프로그레시브 이미지 및 사용자 인식 상태 살펴보기
게시 됨: 2022-03-10요즘 '프로그레시브 이미지'가 화두입니다. 이미지가 로드될 빈 공간을 표시하지 않는 방법에 대한 기술을 설명하는 기사를 종종 접합니다. 미디엄과 페이스북은 이 패턴을 적용한 웹사이트와 모바일 앱의 예입니다.
저는 최근에 SVG를 자리 표시자로 사용하는 다양한 방법에 대해 썼습니다. 올해 PerfPlanet의 Performance Calendar에는 흐릿한 SVG를 기반으로 하는 기술인 SQIP에 대해 자세히 설명하는 두 개의 게시물이 포함되어 있습니다.
내가 Medium의 이미지 로딩 기술을 처음 문서화했을 때, 나는 주로 그들의 기술을 리버스 엔지니어링하는 데 관심이 있었습니다. 느린 기내 연결에서 Medium을 검색하는 효과를 보았습니다. 작은 이미지를 일찍 렌더링하고 지연 로드하고 최종 버전으로 전환하는 것이 좋은 아이디어라고 생각했습니다.
우리는 이러한 기술이 사용자의 인지 성능을 향상시킨다고 가정합니다 . 빠른 렌더링은 느린 렌더링을 능가합니다. 최종 콘텐츠가 아니더라도 조기에 사용자의 화면에 표시하는 것.
우리는 이것에 대해 확신합니까?
Reddit에 대한 몇 가지 의견을 살펴보니 통찰력 있는(그리고 부정적인) 의견이 많이 있습니다. 다음은 그 중 두 가지입니다.
“나는 최종 이미지가 로드되기 전에 이미지의 흐릿한 버전을 보여주는 웹사이트를 싫어합니다. 그것은 내 눈으로 재생됩니다. 내가 읽을 수 있기 전에 완료되었는지 확인하기 위해 눈을 돌리고 엿봐야합니다. 이 기능을 비활성화할 수 있는 방법이 있었으면 합니다."
— rocky1138, 해커 뉴스
"사람들이 위치 지정자로 로드할 정보가 적은 버전의 이미지를 표시하면 로드가 더 빨리 인식된다는 결론에 도달하게 된 이유가 무엇입니까? 나에게 이러한 모든 효과는 아무 이점도 없이 그저 쓰레기처럼 보이고 산만해 보일 뿐입니다. 확실히 속도에 대한 인식은 아닙니다. 멋진 자리 표시자가 없는 상태에서 어쨌든 완전히 로드되기 전에는 이미지가 실제로 무엇인지 이해할 수 없습니다."
— dwb, 해커 뉴스
사용자의 인식에 대한 연구 찾기
저는 이미지를 로드하는 이러한 기술이 유익하거나 유익하지 않다는 것을 뒷받침할 수 있는 과학적 연구를 찾고 싶었습니다. 이것은 도전으로 판명되었습니다. 이미지가 로드되기 전에 흐릿한 썸네일과 같은 것을 보여주는 것이 사용자의 인식을 향상시킨다는 것을 증명하는 연구를 찾지 못했습니다. 그러다 프로그레시브 JPEG가 생각났습니다.
기본으로 돌아가기: 프로그레시브 JPEG
어떤 면에서 우리는 오랫동안 유사한 "프로그레시브 이미지 로딩 기술"을 이미지에 백업해왔습니다. 프로그레시브 JPEG가 좋은 예입니다.
프로그레시브 JPEG는 특히 느린 네트워크에서 사용되는 사이트의 이미지에 대한 모범 사례로 제안되었습니다. Ann Robson은 5년 전 Progressive JPEG를 장려하는 게시물을 작성하여 왜 그들이 우수한지 요약했습니다.
“프로그레시브 JPEG는 더 빠르기 때문에 더 좋습니다. 더 빠르게 나타나는 것이 더 빠르며, 실제 속도보다 인지된 속도가 더 중요합니다 . 우리가 전달하고자 하는 것에 대해 욕심을 부리더라도 프로그레시브 JPEG는 가능한 한 빨리 많은 것을 제공합니다."
프로그레시브 JPEG는 이미지를 여러 스캔으로 인코딩합니다. 첫 번째 스캔은 전체 이미지를 낮은 품질로 렌더링하고 더 많은 스캔이 렌더링될수록 개선됩니다. 대안은 이미지가 위에서 아래로 디코딩되는 JPEG의 기준 모드입니다.


참고로 JPEG 인코딩은 다양한 스캔 스크립트를 사용하여 사용자 지정할 수 있습니다. 이것은 베이스라인과 프로그레시브 사이의 하이브리드 모드로 인코딩된 이미지를 만드는 데 사용할 수 있습니다.
Blur-up, SQIP와 같은 프로그레시브 기술은 사용자의 인식 관점에서 프로그레시브 JPEG와 유사합니다. 브라우저는 먼저 낮은 품질의 이미지를 렌더링하고 로드될 때 최종 이미지로 대체합니다.
흥미롭게도 대부분의 JPEG 이미지는 기준 모드를 사용합니다. 일부 출처에 따르면 프로그레시브 JPEG는 전체 JPEG의 최대 7%를 차지합니다. 이러한 기술이 사용자의 인지 성능을 향상시킨다는 데 동의하는 것 같으면 왜 프로그레시브 JPEG가 기준 JPEG보다 더 널리 사용되지 않습니까?
연구
나는 이 주제에 대한 약간의 조명을 제공하려는 "Progressive Image Rendering - Good or Evil?"이라는 연구만을 찾을 수 있었습니다.
“프로그레시브 JPEG 방식과 마찬가지로 이미지 변환이 초기에 거친 이미지가 선명한 초점으로 바뀌는 2단계 프로세스일 때, 인지 능력이 억제되고 뇌가 표시되는 내용을 이해하기 위해 약간 더 열심히 일해야 합니다. .”
연구에 따르면 사용자는 처음에는 경험이 더 낫다고 생각할지라도 프로그레시브 JPEG를 처리하는 것이 더 어렵다는 것을 알게 됩니다.
나는 최근 LQIP(저품질 이미지 자리 표시자)에 대한 대화에서 연구를 언급했습니다. 곧, 나는 연구의 엄격함을 의심하는 몇 가지 답장을 받았습니다.
그러나 많은 사람들이 그 연구의 타당성에 의문을 제기했습니다. 이것은 프로그레시브 렌더링의 이점에 대해 우리가 가정하는 모든 것과 반대이며 아무도 유사한 결과를 가진 두 번째 연구를 아직 발표하지 않았습니다. 더 많은 데이터가 필요합니다.
— Tobias Baldauf(@tbaldauf) 2017년 12월 9일
연구는 매우 제한적이고 논쟁적이었습니다. 결론을 도출하는 것이 필수적임을 증명하거나 반증하기 위한 대규모 데이터
— 요아브 와이스(@yoavweiss) 2017년 12월 9일
지금까지 우리는 회의적으로 받아들여진 단일 연구를 가지고 있습니다. 우리는 또 무엇을 가지고 있습니까? 기존 도구를 사용하여 인식된 성능을 프록시로 측정할 수 있습니까?
감지된 로드 시간 측정
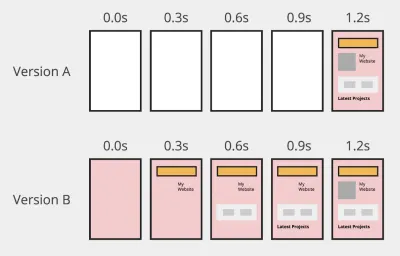
사이트에서 기록된 다음 두 개의 가상 필름 스트립을 상상해 보십시오.


일반적으로 사용자는 버전 B가 버전 A보다 더 빨리 로드된다는 것을 인지할 것입니다. 이는 페이지의 일부가 버전 A보다 먼저 렌더링되기 때문입니다.
어떤 면에서 상황은 프로그레시브 이미지의 상황과 비슷하지만 더 큰 규모입니다. 최종 콘텐츠가 아니더라도 최대한 빨리 부분 콘텐츠를 제공합니다.
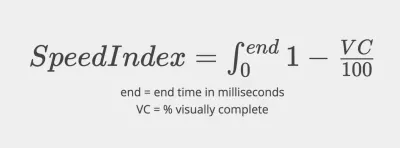
1.2초의 페이지 로드 시간은 우리에게 이야기의 일부를 말하지만 그 시간 동안 사용자가 보는 것을 설명하지는 않습니다. 오늘날 우리는 페이지 로드 속도를 평가하기 위해 속도 지수와 같은 측정항목을 사용합니다. 속도 지수는 시각적으로 완성되지 않은 페이지의 영역을 측정합니다. 이것은 간격을 두고 찍은 여러 스크린샷에서 수행됩니다. 숫자가 낮을수록 좋습니다.

프로그레시브 이미지 로딩 기술에 대해 생각한다면 이미지 로딩에 따라 속도 지수는 어떻게 변할까요? 품질이 낮은 자리 표시자를 사용하면 해당 영역이 "시각적으로 완료된" 것으로 간주됩니까?
처음에 Speed Index는 각 기본 색상(빨간색, 녹색, 파란색)당 하나씩 히스토그램의 거리를 비교하여 진행 상황을 측정했습니다. 이것을 평균 히스토그램 차이라고 합니다. 목표는 페이지의 모든 요소가 몇 픽셀만큼 이동하는 리플로우와 같은 변경이 계산에 큰 영향을 미치는 것을 방지하는 것입니다. 알고리즘에 대한 자세한 내용은 속도 지수 문서의 시각적 진행 측정 섹션을 참조하세요.
나는 낮은 품질의 자리 표시자를 표시하는 페이지에 대해 Webpagetest를 시도하기로 결정했습니다(WebPageTest에 대한 보고서 참조).

8초에서 10초 사이에 이미지가 로드되는 것을 알 수 있습니다. 흐릿한 자리 표시자는 시각적 완성도 백분율을 75%에서 83%로 높입니다. 최종 이미지를 로드하는 데 83%에서 93%가 걸립니다.
속도 지수로 측정한 페이지의 시각적 완성도에 자리 표시자가 기여함을 알 수 있습니다. 또한 자리 표시자가 시각적으로 완전한 영역으로 간주되지 않는다는 것을 알 수 있습니다.
속도 지수는 페이지 렌더링 속도를 측정하는 데 사용할 수 있는 유일한 측정항목이 아닙니다. Chrome 개발자 도구에는 성능 감사를 수행할 수 있는 옵션이 포함되어 있습니다. Audits → Perform an audit → Check 'Performance' → Run audit 으로 이동합니다.
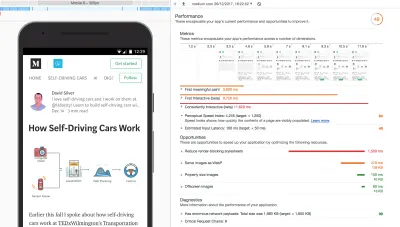
감사를 실행하면 다음과 같은 보고서가 생성됩니다.

보고된 지표 중 하나는 "지각 속도 지수"입니다. 이 실행에서 값은 4,245 입니다. 그러나 이 용어는 정확히 무엇을 의미합니까? Webpagetest의 "Speed Index"와 동일한가요?
"평균 히스토그램 차이"라고도 하는 픽셀 단위 유사성을 측정하는 Speed Index의 접근 방식에는 몇 가지 단점이 있습니다. MHD는 모양, 색상 또는 개체 유사성에 대한 시각적 인식을 캡처하지 않습니다.

대부분의 경우 시각적 완성도 평가를 실행할 때 큰 차이가 없습니다. 실제로 속도 지수와 지각 속도 지수는 높은 상관관계를 가지고 있습니다.
"우리가 수행한 대규모 실증 연구(WebPagetest를 통해 수집한 500개 이상의 Alexa 상위 모바일 웹 페이지 비디오 사용)에서 SI와 PSI가 선형적으로 상관 관계가 있음을 발견했습니다(정확히 0.91에서)." — 스크롤 없이 볼 수 있는 웹 성능 측정을 위한 PSI(지각 속도 지수)
지각 속도 지수
Google의 Lighthouse 문서에 따르면 Perceptual Speed Index는 Speedline이라는 노드 모듈을 사용하여 계산됩니다. 이 패키지는 원래 속도 지수와 동일한 원리를 기반으로 지각 속도 지수를 계산하지만 히스토그램 거리 대신 SSIM을 사용하여 프레임 간의 시각적 진행을 계산합니다 .
SSIM(구조적 유사도)은 두 이미지 간의 유사도를 측정하는 데 사용됩니다. 이 방법은 인간이 이미지를 인식하는 방식을 모델링하려고 시도하고 모양, 색상 및 개체 유사성을 캡처합니다. SSIM에는 다른 흥미로운 응용 프로그램이 있습니다. 그 중 하나는 가장 높은 JPEG 압축 수준을 선택하고 충분히 가까운 SSIM으로 이미지를 생성하는 cjpeg-dssim과 같은 이미지 압축 설정을 최적화하는 것입니다.
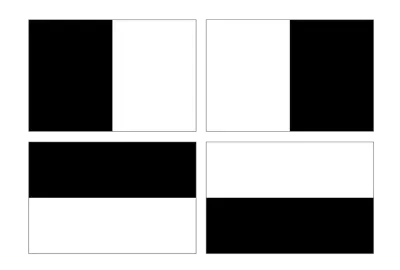
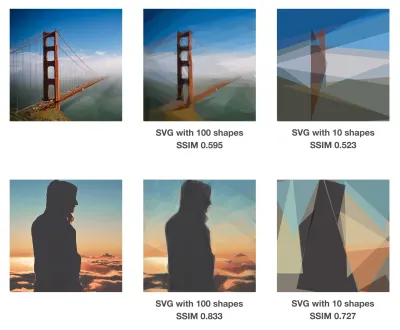
아래에서 Primitive를 사용하여 만든 SVG 이미지에 대한 Image SSIM JS 점수를 볼 수 있습니다. 사용하는 모양이 많을수록 원본 이미지에 더 가깝습니다(SSIM = 1).

SSIM에 대한 보다 최근의 대안은 butteraugli(Google의 Perceptually Guided JPEG Encoder인 Guetzli에서 사용) 및 SSIMULACRA(Cloudinary에서 사용)입니다.
결론
시간 경과에 따른 이미지 로딩에 대한 사용자의 인식을 종합하는 간단한 방법은 없습니다. 일부 사용자는 동의하지 않지만 최종 콘텐츠가 아니더라도 일찍 표시하는 것이 더 낫다는 직감에 따라 움직입니다.
개발자로서 우리는 성능을 측정해야 합니다 . 이것은 목표를 설정하여 개선하고 성능 예산을 충족하지 못할 때를 알 수 있는 유일한 방법입니다. 점진적 이미지 로딩에 베팅하는 것의 장점은 사용자의 인식을 기반으로 하는 도구로 이를 측정할 수 있다는 것입니다. 그것들은 우리에게 점수를 주고, 재현 가능하고 확장 가능합니다. 그것들은 우리의 워크플로와 도구에 적합하며 계속 존재합니다.
웹 개발자로서 우리는 우리가 구축한 웹사이트의 로딩 경험에 더 신경을 써야 합니다. 이제 WebPageTest 및 Lighthouse와 같은 도구를 사용하여 프로그레시브 이미지 로딩 기술 사용의 효과를 쉽게 측정할 수 있게 되어 기쁩니다. 더 이상 변명은 없다!
