React, D3, 생태계 통합
게시 됨: 2022-03-102011년에 만들어진 이후 D3.js는 웹에서 복잡한 데이터 시각화를 구축하기 위한 사실상 의 표준이 되었습니다. 또한 React는 구성 요소 기반 사용자 인터페이스를 만들기 위한 선택 라이브러리로 빠르게 성장하고 있습니다.
React와 D3는 때때로 충돌하는 목표를 위해 설계된 두 가지 훌륭한 도구입니다. 둘 다 사용자 인터페이스 요소를 제어하며 다른 방식으로 수행합니다. 현재 프로젝트에 따라 고유한 이점을 최적화하면서 함께 작동하도록 하려면 어떻게 해야 합니까?
이 게시물에서는 D3의 강력한 차트 작성 기능이 필요한 React 프로젝트를 빌드하는 방법에 대해 알아보겠습니다. 주요 작업 및 부가 프로젝트에서 다양한 기술과 요구 사항에 가장 적합한 라이브러리를 선택하는 방법을 발견할 것입니다.
D3와 DOM
D3.js의 D3는 데이터 기반 문서를 나타냅니다. D3.js는 대화형 시각화를 만드는 데 필요한 빌딩 블록을 제공하는 저수준 라이브러리 입니다. SVG, HTML, 캔버스 및 CSS와 같은 웹 표준을 사용하여 시각화의 모양과 동작에 대한 거의 무한한 제어와 방대한 API가 있는 프론트 엔드 도구 상자를 조립합니다. 또한 사용자가 복잡한 SVG 경로를 계산하는 데 도움이 되는 여러 수학 함수를 제공합니다.
어떻게 작동합니까?
간단히 말해서 D3.js는 데이터를 로드하고 DOM에 첨부합니다. 그런 다음 해당 데이터를 DOM 요소에 바인딩하고 해당 요소를 변환하여 필요한 경우 상태 간에 전환합니다.
D3.js 선택은 SVG 복잡성을 처리하는 데 도움이 되기 때문에 jQuery 객체와 유사합니다. 이 작업이 수행되는 방식은 jQuery가 HTML DOM 요소를 처리하는 방식과 비슷합니다. 두 라이브러리는 유사한 체인 기반 API와 DOM을 데이터 저장소로 사용하는 것도 공유합니다.
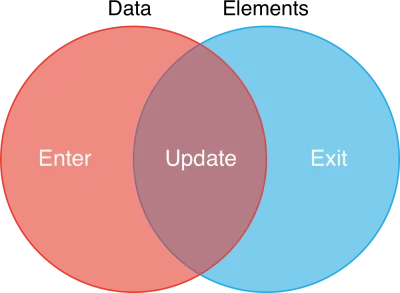
데이터 조인
Mike Bostocks의 "Thinking with Joins" 기사에서 설명한 것처럼 데이터 조인은 D3가 선택 항목을 사용하여 데이터를 DOM 요소에 연결하는 프로세스입니다.
데이터 조인은 우리가 제공하는 데이터를 이미 생성된 요소와 일치시키고, 누락된 항목을 추가하고, 더 이상 필요하지 않은 요소를 제거하는 데 도움이 됩니다. 그들은 D3.js 선택을 사용하는데, 데이터와 결합될 때 선택한 요소를 생성해야 하는 요소(입력 그룹), 업데이트해야 하는 요소(업데이트 그룹) 및 필요한 요소의 세 가지 다른 그룹으로 나눕니다. 제거됩니다(종료 그룹).

실제로 두 개의 배열이 있는 JavaScript 개체는 데이터 조인을 나타냅니다. 선택 항목의 enter 및 exit 메서드를 호출하여 enter 및 exit 그룹에 대한 작업을 트리거할 수 있으며 최신 버전의 D3.js에서 업데이트 그룹에 대해 직접 작업할 수 있습니다.
Bostock이 설명한 대로 데이터 조인을 사용하면 "실시간 데이터를 시각화하고 대화형 탐색을 허용하며 데이터 세트 간에 원활하게 전환할 수 있습니다." 다음 섹션에서 볼 수 있듯이 React가 자식 요소의 렌더링을 관리하는 방식과 유사한 효과적으로 diff 알고리즘입니다.
D3 라이브러리
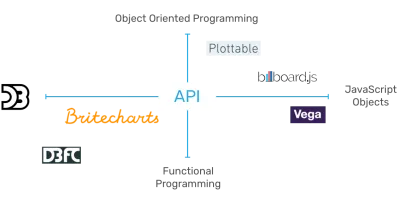
D3 커뮤니티는 D3 코드에서 구성 요소를 만드는 표준 방법을 찾지 못했습니다. 이는 D3.js가 현저하게 낮은 수준이기 때문에 자주 필요합니다. 우리는 D3 기반 라이브러리만큼 많은 캡슐화 패턴이 있다고 말할 수 있지만, 저는 그것들을 API를 통해 객체 지향, 선언적, 기능적 및 연결(또는 D3 유사)의 네 그룹으로 분류할 것입니다.
저는 D3.js 생태계에 대한 약간의 연구를 수행했으며 작고 고품질의 하위 집합을 선택했습니다. D3.js 버전 4가 있고 테스트 범위가 좋은 최신 라이브러리입니다. API 유형과 추상화의 세분성이 다릅니다.
플롯 가능
Plottable은 낮은 세분성을 특징으로 하는 인기 있는 객체 지향 차트 라이브러리입니다. 따라서 차트를 작성하려면 축, 스케일 및 플롯을 수동으로 설정해야 합니다. 여기에서 예를 볼 수 있습니다.

광고 게시판
Billboard는 D3.js 버전 4 호환성으로 업데이트되고 이 클래식 라이브러리에 연속성을 제공하는 것을 목표로 하는 유명한 C3.js 라이브러리의 포크입니다. ECMAScript 6과 Webpack과 같은 새로운 최신 도구를 사용하여 작성되었습니다. API는 차트에 전달된 구성 개체를 기반으로 하므로 선언적 API라고 할 수 있습니다.

베가
Vega는 선언적 경로를 조금 더 발전시켜 JavaScript 객체에서 순수한 JSON 파일로 구성을 발전시킵니다. 데이터 시각화의 빌딩 블록을 공식화하고 D3.js에도 영감을 준 Leland Wilkinson의 책인 Grammar of Graphics 에서 영감을 받은 시각화 문법을 구현하는 것을 목표로 합니다. 예제 중 하나를 시작점으로 선택하여 편집기를 사용할 수 있습니다.

D3FC
D3FC는 D3.js와 사용자 정의 빌딩 블록을 사용하여 SVG와 캔버스 모두에서 강력한 대화형 차트를 만드는 데 도움이 됩니다. 기능적이고 세분화되지 않은 인터페이스와 많은 양의 D3.js 코드가 특징이므로 강력하지만 약간의 학습이 필요할 수 있습니다. 예제를 확인하십시오.

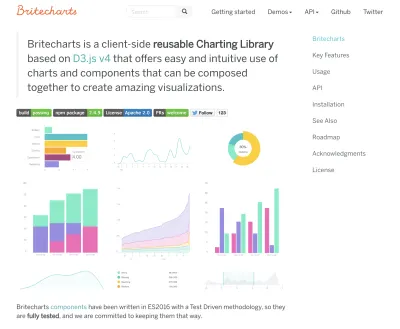
Britecharts
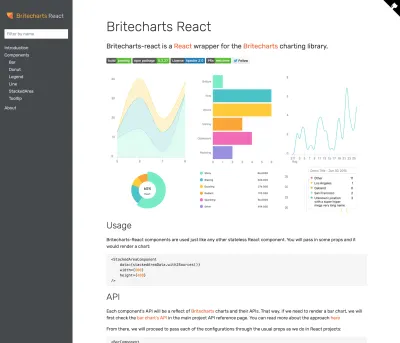
내가 핵심 기고자인 Eventbrite에서 만든 라이브러리인 Britecharts는 Mike Bostock이 "재사용 가능한 차트를 향하여" 게시물에서 대중화하고 NVD3와 같은 다른 라이브러리에서 사용하는 캡슐화 패턴인 재사용 가능한 차트 API를 사용합니다. Britecharts는 높은 수준의 추상화를 생성하여 차트를 쉽게 생성할 수 있도록 하는 동시에 내부 복잡성을 낮추어 D3 개발자가 Britecharts를 사용하도록 사용자 지정할 수 있도록 합니다. 우리는 세련된 UI와 접근하기 쉬운 많은 데모를 구축하는 데 많은 시간을 할애했습니다.

API별로 라이브러리를 요약하면 다음과 같이 나타낼 수 있습니다.

반응과 DOM
React는 구성 요소 를 구성하여 사용자 인터페이스를 구축하는 데 도움이 되는 JavaScript 라이브러리입니다. 이러한 구성 요소는 상태를 추적하고 속성을 전달하여 효과적으로 다시 렌더링하여 응용 프로그램의 성능을 최적화합니다.
어떻게 작동합니까?
DOM의 현재 상태를 나타내는 가상 DOM은 React의 재렌더링 최적화를 가능하게 하는 기술입니다. 라이브러리는 복잡한 diff 알고리즘을 사용하여 조건이 변경될 때 다시 렌더링해야 하는 응용 프로그램 부분을 이해합니다. 이 diff 알고리즘을 "조정 알고리즘"이라고 합니다.
동적 하위 구성요소
항목 목록이 포함된 구성 요소를 렌더링할 때 개발자는 자식 구성 요소에 연결된 고유한 "키" 속성을 사용해야 합니다. 이 값은 새로운 데이터(또는 React 세계에서 호출되는 상태)가 구성 요소에 전달될 때 항목을 다시 렌더링해야 하는지 여부를 diff 알고리즘이 파악하는 데 도움이 됩니다. 조정 알고리즘은 키 값을 확인하여 항목을 추가하거나 제거해야 하는지 여부를 확인합니다. D3.js의 데이터 조인에 대해 배우고 나면 이것이 친숙하게 느껴지나요?
버전 0.14부터 React는 렌더러를 별도의 모듈에 보관합니다. 이런 식으로 동일한 구성 요소를 사용하여 기본 애플리케이션(React Native), 가상 현실(React VR) 및 DOM(react-dom)과 같은 다른 매체에서 렌더링할 수 있습니다. 이러한 유연성은 D3.js 코드가 SVG 및 캔버스와 같은 다양한 컨텍스트에서 렌더링될 수 있는 방식과 유사합니다.
반응과 D3.js
React와 D3 모두 고도로 최적화된 방식으로 DOM과 그 복잡성을 처리하는 데 도움이 된다는 목표를 공유합니다. 또한 순수 함수(주어진 입력에 대해 부작용 없이 항상 동일한 출력을 반환하는 코드)와 상태 비저장 구성 요소에 대한 선호도를 공유합니다.
그러나 DOM에 대한 공통된 우려로 인해 사용자 인터페이스 요소를 렌더링하고 애니메이션할 항목을 결정할 때 이 두 가지 독단적인 라이브러리가 충돌합니다. 우리는 이 분쟁을 해결하기 위한 다양한 방법을 볼 것이며 쉬운 대답은 없습니다. 하지만 엄격한 규칙을 설정할 수 있습니다. DOM 제어를 공유해서는 안 됩니다. 그것은 재앙의 비법이 될 것입니다.
구혼
React와 D3.js를 통합할 때 D3.js 측이나 React 측에서 더 많은 것을 기대하면서 다른 수준에서 그렇게 할 수 있습니다. 네 가지 주요 선택 사항을 살펴보겠습니다.
React 내의 D3.js
우리가 따를 수 있는 첫 번째 접근 방식은 D3 코드에 가능한 한 많은 DOM 제어를 제공하는 것입니다. React 구성 요소를 사용하여 데이터 시각화의 루트 요소로 작동하는 빈 SVG 요소를 렌더링합니다. 그런 다음 componentDidUpdate 수명 주기 메서드를 사용하여 루트 요소를 사용하여 기본 JavaScript 시나리오에서 사용할 D3.js 코드를 사용하여 차트를 만듭니다. 또한 shouldComponentUpdate 메서드가 항상 false 를 반환하도록 하여 추가 구성 요소 업데이트를 차단할 수도 있습니다.
class Line extends React.Component { static propTypes = {...} componentDidMount() { // D3 Code to create the chart // using this._rootNode as container } shouldComponentUpdate() { // Prevents component re-rendering return false; } _setRef(componentNode) { this._rootNode = componentNode; } render() { <div className="line-container" ref={this._setRef.bind(this)} /> } }이 접근 방식을 평가하면 몇 가지 이점과 단점이 있음을 인식합니다. 이점 중 이것은 대부분의 시간에 잘 작동하는 간단한 솔루션입니다. 또한 기존 코드를 React로 이식하거나 이미 다른 곳에서 작동하던 D3.js 차트를 사용할 때 가장 자연스러운 솔루션입니다.
단점으로, React 구성 요소 내에서 React 코드와 D3.js 코드를 모두 혼합하는 것은 너무 많은 종속성을 통합하고 해당 파일을 품질 코드로 간주하기에는 너무 길어서 약간 거칠게 보일 수 있습니다. 또한 이 구현은 React 관용구처럼 느껴지지 않습니다. 마지막으로 React 렌더 서버는 componentDidUpdate 메소드를 호출하지 않기 때문에 초기 HTML에서 차트의 렌더링된 버전을 제공할 수 없습니다.
가짜 DOM에 반응
Oliver Caldwell이 구현한 React Faux DOM은 "기존 D3 도구를 사용하지만 React 정신에서 React를 통해 렌더링하는 방법입니다." 가짜 DOM 구현을 사용하여 D3.js가 실제 DOM을 다루고 있다고 생각하도록 속입니다. 이런 식으로 D3.js를 사용하는 동안 React DOM 트리를 거의 모든 잠재력에서 유지합니다.
import {withFauxDOM} from 'react-faux-dom' class Line extends React.Component { static propTypes = {...} componentDidMount() { const faux = this.props.connectFauxDOM('div', 'chart'); // D3 Code to create the chart // using faux as container d3.select(faux) .append('svg') {...} } render() { <div className="line-container"> {this.props.chart} </div> } } export default withFauxDOM(Line);이 접근 방식의 장점은 대부분의 D3.js API를 사용할 수 있으므로 이미 빌드된 D3.js 코드와 쉽게 통합할 수 있다는 것입니다. 또한 서버 측 렌더링을 허용합니다. 이 전략의 단점은 React의 가상 DOM 앞에 또 다른 가짜 DOM 구현을 배치하고 DOM을 두 번 가상화하기 때문에 성능이 떨어진다는 것입니다. 이 문제는 중소 규모의 데이터 시각화에 대한 사용을 제한합니다.
수명 주기 메서드 래핑
Nicolas Hery가 처음 언급한 이 접근 방식은 클래스 기반 React 구성 요소에 있는 수명 주기 메서드를 사용합니다. D3.js 차트의 생성, 업데이트 및 제거를 우아하게 래핑하여 React와 D3.js 코드 사이에 명확한 경계를 설정합니다.
import D3Line from './D3Line' class Line extends React.Component { static propTypes = {...} componentDidMount() { // D3 Code to create the chart this._chart = D3Line.create( this._rootNode, this.props.data, this.props.config ); } componentDidUpdate() { // D3 Code to update the chart D3Line.update( this._rootNode, this.props.data, this.props.config, this._chart ); } componentWillUnmount() { D3Line.destroy(this._rootNode); } _setRef(componentNode) { this._rootNode = componentNode; } render() { <div className="line-container" ref={this._setRef.bind(this)} /> } }D3Line은 다음과 같습니다.
const D3Line = {}; D3Line.create = (el, data, configuration) => { // D3 Code to create the chart }; D3Line.update = (el, data, configuration, chart) => { // D3 Code to update the chart }; D3Line.destroy = () => { // Cleaning code here }; export default D3Line;이 방법으로 코딩하면 간단한 API(생성, 업데이트 및 제거)를 통해 D3.js 기반 차트 인스턴스와 통신하는 가벼운 React 구성 요소를 생성하여 수신하려는 콜백 메서드를 아래쪽으로 푸시합니다.
이 전략은 차트의 구현 세부 사항을 숨기기 위해 파사드를 사용하여 관심사의 명확한 분리를 촉진합니다. 모든 그래프를 캡슐화할 수 있으며 생성된 인터페이스는 간단합니다. 또 다른 이점은 이미 작성된 D3.js 코드와 쉽게 통합할 수 있고 D3.js의 뛰어난 전환을 사용할 수 있다는 것입니다. 이 방법의 주요 단점은 서버 측 렌더링이 불가능하다는 것입니다.
DOM의 경우 React, 수학의 경우 D3
이 전략에서는 D3.js의 사용을 최소한으로 제한합니다. 이는 SVG 경로, 크기, 레이아웃 및 사용자 데이터를 가져와 React로 그릴 수 있는 것으로 변환하는 모든 변환에 대한 계산을 수행함을 의미합니다.

DOM과 관련이 없는 많은 수의 D3.js 하위 모듈 덕분에 수학에만 D3.js를 사용할 수 있습니다. 이 경로는 가장 React 친화적이며 Facebook 라이브러리가 DOM을 완전히 제어할 수 있도록 하여 매우 잘 수행합니다.
단순화된 예를 살펴보겠습니다.
class Line extends React.Component { static propTypes = {...} drawLine() { let xScale = d3.scaleTime() .domain(d3.extent(this.props.data, ({date}) => date)); .rangeRound([0, this.props.width]); let yScale = d3.scaleLinear() .domain(d3.extent(this.props.data, ({value}) => value)) .rangeRound([this.props.height, 0]); let line = d3.line() .x((d) => xScale(d.date)) .y((d) => yScale(d.value)); return ( <path className="line" d={line(this.props.data)} /> ); } render() { <svg className="line-container" width={this.props.width} height={this.props.height} > {this.drawLine()} </svg> } }이 기술은 React 방식과 일치하기 때문에 노련한 React 개발자가 선호합니다. 또한 일단 배치되면 코드로 차트를 작성하는 것이 좋습니다. 또 다른 이점은 서버 측에서 렌더링하고 React Native 또는 React VR일 수 있습니다.
역설적이게도 이것은 D3.js가 어떻게 작동하는지에 대한 더 많은 지식이 필요한 접근 방식입니다. 왜냐하면 우리는 낮은 수준에서 하위 모듈과 통합해야 하기 때문입니다. 몇 가지 D3.js 기능을 다시 구현해야 합니다. 축과 모양이 더 일반적입니다. 브러시, 확대/축소 및 드래그가 아마도 가장 어려울 것입니다. 이는 상당한 양의 선행 작업을 의미합니다.
또한 모든 애니메이션을 구현해야 합니다. React 에코시스템에는 애니메이션을 관리할 수 있는 훌륭한 도구가 있습니다. react-transition-group, react-motion 및 react-move를 참조하세요. 그 중 어떤 도구도 SVG 경로의 복잡한 보간을 생성할 수는 없습니다. 보류 중인 질문 중 하나는 이 접근 방식을 활용하여 HTML5의 캔버스 요소를 사용하여 차트를 렌더링하는 방법입니다.
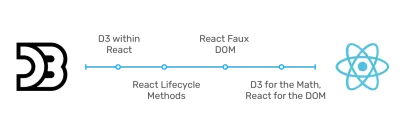
다음 다이어그램에서 React 및 D3.js와의 통합 수준에 따라 설명된 모든 접근 방식을 볼 수 있습니다.

React-D3.js 라이브러리
저는 D3.js-React 라이브러리에 대해 몇 가지 조사를 했습니다. 이 라이브러리는 작업, 기여 또는 포크할 라이브러리를 선택하는 결정에 직면했을 때 도움이 되기를 바랍니다. 약간의 주관적인 지표가 포함되어 있으니 쪼금만 가져가세요.
이 연구를 통해 많은 도서관이 있지만 유지되고 있는 도서관은 많지 않은 것으로 나타났습니다. 나 자신도 메인테이너로서 하나의 주요 라이브러리의 변경 사항을 유지하는 것이 얼마나 어려운지, 그리고 두 개의 라이브러리를 관리해야 하는 것이 얼마나 힘든 작업인지 이해할 수 있습니다.
또한 프로덕션 준비 라이브러리(버전 1.0.0 이상)의 수는 여전히 매우 적습니다. 아마도 이 유형의 라이브러리를 제공하는 데 필요한 작업량과 관련이 있을 것입니다.
내가 좋아하는 몇 가지를 보자.
승리
컨설팅 회사인 Formidable Labs의 프로젝트인 Victory는 차트 요소의 저수준 구성 요소 라이브러리입니다. 낮은 수준의 특성으로 인해 Victory 구성 요소를 다양한 구성과 함께 사용하여 복잡한 데이터 시각화를 생성할 수 있습니다. 내부적으로는 브러시 및 확대/축소와 같은 D3.js 기능을 다시 구현하지만 애니메이션에는 d3-interpolate를 사용합니다.

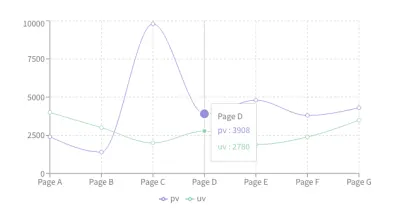
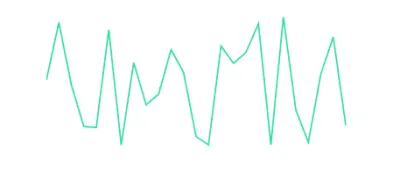
꺾은선형 차트에 사용하면 다음과 같습니다.
class LineChart extends React.Component { render() { return ( <VictoryChart height={400} width={400} containerComponent={<VictoryVoronoiContainer/>} > <VictoryGroup labels={(d) => `y: ${dy}`} labelComponent={ <VictoryTooltip style={{ fontSize: 10 }} /> } data={data} > <VictoryLine/> <VictoryScatter size={(d, a) => {return a ? 8 : 3;}} /> </VictoryGroup> </VictoryChart> ); } }그러면 다음과 같은 꺾은선형 차트가 생성됩니다.

Victory를 시작하는 것은 쉬우며 확대/축소 및 도구 설명용 Voronoi 컨테이너와 같은 몇 가지 멋진 보너스가 있습니다. 아직 출시 전 상태이고 많은 버그가 보류 중이지만 트렌디한 라이브러리입니다. Victory는 현재 React Native와 함께 사용할 수 있는 유일한 라이브러리입니다.
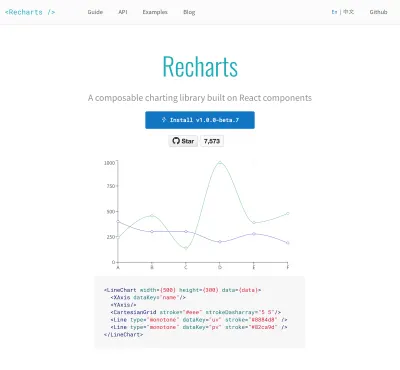
재차
미학적으로 세련되고 즐거운 사용자 경험, 부드러운 애니메이션 및 멋진 툴팁을 제공하는 Recharts는 내가 가장 좋아하는 React-D3.js 라이브러리 중 하나입니다. Recharts는 d3-scale, d3-interpolate 및 d3-shape만 사용합니다. Victory보다 더 높은 수준의 세분화를 제공하여 구성할 수 있는 데이터 시각화의 양을 제한합니다.

Rechart를 사용하면 다음과 같습니다.
class LineChart extends React.Component { render () { return ( <LineChart width={600} height={300} data={data} margin={{top: 5, right: 30, left: 20, bottom: 5}} > <XAxis dataKey="name"/> <YAxis/> <CartesianGrid strokeDasharray="3 3"/> <Tooltip/> <Legend /> <Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{r: 8}}/> <Line type="monotone" dataKey="uv" stroke="#82ca9d" /> </LineChart> ); } } 
이 라이브러리는 테스트를 잘 마쳤으며 아직 베타 버전이지만 일부 일반 차트, 방사형 차트, 트리 맵 및 브러시를 제공합니다. 더 많은 것을 보려면 예제를 확인할 수 있습니다. 이 프로젝트에 기여한 개발자들은 애니메이션 프로젝트가 매끄럽게 반응하여 부드러운 애니메이션을 달성하기 위해 진지한 노력을 기울였습니다.
니보
Nivo는 고급 React-D3.js 차트 라이브러리입니다. SVG, 캔버스, 심지어 서버 측 렌더링에 이상적인 API 기반 HTML 버전의 차트까지 다양한 렌더링 옵션을 제공합니다. 애니메이션에 React Motion을 사용합니다.

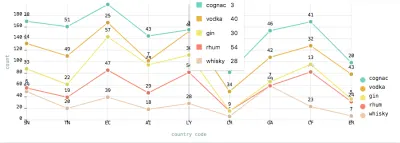
API는 각 차트에 대해 구성 가능한 구성 요소를 하나만 나타내기 때문에 약간 다릅니다. 예를 들어 보겠습니다.
class LineChart extends React.Component { render () { return ( <ResponsiveLine data={data} margin={{ "top": 50, "right": 110, "bottom": 50, "left": 60 }} minY="auto" stacked={true} axisBottom={{ "orient": "bottom", "tickSize": 5, "tickPadding": 5, "tickRotation": 0, "legend": "country code", "legendOffset": 36, "legendPosition": "center" }} axisLeft={{ "orient": "left", "tickSize": 5, "tickPadding": 5, "tickRotation": 0, "legend": "count", "legendOffset": -40, "legendPosition": "center" }} dotSize={10} dotColor="inherit:darker(0.3)" dotBorderWidth={2} dotBorderColor="#ffffff" enableDotLabel={true} dotLabel="y" dotLabelYOffset={-12} animate={true} motionStiffness={90} motionDamping={15} legends={[ { "anchor": "bottom-right", "direction": "column", "translateX": 100, "itemWidth": 80, "itemHeight": 20, "symbolSize": 12, "symbolShape": "circle" } ]} /> ); } } 
Raphael Benitte는 Nivo에서 놀라운 일을 해냈습니다. 문서는 훌륭하고 데모를 구성할 수 있습니다. 이 라이브러리의 추상화 수준이 높기 때문에 사용이 매우 간편하고 시각화 생성 가능성이 낮다고 말할 수 있습니다. Nivo의 좋은 기능은 SVG 패턴과 그라디언트를 사용하여 차트를 채울 수 있다는 것입니다.
VX
VX는 시각화 생성을 위한 저수준 시각화 구성 요소 모음입니다. 그것은 의견이 없으며 다른 차트 라이브러리를 생성하는 데 사용되거나 있는 그대로 사용되어야 합니다.

몇 가지 코드를 살펴보겠습니다.
class VXLineChart extends React.Component { render () { let {width, height, margin} = this.props; // bounds const xMax = width - margin.left - margin.right; const yMax = height - margin.top - margin.bottom; // scales const xScale = scaleTime({ range: [0, xMax], domain: extent(data, x), }); const yScale = scaleLinear({ range: [yMax, 0], domain: [0, max(data, y)], nice: true, }); return ( <svg width={width} height={height} > <rect x={0} y={0} width={width} height={height} fill="white" rx={14} /> <Group top={margin.top}> <LinePath data={data} xScale={xScale} yScale={yScale} x={x} y={y} stroke='#32deaa' strokeWidth={2} /> </Group> </svg> ); } }; 
이 낮은 수준의 세분성을 감안할 때 VX는 React 세계를 위한 D3.js라고 생각합니다. 사용자가 사용하려는 애니메이션 라이브러리에 대해 불가지론적입니다. 현재 Airbnb에서 프로덕션에 사용 중이지만 아직 초기 베타 단계입니다. 현재로서는 브러싱 및 확대/축소와 같은 상호 작용에 대한 지원이 부족하다는 단점이 있습니다.
Britecharts 반응
Britecharts React는 아직 베타 버전이며 수명 주기 메서드 래핑 접근 방식을 사용하는 유일한 라이브러리입니다. 사용하기 쉬운 코드 래퍼를 만들어 React에서 Britecharts 시각화를 사용할 수 있도록 하는 것을 목표로 합니다.

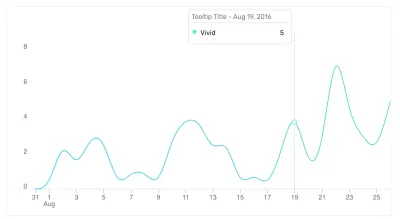
다음은 꺾은선형 차트에 대한 간단한 코드입니다.
class LineChart extends React.Component { render () { const margin = { top: 60, right: 30, bottom: 60, left: 70, }; return ( <TooltipComponent data={lineData.oneSet()} topicLabel="topics" title="Tooltip Title" render={(props) => ( <LineComponent margin={margin} lineCurve="basis" {...props} /> )} /> ); } } 
나는 이것에 대해 객관적일 수 없다. Britecharts React는 D3.js 차트를 React 구성 요소로 렌더링하는 스캐폴드로 사용할 수 있습니다. 어떤 식으로든 이를 극복하기 위해 로드 상태를 포함했지만 서버 측 렌더링을 지원하지 않습니다.
온라인 데모를 확인하고 코드를 가지고 플레이하십시오.
접근 방식 또는 라이브러리 선택
차트를 사용하여 애플리케이션을 구축할 때 고려 사항을 품질, 시간, 범위 및 비용의 네 가지 범주로 그룹화했습니다. 너무 많기 때문에 단순화해야 합니다.
품질 을 수정한다고 가정해 보겠습니다. 우리는 D3.js 버전 4와 포괄적인 문서로 최신의 테스트를 거친 코드 기반을 갖는 것을 목표로 할 수 있습니다.
시간 에 대해 생각해 보면 "이것이 장기 투자인가?"라고 자문해 볼 수 있는 유용한 질문입니다. 응답이 "예"이면 D3.js를 기반으로 라이브러리를 만들고 수명 주기 메서드 접근 방식을 사용하여 React로 래핑하는 것이 좋습니다. 이 접근 방식은 코드를 기술별로 구분하고 시간에 더 강합니다.
반대로 프로젝트의 기한이 촉박하고 팀에서 오랫동안 유지할 필요가 없다면 사양에 가장 가까운 React-D3.js 또는 D3.js 라이브러리를 잡아서 분기하여 사용하는 것이 좋습니다. , 그 과정에서 기여하려고 합니다.
범위 를 다룰 때 우리는 필요한 것이 소수의 기본 차트인지, 일회성 복잡한 시각화인지 또는 여러 개의 고도로 사용자 정의된 그래픽인지 생각해야 합니다. 첫 번째 경우에는 사양에 가장 가까운 라이브러리를 다시 선택하고 포크합니다. 많은 애니메이션이나 상호 작용이 포함된 맞춤형 데이터 시각화의 경우 일반 D3.js로 빌드하는 것이 가장 좋습니다. 마지막으로, UX 사용자와 디자이너의 지원을 받아 특정 사양의 다른 차트를 사용할 계획이라면 처음부터 D3 라이브러리를 생성하거나 기존 라이브러리를 분기하고 사용자 정의하는 것이 가장 좋습니다.
마지막으로, 결정의 비용 측면은 예산 및 팀 교육과 관련이 있습니다. 당신의 팀은 어떤 기술을 가지고 있습니까? D3.js 개발자가 있는 경우 D3.js와 React를 명확하게 구분하는 것을 선호하므로 수명 주기 메서드 래핑을 사용하는 접근 방식이 효과적일 것입니다. 그러나 팀이 대부분 React 개발자라면 현재 React-D3.js 라이브러리를 확장하는 것을 즐깁니다. 또한 D3.js 예제와 함께 수명 주기 방법을 사용하면 효과가 있을 수 있습니다. 내가 거의 추천하지 않는 것은 자신의 React-D3.js 라이브러리를 롤링하는 것입니다. 사전에 필요한 작업의 양은 어마어마하며 두 라이브러리의 업데이트 속도는 유지 관리 비용을 만만치 않게 만듭니다.
요약
React와 D3.js는 DOM과 그 문제를 처리하는 데 도움이 되는 훌륭한 도구입니다. 그들은 분명히 함께 일할 수 있으며, 우리는 그들 사이에 선을 긋는 위치를 선택할 권한이 있습니다. D3.js를 사용하는 데 도움이 되는 건강한 라이브러리 생태계가 존재합니다. React-D3.js에는 흥미로운 옵션이 많이 있으며 두 라이브러리 모두 지속적으로 발전하고 있으므로 두 라이브러리를 결합하는 프로젝트는 따라가기 어려울 것입니다.
선택은 단일 기사에서 모두 설명할 수 없는 많은 변수에 따라 달라집니다. 그러나 우리는 대부분의 주요 고려 사항을 다루었으며, 귀하가 정보에 입각한 결정을 내릴 수 있기를 바랍니다.
이 토대를 바탕으로 호기심을 갖고 언급된 라이브러리를 확인하고 프로젝트에 좋은 차트를 추가하는 것이 좋습니다.
이러한 프로젝트를 사용해 본 적이 있습니까? 있었다면 어떤 경험이었습니까? 의견에 몇 가지 단어를 공유하십시오.
