PWA가 기본 모바일 앱을 대체합니까?
게시 됨: 2022-03-10내 개발자 친구는 그의 새 회사를 위해 프로그레시브 웹 앱을 구축하기로 결정했습니다. 기본 앱 대신 PWA를 선택한 이유를 묻자 그는 다음과 같이 말했습니다.
"PWA가 웹의 미래이기 때문입니다."
흥미로운 감정이라고 생각했습니다. 그가 언급하기 전까지 나는 Aaron Gustafson이 네이티브 앱과 PWA 간의 전투에 대해 논의했을 때 비슷한 사고 방식이었습니다. 다시 말해서, 나는 그것이 정말로 선택에 달려 있다고 생각했습니다. 어느 쪽이 다른 쪽보다 나은지 여부가 아닙니다.
그러나 이제 아이디어가 심어졌으므로 많은 사람들이 기본 앱보다 PWA에 대한 지원을 선언하는 것을 볼 수 있습니다. 뿐만 아니라 많은 사람들이 PWA가 기본 앱을 완전히 대체할 것이라고까지 말했습니다.
그 주장이 타당한지 알고 싶습니다.
PWA에 대한 광범위한 가이드
프로그레시브 웹 응용 프로그램은 강력한 웹 응용 프로그램을 만들기 위한 기술 조합을 포함하는 방법론에 가깝습니다. PWA 관련 기사 읽기 →
PWA가 기본 앱을 대체합니까?
지금 바로 그 질문에 답하겠습니다.
"예, 하지만 모든 사람을 위한 것은 아닙니다."
내가 보는 방법은 다음과 같습니다.
모바일 웹 은 불과 몇 년 전보다 확실히 향상되었습니다. 디자인에서 100% 반응하지 않는 웹사이트를 실행하는 것은 매우 드뭅니다. 그렇긴 하지만, 많은 모바일 웹사이트가 디자인에서 100% 모바일 우선이라고 생각하지 않습니다(2019년에 더 많은 것을 얻는 대신 디자인 요소를 버리는 것에 대해 최근에 암시했습니다).
진정한 모바일 퍼스트 경험을 위해서는 더 빠르고 앱 셸이 있어야 한다고 생각합니다. 이것이 바로 PWA가 제공하는 것입니다.
기본 앱 이 (대부분) 다른 모바일 경험보다 우수한 경험을 제공할 수 있지만, 앱을 구축하고 관리하는 데 그렇게 많은 돈과 시간을 투자할 타당한 이유가 없습니다… 앱 스토어에서.
내가 이 결정을 내리기까지 사용한 논리를 분석해 보겠습니다.
이유 #1: 모바일 웹이 지연되고 있습니다.
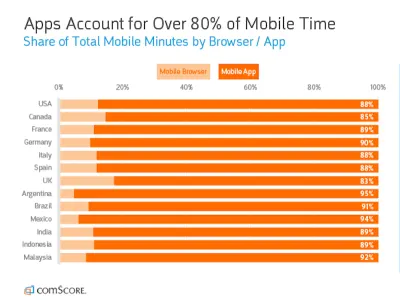
2018년 comScore의 Global Digital Future in Focus 보고서는 이 점을 매우 분명하게 보여줍니다.

즉, 네이티브 앱이 모바일 웹사이트를 사라지게 할 것이라고는 생각하지 않습니다. 나는 또한 이 요점이 내가 오늘 만들려고 하는 주장을 상쇄한다고 생각하지 않습니다. 이 데이터가 보여주는 것이 있다면 모바일 사용자는 앱 인터페이스를 통해 디지털 자산과 상호 작용하는 경험을 매우 선호한다는 것입니다.
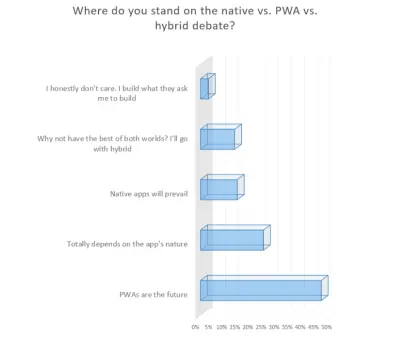
웹 개발자도 이 선호도를 인식하고 있습니다. JAXenter의 이 설문조사는 다음을 보여줍니다.

따라서 모바일 웹 브라우저가 웹사이트를 보는 데 사용하는 인터페이스가 덜 선호되는 것으로 판명되었지만 더 많은 기업이 PWA를 구축함에 따라 더 오래 지속되지는 않을 것입니다.
PWA는 앱 셸, 오프라인 액세스, 전화 통신 기능, 항상 표시되는 탐색 모음 등 사용자가 기본 앱에 대해 좋아하는 모든 것을 가져와 사용자에게 보다 편리한 경험 수단을 제공합니다.
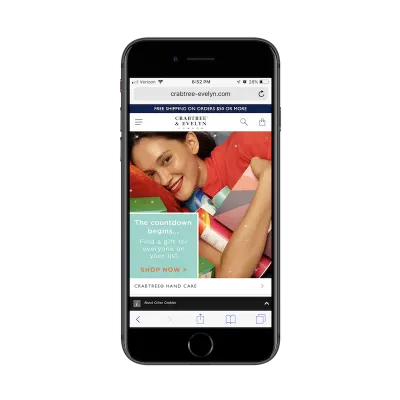
Crabtree & Evelyn과 같은 브랜드를 보십시오.

이 주요 소매업체는 웹사이트에 상응하는 네이티브 앱을 구축할 자금을 보유하고 있지만 그 길을 가지 않기로 선택했습니다. 대신, 프로그레시브 웹 앱 경험은 모바일 사용자에게 브라우저를 떠나지 않고도 온라인 상점을 탐색하고 구매할 수 있는 편리함을 제공합니다.
또는 자주 사용하는 경우 이 PWA를 홈 화면에 추가하고 다른 앱처럼 처리할 수 있습니다(자세한 내용은 나중에 설명).
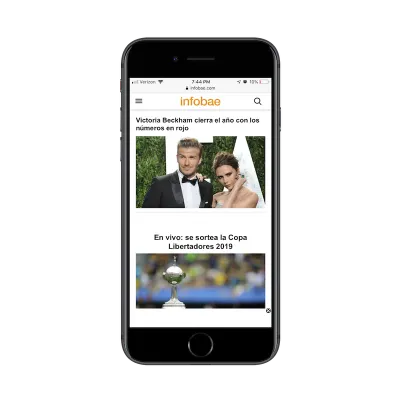
이제 다시 기본 앱의 경로로 이동하지 않기로 선택한 PWA의 예를 살펴보겠습니다. 대신 Infobae는 모바일 웹 경험을 능가하는 PWA를 만들었습니다.

Google 데이터에 따르면 Infobae PWA에는 다음이 포함됩니다.
- 이탈률 5%. 모바일 웹은 51%였습니다.
- 모바일 웹에서보다 230% 더 긴 세션입니다.
- 세션당 페이지 조회수는 모바일 웹보다 3배 이상 많습니다.
따라서 PWA가 모바일 웹의 대안으로 잘리지 않을지 걱정된다면 바로 여기서 멈출 수 있습니다. PWA를 구축하면 분명한 이점이 있습니다.
이유 #2: 네이티브 앱 스토어가 넘쳐난다
네이티브 앱은 네이티브 앱 스토어에서 많은 경쟁을 펼칩니다. 그 중 많은 앱이 모바일 사용자에게 너무 익숙합니다. 이미 혼잡한 공간에서 앱을 실행하려는 경우 앱 스토어가 정말 최적의 장소인가요?
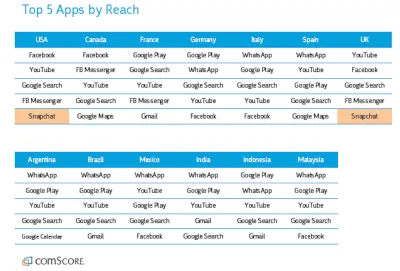
comScore의 보고서는 도달범위를 기준으로 상위 5개 앱을 분류합니다.

보시다시피 상위 5개 앱은 모바일 사용자가 위치한 지역에 관계없이 동일한 모바일 앱이 지배하는 경향이 있습니다.
"하지만 내 앱에 고유한 기능이 있다면 어떨까요? 우리 틈새 시장을 장악하기에 충분하지 않습니까?”
특히 앱이 지역별 모바일 사용자를 대상으로 하는 경우에 알 수 있습니다. 그런 다음 모바일 앱 사용자에게 어떤 종류의 앱이 잘 작동하는지 다시 고려해야 합니다.
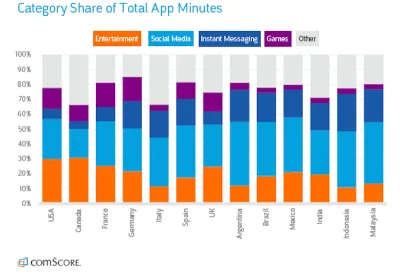
comScore는 이 점을 다음과 같이 분류합니다.

모바일 앱에서 보낸 전체 시간의 약 70%~80%는 다음 4가지 범주로 나뉩니다.
- 엔터테인먼트(예: YouTube)
- 소셜 미디어(페이스북과 같은);
- 인스턴트 메시징(Whatsapp과 같은)
- 게임(예: Fortnite).
앱 개념이 이러한 범주 중 하나에 속하지 않는다면 앱 스토어에 앱을 배치하는 데 모든 노력을 기울일 가치가 있습니까? 이러한 종류의 앱이 성공하는 유일한 종류는 아니라는 것을 알고 있지만 특히 고객의 비즈니스가 완전히 새로운 경우에는 위험하고 비용이 많이 드는 도박이 될 것이라고 생각합니다. 그럼에도 불구하고 충분히 많은 청중이나 고객 기반이 있음에도 불구하고 앱 스토어에서 경쟁하지 않기로 선택한 잘 알려진 기업의 사례가 너무 많습니다.
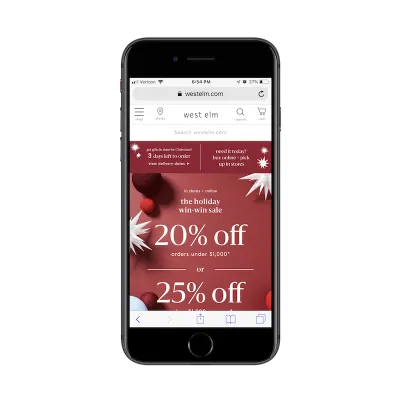
West Elm은 이를 수행한 소매업체의 좋은 예입니다.

앱 스토어를 살펴보면 West Elm이 두 개의 기본 앱을 개발했음을 알 수 있습니다. 하나는 레지스트리용입니다. 이는 모바일 앱이 레지스트리 항목에 태그를 지정하고 추적하는 데 도움이 될 수 있다는 점에서 의미가 있습니다. West Elm 카드용도 있습니다. 누군가가 충분히 자주 쇼핑하는 경우 이러한 유형의 앱도 의미가 있을 수 있습니다.
즉, 이러한 기본 앱 중 어느 것도 사용자에게 인기가 없습니다(적어도 리뷰 수 면에서는 그렇지 않음). 따라서 West Elm이 PWA에서 주요 쇼핑 인터페이스를 유지하는 것은 현명하고 경제적인 조치였습니다.

이유 #3: 검색에서 PWA 순위
이와 관련하여 프로그레시브 웹 앱에는 검색 엔진 순위 지정이라는 추가 이점이 있습니다. 귀하와 귀하의 고객이 이에 기뻐해야 하는 몇 가지 이유가 있습니다.
- 검색에서 앱의 순위는 앱에 투입한 SEO 작업에 따라 결정됩니다. 웹사이트에서 이미 이 작업을 수행하고 있다면 이 작업은 쉬울 것입니다!
- 새로운 앱이 앱 스토어 검색에 묻힐까 걱정할 필요가 없습니다. 또는 평가가 부족하여 쉽게 해고됩니다.
- PWA는 홈 화면의 버튼뿐만 아니라 모바일 사용자의 브라우저에서도 작동할 수 있으므로 링크가 있어야 합니다. 또한 링크를 사용하면 앱 이름을 알려주는 것보다 친구/가족/동료와 공유하기가 훨씬 쉬워져 스토어에서 스스로 찾을 수 있기를 바랍니다.
결론: 사용자에게 앱에 대한 실질적인 링크를 제공할 수 있다면 앱 스토어에만 존재하는 링크를 가질 때 자주 발생하는 마찰을 크게 줄일 수 있습니다.
또한 검색 가능성 측면은 사람들이 앱을 사용하는 방식을 생각할 때 고려해야 할 중요한 요소라고 생각합니다. 예를 들어 미시적 순간을 예로 들 수 있습니다.
소비자가 다음과 같이 영감을 받은 경우:
- 흥미로운 것을 조사하고,
- 어딘가에 가다,
- 구매를하다,
- 아니면 뭔가를 ...
기기에서 데이터를 많이 사용하는 애플리케이션을 여는 대신 검색 브라우저를 열고 검색어를 입력하거나 말합니다. 그것은 우리 모두가 소비자로서 훈련받은 것입니다. 질문이있다? 뭔가 필요해? 레스토랑 선택에 도움이 필요하십니까? 구글로 이동합니다.
웹사이트나 앱이 이러한 종류의 질문에 대한 답변을 제공한다면 앱 스토어에서 숨겨지는 것을 원하지 않을 것입니다. 또한 "앱 다운로드" 옵션을 제공하는 모바일 웹사이트를 제공하고 싶지 않습니다. 당신은 그들을 위해 추가 작업을 만들고 있을 뿐입니다.
PWA를 사용하면 검색 결과에 앱을 직접 배치하고 사용자가 필요로 하는 즉각적인 답변을 얻을 수 있습니다.
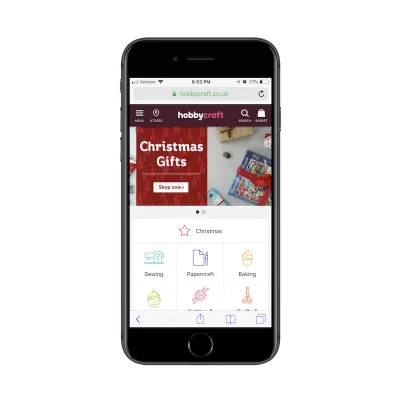
이것이 전자 상거래 비즈니스가 HobbyCraft와 같은 PWA에 특히 끌리는 이유라고 생각합니다.

여기에서 볼 수 있듯이 HobbyCraft는 영국에서 공예품을 판매하는 틈새 소매업체입니다. 특히 PWA 인터페이스가 있는 그대로 충분히 잘 작동하는 경우 앱 스토어에 이와 같은 것을 넣는 것은 의미가 없습니다.
Lancome은 네이티브 앱을 포기하고 모바일 쇼핑 경험을 PWA 형식으로 유지하기로 의식적인 결정을 내린 또 다른 전자 소매점입니다.

이 두 가지 예에서 지적하고 싶은 한 가지 중요한 디자인 요소는 상단 탐색 모음에 있는 Stores 아이콘입니다. 오프라인 매장을 운영하는 비즈니스의 경우 Google의 지역 검색에서 앱을 제외할 이유가 없습니다.
PWA를 올바르게 디자인하면 관련 위치 기반 쿼리에 표시되도록 할 수 있습니다. 그리고 네이티브 앱을 연상시키는 인터페이스를 제공한다면(PWA에는 HTTPS가 필요하기 때문에) 보안이 유지되어 더 많은 모바일 사용자가 그 자리에서 구매하도록 할 수 있습니다.
이유 #4: 네이티브 앱은 유지에 어려움을 겪습니다.
사용자가 기본 앱 내에서 시간을 보내고 더 많은 경험을 즐기기 위해 돈을 쓰도록 하는 후크가 있는 앱 유형의 경우 좋습니다. 완벽한 적합성을 찾으면 기본 앱을 사용하여 많은 돈을 벌 수 있습니다. 사람들이 다운로드에 기꺼이 참여하도록 하는 것은 단순히 문제입니다.
그러나 최근에 보았듯이 대부분의 기본 앱은 사용자를 유지하는 데 어려움을 겪고 있습니다.
초기 다운로드 수는 중요하지 않습니다. 모바일 사용자가 귀하의 콘텐츠에 참여하거나, 구독 또는 업그레이드를 구매하거나, 광고를 클릭하기 위해 앱으로 돌아가지 않는다면, 이는 낭비된 투자로 간주하십시오. 불행히도 많은 사람들이 그렇습니다.
반면에 PWA는 자신의 기기에 앱을 다운로드해야 한다는 거창한 약속을 요구하지 않습니다. 젠장, 사용자는 원하지 않는 경우 PWA를 홈 화면에 저장할 필요조차 없습니다. 전반적으로 더 편리한 경험입니다.
그럼에도 불구하고 Weather Channel이 하는 것처럼 나중에 즉시 액세스할 수 있도록 저장하도록 사용자에게 촉구할 수 있습니다.

사실, 결론은 여러분이 구축한 앱의 유형입니다.
예를 들어 Weather Channel은 모바일 사용자 가 매일 사용하고 싶어하는 서비스를 제공합니다. 최신 일기 예보가 포함된 앱 스토어에서 기본 앱을 설치할 수 있지만 해당 앱은 브라우저 기반 PWA보다 훨씬 더 빠르게 데이터와 배터리 전원을 씹을 것입니다.
이러한 이유로 PWA 사용을 고려해야 하는 다른 비즈니스 유형이 있습니다. Forbes와 같은 온라인 잡지를 생각해 보십시오.

고도로 전문화된 출판물은 일일 독자를 위한 PWA를 개발하는 데 정말 효과적입니다.
다시 말하지만, 휴대폰에 훨씬 더 가벼운 경험을 제공합니다. 또한 PWA는 사용자에게 오프라인 액세스를 제공하므로 사용자가 어디에 있든 인터넷에 대한 액세스가 제한되어 있든 상관없이 콘텐츠에 액세스할 수 있습니다. 그리고 홈 화면의 존재(그들이 버튼을 거기에 놓기로 선택한 경우)는 모바일 웹 브라우저 주위에 멋진 작은 바로 가기를 제공합니다.
이유 #5: PWA는 더 많은 수익을 창출할 수 있습니다.
인앱 광고를 제외하고 Apple과 Google은 기본 앱을 통해 만드는 모든 판매에서 상당한 금액을 삭감합니다. 여기에는 유료 다운로드, 인앱 구매 또는 업그레이드 및 구독료가 포함됩니다. 한때 이 수수료는 판매당 30%까지 치솟았습니다.
디자인 조정, 꼭 필요한 개발 업데이트 및 판촉 광고에 돈을 쓰고 싶을 때 가장 듣고 싶은 말은 바로 그것입니다. 즉, 기본 앱에서 흘러나오기 시작한 돈의 상당 부분이 앱 스토어 소유자의 주머니로 곧바로 들어갑니다. 특히 앱 스토어 광고 내에서 가시성을 확보하기 위해 비용을 지불해야 하는 경우에는 옳지 않은 것 같습니다.
PWA에는 유료 플레이에 대한 요금이 포함되지 않습니다. 즉, PWA에서 생성된 모든 수익이 귀하(또는 사업 소유자가 누구인지)에게 직접 전달된다는 의미입니다. 이것은 아마도 처음부터 더 작은 이윤을 다루는 지역 신문(예: The Billings Gazette)과 같은 앱 개념이 있는 경우에 특히 좋습니다.

그것이 네이티브 앱보다 PWA에서 더 많은 돈을 벌 수 있는 유일한 방법은 아닙니다.
시작하려면 기본 앱보다 빌드하기가 훨씬 쉽습니다. 또한 출시 후 관리하는 데 드는 시간과 리소스가 덜 필요합니다. 예, 웹상의 다른 모든 것과 마찬가지로 여전히 업데이트하고 유지 관리해야 하지만 앱 스토어에서 앱과 함께 제공되는 장애물을 처리할 필요는 없습니다.
예를 들어 하나의 프로그레시브 웹 앱만 빌드하면 됩니다. 다른 모바일 장치에 대한 지침에 맞게 별도의 항목을 만들 필요가 없습니다.
특히 PWA가 WordPress 웹 사이트를 기반으로 하는 경우 업데이트도 더 쉽습니다. 파이프라인을 통해 업데이트를 푸시하면 라이브 PWA에 즉시 표시됩니다. 앱 스토어 관리자에게 업데이트를 푸시하고 승인을 기다릴 필요가 없습니다. 모든 것이 실시간으로 이루어지므로 새로운 기능과 수익 창출 이니셔티브를 보다 신속하게 대중에게 공개합니다.
이것은 Twitter Lite와 같은 PWA의 경우에 유용합니다.

앱 스토어를 장악하고 있는 수많은 소셜 미디어 거물과 맞서 싸울 때 앱을 실시간으로 업데이트할 수 있는 능력은 강력한 경쟁력이 될 수 있습니다. 이것은 프로그레시브 웹 형식으로 앱을 개발할 때 얻을 수 있는 다른 모든 이점에 추가됩니다.
트위터가 PWA를 발표했을 때 일어난 일입니다.
Google의 이 사례 연구에서 알 수 있듯이 Twitter는 PWA를 최적화하기 위해 점진적인 접근 방식을 취했습니다. 따라서 최종 사용자가 감지하지 않고도 사용자 경험을 크게 개선할 수 있었습니다. 업데이트에 대한 그들의 유일한 응답은 사실 PWA의 더 많은 사용이었습니다.
PWA는 (대부분의) 웹의 미래입니다.
가시성 및 검색 가능성은 네이티브 모바일 앱의 알려진 문제입니다. 사용자 유지는 또 다른 문제입니다. 그리고 본질적으로 수익을 올릴 수 있는 기본 인터페이스를 위한 아이디어가 없으면 지속 가능하지 않습니다. 모바일 게임이 그 한 예입니다. 데이트 앱은 또 다른 것이라고 주장하고 싶습니다. 나는 소셜 미디어가 그 범주에 속한다고 생각했지만 Twitter는 그 이후로 내가 틀렸다는 것을 증명했습니다.
온라인에서 보고 있는 것과 개발자 친구 및 동료로부터 들은 것을 바탕으로 미래는 PWA에 있다고 믿습니다.
개발자들이 중소 기업의 앱을 프로그레시브 웹 형식으로 만들면 더 많은 이점이 있다는 것을 알게 되면서 앱 스토어가 서서히 줄어들 것이라고 생각합니다. 주요 업체는 그대로 유지되고 PWA의 경계를 넘어선 회사는 결국 이동할 수 있습니다. 그러나 그렇지 않으면 대부분의 앱이 프로그레시브 웹 형식으로 끝납니다.
PWA에 대한 이러한 추세가 계속해서 증가함에 따라 소비자는 검색에서 이를 접하는 데 더 익숙해지고 이 사용자 친화적인 인터페이스가 브라우저에서 바로 액세스할 수 있다는 것을 알게 될 것입니다. 차례로, 그들은 거기에 속한 종류의 앱(예: 메시징, 게임, 엔터테인먼트 및 일부 소셜 미디어)에 대해서만 앱 스토어로 이동합니다. 이를 통해 온라인 검색과 앱 스토어 검색을 더 명확하게 구분하고 전반적인 온라인 사용자 경험을 개선하는 데 도움이 될 것입니다.
