프로토타이핑에 대해 알고 싶었던 모든 것(하지만 물어보기가 두려웠던)
게시 됨: 2022-03-10프로토타입은 새로운 도구, 플랫폼 및 기술을 학습하기 위한 프레임워크입니다. 프로토타입은 아이디어가 작동하거나 작동하지 않을 것이라는 확실한 증거로 작동합니다. 그것은 제 전체 창작 과정의 중심이며 제가 협업하는 사람들 및 비즈니스와 관계를 맺기 위해 사용하는 매체입니다.
저는 프로토타입 이 놀라운 일을 할 수 있다고 생각 하기 때문에 프로토타입에 대해 주저하지만, 또한 그들이 기한을 맞추지 못한다고 생각합니다. 프로토타이핑은 일반적으로 프로젝트 일정에 전혀 포함되지 않거나, 포함되는 경우 일반적으로 더 큰 프로젝트에 대한 일부 접선 결과물로 포함됩니다. 원한다면 더 많을 수 있습니다!
나는 당신이 당신의 워크플로에 더 깊이 프로토타이핑을 구축하도록 설득하고 싶습니다. 프로젝트에 접근하는 이러한 방식은 창의적인 사람으로 협업하고 배우고 성장하는 방식을 바꿀 수 있습니다. 여기 거래가 있습니다. 나는 종이에 좋은 정의를 내려놓고 어떻게 하면 프로토타이핑을 내 작업만큼 중요하게 만들 수 있는지 파고들 것입니다. 그리고 좀 더 달콤하게 하기 위해 제가 만든 게임인 Melody Jams를 위해 만든 몇 가지 프로토타입을 제공하겠습니다. Melody Jams는 130개국에서 Apple에 소개되었고 잠시 동안 스토어에서 1위 어린이 앱이 되었습니다.
프로토타입이란?
프로토타입의 고전적인 정의는 만들고자 하는 실물 크기의 데모라는 것입니다. 프로토타입은 더 큰 시스템의 특정 기능을 보여주기 위해 부분적으로 제작되거나 설계될 수 있습니다. 이것은 꽤 좋은 정의이지만 프로토타입을 훨씬 더 넓은 것으로 생각하고 싶습니다. 프로토타입에 대한 나의 정의는? 그것은 아이디어를 탐구하는 유형의 인공물입니다 .
그것은 종이에 그린 거친 스케치처럼 간단할 수 있습니다. After Effects에서 인터페이스가 작동하는 방식에 대한 애니메이션 연습처럼 순전히 설계된 것일 수도 있습니다. 아마도 Codepen에 던진 대략적인 데모일 것입니다. 또는 충실도가 훨씬 더 높은 것일 수 있습니다. 누군가 프로토타입을 볼 때 응답에 모호함이 없어야 합니다. 즉, "앱이 파란색이면 어떻게 될까요?"라고 묻는다면 프로토타입이 아닙니다. 파란색이면 앱이 어떻게 생겼는지 보여주면 됩니다.
내부, 외부 및 공용 과 같이 각각 다른 목적을 가진 다양한 종류의 프로토타입도 있습니다.
내부 프로토타입
내부 프로토타입이 나와 내 팀 외부의 누군가에게 반드시 즉각적인 가치를 전달하는 것은 아닙니다. 내가 원하는 만큼 거칠고 빠를 수 있습니다. 웹 사이트 세계에서는 어떻게 작동하는지 이해하고 장단점을 비교하기 위해 기본 CSS, HTML 및 JavaScript, React, Angular 또는 Vue를 사용하여 간단한 구성 요소를 만들 수 있습니다. 이러한 유형의 프로토타입은 내 프로세스의 매우 초기에 나타나는 경향이 있습니다. 사실 프로젝트가 시작되는 첫날입니다. 이 프로토타입을 사용하면 누군가가 "이해하지" 않거나 득보다 실이 더 많을 것을 두려워할 필요가 없습니다. 내 재량에 따라 프로토타이핑 프로세스의 가치를 강화하기 위해 내부 프로토타입을 클라이언트나 이해 관계자에게 보여줄 수도 있지만 아직 그게 요점이 아닙니다. 지금은 아이디어를 빠르고, 빠르고, 빠르게 보여주고 싶습니다.

외부 프로토타입
외부 프로토타입은 진행 상황을 보여주거나 작동 방식을 보여주기 위해 진행하려는 방향에 대한 사례를 만듭니다. 클라이언트가 관리 도구를 필요로 하는 경우 Craft, WordPress 및 Contentful(예, 세 가지 모두!)에서 빠른 블로그를 운영하여 각 도구가 어떻게 작동하는지에 대한 감각을 제공할 수 있습니다. 그들에게 가장 좋습니다. 이러한 프로토타입은 프로젝트의 중간 및 후반 단계에서 유용합니다. 클라이언트가 새로운 서비스 공급자의 API를 포함하도록 변경을 고려하고 있었던 한 프로젝트를 기억할 수 있습니다. 프로토타입을 함께 휘젓는 것은 공급자가 무엇을 할 수 있는지, 얼마나 빨리 통합할 수 있는지, 그리고 나머지 프로젝트에 어떤 영향을 미칠지 클라이언트에게 보여주었습니다.

공개 프로토타입
더 넓은 세상에 공개 프로토타입이 있습니다. 이것은 기본적으로 실제 디자인 프로세스를 야생으로 보내고 사용자가 수행하는 작업을 배우고 거기에서 반복하는 것에 관한 것입니다. 본격적인 파일럿 제품이거나 소수의 사용자가 액세스할 수 있는 것이 될 수 있습니다. 가장 세련된 프로토타입 유형이며 앞서 언급한 전통적인 정의에 가장 가깝습니다. 그것은 어떤 성격의 테스트 단계의 일부로 더 큰 프로젝트에 맞는 경향이 있습니다.

패스트 프로토타입이 좋은 프로토타입인가?
짧은 대답은 예입니다. 프로젝트에서 가능한 한 빨리 프로토타입을 만드십시오. 그 이유를 알아보기 위해 운동을 해 보겠습니다.
의자가 어떻게 생겼는지 머릿속으로 상상해보세요. 좋은 아이디어가 있습니까? 이 의자였나?

아마 아닐 거예요, 그렇죠? 야외 의자, 안락의자, 사무용 의자 또는 스툴을 생각해 보셨을 것입니다. 사실적인 의자는 생각조차 하지 못했을 수도 있습니다! 이제 이 의자의 사진이 있으므로 모호함이 없습니다. 이것이 내가 말하는 의자이며, 이제부터는 우리 모두가 그것을 알고 있습니다. 이제 우리는 공통 기준 틀을 갖게 되었습니다.
고객이 "현대적인 느낌의 웹사이트가 필요합니다"라고 말할 때 그것이 무엇을 의미하는지 어떻게 알 수 있습니까? 무드 보드와 같은 유형의 인공물이 없으면 위의 의자와 마찬가지로 모든 사람이 마음속으로 "현대적"에 대한 다른 정의를 갖게 될 것입니다. 문제는 디자인에만 국한된 것이 아닙니다. 로그인 흐름이 작동하는 방식 또는 호스팅 환경 중에서 선택하는 방법에 관한 것입니다. 빠르게 만드는 것은 대화와 반응을 강요합니다. 모든 모호한 것들이 더 빨리 파악됩니다.
중요한 것은 프로토타입이 해결하기를 기대하는 문제를 해결할 필요가 없다는 것 입니다. 단순히 만들고 공유하는 것만으로도 사람들이 인식하지 못한 아이디어, 영감, 도전 과제 또는 우려 사항이 풀리는 경우가 있습니다. 프로토타입을 더 빠르고 더 자주 만들수록 좋은 모든 것이 더 빨리 나타날 것입니다.
이것이 핵심이다. 프로토타이핑은 샌드박스에서 실험하고, 실패하고, 배우고, 성장할 수 있는 능력을 열어줍니다. 당신은 동시에 자신과 작업 중인 제품을 개선하고 있습니다.
누가 프로토타입을 만들어야 할까요?
모든 사람! 프로토타이핑은 학문 간의 벽을 허물 수 있는 기회입니다. 디자이너는 프로젝트의 한계, 복잡성 및 가능성을 배울 수 있도록 프로토타입을 작성해야 합니다. 코더는 물론 가능성을 테스트하기 위해 프로토타입을 만들 수 있지만 창의적인 프로세스에 더 많이 참여할 수도 있습니다. 프로젝트 매니저, 프로듀서, 카피라이터, 아이디어가 있는 사람이라면 누구나 참여할 수 있습니다.
다시 말하지만, 프로토타이핑은 반드시 미친 것을 코딩하거나 아예 코딩하는 것이 아닙니다! 실제로 가지고 놀고 탐색할 수 있는 아이디어를 생성하고 테스트하는 것입니다.
프로토타이핑은 원하는 만큼 간단하거나 복잡할 수 있기 때문에 이를 실습의 일부로 채택하면 많은 가치를 얻을 수 있습니다. 몇 가지 이점을 살펴보겠습니다.
창조적 인 가려움증을 긁다
때로는 이전에 본 적이 없는 것을 구축하거나 멋지다고 생각하는 것을 모방하고 싶을 때가 있습니다. 그것은 둔감한 아이디어일 수도 있고 다음 UI 트렌드일 수도 있습니다. 누가 알겠습니까? 최소한, 물건이 어떻게 작동하는지 알아내는 것은 디자이너가 되는 가장 만족스러운 부분 중 하나이며 프로토타이핑은 비옥한 기반을 제공합니다.
용감하고 급진적인 아이디어를 위한 공간 추가
사용자가 이해하고 독창적인 것을 동시에 제공하는 것은 어렵습니다. '프로토타이핑 주간'으로 프로젝트를 막 시작한다고 해도 하늘의 한계가 있는 한 주입니다.
주제 전문성 향상
내가 아는 모든 개발 회사는 하나의 플랫폼에 대한 깊은 전문 지식을 가지고 있는 것 같고 비밀리에 그 너머의 작업을 원합니다(디자이너도 마찬가지일 거라고 확신합니다). 모든 것을 PHP로 구축하고 있고 Rails에 입문하고 싶습니까? 프로젝트를 시작할 때 비즈니스 목표와 관련이 없더라도 몇 가지 프로토타입을 만드십시오.
위험 완화
한 번도 해보지 않은 것을 만드는 것은 두려운 일입니다. 대략적이고 빠르게 파악하면 심리적 장벽이 제거됩니다. 갑자기 불가능을 만드는 데 하루나 이틀 밖에 걸리지 않습니다.
아이디어 카탈로그 구축
프로토타입 라이브러리가 프로젝트마다 늘어남에 따라 아이디어가 재검토됩니다. 때로는 한 프로젝트의 쓰레기가 다음 프로젝트의 보물이 됩니다.
모두에게 권한 부여
이제 막 상황을 파악하기 시작하면 직함, 수년간의 경험 및 기술이 중요하지 않습니다. 좋은 아이디어는 누구에게서나 나올 수 있지만, 창의적인 선배가 높은 곳에서 와서 사고를 지휘할 때는 어렵습니다. 순수한 메이커 프로세스로 시작하면 제목이 녹아내리고 밑바닥에서 좋은 아이디어가 떠오릅니다.

프로세스 사용자 정의
저는 여러 디자이너 및 에이전시와 함께 일해 왔으며, 그들이 일관되게 놀라는 것 중 하나는 제가 얼마나 빨리 작업을 시작하느냐 하는 것입니다. 나는 요구 사항을 채우거나 아트 디렉션이 승인되거나 다른 것을 기다리지 않습니다. 실행에 착수함으로써 프로젝트를 훨씬 더 빠르게 진행할 수 있습니다.
시작하는 방법
프로토타입을 만드는 잘못된 방법은 잘못된 방법으로 프로토타입을 만들고 있다고 걱정하는 것입니다. 이소룡이 말했듯이 "노력하지 않으려고 노력하십시오." 이를 염두에 두고 빠른 프로토타이핑 연습을 촉진하는 데 도움이 되는 몇 가지 지침이 있습니다.
문제 진술 작성
배우거나 해결하려는 것이 주어지면 원자 단위로 분해하고 각각을 별개의 프로토타입으로 취급하십시오. "iOS에서 지도를 로드하려면 어떻게 합니까?" "지도를 특정 위치에 어떻게 배치합니까?" "지도에 모양을 어떻게 그리나요?" "지도에 핀을 어떻게 배치합니까?" 네 가지 진술, 네 가지 프로토타입, 네 가지를 빠르게 배웠습니다.
할 줄 아는 것부터 시작하라
운동 전 스트레칭처럼 전속력으로 시작한다고 리듬을 탈 수는 없다. 웹사이트를 프로토타이핑하는 코더라면 정적 HTML 파일, Gulp 구성 등 고유한 상용구를 구축하는 것으로 시작하고 싶을 것입니다. 이렇게 하면 창의적인 주스가 흘러나와 미지의 영역에 있을 때 이미 모조가 작동하고 있습니다.
못생긴 빌드
글꼴에 Comics Sans MS와 밝은 라임 그린을 사용하십시오. 레이어의 이름을 지정하지 마십시오. 모든 규칙을 깨십시오. 지금은 픽셀을 완벽하게 만들 때가 아닙니다. 아이디어를 종이에 적어야 할 때입니다.
초기 프로토타입을 최대 60분으로 유지
프로토타이핑과 복잡성은 치명적인 적입니다. 제대로 하고 있다면 프로젝트 첫날이 끝날 때까지 최소한 4개의 프로토타입을 만들어낼 수 있어야 합니다.
시급함이 아닌 느낌으로 우선순위를 정하라
오늘은 무엇을 만들어보는 건 어떠세요? 프로젝트와 관련이 없습니까? 싸우지 마세요. 그것을 확인합니다. 누가 알아? 아직 발견되지 않은 가치가 있을지도 모릅니다!
포크
프로토타입을 덮어쓰지 마십시오. 대신 사본을 만들고 거기에서 반복하십시오. 그렇게 하면 프로토타입은 항상 가장 단순하고 다양한 방향으로 분기될 수 있으며 쉽게 배울 수 있습니다.
과잉 공유
당신이 무엇을 만들고 있는지 모두에게 보여주세요! 자랑스러워! 실습을 중심으로 구축한 긍정적인 에너지는 프로젝트의 전체 수명 주기에 영향을 미칩니다. 이 단계만으로도 프로젝트 문화를 극적으로 향상시킬 수 있습니다.
프로토타입 및 결과 문서화
이것은 디렉토리의 README 파일이나 Slack의 메시지만큼 간단할 수 있습니다. 당신이 한 일에서 배우기 위해 항상 돌아가십시오.
두려움을 기록하고 문제 진술로 바꾸십시오
이제 막 첫 번째 웹사이트를 Heroku로 푸시했는데 SSL 인증서를 설정하는 방법이 걱정되십니까? 문제가 아니다. 나중에 프로토타이핑을 위해 대기열에 넣습니다.

프로젝트에 예산을 편성하는 방법
여기 일이 있습니다 : 당신은하지 않습니다. 이것은 일종의 상향 판매가 아닙니다. 이것이 내가 하는 방법이다. 이 기사의 제목에 "프로세스"라는 단어가 있는 이유는 다음과 같습니다. 이것은 프로토타입을 만드는 방법에 관한 것이 아닙니다. 물건을 만드는 방법에 대한 지침입니다.
프로젝트를 시작하는 날 프로토타이핑을 시작합니다. 프로토타입에 아무것도 남지 않을 때까지 멈추지 않을 것입니다. 프로토타입은 기본 코드나 디자인 파일과 다릅니다. 초기에는 프로토타입이 너무 거칠어서 생산을 준비할 수 없습니다. 나중에 전환 방법을 찾는 것이 합리적으로 느껴진다면 괜찮습니다. 프로젝트별 결정입니다. 프로토타이핑은 항상 일정합니다. 그렇게 설정하면 실패한 프로토타입이나 실수 같은 것이 없습니다.
잠재 고객과 이야기할 때 나는 이 프로세스가 내 경쟁자(읽기: 당신)로부터 기대하는 것보다 훨씬 더 빨리 훨씬 더 많은 산출물을 생성하는 경향이 있다고 설명합니다. 그 출력은 API를 정의하거나 기술적 타당성을 증명하거나 무서운 작업을 확인하는 데 도움이 될 수 있습니다. 특히 영향력 있는 곳은 디자이너와 내부 디자인 팀입니다. 제가 그들과 함께 문제를 파악하는 데 매우 신속하기 때문에 그들은 이러한 방식으로 작업하는 것을 좋아합니다. 나는 고품질, 더 맞춤화되고 오류가 발생하기 쉬운 작업을 생산합니다. 모든 사람이 거친 작업을 보는 데 익숙해지기 때문에 실패한 프로토타입이 클라이언트를 놀라게 할 위험이 없습니다. 작동하지 않는 일부 항목은 프로세스의 예상된 부분일 뿐입니다.
또한 저는 새로운 기술을 매우 빠르게 습득할 수 있기 때문에 장기적으로 좋은 위치에 있습니다. 내 고객은 접근 방식이 성공적인 결과를 보장한다는 것을 알고 있기 때문에 설치, 물리적 컴퓨팅 프로젝트, 앱 또는 모든 규모의 웹 사이트에 대해 저에게 연락할 수 있다는 것을 알고 있습니다.
나에게 이것은 이익을 극대화하는 것이 아닙니다. 내가 하고 싶은 일을 하며 살아가는 것입니다. 저는 웹사이트나 앱을 잘하기 위해 시작한 적이 없습니다. 사실, 제가 시작할 때 그런 것들은 존재하지 않았습니다! 나는 코드로 멋지고 흥미로운 것들을 배우기 시작했습니다. 저는 제 경력이 길고 성취감 있고 흥미롭고 끊임없이 배울 새로운 것들로 가득 차 있기를 바랍니다. 프로토타입 기반 프로세스가 이에 적합합니다.
도구
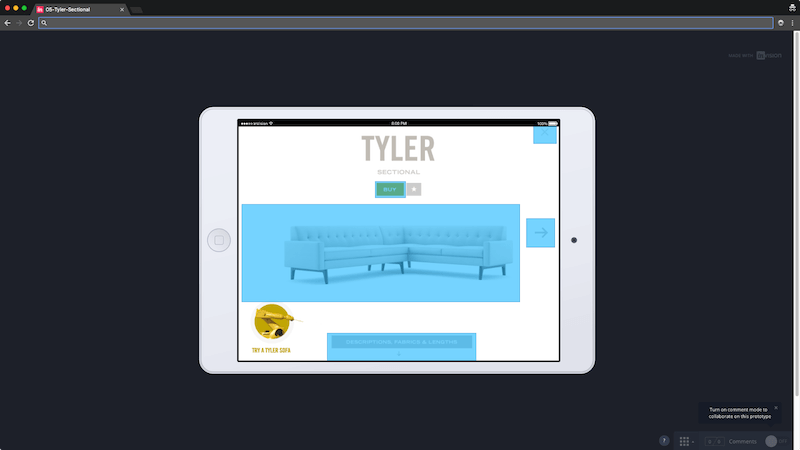
요즘은 InVision을 떠올리지 않고 "프로토타입"이라는 단어를 말할 수 없는 것 같습니다. 프로토타입 제작의 Kleenex와 같습니다. 이전에 InVision을 사용한 적이 없는 경우 디자이너가 코더 없이 프로젝트를 클릭할 수 있는 훌륭한 도구입니다. 빠르고 직관적이며 쉽게 선택할 수 있습니다.
Sketch가 널리 보급됨에 따라 이를 사용하여 프로토타입을 용이하게 하기 위해 많은 플러그인이 표시됩니다. Framer는 하나의 환상적인 예입니다. Sketch 파일을 가져오고 약간의 코딩 지식만 있으면 탭핑 애니메이션과 같은 사용자 지정 데모를 만들 수 있습니다. InVision에는 Sketch 플러그인도 있습니다. Marvel과 Craft를 포함한 다른 것들은 탐험할 가치가 있습니다. 시도할 수 있는 도구가 많이 있습니다.
코더가 될 필요도 없고 프로토타입을 만들기 위해 소프트웨어를 사용할 필요도 없습니다. 종이 프로토타이핑은 컴퓨터 없이도 UI 디자인을 실험할 수 있는 좋은 방법입니다. 화이트보드도 할 수 있습니다. 이러한 기술은 게임 디자인에도 적용됩니다.
무엇부터 시작해야 할지 모르십니까? 이러한 각 도구를 사용하여 프로토타이핑 스프린트를 고려하십시오!
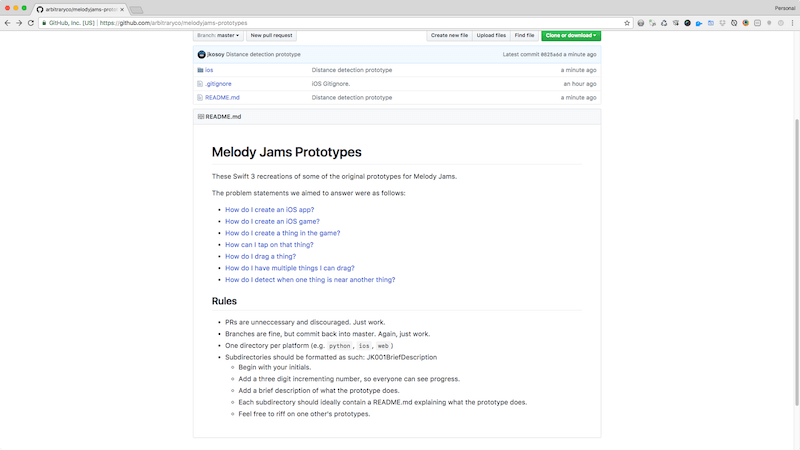
웹 및 소프트웨어 개발의 세계로 돌아가서 제가 하고 싶은 일 중 하나는 특별히 프로토타입을 위한 GitHub 리포지토리를 설정하는 것입니다. 프로토타입을 만들 때 중요하게 생각하는 몇 가지 규칙을 설명하는 README 파일을 포함시켰습니다. 이를 사용하거나 포크하여 기회를 줄 수 있습니다.
사례 연구: 멜로디 잼
약 1년 전, 나는 Melody Jam이라는 이름의 친구들과 함께 아이들을 위한 iOS 게임을 만들고 출시했습니다. 그 게임은 약 3개월 만에 수프에 미쳤습니다. 몇 가지 문제가 있었습니다. 디자이너는 전에 앱을 만든 적이 없고 나와 3000마일 떨어진 곳에 살았고 우리는 한 번도 만난 적이 없었습니다. 또한 1년 동안 iOS 앱을 코딩하지 않았기 때문에 내 턱이 상당히 위축되었습니다.

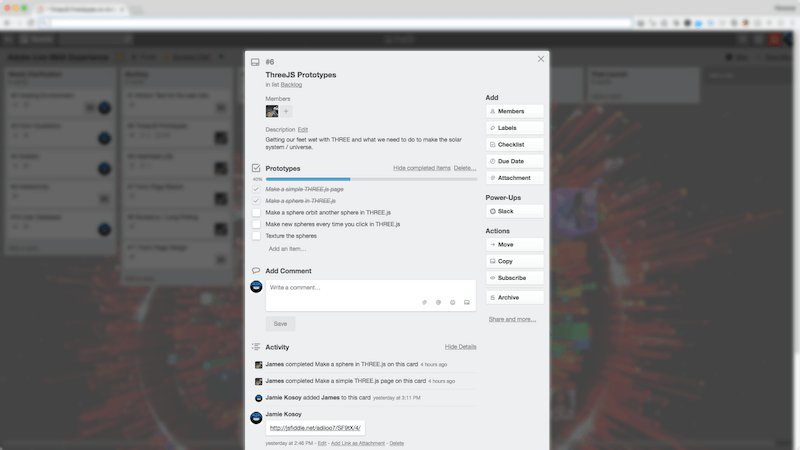
이 게임은 화면 하단에서 스테이지의 지정된 핫스팟으로 몬스터를 드래그하는 것을 포함합니다. 그 하나의 디자인만으로도 많은 문제 진술이 내 머리를 맴돌았습니다.
- iOS 앱은 어떻게 만듭니까?
- iOS 게임은 어떻게 만드나요?
- 게임에서 아이템을 생성하려면 어떻게 해야 하나요?
- 어떻게 그 일을 탭할 수 있습니까?
- 어떻게 드래그합니까?
- 드래그할 수 있는 여러 항목을 얻으려면 어떻게 해야 합니까?
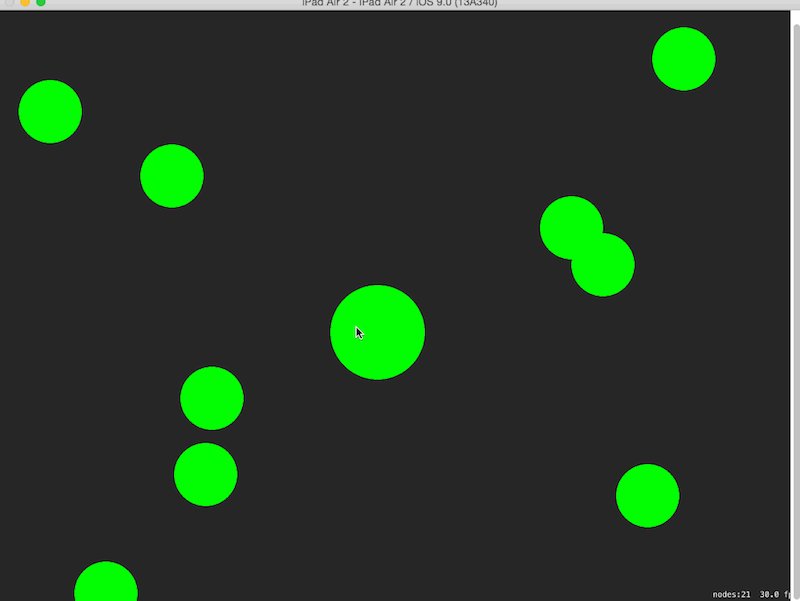
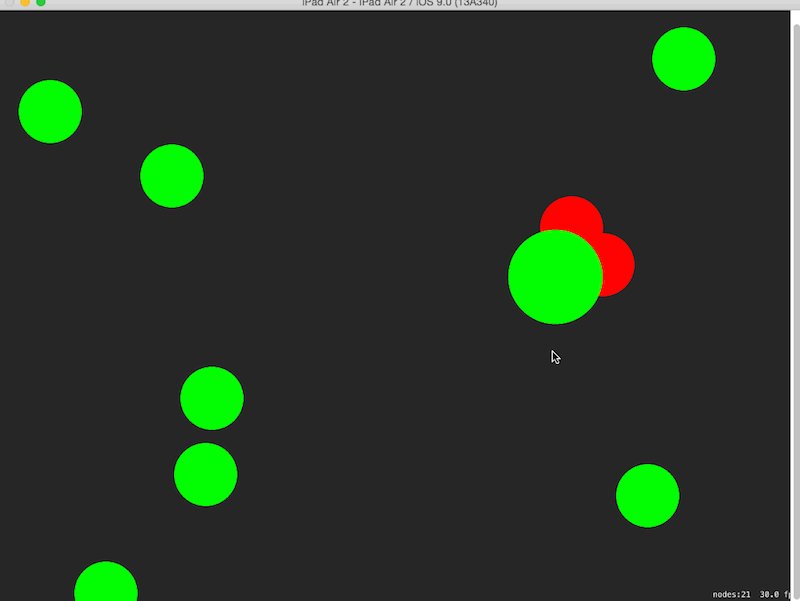
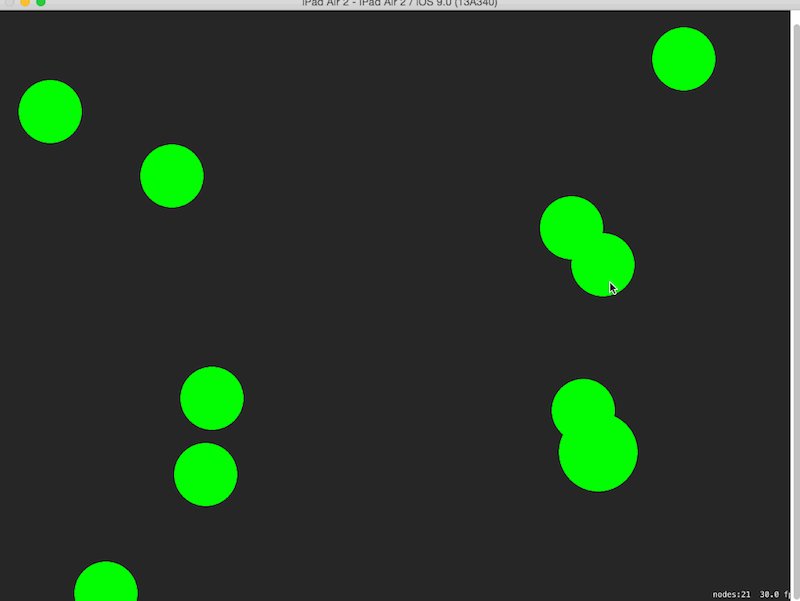
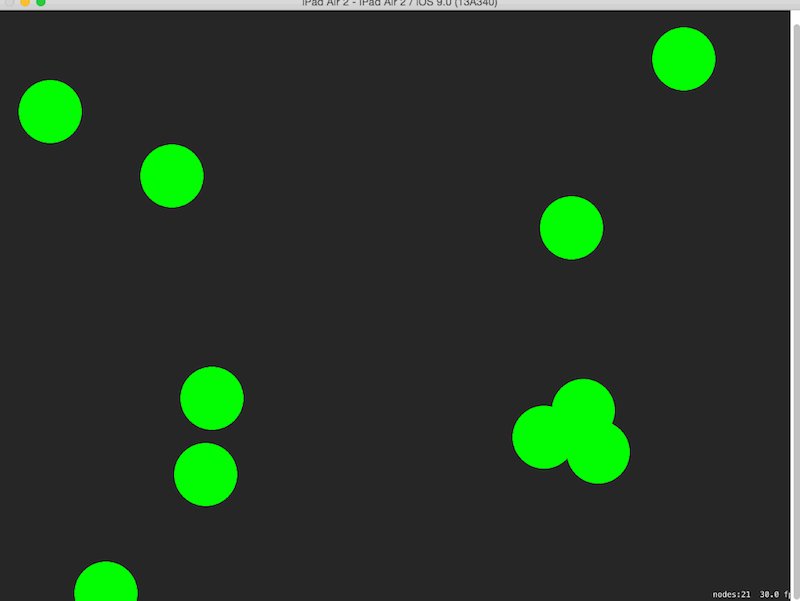
- 한 물체가 다른 물체 근처에 있을 때 어떻게 감지합니까?
등등. 이들 각각은 모든 것이 해결될 때까지 개별 맞춤형 프로토타입(각각에 대한 iOS 앱)이 되었습니다. 각각은 문제를 해결했고 일부는 새로운 문제를 제기했습니다. 예를 들어 드래그를 마치면 어떻게 애니메이션을 적용합니까?
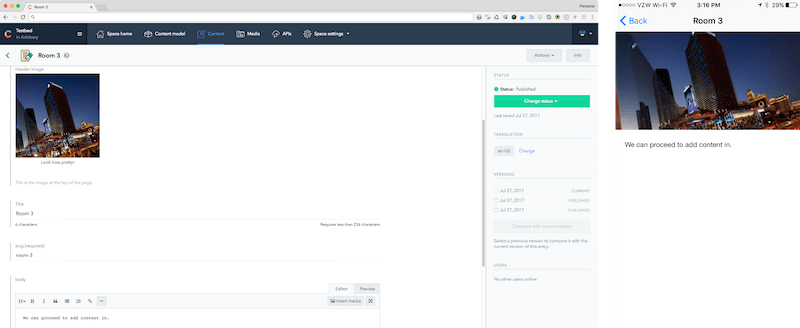
저는 이 프로토타입을 Swift 3에서 다시 만들었습니다. 따라서 프로토타입 저장소가 오늘 구축된 경우 어떻게 보일지 알 수 있습니다. 한 가지 주목할 점은 이에 대한 문서가 매우 가볍다는 것입니다. 각 디렉토리에 README 파일과 스크린샷 또는 GIF가 있지만 자세한 문서는 많지 않습니다. 그것이 우리의 코멘트를 인쇄하는 데 도움이 된다면, 반드시 그렇게 하십시오. 저에게 이것은 발전을 보는 것입니다. 여기에는 이론도 없고 블로그 게시물도 튜토리얼도 없습니다. 프로토타입 3은 프로토타입 2의 흐름이고 프로토타입 1의 흐름입니다. 충분한 연습이 주어지면 이전에 본 적이 없더라도 프로그래밍 언어의 뉘앙스를 빠르게 파악할 수 있습니다.

우리는 프로젝트의 처음 몇 주 동안 이 흐름을 따랐으며, 주로 핵심 애플리케이션에 대한 작업 없이 프로토타입을 개발했습니다. 프로젝트가 끝날 무렵 우리는 다양한 종류의 애니메이션, 로딩 방식, 캐싱, 사운드 테스트 및 UI 메커니즘을 테스트하는 50개 이상의 고유한 프로토타입을 갖게 되었습니다.
그 과정에서 디자이너는 로고, 모션 테스트, 앱 아이콘 등을 프로토타이핑했습니다. 사운드 디자이너는 그가 생각하고 있던 노래의 예를 제공했습니다. 그리고 모든 사람들은 우리가 만드는 내내 우리가 만들고 있는 것을 좋아했습니다.
결론
내 광범위한 정의에 따르면, 당신은 아마도 그렇게 생각하지 않고 이미 프로토타이핑을 하고 있을 것입니다. 아마도 다음 단계는 동료와 더 자주 공유하거나 프로토타이핑이 다음 프로젝트를 시작하는 방법이 될 것이라고 주장하는 것입니다.
프로토타이핑을 창의적 프로세스에 깊이 통합하면 혁신적일 수 있습니다 . 보다 긍정적이고 풍요로운 팀 문화를 만들 수 있습니다. 개발자가 새로운 언어를 배우거나 디자이너가 새로운 도구를 배우는 메커니즘이 될 수 있습니다. 프로젝트는 더 빠르고 더 높은 품질로 완료되며 더 재미있습니다. 당신의 클라이언트는 프로세스에 대한 더 큰 가시성을 갖게 될 것이고 더 낮은 충실도로 사물을 볼 준비가 되어 있을 것입니다. 또한 경쟁자보다 훨씬 빠르게 작업하고 더 다양한 프로젝트에서 작업할 수 있는 것처럼 보일 것입니다.
이러한 모든 이점이 있는데 마음에 들지 않는 것은 무엇입니까? 그래서, 당신은 확신합니까? 탁월한? 다음 단계는 어떤 모습인가요?
