좋은 디자인 시스템을 위한 레시피
게시 됨: 2022-03-10이 기사는 프론트엔드 팀이 훌륭한 디자인 시스템을 구축하고 출시할 수 있도록 지원하는 협업 플랫폼인 Backlight의 친애하는 친구들의 지원을 받았습니다. 감사합니다!

이론적으로 모든 사람은 "디자인 시스템"이 의미하는 바에 대해 비교적 유사한 개념을 가지고 있지만 실제 세계에 접근하면 뉘앙스가 나타나기 시작합니다. 목표는 여전히 같을 수 있지만 조직마다 목표를 달성하기 위해 다양한 전략이 필요합니다. 엔지니어링 및 아키텍처의 많은 복잡한 작업과 마찬가지로 좋은 디자인 시스템을 만드는 방법에는 정답이 없습니다.
성공적인 노력은 도구 및 모범 사례가 발생하도록 허용한 몇 가지 공통 패턴을 공유합니다. 이 기사에서는 디자인 시스템의 우산 안에 어떤 솔루션이 적합한지 살펴보고 프로젝트 전반에 걸쳐 주시해야 할 몇 가지 중요한 단계와 체크포인트를 살펴보겠습니다. 우리의 경험은 다를 수 있지만, 개인적으로 실패하고 성공한 부분이 있기를 바랍니다.
목표와 의미
우리가 "시스템"을 함께 작동하는 부품의 조합으로 간주하고 "디자인"을 무언가의 모양과 기능 계획으로 간주한다면. 그러면 디자인 시스템을 시스템의 상호 연결 부분이 보고, 느끼고, 작동하는 패턴을 지시하는 정의의 집합체로 이해할 수 있습니다. 이것은 여전히 매우 추상적이지만 외모 이상으로 이해하기에 충분합니다.
퍼즐처럼 조립하고 일관된 레이아웃에 도달하는 구성 요소 라이브러리가 아닙니다. 디자인 시스템에는 실제로 프레젠테이션 측면이 있지만 기능과 통합에 관한 것이기도 합니다. 그것은 경험 에 관한 것입니다.
- 사용자 경험
안정적이고 기능적으로 일관된 사용자 인터페이스. - 개발자 경험
통합하기 쉬운 구성 요소와 정의된 패턴을 사용합니다. - 이해관계자 경험
제품이 어떻게 발전하고 성장하는지에 대한 일반적인 개요를 제공합니다.
움직이는 부분이 너무 많기 때문에 모든 디자인 시스템에 대한 단일 답변은 없다는 것을 이해할 수 있습니다.
의도적 대 자연적
팀이 디자인 시스템을 만들기로 결정할 때 미리 결정해야 하는 두 가지 접근 방식이 있습니다.
- 본질적인
기존 앱을 참조로 가져와서 일부를 추출하고 다른 앱에서 사용할 수 있을 만큼 충분히 추상화합니다. 이 접근 방식은 처음부터 더 적은 수의 결정을 내리지만 채택자가 새로 발견한 요구 사항을 수용하기 위해 팀에서 더 많은 대응 노력을 필요로 합니다. 아키텍처 결정은 사전 예방적이기보다는 필요에 따라 내리는 경향이 있습니다. - 의도적
토큰, 패턴 및 구성 요소는 미리 생각합니다. MVP(Minimal Viable Product)의 경계가 정의되고 작업이 시작됩니다. 이 접근 방식에서 목표와 요구 사항을 갖는 것은 기대치를 이해 관계자와 일치시키는 중요한 단계입니다.
본질적인
디자인 시스템이 유기적으로 발전하도록 허용할 때 노력의 성공은 이해 관계자와 채택자의 동의에 달려 있습니다. 그리고 팀이 지속적인 지원으로 과도하게 방해를 받지 않으면서 도중에 발견한 모든 미지 의 것을 제거할 때 얼마나 효과적으로 대응할 수 있을 것입니까? 험난한 길이며 소통이 중요합니다. 팀의 컨텍스트와 밀접하게 연결되어 있기 때문에 명확한 조치 경로가 없습니다.
또한 시스템이 실행되는 동안 조정하기 어렵고(지역 전기 기술자에게 문의) 작업에 시간이 걸리므로 요구 사항이 변경될 수 있습니다. 시장은 구성 요소 라이브러리를 기다리지 않을 것입니다. 유기적 디자인 시스템의 일반적인 "성공 또는 중단" 순간은 구성 요소 MVP(최소 실행 가능한 제품)에 대한 개발 스토리를 찾는 것입니다.
한편으로는 최고의 경험과 본질적인 코드 품질을 만들고자 하는 개발자와 디자이너가 있습니다. 다른 한편으로는 성공을 측정하기 위한 KPI, ROI 및 해당 약어가 있습니다. 균형을 찾고 확장 가능한 상태를 유지하는 것은 까다롭습니다. 미완성된 것을 추상화하는 방법은 훨씬 더 까다롭습니다. 이러한 후속 작업이 백로그에서 잊혀지는 것을 피하는 것은 제품 관리의 백만 달러 문제입니다.
디자인 시스템에서 빠르고 점진적으로 반복할 수 있는 것은 유기적 접근 방식을 다룰 때 기본 요구 사항이 됩니다. 또한 소비자 개발자로부터 추가적인 수준의 명확성이 필요합니다(별도의 팀이 있는 경우: 한 팀은 디자인 시스템을 만들고 다른 팀은 제품 기능을 생성함). 적절한 공생을 위해서는 둘 다 제품 요구 사항과 개발자 경험 요구 사항에 대한 기대치를 명확하게 맞춰야 합니다. 디자인 시스템은 사용하기 귀찮거나 어떤 식으로든 사용자 경험을 악화시킨다면 아무 소용이 없기 때문입니다.
의도적
제품을 사용하기 전에 디자인 시스템을 구축하기로 의식적인 선택을 할 때 훨씬 더 많은 계획이 필요하고 미지수를 정리해야 하며 준비해야 할 인프라가 있습니다. 플립 사이드는 제약 조건으로 더 명확성을 제공합니다. 목표, 그리고 기대. 항구를 떠나기 전에 돛을 다시 확인하면 폭풍이 덜 무섭습니다.
미리 계획할 때 시스템의 예측 가능성도 커지는데, 이는 디자인 시스템이 다른 사람을 더 좋게 만드는 도구가 아니라 그 자체로 제품이 되기 때문입니다. 이 추상화를 통해 다른 사람들이 사용하는 패턴과 솔루션을 보다 쉽게 전달할 수 있습니다.
유기농보다 의도적을 선택하는 것이 경험이 적은 팀에게는 처음에는 테스트할 개념 증명이 없어 역효과로 보일 수 있지만 시작할 때 일반적인 함정을 피하는 것이 특히 도움이 됩니다. "거인의 어깨에 앉다"는 일반적인 전문 용어이며 이 경우에는 사실입니다. 따라서 앞으로 가장 좋은 레시피는 대략 다음과 같아야 합니다.
- 기본 요구 사항을 식별합니다.
- 유사한 사례에 대해 조기에 철저히 조사하십시오.
- 묵시적 솔루션 및 전략에 대한 2의 훑어보기 결과;
- 일반적인 솔루션을 조합하고 고유한 소스를 추가하여 모든 것을 나만의 것으로 만드십시오.
- 반복합니다.
이 다섯 단계는 간단하고 분명하게 들릴지 모르지만 그렇지 않습니다. 요구 사항 수집 중 하나를 건너뛰거나 연구를 짧게 하기 쉽습니다. 그러나 조언: 둘 중 하나를 잊어버린 경우 4단계에서 이자를 지불해야 합니다.
효율성을 위한 구축
종속성 업데이트가 어떤 식으로든 앱을 중단할 때 패키지 소비자는 즐기지 않습니다. 문제의 패키지가 디자인 시스템의 일부인 경우에도 다르지 않습니다. 실제로는 더 나쁘다고 지적할 수 있습니다. 앱을 중단시키는 내부 종속성의 반발은 오픈 소스 패키지일 때보다 더 큰 경향이 있으며, 추가적으로 UI 변경은 최종 사용자 앞에서 먼저 "조용히 중단"되는 경향이 있습니다. 이는 특히 실망스럽습니다.
이를 염두에 두고 이미 몇 가지 문제를 정리할 수 있습니다.
- API 문서
쉽게 찾고 사용할 수 있습니다. - 버전 관리
릴리스가 소비자에게 어떤 영향을 미칠 것으로 예상되는지 나타냅니다. - 변경 로그
각 릴리스가 수행하는 변경 사항을 나타냅니다. - 출시
안정적인 코드를 모든 소비자에게 쉽게 전달할 수 있는 정상적인 방법입니다. - 개발 환경
아직 그것을 사용하는 앱이 없습니다. 아티팩트를 전시하고 개발하는 방법을 알아내야 합니다.
중요한 점은 이러한 각 항목의 우선 순위가 마일리지에 따라 다를 수 있다는 것입니다. 그러나 디자인 시스템이 확장되고 채택이 증가하고 기능이 증가함에 따라 그 필요성도 증가할 것입니다. 팀이 앞으로 나아가는 것을 막는 데는 충분하지 않을 수 있지만 이러한 솔루션을 파악하는 데 용량이 치우쳐 있으면 생산성이 확실히 저해됩니다.
진실의 근원
많은 팀이 직면하는 또 다른 궁극적인 고충은 디자인 시스템에서 진실의 근원을 식별하는 것입니다. 코드, UI 또는 문서입니까? 많은 종류의 제품에 대해 우리는 소비자 측면만 보고 주요 산출물이 무엇인지 쉽게 식별할 수 있습니다. 이 경우 까다로워지는 이유는 소비자의 종류에 따라 다르게 사용하기 때문에 인구 통계학적 질문에 따라 대답이 달라집니다.
디자인 시스템은 종종 구성 요소 라이브러리, 문서 및 스타일 가이드가 혼합되어 있습니다. 그리고 각 공예품은 소비자뿐만 아니라 장인도 다릅니다. 개발자, 디자이너, 기술 작가; 각 출력을 생성하려면 다른 사람들이 필요합니다.
뜨거운 감자
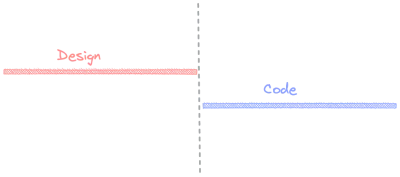
일관성 있는 배송을 위해서는 커뮤니케이션과 협업이 핵심입니다. 그리고 이미 확립된 폭포수와 같은 프로세스는 어느 쪽에게도 고무적이지 않습니다.


각 전문 분야에 따라 협업 또는 반복을 위해 설계된(말장난) 공간이 없습니다. 종종 디자이너는 일부 코드 제한 사항을 인식하지 못하고 개발자는 출력을 위한 UX에 대해 무지합니다. 이 접근 방식은 매우 불리하지 않으며, 이를 통해 좋은 제품을 만드는 것이 가능합니다. 그러나 훌륭한 것은 어렵습니다. 팀이 이를 수정하기 위해 적극적인 노력을 기울이지 않으면 프로세스의 각 부분이 거의 단절됩니다.
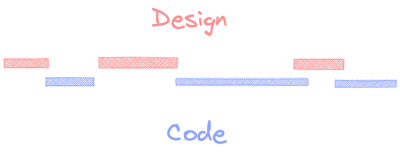
항상 놀라운 Dan Mall과 Brad Frost는 새로운 프로세스에 대해 똑같이 훌륭한 이름인 Hot Potato를 만들었습니다. 이 과정은 소통을 유도할 뿐만 아니라 업무의 진상을 통일하여 팀에 직설적인 협업을 강요한다. 이를 통해 전달된 각 유물은 공통 출처를 공유할 뿐만 아니라 결합된 팀의 전문 지식의 산물이기도 합니다.

하지만 이러한 종류의 협업을 원활하게 만드는 것은 말처럼 쉽지 않습니다. 나란히 앉아도 "음소거", "연결 끊김", "내 말 들리니?" 성가심, 정보 교환은 함께 배치될 때 비공식적으로 쉽게 진행되는 경향이 있으며 프로세스가 문서화하기 어렵거나 너무 동기적으로 끝날 수 있습니다. 우리는 더 적은 것이 아니라 더 적은 병목 현상을 원합니다.
라이브 협업은 동료들 사이에서 큰 발전을 이루었습니다. VSCode Share 또는 Figma의 FigJams, 클라우드 IDE와 같이 많은 옵션이 있습니다. 그러나 다른 전문 분야 사이를 반복하는 것과 관련하여 매우 간단하지 않습니다. 이전 섹션에서 언급한 툴링, 아키텍처 또는 프로세스 더미에 이것을 추가하면 작업을 시작하기 전에 해야 할 작업 더미가 생깁니다.
시스템 설계
위에서 지적했듯이 디자인 시스템을 유지 관리하는 것은 많은 작업입니다. 가장 좋은 조언은 가능하면 처음부터 하지 않으려고 노력하는 것입니다. 편리한 곳에서 커뮤니티 리소스를 사용하십시오. 그렇게 하면 시스템의 특정 지점을 유지 관리하는 시간이 줄어들고 시스템의 특정 부분에 이미 익숙한 엔지니어와 디자이너를 온보딩하는 데 도움이 됩니다.
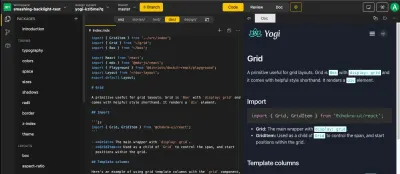
백라이트가 옵니다. 이 전체 아키텍처 설정의 속도를 높이기 위해 독단적이지만 유연한 방식으로 일련의 도구를 결합하는 서비스로서의 플랫폼입니다. 처음부터 시작하거나 프로젝트에 가장 적합한 스타터 템플릿을 선택할 수 있습니다. 완전히 필요하지 않은 경우 바퀴가 재발명되지 않으며 모든 스타터(내가 시도한 Yogi는 ChakraUI를 기반으로 함)에서 커뮤니티 리소스를 사용하고 유지 관리가 적으며 소비자는 갇히는 것에 대해 걱정하지 않습니다. 또한 코드가 버전 관리 플랫폼으로 푸시되므로 필요한 경우 몇 가지 셸 명령만 있으면 됩니다.
일단 거기에 도착하면 버전 관리 플랫폼(Gitlab 및 GitHub 지원), Storybook 기반 샌드박스, VSCode 기반 IDE, 단위 테스트 및 NPM 레지스트리에 게시(마지막은 계획에 따라 다름)와 통합을 준비합니다. 귀하의 계정 또는 그들의 계정이 될 수 있습니다).

다중 출력
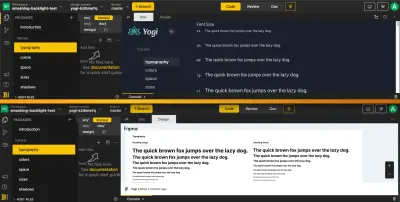
우리는 이전에 대부분의 디자인 시스템이 필요로 하는 문서, 코드, 사용자 인터페이스의 최소 3가지 출력이 있음을 매핑했습니다. 아키텍처가 각각을 출력할 준비가 되면 팀은 일반적으로 동기화를 유지하는 또 다른 과제를 찾습니다. 개발자는 항상 변경 사항을 원자적으로 만들기를 열망합니다. 한 곳을 터치하면 해당 정보를 사용하는 모든 곳으로 퍼집니다. 디자인 시스템 내에서 항상 달성 방법이 명확한 것은 아닙니다.
Hot Potato Process를 따르지 않으면 개발자가 이미 처리한 UI 업데이트를 추적하지 않기 쉽습니다. 그렇게 하는 경우에도 문서가 있습니다. 백라이트는 모든 것을 배치하여 이 문제를 해결합니다.

그리고 일단 변경이 완료되면 플랫폼의 대시보드를 벗어나지 않습니다. 업데이트된 라이브 문서를 확인할 수 있습니다.

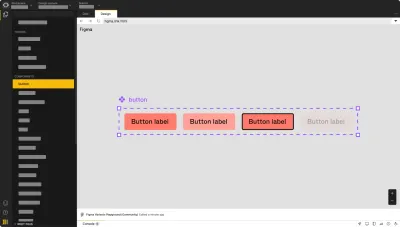
그리고 이 모든 것은 아키텍처를 향상시킬 수 있는 것의 표면을 긁는 것일 뿐입니다. 또한 다음을 얻습니다.
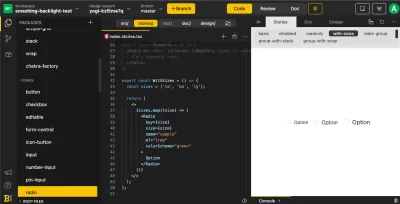
- "시각적 검토" 기능을 사용하여 풀 리퀘스트에 대한 스크린샷 테스트
- 기본 제공 단위 테스트를 통한 테스트 주도 개발 지원
- 실시간 미리보기가 포함된 샌드박스
디자인 시스템을 위한 완벽한 개발 환경입니다. 그리고 스타터를 사용하지 않기로 결정한 경우에도 이러한 모든 통합을 얻을 수 있습니다. 설계 시스템을 처음부터 공급할 구성 요소 라이브러리를 구축할 수 있는 인프라가 있습니다.
실시간 원격 협업
이전에 언급했듯이 Hot Potato 프로세스는 팀이 원격 및 비동기식 작업 방식을 설정하는 데 문제가 될 수 있습니다. 백라이트는 두 가지 기능의 조합으로 다음과 같은 문제를 해결합니다.
- 디자인 통합;
- 라이브 링크를 공유합니다.
디자인 통합은 동일한 플랫폼 내에서 디자인 도구의 디자인 아티팩트를 가져옵니다. 따라서 나머지 팀은 동일한 대시보드에서 바로 보고, 의견을 추가하고, 작업을 참조할 수 있습니다.

이 기능을 사용하면 팀이 어디에 있든 핫 포테이토 프로세스가 드로잉 보드에서 바로 시작됩니다. 그리고 탭을 전환하지 않고도 링크 공유 기능으로 코딩 프로세스를 앞뒤로 매끄럽게 할 수 있습니다. 내가 직접 할 수 있는 것보다 프로모션 gif로 더 잘 설명되어 있습니다. 개발자는 중간 프로세스 없이 어디에도 게시하지 않고 작업의 실시간 원격 링크를 공유할 수 있습니다. 이는 세부 작업을 빠르게 반복해야 하는 팀에 큰 도움이 됩니다.
테이크아웃
아직 그렇지 않은 경우를 대비하여 디자인 시스템을 만들고 유지 관리하는 것이 무엇을 수반하는지 이제 더 명확해지기를 바랍니다. 소수의 CSS 클래스, 토큰 정의 및 서체 그 이상입니다. 도구, 적극적인 지원 및 옹호입니다. 프로젝트의 유용성은 결과물의 품질과 끊임없이 변화하는 요구 사항에 얼마나 빨리 적응할 수 있는지에 따라 결정됩니다.
따라서 다른 것이 아니라면 프로젝트를 생성할 때 생산적이고 효율적으로 준비하십시오. 여전히 근거를 찾고 있다면 백라이트와 같은 도구가 합리적인 기본값과 뛰어난 사용자 경험을 즉시 사용하는 데 도움이 될 것입니다. 특정 아키텍처로 이미 노련한 경우 전투를 현명하게 선택하고 커뮤니티를 사용하여 나머지를 처리하십시오.
