는 단일 CSS 속성입니다. 예를 들어 .b 는 font-weight: bold 를 .ttu 는 text-transform: uppercase 를 나타냅니다. 굵은 대문자 텍스트가 있는 단락은 다음과 같습니다.
<p class="b ttu">Paragraph</p>유용한 팁: 원자성 CSS에 익숙해지면 재사용성과 최적화에 대해 끊임없이 생각하도록 촉구하기 때문에 원자 CSS는 프로토타입을 만드는 매우 빠른 방법이 되며 매우 체계적인 방법이 됩니다.
코드를 사용한 프로토타이핑의 주요 이점은 복잡한 상호 작용을 시연 할 수 있다는 것입니다. 우리는 대부분의 중요한 여정을 이 방식으로 코딩했습니다.
브라우저에서 마이크로 인터랙션 디자인하기
우리의 프로토타입은 매우 충실해서 실제 제품의 프론트 엔드 기반이 되었습니다. DC는 우리 코드를 사용하여 워크플로에 통합했습니다. 프로토타입은 https://beta.boyankostov.com/2017/designcafe/html(또는 https://designcafe.com에서 라이브)에서 확인할 수 있습니다.
유용한 팁: HTML 프로토타입을 사용하면 달성하려는 충실도 수준을 결정해야 합니다. 너무 깊이 들어가면 시간이 꽤 걸릴 수 있습니다. 그러나 코드에 대해 점점 더 깊이 파고들고 가능한 모든 세부 사항을 미세 조정함에 따라 어느 시점에서 실제 제품을 제공하기 시작하기 때문에 실제로 잘못될 수도 없습니다.
승인
클라이언트, 특히 소규모 B2C 회사는 즉시 사용할 수 있는 설계 솔루션을 제공하는 것을 좋아합니다. 우리는 그것을 출하했습니다.
불행히도 프로젝트의 속도를 항상 예측할 수는 없으며 코드가 DC의 워크플로에 통합되는 데 몇 달이 걸렸습니다. 현재 상태에서 이 코드는 테스트할 준비가 되었으며 수정하기가 매우 쉽다는 것이 더 좋습니다. 따라서 DC가 향후 일부 사용자 테스트를 수행하기로 결정하면 변경이 쉬울 것입니다.
테이크아웃
- 가능하면 다른 디자이너와 협업 하십시오. 두 사람이 같은 문제에 대해 생각할 때 더 나은 아이디어를 제공합니다. 인터뷰하는 동안 번갈아 가며 메모하고 목표, 아이디어 및 시각 자료를 함께 브레인스토밍하십시오.
- 팀에 개발자가 있으면 모두가 자신이 가장 잘하는 일을 할 수 있기 때문에 유익합니다. 훌륭한 개발자는 내가 해결하는 데 몇 시간이 필요할 수 있는 JavaScript 문제에 대해 몇 분 정도만 투자할 것입니다.
- 우리 는 웹사이트의 작동 버전을 출하 했고 클라이언트는 그것을 즉시 사용할 수 있었습니다. 코드에 서명할 수 없는 경우 최종 제품에 최대한 가깝게 접근하여 고객 팀에 시각적으로 전달합니다. 디자인을 문서화하십시오 . 이는 개발자에서 마케터, 사내 디자이너에 이르기까지 모든 사람이 사용하고 남용할 결과물입니다. 모든 사람이 모든 아이디어를 제대로 이해할 수 있도록 시간을 할애하십시오.
- 인터뷰 일정을 잡고 좋은 설문조사를 작성하려면 시간이 많이 걸릴 수 있습니다. 미리 계획하고 필요하다고 생각하는 것보다 더 많은 사람들을 모집해야 합니다. 이러한 작업을 함께 수행할 숙련된 연구원을 고용하고 팀과 함께 목표를 식별하는 데 시간을 보내십시오. 참가자를 소싱할 때 주의하십시오. 고객은 적합한 사람을 찾는 데 도움을 줄 수 있지만 적절한 인구 통계를 충족하는 참가자에게 충실해야 합니다.
- 계획을 위한 충분한 시간을 계획하십시오. 프로젝트 목표, 프로세스 및 책임은 팀의 모든 사람에게 명확해야 합니다. 프로토타입은 제품을 빠르게 개선하기 때문에 프로토타입에 대해 여러 번 반복할 수 있는 시간이 필요합니다. 코드를 엉망으로 만들고 싶지 않다면 프로토타입을 만드는 다양한 방법이 있습니다. 하지만 그렇다고 해도 완벽한 코드를 작성할 필요는 없습니다. 디자이너의 코드만 작성하면 됩니다. 또는 Alan Cooper가 말했듯이 "때로는 디자이너가 자신의 비전을 전달하는 가장 좋은 방법은 코드를 작성하여 동료가 정지 이미지를 보는 것이 아니라 제안된 동작과 상호 작용할 수 있도록 하는 것입니다. 이러한 코드의 목표는 코더가 작성하는 코드의 목표와 동일하지 않습니다. 코드는 배포를 위한 것이 아니라 디자인과 목적이 다릅니다.”
- 제품의 주요 기능이 아닌 한 고유한 디자인 자체에 초점을 맞추지 마십시오 . 더 중요한 일에 시간을 보내는 것이 좋습니다. 가능한 경우 프레임워크, 아이콘 및 시각적 자산을 사용하거나 다른 디자이너에게 아웃소싱하고 핵심 제품 목표 및 측정항목에 집중하세요.
