Adobe XD 바로 가기를 사용한 빠른 UX 프로토타이핑(PDF 치트 시트)
게시 됨: 2022-03-10(협찬 기사입니다.) Adobe는 빠르고 효율적인 올인원 솔루션을 제공하기 위해 작년 10월 Project Comet을 발표했습니다. 몇 달 전에 코드명의 비밀이 공개되어 프리뷰 버전인 Adobe Experience Design CC(Adobe XD)로 공개되었습니다. 빠르고 유연한 UX 디자인을 위해 제작된 XD는 모든 것을 하나의 깔끔한 번들로 제공합니다. 아이디어를 스케치하고, 인터랙티브한 프로토타입을 만들고, 테스트하고 공유할 수 있습니다 .
XD로 작업할 때 미리 시작할 수 있도록, 언뜻 보기에는 명확하지 않을 수 있지만 프로토타이핑 워크플로를 훨씬 더 원활하게 만들어 줄 기능을 포함하여 15가지 전문가 팁을 수집했습니다. 여기에서 다운로드할 수 있는 단일 PDF 파일(97KB)에 모든 바로 가기 가 수집되었습니다.
Adobe XD는 현재 공개 베타 버전이며 Creative Cloud 구독자가 아니더라도 무료로 다운로드할 수 있습니다. 또한 새로운 기능이 정기적으로 추가됩니다. Windows 버전이 작업 중이며 2016년 후반에 출시될 예정이지만 현재 Adobe XD는 Mac OS X에서만 사용할 수 있습니다.
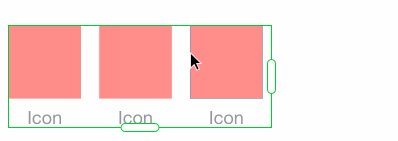
그리드 반복
반복 그리드 성장
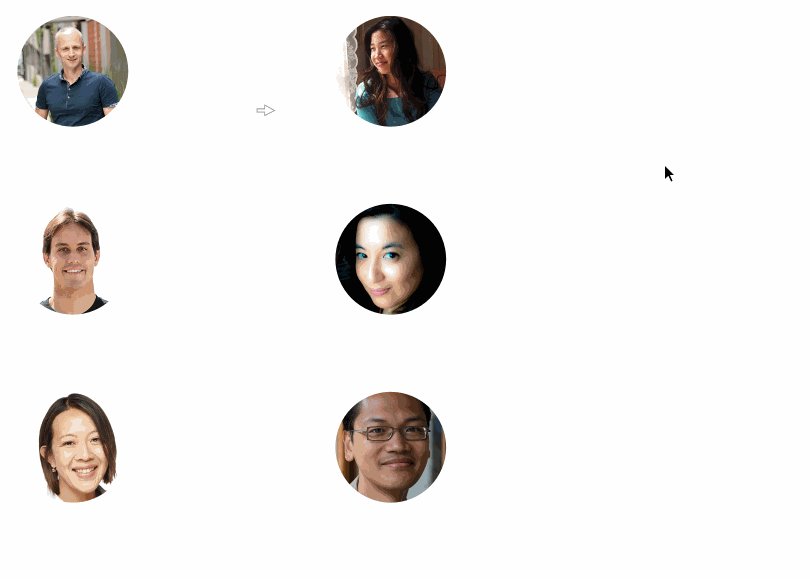
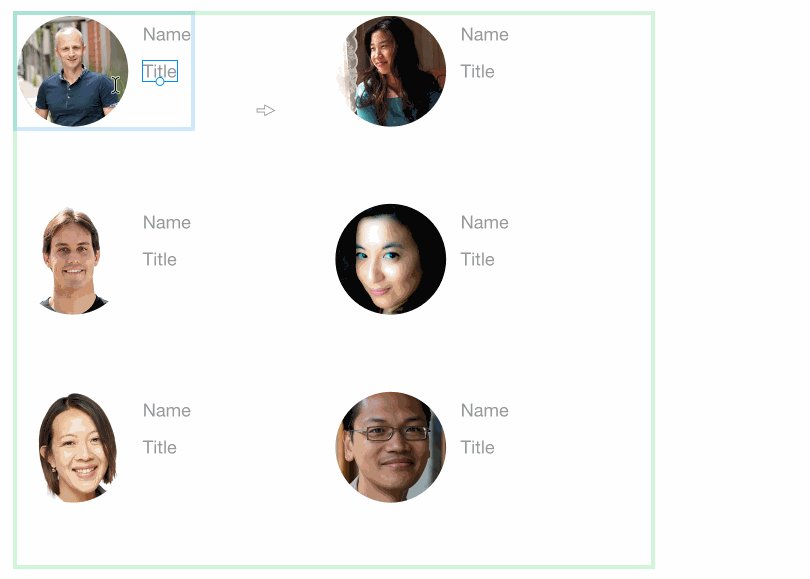
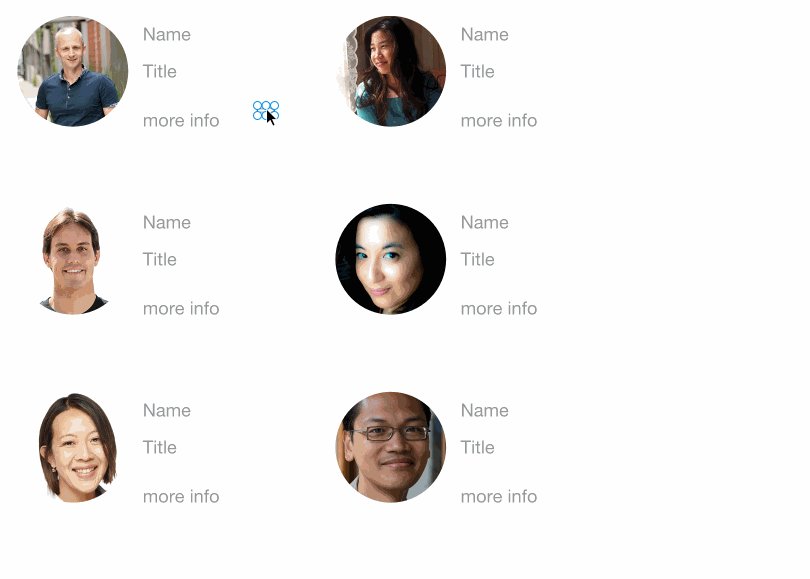
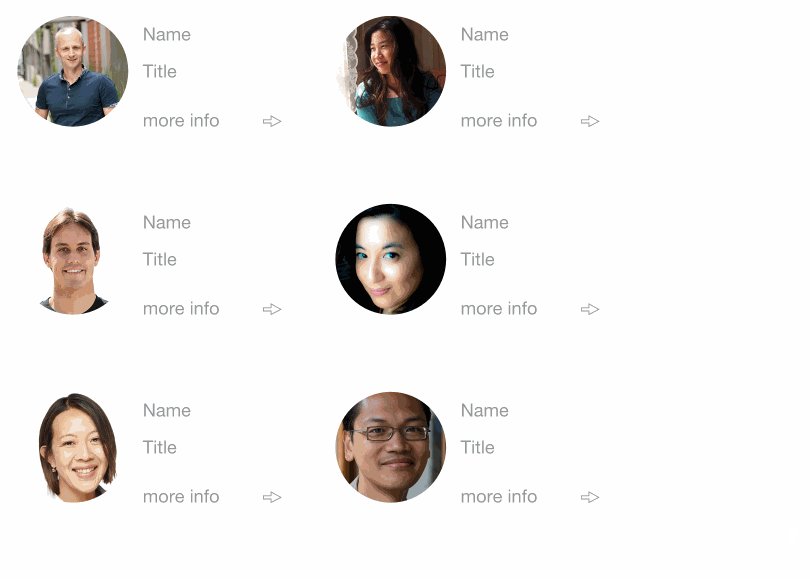
개체를 수동으로 복사하여 붙여넣는 과정을 생략하기 위해 XD는 반복 격자 탐색이라는 기능을 제공합니다. 반복하려는 항목을 선택하고 오른쪽 속성 관리자에서 반복 격자 버튼을 클릭합니다(또는 단축키 Cmd + R 사용). 이제 녹색 핸들을 끌어 항목을 반복할 수 있습니다. 반복 그리드를 중앙에서 끌어내거나 늘리려면 Option 키를 누른 상태에서 끕니다. 이것은 아트보드 중앙에 개체 그룹을 유지하려는 경우에 특히 유용할 수 있습니다.
컨텍스트 편집 시작 및 종료
반복 그리드는 그룹으로 처리됩니다. 반복 그리드의 모든 항목에 무언가를 추가하려면 두 번 클릭하여 그리드의 편집 컨텍스트를 입력하고 요소를 그리거나 붙여넣거나 추가합니다. 이렇게 하면 항상 그룹을 해제하고 다시 그룹화할 필요가 없습니다. 그룹 또는 반복 그리드의 레벨을 팝업하려면 Escape 키를 누르십시오.

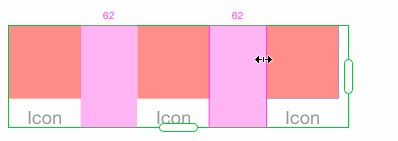
패딩 조정
그리드에서 패딩을 조정해야 합니까? 반복 그리드를 선택하고 항목 사이의 공간 위로 마우스를 가져간 다음 패딩이 원하는 대로 될 때까지 끕니다. XD는 숫자도 제공하므로 세포가 얼마나 멀리 떨어져 있는지 더 잘 느낄 수 있습니다.

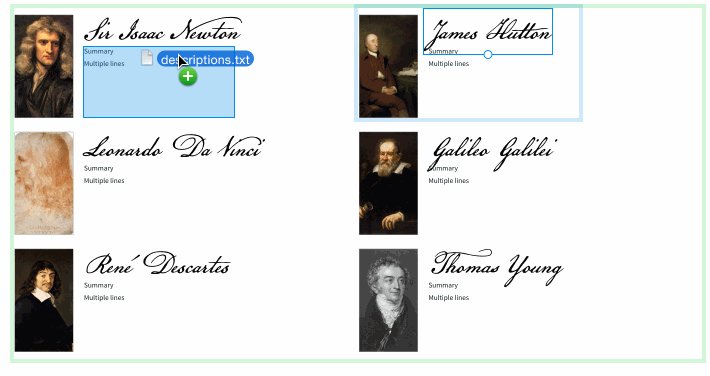
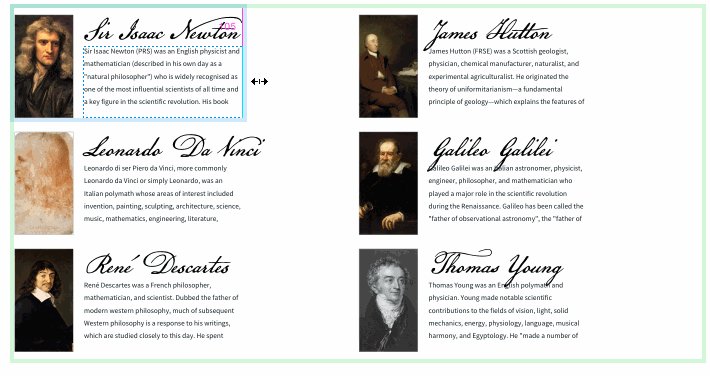
데이터 삽입
실제 데이터로 디자인하는 것은 XD의 또 다른 멋진 기능입니다. 모든 개체에 동일한 자리 표시자 텍스트를 사용하는 대신 Finder에서 Return으로 구분된 TXT 파일을 텍스트 개체로 드래그하여 고유한 콘텐츠로 격자를 채울 수 있습니다.

그림
대지 격자
대지 격자는 펜 도구로 그릴 때 더 많은 방향을 제공합니다. 개체를 끌어 그리드에 맞출 수 있으며 그릴 때 앵커 포인트를 개체에 맞출 수도 있습니다. 격자를 활성화하려면 도구 모음에서 대지 아이콘을 클릭하고 오른쪽 속성 표시줄에서 눈금을 격자 로 설정합니다. 여기에서 원하는 대로 격자의 크기와 색상을 조정할 수도 있습니다.
중앙에서 그리기 및 크기 조정
중앙에서 그리거나 크기를 조정하고 싶습니까? Option 키를 누르고 있습니다.
베지어 곡선
XD의 베지어 곡선은 생성하기 쉽습니다. 펜 도구로 그리는 모든 기준점을 두 번 클릭하기만 하면 곡선으로 변환할 수 있습니다. 곡선을 다시 점으로 전환하려면 반복합니다.
비대칭 곡선을 생성하려면 위에서 설명한 것과 동일하게 Option 키를 누른 상태에서 제어점을 드래그 앤 회전하여 곡선을 조정합니다.
경로 열기
닫힌 경로가 있는 경우 펜 도구를 처음 선택할 때 시작점과 끝점이 강조 표시됩니다. 점을 클릭하여 경로를 열면 계속해서 그림을 그리고 필요에 따라 모양을 변경할 수 있습니다.

스마트 가이드 끄기
스마트 안내선을 사용하면 아트보드에 있는 모든 항목에 스냅할 수 있습니다. 예를 들어, 근처 개체 사이의 거리, 아트보드의 가장자리와 중심, 기타 개체 사이의 거리입니다. 이러한 보조 도구가 너무 산만하거나 대지가 너무 복잡해 보이면 Cmd 키를 누른 상태에서 드래그하여 끌 수 있습니다.
불투명도 변경
개체의 불투명도를 빠르게 변경하려면 개체를 선택하고 숫자를 입력하기 시작합니다. 9 = 90%, 8 = 80% 등; 0은 100%로 돌아갑니다.
이미지
이미지 마스크
이미지를 마스킹하려면 사각형으로 드래그하여 자동 자르거나 개체로 마스킹합니다. 마스크를 사용하면 위치를 변경할 수 있고 부울 그룹을 사용하여 복잡한 개체를 만들어 마스크를 만들 수 있으므로 더 많은 제어가 가능합니다. 내부를 두 번 클릭하여 마스크와 마스크되는 이미지를 모두 조정할 수 있습니다. 마스크는 이미지를 파괴하지 않으므로 결과가 만족스럽지 않으면 그룹을 해제하고 다시 마스크하십시오.
프로토타이핑
객체 연결 해제
프로토타이핑 모드에서는 항목을 대지에 연결 하여 대지 사이에 전환을 만들고 사용자가 디자인을 어떻게 경험할지 느낄 수 있습니다. 연결을 해제하려면 와이어의 양쪽을 드래그하여 연결을 제거하면 됩니다.
프로토타입 공유
웹을 통해 프로토타입을 공유할 수 있으며 프로토타입의 스크립트 연습을 팀 구성원, 이해 관계자 또는 클라이언트에게 보낼 수 있습니다. 스크립트로 작성된 연습을 기록하려면 프로토타입 화면의 오른쪽 상단 모서리에 있는 재생 버튼을 클릭합니다. 미리보기 창의 오른쪽 상단에 있는 기록 버튼을 클릭하고 프로토타입과 상호작용을 시작합니다. 완료 되 자마자 녹음 버튼을 다시 클릭 하 고 녹음을 MOV 파일로 저장 합니다. 이제 공유할 수 있습니다.
여러 가지 잡다한
텍스트 스타일 재사용
다른 텍스트 개체에 이미 설정한 텍스트 스타일을 다시 사용하려면 먼저 텍스트 개체를 선택하고 텍스트 도구( T )로 전환한 다음 클릭하고 입력을 시작하면 됩니다. XD는 이전에 선택한 개체에서 텍스트 스타일을 자동으로 선택합니다. 편리한.
그룹 편집
중첩 그룹은 XD의 강력한 개념입니다. 편집 컨텍스트를 입력하려면 그룹을 두 번 클릭합니다. 그룹 내에 그룹이 있는 경우 내부 그룹도 더블 클릭할 수 있습니다. 그림을 그리고, 텍스트를 추가하고, 편집 컨텍스트에 붙여넣을 수도 있습니다. 편집 컨텍스트에서 레벨을 팝업하려면 Escape 키를 누르십시오.
추가 리소스
- Adobe Experience Design에서 사용할 수 있는 모든 키보드 단축키 목록(링크),
- Adobe의 XD 전문가 팁 비디오는 XD 기능 사용에 대한 지침과 워크플로를 제공합니다. 샘플 파일을 사용하면 직접 사용해 볼 수 있습니다.
- 일반적인 질문, 팁 및 요령, 짧은 자습서가 포함된 Adobe 도움말 사이트( 링크),
- Adobe XD 블로그의 UX 및 UI 디자인 모범 사례에 대한 기사,
- Behance에서 Adobe XD로 만든 영감을 주는 프로젝트,
- 새로운 기능이 정기적으로 XD에 추가됩니다. 따라서 새로운 기능 발표를 주시하여 아무것도 놓치지 마십시오.
- Adobe XD 팀은 Adobe XD UserVoice에 대한 귀하의 피드백을 기다리고 있습니다.
SmashingMag에 대한 추가 정보:
- 모바일 앱의 오류 상태를 디자인하는 방법
- Adobe XD로 아이콘을 만드는 방법
- 모바일 앱의 애니메이션 마이크로인터랙션
- Adobe XD에서 반복 그리드 탐색 [](https://www.smashingmagazine.com/2016/11/exploring-repeat-grid-in-adobe-xd/)
이 기사에 도움을 준 Elaine Chao(@elainecchao)에게 감사드립니다.
