비주얼 커뮤니케이션의 원리
게시 됨: 2022-03-10시각적 스토리텔링은 위협적일 수 있습니다. 우리는 말로 의사소통하는 법을 배우지만, 단어가 항상 정보와 아이디어를 전달하는 가장 좋은 방법은 아닙니다. 때로는 이야기를 전달하는 가장 좋은 방법은 긴 텍스트 단락이 아닌 신중하게 제작된 시각 자료를 사용하는 것입니다. 비주얼 생성은 디자이너, 일러스트레이터 또는 아티스트를 위한 것이 아닙니다. 누구나 배우고 매일 실천할 수 있는 기술입니다.
시각적 커뮤니케이션에 더 익숙해지는 열쇠는 당신이 무의식적으로 수집한 규칙을 학습하지 않는 것입니다. 자라면서 저는 WordArt로 무지개 텍스트를 만들고, 멋진 문서 테두리를 추가하고, Dafont에서 장식용 글꼴을 다운로드하는 것을 좋아했습니다. 초등학교에서의 내 작업은 모두 다음과 같았습니다.

저는 그냥 재미로 글꼴과 스타일을 가지고 놀았습니다. 나는 "좋은" 또는 "나쁜" 시각 디자인을 구성하는 요소에 대한 개념이 없었습니다. 이 시를 돌이켜보면 타이포그래피는 객관적으로 읽기 어렵다. 하지만 의도적으로 각 형용사에 맞는 글꼴을 찾아 각 제목을 동일한 글꼴 스타일로 만들었습니다. 이 놀이의 순간들을 통해 나는 시각적 직관의 기초를 쌓기 시작했습니다.

시각적 스토리텔링은 눈에 보이는 것을 사용하여 아이디어를 전달하는 과정입니다. 우리가 나이가 들수록 시각적 스토리텔링은 더 두려워집니다. 왜냐하면 우리는 시각적 개체가 유치하거나 순전히 장식적이라고 믿도록 되어 있기 때문입니다. 우리는 모든 글은 12pt Times New Roman으로 작성해야 하며 Letter 크기의 종이에는 두 배 간격으로 작성해야 한다고 배웠습니다. 느낌표와 이모티콘을 최소화하는 것이 "더 전문적"이라고 합니다. 우리는 “나는 충분히 예술적이지 못하다”와 같은 변명을 합니다.

오늘도 저는 매일 영상으로 소통합니다. 저는 신진 디자이너가 시각적 직관을 개발하도록 지도하고 홈스쿨링 가족을 위한 제품을 디자인합니다. 더 나은 시각적 스토리텔러가 되는 것은 원칙의 기초와 함께 놀이와 연습의 균형을 맞추는 것입니다. WordArt로 즐기는 것과 Times New Roman으로 안전하게 즐기는 것 사이에서 행복한 매개체를 찾는 것입니다.
이 기사에서는 시각적 원리를 탐구하고 시각적 스토리텔링이 모든 사람이 배워야 할 가치 있는 기술인 이유를 강조하며 놀이를 통해 시각적 스토리텔링을 향상시킬 수 있는 방법을 보여줍니다.
보여주다 > 말하다
모든 시각적 스토리텔링은 일련의 구체적인 원칙으로 나눌 수 있습니다. 주제를 쉽게 이해할 수 있도록 타이포그래피가 모든 시각적 스토리텔링의 기초를 설정하는 방법과 효과적인 시각적 요소에서 공유되는 원칙을 살펴보겠습니다.
타이포그래피는 기초를 설정합니다
아이디어를 시각적으로 전달하기 위해 항상 일러스트레이션이나 그래픽을 추가할 필요는 없습니다! 좋은 타이포그래피는 모든 시각적 스토리텔링의 기초를 설정합니다. 세상에는 많은 타이포그래피 리소스가 있지만 가장 큰 두 가지 조언은 다음과 같습니다.
- 하나의 서체를 고수하십시오.
여러 굵기와 스타일이 있는 서체를 찾으십시오. 서로 다른 서체를 결합하는 것은 어렵습니다. 현재 내가 가장 좋아하는 Google 글꼴은 IBM Plex Sans 및 Inter입니다. - 한 번에 하나씩 변경하십시오.
활자 스타일 사이에 충분한 대비를 만드는 것이 예술입니다. 내 권장 사항은 한 번에 한 축만 변경하는 것입니다. 크기, 무게, 스타일 및 색상이 가장 많이 변경되는 항목입니다.
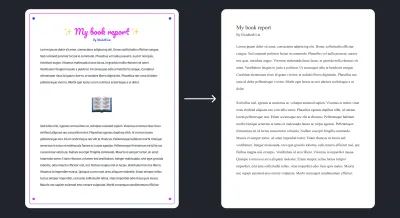
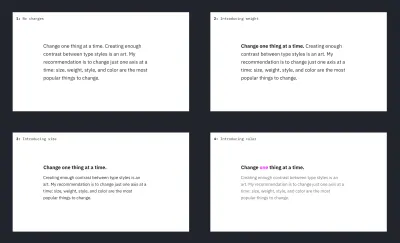
다음은 단순한 타이포그래피를 사용한 시각적 스토리텔링의 예입니다.

- 버전 1에서는 텍스트의 전체 본문에 동일한 스타일을 사용합니다.
- 버전 2에서는 페이지에서 가장 중요한 텍스트를 굵게 표시합니다. "한 번에 하나씩 변경"
- 버전 3에서는 단락 텍스트 크기를 줄이고 제목을 자체 줄로 이동합니다.
- 버전 4에서는 중요성을 의미하기 위해 "하나"라는 단어를 분홍색으로 강조 표시하고 단락 텍스트를 더 밝은 회색 음영으로 만듭니다.
타이포그래피에 대한 작은 수정은 종종 더 많은 단어를 추가하는 것 이상을 전달할 수 있습니다. 시각적 개체 추가를 고려하기 전에 항상 먼저 타이포그래피를 실험해 보십시오. 타이포그래피는 글꼴을 선택하는 것 이상입니다. 크기, 무게, 구성, 색상을 조정하여 텍스트의 중요도를 변경할 수 있습니다. 가장 중요한 것이 무엇인지 생각하고 그것이 본문에서 눈에 띄게 하십시오.
타이포그래피 관련 자료
- 제시카 히쉬의 말하는 유형
- Design Things: 타이포그래피 체크리스트
좋은 영상의 공통점은 무엇입니까?
좋은 시각 자료에는 초점이 있으며 가장 중요한 아이디어를 한 눈에 전달합니다. 보고서는 정보를 제공해야 하지만 스캔하기 쉬워야 합니다. 순서도는 이전 프로세스와 새 프로세스 간의 차이점을 강조해야 합니다. 비주얼을 만들 때 한 번에 너무 많은 아이디어로 청중을 압도하기 쉽습니다. 최고의 영상은 가장 중요한 것에 주목함으로써 명확한 메시지를 유지합니다.
저는 포트폴리오 구축에 관해 신진 제품 디자이너를 멘토링하는 데 많은 시간을 보냈습니다. 디자인 포트폴리오는 일반적으로 디자이너의 사고 과정을 처음부터 끝까지 안내하는 몇 가지 사례 연구로 구성됩니다.
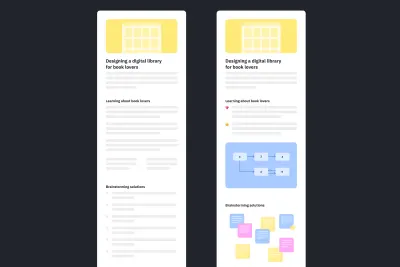
다음은 포트폴리오 사례 연구의 두 가지 저충실도 스케치입니다. 이것은 과장이지만, 왼쪽에 있는 것은 스토리를 동반할 영상이 없기 때문에 덜 성공적입니다. 오른쪽은 디자이너의 과정을 보여주는 이미지가 있어서 스캔하기 더 쉽습니다.

훌륭한 비주얼 커뮤니케이터는 비주얼의 가장 중요한 부분을 강조할 수 있습니다. 위의 사례 연구 그래픽에서 의도적으로 본문 텍스트를 차단하고 두 버전을 거의 동일하게 만들었습니다. 나는 모든 시각적 산만함을 최소화하려고 노력했습니다. 필러 본문 텍스트를 추가하면 그래픽이 시각적으로 복잡해지기 때문에 이해하기 어렵습니다.

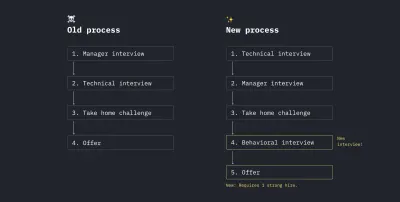
시각 자료는 프로세스의 변경 사항을 전달해야 할 때도 도움이 될 수 있습니다. 예를 들어 회사에서 채용 프로세스를 재구성하는 경우 변경 사항을 강조하는 전후 흐름도를 표시하는 것이 도움이 될 수 있습니다. 다음과 같은 변경 사항이 있다고 상상해보십시오.

- 기술 면접을 두 번째 단계에서 첫 번째 단계로 옮겼습니다.
- 마지막 단계로 행동 인터뷰를 추가했습니다.
- 이제 후보자가 제안을 받으려면 적어도 한 명의 강력한 고용이 필요합니다.
당연한 것처럼 보일 수도 있지만 직장에서는 기본적으로 이메일과 문서를 사용하는 경향이 있습니다. 전후 비주얼은 사람들이 차이점을 시각화하는 데 도움이 되기 때문에 훌륭합니다.
아래 예에서 프로세스에 새로 추가된 사항을 강조 표시하는 방법으로 색상을 거의 사용하지 않는다는 것을 알 수 있습니다. 색상은 시각적 요소의 중요한 측면에 주의를 집중시키는 가장 좋은 방법 중 하나입니다.

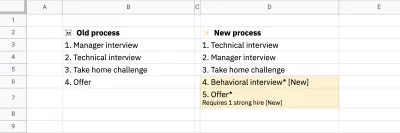
펜과 종이를 포함하여 무엇이든 그래픽을 만들 수 있습니다! 도구에 익숙하기 때문에 위의 그림에 Figma를 사용했지만 Google Sheets와 같은 간단한 것으로 유사한 효과적인 시각적 개체를 만들 수 있습니다.

시각 자료는 아이디어에 명확성을 더하는 데 사용할 수 있는 도구입니다. 항상 그래픽이나 일러스트레이션을 추가할 필요는 없습니다. 타이포그래피와 프리젠테이션을 약간만 수정하면 많은 의사소통을 할 수 있습니다. 가장 중요한 아이디어에 집중하고 그것이 빛날 수 있도록 하십시오.
비주얼 생성을 위한 도구
- Figma는 학습 곡선이 더 높지만 가장 유연합니다.
- Whimsical은 사용하기 쉽고 순서도와 같은 일반적인 시각적 개체를 만들기 위한 템플릿이 있습니다.
- 벽화는 디지털 화이트보드와 같습니다. 공동 작업에 적합하며 템플릿이 있습니다.
놀이를 통한 비주얼 개발
비주얼 개발에는 시간과 플레이, 실험이 필요합니다. 처음부터 비주얼을 만드는 경우 첫 번째 시도는 결코 최고의 시도가 될 수 없습니다! 저는 디자인 업계에 몸담은 지 얼마 되지 않았지만 여전히 매일 실패하고 반복합니다. 이것은 흐름의 한 화면에 대한 최근 디자인 반복의 스크린샷입니다.

더 나은 시각적 스토리텔러가 되는 방법을 배우는 것은 연습과 반복에 관한 것입니다. 내 디자인 수업에서 나는 학생들에게 그것을 경쟁으로 만들어 반복하는 법을 가르칩니다. 저는 학생들을 팀으로 나누고 각 팀이 정해진 시간 안에 가장 많은 반복을 하는 것이 목표입니다. 이 활동을 위해 저는 학생들이 반복하면서 한 번에 하나씩 변경하도록 권장합니다.

이 연습을 통해 학생들은 효과가 없을 수도 있는 많은 것들을 편안하게 시도할 수 있습니다. 15분 동안 반복한 후 그룹이 가장 좋아하는 디자인에 대해 토론하게 합니다. 선택한 디자인이 가장 효과적이라고 생각하는 이유는 무엇입니까?
반복하는 것이 어려울 수 있지만 실제로는 정말 재미있는 과정입니다. 비주얼을 개발할 때 청중이 배우기를 원하는 한 가지 를 생각하는 것부터 시작하세요. 우리의 목표가 Covid-19의 확산을 방지하기 위해 6피트 거리를 유지해야 한다는 것을 전달하는 것이라고 상상해 보십시오.
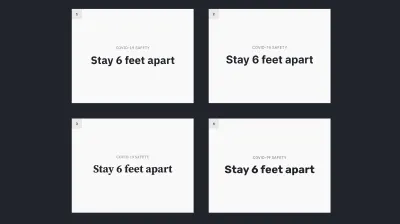
저는 항상 타이포그래피를 먼저 설정하는 것으로 시작합니다. 다음은 글꼴 크기, 두께 및 스타일만 조정하는 일련의 반복입니다.

각 반복에 대해 한 가지만 변경했습니다! 어떤 버전이 가장 잘 작동한다고 생각합니까? 개인적으로 메시지가 크고 명확하기 때문에 마지막 반복이 가장 잘 작동한다고 생각합니다. 다음으로, 나는 몇 가지 다른 서체를 실험했습니다. 모든 서체에는 다른 성격이 있습니다.

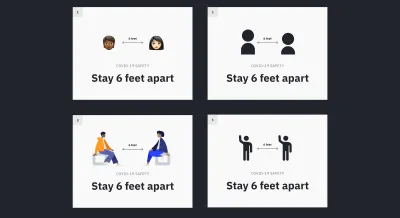
활자를 실험한 후 포스터에 그래픽이나 일러스트레이션을 추가하는 실험을 할 수 있습니다. 그래픽을 만들기 위해 일러스트레이터가 될 필요는 없습니다. 그래픽을 작성하는 데 사용할 수 있는 온라인 리소스가 많이 있습니다.
- 버전 1에서는 Apple 이모티콘을 사용했습니다.
- 버전 2에서는 두 개의 원과 직사각형을 사용하여 사람의 아이콘을 그렸습니다.
- 버전 3에서는 일러스트레이션 라이브러리 Humaaans를 사용했습니다.
- 버전 4에서는 Apple의 기호 집합을 사용했습니다.

이 지침은 모두 효과적입니다. 방향 2와 4는 공식적인 정부 그래픽처럼 느껴지지만 방향 1과 2는 더 재미있고 매력적입니다. 모든 구성 요소가 제자리에 있으면 스타일과 색상을 추가할 수 있습니다. 스타일과 색상은 메시지를 압도할 수 있으므로 사용하지 않는 것이 중요합니다.

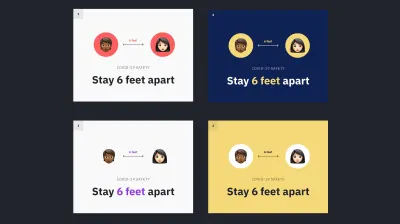
이 네 가지 반복 모두 잘 작동합니다! 방향 (2)와 (4)는 배경에 단색 블록을 사용하기 때문에 보는 사람의 시선을 사로잡습니다. (1)과 (3)은 배경이 단순하기 때문에 스캔하기가 더 쉬울 수 있습니다. 나는 방향(3)이 보라색을 사용하여 "6피트" 지침을 강조하는 방식을 좋아합니다.
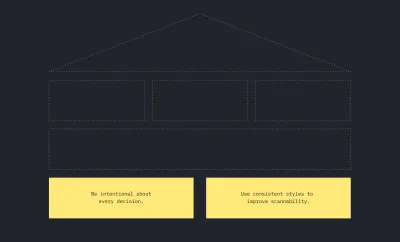
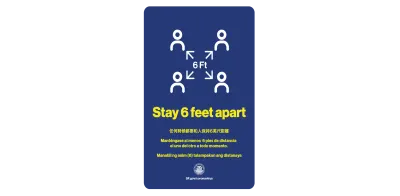
이것이 샌프란시스코의 "6피트 떨어져 있으십시오" 포스터의 실제 모습입니다. 메시지를 꽤 잘 전달합니다. 가장 중요한 텍스트인 "Stay 6 feet away"는 노란색으로 강조 표시되며 메시지를 다시 강조하는 간단한 그래픽도 포함되어 있습니다.

비주얼 개발을 위한 리소스
- 시각 디자인 기초
- 디자인 원리: 시각적 지각과 게슈탈트의 원리
- 프랭크 키메로의 디자인 형태
무엇 향후 계획?
다음에 슬라이드 데크를 디자인하거나 포스터를 만들거나 문서를 만들 때 시각적 스토리텔링을 통합하는 방법에 대해 생각해 보십시오. 타이포그래피로 텍스트의 중요한 부분을 강조하여 작게 시작하십시오. 시각적 개체를 추가하기로 결정했다면 멋진 도구를 사용할 필요가 없다는 것을 기억하십시오. 연필과 종이 또는 익숙한 도구로 시작해보세요. 시각적 스토리텔링은 예술 작품을 만드는 것이 아니라 아이디어를 전달하는 것입니다.
어디서부터 시작해야 할지 모르겠다면 아래에서 몇 가지 환상적인 리소스를 확인하세요.
- 이상한
- 피그마
- 후마안
- 애플의 상징 세트
- 최고의 무료 Google 글꼴
- 무료 벡터 일러스트
누구나 영상으로 소통하는 법을 배울 수 있습니다! 메시지가 전달되는지 확인하기 위해 친구나 동료와 작업을 공유하는 것이 좋습니다. 피드백을 조기에 자주 받으면 작업과 아이디어가 향상됩니다. 반복할수록 더 빠르고 더 나은 결과를 얻을 수 있습니다. 연습과 놀이를 통해 자신만의 시각적 원리를 수집하고 시각적 기반을 구축하기 시작합니다.
