우선 순위 탐색에 대한 완전한 가이드
게시 됨: 2018-04-28웹 디자인 클라이언트와 작업할 때 계획이 있습니까? 판매를 돕거나 향후 리드에 대한 후속 조치를 취할 수 있도록 정보를 얻으실 수 있습니다.
그러나 탐색 전략이 잘못되어 있으면 가장 보기 좋은 웹사이트라도 표시를 놓칠 수 있습니다. 브로셔 제품 사이트의 시대는 끝났습니다. 디자인 전략이 전환에 대한 명확한 경로를 제공하지 않는다면 요점은 무엇입니까?
사람들은 바쁘다. 당신은 그들이 원하는 정보를 빨리 얻을 수 있도록 하는 웹 페이지를 구축함으로써 그들에게 호의를 베풉니다. 그리고 무엇을 추측? 훌륭한 UX와 목표에 대한 명확한 경로는 함께 가야 합니다.
즉, 탐색 요소를 단순화하고 우선 순위를 지정하여 자신과 방문자를 돕습니다.
선택 과부하 이해
식료품점의 잼 연구에 기반한 마케팅 이론을 웹사이트 개발에 어떻게 적용할 수 있습니까? 선택 과부하의 개념은 잼을 사용한 심리학 연구에서 탐구되었습니다. 관련이 없어 보일 수 있지만 이 연구 결과는 광범위하게 적용됩니다.

심리학자 SS Iyengar와 MR Lepper가 2000년에 발표한 연구의 목적은 수많은 옵션에 직면한 소비자 행동을 조사하는 것이었습니다. 주말 2회에 걸쳐 잼을 번갈아가며 6가지 또는 24가지 중 하나를 선택했습니다. 연구에 따르면 사람들은 더 큰 다양성에 더 끌리지만 결국에는 같은 수를 맛보는 것으로 나타났습니다.

그러나 잼이나 다른 것을 판매하려는 사람들에게 더 중요한 것은 24개 대신 6개의 선택 항목이 있는 구매자가 구매할 가능성이 10배 더 높은 것으로 나타났습니다!
심리학자들은 소비자가 다양한 제품에 매력을 느낄 수 있지만 선택의 여지가 적을 때 구매할 가능성이 더 높다는 다른 연구도 수행했습니다.
웹사이트 탐색에도 동일한 개념이 적용됩니다. 선택 과부하 또는 결정 피로라고 부르든 연구에 따르면 너무 많은 옵션은 소비자가 그냥 지나칠 수 있음을 의미할 수 있습니다.
물론, 당신은 당신의 웹사이트에서 그것을 원하지 않습니다. 우선 탐색을 통해 전환을 늘리기 위한 3단계 계획은 다음과 같습니다.
1단계: 전략이 필요합니다
전략은 목표를 달성하기 위한 계획입니다. 그리고 지금 전환하려면 처음부터 시작하든 재설계 작업을 하든 랜딩 페이지 사용을 계획에 포함해야 합니다.

예를 들어 포트폴리오 페이지를 고려하십시오. 내 생각에 그것은 당신의 작업의 샘플을 가지고 있는 것입니다. 방문자는 샘플을 살펴보고 사이트에 대한 아이디어를 얻을 수 있으며 귀하의 작업에 깊은 인상을 받아 고용을 고려할 수 있기를 바랍니다.
그러나 그 자체로는 포트폴리오 페이지에서 전환이 발생하지 않을 수 있습니다.
트래픽을 포트폴리오 페이지로 라우팅하는 대신 소셜 미디어 또는 이메일 캠페인에서 랜딩 페이지로 잠재 고객을 안내해야 합니다. 웹 디자인 및 로고 디자인과 같은 하나 이상의 서비스를 제공하는 경우 각 서비스에 대해 다른 방문 페이지를 원할 것입니다.
랜딩 페이지에는 포트폴리오의 하이라이트, 설득력 있는 판매 문구, 일부 사회적 증거, 고객 혜택 목록, 그리고 가장 중요한 중요한 행동 유도문이 포함될 수 있습니다.
제공하는 각 서비스에 대해 방문 페이지를 도움을 줄 수 있는 사람을 설득하는 데 필요한 모든 것이 있는 원스톱 상점으로 생각하십시오.
2단계: 증거 지원
즉, 몇 가지 뒷받침 증거가 필요할 수 있습니다. 일부 잠재 고객은 설계 전문 지식에 대해 더 자세히 알아보거나 사례 연구를 검토하기 위해 더 깊이 파고 싶어할 수 있습니다. 몇 가지 샘플과 평가가 포함되어 있으며 사이트의 다른 페이지에도 더 많은 것이 있습니다.
그러나 귀하의 잠재 고객이 지시 없이 귀하의 웹사이트를 돌아다니게 하고 싶지는 않습니다. 당신의 목표는 전환입니다. 방문 페이지에서 이를 수행할 수 있는 세 가지 방법이 있습니다.
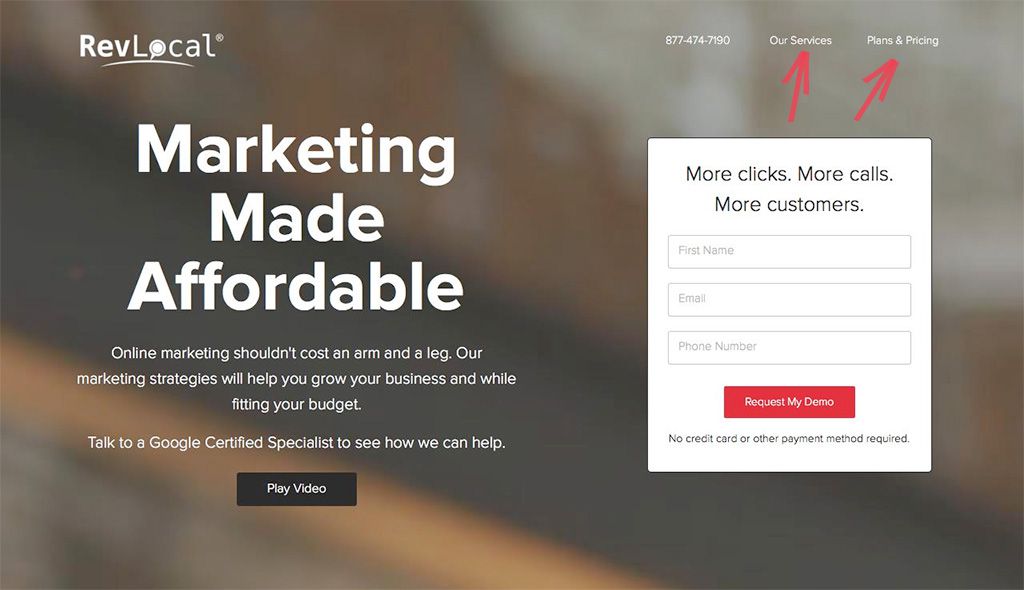
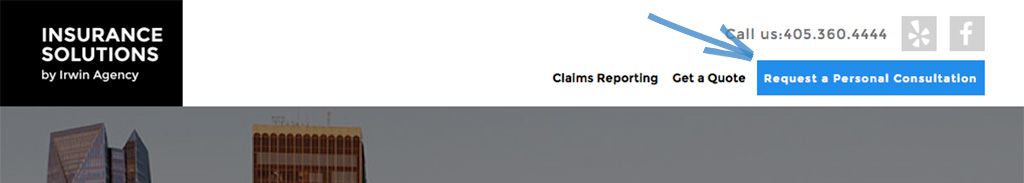
1. 제한된 헤더 탐색 – 랜딩 페이지에서 헤더 탐색을 제공하려는 경우 단순하게 유지하십시오. 더 많은 평가, 더 많은 샘플 또는 사례 연구에 대해 두세 가지 선택 사항을 제공하십시오. 이전에 사용한 포트폴리오 사이트 예를 사용하여 방문자가 앞뒤로 전환할 수 있도록 두 방문 페이지에 대한 링크를 포함하는 것을 고려하십시오.
웹사이트 방문자가 페이지를 아래로 스크롤할 때 머리글 표시줄을 "고정" 상태로 유지해야 합니다.

2. 상황별 링크 – 방문 페이지의 본문에 링크를 추가하여 사이트 방문자가 사례 연구나 평가와 같은 자료를 지원하도록 유도할 수도 있습니다.

3. 2차 탐색 – UX 전문가는 2차 탐색 사용에 대해 논쟁할 것이지만, 전환에 대한 명확한 경로를 보장하는 것이 웹사이트 방문자에게 항상 많은 선택 항목을 표시하는 것보다 현명합니다. 방문 페이지에서 사용할 수 있는 사이트의 모든 페이지 또는 섹션에 대한 링크를 유지하려면 페이지의 낮은 위치 또는 숨겨진 서랍 메뉴에 두십시오.
여기에서 결론은 당신이 일을 단순하게 유지하기를 원한다는 것입니다. 전환에 필요하지 않은 선택을 너무 많이 제공하지 마십시오.
3단계: 눈에 띄는 CTA
방문 페이지에서 가장 중요한 부분은 클릭 유도문안입니다.
웹 디자이너 사이트를 예로 들면 CTA는 잠재 고객을 무료 상담 일정을 위한 양식으로 안내할 것입니다. 고객을 위해 구축한 사이트의 경우 CTA는 항목을 구매하거나 무료 뉴스레터에 가입하거나 향후 연락을 위해 메일링 리스트를 생성하기 위해 고안된 기타 인센티브에 대한 버튼일 수 있습니다.
귀하의 페이지에서 CTA를 버튼으로 디자인하고 멋진 효과를 내십시오. 연구에 따르면 페이지의 나머지 부분과 대조되는 밝은 색상의 팝이 가장 주목을 끌고 있습니다.
CTA 버튼과 기본 헤더 탐색에 있는 "의무 상담 없음", "오늘 주문" 또는 "무료 뉴스레터 신청"과 같은 단어는 잠재 고객이 다음에 무엇을 해야 하는지 알려주는 명확한 신호를 제공합니다.

마무리
이 단계를 따르면 랜딩 페이지에서 전환 지점인 CTA까지 탐색의 우선 순위를 성공적으로 지정할 수 있습니다.
설득력 있는 판매 카피, 작업 샘플 및 간단한 탐색을 제공함으로써 잠재 고객이 응답하는 데 필요한 정보와 더 많은 정보를 얻을 수 있는 쉬운 방법을 제공했습니다.
결국, 그들이 당신이 제공해야 하는 것에 관심이 있는 시점에서 당신에게 연락을 취하는 것이 당신의 웹사이트 페이지를 계속 훑어보고 나서 방황하는 것보다 훨씬 낫습니다.
이것이 바로 우선순위 탐색의 장점입니다. 잠재고객이 원하는 선택을 하는 데 전환에 집중할 수 있도록 도와줍니다.
