웹 디자인에서 심리학을 활용하는 방법
게시 됨: 2020-02-14파란색은 차분한 느낌을 주며 빨간색의 생생한 색조는 배고프거나 위협적인 느낌을 줄 수 있습니다. 우리는 모두 각자의 필터를 통해 세상을 인식하지만, 우리의 눈을 무언가에 끌어들이는 데에는 몇 가지 일반적인 규칙이 있습니다.
그렇다면 한 디자인이 다른 디자인보다 더 매력적인 이유는 무엇입니까? 방문자의 두뇌에 접근하여 방문자가 보는 것에 영향을 주는 것만으로도 특정 느낌을 갖도록 하려면 어떻게 해야 합니까? 웹 디자인에 사용되는 몇 가지 일반적인 심리학 트릭과 이를 유리하게 사용할 수 있는 방법을 살펴보겠습니다.
두뇌를 로드맵으로 사용하기
웹 디자인이 두뇌에 미칠 수 있는 영향을 완전히 이해하려면 두뇌가 어떻게 작동하는지에 대한 기본적인 이해가 필수적입니다. 성공적인 웹 페이지를 만드는 데 뇌 외과의가 필요한 것은 아니지만 뇌가 경험을 인식하는 방법에 대한 실무 지식은 유용합니다. 이것이 철학과 심리학의 기괴한 혼합처럼 들린다면 목표에 딱 맞습니다. 2012년에 만들어진 neurodesign 을 사용하면 미적 기준에 따라 고객 경험을 좋거나 나쁘게 만드는 요소를 결정할 수 있습니다.


이미지 출처: Interni Magazine
우리가 웹 디자인에 적용할 수 있는 인간 두뇌의 가장 기본적인 개념 중 하나는 그것이 질서를 갈망한다는 것입니다. 우리의 두뇌는 정보를 우리의 세계관으로 구성하기 위해 "스키마타"라고 불리는 것을 형성합니다. 우리는 일상 생활의 문제를 해결하기 위해 "휴리스틱" 또는 경험 법칙을 사용합니다.
이에 대한 좋은 예는 패턴 인식입니다. 왜곡된 텍스트 줄과 같은 자극에 직면할 때 우리의 두뇌는 패턴을 인식하고 이미 알고 있는 것에 적응하도록 훈련되어 있기 때문에 일반적으로 공백을 채우고 텍스트가 말해야 하는 내용을 파악할 수 있습니다. 그렇다면 웹 디자인에서 이러한 기본 빌딩 블록을 어떻게 사용할 수 있습니까? 다음은 몇 가지 예입니다.
- 사용자는 계층 구조가 있는 사이트를 탐색할 때 더 편안함을 느낍니다. 예를 들어, 온라인 소매업체인 경우 홈>공휴일>크리스마스>나무 및 장식과 같은 범주를 표시할 수 있습니다.
- 사람들은 또한 범주에 사람들을 할당하기 위해 집에 있습니다. 실시간 채팅을 제공하는 사이트는 사용자를 사용 가능, 유휴 상태, 보이지 않음 또는 오프라인으로 지정합니다.
편안한 패턴을 제공하는 것이 두뇌의 조직화 기술을 웹 디자인에 적용할 수 있는 유일한 방법은 아닙니다. Nielson Norman Group은 웹 디자인에 사용할 10가지 휴리스틱 목록을 개발했습니다. 이들 중 가장 중요한 것 중 하나는 회상 대신 인식을 사용하는 아이디어입니다.
예를 들어, 사교 모임에서 누군가를 만나 얼굴은 알지만 이름은 기억하지 못하는 입장에 처한 적이 있습니까? 당신은 심리학자들이 "인출 단서 실패"라고 부르는 것을 방금 경험했습니다. 이것은 실망스러울 수 있으며 웹사이트에서 어떤 대가를 치르더라도 피하고 싶은 경험입니다.
웹사이트에서 인식 기능을 사용하면 인터페이스가 본질적으로 소비자를 위해 더 많은 작업을 수행하기 때문에 소비자에게 보다 즐거운 경험을 제공할 수 있습니다. 다음은 일부 인기 있는 웹사이트가 인터페이스에서 인식을 사용하는 방법입니다.
- Google은 과거 검색 및 인터넷 사용 기록을 기반으로 하는 자동 완성 기능을 사용하여 검색을 안내합니다.
- 전자 상거래 웹사이트(Amazon, Target, Walmart 등)는 쇼핑객에게 최근에 검색한 내용을 보여주고 이전 보기를 기반으로 추천하기도 합니다.
두뇌의 기본적인 조직 기술을 활용하면 보다 친근한 사용자 경험을 할 수 있습니다. 그러나 소비자가 웹사이트를 사용하기 쉽게 만들 수 있는 다른 방법이 있습니다.
웹 디자인 미학 구축
미학의 적절한 사용은 이 주제에 대해 자신의 책을 쓴 플라톤 시대부터 논쟁이 되어 왔습니다. 그는 또한 그 힘을 이해했습니다

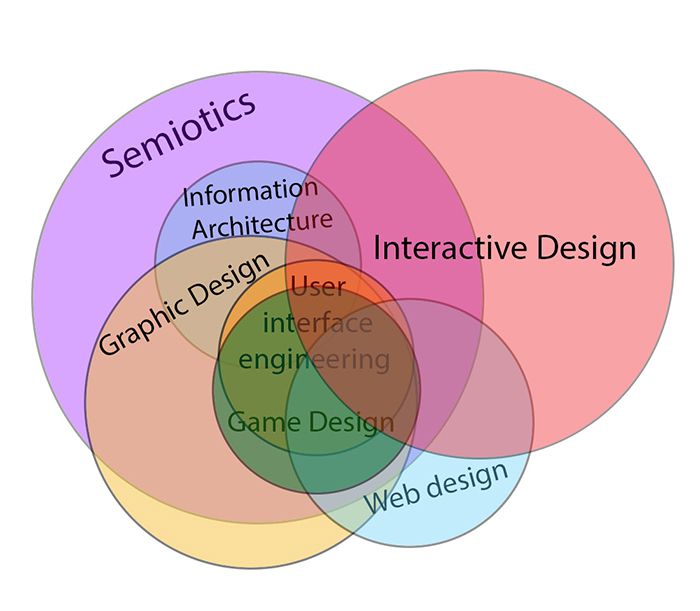
이미지 출처: 위키피디아
현대 심리학의 발전 덕분에 더 이상 철학 교실 밖에서 아름다움으로 여겨지는 것에 대해 생각할 필요가 없습니다. 연구에 따르면 인간의 두뇌가 기쁘게 여기는 특정한 것이 있다는 사실이 밝혀졌습니다. 특정 웹 디자인 요소가 어떻게 감정을 활용하고 긍정적인 사용자 경험에 기여하는지 살펴보겠습니다.
색깔
색상은 사용자에게 특정 감정을 불러일으키기 위해 사용할 수 있는 가장 중요한 요소 중 하나입니다. 이 개념은 새로운 것이 아닙니다. 고대 그리스는 유머가 신체와 성격에 영향을 미친다고 믿었습니다.
붉은색(혈액)이 지배적이었던 사람들은 활력이 넘치고 용감하다고 하여 "산기인"이라는 용어를 얻었습니다. 대조적으로, 색깔 본질이 지배적으로 검은색(담즙의 경우)인 사람들은 "우울함"이라는 용어가 파생된 곳에서 낙담했다고 합니다. 우리는 유머와 거머리를 졸업했지만 심리학은 여전히 색과 감정 사이의 연관성을 증명합니다.
다음은 보다 일반적인 색상과 주요 웹사이트 개발자가 이를 유리하게 사용하는 방법입니다.
- 빨간색은 에너지, 활력 및 젊음을 나타냅니다. CNN은 굵은 빨간색 인터페이스를 사용하여 사용자가 경고를 받고 뉴스를 읽을 준비가 되도록 합니다.
- 핑크는 여성스러움과 부드러움을 불러일으키며, 란제리의 거인 빅토리아 시크릿이 큰 효과를 발휘합니다.
- 녹색은 시청자에게 낙관적인 분위기를 줍니다. 그것은 또한 식물과 색조를 공유하기 때문에 녹색 생활 웹사이트인 Treehugger와 같이 환경적으로 희박한 웹사이트에 자주 사용되는 색상입니다.
- Blue는 신뢰감과 개방감을 떠올리게 하므로 소셜 미디어 거물 Facebook의 색상 선택인 것은 놀라운 일이 아닙니다.
우리는 이전에 웹 디자인의 색상 심리학에 대한 기사를 게시했으며 다음은 색상 심리학을 멋지게 요약한 Kissmetrics의 인포그래픽입니다.
서체
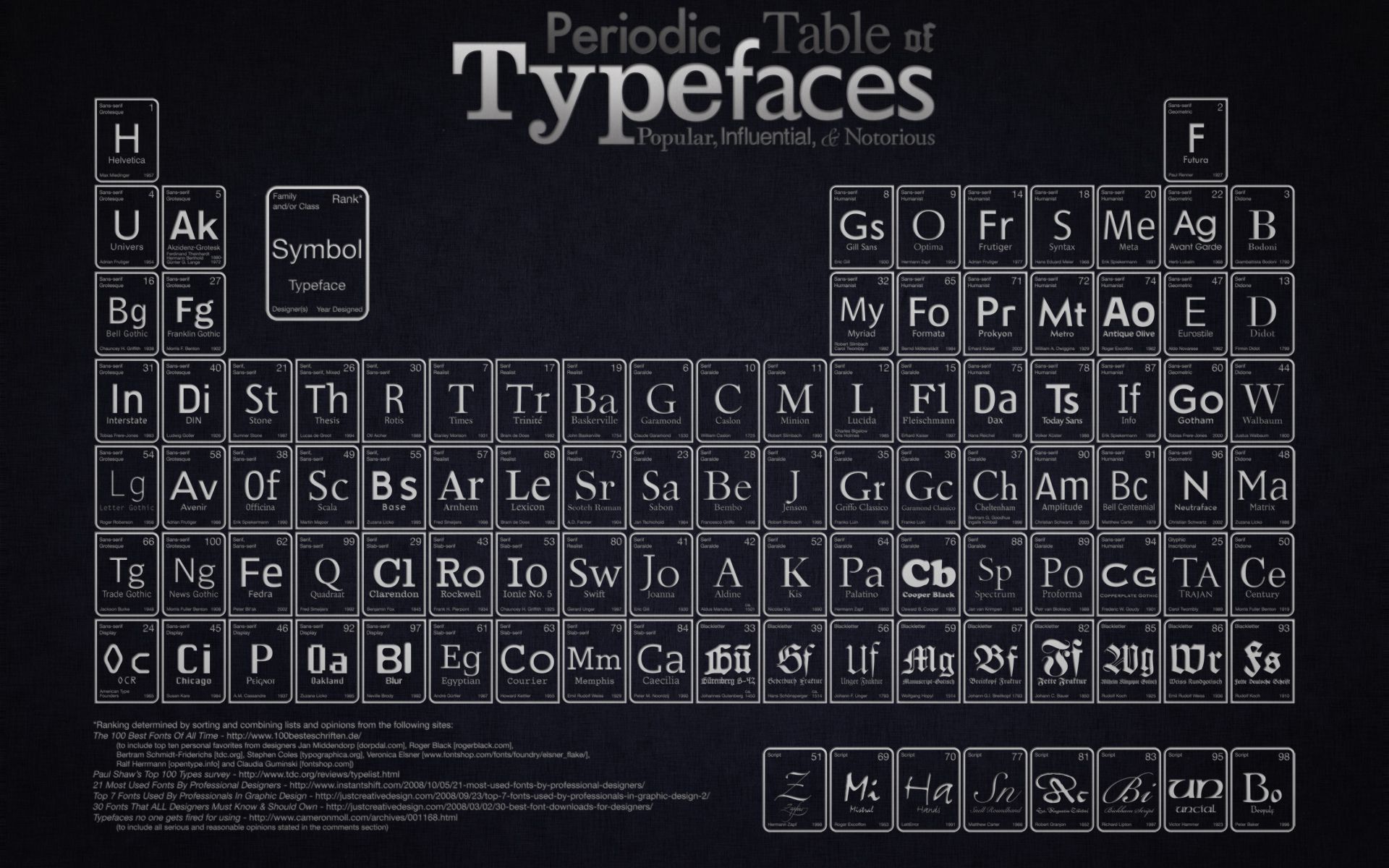
사용하는 글꼴과 같이 단순한 것도 웹사이트의 사용자 경험에 영향을 줄 수 있습니다. 예를 들어 세리프 글꼴(Times New Roman과 같이 발이 있는 글꼴)은 전통과 전문성을 나타냅니다. 디트로이트 프리 프레스(Detroit Free Press) 및 뉴욕 타임즈(New York Times)와 같은 신문사에서는 중요성을 전달하기 위해 세리프 글꼴을 사용합니다. 대조적으로 산세리프체는 현대적인 느낌을 주기 위해 사용됩니다. Google 및 Apple과 같은 실리콘 밸리의 거물들은 산세리프체를 사용하여 최첨단에 나타납니다.

이미지 출처: SquidSpot
간격은 웹 디자인에서도 중요한 문제입니다. 글자 사이의 간격이 너무 좁으면 밀도와 무게감이 전달됩니다. 스펙트럼의 반대쪽 끝에서 단어 사이에 공백이 너무 많으면 도피적인 분위기가 납니다. 달성하려는 페르소나를 돋보이게 하려면 적절한 간격과 글꼴 크기 사이의 균형을 유지하는 것이 중요합니다.
형상
대부분의 진부한 표현은 남용되는 말이 된 단순한 사실이며, "그림은 천 마디 말의 가치가 있다"도 예외는 아닙니다. 사진을 볼 때 감정에 압도되었을 때를 생각해 보십시오. 타임스퀘어의 VJ Day가 대표적인 예입니다.

이미지 출처: 위키피디아
사진작가 Mingin은 이미지와 감정의 관계를 잘 설명하므로 웹사이트 이미지를 선택할 때 최종 목표를 염두에 두는 것이 중요합니다. 예를 들어, 클립보드 위에서 악수하는 전문가 그룹은 전문성과 능력을 불러일으키는 반면 만화 이미지는 젊음과 유머를 전달할 수 있습니다.
이러한 원칙을 사이트에 적용하기
이제 웹 디자인 심리학의 기초에 대해 알게 되었습니다. 이러한 디자인 전략을 웹사이트에 어떻게 통합합니까? 다음은 몇 가지 아이디어입니다.
- 우선 순위 인구를 파악하십시오. 방문자의 대부분을 차지하는 사람은 누구입니까? 젊은 밀레니얼 세대인가? 아니면 부유한 베이비붐 세대입니까?
- 고객의 요구와 욕구를 파악하는 데 도움이 되는 설문조사를 만드세요. 받은 정보로 디자인 원칙을 적용할 수 있습니다.
심리학을 사용하여 웹사이트 디자인을 유도하는 것은 사이트의 트래픽을 늘리고 판매를 늘릴 수 있는 가장 쉬운 방법 중 하나입니다. 이러한 기본 원칙을 따르면 결과에 기분 좋게 놀랄 수 있습니다.
