스케치로 Porsche 911을 만드는 방법(3부)
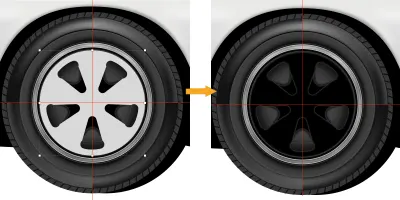
게시 됨: 2022-03-10우리는 포르쉐 911 자동차의 바퀴로 튜토리얼을 계속하지만 다음 단계를 진행하기 전에 클로버잎(또는 날개) 모양으로 설계된 유명한 Fuchs 바퀴에 스포트라이트를 비추고 싶습니다. 먼저, 약간의 역사:
“Fuchs 휠은 1960년대 초 최초의 Porsche 911/911S 모델용으로 제작된 특수 휠입니다. Otto Fuchs KG, Porsche 모델러 Heinrich Klie 및 Ferdinand Porsche Jr.와 함께 설계한 Fuchs 휠은 양산 자동차에 장착된 최초의 경량 단조 휠이었습니다. 그들은 강력하고 가벼운 알로이 휠을 통해 리어 엔진 포르쉐 911 스포츠카에 스프링 하 질량 감소를 제공했습니다.”
— 출처: 위키피디아
먼저 타이어 디자인부터 시작하겠습니다.
타이어
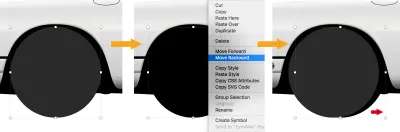
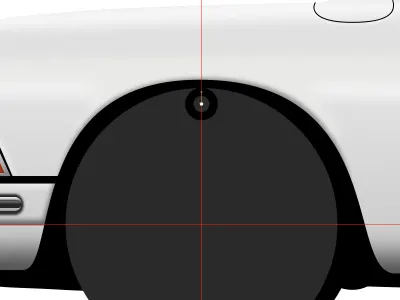
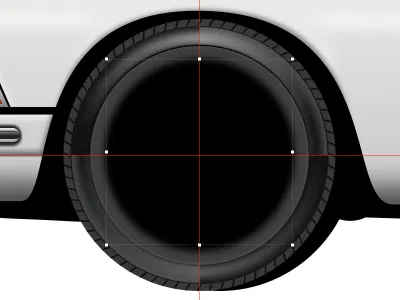
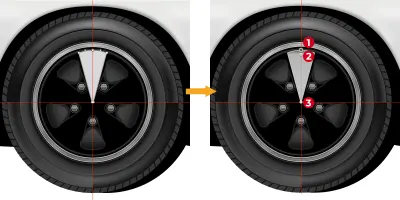
레이어 패널에서 wheel base 를 숨김 해제합니다. 테두리 를 끄고 채우기 를 #2A2A2A 로 설정합니다. 그런 다음 이 모양을 복제하고 Fills 를 #000000 으로 변경하고 base wheel 뒤로 이동하고(오른쪽 클릭하고 Move Backward 선택) 오른쪽으로 20px 밉니다.
팁 : Shift + → 를 누르고 있으면 선택 영역이 10픽셀 단위로 이동합니다.

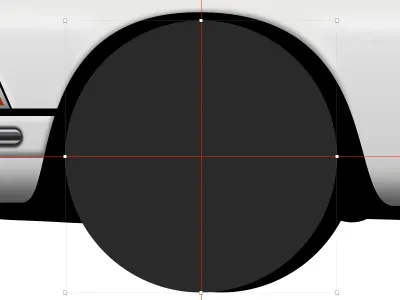
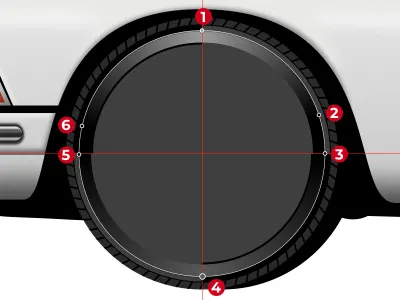
base wheel 을 선택하고 모든 요소를 더 쉽게 정렬할 수 있도록 몇 가지 지침을 추가합니다. 이렇게 하려면 스케치 눈금자를 표시합니다( Ctrl + R 누름). 그런 다음 위쪽 눈금자를 클릭하여 base wheel 중앙에 세로 안내선을 추가하고 왼쪽 눈금자의 가로 안내선에 대해서도 동일한 작업을 수행합니다.

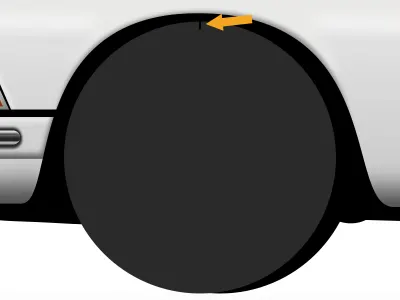
키보드에서 Ctrl + R 을 눌러 안내선을 일시적 으로 끕니다 . 채우기 를 #000000 으로 설정하고 테두리 를 끈 상태에서 너비가 2px , 높이가 8px 인 작은 직사각형을 만듭니다. 이 직사각형은 트레드(트레드 패턴이라고도 함)를 생성하기 위한 기본 단위로 사용됩니다. 사각형을 base wheel 의 중앙에 수평으로 맞춥니다.

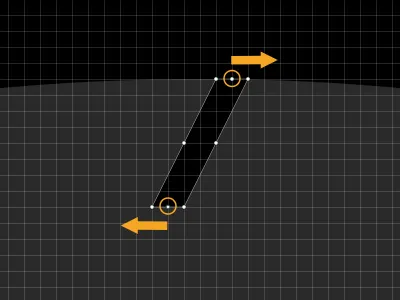
충분히 가깝게 확대합니다(여기서는 3200%로 확대했습니다). 상단 도구 모음에서 변형 을 선택하고 상단 중간 지점을 선택하고 오른쪽으로 2px 밀어넣은 다음 가운데 하단 지점을 선택하고 왼쪽으로 2px 밀어 기울어져 보입니다.
참고 : 상단 도구 모음에 변형 도구가 표시되지 않으면 보기 → 도구 모음 사용자 지정... 을 통해 추가하거나 키보드 단축키 Cmd + Shift + T 를 사용할 수 있습니다.

지침( Ctrl + R )을 다시 켜고 이 사각형이 선택되어 있는지 확인합니다. 키보드에서 Cmd + G 를 눌러 사각형을 그룹에 넣습니다. 이 그룹에 이름을 " treads "로 지정합니다.
회전 복사본 도구를 사용하여 wheel base 주위에 트레드를 생성합니다. Create Symbol 과 마찬가지로, Rotate Copies 는 많은 시간과 노력을 절약할 수 있는 기능 중 하나입니다!
참고 : Sketch 버전 67.0 또는 67.1을 사용하는 경우 복사본 회전 작업에 버그가 발생할 수 있습니다. 이 경우 wheel base 주위에 트레드를 수동으로 생성해야 합니다. 또는 (더 나은), 이 문제가 해결된 v. 67.2(또는 그 이상)로 업데이트해야 합니다.
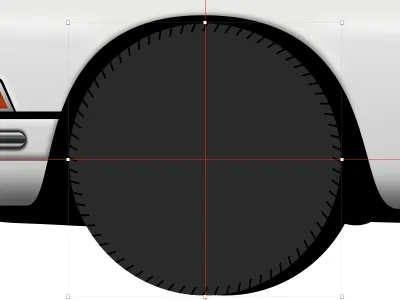
그룹 treads 내부의 직사각형이 선택되었는지 확인한 다음 레이어 → 경로 → 사본 회전 을 선택합니다. 대화 상자가 열리면 선택한 요소의 추가 복사본 수를 정의할 수 있습니다. 71 을 입력하면 트레드가 될 wheel base 주위에 총 72개의 직사각형이 생깁니다. 대화 상자에서 회전 을 누릅니다. 대화 상자에 이 값을 입력하면 모든 직사각형과 가운데에 원형 표시기가 표시됩니다.
팁: Sketch에서 이 단계를 수행하는 것은 CPU와 메모리를 많이 사용합니다! 최신 시스템에서 작업하는 경우 문제가 발생하지 않을 것입니다. 그러나 Mac이 조금 더 오래된 경우 마일리지가 다를 수 있습니다. 일반적으로 많은 수의 복사본으로 작업할 때 막힘을 방지하고 작업 결과를 더 빨리 얻으려면 먼저 테두리 를 끄십시오.

이제 가이드의 교차점에 정확하게 위치할 때까지 이 원형 표시기를 아래로 이동합니다. 그리고 짜잔! wheel base 주위에 고르게 배치된 72개의 직사각형이 있습니다. 완료되면 Esc 또는 Enter 키를 누릅니다. 가이드 교차점에 원형 표시기(회전 중심)를 놓친 경우 직사각형이 wheel base 주위에 완벽하게 분산되지 않으므로 주의하십시오.
참고 : 사본 회전 도구는 최신 버전의 Sketch(버전 52 이상)에서 복합 모양을 생성하지 않고 대신 모양의 개별 사본 을 생성(및 회전)합니다. 첫 번째 모양을 그룹에 넣음으로써 생성 및 회전된 모든 모양이 treads 라는 이 그룹 안에 있음을 확보했습니다.

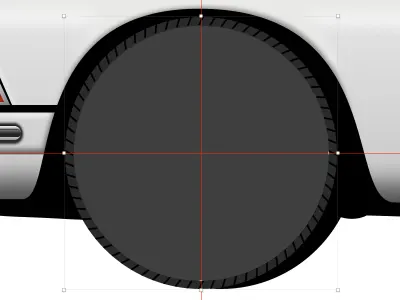
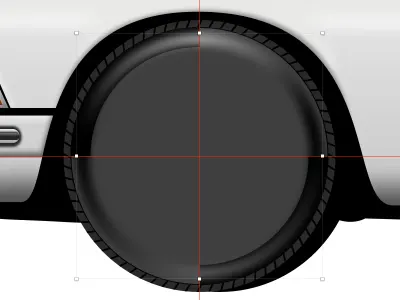
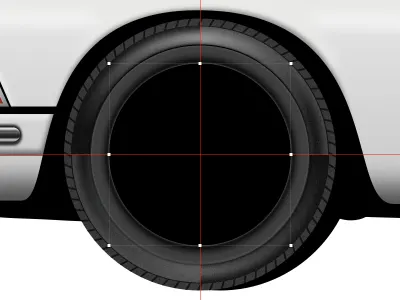
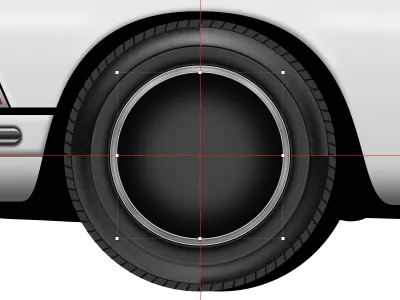
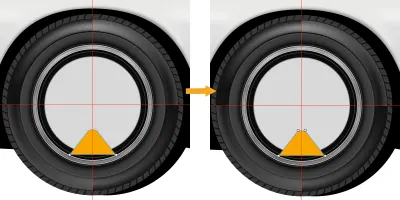
base wheel 을 다시 선택하고 복제하고 레이어 패널 목록의 treads 위에 배치하고 14px 만큼 축소합니다. 색상 을 #3F3F3F 로 변경하고 테두리 를 켭니다. 색상 을 #000000 , 위치 를 내부 로, 너비 를 1px 로 설정합니다.

이 원을 복제하고 채우기 를 끄고 테두리 너비 를 20px 로 설정합니다. 우리는 테두리 의 2 ⁄ 4 만 표시하기를 원합니다. 1 ⁄ 4 는 왼쪽 상단에, 1 ⁄ 4 는 오른쪽 하단에 표시합니다. 그렇게 하려면 대시 필드에 r*π*0.25 를 입력합니다. 여기서 r 은 원의 지름(제 경우에는 254px ), 0.25 는 테두리의 25%(또는 1 ⁄ 4 ), π 는 3.14 입니다.
따라서 이 경우 대시 필드에 254*3.14*0.25 수식을 입력하고 키보드에서 Enter (또는 Tab ) 키를 누릅니다.
참고 : 대시 필드에 숫자를 입력하고 키보드에서 Tab 키를 누르면 스케치가 자동으로 간격 필드를 동일한 숫자로 채웁니다. Enter 키 를 누르면 같은 일이 발생합니다.

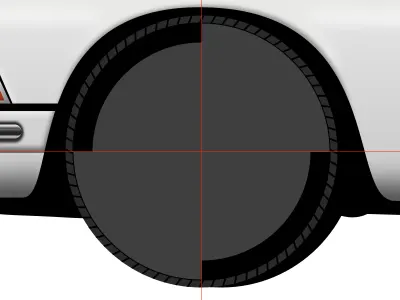
원을 복제하고 크기를 약간 줄이고 테두리 너비 를 12px 로 설정하고 다음 속성을 사용하여 각도 그라디언트 를 적용합니다.
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

그런 다음 Amount 4 의 Gaussian Blur 효과를 적용합니다.

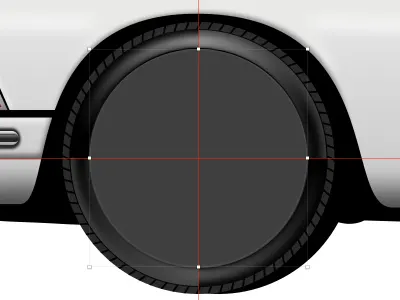
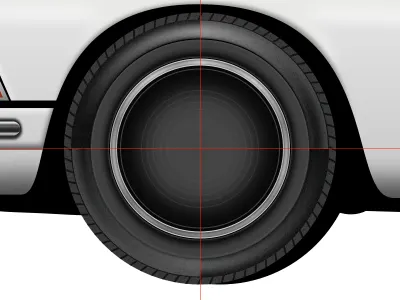
다시 한 번 원을 복제하고 Gaussian Blur 를 끄고 크기를 줄입니다. 채우기를 켜고 여전히 #3F3F3F 인지 확인하고 테두리 를 외부 위치로, 너비 를 1px 로 설정합니다. 색상 을 선형 그라데이션 으로 변경하고 첫 번째 색상 정지에 #000000 을 사용하고 마지막 색상 정지에 #444444 를 사용합니다.
내부 그림자 추가 — 색상 의 경우 20% Alpha에서 #FFFFFF 를 사용하고 Blur 를 2 로 설정합니다. 그런 다음 그림자 를 적용합니다. 색상 의 경우 90% Alpha에서 #000000 을 사용하고 Blur 를 2 로 설정합니다.

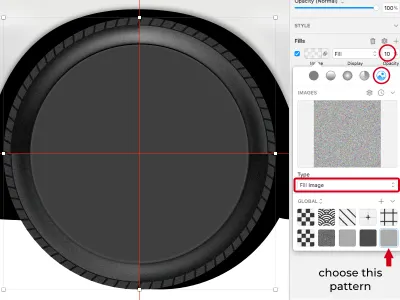
이제 약간의 질감을 추가할 완벽한 시간입니다! wheel base 모양을 선택하여 복사하고 맨 위에 붙여넣은 다음 뒤로 한 번 이동 하여 방금 만든 원 바로 아래에 놓이도록 합니다. 채우기 를 패턴 채우기 로 설정하고 유형 을 이미지 채우기로 설정하고 오른쪽 하단 패턴 을 선택합니다. 이 모양의 불투명도 를 10% 로 설정합니다.

상단의 원을 선택하고 복제하고 Borders , Inner Shadows 및 Shadows 를 끕니다. 채우기 를 #000000 으로, 불투명도 를 100% 로 설정하고 이 원을 32px 축소합니다. 4 의 양 으로 가우시안 블러 를 적용합니다.

3px 아래로 누른 다음 복제하고 6px 위로 이동합니다.

마지막 원을 복제하고 Gaussian Blur 를 끄고 3px 아래로 누르고 4px 축소합니다. 90% 알파에서 #FFFFFF 로 설정된 색상 과 2 로 설정된 흐림 효과로 그림자 효과를 추가합니다.

이제 이 원을 복제하고 그림자 를 끄고 약간( 2px 만큼) 축소합니다. 테두리 를 켜고 위치를 내부 로, 너비 를 1px 로 설정하고 선형 그라디언트 를 적용합니다.
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

다음 속성을 사용하여 Fills 를 Angular Gradient 로 변경합니다(주의! 색상 정지점의 긴 목록입니다).
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

그런 다음 내부 그림자 효과를 추가합니다. 50% Alpha에서 Color 를 #000000 으로 설정하고 Blur 및 Spread 를 2 로 설정합니다.
복제하고 14px 로 축소하고 채우기 를 #434343 단색 으로 변경하고 테두리 위치를 외부 로, 내부 그림자 속성을 90% 알파에서 색상 #000000 , 흐림 효과 및 스프레드 를 24 로 설정합니다.
그런 다음 두 개의 그림자 효과를 추가합니다.
- 첫 번째 — 색상 :
#000000at50%Alpha; Y :2; 흐림 :5 - 두 번째 — 색상 :
#000000at50%Alpha; 흐림 :2

다시 모양을 복제하고 8px 로 축소하고 채우기 , 그림자 및 내부 그림자 를 끄고 테두리 색상 을 #414141 로 설정합니다.

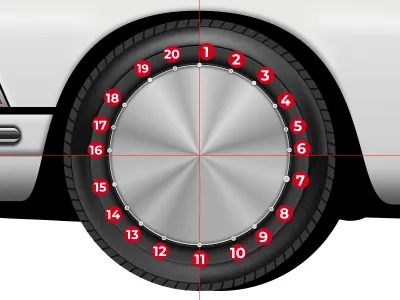
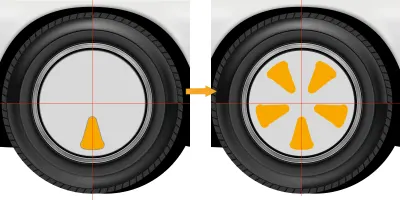
타원형 도구( O )로 전환하고 안내선의 교차점에서 원을 그립니다. Fills 를 끄고 Borders Color 를 #575757 로, position을 Inside 로, Width 를 1px 로 설정합니다.
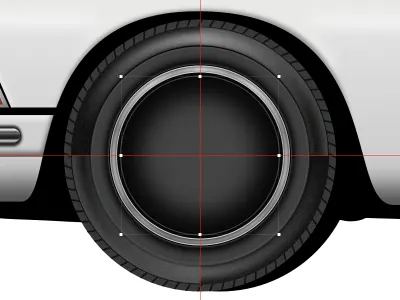
복제하고 크기를 약간 줄이고 테두리 너비 가 1px 인지 확인하십시오. 이것을 7번 더 반복하면 끝에 9개의 동심원이 생깁니다. 모든 테두리 너비 가 1px 인지 확인하십시오. 아래 이미지를 참조로 사용하십시오.

모든 동심원을 선택하고 그룹에 넣습니다.
림
다음으로 림 디자인 작업을 시작합니다.
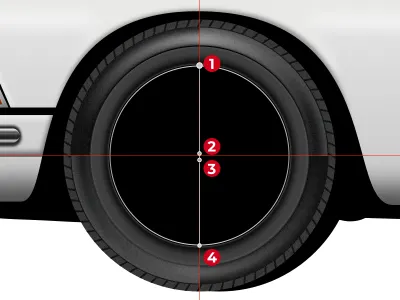
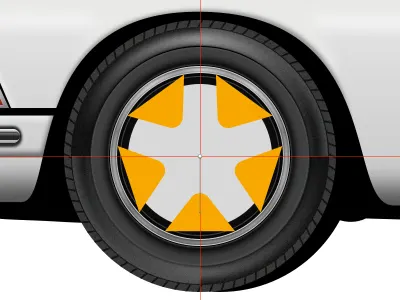
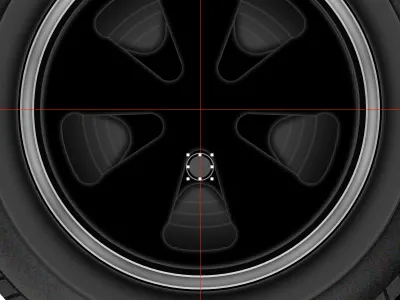
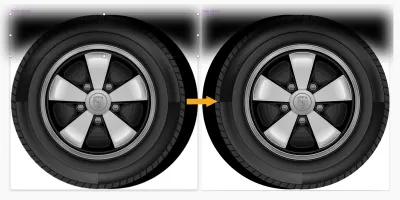
안내선의 교차점에서 원을 그린 다음 상단에 직사각형을 그리고 원을 수평으로 중앙에 놓습니다.

이 사각형을 선택하고 두 번 클릭하여 벡터 편집 모드 로 전환한 다음 아래 이미지와 같이 될 때까지 점을 이동합니다. 상단 두 점을 선택하고 반경 을 20 으로 설정합니다.

회전 복사본 을 다시 사용하여 이 모양을 원 주위에 배포합니다. 원과 수정된 사각형을 모두 선택하여 테두리 를 끄고 그룹에 배치합니다. 이제 수정된 사각형을 선택하고 Layer → Path 로 이동하고 Rotate Copies 를 선택하고 대화 상자에 4 를 입력하고(총 5개의 모양이 생성됨) 회전 을 클릭하고 원형 표시기를 안내선의 교차점에 맞춥니다. 완료되면 Esc 또는 Enter 키를 누릅니다.

그룹 내의 모든 모양을 선택하고 상단 도구 모음에서 빼기 작업을 적용합니다. 내부 그림자 효과 추가 — 색상 의 경우 50% Alpha에서 #FFFFF 를 사용하고 Blur 를 2 로 설정합니다. 그런 다음 70% 알파에서 #000000 으로 설정된 색상 이 있는 그림자 를 적용하고 흐림 과 스프레드 를 모두 2 로 설정합니다. 마지막으로 채우기 를 #000000 으로 변경합니다.

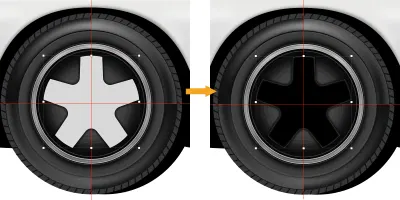
안내선의 교차점에서 원을 그리되 아래 모양보다 약간 크게 만든 다음 모양을 그려서 원을 수평으로 가운데에 맞춥니다. 둘 다 선택하고 테두리 를 끄고 그룹에 넣습니다. 모양을 선택하고 회전 복사본 작업을 수행합니다. 대화 상자에 4 를 입력하고(다시 총 5개의 모양을 갖게 됨) 회전 을 클릭하고 원형 표시기를 안내선의 교차점에 맞춥니다. 준비되면 Esc 또는 Enter 키를 누릅니다.

그룹 내의 모든 모양을 선택하고 상단 도구 모음에서 빼기 작업을 적용합니다. 내부 그림자 효과 추가 — 색상 의 경우 50% Alpha에서 #FFFFF 를 사용하고 Blur 를 2 로 설정합니다. 채우기 를 #131313 으로 변경합니다.

이제 하나의 림 볼트 헤드를 생성합니다.
충분히 가까이 확대(저는 400%로 확대)하고 원을 그립니다. 채우기 를 #4F4F4F 로 설정하고 테두리 위치를 외부 로, 너비 를 1px 로 변경하고 색상 에 #8F8F8F 를 사용합니다. 테두리를 하나 더 추가하지만 이번에는 색상 에 #000000 을 사용하고 위치를 중앙 으로 설정하고 너비 가 1px 인지 확인합니다.

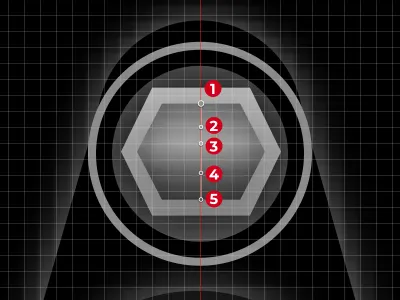
원의 중간에 직사각형을 그리고 테두리 를 끄고 벡터 편집 모드 로 들어가고 Shift 키 를 누른 상태에서 오른쪽 세그먼트를 클릭하여 가운데에 점을 추가한 다음 왼쪽 세그먼트에 대해서도 동일한 작업을 수행합니다. 이 점을 왼쪽과 오른쪽으로 2px 밀어 육각형 모양을 만듭니다. 채우기 에 선형 그라디언트 적용 — 상단에는 #AEAEAE 를 사용하고 하단 색상 정지에는 #727272 를 사용합니다. Color 에 대해 50% Alpha에서 #000000 을 사용하여 내부 그림자 를 추가하고 Blur 를 2 로 설정하고 Color 에 대해 90% Alpha에서 #000000 을 사용하여 Shadows 를 적용하고 Blur 를 2 로 설정합니다.

육각형 모양을 복제하고 벡터 편집 모드 로 들어가 왼쪽의 모든 점을 선택하고 오른쪽으로 1px 밀어넣은 다음 위쪽 점을 모두 선택하고 아래로 1px 밀고 아래쪽 점을 위로 1px , 오른쪽 점을 왼쪽으로 1px 밀어줍니다. 그림자 를 지우고 선형 그라데이션 수정:
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
이제 내부 그림자 효과를 적용합니다. 색상 의 경우 50% Alpha와 함께 #000000 을 사용하고 Blur 를 2 로 설정합니다.

볼트 머리를 만드는 데 사용한 모든 모양을 선택하고 bolt head 그룹으로 그룹화합니다. bolt head 그룹에서 심볼을 생성 할 수 있으며 필요할 때마다 사용할 수 있습니다.
새 기호 를 만들려면 bolt head 그룹을 선택하고 마우스 오른쪽 버튼으로 클릭한 다음 메뉴에서 기호 만들기 를 선택합니다. 새 기호 만들기 대화 상자가 나타나면 기호( bolt head )에 이름을 지정하고 확인 을 클릭합니다.
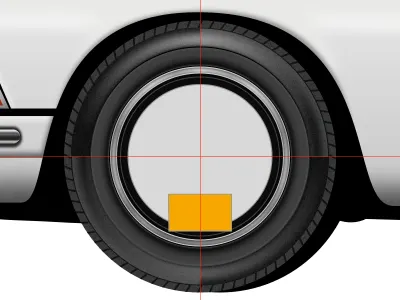
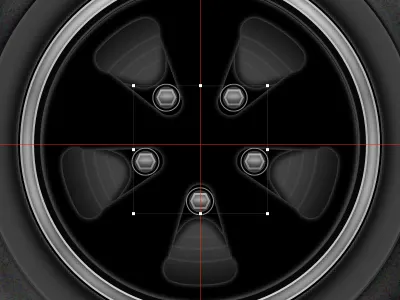
이제 원 주위에 bolt head 기호를 배포해야 합니다. 심볼을 복제하고 상단 도구 모음에서 회전 을 선택하고 십자형 마커를 안내선의 교차점으로 드래그하고 72 degrees 회전합니다. 선택 영역을 놓지 않고 계속해서 72도씩 기호를 복제하고 회전합니다.

이제 각 심볼 인스턴스를 선택하고 회전 각도를 0 degrees 조정합니다.
팁 : 초기에 각도를 0 degrees 조정하여 프로세스를 더 잘 볼 수 있고 림에 볼트를 놓았을 때 볼트가 어떻게 보이는지 확인할 것을 제안합니다. 하지만 림 볼트가 제자리에 있으면 좀 더 실험하고 각 볼트 기호에 대해 다른 회전 각도를 설정하는 것이 좋습니다. 이렇게 하면 휠이 더 사실적으로 보이게 됩니다. 결국 실제 생활에서는 0 도에 완벽하게 정렬된 것보다 임의의 각도에서 림 볼트를 볼 가능성이 훨씬 더 높습니다!
마지막으로 bolt head 기호의 모든 인스턴스를 선택하고 그룹 bolts 에 배치하고 뒤로 이동 을 한 번 수행합니다.

모양을 그리고 Border Color 를 #CFCFCF 로 설정하고 Width 를 1px 로, position을 Inside 로 설정하고 Fills 에 Linear Gradient 를 사용합니다.
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
그런 다음 30% Alpha에서 #000000 을 사용하여 Inner Shadows 효과를 추가하고 Blur 를 2 로 설정합니다.

벡터 도구( V )를 잡고 하이라이트에 사용할 두 개의 모양을 그립니다. 채우기 에 선형 그라디언트 사용 — 100% Alpha에서 상단 색상 정지 #F3F3F3 에 사용하고 하단에 동일한 색상을 사용하지만 0% Alpha에서 사용합니다. 두 모양에 동일한 그라디언트 설정을 사용하고 양 모양에 1 의 가우시안 블러 를 적용합니다.

방금 만든 모든 모양을 선택하고 그룹화한 다음 테두리 주위에 고르게 분포시킵니다. 볼트 머리에 사용한 것과 동일한 방법을 사용합니다.

타원형 도구( O )를 선택하고 안내선의 교차점에서 원을 그립니다. 테두리 를 끄고 색상을 #D8D8D8 로 설정하고 맨 아래로 #848484 848484로 설정한 선형 그라디언트 를 사용합니다. 내부 그림자 와 그림자 를 사용하여 약간 올려 보이게 합니다.
다음 속성을 사용하여 가벼운 내부 그림자 효과를 추가해 보겠습니다.
- 색상 :
#FFFFFF80%알파 - 흐림 :
2
그런 다음 어두운 내부 그림자 효과를 추가합니다.
- 색상 :
50%알파에서#000000 - 흐림 :
2
마지막으로 그림자 효과를 적용합니다.
- 색상 :
50%알파에서#000000 - 흐림 :
2 - 스프레드 :
1

이 원을 복제하고 크기를 약간 줄이고 내부 그림자 및 그림자 를 끄고 테두리 를 켜고 첫 번째 테두리를 추가합니다.

- 색상 :
#B5B5B5; - 위치 : 외부
- 너비 :
1px
그런 다음 상단에 두 번째 항목을 추가합니다.
- 색상 :
#656565 - 포지션 : 센터
- 너비 :
1px

림에 포르쉐 엠블럼을 추가하여 휠 디자인을 완성해보자.
참고 : 림에 대한 원래 Porsche 로고를 모두 벡터로 재창조하는 것은 이 튜토리얼의 범위를 벗어납니다. 몇 가지 옵션이 있습니다. 이 페이지에 설명된 것과 동일한 기본 원칙에 따라 직접 만들 수 있습니다. SVG 형식의 Wikipedia에서 로고를 다운로드한 다음 수정을 시도할 수 있습니다. 또는 내 웹사이트( porsche-line-logo-f.svg )에서 벡터 라인의 로고 사본을 다운로드할 수 있습니다. 이 포르쉐 로고 사본은 내가 처음부터 벡터로 만든 것이며, 이것이 내가 사용하는 것을 권장하는 변형입니다.
로고 파일( porsche-line-logo-f.svg )을 다운로드한 후 디자인에 가져옵니다.
상단 도구 모음에서 Scale 도구로 전환하고 대화 상자에서 높이 필드에 20px 를 입력하여 로고 크기를 조정합니다. 로고를 아래 원과 수평으로 맞춥니다.


바퀴 완성 - 두 가지 가능한 워크플로
앞바퀴의 복사본(완료되면)이 그림에서 두 번 이상 사용되므로 이제 두 가지 옵션 이 있습니다.
- A. 앞바퀴 디자인을 완성하고, 바퀴를 복제하고, 몇 가지 조정을 하고, 복제물을 뒷바퀴로 사용할 수 있습니다. 이것은 가장 쉬운 변형입니다.
- B. 또는 학습 목적으로 중첩 기호 사용과 관련된 워크플로를 사용할 수 있습니다. 이것은 내가 조금 더 자세히 탐구할 더 흥미로운 옵션입니다. 안전 벨트 매세요!
A. 워크플로 #1: 휠 복제 및 사본 조정
벡터 도구 ( V )를 선택하고 휠 위에 모양을 그립니다. 테두리 를 끄고 모양을 검정색 #000000 색상으로 채 웁니다 . 10 의 양 으로 가우시안 블러 를 적용합니다. 이렇게 하면 휠 위의 차체 그림자를 재현할 수 있습니다. 약간의 사실감만 더하면 됩니다.

wheel 그룹, wheel base copy 레이어 및 그림자 모양 레이어를 선택하고 이를 front wheel 그룹으로 그룹화합니다.

이제 휠이 준비 front wheel 그룹을 복제하고 레이어 패널 목록에서 그룹 이름을 rear wheel 로 바꾼 다음 오른쪽으로 드래그하여 해당 위치로 이동합니다.

내부의 wheel 그룹을 선택하고 오른쪽으로 20px 밀어넣은 다음 wheel base copy 레이어를 선택하고 왼쪽으로 20px 밀어줍니다. 뒷바퀴가 준비되었습니다.

B. 작업 흐름 #2: 중첩 기호 사용
벡터 도구 ( V )를 선택하고 휠 위에 모양을 그립니다. 테두리 를 끄고 모양을 검정색 #000000 색상으로 채 웁니다 . 10 의 양 으로 가우시안 블러 를 적용합니다. 이렇게 하면 휠 위의 차체 그림자를 재현할 수 있습니다. 약간의 사실감만 더하면 됩니다.

휠이 완성되었습니다. 이제 심볼 과 내포된 심볼 을 사용하여 앞바퀴와 뒷바퀴를 만듭니다.
wheel 그룹, wheel base copy 레이어 및 그림자 모양 레이어를 선택하고 이를 front wheel 그룹으로 그룹화합니다.

더 흥미로운 부분을 살펴보겠습니다! wheel 그룹을 선택하고 wheel 심볼을 생성한 후 front wheel 를 선택하여 front wheel 심볼을 생성합니다. 앞바퀴 기호는 이제 중첩 기호 입니다!
팁 : 이 주제와 관련된 Sketch 도움말 페이지와 Noam Zomerfeld가 작성한 다음 기사에서 중첩 기호에 대해 자세히 알아볼 수 있습니다.
내포된 기호는 스케치 파일에 이미 있는 다른 기호로 만든 일반 기호입니다. 이 경우 front wheel 기호는 wheel 기호에서 만들어지므로 wheel 기호는 front wheel 기호 내부에 중첩됩니다 .
하나의 상징보다 더 나은 것은 무엇입니까? 내부에 다른 기호가 있을 수 있습니다. 중첩 기호를 입력하십시오! 이 기능은 기호를 함께 결합할 때 많은 가능성을 제공합니다. 중첩 기호는 한 기호의 변형 을 생성해야 할 때 특히 유용할 수 있습니다.
— Javier-Simon Cuello, "스케치에서 상징의 잠재력을 최대한 발휘"
이제 Sketch의 Symbols 페이지 로 이동하여 front wheel 기호를 복제하고 wheel 그룹을 선택하고 오른쪽으로 20px 밀고 wheel base copy 을 선택하고 왼쪽으로 20px 밀어줍니다. 마지막에 이 기호의 이름을 rear wheel 로 바꿉니다.

디자인으로 돌아가서 front wheel 심볼을 선택하고 복제한 다음 검사기 패널을 사용하여 심볼을 rear wheel 로 변경하고 레이어 패널 목록에서 심볼 이름을 rear wheel 로 바꾸고 오른쪽으로 끕니다. 완료!
지금까지는 다른 워크플로에 비해 중첩된 기호를 사용하는 데 더 많은 시간을 보낸 것처럼 보일 수 있습니다. 그건 사실이야. 또한 이 기능을 사용하는 방법도 배웠습니다. 이제 바퀴 디자인을 변경하려면 두 개의 개별 그룹에서 변경하는 대신 wheel 기호와 변경 사항 내에서 한 번만 수행하면 됩니다. 자동차의 양쪽 바퀴에 자동으로 적용됩니다. 이것이 우리가 중첩 기호를 사용하여 앞바퀴와 뒷바퀴를 만든 이유입니다. (또한 측면에서 볼 수 있는 바퀴가 두 개뿐 아니라 더 많은 차량을 설계하고 있다고 상상해 보십시오! 절약된 시간은 몇 배로 늘어날 것입니다.)
더 큰 그림으로 돌아가서 — 바퀴가 완성된 상태에서 우리는 최종 디자인에 매우 가깝습니다. 한 번 보자.

바퀴 아래의 그림자와 차체
타원형 도구를 선택하고 바퀴 아래에 타원을 그립니다. 채우기 를 #000000 , 불투명도 80% 로 설정하고 테두리 를 끄고 5 의 양 으로 가우시안 블러 를 적용합니다.

타원 모양을 복제하고 크기 조정 핸들 을 사용하여 너비를 조정하고(작게 만들기) 채우기 불투명도 를 50% 로 설정합니다.

이 모양을 다시 한 번 복제하고 너비를 조정하고 이 레이어의 불투명도 채우기 를 80% 로 설정합니다.

그림자 타원을 선택하고 모두 shadows 그룹으로 그룹화합니다. 이 그룹을 레이어 패널 목록의 맨 아래로 이동합니다.
17. 최종 수정 - 레이싱 데칼
거의 다 왔습니다! 이제 차체와 앞유리에 레이싱 데칼을 추가할 차례입니다.

포르쉐 스티커
Wikimedia Commons 웹사이트로 이동하여 SVG 형식의 Porsche Wortmarke를 다운로드하십시오. 그것을 우리의 디자인으로 가져와서 크기를 조정하고 아래 이미지와 같이 위치를 지정하십시오.

사각형 도구( R )를 사용하여 사각형을 만들고 채우기 를 #0F0F13 으로 설정하고 테두리 를 끕니다. 모든 요소를 선택하고 porsche sticker 그룹으로 그룹화한 다음 이 그룹을 door 레이어 바로 아래 bodywork 내부로 드래그합니다.

쉘 스티커
그런 다음 SVG 형식의 빈티지 Shell 로고를 다운로드하고 Sketch에서 엽니다. 로고 그룹 내부 하단에 있는 흰색 사각형을 삭제한 다음 복사하여 디자인에 붙여넣습니다. 레이어 패널 목록에서 porsche sticker 바로 위에 놓고 아래 이미지와 같이 배치합니다.

던롭 스티커
SVG 형식의 Dunlop 로고를 다운로드하고 Sketch에서 열고 노란색 사각형을 삭제합니다. 그것을 우리의 디자인으로 가져와 약간 축소하고 테일 라이트 가까이에 배치하십시오. 로고가 bodywork 그룹 내부의 레이어 목록에서 Shell 로고 바로 위에 있는지 확인하십시오.

말보로 스티커
Wikimedia Commons 에서 SVG 버전의 Marlboro 로고를 가져와서 디자인에 붙여넣고 축소하세요. 크기 조정 핸들 을 사용하여 빨간색 모양을 짜낸 다음 문자를 위로 이동하여 빨간색 모양에 가깝게 한 다음 마지막으로 다음 매개변수를 사용하여 빨간색 모양의 채우기 를 선형 그라데이션 으로 변경합니다.
-
#E60202 -
#BB0101 -
#860000

이 로고가 bodywork 그룹 내부와 "Dunlop" 로고 위에 있는지 확인하십시오.
호이어 크로노그래프 스티커
태그호이어 SVG 로고를 스케치에서 다운로드하여 엽니다. 검은색 테두리가 있는 사각형, 빨간색 사각형 및 "Heuer"라는 단어를 제외한 모든 항목을 삭제합니다.
검은색 테두리가 있는 사각형을 선택하고 테두리 를 끄고 채우기 를 #CC2132 로 변경합니다. 그런 다음 내부 빨간색 직사각형을 선택하고 Borders 를 켜고 Color 를 #FFFFFF 로 설정하고 position을 Outside 로, Width 를 12px 로 설정합니다. 그런 다음 유형 도구( T )를 사용하고 Chronograph 라는 단어를 입력합니다. 글꼴의 경우 크기가 72px 로 설정된 Helvetica Bold 를 사용합니다.
참고 : Helvetica Bold가 설치되어 있지 않으면 모양이 비슷한 글꼴(예: Arial Bold )을 사용하십시오. 이 축척은 차이점을 찾기 어려울 수 있습니다.
텍스트 블록을 마우스 오른쪽 버튼으로 클릭 하고 윤곽선으로 변환을 선택하여 텍스트 블록을 벡터 모양으로 변환합니다. 마지막으로 더 큰 빨간색 직사각형을 선택하고 벡터 편집 모드 로 들어가 상단 두 점을 선택하고 약간 아래로 누릅니다. 모든 것을 선택하고 모든 요소를 heuer chronograph logo 그룹에 배치하십시오.

이 수정된 로고를 우리 디자인에 가져와 축소하고 차체에 배치합니다. 이전과 마찬가지로 bodywork 내부에 있고 Marloboro 로고 위에 있는지 확인하십시오.

포르쉐 크레스트 배지
Wikimedia 로 이동하여 SVG 형식의 Porsche 로고를 다운로드하십시오. 너무 복잡하고 그림에서 사용할 축척에 대해 이러한 세부 정보가 모두 필요하지 않기 때문에 약간 수정하고 단순화해야 합니다.
Sketch에서 SVG 로고 파일을 열고 먼저 그 안에 있는 모든 그룹( amw-link 및 d-link )을 삭제합니다. 그런 다음 상단의 모양을 선택하고 Enter 를 눌러 벡터 편집 모드 로 전환하고 "Porsche"라는 단어와 등록 상표 기호를 선택하고 삭제하십시오.

다음으로 앞 두 번째 크레스트 컴파운드 모양의 화살표를 클릭하여 해당 구성요소를 표시하고 네 개의 패스를 선택하고 컴파운드 패스 외부로 드래그한 다음 색상을 #B12B28 로 변경합니다. 첫 번째 복합 문장 모양의 내용을 공개하고 "Porsche"라는 단어를 구성하는 모든 경로를 선택하고 삭제하십시오.

수정된 Porsche 문장 로고를 디자인에 가져와 크기를 줄인 다음 Porsche logo 그룹 내에서 마지막 경로를 선택하고 그림자 효과를 추가합니다. 색상 의 경우 50% Alpha에서 #000000 을 사용하고 Blur 를 2 로 설정합니다.

포르쉐 문장 배지는 우리가 추가한 이전 스티커처럼 bodywork 그룹 내부, heuer chronograph logo 그룹 위에 배치해야 합니다.
랠리 몬테카를로 스티커
둥근 사각형 도구( U )를 사용하여 둥근 사각형을 그리고 벡터 편집 모드 로 들어간 후 벡터 포인트를 추가 이동하여 아래 그림과 같은 모양이 되도록 합니다.
색상 을 #9C010E 로 설정하고 테두리 를 끕니다. 이 모양을 복제하고 색상 을 #000000 으로 변경하여 수행 중인 작업을 더 잘 볼 수 있도록 하고 벡터 편집 모드 로 들어가 상단 점을 선택하고 약간 아래로 누릅니다. 오른쪽이 왼쪽을 가리키고 왼쪽이 오른쪽을 가리키는 거리만큼 밀어줍니다. 그런 다음 아래쪽 포인트를 조금 더 밀어 올립니다.
채우기 를 끄고 위치를 내부 로, 너비 를 6px 로, 색상 을 #D7CB82 로 설정한 테두리 를 켭니다. 레이어 → 윤곽선으로 변환으로 이동하여 테두리 를 모양으로 변환합니다.

테두리 없이 직사각형을 그리고 색상 을 #D7CB82 로 설정하고 벡터 편집 모드 로 들어가 상단과 하단 세그먼트의 중간에 점을 추가하고 위아래로 약간 밀어냅니다. "SIEGER, WINNER, VAINQUEUR, 1968"이라는 단어를 입력합니다. 글꼴의 경우 #9C010E Color 와 함께 Helvetica Bold (또는 Arial Bold )를 사용합니다. Porsche Wortmarke(이전에 사용한 적이 있나요?)를 맨 아래에 추가하고 Color 를 #D7CB82 로 설정합니다.

텍스트를 윤곽선으로 변환하고 직사각형 왼쪽에서 "1968" 모양을 선택하고 확대하고 상단 도구 모음에서 변형 을 사용하여 모양을 수정합니다.
- 오른쪽의 중간 지점을 선택하고 약간 위로 밀어 올리십시오.
- 오른쪽의 아래쪽 점을 선택하고 같은 양의 픽셀을 아래로 누릅니다.
직사각형의 오른쪽에 있는 "1968"에 대해서도 유사한 작업을 수행하지만 이번에는 왼쪽에 있는 중간 및 아래쪽 점을 사용합니다.

"RALLYE" "MONTE" "-CARLO"를 세 개의 개별 단어 로 입력하고 동일한 글꼴을 사용하고 색상 을 #D7CB82 로 변경합니다.
다시 윤곽선으로 변환 작업을 수행하고 상단 도구 모음에서 변형 을 사용하여 모양을 수정합니다. 여기서 자세히 설명하지 않겠지만 먼저 위에서 설명한 방법을 사용하여 "RALLYE" 및 "-CARLO"라는 단어를 수정합니다. 그런 다음 세 가지 모양(단어)을 모두 선택하고 변형 도구를 호출하고 중간 상단 점을 선택하고 약간 위로 밀어 모양을 길게 만들고 마지막으로 키보드에서 Alt + Shift 를 누른 상태에서 드래그하여 약간 확대합니다. 오른쪽 상단 크기 조정 핸들 . 아래 이미지를 참조로 사용하십시오.

이 스티커를 만드는 데 사용한 모든 요소를 선택하여 rallye monte-carlo 그룹으로 그룹화하고 디자인에 가져와 측면 앞유리에 붙입니다. 레이어 패널 목록에서 이 스티커는 상단의 windshields 그룹 안에 있어야 합니다.

스매싱 매거진 스티커
이것은 우리가 차에 붙일 마지막 스티커입니다. SVG 형식의 Smashing Magazine 로고를 다운로드하고 Sketch에서 열고 로고 아래에 빨간색( #D33A2C ) 직사각형을 그립니다. 둘 다 선택하고 그룹 Smashing Magazine sticker 를 만들고 복사하여 디자인에 붙여넣습니다. Rallye Monte Carlo 스티커 옆에 놓고 필요한 경우 크기를 조정합니다.
레이어 패널 목록에서 이것은 상단의 windshields 그룹 안에 있어야 합니다.

차체와 측면 유리창에 데칼을 더 많이 붙이시길 권합니다. 영감의 출처로 아래 이미지를 사용하십시오.
참고 : 이는 단지 예일 뿐이며 벡터의 모든 데칼을 다시 만드는 것은 이 튜토리얼의 범위를 벗어납니다. 이 튜토리얼에서 배운 원칙을 적용하고 유사한 방식으로 벡터 형식의 데칼을 조정할 수 있습니다.


레이싱 번호 및 드라이버 이름
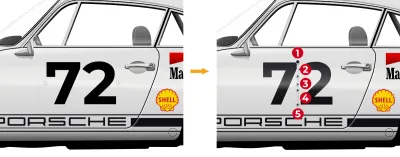
한 가지 더 중요한 세부 사항 — 이 차는 경주용 자동차 이므로 경주용 번호 를 추가해야 합니다.
Montserrat 글꼴 패밀리를 다운로드하고(아직 없는 경우) "Montserrat Bold" 글꼴 변형만 설치하고 레이싱 번호를 입력합니다. 크기 를 180px 로 설정하고 색상 을 #000000 으로 설정합니다. 그런 다음 윤곽선으로 변환 하여 레이싱 번호에 그라디언트를 적용하고 채우기 를 선형 그라디언트 로 변경합니다.
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

이제 드라이버의 성을 추가하십시오. 뻔뻔하게 내 성과 내 가장 친한 친구 중 한 명인 Ivan Minic의 성을 추가하겠습니다. 텍스트 도구를 사용하여 이름을 추가하고 글꼴을 다시 " Montserrat Bold "로 사용하고 Size 와 Line 을 20px 로, Color 를 #2F2F2F 로 설정합니다.

이름과 레이싱 번호를 선택하고 door 레이어 바로 위의 bodywork 그룹 내부로 이동합니다.
지금까지 만들어진 모든 요소를 선택하여 하나의 그룹인 Porsche 911 에 넣습니다. 포르쉐 911이 이제 공식적으로 완성되었습니다!

마지막으로 배경을 추가해 보겠습니다. 대지와 같은 크기의 직사각형을 만들고 채우기 를 #F4F3F2 로 설정한 다음 Porsche 911 그룹 아래로 밀어 넣습니다.

결론
우리는 최종 목적지에 도달하기 위해 많은 시간과 노력을 기울였습니다. 이제 Sketch 앱에서 제가 가장 좋아하는 자동차 중 하나인 1968년 오리지널 Porsche 911을 벡터로 만드는 방법도 알게 되었습니다. :)
튜토리얼은 아마도 너무 쉽지 않았을 것입니다. 하지만 제 생각에는 최종 결과는 그만한 가치가 있었습니다.
물론 다음 단계는 좋아하는 자동차 를 디자인하는 것 입니다. 자동차(또는 좋아하는 다른 물체)를 선택하고 중요한 세부 사항을 모두 신중하게 복제할 수 있도록 다른 각도에서 최대한 많은 사진을 찾으십시오.

보시다시피 Sketch에는 유사한 개체를 만들기 위해 마스터할 수 있는 특정 도구와 기능이 있습니다. 이를 사용하여 전체 프로세스의 속도를 높이고 단순화할 수 있습니다.
레이어/모양(및 그룹)의 적절한 이름 지정이 얼마나 중요한지, 그리고 가장 복잡한 일러스트레이션도 쉽게 구성하고 작업할 수 있도록 올바른 순서로 쌓는 것이 얼마나 중요한지 기억하시기 바랍니다.
마지막으로 질문이 있는 경우 아래에 댓글을 남기거나 Twitter(@colaja)에 ping을 보내주시면 기꺼이 도와드리겠습니다.
추가 읽기
- "스케치에서 베지어 곡선 마스터하기"(Peter Nowell의 튜토리얼)
- "스케치로 사실적인 크로노그래프 시계 디자인하기"(Nikola Lazarevic의 튜토리얼)
- "스타일링 - 채우기"(스케치 도움말 페이지)
- "Sketch에서 Vector Awesomeness 활용"(Peter Nowell의 자습서)
- "벡터 편집(및 벡터 편집 모드)"(스케치 도움말 페이지)
- "모양"(스케치 도움말 페이지)
- "스케치에서 스타일 복사"(Drahomir Posteby-Mach의 튜토리얼)
- "Sketch에서 올바른 픽셀 얻기"(Nav Pawera의 자습서)
- "스케치 기호, 알아야 할 모든 것 등!" (Brian Laiche의 튜토리얼)
- "스케치에서 기호의 잠재력을 최대한 발휘"(Javier Simon Cuello의 기사)
- "복사본 회전 도구로 모양을 편집하는 방법"(스케치 도움말 페이지)
- "중첩 기호 만들기"(스케치 도움말 페이지)
- "Sketch의 중첩 기호 — 나 너"(Noam Zomerfeld의 자습서)
- "스케치에서 기호의 잠재력을 최대한 활용: 중첩 기호"(Javier Cuello의 자습서)
