래스터 대 벡터 그래픽: 차이점, 유사점 및 최상의 사용
게시 됨: 2019-06-24처음 시작하는 디자이너, 웹마스터 및 마케팅 담당자는 래스터와 벡터 그래픽의 차이점을 이해하기 어렵습니다.
벡터 및 래스터 그래픽은 다양한 프로젝트에서 사용되는 두 가지 유형의 디지털 그래픽입니다. 벡터 이미지는 이미지의 경로를 제어하는 수학 공식으로 구성됩니다. 래스터 이미지는 일련의 개별 색상 픽셀로 구성됩니다.
다음은 벡터와 래스터 그래픽을 구별하는 몇 가지 요소입니다.
1. 벡터 및 래스터 그래픽 생성:
벡터 이미지를 사용하면 이미지 생성이 어려울 수 있습니다. 벡터 이미지는 Adobe Illustrator, CorelDraw 또는 InkScape와 같은 전문 소프트웨어로 만들 수 있습니다. Vector 형식으로 생성됩니다. 벡터 이미지는 덜 상세하지만 정확한 경로를 제공합니다. 벡터 이미지는 시스템 간에 이식하기 위해 래스터 그래픽으로 변환될 수 있습니다.
래스터 이미지는 Adobe Photoshop 또는 GIMP와 같은 소프트웨어로 만들 수 있습니다. 래스터 이미지는 상세한 편집을 제공합니다. 래스터 이미지를 벡터 이미지로 변환하는 것은 복잡하고 시간이 많이 걸립니다. 또한 인쇄된 이미지나 디지털 카메라로 촬영한 사진은 래스터 형식이므로 래스터를 벡터로 변환할 필요가 없습니다.
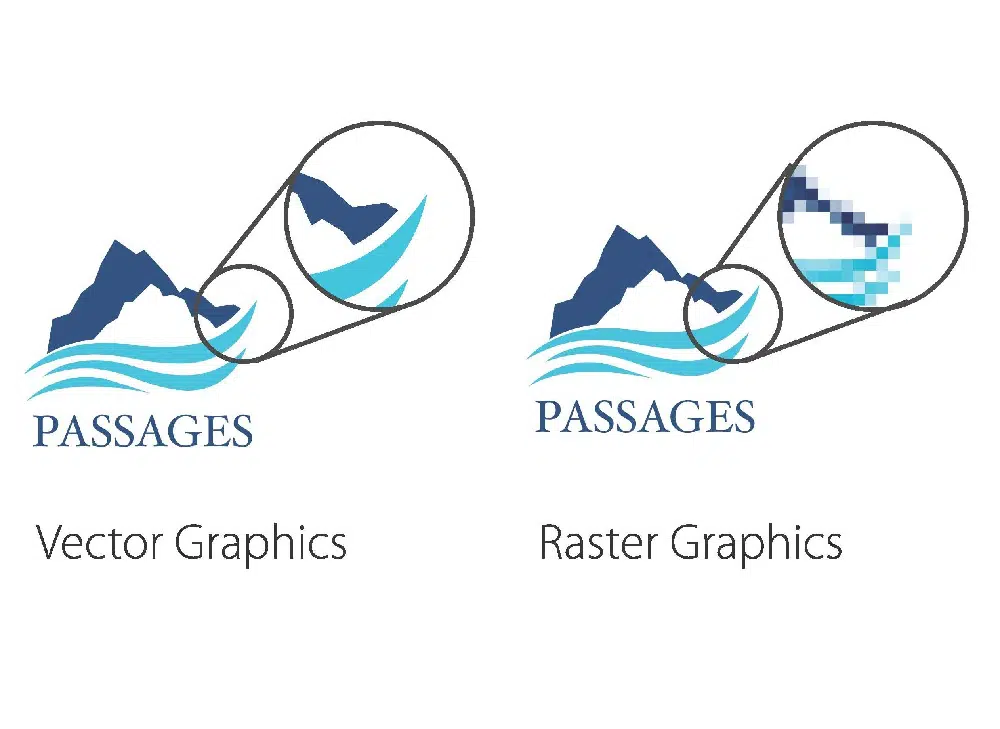
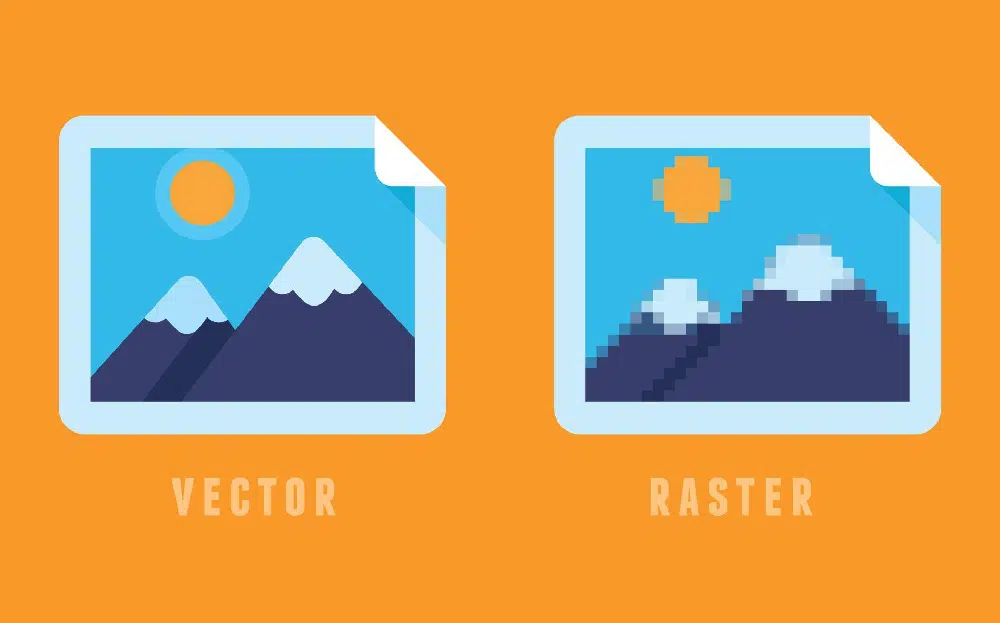
아래 이미지는 벡터 및 래스터 이미지가 생성되는 방식을 비교한 것입니다.
2. 래스터 및 벡터 그래픽의 해상도:
벡터 이미지에서 해상도는 수많은 경로에 의해 형성됩니다. 이러한 경로는 비율, 비율, 높이, 너비 및 기타 치수로 정의됩니다. 벡터 이미지의 크기를 조정하면 수학 방정식이 곡선, 선 및 노드를 다시 계산하므로 이미지가 선명하고 선명하게 유지됩니다.
래스터 이미지에서 해상도는 수천 개의 정사각형 픽셀, 인치당 픽셀 수(PPI) 또는 인치당 도트 수(DPI)로 구성됩니다. 크기는 항상 고정되어 있으므로 래스터 이미지를 확장하면 흐려집니다. 래스터 이미지의 품질을 유지하려면 이미지를 축소할 수만 있습니다.
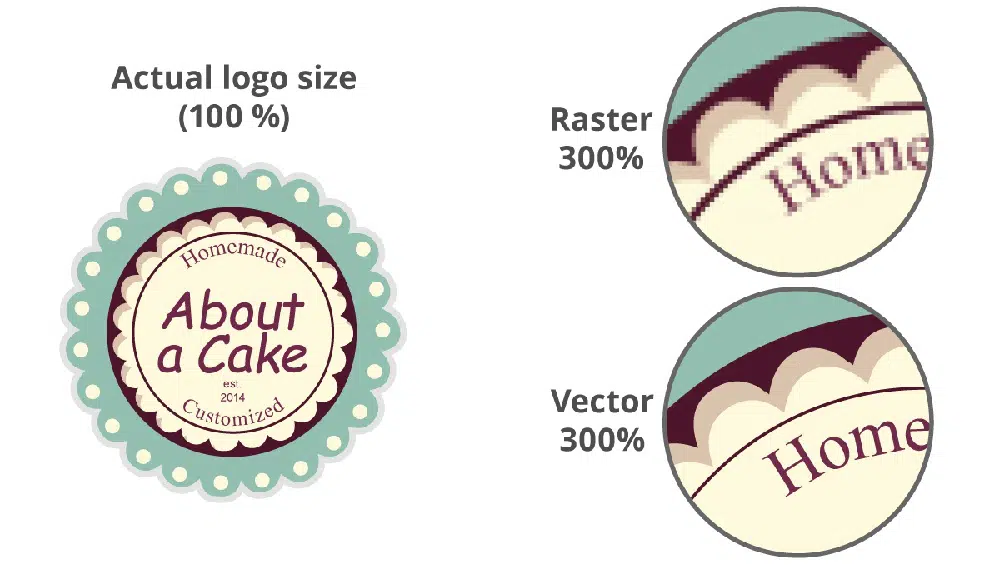
3. 래스터 대 벡터 – 확장성:
벡터 이미지는 이미지 크기를 조정할 때 수학 공식이 변경되므로 무한대로 확장할 수 있습니다. 이미지를 확대해도 선명도와 선명도가 유지됩니다. 벡터 이미지를 자세히 보면 매끄러운 곡선과 잘 정의된 선을 볼 수 있습니다.
래스터 이미지는 해상도와 치수가 고정되어 있으므로 확장할 수 없습니다. 이미지를 흐리게 만드는 이미지를 확대/축소하려고 하면 픽셀이 확대됩니다. 품질을 유지하기 위해 항상 래스터 이미지를 축소할 수 있습니다. 스칼라 이미지를 자세히 보면 동일한 크기의 정사각형이 많이 표시됩니다.
4. 벡터 대 래스터 – 파일 크기:
벡터 이미지는 크기가 수학 공식에 의해 제어되기 때문에 파일 크기가 더 작습니다. 따라서 전송에 적합하며 작은 파일 크기로 많은 데이터를 전송합니다.
래스터 이미지에는 고정된 높이와 너비의 DPI 또는 PPI로 정의된 큰 파일 크기가 있습니다. 래스터 파일은 정보가 거의 없이 무거워집니다. 래스터 파일을 전송하려면 먼저 압축하는 것이 좋습니다.

5. 벡터 대 래스터 – 호환성:
벡터 이미지는 Adobe Illustrator, CorelDraw 및 InkScape와만 호환됩니다. 따라서 다목적 프로젝트에서 대량으로 사용하기에는 불편합니다. 벡터 프로그램으로 이미지를 만들 때 파일 형식은 .ai, .svg, .eps, .pdf 및 .cdr입니다.
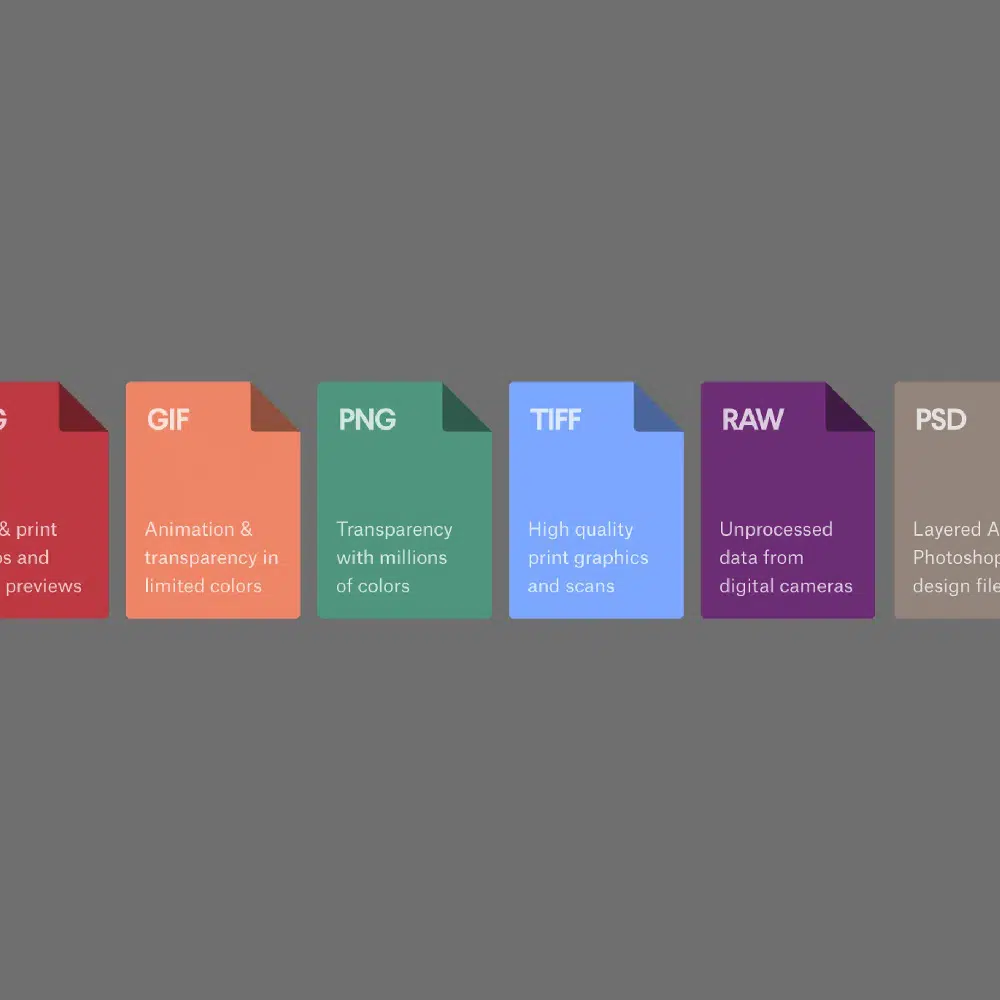
래스터 이미지는 인식 가능하고 널리 사용되는 모든 소프트웨어와 호환됩니다. 따라서 다목적 프로젝트의 대량 사용에 적합합니다. 인터넷에서 보는 대부분의 이미지는 래스터 이미지입니다. 래스터 프로그램으로 이미지를 만들 때 파일 형식은 .png, .jpg, .gif, .tif, .bmp, .pdf 및 .esp입니다.
6. 벡터 대 래스터 그래픽 – 유연성:
벡터 그래픽은 확장 가능하므로 크기를 다양하게 조정할 수 있습니다. 따라서 이미지 크기의 유연성이 필요한 다목적 프로젝트에 적합합니다. 그러나 다른 소프트웨어와 관련된 프로젝트에는 적합하지 않습니다.
래스터 그래픽은 크기가 고정되어 있으므로 크기를 조정할 수 없습니다. 좋은 품질의 래스터 이미지를 원하면 특정 크기로 생성해야 합니다. 이것이 다른 프로젝트에서 사용할 수 없는 이유입니다. 그러나 다른 소프트웨어와 관련된 프로젝트와 웹용 디지털 이미지를 인쇄하거나 디자인하는 데 적합합니다.
7. 래스터 대 벡터 그래픽 – 응용 프로그램:
벡터 그래픽은 연속적이고 부드러운 선을 만들 수 있습니다. 로고, 제품 아트워크 및 일러스트레이션을 디자인하려면 벡터 그래픽을 사용해야 합니다. 그림과 같이 확장 가능한 모양과 단색이 필요한 경우 벡터 그래픽을 선택합니다.
래스터 그래픽은 정의된 곡선과 경계를 생성할 수 있습니다. 음영, 그림자 및 그라디언트와 같은 사실적인 그래픽을 디자인하려면 래스터 그래픽을 사용해야 합니다. 복잡한 색상과 그림처럼 완벽한 색상 혼합이 필요한 경우 래스터 그래픽을 선택하십시오.
브로셔, 엽서, 비즈니스 인사말 등과 같은 로고가 있는 사진을 인쇄할 때 벡터 및 래스터 이미지를 함께 사용할 수 있습니다. 아래 이미지를 참조로 사용하여 프로젝트에 더 잘 맞는 것을 결정할 수 있습니다.
벡터 및 래스터 그래픽에는 고유한 특성과 응용 프로그램이 있습니다. 웹 사이트, TV, 인쇄물과 같은 다양한 미디어에서 계속해서 사용할 브랜드 로고를 디자인하려면 확장 가능한 벡터 형식을 선택하십시오.
디지털 페인팅과 같은 자연스러운 질감을 모방한 복잡한 세부 사항으로 이미지를 생성하려면 래스터를 선택하십시오. 예산에 여유가 있다면 비용이 적게 드는 래스터 그래픽을 선택하십시오.