Marvel과 Sketch를 사용한 프로토타이핑: 1/2부
게시 됨: 2015-12-01디지털 천국에서 만든 매치입니다! 그리고 Sketch와 Marvel을 함께 달콤한 조화를 이루는 방법을 보여 드리겠습니다!
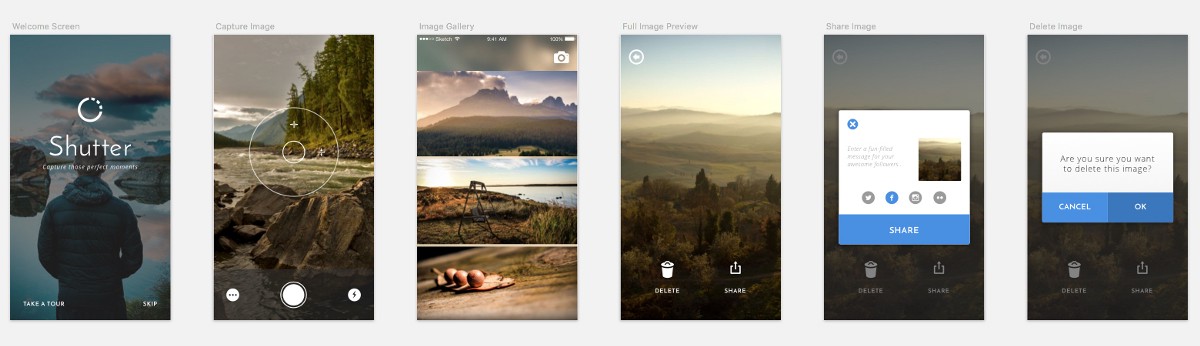
2부로 구성된 이 가이드에서는 Sketch 내에서 가상의 iPhone 사진 앱용 화면을 디자인한 다음 Marvel에서 기능적인 프로토타입을 제작할 것입니다.

너무 힘든 것은 전혀 없습니다. 그러나 이러한 동반자 응용 프로그램이 어떻게 함께 잘 작동하는지 더 잘 이해하고 개발 시간을 상당히 단축하며 Sketch와 Marvel이 얼마나 훌륭한지에 대한 통찰력을 제공할 것입니다.
이 첫 번째 부분에서는 Sketch에서 아트웍을 만드는 방법을 살펴보겠습니다. 따라서 현재 사본이 없으면 여기에서 14일 평가판을 다운로드하여 설치하십시오.

나는 Sketch의 모든 것을 훑어보겠지만, 시작하기 전에 애플리케이션에 대해 조금 더 알고 싶다면 여기에서 찾을 수 있는 이 이전 튜토리얼이 많은 도움이 될 것입니다.
위대함을 디자인하기 전에 몇 가지가 필요합니다…
몇 가지 Google 글꼴, 몇 가지 Sketch용 플러그인, 몇 가지 SVG 아이콘 및 이러한 아이콘을 순서대로 유지하기 위한 환상적인 애플리케이션입니다. 너무 많은 것을 요구하지 않습니까?
구글 폰트
Google Fonts에서 다음 글꼴 모음을 다운로드하여 설치합니다.
- 조세핀 산스
- 오픈 샌즈
스케치 플러그인
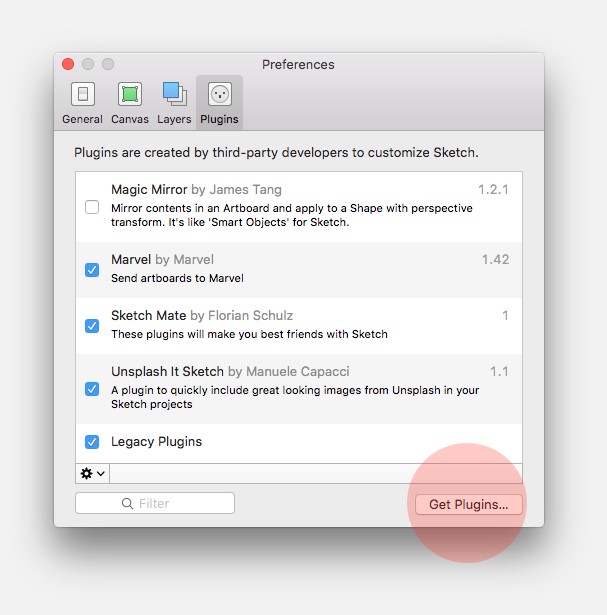
Sketch의 메뉴 모음에서 Sketch > Preferences 로 이동하거나 단축키 Cmd + 를 사용합니다.

Get Plugins ...를 클릭하고 Sketch Plugins 디렉토리에서 ' Unsplash-It Sketch ' 및 ' Marvel Sketch ' 플러그인을 검색합니다. 둘 다 다운로드하여 설치하십시오.
SVG 아이콘
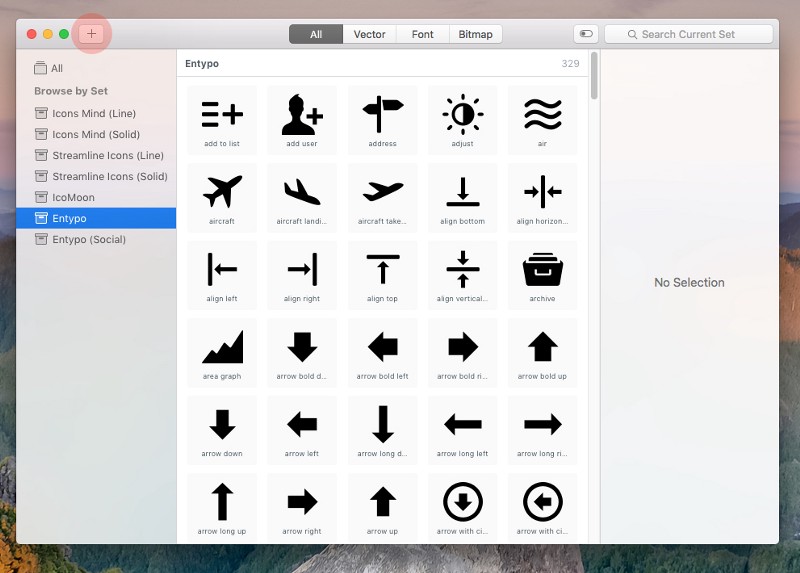
우리는 Entypo라는 훌륭한 아이콘 세트를 사용할 것입니다. 계속해서 바탕 화면에 설정된 아이콘을 다운로드하십시오. 우리는 곧 그들에게 돌아올 것입니다.
아이콘자르
이 응용 프로그램은 컴퓨터에서 특정 아이콘을 찾는 번거로움을 피하는 데 도움이 됩니다. 이 하나의 응용 프로그램 내에 아이콘을 모두 저장하고 Sketch 프로젝트로 쉽게 끌어다 놓을 수 있습니다. 여기에서 사본을 가져옵니다.
Iconjar가 설치되면 Entypo 아이콘 세트를 추가합니다. 이 부분의 뒷부분에서 유용하게 사용할 것입니다.

모든 설정이 끝났으면 좋겠습니다. 좋은 물건…
... 멋진 것을 만들어 봅시다.
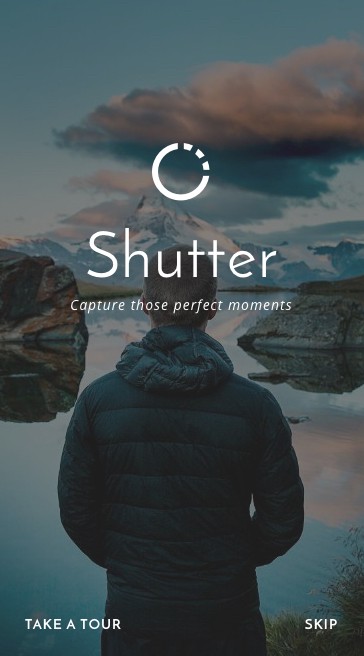
시작 화면
우리가 만들 사진 앱 디자인은 iPhone 6용입니다.

노래만 부르고 춤추는 사진 앱은 아닙니다. 몇 가지 기능이 누락된 매우 기본적입니다. 그러나 Sketch와 Marvel이 어떻게 함께 잘 작동하는지에 대한 좋은 개요를 제공하기에 충분합니다.
Sketch 문서 내부에 새 대지 (A) 를 만들고 속성 패널에서 iPhone 6 을 선택합니다.

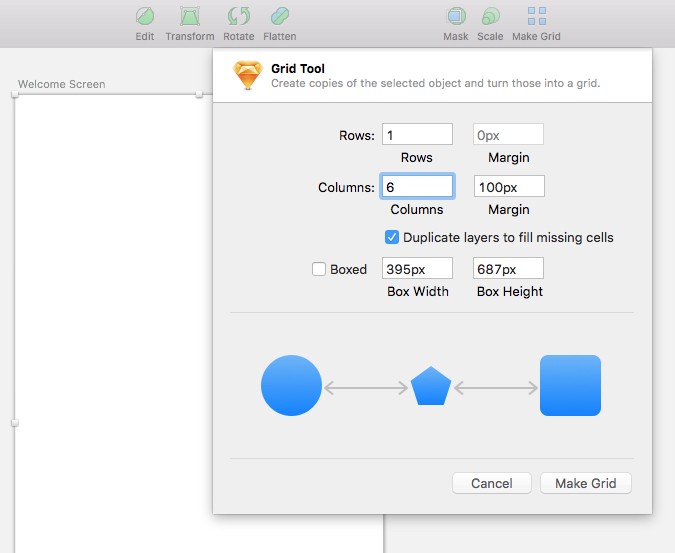
빠른 팁: 총 6개의 화면을 디자인할 것이며 모두 동일한 크기(375 x 667px)를 공유하므로 매번 새 대지를 만드는 프로세스를 반복해야 하는 번거로움을 줄이기 위해 Make Grid 도구를 배치합니다. 좋은 사용.
대지를 선택한 상태에서 도구 모음에서 격자 만들기 아이콘을 클릭하고 다음 설정을 입력합니다...
- 행: 1
- 여백: 0px
- 열: 6
- 여백: 100px
그리드 만들기 를 클릭합니다.

시간을 절약해 주었지요?
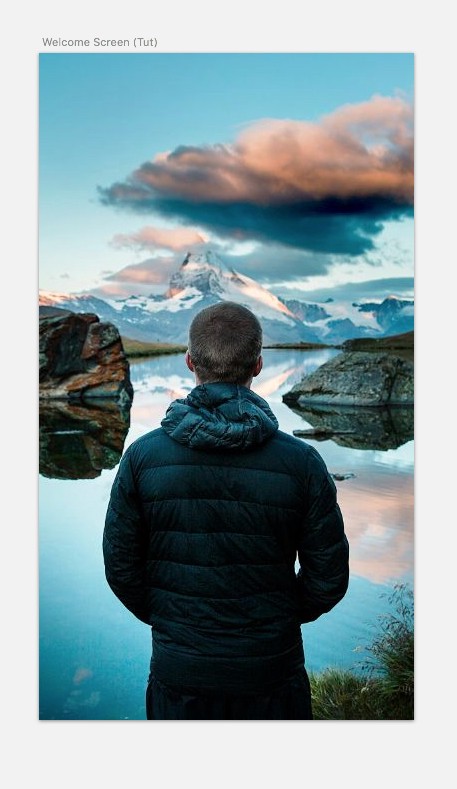
이제 첫 번째 대지로 사각형 (R) 을 그립니다(375 x 667픽셀). 그런 다음 메뉴 모음에서 Plugins > Unsplash It Sketch > Unsplash It으로 이동하거나 단축키 Shift + Cmd + 를 사용합니다. 유 .
모양을 채우는 멋진 이미지와 시작 화면의 배경에 사용할 이미지가 있어야 합니다.

이미지 위에 아이콘과 텍스트를 놓을 것이므로 이미지 위에 놓을 어두운 오버레이를 추가하여 좋은 대비를 유지할 수 있습니다.
공유 스타일 작업
배경 이미지 위에 배치할 다른 직사각형(R)을 그리고 다음 설정을 지정합니다...
- 색상: 303030
- 불투명도: 60%
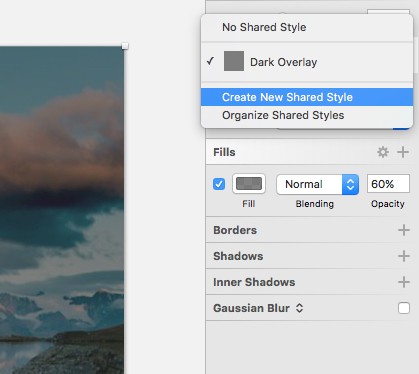
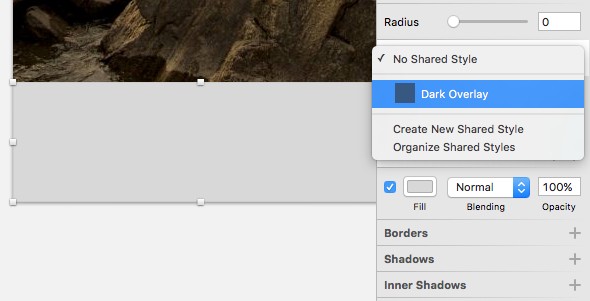
그런 다음 레이어가 선택된 상태에서 Inspector 패널에서 No Shared Style 을 클릭하고 선택 메뉴에서 Create New Shared Style 을 선택합니다. 이 새로운 레이어 스타일을 'Dark Overlay' 라고 부르겠습니다.

사진 앱에 이름을 지정하고 동시에 Iconjar를 잘 사용할 시간입니다.
아이콘자르 시간입니다!
Iconjar를 열고 ' 원형 그래프 ' 아이콘을 검색합니다. 그런 다음 아트보드에 끌어다 놓습니다.

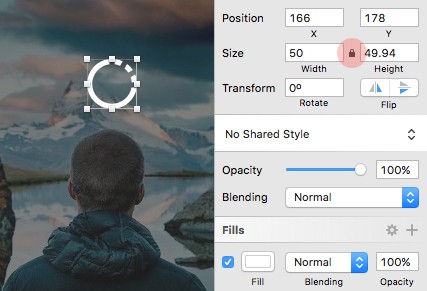
인스펙터 패널에서 아이콘의 너비를 50px 로 늘리고(비율을 유지하려면 자물쇠를 켠 상태로 유지) 색상을 #FFFFFF 로 변경합니다.

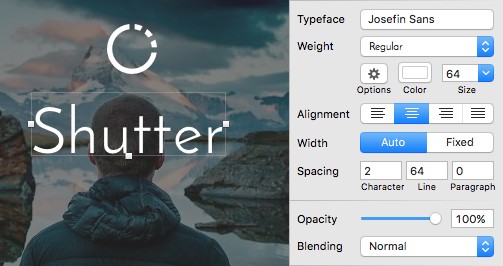
앱 이름에 일부 텍스트 (T) 를 삽입합니다. 우리는 그것을 '셔터' 와 같이 완전히 혁명적인 것으로 부를 것입니다.
제목에 다음 설정을 사용합니다...
- 서체: Josefin Sans
- 무게: 레귤러
- 색상: #FFFFFF
- 크기: 64
- 정렬: 중앙
- 문자 간격: 2

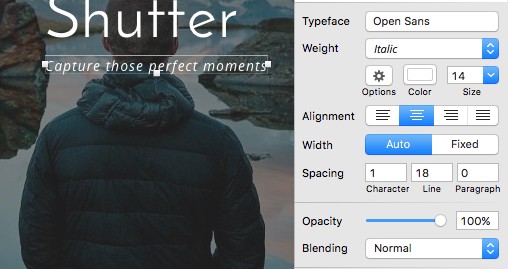
스트랩 라인은 '그 완벽한 순간 포착' 을 읽을 수 있으며 다음 설정을 사용합니다…
- 서체: Open Sans
- 무게: 기울임꼴
- 색상: #FFFFFF
- 크기: 14
- 정렬: 중앙
- 문자 간격: 1

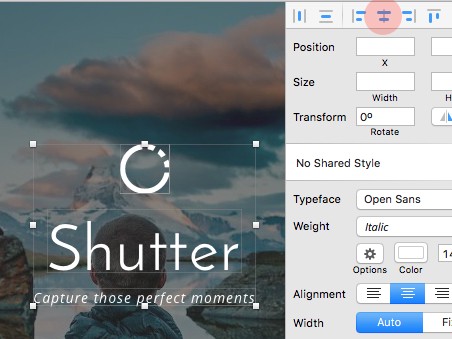
두 텍스트 레이어와 아이콘을 선택한 상태에서 Inspector 패널로 이동하여 Align Horizontally 를 클릭합니다.

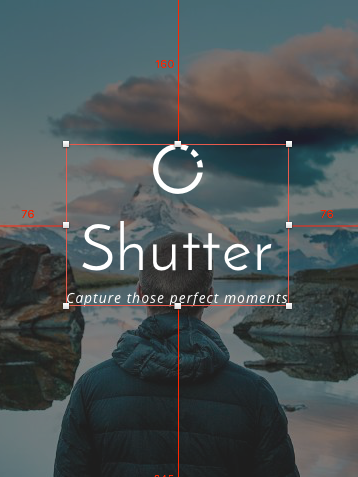
그런 다음 Alt 키 를 누른 상태에서 거리를 측정하면 디자인에서 요소를 올바르게 정렬할 수 있습니다.

시작 화면 하단에 표시할 탐색 링크 몇 개를 추가해 보겠습니다.
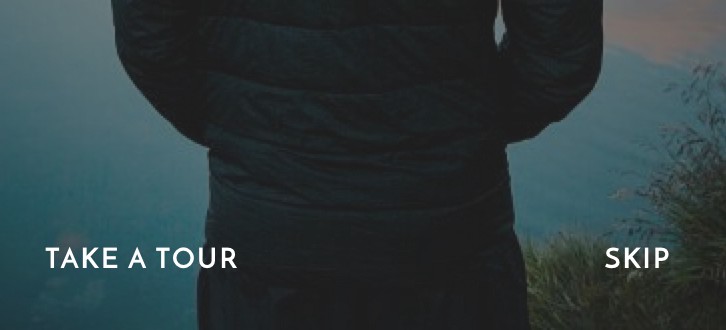
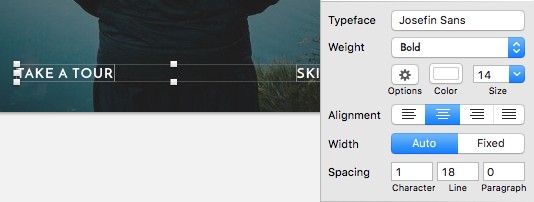
2개의 텍스트 레이어 (T) 를 삽입합니다. 첫 번째 레이블은 '둘러보기' 이고 다른 하나는 '건너뛰기' 입니다.

그런 다음 두 레이어를 모두 선택한 상태에서 다음 설정을 적용합니다...
- 서체: Josefin Sans
- 무게: 굵게
- 색상: #FFFFFF
- 크기: 14
- 정렬: 중앙
- 문자 간격: 1

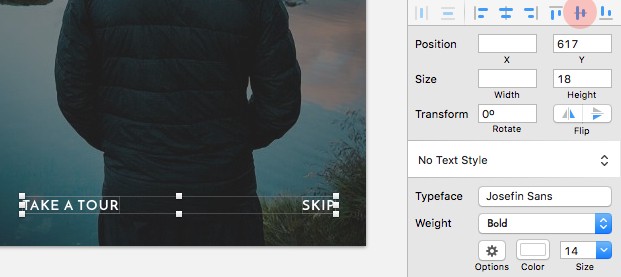
두 텍스트 레이어를 모두 선택한 상태에서 Inspector 패널에서 Align Vertically 를 사용하여 항목을 올바르게 정렬합니다.

그런 다음 Alt 를 다시 잘 사용하여 Artboard 하단에 탐색을 정렬합니다.
웰컴 화면이 완성되었습니다!
뷰파인더/이미지 화면 캡처
앱의 뷰파인더 부분에 대한 화면을 만들어 보겠습니다.

다시 사각형 (R) 을 그려 전체 대지를 덮은 다음 Unsplash It 플러그인을 실행하여 적절한 이미지를 삽입합니다. 개인 취향에 맡기겠습니다.
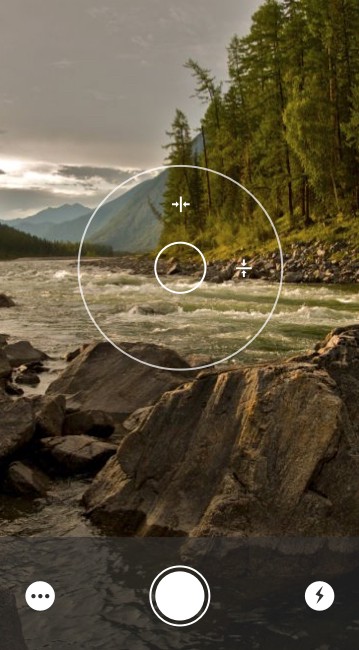
화면 중앙에 표시할 뷰파인더를 만들어 보겠습니다.
타원형 도구 (O) 를 사용하여 200 x 200픽셀 의 원을 그리고 채우기 색상을 제거하고 색상이 #FFFFFF 인 2 픽셀 테두리를 추가합니다.
해당 모양을 선택하고 Alt 키 를 누른 상태로 끌어 복제하여 해당 모양을 복제합니다. 그런 다음 크기를 50 x 50px 로 줄입니다.
정렬 도구 사용
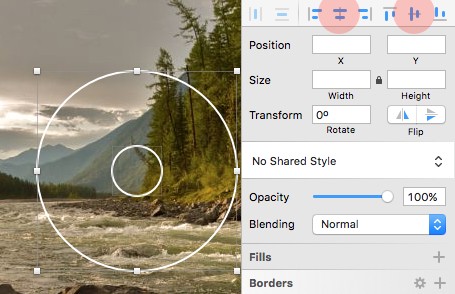
두 레이어를 모두 선택한 상태에서 수평 정렬 및 수직 정렬을 사용하여 서로 올바르게 정렬합니다.

Iconjar로 돌아가서 'align horizontal middle' 및 'align vertical middle' 아이콘을 검색하고 각각을 Artboard로 드래그하십시오.

치수를 그대로 두고 색상을 #FFFFFF 로 변경합니다.
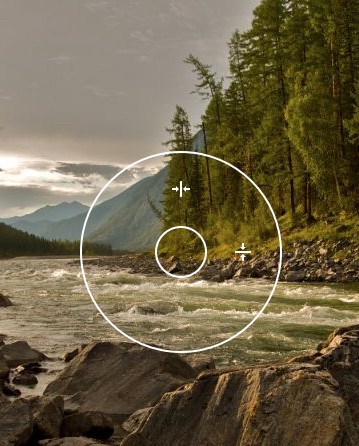
그런 다음 Inspector 패널의 Alignment 도구를 사용하여 Viewfinder의 원 안에 정렬합니다.

화면 하단에 있는 컨트롤 막대로 이 아트보드를 마무리하겠습니다.

Rectangle (R) , 너비 375px , 높이 120px 을 그리고 테두리를 제거합니다.
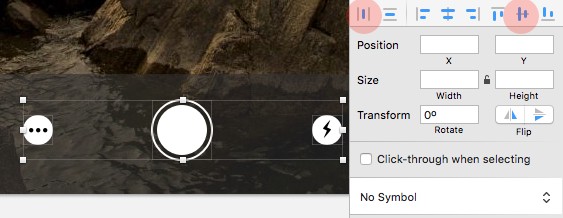
레이어를 선택한 상태에서 Inspector 패널에서 'Dark Overlay' 공유 스타일을 선택합니다.

이제 이 영역에 몇 가지 버튼을 추가합니다. 하나는 '추가 설정...' , 하나는 '셔터 버튼' , 다른 하나는 플래시용입니다.

먼저 '셔터 버튼' 부터 시작하겠습니다.
타원형 도구 (O) 를 사용하여 50 x 50px 의 원을 그리고 채우기 색상을 #FFFFFF 로 변경하고 테두리를 제거합니다.
Alt 키 를 누른 상태에서 드래그하여 해당 모양을 복제합니다. 그런 다음 크기를 60 x 60px 로 늘리고 2px 테두리를 추가하고 채우기 색상을 제거합니다.
두 레이어를 모두 선택한 상태에서 수평 정렬 및 수직 정렬을 사용하여 서로 올바르게 정렬합니다.
'추가 설정…' 및 플래시 버튼의 경우 30 x 30px 2개의 원을 그리고 #FFFFFF 색상을 지정 합니다.
Iconjar에서 'dots three horizontal' 및 'flash' 아이콘을 검색하고 대지로 드래그합니다.
크기를 그대로 유지한 다음 방금 만든 원 안에 각 아이콘을 올바르게 정렬합니다.
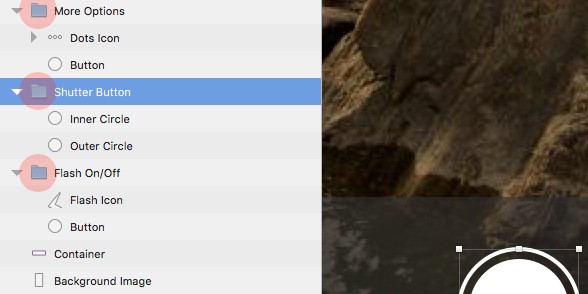
레이어를 그룹화하는 것을 항상 기억하십시오
따라하면서 요소를 그룹화하고 있는지 확인하십시오. 아직 없는 경우 레이어 목록으로 이동하고 Cmd + G 를 사용하여 방금 만든 각 버튼을 그룹화합니다. 이렇게 하면 3개의 개별 그룹이 남게 되며 디자인에서 요소를 정렬할 때 작업이 훨씬 쉬워집니다.

3개의 그룹을 선택한 상태에서 Inspector에서 Distribute Horizontally 및 Align Vertically 옵션을 사용하여 정리합니다.

잘 하셨어요! 이것이 우리의 뷰파인더 화면을 마무리한 것입니다.
이미지 갤러리
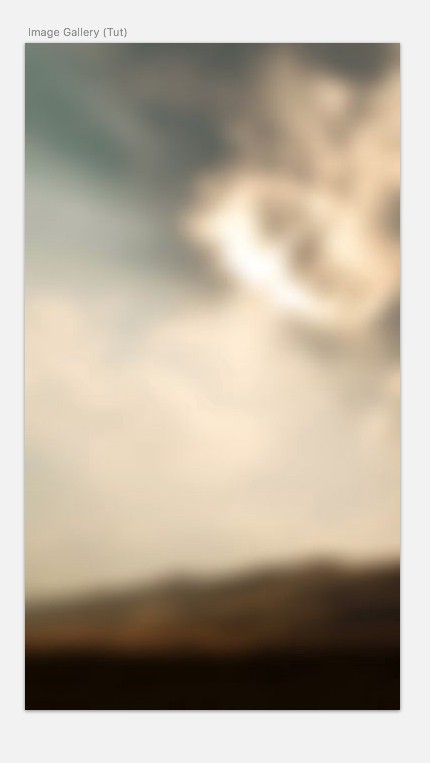
이미지 갤러리용 화면을 만들 시간입니다.

전체 대지를 덮도록 직사각형 (R) 을 그립니다.
그리고 Unsplash It 플러그인을 다시 사용하지만 메뉴에서 다른 옵션을 선택합니다.
해당 모양 레이어를 선택한 상태에서 Plugins > Unsplash It Sketch > Unsplash It with Options 로 이동하거나 Shift + Alt + Cmd + U 를 사용합니다.
화면에 팝업 옵션이 표시되면 그레이스케일 에 대해 아니요 , 흐림 에 대해 예 , 자르기 중력 에 대해 중심 을 선택합니다.
빠른 팁: 이미지에 만족할 때까지 Shift + Ctrl + R 을 사용하여 플러그인을 쉽게 다시 실행할 수 있음을 기억하십시오.

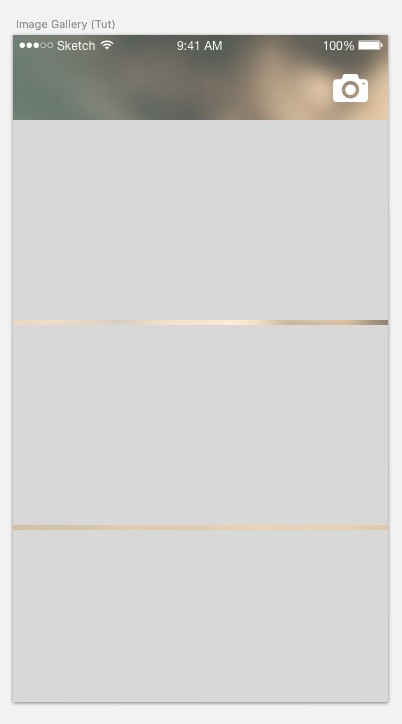
이제 우리가 만든 다른 화면에서 iPhone 상태 표시줄 을 생략하여 해당 화면에 더 집중했습니다. 하지만 이 화면에 상태 표시줄을 삽입할 것입니다.
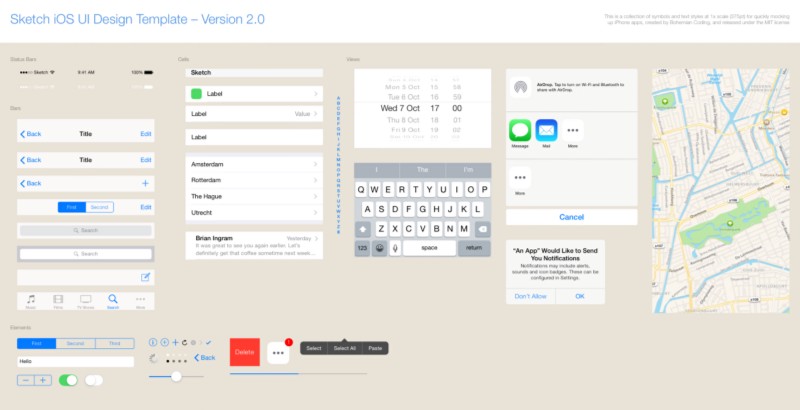
메뉴 모음에서 File > New from Template > iOS UI Design 으로 이동하면 iOS용 UI 요소가 많이 포함된 매우 편리한 템플릿을 찾을 수 있습니다. 보헤미안 코딩 감사합니다!

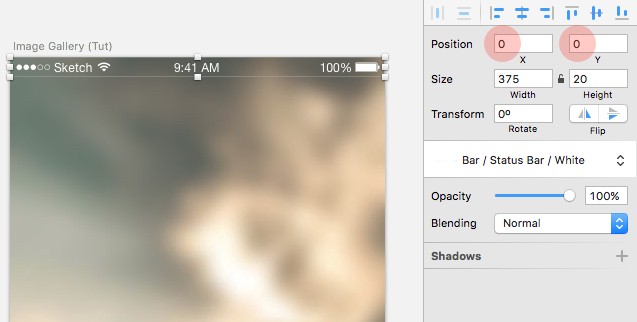
상태 표시줄 흰색 을 찾은 다음 복사하여 이미지 갤러리 아트보드에 붙여넣습니다.
그런 다음 X 및 Y 축의 0 에 위치를 지정합니다.

사용자가 빠르게 다른 사진을 찍고 뷰파인더 화면으로 돌아갈 수 있도록 카메라 아이콘을 추가하여 이를 허용합니다.
하지만 그 전에 요소를 더 쉽게 정렬할 수 있도록 Rectangle (R) , 너비 375px , 높이 65px (테두리 제거)를 그립니다.
상태 표시줄에 맞닿게 앉도록 하십시오.

이제 아이콘으로 돌아가십시오...
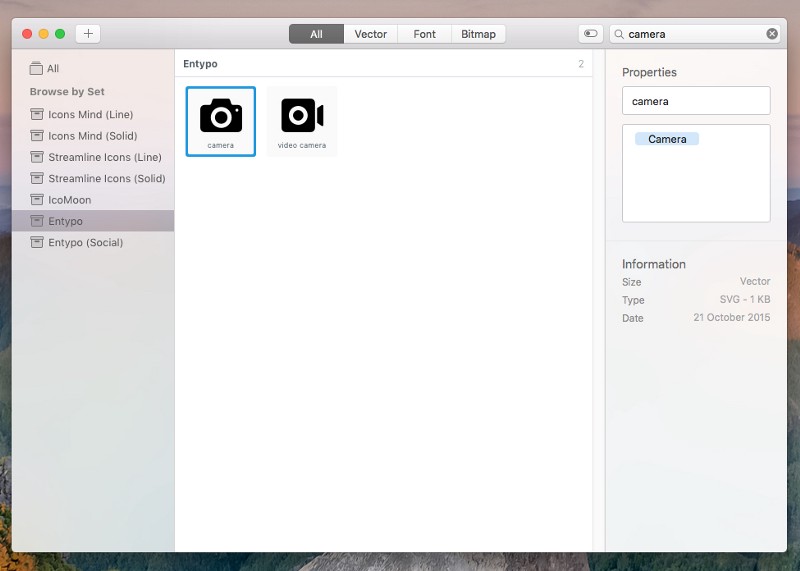
Iconjar에서 'camera' 를 검색하여 대지에 놓습니다.

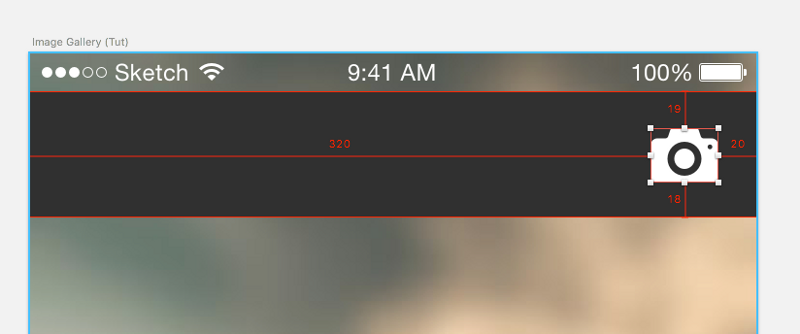
너비를 35px 로 늘리고(자물쇠를 켠 상태에서) #FFFFFF 색상을 지정한 다음 이전에 만든 셰이퍼 레이어 내부에 올바르게 정렬합니다.

그런 다음 레이어 목록에서 눈 아이콘(레이어 이름 옆)을 클릭하여 모양 레이어를 숨깁니다.
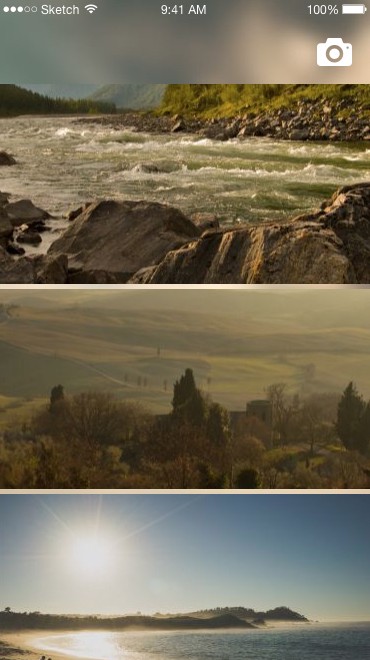
갤러리에 이미지를 추가할 시간입니다.
너비 375px , 높이 200px 의 직사각형 (R) 을 그립니다. 그런 다음 각 모양 레이어 사이에 5px 하단 여백을 남겨두고 이것을 2번 더 복제합니다.

3가지 모양을 모두 선택한 상태에서 Unsplash It 플러그인 Shift + Cmd + U 를 실행합니다.
순식간에 이미지! 그것은 바로 거기에 하나의 편리한 플러그인입니다.
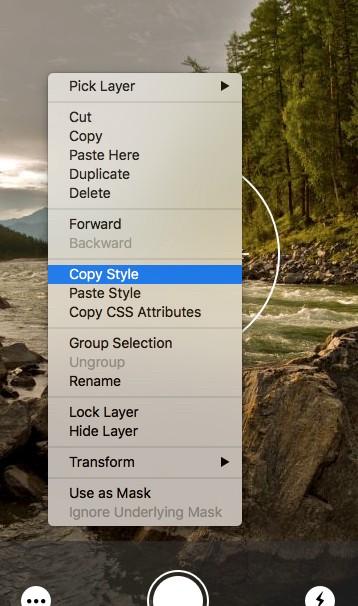
오. 갤러리의 첫 번째 이미지의 경우 뷰파인더 화면에 삽입한 이미지를 재사용하여 균일성을 유지하는 것이 좋습니다.
따라서 뷰파인더 화면에서 이미지를 선택한 상태에서 을 마우스 오른쪽 버튼으로 클릭 하고 스타일 복사 를 선택합니다.

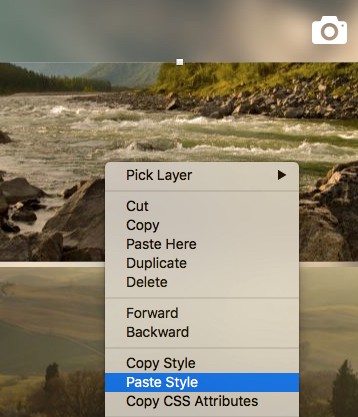
그런 다음 갤러리 화면에서 첫 번째 이미지를 선택하고 을 마우스 오른쪽 버튼으로 클릭 하고 스타일 붙여넣기 를 선택합니다.

간단한 갤러리 화면이 완성되었습니다!
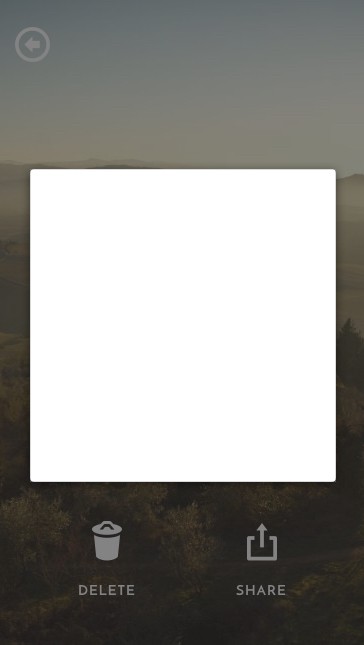
전체 이미지 미리보기
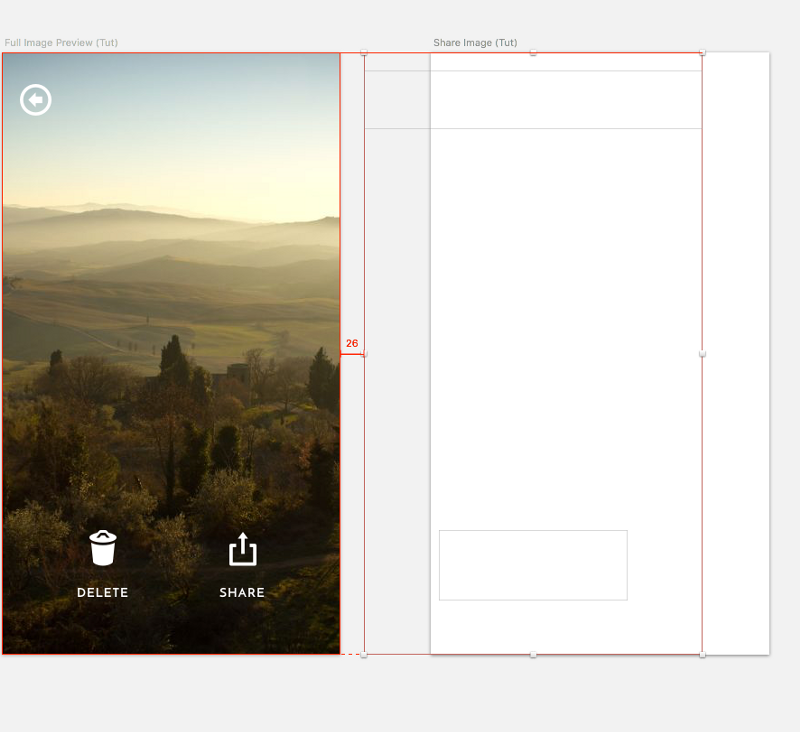
이제 전체 화면 이미지 미리보기 화면으로 이동합니다.

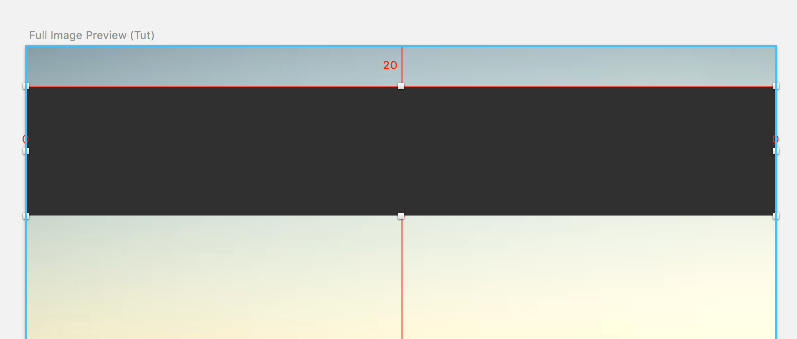
직사각형 (R) 을 그려 대지를 덮은 다음 위의 단계에 따라 갤러리의 두 번째 이미지에서 스타일을 복사하고 해당 스타일을 모양 레이어에 붙여넣습니다.

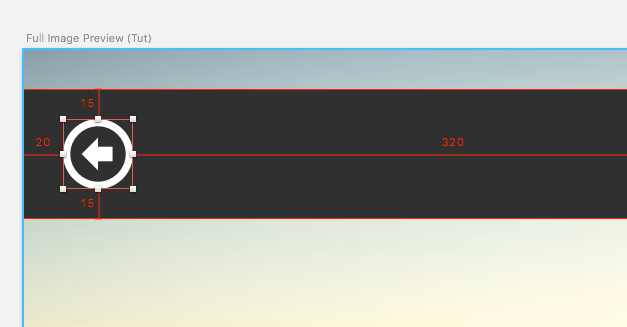
화면 상단에 있는 Control Bar의 경우 Rectangle (R) , 너비 375px , 높이 65px 를 그리고 화면 상단에서 20px 위치에 배치합니다.

그런 다음 Iconjar에서 '왼쪽 원이 있는 화살표' 를 끌어 너비를 35px (자물쇠 켜짐)로 늘리고 색상을 #FFFFFF 로 변경합니다.
요소를 올바르게 정렬한 다음 모양 레이어를 숨깁니다.

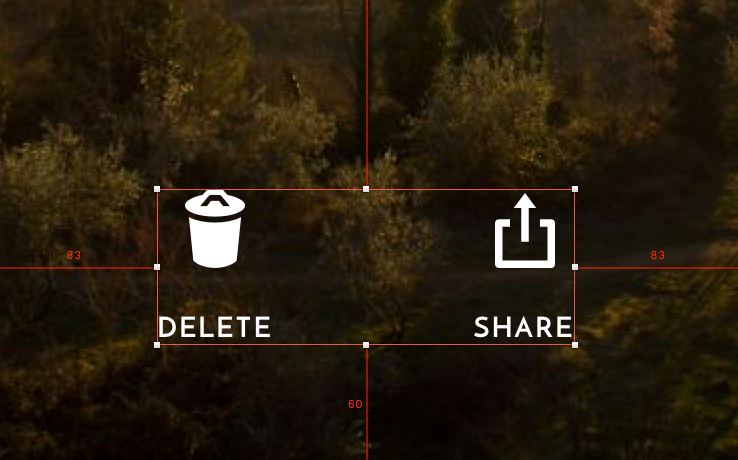
화면 하단의 삭제 및 공유 버튼의 경우 아이콘이 몇 개 더 필요합니다.
Iconjar에서 '휴지통' 및 '대체 공유' 아이콘을 검색하고 대지로 드래그합니다.
이제 그 (현재) 아주 작은 아이콘을 선택하기 어렵고 실수로 배경 이미지를 잡는 자신을 발견할 수 있습니다. 이 경우 이미지 레이어를 선택하고 Shift + Cmd + L 을 사용하여 제자리에 잠급 니다(필요한 경우 잠금 해제를 위한 단축키 반복).
휴지통과 공유 아이콘 모두 너비를 30px 로 늘리고 색상을 #FFFFFF 로 변경합니다.
그리고 각 아이콘 아래에 나타나는 텍스트에 대해 두 개의 텍스트 레이어 (T) 를 만들고 첫 번째 레이어에는 '삭제', 두 번째 레이어에는 '공유'라는 문구를 적용합니다.
그런 다음 두 텍스트 레이어에 다음 설정을 적용합니다...
- 서체: Josefin Sans
- 무게: 굵게
- 색상: #FFFFFF
- 크기: 14
- 정렬: 중앙
- 문자 간격: 1
그리고 메뉴 바의 Type > Uppercase 를 통해 두 레이어를 모두 대문자로 설정합니다.
이제 레이어 목록에서 그룹화 요소 조합을 사용하고 측정 가이드에 Alt 를 사용하고 Inspector에서 정렬 도구를 사용하여 해당 버튼을 대지에 올바르게 배치합니다.

잘했어!
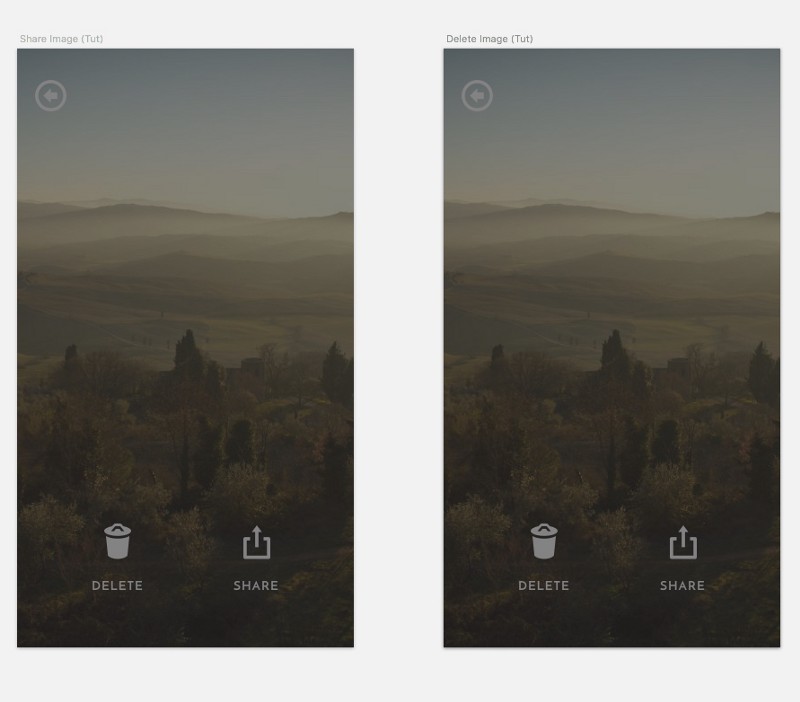
이미지 공유
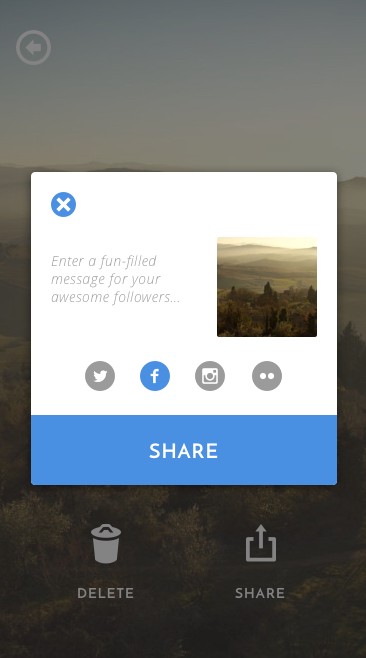
공유 모달 창의 화면에서 작업해 보겠습니다.

이 부분(및 다음 부분)에서는 전체 이미지 미리 보기에서 동일한 화면을 사용합니다. 따라서 레이어 목록에서 모든 레이어를 선택한 상태에서(해당 배경 이미지의 잠금을 해제하는 것을 기억하십시오)…

Alt 키 를 누른 상태에서 모든 레이어를 드래그하여 이미지 공유 대지로 드래그합니다.

이제 한 대지에서 다음 대지로 레이어를 쉽게 복제할 수 있습니다. 단순한!
따라서 Modal 창은 초점을 유지하고 Rectangle (R) 을 그려 대지를 덮은 다음 Inspector 패널에서 'Dark Overlay' 공유 스타일을 선택합니다.
그런 다음 Ctrl + Alt + Cmd + ↑ 를 사용하여 오버레이를 다른 레이어 위에 배치합니다.

이 튜토리얼의 마지막 화면까지 모든 레이어를 복제하는 것이 좋습니다. 따라서 위의 단계에 따라 복제본을 가로질러 해당 대지로 드래그합니다.

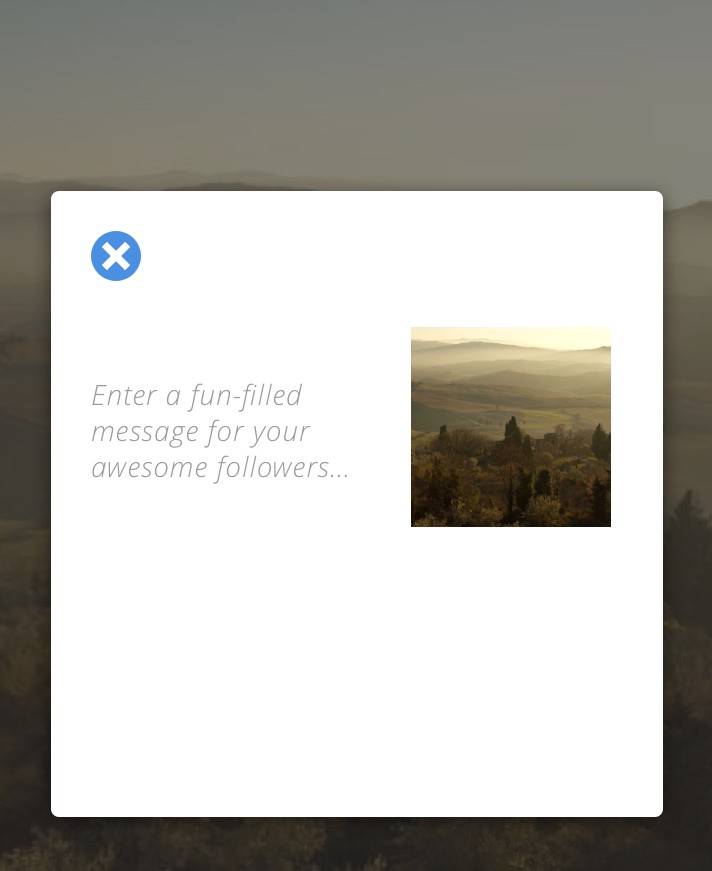
Share Modal 창에서 시작해 볼까요?
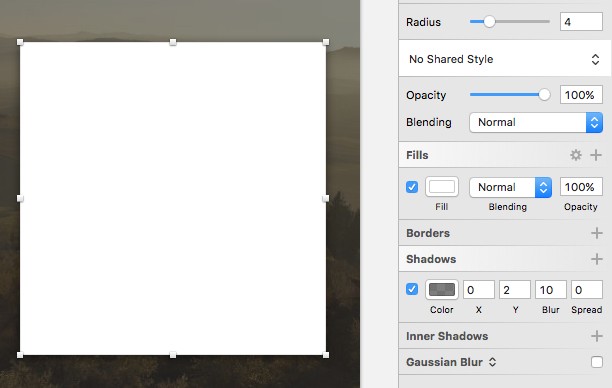
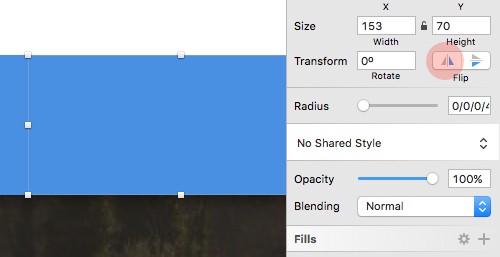
Rectangle (R) , 너비 306px , 높이 313px 를 그리고 다음 설정을 적용합니다...
- 반경: 4
- 채우기 색상: #FFFFFF
- 테두리: 없음
그런 다음 다음 그림자 설정을 적용합니다...
- 색상: 불투명도 50% 의 #000000
- 엑스: 0
- Y: 2
- 흐림: 10

그런 다음 아트보드 중앙에 놓습니다.

Iconjar에서 '십자 모양의 원' 아이콘을 놓고 너비를 25px 로 늘리고 #4A90E2 색상으로 채웁니다. 그런 다음 모달 창의 왼쪽 상단에 배치합니다.

다음 설정으로 텍스트의 작은 단락을 삽입하십시오...
- 서체: Open Sans
- 무게: 밝은 기울임꼴
- 색상: #9B9B9B
- 크기: 14
- 정렬: 왼쪽
- 문자 간격: 0.5
그런 다음 작은 Rectangle (R) , 100 x 100px 을 그리고 앞서 보여드린 복사/붙여넣기 스타일 옵션을 사용하여 배경 이미지를 새 모양 레이어에 삽입합니다.

소셜 아이콘을 추가할 시간
공유 모달의 일부로 소셜 아이콘을 추가해 보겠습니다.
몇 개를 삽입할지는 귀하에게 달려 있지만 이 가이드에서는 4개( Twitter, Facebook, Instagram 및 Flickr ) 소셜 아이콘을 추가합니다.
Iconjar에서 검색...
- '서클이 있는 트위터'
- '서클이 있는 페이스북'
- '서클이 있는 인스타그램'
- '원으로 깜박임'
그리고 그것들을 대지에 놓습니다.
각각의 너비를 30px 로 늘리고(해당 자물쇠를 켠 상태에서) 색상을 #9B9B9B 로 변경합니다.
그런 다음 수직 으로 정렬 및 수평으로 배포 를 사용하여 정렬하고 간격을 균일하게 합니다.

그리고 Modal을 마무리하기 위해 공유 버튼을 추가해 보겠습니다.
Rectangle (R) , 너비 306px , 높이 70px 를 그리고 채우기 색상을 #4A90E2 로 지정합니다.
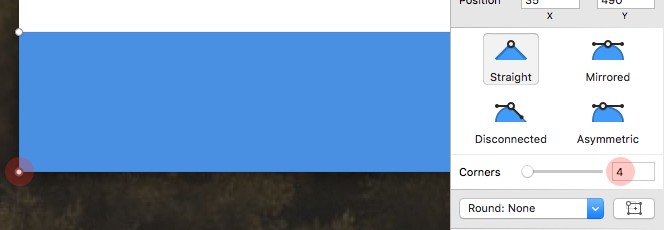
이제 버튼 모양이 모달 내부에 잘 맞아야 합니다(모서리가 둥근 상태). 따라서 모양 레이어를 두 번 클릭 하면 편집 모드 로 전환됩니다.

그런 다음 왼쪽 하단과 오른쪽 하단 포인트를 한 번에 하나씩 클릭하고 Inspector 패널의 Corners 필드에 4 를 추가합니다.

마지막으로 '공유'라는 문구가 있는 텍스트 레이어 (T) 를 삽입합니다. 그리고 다음 설정을 사용하세요...
- 서체: Josefin Sans
- 무게: 굵게
- 색상: #FFFFFF
- 크기: 20
- 정렬: 중앙
- 문자 간격: 1
그리고 이것을 모양 레이어와 올바르게 정렬하십시오.
잘했어!
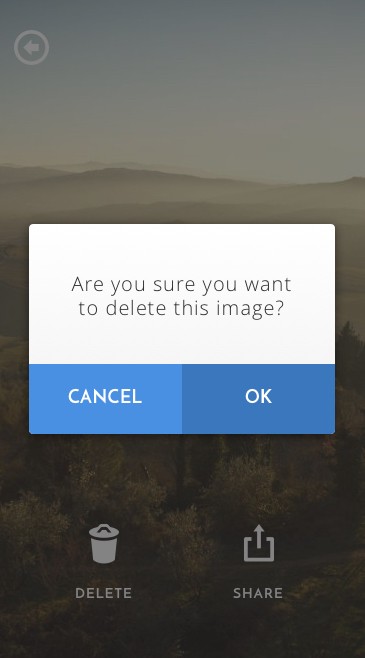
이미지 삭제
이 첫 번째 부분을 마무리하기 위해 이미지 삭제 모달 화면을 만들어 보겠습니다. 이것은 전혀 시간이 걸리지 않을 것입니다!

Rectangle (R) , 너비 306px , 높이 210px 를 그리고 테두리를 제거하고 Radius 를 4 로 지정합니다. 그런 다음 Share Image Artboard로 돌아가서 거기서 만든 Modal의 스타일을 복사합니다.

'이 이미지를 삭제하시겠습니까?'라는 문구가 있는 텍스트 레이어 (T) 를 삽입합니다. , 다음 설정을 사용합니다…
- 서체: Open Sans
- 무게: 가벼운
- 색상: #303030
- 크기: 20
- 정렬: 중앙
- 문자 간격: 1
이제 몇 가지 버튼을 추가하여 작업을 완료합니다.
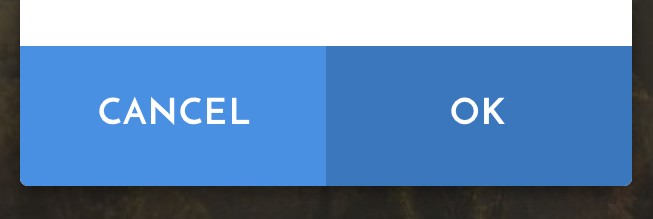
직사각형 (R) 도구를 사용하여 너비 153px , 높이 70px 로 모양 레이어를 그립니다. 두 번 클릭 하여 편집 모드 로 들어간 다음 왼쪽 하단 점을 편집하고 모서리 필드에 4 를 삽입합니다.

이 모양에 #4A90E2 색상을 지정합니다.
모양이 선택된 상태에서 Alt 키 를 누른 상태에서 드래그하여 복제본을 만듭니다.
Inspector의 Flip 옵션에서 Horizontally 를 선택하여 둥근 테두리가 Modal과 일치하도록 한 다음 #3B77BD 색상을 지정합니다.

2개의 텍스트 레이어 (T) 를 삽입하고 첫 번째는 'Cancel' , 두 번째는 'OK' 를 입력합니다.
그런 다음 두 텍스트 레이어에 다음 설정을 적용합니다...
- 서체: Josefin Sans
- 무게: 굵게
- 색상: #FFFFFF
- 크기: 18
- 정렬: 중앙
- 문자 간격: 1
그리고 각 버튼 내부에 올바르게 정렬하십시오.

그래서 우리는 가이드의 이 부분을 마칩니다. 활을 가져라!
2부에서 등장
이 가이드의 두 번째 부분에서는 Sketch에서 생성한 디자인을 가져와 Marvel 내에서 작동하는 프로토타입으로 설정하는 방법을 보여 드리겠습니다.
좋은 소리? 멋있는. 곧 여기서 다시 뵙겠습니다!
