Sketch와 Flinto를 사용하여 iOS 앱을 프로토타이핑하는 방법(2부)
게시 됨: 2016-05-21다시 오신 것을 환영합니다! 이제 이 튜토리얼의 첫 번째 부분에서 생성한 6개의 멋진 디자인 화면이 있을 것입니다. 잘 했어! 이제 프로토타이핑 도구인 Flinto(Mac용)를 작동하고 화면에 생기를 불어넣어 보겠습니다.
빠른 참고 사항: 비교적 단순하게 유지하겠습니다. 이 튜토리얼에서 모든 것을 클릭할 수 있는 것은 아닙니다. 하지만 솔직히 말해서 Flinto를 사용해보고 얼마나 사용자 친화적인지 알게 되면 상상할 수 있는 모든 곳에서 앱을 인터랙티브하게 만들 준비가 된 것입니다.
Flinto 설치 및 설정
아직 설치하지 않았다면 Flinto 무료 평가판(Mac용)을 다운로드하고 Sketch 플러그인도 다운로드하는 것을 잊지 마십시오.
Flinto와 Sketch 플러그인을 설치하면 프로토타입을 만들 준비가 됩니다.
플린토 발사
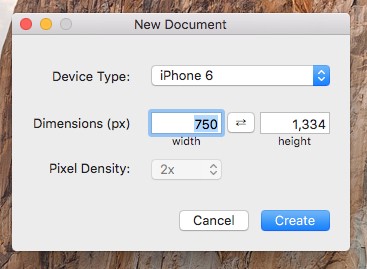
Flinto를 열면 새 문서 를 클릭할 수 있는 시작 화면이 표시됩니다. 이것은 차례로 새 문서 창을 엽니다.

거기에서 장치 유형을 iPhone 6 으로 설정하고 만들기 를 클릭합니다.

새 화면이 표시되면 Sketch와 동일한 키보드 단축키를 사용할 수 있습니다.
- 확대
Cmd + (+) - 축소
Cmd + (-)
...설정에 적합하게 표시될 때까지 화면을 쉽게 확대 및 축소합니다.
참고 사항: 다시 Sketch와 동일하게 Space 를 누른 상태에서 클릭하고 드래그하여 캔버스를 이동할 수 있습니다.
물론 Sketch에서 화면을 가져오기 때문에 방금 만든 화면이 필요하지 않습니다. 따라서 Delete 키 를 누르거나 화면을 마우스 오른쪽 버튼으로 클릭 하고 삭제를 선택하여 해당 화면을 삭제 합니다.
Sketch 플러그인이 곧 참조할 수 있도록 새 문서를 빠르게 저장하고 이름을 지정해야 합니다.
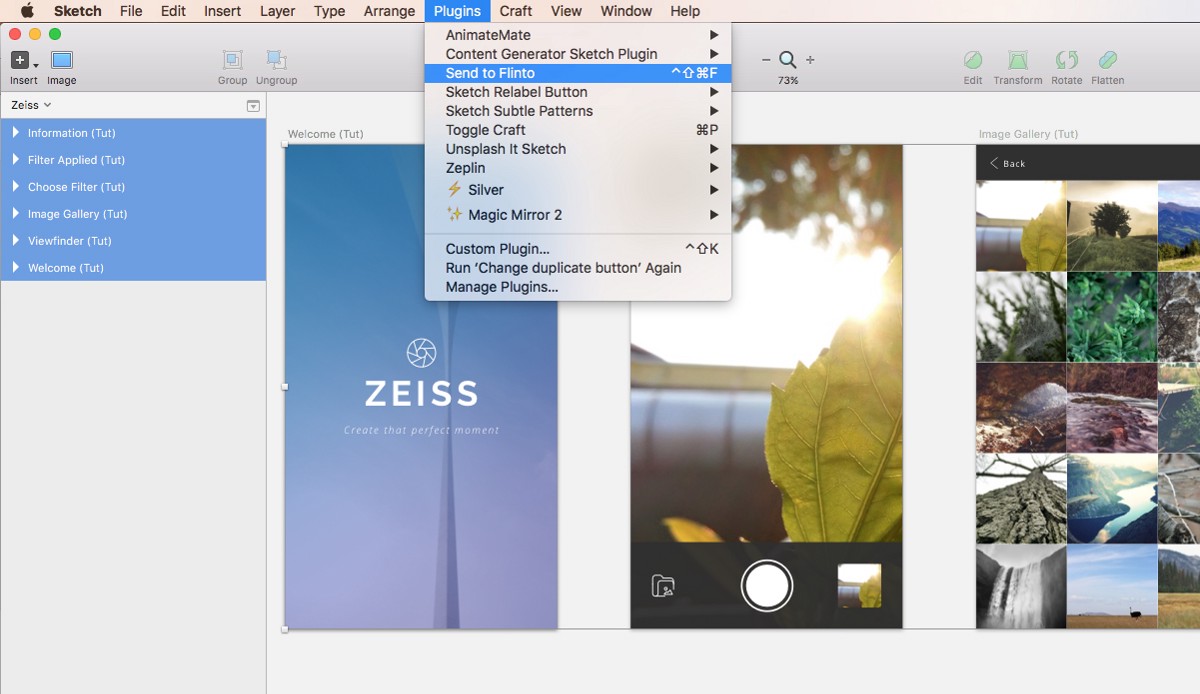
Sketch로 돌아가서 모든 대지(화면)를 선택한 상태에서 메뉴 모음에서 플러그인 > Flinto로 보내기를 선택하거나 키보드 단축키 Shift + Ctrl + Cmd + F 를 사용합니다.

팝업 창에서 플러그인은 iPhone 6 Retina 화면의 아트워크를 최대 2배까지 확장할 수 있다는 것을 알고 있으므로 모든 설정을 그대로 두고 보내기 를 클릭할 수 있습니다.
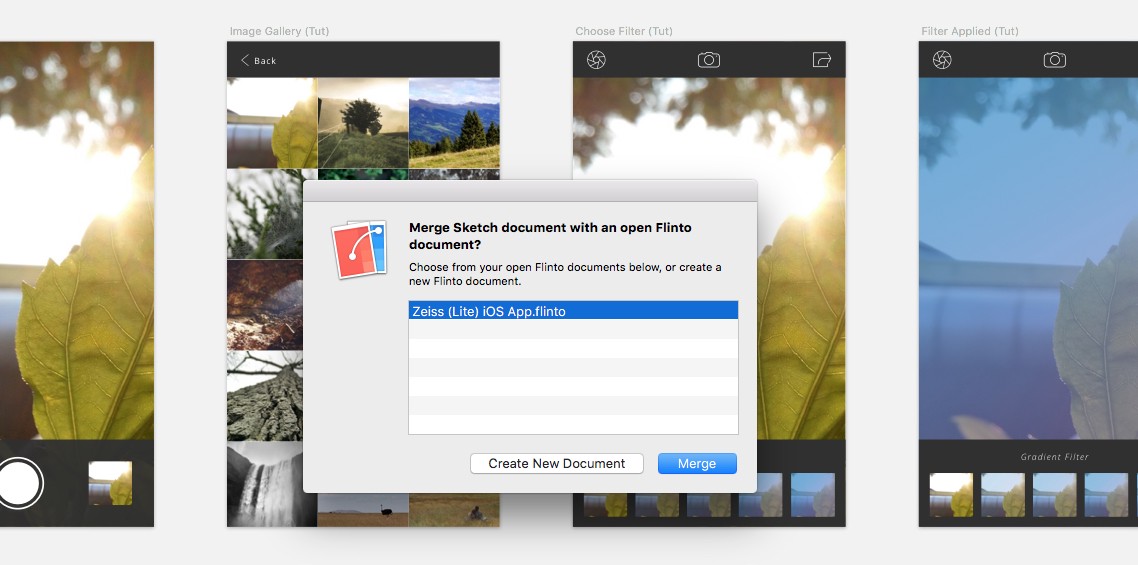
다음 창에서 이전에 저장한 Flinto 파일이 선택되어 있는지 확인하고 Merge 를 클릭합니다.

Flinto로 돌아가면 모든 화면이 응용 프로그램으로 가져온 것을 볼 수 있습니다. 레이어 패널 에서 스케치에서와 마찬가지로 모든 레이어/그룹을 가져왔고 프로토타입의 속도를 높이기 위해 모든 벡터가 비트맵으로 변환되었음을 알 수 있습니다. 엄청난!
빠른 참고 사항: (레이어 패널에서) 화면 이름이 Sketch에서와 같은 순서로 되어 있지 않다면 쉽게 클릭하고 끌어서 올바르게 재정렬할 수 있습니다.
Sketch에서 사용하는 것과 유사한 작업과 키보드 단축키가 많이 있음을 알 수 있습니다. Flinto는 두 응용 프로그램 간의 전환을 매우 친숙하게 만들어줍니다.
환영 화면
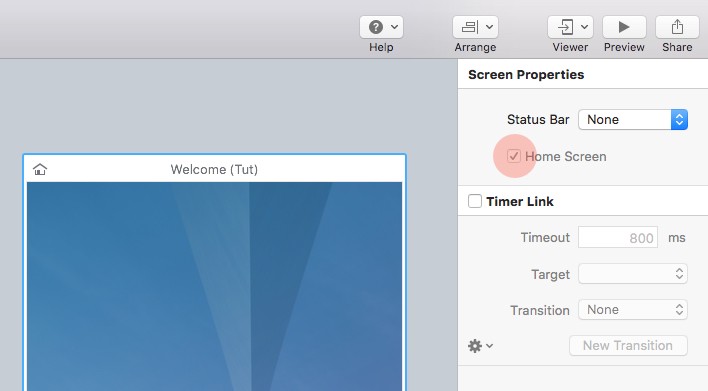
물론 시작 화면이 홈 화면이므로 Flinto에 이를 알려야 합니다. 따라서 해당 화면을 선택한 상태에서 검사기 패널의 화면 속성 에서 홈 화면 옵션을 선택합니다.

이제 화면과 레이어 패널에 작은 홈 아이콘이 표시됩니다.
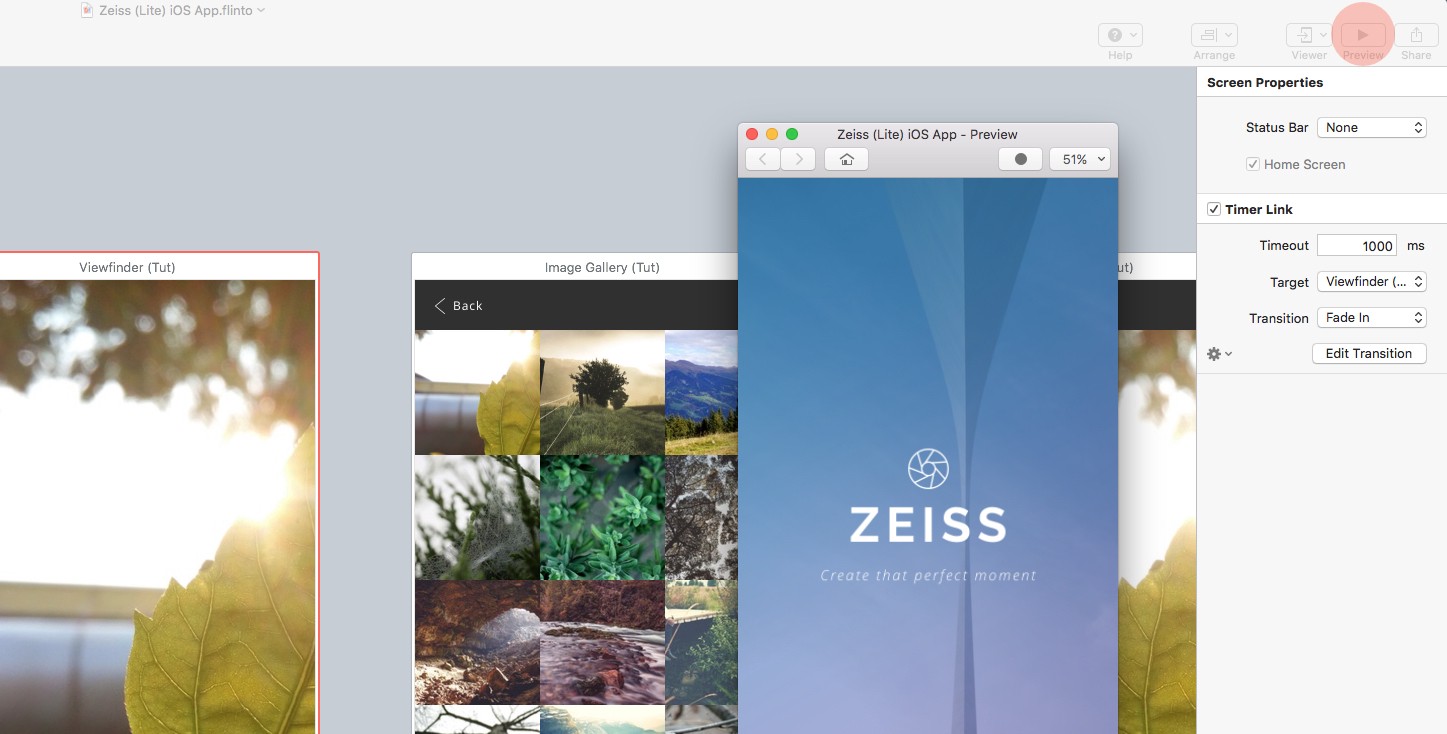
이제 시작 화면에서 뷰파인더 화면으로 시간 전환을 추가하겠습니다. 따라서 Inspector에서 Timer Link 를 선택하고 다음 설정(또는 선택한 항목)을 입력합니다.

- 시간 초과: 1000ms
- 대상: 뷰파인더
- 전환: 페이드 인
이제 미리보기 창을 실행하기에 좋은 시간입니다. 아직 볼 것이 많지 않다는 것을 알고 있지만 이제부터는 변경 사항이 발생하는 대로 볼 수 있습니다. 도구 모음에서 미리보기 아이콘을 클릭하거나 간단한 단축키 Cmd + P 를 사용합니다.

참고 사항: 아직 설치하지 않았다면 iOS 앱 스토어에서 Flinto 앱을 다운로드할 수도 있습니다.
뷰파인더 화면
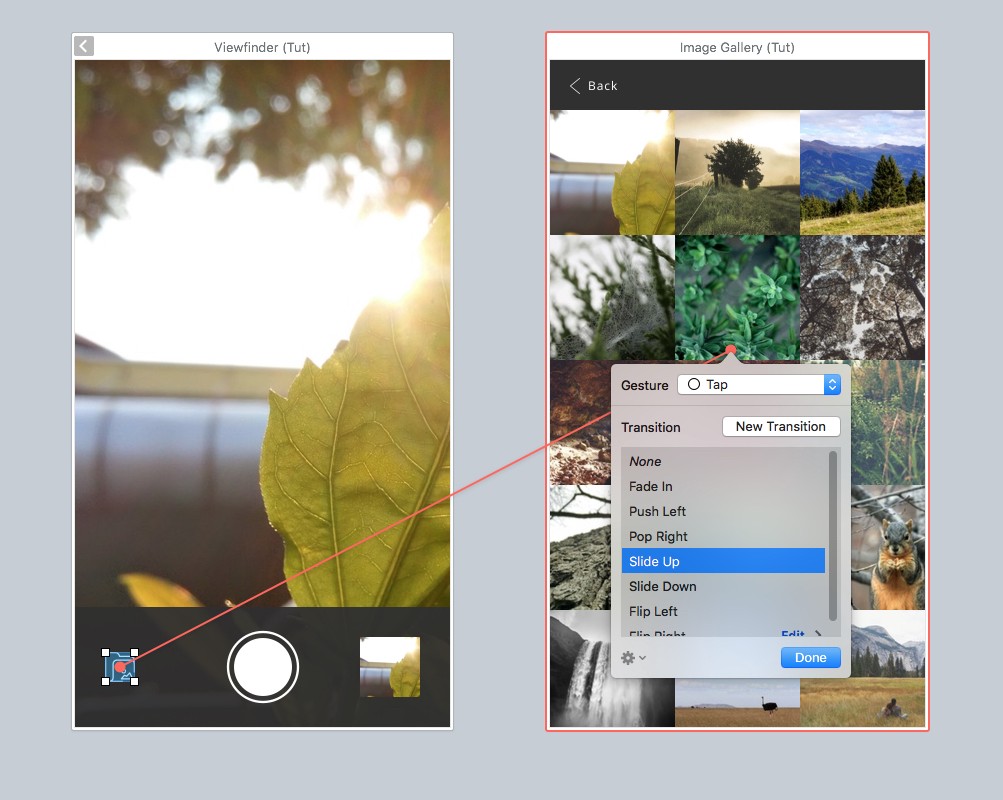
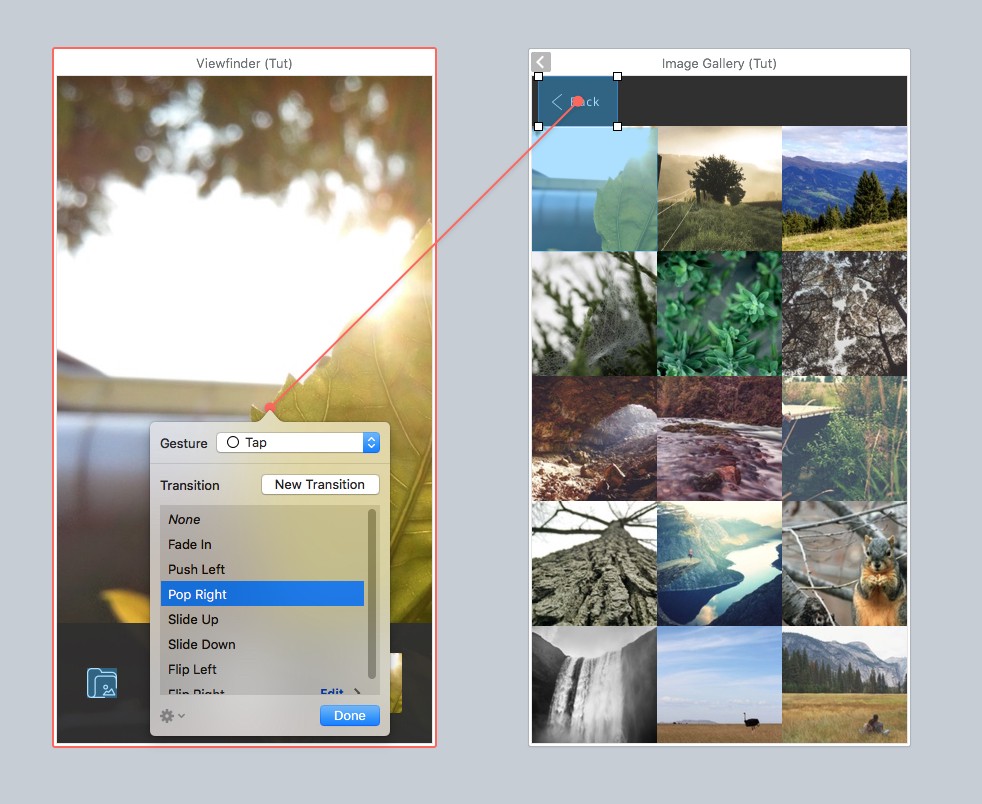
뷰파인더 화면에서 폴더 아이콘을 통해 이미지 갤러리 화면으로 간단한 전환을 수행합니다. 우리는 기본 전환을 고수할 것이지만 자유롭게 이동하고 원하는 경우 새 전환 을 클릭하여 자신만의 전환을 추가하십시오.
따라서 폴더 아이콘을 선택하고 F 를 클릭하여 새 링크를 만듭니다. 주황색 실을 이미지 갤러리 화면으로 드래그하고 클릭하여 제스처/전환 창을 불러옵니다.

여기에서 필요한 제스처 를 선택하십시오. 탭 은 이러한 유형의 링크에 적합한 옵션입니다. 그런 다음 전환 을 선택합니다. 나는 Slide Up 과 함께 할 것이다. 그런 다음 완료 를 클릭합니다. 모든 설정을 전환합니다. 미리보기나 iOS 기기에서 테스트해보세요!
특정 전환이 실제로 카스바를 흔들지 않는다고 결정하십니까? 문제 없습니다. Inspector Panel 로 건너뛰고 거기에서 전환을 편집하십시오.

이미지 갤러리 화면
따라서 먼저 화면 상단에 탐색 표시줄이 있고 Sketch에서 만든 뒤로 버튼이 있으며 뷰파인더 화면으로 쉽게 돌아갈 수 있습니다. 그 방법을 알려드리겠습니다.
먼저 D 를 클릭하여 뒤로 버튼 주위에 링크 핫스팟 을 그린 다음 링크 스레드를 다시 뷰파인더 화면으로 드래그하고 제스처 및 전환을 선택합니다.
참고 사항: 이 경우 뒤로 버튼이 뷰파인더 화면으로 돌아가고 해당 화면만 표시되기를 원했습니다. 이 자습서의 뒷부분에서 다른 액세스 지점에서 특정 화면에 들어갔을 수 있음을 고려하여 뒤로 링크를 설정하는 방법을 보여 드리겠습니다.

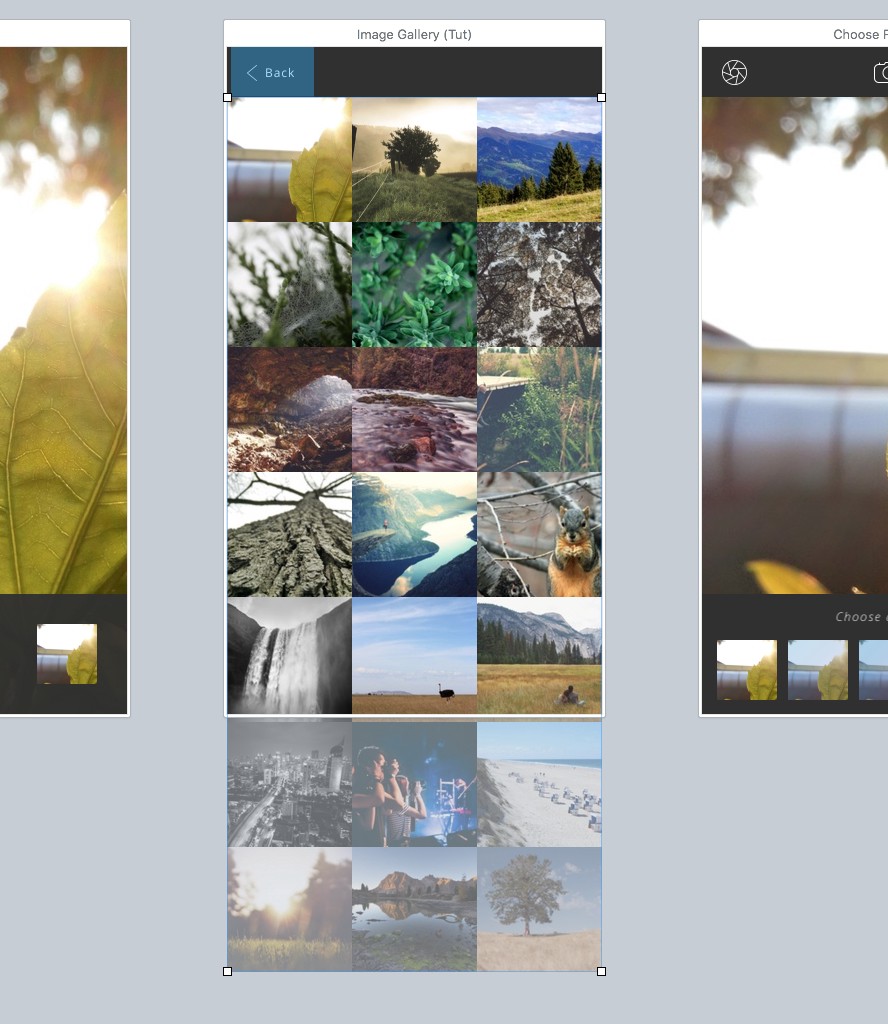
이제 튜토리얼의 첫 번째 부분에서 아트보드 외부에 있는 이미지 축소판에 대해 언급한 것을 기억하십니까? 당신은 할, 멋진. 이것은 우리가 Flinto의 Scroll Group 기능을 테스트할 수 있도록 하기 위한 것입니다. 이것은 매우 훌륭합니다! 이 화면에서 설정해 보겠습니다.
따라서 먼저 이미지 축소판 레이어를 선택합니다(Flinto 내부에서 사용할 수 있도록 간단한 Bitmap 레이어로 변환된 것을 볼 수 있습니다).

선택하면 대지 외부에 겹침이 표시되어 다음 단계에서 쉽게 참조할 수 있습니다.
도구 모음에서 스크롤 그룹 을 선택하거나 단축키 Alt + Cmd + G 를 사용하여 이 레이어를 스크롤 가능한 영역으로 바꿉니다. 레이어 패널을 보면 축소판 레이어가 이제 스크롤 그룹 폴더 안에 있는 것을 볼 수 있습니다.
계속해서 미리보기 또는 장치에서 테스트하면 화면에서 축소판이 스크롤되고 탐색 모음 아래에서 위로 스크롤되는 것을 볼 수 있습니다. 멋진!
스크롤 그룹 은 기본 설정으로 유지하지만 인스펙터 패널의 그룹 옵션 섹션에서 사용할 수 있는 다양한 옵션을 자유롭게 사용해 보십시오.
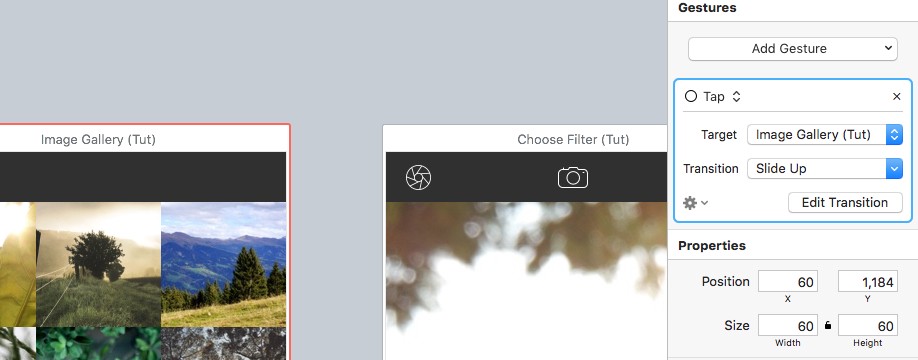
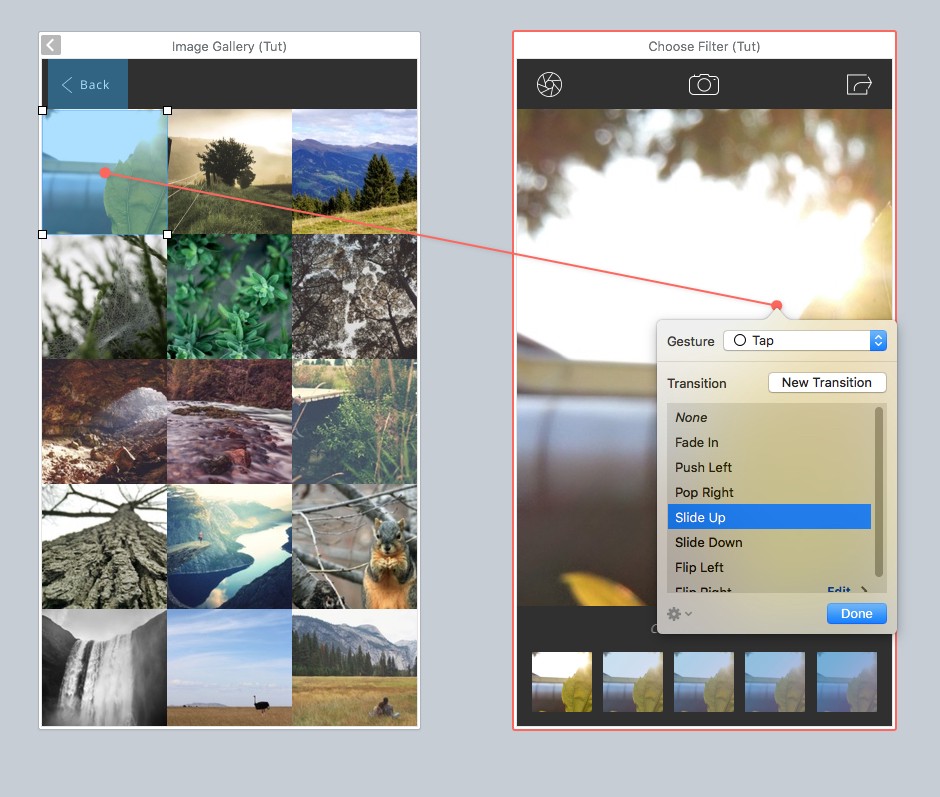
첫 번째 썸네일의 경우 이것이 다음 화면(필터 선택)으로 연결되기를 원하므로 다시 썸네일 주위에 링크 핫스팟 (D) 을 그리고 다음 화면에 대한 링크를 설정합니다.

필터 선택 화면에서 가장 먼저 알 수 있는 것은 뒤로 버튼이 없다는 것입니다!! 공포! 그러나 필요한 경우 이전 화면으로 돌아가려면 어떻게 해야 합니까?
보여드리겠습니다:
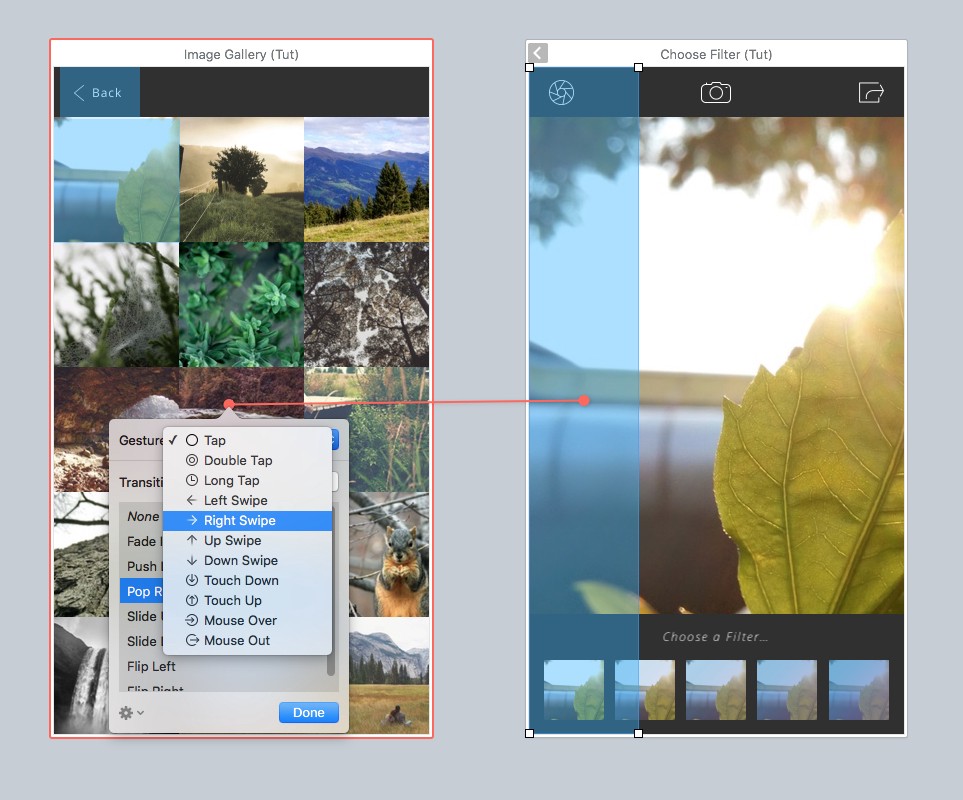
(D) 를 클릭하여 링크 핫스팟을 그리면 화면의 전체 높이, 너비가 약 220 이 되도록 하여 화면 왼쪽에 배치합니다. 그런 다음 이것을 이전 화면에 다시 연결하고 제스처 에 대해 오른쪽 스와이프 를 선택하고 전환 에 대해 오른쪽으로 팝 을 선택합니다. 이제 스와이프 제스처로 이전 화면으로 쉽게 돌아갈 수 있습니다. 문제 해결됨!
필터 적용 화면에서도 이 작업을 수행하십시오.

전환 디자이너
다른 많은 기능 중에서 최고의 기능 중 하나는 전환 디자이너 입니다. 지금까지 사용 가능한 기본 전환을 보여 드렸습니다. 그러나 일단 자신만의 전환을 시도하기로 결정하면 전환 디자이너 가 작동합니다.
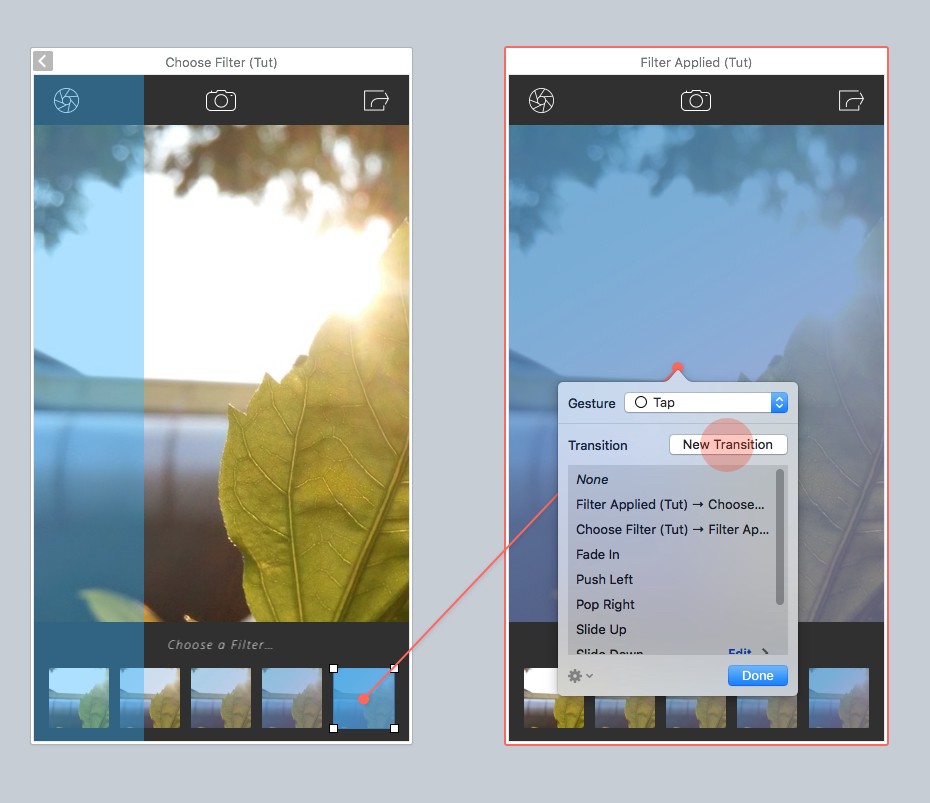
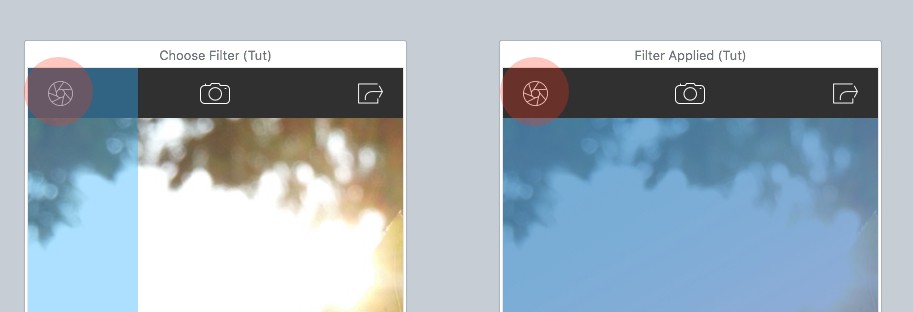
필터 선택 및 적용된 필터 화면에서 필터 옵션 중 하나가 화면 하단에서 선택되고 차례로 큰 이미지가 이를 반영하도록 변경되는 전환이 있는 것을 볼 수 있기를 바랍니다.
우리는 그것을 아주 간단하게 유지할 것입니다. 맨 오른쪽 이미지 축소판을 클릭하면 큰 이미지가 그래디언트가 적용된 이미지로 변경되고(필터 적용 화면에 표시됨) 맨 왼쪽 축소판을 클릭하면 기본 이미지로 다시 전환됩니다. 이러한 유형의 상호 작용을 시작하고 전환 디자이너로 실행해 보겠습니다.
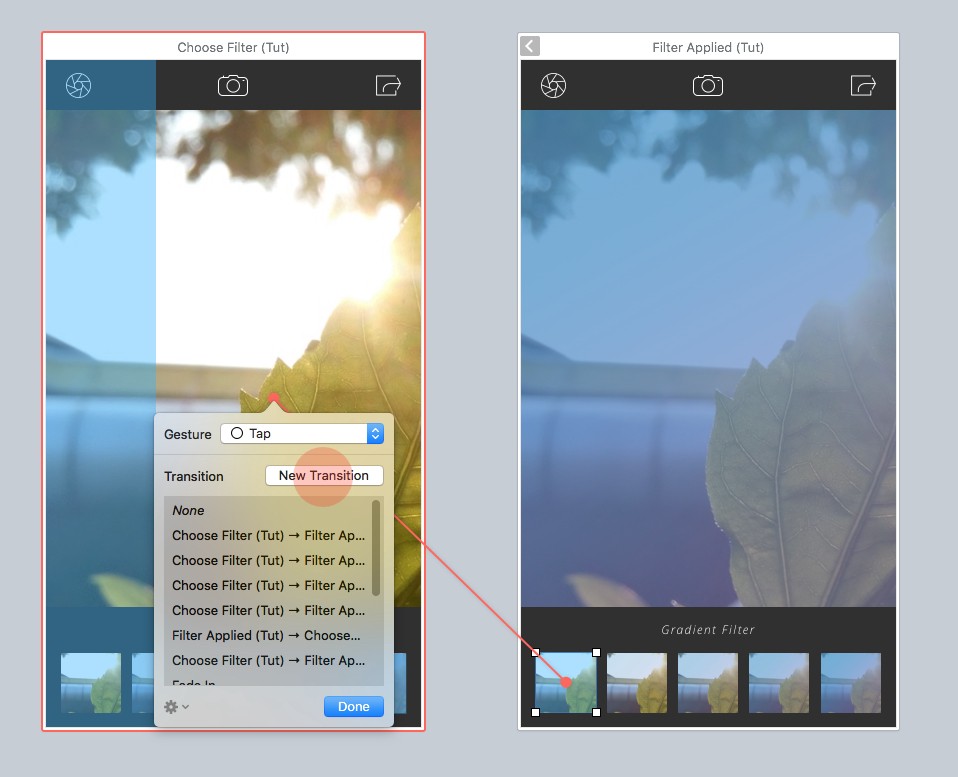
필터 선택 화면에서 마지막 썸네일에 링크 핫스팟 (D) 을 그리고 필터 적용 화면에 연결합니다. 그런 다음 새 전환 ...을 클릭하십시오.

… 그리고, 붐! 우리는 전환 디자이너 에 있습니다.

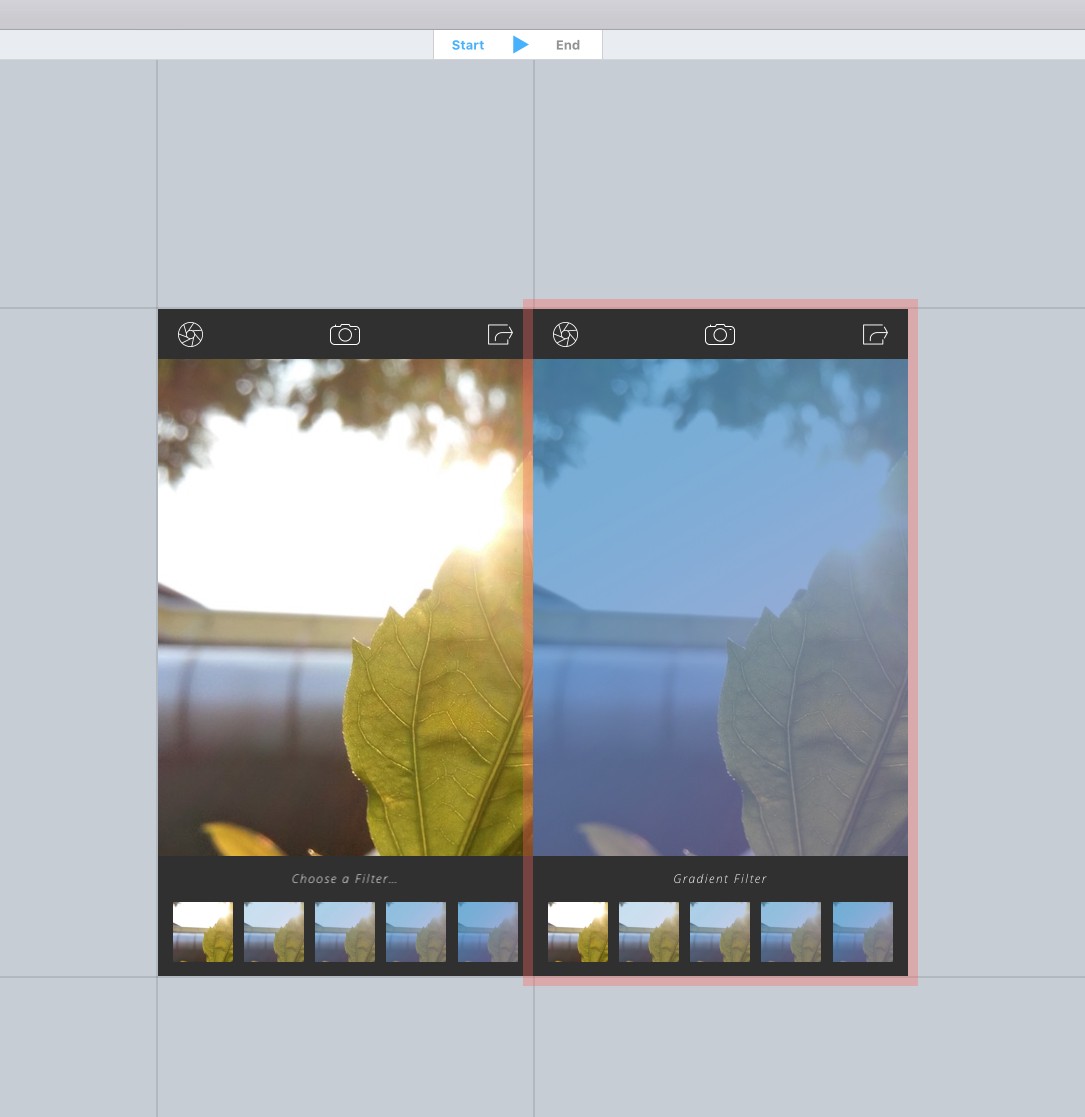
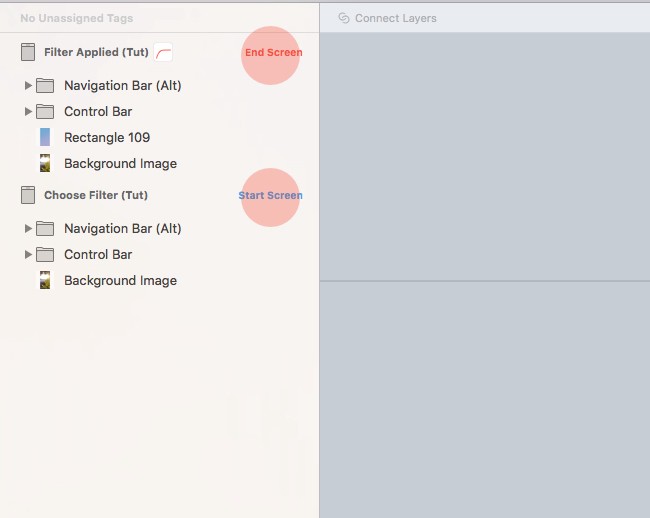
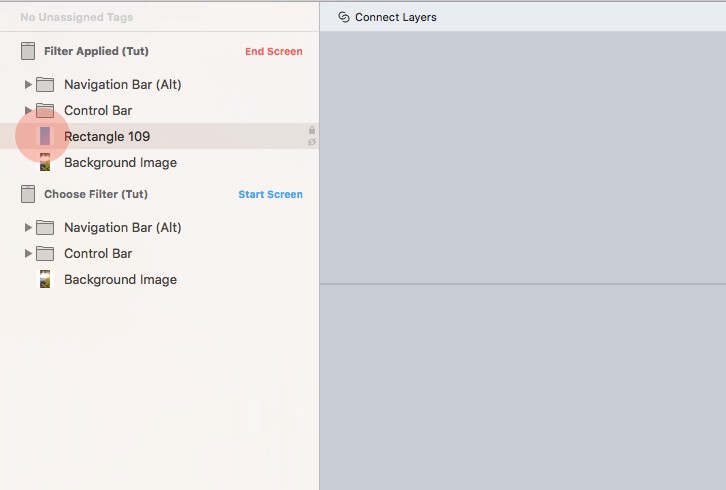
전환하려는 2개의 화면이 표시되며 레이어 패널(시작 화면 및 종료 화면)에 적절하게 표시된 화면이 표시됩니다.

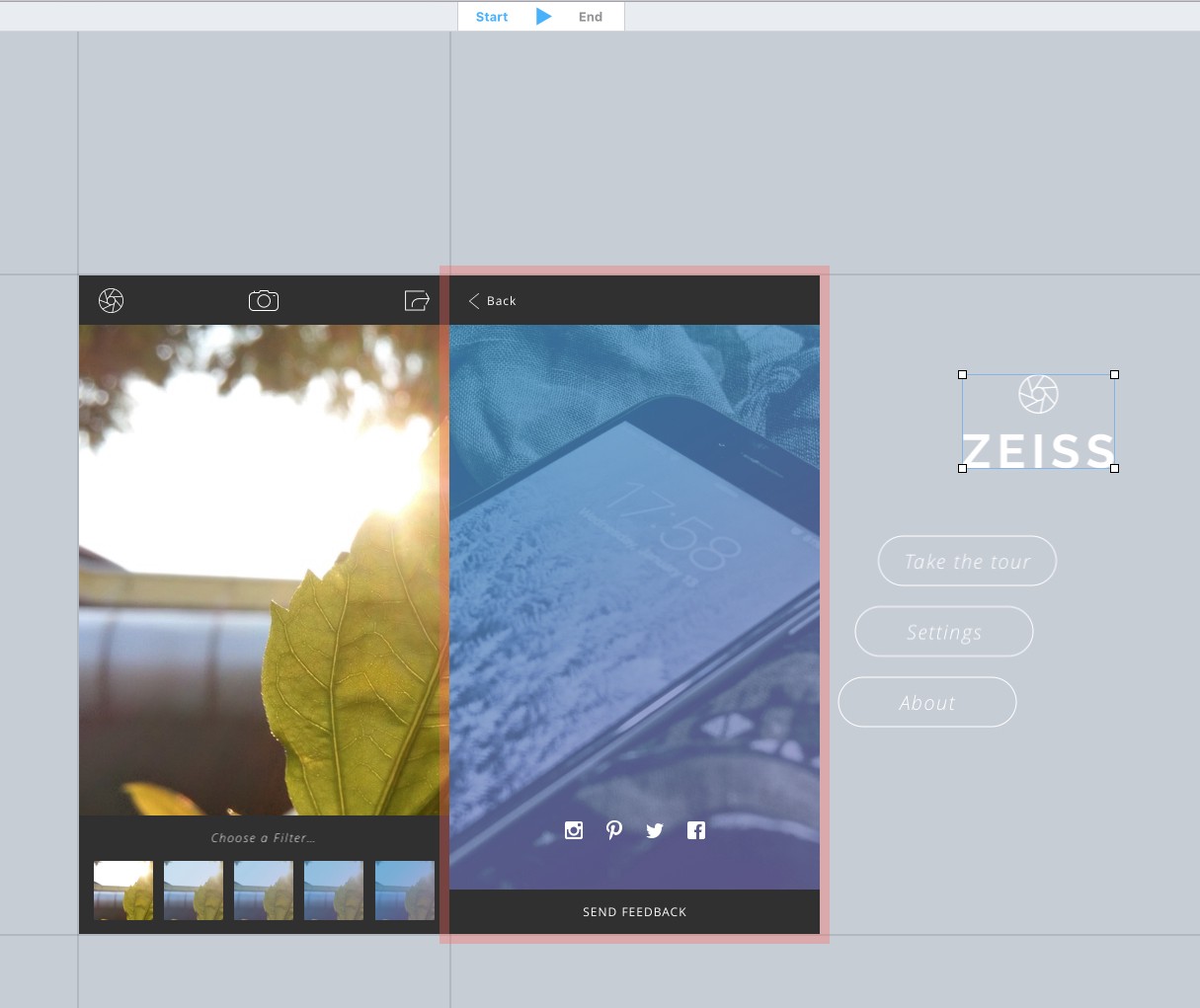
필요한 효과를 얻으려면 시작 화면(필터 선택) 위로 끝 화면(필터 적용됨)을 드래그합니다.
참고: 화면 주위의 빨간색 테두리를 클릭한 다음 다른 화면 위로 끌어 전체 화면을 선택할 수 있습니다. 완벽하게 정렬하려면 빨간색 지침에 유의하십시오.

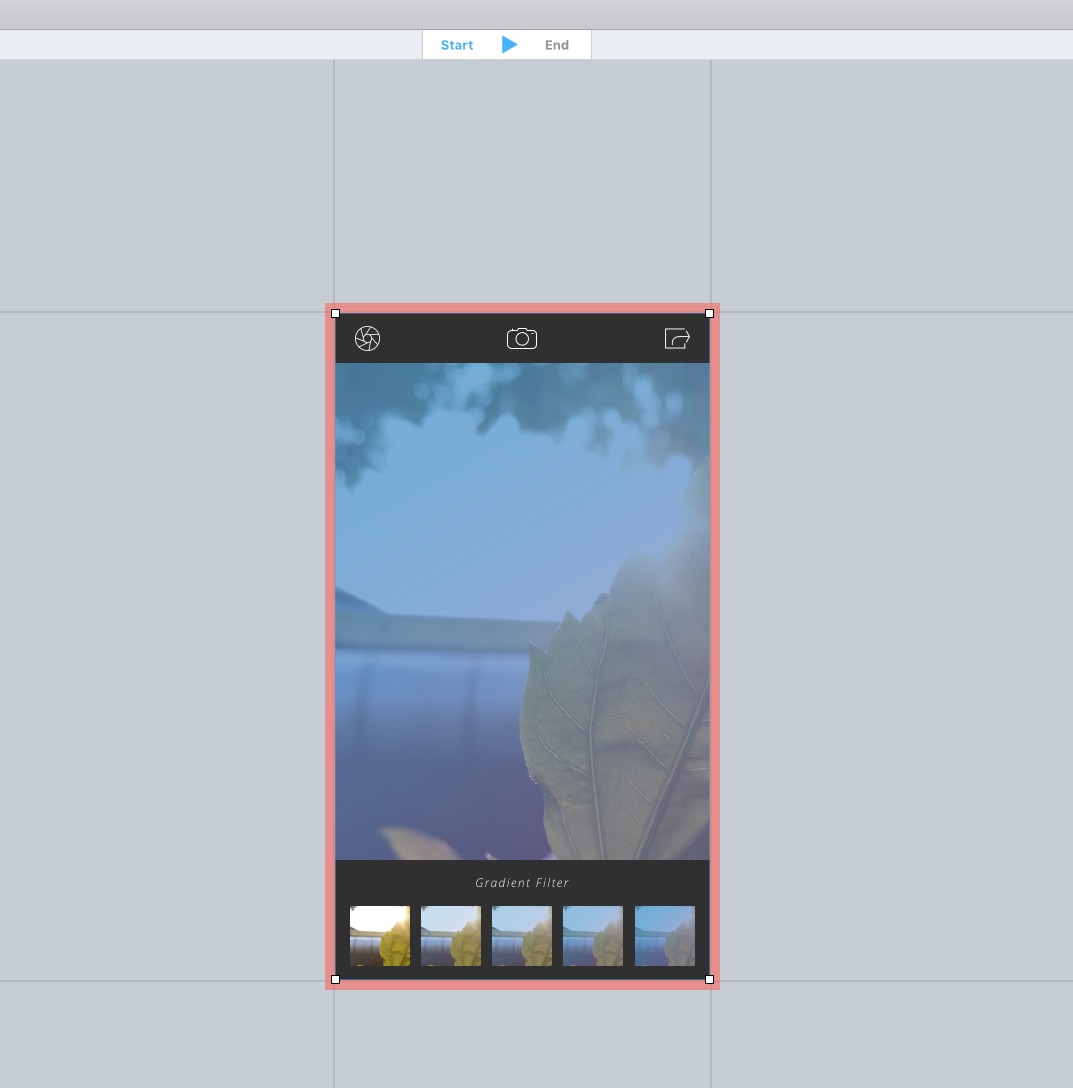
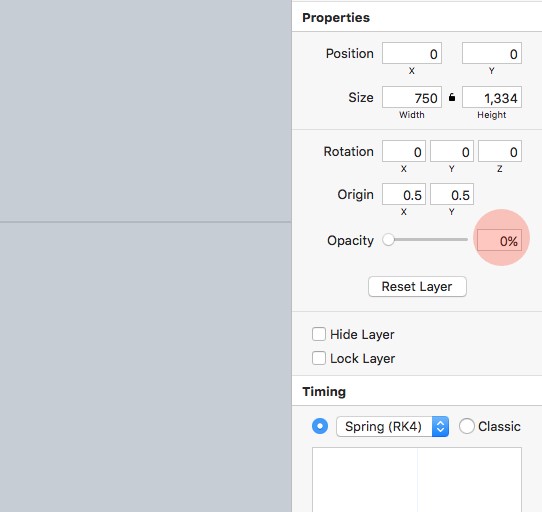
물론 지금은 ' 잠시만요, 전환 시작 시 적용된 필터를 표시하고 싶지 않습니다 '라고 생각할 수도 있습니다. 물론 당신은하지 않습니다. 따라서 레이어 패널에서 그라디언트 레이어(최종 화면에서)를 선택합니다.

그런 다음 Inspector Panel에서 해당 레이어의 Opacity 를 0% 로 줄입니다. 그리고 그게 다야.

캔버스 영역 상단에 있는 재생 컨트롤을 클릭하여 전환이 작동하는지 확인한 다음 만족하면 저장 및 종료 를 클릭하여 기본 창으로 돌아갈 수 있습니다.
그라디언트가 적용되지 않은 이미지로 돌아갈 수도 있습니다. 따라서 이전과 유사하게 Filter Applied 화면의 맨 왼쪽 축소판에 링크 핫스팟 (D) 을 그려서 Choose Filter 화면으로 다시 연결하고 팝업 창에서 New Transition 을 선택합니다.

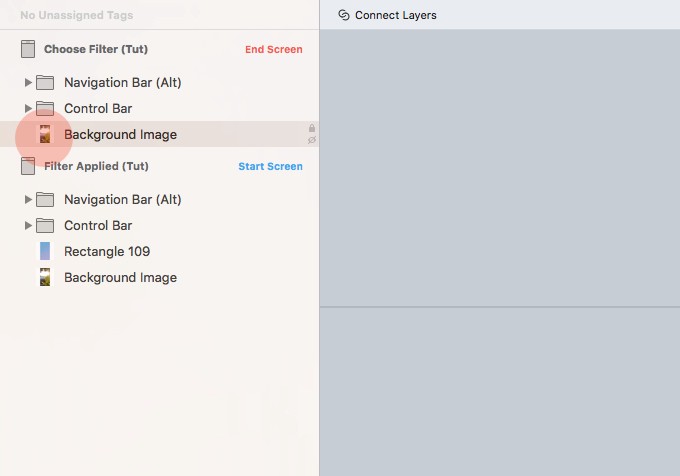
전환 디자이너로 돌아가서 시작 화면 (필터 적용됨)을 종료 화면 (필터 선택) 위로 끕니다. 전환이 시작될 때 그라디언트를 계속 표시하고 싶으므로 최종 화면 (필터 선택)의 배경 이미지 레이어를 선택하고 불투명도 를 0% 로 줄입니다.

Save & Exit 를 클릭하고 Preview Cmd + P 로 빠른 테스트를 해보세요.
이제 튜토리얼의 이 부분에서는 전환 디자이너가 수행할 수 있는 작업의 표면만 훑어보았습니다. 이것은 강력한 도구이자 가지고 놀 수 있는 재미있는 도구이므로 이 튜토리얼의 마지막 화면에서 조금 더 자세히 살펴보겠습니다. Salt-N-Pepa가 한 번 불렀던 'Push it real good' !
정보 화면
이 화면에는 2개의 액세스 지점(셔터 링크를 통해)이 있습니다. 하나는 필터 선택 화면과 필터 적용 화면입니다.

먼저 필터 선택 화면을 처리해 보겠습니다.
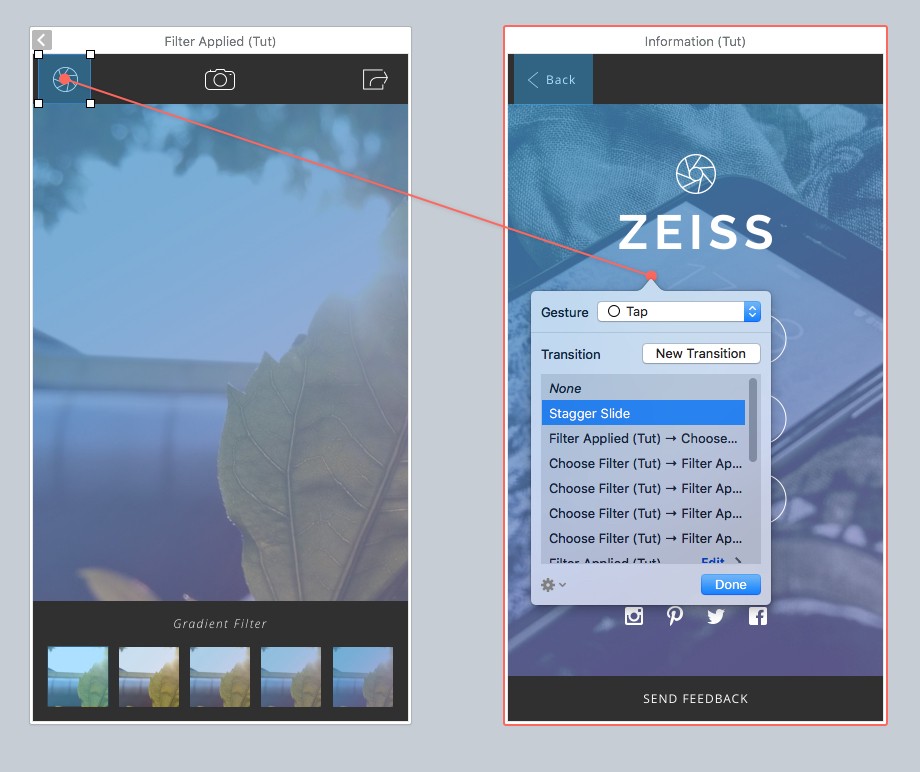
필터 선택 화면에서 핫스팟 링크 (D) 를 그리고 새 전환 을 선택하면 전환 디자이너 로 돌아갑니다.
다음 이미지에서 최종 화면 (정보)에서 로고와 버튼을 엇갈리게 화면에서 빼냈음을 알 수 있습니다. 따라서 이 전환을 사용하면 해당 요소가 한 번에 하나씩 슬라이드됩니다. 그것이 Flinto의 가장 큰 장점입니다. 다양한 전환을 시도할 수 있으며 Flinto가 애니메이션을 채워줄 것입니다(모두 타임라인의 도움 없이).

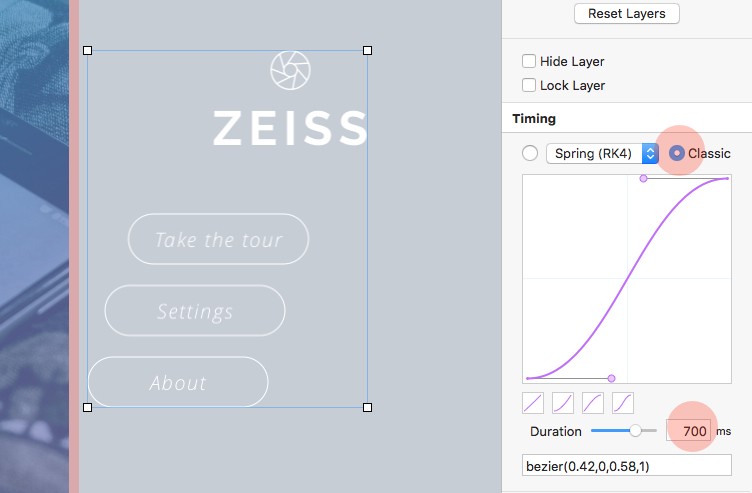
또한 해당 레이어(로고 및 버튼)에 대한 타이밍 설정을 조정했습니다. Classic 으로 변경하고 Duration 을 700ms 로 늘렸습니다.

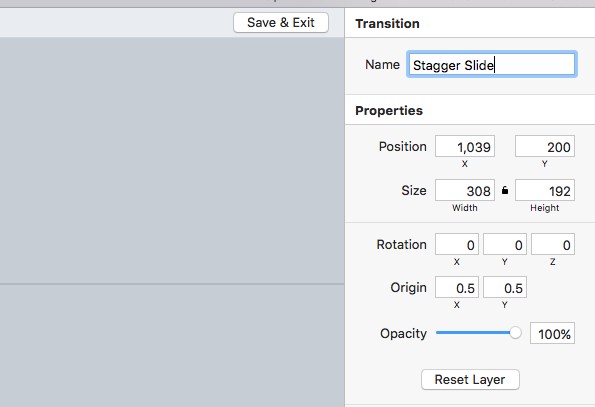
전환에 이름을 지정합니다. 나는 이것을 Stagger Slide 라고 불렀다. 그런 다음 저장 및 종료 .

이제 Filter Applied 화면에서 다른 Link Hotspot (D) 을 생성하고 사용 가능한 옵션에서 방금 생성한 전환을 선택할 수 있습니다.

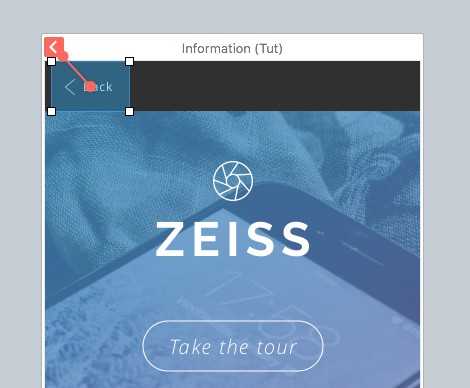
끝내기 위해 정보 화면의 뒤로 링크가 다른 액세스 지점에서 이 화면에 들어갔다는 점을 고려하기를 원합니다. 따라서 링크 핫스팟 (D) 을 그리고 링크 스레드 를 정보 화면 상단에 나타나는 주황색 화살표로 드래그하십시오. 특정 화면으로 설정되지 않은 Back Link 가 생성됩니다.

그리고 여기에서 우리는 모두 끝났다고 생각합니다!
저는 Transition Designer로 가능한 것 중 일부만 다루었지만, 여러분이 그것을 재미있게 사용하고 더 탐색하도록 놔둘 것입니다.
이 튜토리얼을 통해 Flinto가 Sketch의 훌륭한 동반자 응용 프로그램인 것과 다음 프로젝트에서 주의를 기울일 만한 가치가 있는 응용 프로그램을 볼 수 있기를 바랍니다.
이전 Sketch 자습서를 살펴보는 것도 좋습니다.
- Sketch에서 iOS 앱 디자인하기
- Marvel과 Sketch로 프로토타이핑하기
Sketch를 배우는 가장 빠르고 실용적인 방법을 찾고 계십니까?
Sketch App Essentials 는 이 놀라운 응용 프로그램의 잠재력을 최대한 실현하는 데 도움이 되는 완벽한 안내서입니다. 여기 보세요 .
모든 패키지를 20% 할인 받으려면 제안 코드 MEDIUMESSENTIALS 를 사용하십시오.

