Sketch와 Flinto를 사용하여 iOS 앱을 프로토타이핑하는 방법
게시 됨: 2016-05-18Sketch에는 상위 테이블을 공유할 수 있는 수많은 동반 응용 프로그램이 있으며, 특히 우리가 가장 좋아하는 디자인 응용 프로그램을 와인과 식사에 사용할 수 있는 프로토타이핑 응용 프로그램이 부족하지 않습니다. 내가 가장 좋아하는 것 중 하나는 Flinto(Mac용)입니다. 최근 강력해진 애플리케이션. iOS용 앱을 디자인하고 프로토타입할 때 이 두 앱을 테스트해 보겠습니다.
확인. 스케치를 시작하십시오! 사본이 없으십니까? 여기에서 무료 평가판을 다운로드할 수 있습니다.
이 튜토리얼에서 먼저 파악하고 싶은 몇 가지 사항이 있습니다(아직 가져오지 않은 경우).
- Iconjar : 이전에 이 앱에 대해 극찬한 적이 있습니다. 아이콘을 저장하고 참조하는 데 적합합니다. 필수품이며 아래 아이콘 세트와 함께 잘 사용할 수 있습니다.
- InVision LABS 의 Craft 플러그인: 프로젝트 등에서 실제 데이터를 사용할 수 있는 완벽한 플러그인입니다. 이제 Sketch와 함께 사용하기 위한 필수 플러그인 중 하나입니다.
- Google 글꼴 : Raleway 를 다운로드하고 Sans를 엽니 다.
- Zeiss (Lite) 아이콘 세트 : 아이콘 세트를 자유롭게 다운로드하십시오.
모든 멋진? 모두 설치 되었습니까? 달콤한! 가자!
스케치로 화면 디자인하기

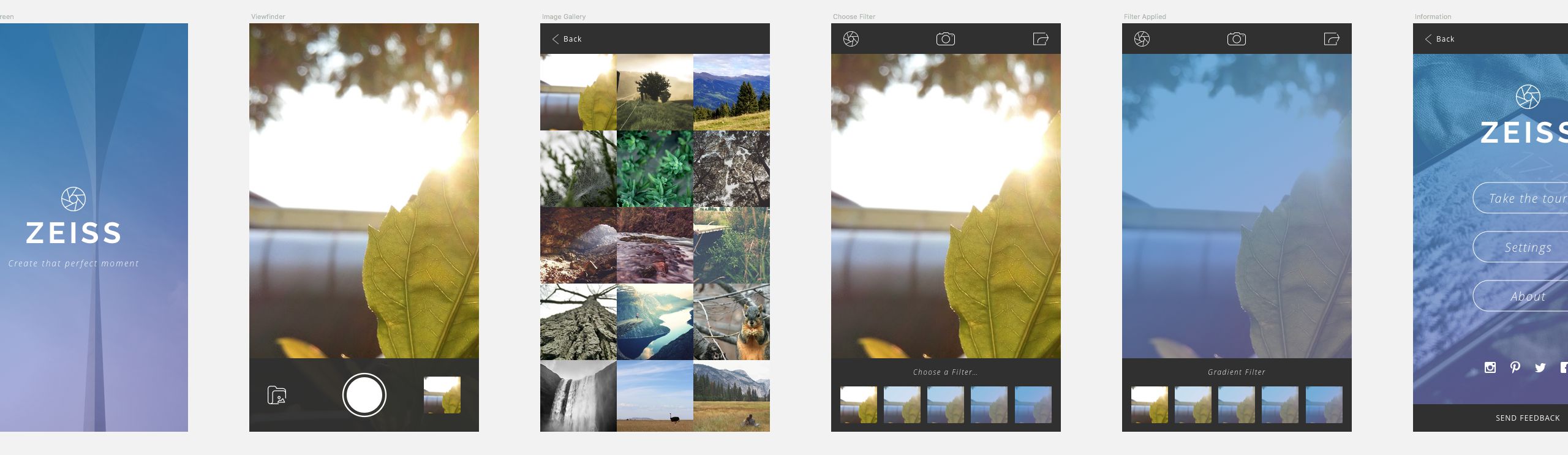
이 자습서의 첫 번째 부분에서는 응용 프로그램의 화면을 만들 것입니다. 너무 테스트하지 않습니다. ' Zeiss '라는 가상의 사진 편집기 iOS 앱을 위한 6개의 화면으로 간단하게 유지하겠습니다. 칼 자이스는 현대의 카메라 렌즈를 발명했습니다. 그는 그의 이름을 딴 iOS 사진 앱을 받을 자격이 있다고 생각하지 않습니까?
내가 언급했듯이, 우리는 앱의 다양한 부분에 대해 단 6개의 화면(결국 '라이트' 버전)을 만들 것입니다.
- 환영 화면
- 뷰파인더
- 이미지 갤러리
- 필터 선택
- 필터 적용됨
- 정보
첫 번째 화면부터 시작해 보겠습니다.
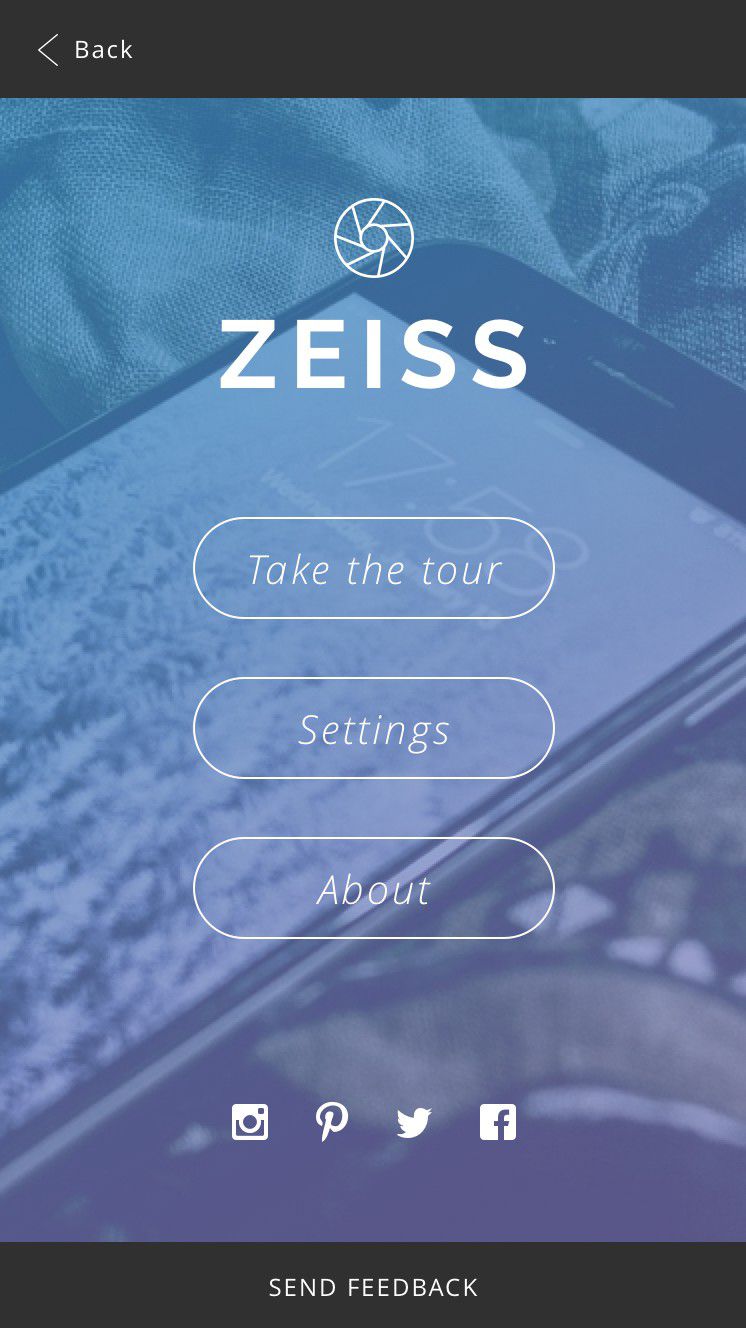
환영 화면

새 대지 (A) 를 만들고 오른쪽의 속성 패널에서 iPhone 6 옵션을 선택합니다.
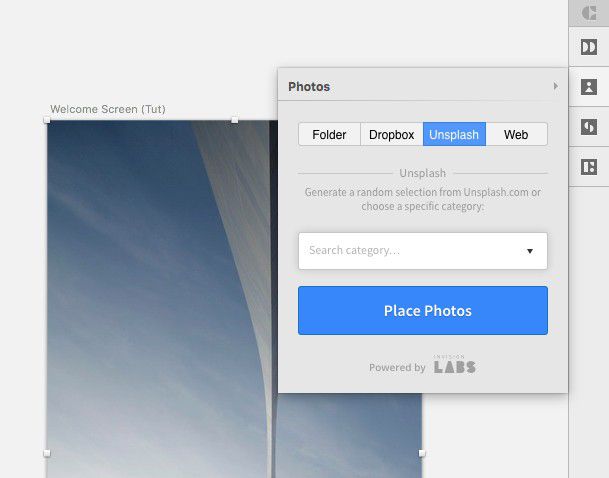
직사각형 (R) 을 그려 대지(375×667)를 덮은 다음 오른쪽의 공예 패널에서 사진 도구를 선택합니다.
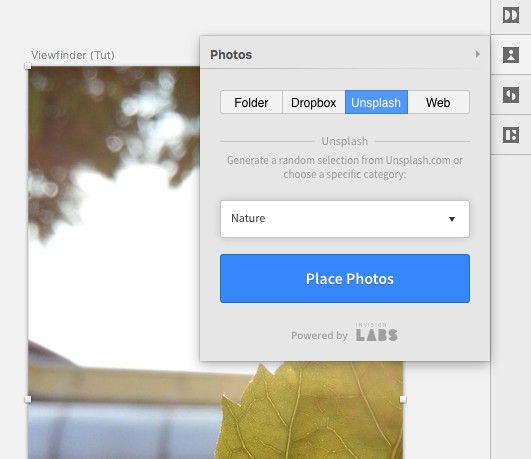
Unsplash 옵션을 선택하고 사진 배치 버튼을 클릭합니다.
참고 사항: Cmd + P 를 사용하여 Craft 패널을 켜고 끌 수 있으며 (임의의) Unsplash 이미지를 빠르게 순환하려면 Shift + Ctrl + 3 을 사용하십시오.

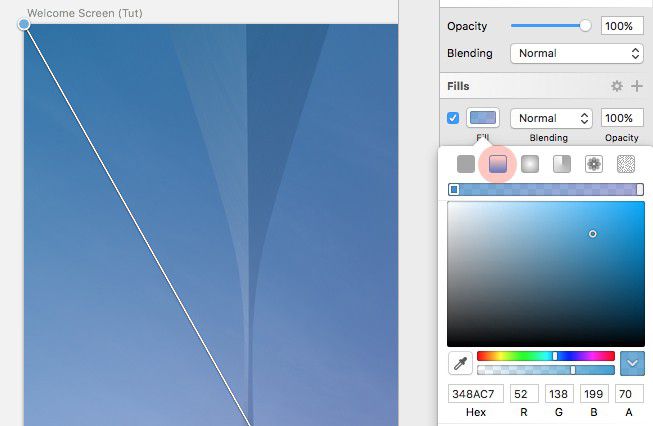
이미지 위에 그라디언트 오버레이를 추가해 보겠습니다. 이미지와 동일한 치수의 직사각형 (R) 을 그린 다음 Inspector 패널에서 Gradient Fill을 선택합니다.

그라디언트가 왼쪽 상단에서 오른쪽 하단으로 이동하도록 합니다. 다음 색상 값을 추가합니다.
- 왼쪽 상단: #348AC7
- 오른쪽 하단: #7474BF
채우기 패널에서 부드러운 불투명도 를 선택합니다.
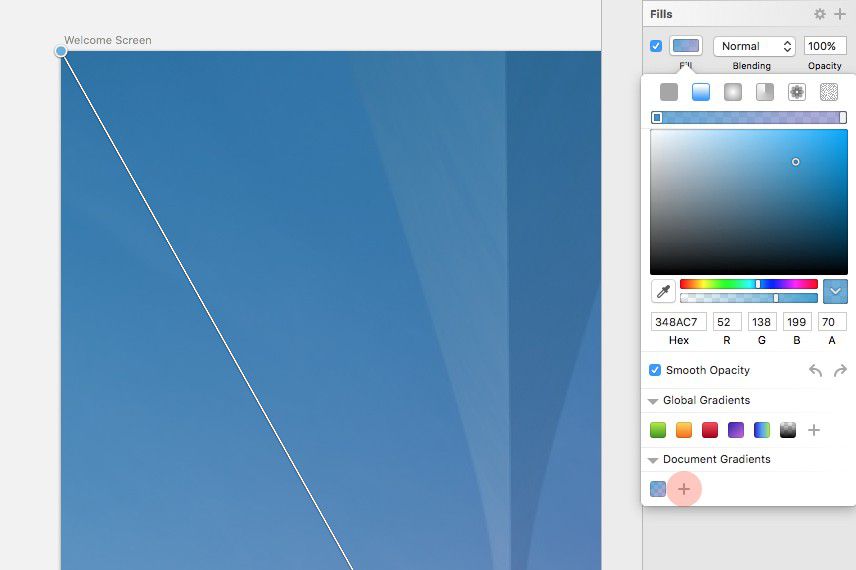
참고 사항: 이 자습서의 다른 화면에서 이 그라디언트를 다시 사용할 것이므로 채우기 패널의 문서 그라디언트에 추가하는 것이 좋습니다. 이제 그렇게 하세요. 인스펙터 패널 에서 그라디언트를 클릭한 다음 문서 그라디언트 섹션에서 더하기 (+) 아이콘을 클릭하여 추가합니다.

이제 셔터 아이콘을 입력할 시간입니다. 아직 아이콘 세트를 다운로드하지 않았다면 여기에서 다운로드할 수 있습니다.
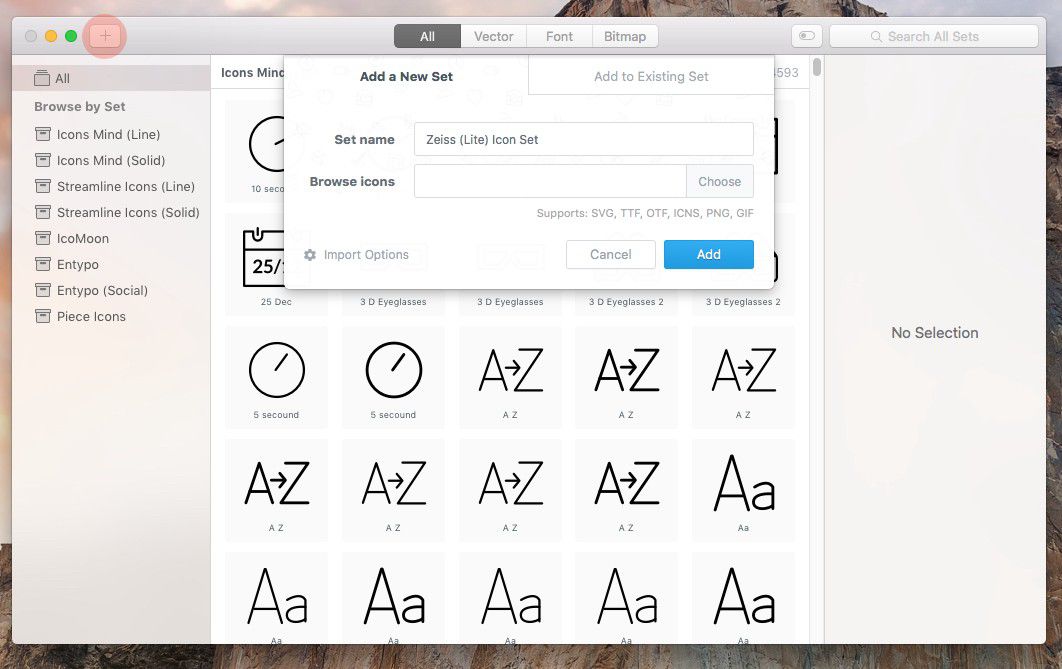
IconJar 를 열고 앱 상단의 더하기 (+) 아이콘을 클릭하여 새 세트를 추가합니다. 세트 이름을 지정한 다음 아이콘이 있는 (압축 해제) 폴더를 찾습니다.

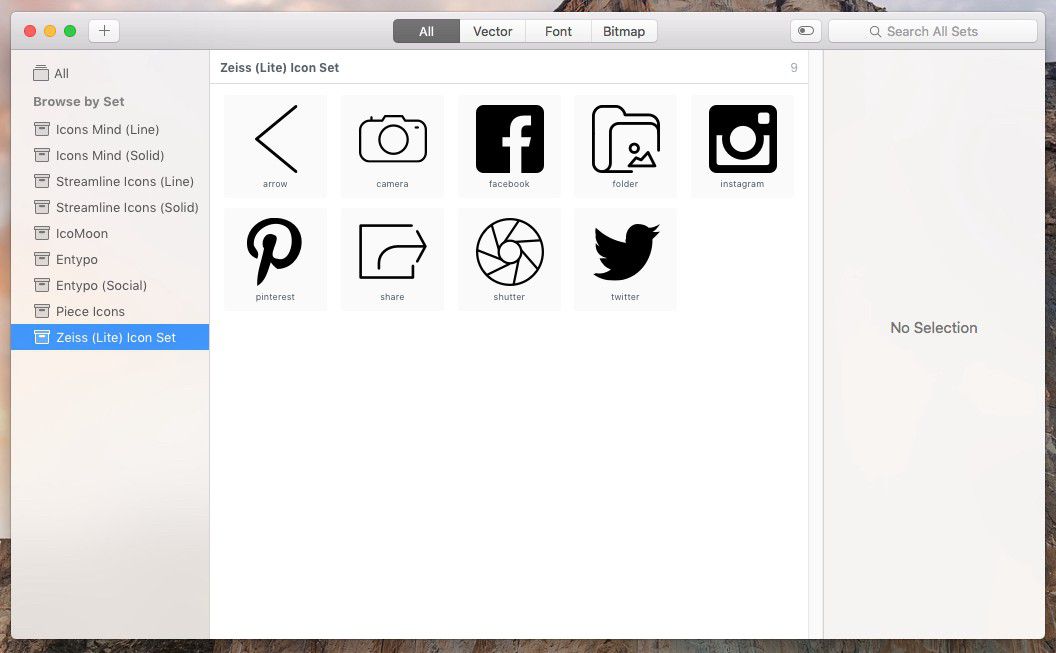
이제 아이콘을 쉽게 선택하고 Sketch 프로젝트에 끌어다 놓을 수 있는 IconJar 내부에 설정된 아이콘이 표시됩니다. 팔!

셔터 아이콘을 Sketch로 드래그하고 동일한 크기로 유지하되 아이콘 색상을 #FFFFFF 로 변경합니다. 실제 폴더가 아니라 모양 레이어가 선택되어 있는지 확인하십시오.
몇 개의 텍스트 레이어 (T) 를 추가합니다. 하나는 앱 제목용이고 다른 하나는 자막용입니다.
제목에는 다음 설정을 사용했습니다.
- 서체: 레일웨이
- 무게: 굵게
- 색상: #FFFFFF
- 크기: 48
- 정렬: 중앙
그리고 자막의 경우:
- 서체: Open Sans
- 무게: 밝은 기울임꼴
- 색상: #FFFFFF
- 크기: 14
- 정렬: 중앙
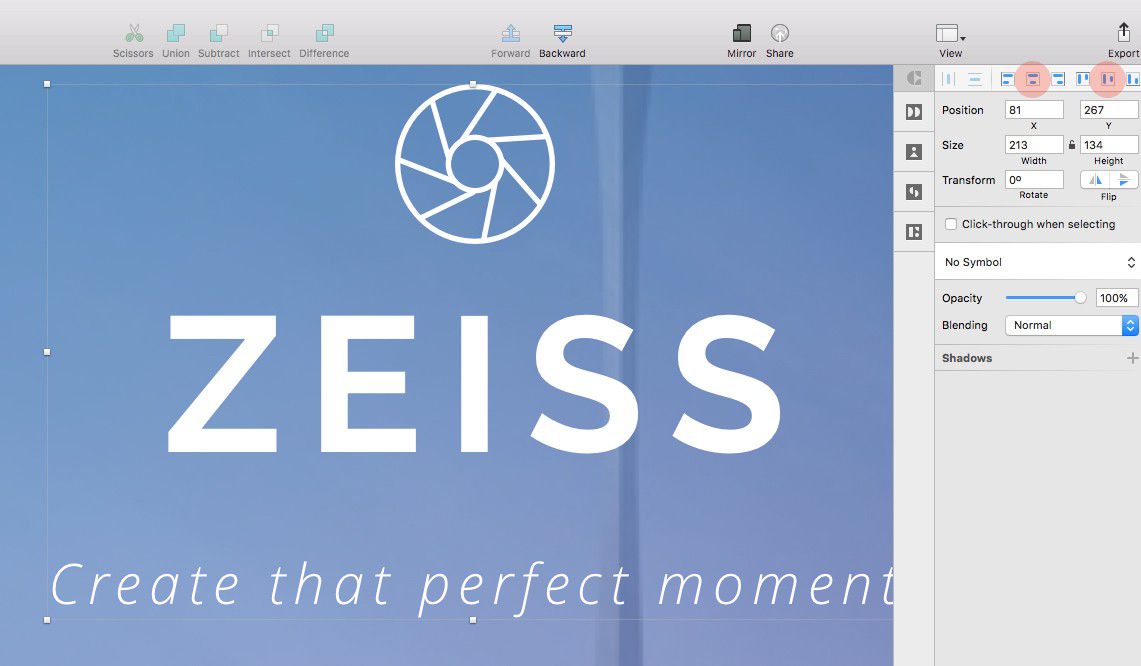
아이콘과 텍스트 레이어를 함께 그룹화 (Cmd + G) 한 다음 정렬 도구 를 사용하여 이 새 그룹을 대지의 중앙에 배치합니다.

잘 하셨어요. 한 화면 아래로, 다섯 화면!
뷰파인더

새 대지를 만들고 (A) 다시 오른쪽의 속성 패널에서 iPhone 6 옵션을 선택합니다.
시작 화면에서 했던 것처럼 직사각형 (R) 을 그려 대지를 덮은 다음 오른쪽의 공예 패널에서 사진 도구를 선택합니다.
Unsplash 옵션을 선택하고 사진 배치 버튼을 클릭합니다.

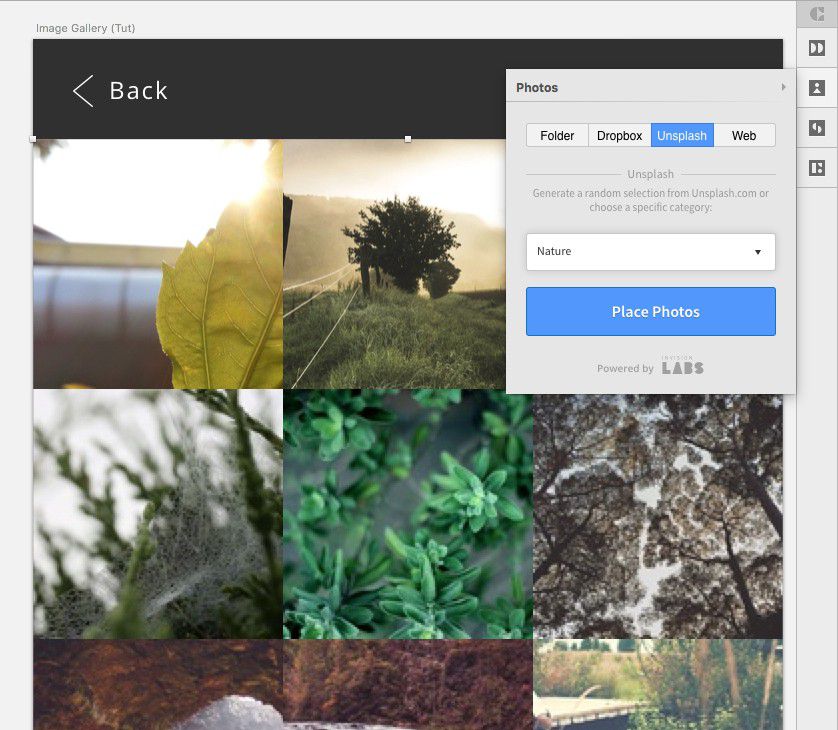
참고 사항: Unsplash 사이트에서 임의의 사진을 가져올 수 있지만 다음 몇 화면에서는 약간의 균일성을 유지하기 위해 이번에는 카테고리('자연') 중 하나를 선택했음을 알 수 있습니다.

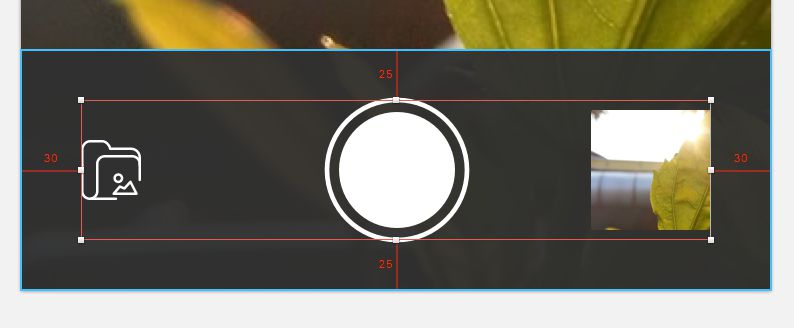
이제 뷰파인더 화면의 컨트롤 막대로 이동합니다.
Rectangle (R) 375 x 120px 를 그리고 이것을 화면 하단에 배치합니다. 채우기 색상을 #303030 으로 지정하고 불투명도를 95% 로 줄입니다.
컨트롤에:
먼저 IconJar에서 폴더 아이콘을 드롭하고 색상을 #FFFFFF 로 지정합니다.
그런 다음 셔터 버튼에 대해 타원형 도구 (O) 를 선택하고 58 x 58px 의 원을 그리고 채우기 색상을 #FFFFFF 로 변경하고 테두리를 제거합니다.
Alt 키 를 누른 상태에서 드래그하여 해당 모양을 복제합니다. 그런 다음 크기를 70 x 70px 로 늘리고 2px 흰색 테두리 를 추가하고 채우기 색상을 제거합니다.
참고 사항: 비율을 유지하려면 원을 그릴 때 Shift 키를 누르고 있어야 합니다.
두 레이어를 모두 선택한 상태에서 수평 정렬 및 수직 정렬을 사용하여 서로 올바르게 정렬합니다.
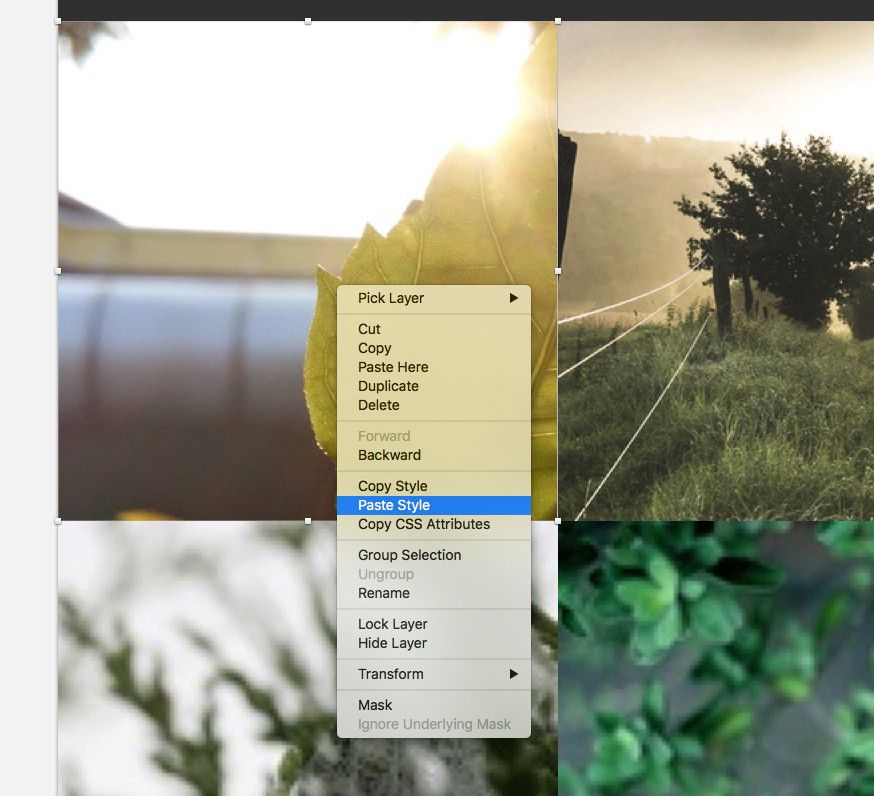
그런 다음 마지막으로 작은 이미지 축소판의 경우 이전에 삽입한 큰 배경 이미지를 선택하고 마우스 오른쪽 버튼을 클릭 한 다음 스타일 복사 를 선택합니다. 그런 다음 반지름이 1 인 작은 직사각형 (R) 60 x 60px 를 그리고 이 레이어를 마우스 오른쪽 버튼으로 클릭 하고 스타일 붙여넣기 를 선택합니다.
3가지 요소(폴더 아이콘, 셔터 버튼 및 이미지 축소판)를 모두 그룹화한 다음 정렬 도구 를 사용하여 모든 것을 올바르게 정렬합니다.

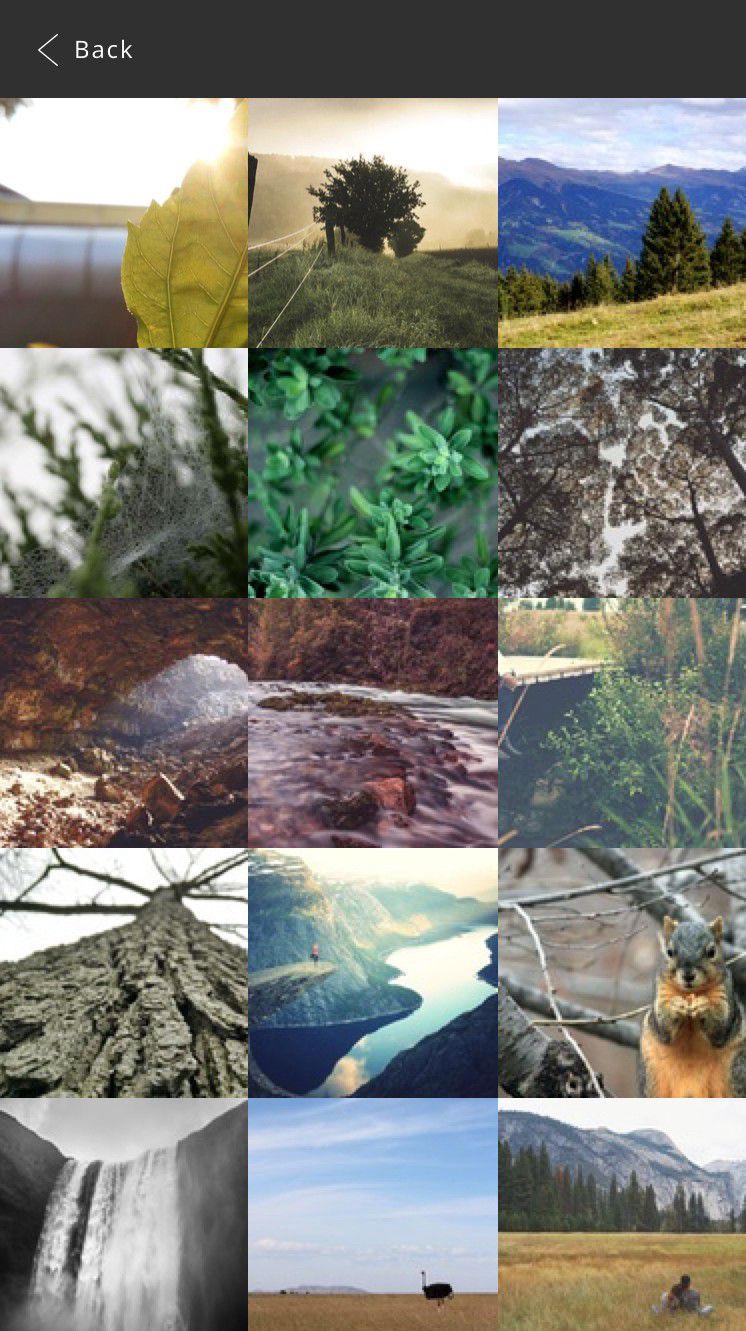
이미지 갤러리

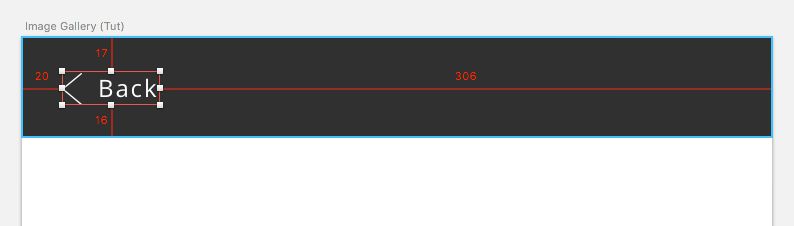
이미지 갤러리 화면에 탐색 모음을 추가해 보겠습니다.
Rectangle (R) 375 x 50px 를 그리고 Fill Color를 #303030 으로 지정하고 이것을 화면 상단에 배치합니다.
IconJar에서 화살표 아이콘을 드래그하고 #FFFFFF 색상을 지정합니다.
텍스트 레이어 (T) 를 삽입하고 문구를 ' 뒤로 '로 변경한 후 다음 설정을 지정합니다.
- 서체: Open Sans
- 무게: 레귤러
- 색상: #FFFFFF
- 크기: 12
- 정렬: 왼쪽
아이콘과 텍스트 레이어를 함께 정렬한 다음 두 요소를 그룹화합니다. 측정 안내선을 표시하기 위해 Alt 키 를 누른 상태에서 이 새 그룹을 이전에 만든 배경 레이어와 정렬합니다.

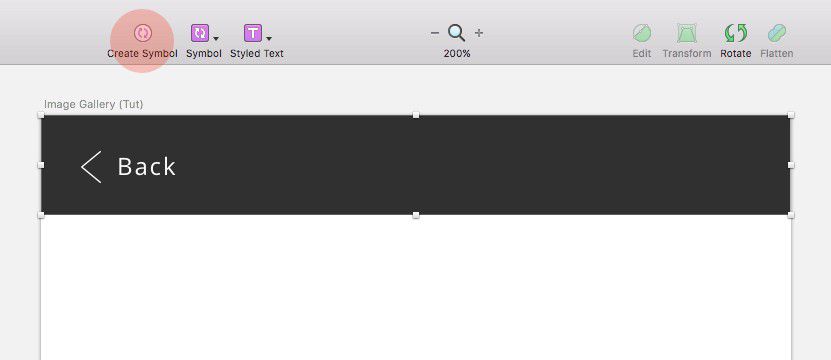
이 요소를 다시 사용할 것이기 때문에 Symbol 로 변환할 것입니다. 따라서 탐색 모음을 선택한 상태에서 도구 모음에서 심볼 만들기 를 선택합니다.

이제 Craft 플러그인을 다시 작동시키십시오! 여기서 다시 사진 도구(Unsplash 이미지와 결합)와 복제 도구를 사용할 것입니다. 좋은 시간!
Rectangle(R) 125 x 125px를 그리고 이를 화면 왼쪽 가장자리와 탐색 표시줄 바로 아래에 배치합니다.
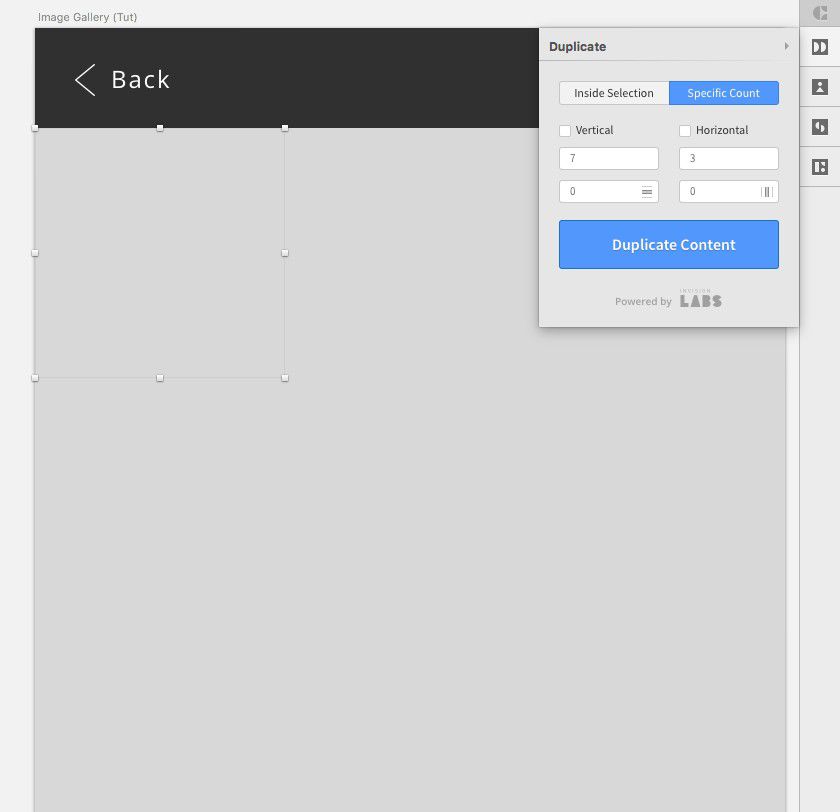
그런 다음 모양 레이어가 선택된 상태에서 크래프트 패널에서 복제 도구를 선택하고 특정 개수 옵션을 선택합니다.
세로 및 가로 옵션을 모두 선택한 다음 세로 항목 개수에 7을 입력하고 가로 항목 개수에 3을 입력합니다. 두 거터를 모두 0으로 두고 콘텐츠 복제를 클릭합니다.

그런 다음 레이어 목록에서 모든 모양 레이어(총 21개가 있음)를 선택하고 Craft에서 사진 도구를 선택하여 Unsplash의 이미지로 각 레이어를 전파합니다(각 레이어를 채우는 데 시간이 조금 걸릴 수 있습니다. 층).

이 화면을 마치기 전에 첫 번째 썸네일을 이전 화면의 이미지로 교체하여 흐름이 깨지지 않도록 합니다.

이제 '왜 두 줄의 축소판 그림이 화면 밖에 있지?'라고 물을 수 있습니다. . 이 튜토리얼의 두 번째 부분으로 넘어가면 모든 것이 공개됩니다! 음, 하하!! (조금 너무 많이? 덜 하, 더 음, 예?)
필터 선택

먼저 직사각형 (R) 을 그려 전체 화면을 덮은 다음 마우스 오른쪽 버튼을 클릭 하고 스타일 복사/붙여넣기 (이전에 보여드린 것처럼)를 사용하여 뷰파인더 화면에서 이미지를 붙여넣습니다.
이제 필터 선택 화면의 탐색 표시줄을 추가해 보겠습니다(이전에 만든 것과 약간 다르므로 아직 해당 기호를 사용하지 마십시오).
Rectangle (R) 375 x 50px 를 그리고 Fill Color를 #303030 으로 지정하고 이것을 화면 상단에 배치합니다.
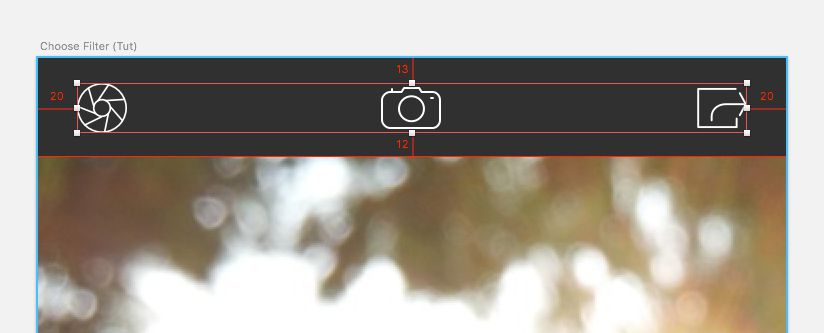
그런 다음 IconJar에서 셔터 , 카메라 및 공유 아이콘을 드래그합니다.
색상을 #FFFFFF 로 변경한 다음 정렬 도구를 사용하여 셔터 를 사용하여 정확한 간격을 유지하고 공유 아이콘은 대지 가장자리에서 20픽셀 떨어진 곳에 위치합니다. 3개의 아이콘을 함께 그룹화한 다음 이전에 만든 배경에 대해 올바르게 정렬합니다.

이 요소를 다시 사용할 수 있으므로 계속해서 Symbol 로 변환하십시오. 따라서 탐색 모음(아이콘 및 배경)을 선택한 상태에서 도구 모음에서 심볼 만들기 를 선택합니다.
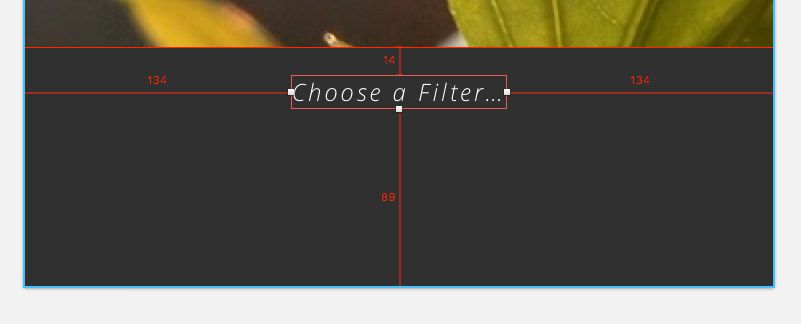
이제 필터 선택 화면의 컨트롤 막대로 이동합니다.
Rectangle (R) 375 x 120px를 그리고 Fill Color #303030 을 지정하고 화면 하단에 배치합니다.
텍스트 레이어 (T) 를 추가하고 문구를 '필터 선택:' 으로 변경하고 다음 설정을 적용합니다.
- 서체: Open Sans
- 무게: 밝은 기울임꼴
- 색상: #FFFFFF
- 크기: 12
- 정렬: 중앙
그런 다음 배경 레이어 내부에서 이것을 올바르게 정렬하십시오.

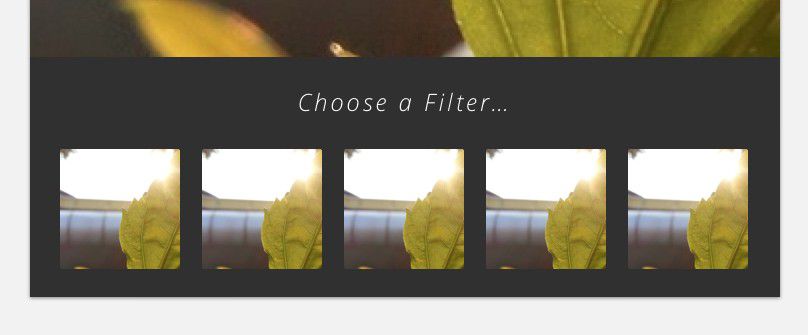
Radius가 1 인 Rectangle (R) 60 x 60px 를 그린 다음 이 섹션의 시작 부분에 삽입한 배경 이미지 건너편에 스타일을 복사/붙여넣기합니다.
Alt 키 를 누른 상태에서 드래그하여 복제하거나 Craft 패널에서 Duplicate 옵션을 사용하여 이 레이어를 4번 복제합니다. 그건 당신에게 맡기겠습니다! (스케치 내에서 그리드 만들기 기능을 사용할 수도 있지만 튜토리얼의 이 부분에서는 약간 과도할 수 있습니다.)

그런 다음 위와 유사한 단계에 따라 직사각형 (R) 도구(이미지 축소판과 동일한 치수 및 반경 사용)를 사용하여 4개의 정사각형을 더 만들고 이미지 2, 3, 4 및 5 위에 배치합니다.
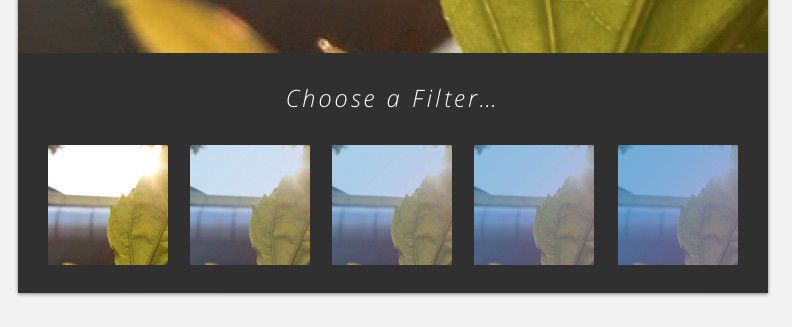
이전에 저장한 Document Gradient 를 기억하십니까? 멋있는. 이것을 다시 잘 사용하도록 합시다(그러나 우리가 진행하면서 약간 조정합니다).
따라서 엄지손가락 5부터 새 모양 레이어에 문서 그라디언트 를 추가한 다음 엄지손가락 4, 3, 2에 대해 동일한 작업을 수행하여 이동하면서 불투명도를 20% 줄입니다.

필터 적용됨

이 섹션은 약속하는 시간을 너무 많이 차지하지 않습니다. 이전 화면의 빠른 복제, 색상 조정 및 이름 변경만 하면 됩니다. 네 간단합니다!
따라서 캔버스 영역에서 이전 화면의 이름인 '필터 선택' (또는 이름을 지정한 대로)을 클릭하여 전체 대지를 선택한 다음 Alt 키 를 누른 상태에서 클릭하고 드래그하여 복제합니다.
인스펙터 패널에서 이름을 변경합니다. '필터 적용' 과 같은 것이 최고입니다.
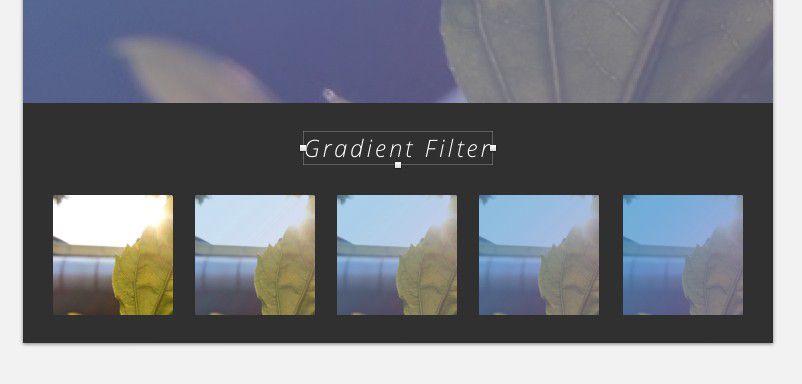
그런 다음 새 대지를 덮을 직사각형 (R) 을 만들고 이전에 저장한 문서 그라디언트 를 적용한 다음 다음 키보드 단축키를 사용하여 레이어를 올바르게 배치합니다.
- 앞으로 가져오기
Alt + Cmd + ↑ - 뒤로 보내기
Alt + Cmd + ↓
그런 다음 끝내기 위해 텍스트 레이어의 문구를 '그라디언트 필터' 와 같은 것으로 빠르게 변경합니다.

그리고 그 화면이 모두 뿌려졌습니다!
정보

우리의 마지막 화면으로.
이전 화면과 마찬가지로 직사각형 (R) 을 그려 대지를 덮은 다음 오른쪽의 공예 패널에서 사진 도구를 선택합니다.
Unsplash 옵션을 선택하고 사진 배치 버튼을 클릭합니다.
다른 직사각형 (R) 을 그려 이미지 위에 배치하고 이전에 저장한 Document Gradient 를 적용합니다.

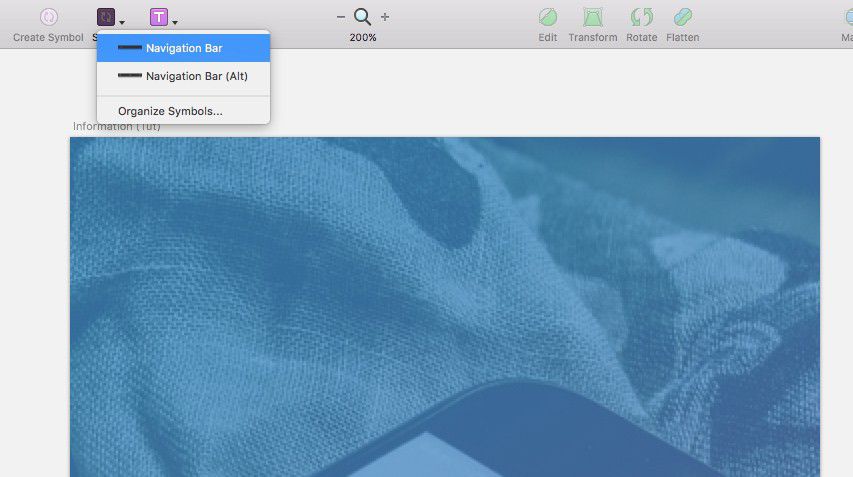
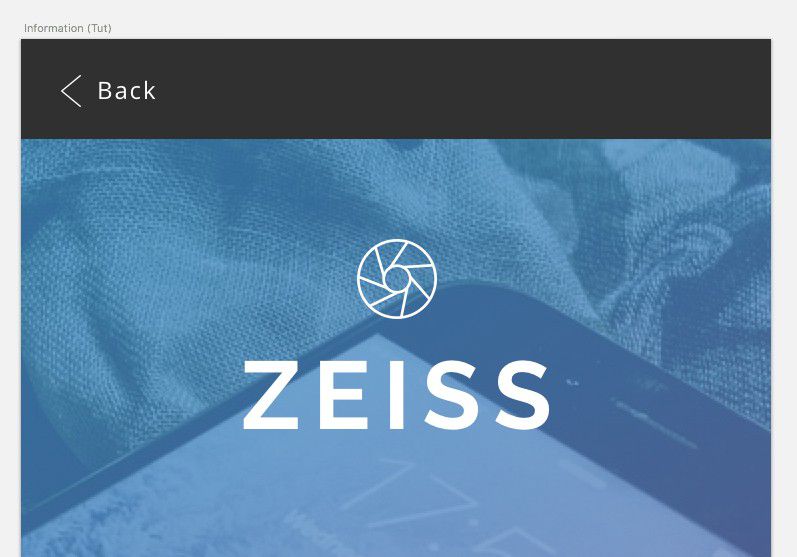
그런 다음 도구 모음의 기호 아이콘에서 이전에 만든 탐색 모음 기호를 선택하고 이를 대지 상단에 배치합니다.

Welcome Screen Artboard에서 여기에서 만든 로고를 복사하여 붙여넣은 다음 Information Artboard에 올바르게 정렬합니다.

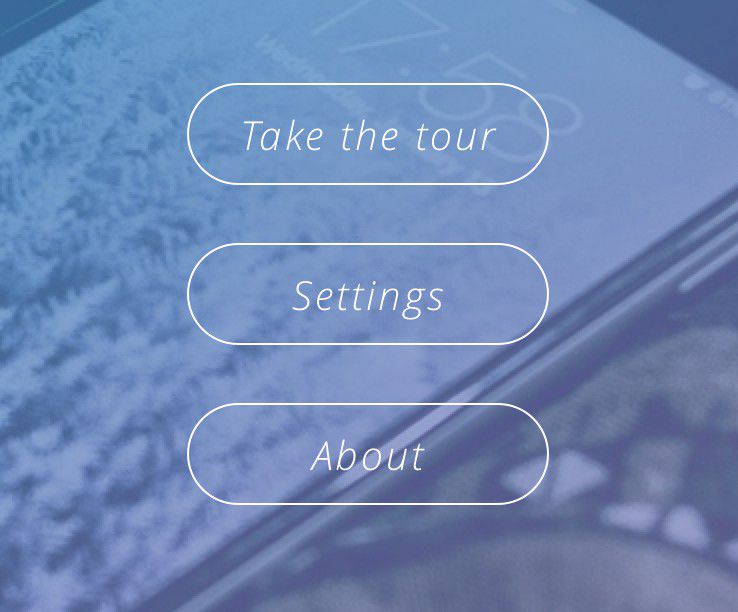
이제 이 화면에 표시할 3개의 버튼을 추가해 보겠습니다.
- 여행을하다
- 설정
- 에 대한
반경이 100 인 Rectangle (R) 180 x 50px 를 그립니다. 채우기 색상을 제거하고 #FFFFFF 색상으로 테두리를 1 로 지정합니다.
텍스트 레이어 (T) 를 삽입하고 문구를 'Take the tour' 로 변경한 다음 해당 레이어에 다음 설정을 적용합니다.
- 서체: Open Sans
- 무게: 밝은 기울임꼴
- 색상: #FFFFFF
- 크기: 20
- 정렬: 중앙
그런 다음 모양과 텍스트 레이어를 모두 선택한 상태에서 정렬 도구를 사용하여 함께 정렬합니다.
참고 사항: Alt 를 사용하여 모든 것이 제대로 정렬되었는지 확인할 수 있음을 기억하십시오.

이 버튼을 두 번 복제하고 그에 따라 문구를 변경합니다.

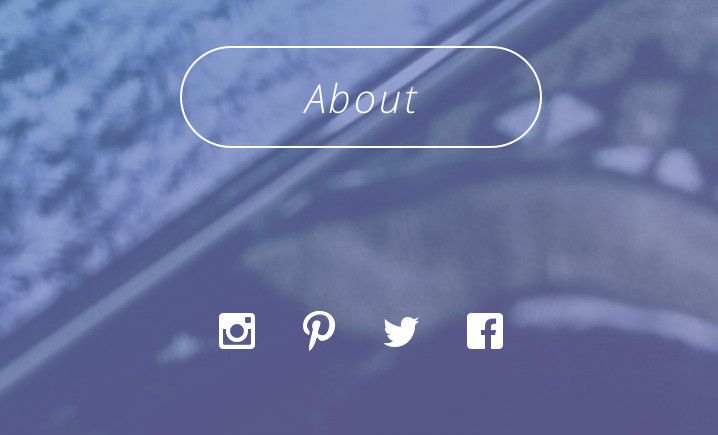
몇 가지 소셜 아이콘이 등장할 시간입니다. 네?
IconJar에서 instagram , pinterest , twitter 및 facebook 아이콘을 드래그합니다. 색상을 #FFFFFF 로 변경하고 대지에서 올바르게 정렬합니다.
참고 사항: 이와 같은 요소로 작업할 때 정렬 도구를 잘 사용하도록 항상 기억하십시오!

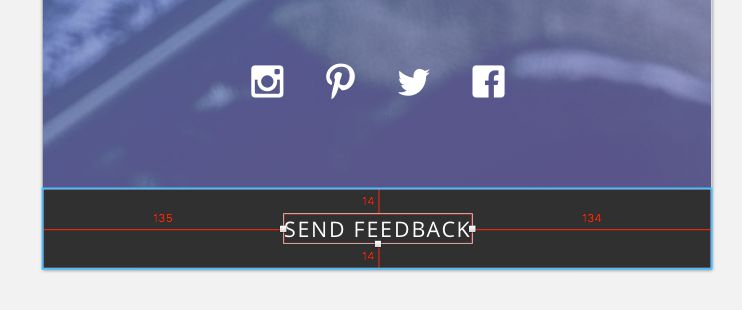
이 화면을 마무리하기 위해 맨 아래에 표시할 피드백 표시줄/버튼을 추가합니다.
색상이 #303030 인 직사각형 (R) 375 x 45픽셀 을 그립니다. 텍스트 레이어 (T) 에 추가하고 문구를 '피드백 보내기' 로 변경하고 다음 설정을 적용합니다.
- 서체: Open Sans
- 무게: 레귤러
- 색상: #FFFFFF
- 크기: 12
- 정렬: 중앙
그런 다음 메뉴 모음에서 유형 > 대문자 를 선택합니다.
모양 및 텍스트 레이어 정렬:

이것이 이 화면의 요약이며 이 튜토리얼의 첫 번째 부분입니다.
이 튜토리얼의 두 번째 부분에서 우리는 (멋진 플러그인을 사용하여) Sketch에서 대지를 내보내고 Flinto로 내보내어 약간의 생기를 불어넣을 것입니다!
이전 Sketch 자습서를 살펴보는 것도 좋습니다.
- Sketch에서 iOS 앱 디자인하기
- Marvel과 Sketch로 프로토타이핑하기
Sketch를 배우는 가장 빠르고 실용적인 방법을 찾고 계십니까?
Sketch App Essentials 는 이 놀라운 응용 프로그램의 잠재력을 최대한 실현하는 데 도움이 되는 완벽한 안내서입니다. 여기 보세요 .
모든 패키지를 20% 할인 받으려면 제안 코드 MEDIUMESSENTIALS 를 사용하십시오.

