모든 그래픽 디자이너가 숙지해야 하는 9가지 심리학 원칙
게시 됨: 2021-04-22인간의 마음에 깊은 인상을 줄 때는 그것이 어떻게 작동하고 인간의 마음이 가지고 있는 생각과 인식을 지배하는지 이해해야 합니다. 이러한 요소는 소비자 행동을 설명하고 자극에 대한 인간의 반응을 이끌어내는 데 중요한 역할을 합니다.
인간의 두뇌를 연구하는 것은 과학자들이 아직 해결하지 못한 매우 어려운 작업입니다. 하지만 걱정하지 마세요. 다양한 심리학자들이 사용자의 마음이 어떻게 작동하는지에 대한 기본적인 이해를 돕는 원리를 연구했습니다.
이러한 원칙을 기반으로 사용자 만족도를 높이고 전환율을 높이는 데 도움이 되는 가장 매력적이고 매력적인 디자인을 만들 수 있습니다.
시작하기 위해 다음은 디자인의 유용성, 미학 및 효율성을 개선하는 데 도움이 되는 9가지 기본 원칙 목록입니다.
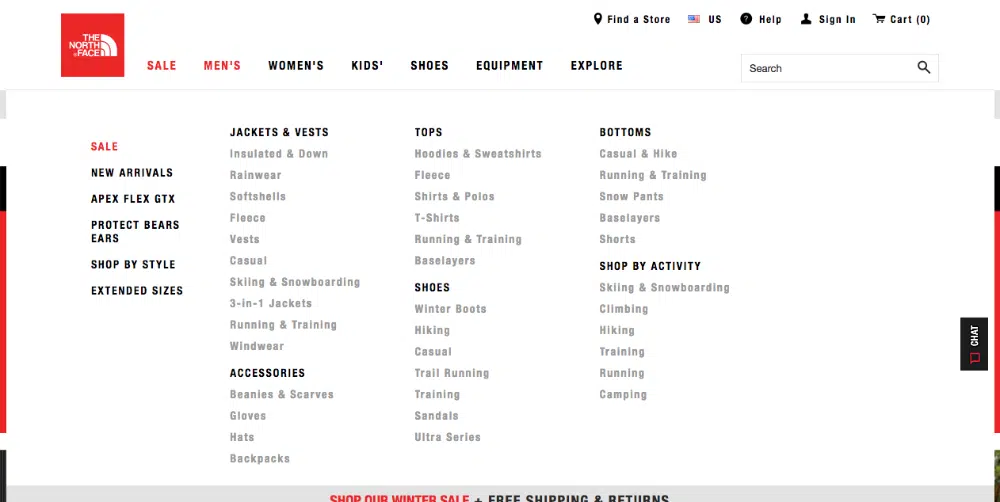
1. 힉스의 법칙
메뉴를 탐색하면서 '무엇을 사야 할까요? 그 수백 가지 옵션은 당신을 내려다보고 있으며 당신은 그것들을 모두 갖고 싶어합니다.
그러한 상황에서 당신의 마음은 각 항목의 '가치'를 계산하고 어떤 옵션을 선택해야 하는지 알아내려고 합니다. 이것은 심리학자들이 비용 편익 분석이라고 부르는 것입니다. 이것은 결정을 내리기 전에 각 결정의 이점을 평가하기 위해 마음이 거치는 직관적인 과정입니다.
그러나 윌리엄 에드먼드 힉(William Edmund Hick)이라는 심리학자와 그의 부하 직원은 '결정을 내리는 데 걸리는 시간은 선택의 수와 복잡성에 따라 증가한다'는 이론을 제시했습니다. 고객에게 더 많은 옵션을 제공할수록 고객이 결정을 내리는 데 더 오래 걸립니다.
마찬가지로 디자인을 만들 때 시청자에게 짧고 간결한 목록을 제공하고 가능한 경우 옵션의 수를 줄여야 합니다. 많은 옵션을 보다 쉽게 탐색할 수 있도록 보드 카테고리로 시작한 다음 하위 카테고리로 더 세분화할 수 있습니다.
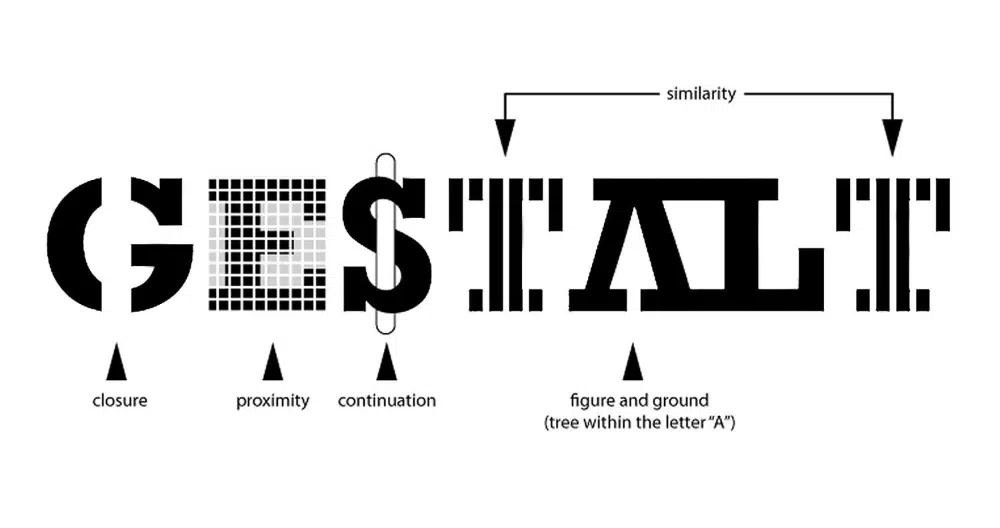
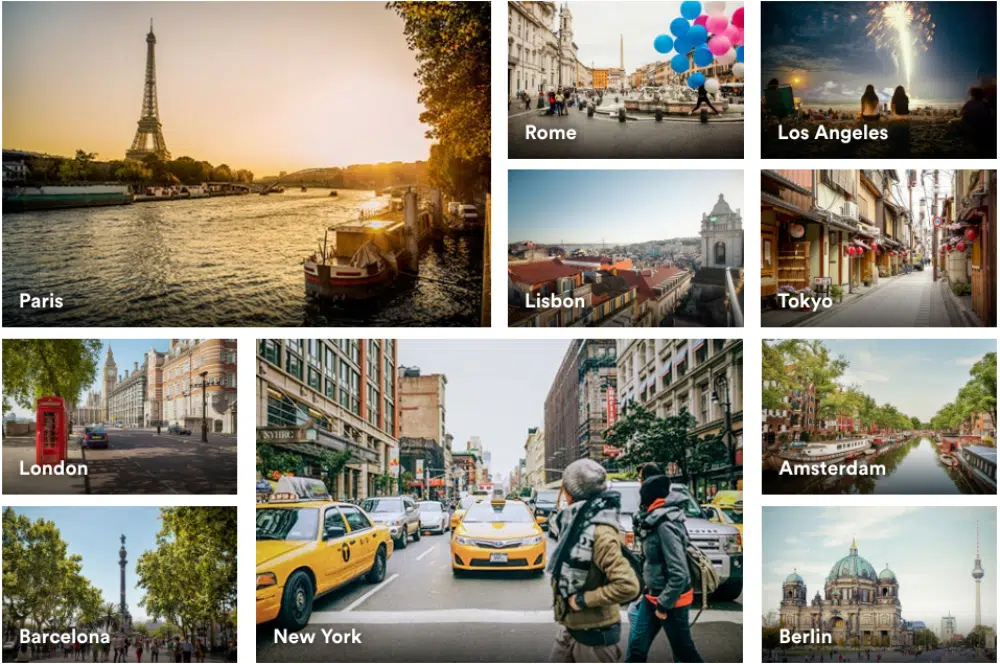
2. 시각적 지각의 게슈탈트 이론
종종 우리의 인식은 우리의 마음이 처리해야 하는 정보의 양으로 조작됩니다. 혼란스러운 데이터를 이해하기 위해 인간의 뇌는 패턴을 인식하여 복잡성을 단순화합니다.
게슈탈트 원리는 우리의 마음이 무의식적으로 분리되거나 흩어져 있는 이미지를 그룹화하여 전체로 인식한다고 제안합니다.
이론은 6가지 원칙으로 분류됩니다.
유사성의 법칙: 이 원리는 유사한 물체가 가까이 있을 때 서로 관련이 있는 것으로 인식된다는 것을 의미합니다.
연속성의 법칙: 인간의 마음은 물체를 서로 정렬하여 생성된 경로를 따르는 경향이 있습니다. 디자이너는 종종 곡선을 사용하여 이를 달성합니다.
대칭의 법칙: 이 법칙은 인간의 마음이 대칭적인 대상에 끌린다는 것을 암시합니다. 그것은 그것들을 미학적으로 매력적으로 인식합니다.
근접의 법칙: 물체를 가까이에 배치하면 하나의 그룹으로 인식됩니다.
도형과 그라운드의 법칙: 이 법칙은 우리의 마음이 대상(도형)을 주변 영역(그라운드)과 분리하고, 둘 사이의 초점을 쉽게 전환할 수 있음을 시사합니다. 이것은 우리가 2가지 다른 관점으로 하나의 이미지를 인식하게 합니다.
폐쇄의 법칙: 이 원칙에 따르면, 우리의 마음은 불완전한 대상에서 누락된 정보를 정신적으로 채우고 전체로 인식할 수 있습니다.
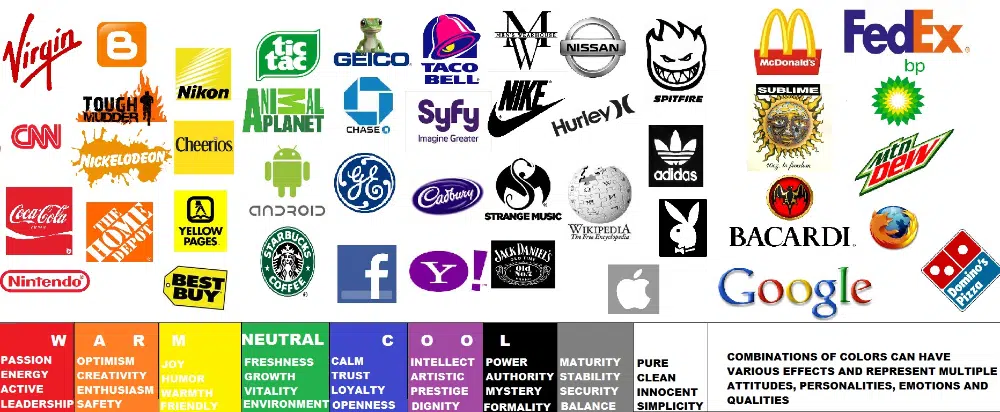
3. 색상의 심리학
우리의 마음은 매우 복잡한 방식으로 색을 처리합니다. 따라서 색상 심리학은 이 복잡한 과정을 연구하고 색상이 인간의 행동과 인식에 미치는 영향을 결정합니다.
눈과 뇌가 눈앞의 색상을 해석하는 방식은 느낌과 생각과 밀접한 관련이 있으며, 이는 마케팅 메커니즘이나 전략의 핵심에서 구현되는 경우가 많습니다.
시청자의 80%는 색상 패턴과 그라데이션으로 브랜드를 인식합니다. 브랜드 디자인에 적합한 색상을 선택하면 디자인의 효율성을 극대화하여 고객이 브랜드와 연관시키길 원하는 특정 감정이나 느낌을 불러일으킬 수 있습니다.
인지 심리학자들은 브랜드 이미지가 매력적으로 보이면 사람들이 더 유용하고 신뢰할 수 있는 것으로 인식할 것이라는 것을 입증했습니다. 이러한 현상을 미적 사용성 효과라고 합니다.
인간의 마음이 이러한 색상을 인식하는 방법과 조직에서 사용하는 방법은 다음과 같습니다.
파란색: 강인함, 정직함, 침착함, 충성심, 안정감과 같은 감정을 유혹합니다. 조직에서는 이를 사용하여 신뢰성을 전달합니다.
빨강: 빨강은 에너지, 사랑, 대담함, 흥분 및 열정을 의미합니다. 조직은 이를 사용하여 제품이 얼마나 활력이 있는지 전달합니다.
노란색: 이 색상은 논리, 낙관주의, 자신감 및 장난기와 관련이 있습니다. 이 색상은 눈에 띄기 매우 어렵습니다.
녹색: 녹색은 유기물, 성장, 자연, 신선함, 안정성 및 긍정성을 나타냅니다. 기업에서는 일반적으로 이 색상을 사용하여 친환경성과 신선함을 나타냅니다.
핑크: 이 색상은 여성스러움, 젊음, 부드러움, 양육 감정을 의미합니다. 약간의 설렘으로 부드러움을 끌어낼 때 사용합니다.
보라색: 보라색은 상상력, 창의성, 향수 및 영성을 나타냅니다. 빨강에서 풍기는 에너지와 파랑에서 오는 평온함의 완벽한 조합입니다.
검정: 이 색상은 세련미, 사치, 유혹, 강인함 및 권위를 유혹합니다. 고급 브랜드는 종종 검은색을 사용하여 고급스러운 제품을 선보입니다.
다중 색상: 다중 색상 세트를 사용하여 조직은 대담함, 무한함, 다양성, 장난기 및 긍정성을 전달합니다.
4. 폰 레스토르프 효과
유명한 정신과 의사인 Hedwig von Restorff의 이름을 따서 명명된 Von Restorff 효과는 다른 항목보다 눈에 띄는 항목이 다른 항목보다 기억될 가능성이 더 높다는 것을 나타냅니다. '고립 효과'라고도 알려진 이러한 요소의 구분은 시각 자료, 컨텍스트 및 경험에 따라 다릅니다.
디자이너는 이 이론을 사용하여 시청자가 이끌어내고자 하는 요소와 개념에 주의를 집중시킵니다. 그들은 빛, 색상, 치수, 애니메이션, 글꼴, 소리 또는 단어를 변경하여 이를 달성합니다.

그러나 디자인의 여러 항목을 변경하면 혼란을 야기하고 보는 사람을 혼란스럽게 할 수 있으므로 이러한 효과를 적당히 사용해야 합니다.
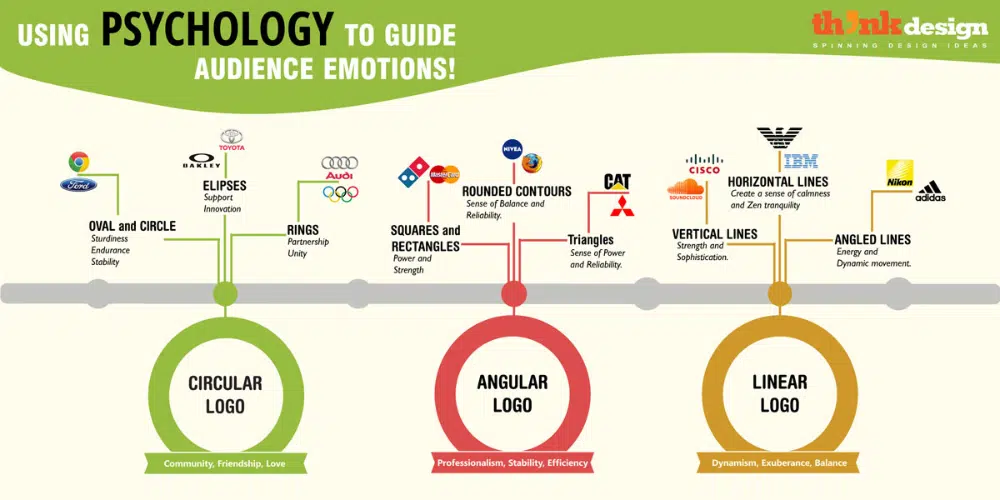
5. 모양의 심리학
색상과 마찬가지로 우리의 잠재 의식도 사물의 모양에 반응합니다. 그것은 그것들을 우리가 그들이 대표한다고 생각하는 속성 및 자질과 연관시킵니다. 이러한 속성은 우리가 의식적으로 깨닫지 않고도 내재되어 있는 보편적인 연상으로부터 우리 머리에 조건지워져 있습니다.
육각형 모양의 빨간색 기호가 보이면 STOP 기호와 연결합니다. 유사하게, 브랜드는 브랜드와 감정적, 개념적 연결을 유발하는 브랜드 로고를 만드는 동안 모양과 이러한 연관성을 사용합니다.
다음은 모양의 몇 가지 예와 모양이 나타내는 것입니다.
둥근 모양: 원, 타원 및 타원과 같은 둥근 모양은 긍정적이고 격려적인 메시지를 줍니다. 그들은 공동체, 화합, 종종 무한을 상징합니다. 그것은 또한 여성의 특성으로 인식됩니다.
정사각형 및 삼각형: 날카로운 모서리가 있는 로고는 강도, 안정성, 효율성 및 전문성을 상징합니다. 삼각형은 힘의 감각, 세 개체 간의 연결성, 과학, 법률 및 종교와의 연관성을 나타냅니다. 남성미도 물씬 풍긴다.
수평선: AT&T 표지판에서 볼 수 있는 수평선과 마찬가지로 이러한 패턴은 커뮤니티, 평등 및 평온을 의미합니다.
수직선: 수직선은 남성다움, 공격성, 강인함을 상징하는 데 사용됩니다.
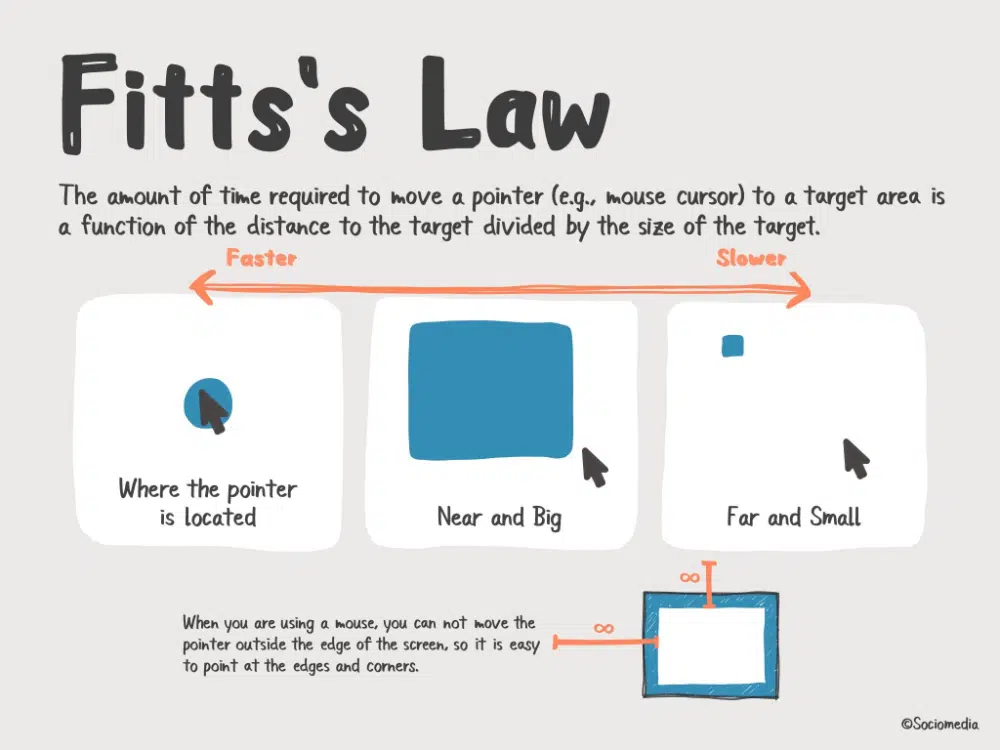
6. 피트의 법칙
Fitt의 법칙에 따르면 목표 영역을 이동하는 데 필요한 시간은 목표까지의 거리와 목표 크기의 비율에서 파생되는 함수입니다.
디자이너의 관점에서 이 법칙은 대상 버튼을 커서가 있어야 할 영역에 더 가깝게 배치하고 더 크게 만들어 상호 작용 시간을 줄이는 것이 좋습니다. 이 개념은 사람들이 웹 사이트를 탐색하는 동안 종종 매우 빠르기 때문에 웹 디자인을 만들 때 유용합니다. 짧은 관심 시간으로 전환율을 높여야 합니다. 그렇지 않으면 잠재 고객을 잃게 됩니다.
커서가 링크 위에 있을 때 링크 크기를 늘리는 응용 프로그램도 추가해야 합니다. 그러나 디자이너가 여기서 자주 범하는 일반적인 실수는 텍스트를 클릭할 수 있지만 탭은 만들지 않는다는 것입니다. 이것은 더 많은 복잡성을 일으키고 웹사이트의 사용성 지수를 감소시킵니다.
삭제 버튼이나 취소 버튼과 같이 원하지 않는 버튼을 예상 커서 위치에서 멀리 떨어뜨리는 데에도 이 법칙을 사용할 수 있습니다. 크기를 줄여 보이지 않게 할 수 있습니다.
7. 야곱의 법칙
사람들은 새로운 것이 항상 더 낫다고 말하지만 Jakob Nielsen은 그렇지 않다고 말합니다. Jakob의 법칙에 따르면 사용자는 새로운 경험보다 익숙하고 오래된 경험을 선호합니다. 그들은 시간을 보내고 익숙해진 유사한 인터페이스를 사용하는 것을 좋아합니다. 이렇게 하면 새로운 것을 이해하는 데 시간과 노력을 덜 들이게 됩니다.
혁신적인 디자인이 사용자를 좌절시키고 웹 페이지를 떠나도록 유도하고 친숙한 것이 편안함과 편안함을 느끼게 할 수 있음을 시사합니다.
그러나 그것은 당신이 다른 것을 시도해서는 안된다는 것을 의미합니까? 아니요. 그것이 사실이라면 혁신과 개선은 없었을 것입니다. 이 법칙은 대중적인 디자인에 존재하는 유사한 구조를 식별한 다음 유리하게 사용해야 한다고 제안합니다. 이는 고객의 기대를 충족하고 혁신적인 디자인을 만드는 데 도움이 됩니다.
8. 본능적 반응
너무 매혹적이고 매혹적이어서 빠져나올 수 없는 특정 웹 페이지를 본 적이 있습니까? 그 느낌을 본능적 반응이라고 합니다.
내장 반응은 우리 뇌의 화학적 메신저에 의해 생성되는 자극이나 주어진 경험에 대한 본능적인 반응입니다. 웹 디자인이 그러한 반응을 유발할 수 있다면 방문자는 계속해서 웹 페이지로 돌아올 것입니다.
사용자가 웹 페이지에 대해 어떻게 느끼는지 결정하는 데는 1초도 걸리지 않습니다. 당신은 그들의 마음을 얻거나 그들이 당신의 웹 페이지에 다시는 오지 않도록 격려할 수 있습니다.
그러므로 그들에게서 본능적인 반응을 부추기는 것이 그들의 충성과 신뢰를 얻는 가장 좋은 방법입니다.
폰트, 아이콘, 이미지, 색상 등 심플한 디자인 요소로 본능적인 반응을 얻을 수 있습니다. 사람들은 그들이 관련될 수 있는 것들과 강한 관계를 느낍니다. 따라서 웹 디자인을 만드는 동안 이러한 측면을 염두에 두십시오.
9. 메모리 제한
우리의 두뇌는 가장 강력하고 넓은 하드 드라이브로 간주되지만 우리의 의식적인 마음이 그 정보를 유지하는 데에는 한계가 있습니다. 통계에 따르면 인간의 평균 작업 기억 용량은 10-15초에 불과하며 한 번에 3-4개 항목만 기억할 수 있습니다.
우리가 뇌에 저장하는 정보는 생각, 믿음, 느낌 및 환경에 의해 재구성됩니다. 우리의 뇌는 또한 일어나지 않은 일을 기억하거나 실제 형태와 다른 것을 기억하는 잘못된 기억을 만드는 경향이 있습니다.
따라서 두뇌의 습관과 멘탈 모델과 호환되는 웹 디자인을 만드는 것이 필요합니다. 이렇게 하면 사용자가 디자인을 더 쉽게 기억할 수 있습니다. 리콜 가치를 높이는 데 집중하지 말고 인식 가치에 집중하세요.
이러한 심리적 원칙은 최고의 사용자 경험을 제공하고 유지율을 기하급수적으로 높이는 디자인을 만드는 데 도움이 됩니다. 이러한 원칙을 신성한 지침으로 생각하고 이를 준수하여 매번 탁월한 사용자 경험을 제공하십시오.
이를 통해 트래픽 증가 및 전환율 향상이라는 조직의 목표를 달성할 수 있습니다. 또한 사용자와의 관계를 강화하고 충성도가 높은 고객으로 만들 것입니다.
이러한 원칙의 대부분을 즉시 습득할 수 있지만 다른 원칙을 완전히 이해하려면 시간과 연습이 필요합니다.