개인 정보 UX: 웹 양식의 일반적인 우려 사항 및 개인 정보
게시 됨: 2022-03-10우리 업계의 많은 대화는 강력한 의견과 보편적인 답변을 중심으로 진행되는 경향이 있습니다. 반짝이는 새로운 기술 스택을 선택하거나 구식 패러다임을 고수합니다. 트렌디한 프레임워크에 베팅하거나 나만의 맞춤형 라이트 프레임워크 구축 주의를 끄는 팝업을 사용하거나 더 조용하고 덜 성가신 솔루션을 고수합니다. 우리는 디자인과 개발에 대해 강한 의견을 갖는 경향이 있기 때문에 동의하고 동의하지 않고 끝없이 논쟁하며 우리의 견해를 보호하고 설명하려고 노력합니다. 때때로 (그리고 어쩌면 너무 자주) 대화가 확대되어 아무것도 동의하지 않는 짜증날 정도로 불만이 많은 캠프를 초래합니다.
하지만 우리를 거기까지 데려온 것은 완고함이 아닙니다. 우리 모두가 다른 배경, 기대 및 경험을 가지고 있다는 것은 단순한 사실입니다. 그러나 때때로 우리 는 모두 수용 가능한 답변에 대해 토론 하고 실제로 존재할 수 없는 곳에서 궁극적인 진리를 추구하게 됩니다. 이 패턴은 접근성, 성능, 도구, 워크플로 및 명명 규칙과 같은 일반적인 의심에 대해 나타납니다. 또한 종종 일시적인 것으로 간주되는 주제인 윤리 및 개인 정보 보호 에 대해서도 반복됩니다.
과거에는 이러한 주제가 Twitter 스레드 및 블로그 게시물의 원격 가장자리에서 산발적으로 발견될 수 있었습니다. 오늘날 우리는 개인 데이터의 수집 및 사용이 점차적으로 그리고 조용히 증가하는 무서운 차원을 매우 잘 알고 있습니다. 그래서 우리는 반격을 시작했습니다. 개인 정보 보호 관련 다크 패턴, 원치 않는 이메일, 음흉한 관행, 엄격한 법적 규정, 지옥의 파괴적인 광고에 대한 광고 차단기 전쟁에 대해 공개적으로 불평하여 반격합니다. 물론, 이것들은 모두 중요한 대화이며 인식을 높이는 것이 중요합니다. 그러나 기존의 잘 정립된 프로세스 내에서 윤리적이고 존중하는 인터페이스를 설계하고 구축 하기 위한 적용 가능하고 실용적인 접근 방식도 필요합니다. 기본적으로 몇 가지 설정된 패턴을 사용 하여 개인 정보 인식 설계 결정을 인터페이스에 적용할 수 있습니다.
대학과 학교에서 Smashing 컨설팅 및 강의의 일환으로 지난 몇 달 동안 벨기에, 네덜란드, 독일, 우크라이나, 미국, 세르비아, 보스니아-헤르체고비나, 오스트리아, 캐나다. 제 목표는 오늘날 사용자에게 개인 정보가 어떤 역할을 하는지, 그리고 우리가 철저하게 제작한 인터페이스가 다양한 터치 포인트와 관련하여 어떻게 인식되는지 확인 하는 것이었습니다. 이러한 인터뷰 결과는 이 기사 시리즈의 기초입니다.
이 4부작 시리즈에서 우리는 개인 정보 보호 및 데이터 수집에 접근하는 몇 가지 정중한 방법과 악명 높은 GDPR 쿠키 동의 프롬프트, 침입 푸시 알림, 영광스러운 권한 요청, 악의적인 제3자 추적 및 오프보딩을 처리하는 방법을 탐구할 것입니다. 경험:
- 1부: 웹 양식의 개인 정보 보호 문제 및 개인 정보 보호
- 파트 2: 더 나은 쿠키 동의 경험
- 3부: 더 나은 알림 UX 및 권한 요청
- 4부: 개인 정보 인식 설계 프레임워크
개인 정보 인식 인터페이스가 기본값이 아닌 이유는 무엇입니까?
반쯤 부서진 자갈 돌, 작은 빈티지 상점, 길 건너편에 무작위로 배치된 꽃이 만발한 아름답고 진정한 역사적 거리를 상상해 보십시오. 그런 매력적인 거리를 배회하는 것은 일상적인 일상의 흐름에서 포착하기 쉽지 않은 도시의 냄새와 소리로 가득 찬 멋진 경험입니다.
이제 서로 바로 옆에 쌓인 비슷한 상품 농장, 판촉 포스터, 깜박이는 광고, 시끄러운 음악, 계속해서 당신의 관심을 끌기 위해 싸우는 반복되는 마케팅 메시지로 가득 찬 똑같은 거리를 상상해보십시오. 이전 경험과 비교할 때, 그것은 매우 다르며 아마도 훨씬 덜 즐겁습니다.
불행히도 위의 두 시나리오에서 우리는 같은 길을 더 자주 걸을수록 무슨 일이 일어나고 있는지에 더 익숙해지고 결국 이러한 경험은 그 길을 따라 정상적이고 심지어 예상되는 것이 됩니다. 시간이 지남에 따라 우리는 사물이 표시되고 작동하는 방식에 익숙해지는 경향이 있으며 , 특히 광고의 경우 시간이 지나면서 끝없이 큰 소리로 스트리밍되는 마케팅 메시지를 무시하는 방법을 상당히 잘 배웠습니다.
물론 모든 마케팅 메시지가 효과가 없는 것은 아닙니다. 사실, 대부분의 사람들은 그것들을 수용합니다. 대부분 문자 그대로 어디에나 있고 종종 개인화되어 관련성이 높기 때문입니다. 우리는 그것들을 기사 읽기, 게임 플레이 또는 비디오 시청과 같은 우리의 경험을 가능하게 하고 재정적으로 지원하는 불필요한 악으로 봅니다. 그러나 그에 따른 결과는 시각적 노이즈와 광고의 상당한 성능 발자국뿐 아니라 계속 증가하는 추적, 수집 및 개인 데이터의 지속적인 평가입니다.
검색 엔진에서 검색한 제품이 단 몇 시간 후에도 계속해서 모든 소셜 채널에 나타나는 이유가 궁금하다면 바로 데이터 수집 및 리타겟팅의 힘입니다.
"
결과적으로 우리가 매일 참여하는 많은 온라인 경험은 상쾌하고 영감을 주기보다 더 부서지고 좌절감을 느낍니다. 우리가 그토록 좋아하고 싫어하는 웹사이트에 대한 수년간의 일일 교육을 통해 우리는 그것에 익숙해졌습니다. 그리고 우리 중 많은 사람들은 더 이상 웹사이트가 얼마나 산만하고 공격적이며 무례한지 알아차리지 못합니다.
지루한 팝업과 성가시게 깜박이는 광고는 무시하거나 무시하기 쉬울 수 있지만 교활한 푸시 알림, 모호한 카피라이팅, 겉보기에 친숙한 앱의 그늘진 백도어, UI의 일부로 위장한 사기성 광고는 악명 높고 잘 실행되는 허슬에 지나지 않습니다. . 많은 웹사이트 소유자가 기꺼이 이러한 경험을 고객에게 강요하지 않을 것이며, 많은 고객이 리타겟팅 또는 재사용을 위해 개인 데이터를 공유하는 웹사이트로 의도적으로 돌아오지 않을 것입니다. 그러한 경험에는 신뢰와 충성도가 걸려 있고, 한 번 잃어버리면 다시 얻기 힘든 극히 드물고 귀중한 가치가 된 요즘입니다.

정직한 인터페이스가 아직까지 모든 원인을 우회하고 밀어내지 못한 이유를 자문해 보면 처음에는 답을 찾기가 쉽지 않습니다. 디자이너가 고객을 조작하려고 하거나 개발자가 경험을 더 느리게 만들고 싶어 하거나 마케터가 일회성 캠페인을 위해 사용자 경험을 끝없이 좌절시키고 혼란스럽게 하는 것에 만족하는 것이 아닙니다.
모든 브랜드가 즉각적이고 중단 없는 관심을 요구하는 세상에서 관심은 믿을 수 없을 정도로 희박해졌습니다. 따라서 미묘하고 겸손한 마케팅 메시지로 시끄러운 게릴라 캠페인과 경쟁하는 것은 현저하게 열등하게 느껴질 수 있습니다. 영리하고 미묘한 캠페인 은 효과적일 수 있지만 흥미롭게 유지하려면 지속적으로 새로 발명해야 합니다. 실제로 효과 가 있다는 보장도 없습니다. 반면에 과거에 잘 작동했던 솔루션에 의존하는 것이 훨씬 쉽습니다. 예측 가능하고 측정하기 쉬우며 고객에게 판매하기도 어렵지 않습니다.
실제로 우리는 측정 가능하고 정량화 가능한 통찰력에 대한 명확한 답을 제공하는 예측 가능한 A/B 테스트에 의존하는 경향이 있습니다. 그러나 윤리와 충성도와 신뢰에 대한 인터페이스의 장기적인 영향에 관해서는 우리는 의외입니다. 우리가 놓치고 있는 것은 과거에 효과적이었음이 입증된 의심스러운 관행에 의존하지 않고 비즈니스 요구 사항을 충족하기 위한 명확하고 저렴한 전략입니다.
제가 지난 몇 년 동안 마케팅 팀과 나눈 대부분의 대화에서 마케팅의 모든 UX 중심의 고객 보호 변경에 대한 주요 반발은 마케팅 팀이 자신이 경쟁력이 있을 수 있다는 것을 잠시도 믿지 않는다는 단순한 사실이었습니다. 좋은 일꾼 기술처럼. 따라서 물론 조용하고 윤리적이며 개인 정보를 인식하는 인터페이스는 사용자에게 도움이 되지만 현상 유지에서 벗어나면 비즈니스에 막대한 피해를 입히고 기업 의 경쟁력을 떨어뜨릴 수 있습니다.
슬프게도 그들의 말이 맞을 수도 있습니다. 우리 대부분은 우리가 그토록 미워하는 모든 비열한 관행이 있는 잘 알려진 서비스와 웹사이트를 사용합니다. 데이터 추적, 수집 및 조작은 광고 및 판매 목적으로 활용할 수 있는 비즈니스 모델의 핵심입니다. 실제로, 그들은 성공했으며 많은 사용자에게 개인 정보 거래는 모든 거물이 아무것도 제공하지 않는 모든 놀라운 이점에 대해 수용 가능한 비용입니다. 게다가 이러한 혜택에서 벗어나는 것은 매우 힘들고 시간이 많이 걸리며 고통스러울 뿐입니다. 따라서 회사가 데이터 수집 및 판매 이상의 수준으로 사용자에게 피해를 주지 않는 한 사용자는 떠날 가능성이 매우 낮습니다.

많은 사람들이 최초의 모바일 인터페이스가 투박하고 이상하고 느렸던 황금기를 기억할 것입니다. 그리고 모든 것이 제자리에 맞지 않는 것처럼 보였고 우리는 반짝이는 새 휴대폰의 마법 직사각형을 적응형 및 픽셀로 채우려고 필사적으로 노력했습니다. - 완벽한 레이아웃.
좋은 의도와 놀라운 아이디어에도 불구하고 우리의 첫 번째 인터페이스 중 많은 부분이 좋지 않았습니다. 시간이 지남에 따라 이러한 인터페이스는 천천히 사라지고 더 잘 설계된 솔루션으로 대체되었으며 연구 및 테스트의 철저한 노력과 점진적이고 지속적인 개선을 통해 천천히 조각되었습니다. 오늘날 우리는 이러한 오래된 인터페이스 중 일부를 보고 정기적으로 사용하는 경우가 드뭅니다. 때때로 그들은 앱 생태계에 갇힌 채 업데이트되거나 재설계되지 않은 채로 남아 있지만, 경쟁이 그들을 성급하게 밀어냈습니다. 사용자가 목표를 달성할 수 있을 만큼 편안하지 않았기 때문에 경쟁력이 충분하지 않습니다.
개인 정보 보호 및 윤리 인식 응용 프로그램의 새로운 물결에서도 같은 일이 일어날지 궁금합니다. 그늘진 백도어와 심리적 트릭 없이 윤리적이고 존중하며 정직한 픽셀에 중점을 두고 간단한 작업을 아주 잘 수행하는 잘 설계된 작은 응용 프로그램입니다. 우리는 거대 기업이 하룻밤 사이에 바뀔 것이라고 기대할 수는 없지만 이러한 대안 솔루션이 성공하기 시작하면 그에 따라 모델을 수정해야 할 수도 있습니다. 사용자 데이터를 잘 관리하는 것이 경쟁 우위이자 틈새 시장의 다른 회사에는 없는 고유한 판매 제안이 될 수 있다고 굳게 믿습니다.
하지만 그렇게 하려면 사용자가 공통적으로 겪는 고충을 이해하고 디자이너와 개발자가 쉽게 사용할 수 있는 인터페이스 패턴을 설정해야 합니다. 일반적인 개인 정보 보호 문제와 겉보기에 명백한 인터페이스 구성 요소부터 시작하겠습니다. 웹 형식에서 자주 발생하는 개인 정보 관련 문제입니다.
개인 정보 보호 문제 제거
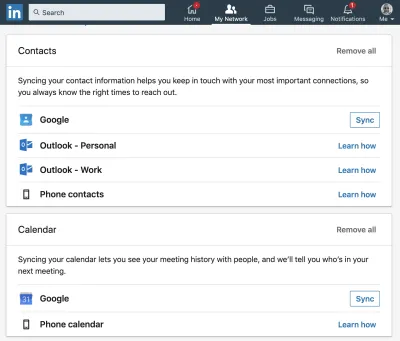
따라서 Facebook, LinkedIn, Twitter 또는 연락처 목록에서 연락처를 가져와서 고객을 친구와 연결하는 옵션인 멋진 새 기능을 설계했습니다. 기존 고객 중 극히 일부만이 이 기능을 사용하여 멋진 플랫폼에서 수십, 수백 명의 친구와 연결하는 경우 가입에 미치는 엄청난 영향을 상상해 보십시오! 불행히도 이 기능은 제대로 설계되지 않았기 때문이 아니라 사용자가 수년 동안 노출되어 온 엄청난 사생활 침해 때문에 이 기능을 시작하는 데 어려움이 있을 수 있습니다.
며칠 전 당신에게서 받은 특이한 초대에 대해 궁금해하는 몇몇 친구들과의 어색한 대화를 기억하십니까? 물론 친구를 귀찮게 할 의도는 없었지만 방금 등록한 서비스에서 귀하의 명시적 허가 없이 귀하 를 대신하여 기꺼이 친구에게 알릴 수 있었습니다. 설치 중 권장되는 기본 설정에 모호한 레이블이 있는 확인란이 너무 많거나 그렇지 않으면 앱이 제대로 작동하지 않을 수 있습니다. 그 당시에는 아무 생각도 하지 않았지만 다음에는 모든 확인란을 선택 해제하기 전에 다시 한 번 생각하게 될 것입니다.
일반적으로 고객이 우려하는 개인 정보 문제의 종류에 대해 질문 하면 다음과 같은 우려가 크기 또는 심각도 순으로 제기되었습니다 .
- 사용자 선호도, 위치 등 추적 및 평가
- 복잡한 개인 정보 보호 정책 변경
- 무료 또는 프리미엄 서비스에 대한 신뢰 부족
- 앱이나 웹사이트에서 방해가 되는 성가신 광고
- 상업적 및 정치적 메시지로 타겟팅
- 원치 않는 알림 및 마케팅 이메일
- 개인 데이터에 대한 적절한 제어 없음
- 개인 취향을 제3자에게 노출
- 개인정보 삭제의 어려움
- 계정 해지 또는 폐쇄의 어려움
- 서버에 저장된 데이터의 안전성
- 신용 카드 또는 여권 스캔 사진 업로드
- 상업적 목적을 위한 개인 데이터 사용
- 비공개 메시지 및 이메일을 공개적으로 노출
- 검색 기록을 공개적으로 노출
- 잠재적 고용주의 소셜 프로파일링
- 사용자를 대신하여 앱 게시
- 개인 데이터 내보내기의 어려움
- 구독 취소의 어려움
- 명시적으로 언급되지 않은 숨겨진 수수료 및 비용
- 친구의 연락처 정보 가져오기
- 온라인 트롤링 및 스토킹
- 로그인, 비밀번호, 신용카드 정보 유출
- 해킹된 Gmail, Facebook, Twitter 또는 Instagram 계정
우리의 겸손한 인터페이스가 얼마나 많은 우려를 불러일으키고 고객에게 의심, 불확실성, 회의론을 불러일으키는지 보는 것은 매우 놀라운 일입니다.
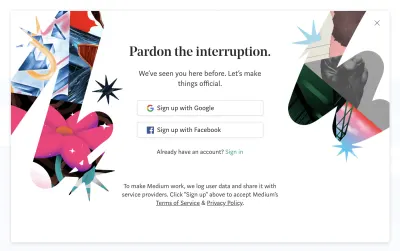
그러나 그들은 아무데도 나오지 않습니다. 사실, 개인 정보 보호에 대한 대화는 종종 공통 스레드를 공유합니다. 사용자가 배워야 하는 끔찍한 이전 경험 — 어려운 방법 . 일반적으로 비밀번호 입력의 악몽이나 실망스러운 CAPTCHA가 아닙니다. 대신, 온라인 구매 후 신용 카드 사기와 당신을 유인하려는 회사의 끝없는 이메일입니다. 사용자를 대신하여 정중하게 게시된 원치 않는 게시물, 체크인 및 권장 사항. 따라서 앱이 권한을 부여해야 하는 이유에 대해 강력하고 이해하기 쉬운 사례를 제시하지 않는 한 대부분의 고객에게 거의 모든 개인 데이터 요청에 대한 기본 동작 및 응답이 "차단"이라는 것은 그리 놀라운 일이 아닙니다.
소셜 로그인으로 로그인하는 것만큼 연락처 가져오기에도 적용됩니다. 무작위 초대로 친구에게 스팸을 보내거나 자동 체크인 메시지로 프로필을 더럽히는 앱을 원하는 사람은 아무도 없습니다. 반면에 익명 데이터 수집이 항상 이깁니다 . "익명"이라는 단어가 개인 정보 보호 정책, 보안 업데이트 또는 웹 양식에 등장할 때마다 고객은 개인 데이터 공유를 훨씬 덜 꺼렸습니다. 그들은 데이터가 마케팅 목적으로 수집되고 특정 대상을 지정하는 데 사용되지 않을 것임을 이해하므로 전반적으로 문제가 없었습니다. 따라서 일부 데이터를 수집해야 하지만 모든 개별 고객을 대상으로 할 필요가 없다면 고객에 대한 우려를 덜 수 있습니다.

인터뷰에서 사용자는 종종 "과거에 화상을 입었다"고 이야기하기 때문에 온라인에서 모든 종류의 데이터 또는 활동에 대한 권한을 부여할 때 주의하는 경향이 있습니다. 일부 사용자는 온라인 구매를 위한 전용 신용 카드를 가지고 있으며, 전화를 통한 2단계 인증으로 강력하게 보호됩니다. 다른 사람들은 새 계정 및 등록을 위한 전용 스팸 또는 일회용 이메일 주소를 갖고 있지만 다른 사람들은 소셜 네트워크에서 매우 개인적인 정보를 공유하지 않을 것입니다. 그러나 이러한 사용자는 모두 극소수였으며, 대부분은 과거에 중대한 개인정보 보호 문제를 경험한 후 태도를 바꾸었습니다.
이러한 문제를 완화하거나 제거하기 위해 인터페이스를 설계해야 합니다. 분명히 이것은 고객을 속여 당사 플랫폼에 가치를 게시, 공유, 참여 및 추가하여 개인 데이터를 노출하도록 속이는 모호한 관행에 매우 위배됩니다. 이것은 또한 광고에 크게 의존하고 고객 수수료를 극대화하는 회사의 비즈니스 목표에 어긋날 수도 있습니다. 그러나 사이트에 사용자를 유지하는 데 사용되는 기술과 개인 정보를 악용하는 데 사용되는 기술 사이에는 미세한 차이가 있습니다 . 개인 정보 보호 문제를 제거해야 하며 이를 수행하는 몇 가지 간단한 방법이 있습니다.
웹 양식의 개인 정보 보호
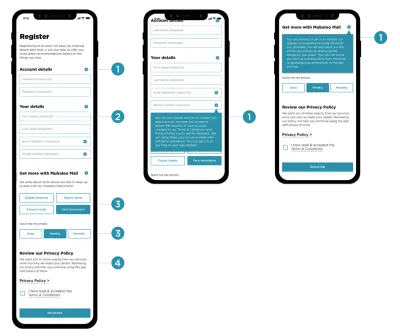
선택적 입력 필드를 피하고 양식을 완성하는 데 필요한 정보만 요청하는 것이 좋은 방법이지만, 실제 웹 양식은 종종 사용자의 컨텍스트에서 절대적으로 관련이 없는 것처럼 보이는 무작위로 보이는 질문으로 가득 차 있습니다.
그 이유는 의도적으로 악의적일 필요는 없지만 사이트가 모든 양식에 대해 사이트 전체 구성 요소를 사용할 수 있고 양식을 적절하게 미세 조정할 수 있는 충분한 유연성을 허용하지 않기 때문에 기술적인 부채가 있습니다. 예를 들어, 사용자에게 이름을 물어볼 때 우리는 양식에서 전체 이름을 성과 이름으로 나누는 데 익숙해졌습니다. 때로는 중간 이름을 사용하기도 합니다.
기술적인 관점에서 보면 이런 방식으로 구조화된 데이터를 저장하는 것이 훨씬 더 쉽지만 실생활에서 사람의 이름을 물어볼 때 우리는 이름이나 성을 거의 묻지 않고 대신 이름 을 묻습니다. 인도네시아와 같은 일부 국가에서는 성이 매우 드물고 다른 국가에서는 중간 이름이 매우 드뭅니다. 따라서 입력을 단일 "전체 이름" 입력 필드로 결합하는 것이 가장 그럴듯해 보이지만 대부분의 웹 양식에서는 거의 그렇지 않습니다.
즉, 실제로는 겉보기에 무작위로 보이는 질문이 실제로 필요한 것은 아니지만 때때로 질문해야 합니다. 반면에 마케팅 팀은 잠재 광고주에게 잠재 고객의 도달 범위와 세부 정보를 캡처하여 제공할 수 있도록 고객에 대한 개인 정보가 필요한 경우가 많습니다. 성별, 나이, 선호도, 습관, 구매 행동 및 그 사이의 모든 것이 이 범주에 속합니다. 그리고 그것은 사용자가 정당한 이유 없이 기꺼이 넘겨주는 종류의 데이터가 아닙니다.
사용자와 인터뷰를 진행하면서 "너무 사적이고 너무 방해가 되는" 특성으로 간주 되는 몇 가지 일반적인 개인 정보 보호 관련 데이터 요소 를 식별했습니다. 분명히 컨텍스트에 따라 크게 달라집니다. 배송 주소는 체크아웃 시 완벽하게 허용되지만 계정 가입 양식에서는 적절하지 않습니다. 성별은 익명의 기부 양식에서는 부적절하지만 데이트 웹사이트에서는 완벽합니다.
일반적으로 사용자는 다음 세부 정보에 대해 질문을 받을 때 우려를 제기하는 경향이 있습니다(크기 또는 심각도 순으로).
- 제목
- 성별
- 나이
- 생일
- 전화 번호
- 개인 사진
- 신용카드 또는 은행 세부정보
- 서명
- 여권 정보
- 사회 보장 번호
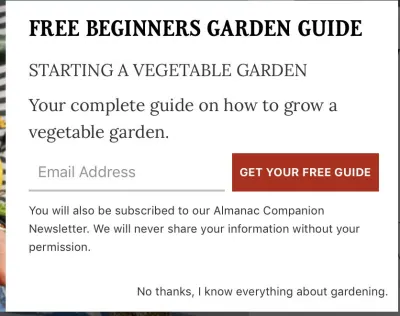
분명히 소수의 사용자만이 양식이 자신의 직함이나 성별을 묻는 이유만으로 양식을 포기할 것입니다. 그러나 질문이 부적절한 방식으로 구성되거나 많은 질문이 관련이 없는 것처럼 보이면 이러한 모든 혼란이 합산되기 시작하여 디자이너로서 명확성을 보장하고 모든 것을 얻고자 하는 시점에서 의심과 불확실성이 증가합니다. 방해가 될 가능성이 있습니다. 이를 방지하려면 사용자 데이터가 필요한 이유를 설명하고 고객이 데이터를 비공개로 유지하려는 경우 탈출구를 제공해야 합니다.

사용자 데이터가 필요한 이유 설명
수많은 데이터 침해, 사기 메일, 데이터 오용의 잠재적인 의미를 사용자에게 영구적으로 상기시키는 피싱 웹사이트로 인해 사용자는 개인 정보를 온라인으로 공유하는 것에 대해 의심과 우려를 갖게 됩니다. 무해해 보이는 라디오 버튼과 입력 필드를 양식에 추가하라는 요청을 받았을 때 다시 생각하는 경우는 거의 없지만 결과적으로 전환율이 감소할 뿐만 아니라 브랜드와 제품에 대한 고객의 오래 지속되는 불신이 생기는 경우가 많습니다.
결과적으로 한 면접관이 말한 것처럼 "관문을 통과"하기 위해 사람들이 무작위 데이터를 제출하게 될 수 있습니다. 어떤 사람들은 "결과를 엉망으로 만들었습니다." 전화 번호를 묻는 메시지가 표시되면 일부는 먼저 올바른 번호를 입력한 다음(대부분 입력이 전화 번호의 올바른 형식을 확인하기를 기대하기 때문에) 스팸 전화를 피하기 위해 몇 자리 숫자를 수정합니다. 실제로 웹사이트에서 수집하려는 개인 데이터가 많을수록 입력이 의도적으로 부정확할 가능성이 높아집니다.

그러나 고객은 특정 개인 정보가 필요한 이유 를 완전히 이해할 때 거의 우려하지 않습니다. 적절한 설명 없이 개인 정보가 필요할 때 의심이 발생합니다. 사용자에 대한 특정 세부 정보가 필요한 이유는 회사에 분명할 수 있지만 사용자에게는 전혀 명확하지 않을 수 있습니다. 대신 실제로 필요한 이유와 오용 여부에 대한 단순한 이해 부족으로 인해 의심스럽고 혼란스러워 보일 수 있습니다.
일반적으로 개인 데이터가 필요한 이유를 정확히 설명 하는 것이 좋습니다. 예를 들어, 패키지를 배달할 수 없는 경우 고객에게 연락하기 위해 전화번호가 필요할 수 있습니다. 충성도가 높은 고객을 위한 특별한 선물을 맞춤 제작하려면 생일이 필요할 수 있습니다. 새 은행 계좌를 설정할 때 신원 확인을 위해 여권 정보가 필요할 수 있습니다.
이러한 모든 이유는 입력 필드 옆에 힌트로 명시적으로 명시 되어야 합니다. 예를 들어, 혼란과 오해를 피하기 위해 정보 아이콘 뒤를 탭하거나 클릭할 때 표시됩니다. 같은 이유로 특정 고객에게 일부 질문이 이상하게 느껴질 수 있다는 것을 알고 있는 경우 해당 질문을 선택 사항으로 만들고 해당 사항이 없을 경우 건너뛸 수 있음을 표시합니다.
또한 귀하가 사용자의 개인 정보를 중요하게 생각하고 데이터 가 보호되며 가장 중요한 것은 표적 마케팅 목적으로 사용되거나 제3자와 공유 되지 않을 것임을 사용자를 안심시키는 것이 좋습니다. 놀랍게도 후자는 전자보다 많은 사용자에게 훨씬 더 중요한 것처럼 보였습니다. 왜냐하면 그들은 데이터가 "임의의 불편한 장소에 저장되는" 것을 원하지 않았기 때문입니다.
항상 탈출구를 제공하십시오
우리는 모두 거기에 있었습니다. 현실은 단순한 이진 선택의 집합이 거의 없으며 사전 정의된 옵션의 명백한 집합이 없는 가능성의 스펙트럼인 경우가 많습니다. 그러나 우리의 인터페이스가 일반적으로 합리적으로 모호한 질문에 대해 하나의 모호하지 않은 답변을 기대한다는 것이 아이러니하지 않습니까?
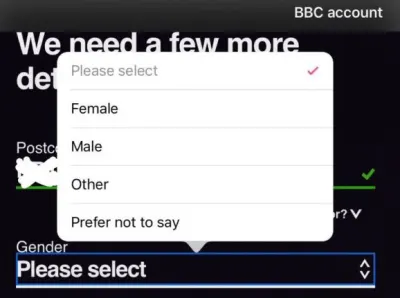
직함과 성별에 대한 옵션을 디자인할 때 우리는 공통 패턴으로 생각하는 경향이 있습니다. 예측 가능한 엄격한 세트를 제공하고 기본적으로 사람이 자신을 식별하는 방법을 결정합니다. 하지만 우리가 그렇게 하는 곳은 아닙니다. 따라서 일부 사용자의 경우 옵션이 "애호적이고 무례한 것"으로 느껴진다는 것은 놀라운 일이 아닙니다. 이 문제가 자주 발생하는 공통 영역은 질문의 틀과 표현입니다. 성 중립적 표현은 덜 거슬리고 존중합니다. 특정 성별을 언급하는 대신 어조를 더 일반적으로 유지할 수 있습니다. 예를 들어, 아내나 남편보다 배우자의 나이를 묻는 것입니다.

종속을 방지하려면 고객이 스스로 입력을 지정하거나 해당 데이터를 공유하지 않으려는 경우 항상 탈출구를 제공하는 것이 좋은 전략입니다. 제목 및 성별의 경우 고객이 사용자 지정 입력을 지정할 수 있는 추가 입력 필드를 제공하는 것만큼 쉬울 수 있습니다. 고객이 질문을 아예 피하고 싶어하는 경우 "나는 말하지 않겠습니다" 또는 "이 질문을 건너뛰고 싶습니다" 확인란이 있는 간단한 방법이 될 것입니다.
항상 당신이 필요로 하는 것을 정확히 요구하십시오.
나이 또는 생일 중 어떤 질문이 더 개인적으로 보이나요? 사용자와의 대화에서 전자는 생년월일보다 훨씬 덜 개인적으로 인식되었는데, 대부분 전자가 더 광범위하고 일반적이기 때문입니다. 실제로 회사에서 특정 생년월일이 필요한 경우는 거의 없지만 필수 입력에는 일, 월, 연도에 대한 마스크가 포함됩니다.
그 이유는 보통 세 가지입니다. 한편으로 마케팅 팀은 서비스의 인구 통계를 이해하기 위해 고객의 나이를 알고 싶어하는 경우가 많습니다. 그들에게는 특정 생년월일이 필요하지 않습니다. 반면에 회사가 고객의 생일에 맞춤 선물을 보내려고 할 때 일과 월은 필요하지만 반드시 연도는 필요하지 않습니다.

마지막으로 현지 규정에 따라 웹사이트 방문자가 특정 연령 기준을 초과했는지 확인하는 것이 법적 요구 사항일 수 있습니다. 이 경우 고객에게 생년월일을 묻지 않고 고객에게 18세 이상인지 묻거나 생년월일만 먼저 묻는 것으로 충분할 수 있습니다. 확실히 18세 미만인 경우 사이트에 액세스하지 못할 수 있습니다. 확실히 18세 이상인 경우 사이트에 액세스할 수 있습니다. 해당 월에 대한 프롬프트는 사용자가 18세 바로 아래 또는 바로 위 (18년 전에 태어난)인 경우에만 나타나야 합니다. 마지막으로 날짜 입력은 사용자가 사이트에 들어갈 수 있는 나이인지 확인하는 것이 절대적으로 필요한 경우에만 나타납니다.
나이 또는 생년월일에 대한 입력을 디자인할 때 필요한 특정 데이터 요소를 고려하고 그에 따라 양식을 디자인하십시오. 필요한 입력의 양을 최소화하고 (다시) 그 입력이 필요한 이유를 설명하십시오.
민감한 세부 사항을 요청할 때 미리 고객을 준비하십시오
사용자는 직위, 성별, 나이, 생일, 심지어 전화번호 입력으로 "게이트를 통과"하는 방법을 찾을 수 있지만 사진, 서명, 신용 카드, 여권 정보 또는 사회 보장 번호. 이러한 세부 정보는 매우 개인적이며 고객은 이러한 입력 필드를 채우는 데 불균형적인 시간을 소비하는 경향이 있으며 그렇게 하면 속도가 크게 느려집니다. 종종 이 영역은 사용자가 대부분의 시간을 보내는 곳이자 가장 자주 이탈하는 곳입니다.
이러한 종류의 데이터를 입력하라는 요청을 받으면 고객은 위에서 아래로, 오른쪽에서 왼쪽으로 스캔하거나 위아래로 스크롤하면서 인터페이스 주변에 머뭇거리며 거의 데이터가 안전하게 처리될 것이라는 안심할 수 있는 확인을 감지하기를 바라고 있습니다. 모바일과 데스크톱 모두에서 짧은 안심 단계 없이 개인 사진을 무심코 로드하거나 여권 세부 정보를 입력하는 사람은 거의 없습니다.
이 시점에서 사용자가 가질 수 있는 우려를 완화하기 위한 몇 가지 전략이 있습니다. 사용자는 진행 속도가 크게 느려지므로 일부 사용자는 세부 정보를 처리하지 못할 수 있으므로 항상 저장하고 나중에 완료할 수 있는 옵션을 제공합니다 . 몇 시간 또는 며칠 후에 미리 알림을 보내려면 전화번호나 이메일을 요청할 수 있습니다. 또한 사용자의 개인 정보를 중요하게 생각하며 세부 정보를 제3자와 절대 공유하지 않을 것이라는 눈에 띄는 힌트 또는 팝업으로 사용자를 안심시키는 것을 고려하십시오.
필요한 입력을 미리 고객에게 준비하는 것도 좋은 생각일 수 있습니다. 올바른 기대치를 설정하기 위해 양식 작성을 시작하기 전에 여권과 은행 계좌 정보를 준비하도록 요청할 수 있습니다.
사적인 세부 사항이 민감할수록 재미있는 발언의 여지가 적어집니다. 수반되는 카피라이팅의 목소리와 어조는 오류 메시지의 사본과 마찬가지로 매우 중요합니다. 사용자에게 문제와 해결 방법을 알려주는 적응적이고 간결해야 합니다.
임시 계정에 대한 정확한 데이터를 기대하지 마십시오
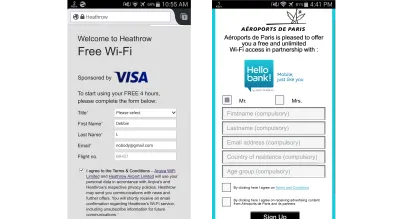
이전에 이곳에 와본 적이 있습니다. 커피숍에서 간단한 식사를 하거나 쇼핑몰에서 배우자를 기다리거나 공항에서 몇 시간을 경유하여 보낼 수 있습니다. 무료 Wi-Fi 핫스팟을 찾아 연결하는 데 오랜 시간이 걸리지 않을 것입니다. 갑자기 우아한 팝업 창이 영광스럽게 나타나 긴 텍스트 구절, 자동 재생 비디오 광고, 고통스러울 정도로 작은 버튼, 작은 체크박스 및 미니어처 법률의 다양한 레퍼토리와 함께 약 15분간의 무료 Wi-Fi를 알려줍니다. 통지. Facebook, Twitter, Instagram, SMS 또는 이메일로 로그인하라는 메시지가 표시되는 가입 영역인 가장 중요한 곳으로 시선이 향합니다. 어떤 옵션을 선택하고 그 이유는 무엇입니까?
인터뷰를 통해 우리는 동일한 행동을 계속해서 발견했습니다. 고객이 일시적인 장소나 상태에 있다고 느낄 때마다(즉, 곧 돌아올 것이라고 생각하지 않는 경우), 그럴 가능성은 매우 낮습니다. 정확한 개인 데이터를 제공합니다. 이것은 레스토랑과 쇼핑몰과 마찬가지로 공항의 Wi-Fi에도 적용됩니다. 필수 가입은 일반적으로 원치 않는 마케팅 이메일과 관련이 있으며 대부분 성가시게 관련이 없습니다. 결국, 스키폴 공항에서 한 번만 비행한 적이 있다면 누가 스키폴 공항에서 알림을 받고 싶겠습니까?

실제로 사용자는 Facebook, Twitter 또는 Instagram으로 로그인할 가능성이 가장 적습니다. 사용자는 타사 서비스가 자신을 대신하여 게시하는 것이 걱정되기 때문입니다(이 문제는 이 시리즈의 뒷부분에서 좀 더 자세히 다룰 예정입니다). 많은 고객들이 자신의 "사적인 개인 영역"으로 간주되는 곳에 알려지지 않은 제3자를 허용하는 것을 불편해했습니다. SMS와 이메일 모두 완벽하게 허용되었지만 특히 여행할 때 많은 고객이 문자 메시지 요금이 부과되는지 여부를 확신하지 못하고 대신 이메일을 추천했습니다 . 따라서 소셜 로그인을 강제 실행하지 않고 SMS 확인 또는 이메일 가입을 통해 탈출구를 제공하는 것이 중요합니다.
그러나 이메일 옵션을 선택하면 가입할 때 실제로 활성화된 개인 또는 비즈니스 이메일을 제공하는 사람은 극소수에 불과합니다. 어떤 사람들은 새 계정, 빠른 확인, 무작위 뉴스레터 및 문서 인쇄에 사용되는 휴지통 이메일을 모퉁이에 있는 인쇄소에 보관합니다. 그 이메일은 거의 확인되지 않으며 종종 스팸, 무작위 뉴스레터 및 관련 없는 마케팅 이메일로 가득 차 있습니다. 신중하게 만든 메시지는 일반적으로 열지 않았거나 읽지 않은 이러한 메시지의 좋은 회사를 즐길 가능성이 높습니다.
Other people, when prompted to type in their email, provide a random non-existent @gmail.com account, hoping that no verification will be required. If it is required after all, they usually return and provide the least important email account, often a trash email.
What happens if the service tries to ensure the validity of the email by requiring user to retype their email one more time? A good number will try to copy-paste their input into the email verification input field, unless the website blocks copy-paste or the email input is split into two inputs, one for the segment before the @ symbol, and one after it. It shouldn't be too surprising that not a single customer was particularly thrilled about these options.
Users seem to highly value a very strict separation between things that matter to them and things that don't matter to them — especially in their email inbox. Being burned with annoying marketing emails in the past, they are more cautious of letting brands into their private sphere. To get their attention, we need to give customers a good reason to sign up with an active email account ; for example, to qualify for free shipping, or auto-applied discounts for loyal customers, or an immediate discount for next purchases, or a free coffee for the next visit. One way or another, we need to deserve their trust, which is not granted by default most of the time.
Don't Store Private Data By Default
When setting up an account, it's common to see interfaces asking for permission to store personal data for future use. Of course, sometimes the reason for it comes from the objective to nudge customers into easy repurchasing on future visits. Often it's a helpful feature that allows customers to avoid retyping and save time with the next order. However, not every customer will ever have a second order, and nobody will be amused by an unexpected call from the marketing department about a brand new offering.
Customers have no issues with storing gender and date of birth once they've provided it, and seem to be likely to allow phone numbers to be stored, but they are less likely to store credit card details and signature and passport details.
Some customers would even go as far as taking the time to write a dedicated email requesting passport details to be removed after a successful identity verification.
"
Hence, it's plausible to never store private data by default, and always ask users for permission , unchecking the checkbox by default. Also, consider storing details temporarily — for a few weeks, for example — and inform the user about this behavior as they are signing up.
In general, the more private the required information is, the more effort should be spent to clearly explain how this information will be processed and secured. While a subtle text hint might be enough when asking for a phone number, passport details might need a larger section, highlighting why they are required along with all the efforts put into protecting user's privacy.
Users Watch Out For Privacy Traps
The more your interface is trying to get silent consent from customers — be it a subscription to email, use of personal data, or pretty much anything else — the more customers seem to be focused on getting this done, their way. It might seem like a tiny mischievous checkbox (opted-in by default) might be overlooked, yet in practice customers go to extremes hitting that checkbox, sometimes as far as tapping it with a pinky finger on their mobile phones.
With a fundamental mistrust of our interfaces, customers have become accustomed to being cautious online . So they watch out for privacy traps, and have built up their own strategies to deal with malicious and inquisitive web forms. As such, on a daily basis, they resort to temporary email providers, fake names and email addresses, invalid phone numbers, and random postal codes. In that light, being respectful and humble when asking for personal data can be a remarkably refreshing experience, which many customers don't expect. This also goes for a pattern that has become quite a nuisance recently: the omnipresent cookie settings prompt.
In the next article of the series, we'll look into these notorious GDPR cookie consent prompts, and how we can design the experience around them better, and with our users' privacy in mind.
- Part 1: Privacy Concerns And Privacy In Web Forms
- Part 2: Better Cookie Consent Experiences
- Part 3: Better Notifications UX And Permission Requests
- Part 4: Privacy-Aware Design Framework
