스케치로 Porsche 911을 만드는 방법(1부)
게시 됨: 2022-03-10전설적인 Porsche 911에 대한 특별한 마음을 갖고 있는 주유소(일명 대형 자동차 애호가)이자 강력한 Sketch 앱의 팬이라면 이 튜토리얼이 적합합니다. 오늘 우리는 Sketch를 한계까지 밀어붙일 것입니다. 단계별로. 기본 모양, 레이어 스타일 및 스케치 기능(예: "복사본 회전" 및 "심볼")을 사용하여 빈티지 Porsche 911의 매우 사실적이고 상세한 벡터 일러스트레이션을 만드는 방법을 배우게 됩니다. 벡터 도구를 마스터하고 여러 그림자 효과를 적용하고 그라디언트를 사용하는 방법을 배웁니다. 또한 몇 번의 특별한 클릭으로 개체를 회전하고 복제하는 방법도 설명합니다. 비트맵 이미지는 사용되지 않습니다. 즉, 최종 일러스트레이션은 세부 사항 손실 없이 모든 크기로 확장될 수 있습니다.
이 튜토리얼은 숙련된 일러스트레이터를 대상으로 하지만 모든 단계가 매우 자세히 설명되어 있으므로 Sketch를 처음 사용하는 경우에도 이점을 얻을 수 있습니다.
참고 : 이것은 우리가 주요 "기초" 레이아웃에 초점을 맞추는 이 튜토리얼의 첫 번째 부분입니다. 즉, 자동차 본체를 만들고 조정할 것입니다. 또한 전방 신호등과 후미등도 만들어 보겠습니다. 원한다면 2부와 3부로 건너뛸 수도 있습니다.
포르쉐 911
그러나 먼저, 우리가 만들 자동차에 대한 약간의 배경 지식이 필요합니다.
모델 911은 1963년부터 1989년까지 포르쉐에서 생산한 2도어 스포츠카로 동명의 새 모델이 뒤를 이었다. 오리지널 911 시리즈는 가장 성공적인 경쟁 차량으로 종종 언급되며, 특히 레이싱에 최적화된 변형 모델입니다. 1999년 9월, 오리지널 포르쉐 911은 권위 있는 "세기의 차" 상에서 5위를 차지했습니다.
최초의 911은 또한 후륜구동, 후륜구동이라는 당시로서는 거의 독특한 개념을 가지고 있었습니다. (훨씬 나중에 다른 회사에서 동일한 개념의 자동차를 만들었습니다. 이 다른 차에 대해서도 들어보셨을 것입니다. 이것은 유명한 DeLorean DMC-12였습니다! DeLorean은 1985년 Back 에서 매우 유명해졌습니다. 투 더 퓨처 는 영화관에서 개봉했다.)
이제 안전벨트를 매고 가자. 우리 앞에는 길고 좁고 바람이 많이 부는(하지만 재미있는) 길이 있기 때문이다. 엔진을 시동하고(스케치 앱), 1단 기어로 변속하고(새 파일 생성), 클러치에서 손을 떼십시오(빈 캔버스에 그리기 시작)!
참고: 이전에 벡터 일러스트레이션을 위해 스케치를 사용하는 주제에 대해 쓴 적이 있습니다. 궁금하시다면 스케치로 크로노그래프를 디자인하는 방법에 대한 저의 이전 튜토리얼인 "스케치에서 현실적인 크로노그래프 시계 디자인하기"를 확인하세요.
자동차를 그리자!
이 튜토리얼의 단계를 더 잘 수행할 수 있도록 원본 Sketch 소스 파일을 제공하겠습니다. 이 파일은 프로세스를 보다 쉽게 수행하는 데 도움이 되지만 빈 캔버스에서 시작하여 새 파일의 단계를 복제하는 것이 좋습니다.
- Porsche 911 스케치 파일 다운로드(1.4MB)

1. 대지 설정
첫 번째 단계는 새 Sketch 문서를 만드는 것입니다. 문서 이름을 "Porsche911"로 지정하고 너비 1920px , 높이 1080px 의 동일한 이름으로 새 대지를 설정합니다.
2. 벡터 도구로 자동차 추적하기
이 단계에서는 Sketch에서 자동차를 설명하는 참조 역할을 할 Porsche 911 이미지가 필요합니다.

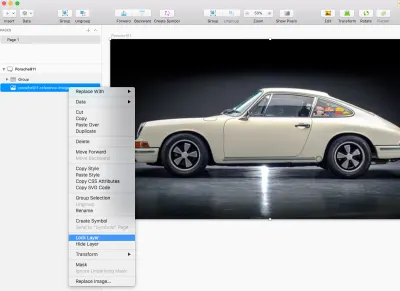
이미지를 다운로드하고 복사하여 대지에 붙여넣습니다. 레이어 패널의 레이어 목록에서 참조 이미지를 마우스 오른쪽 버튼으로 클릭하고 레이어 잠금을 선택하여 참조 이미지로 레이어 를 잠궈 실수로 이동하지 않도록 합니다.
팁 : Sketch에서 레이어를 잠그는 다른 방법은 Alt 키 를 누르고 잠금 아이콘을 클릭 하는 동안 레이어 이름을 가리킵니다 .

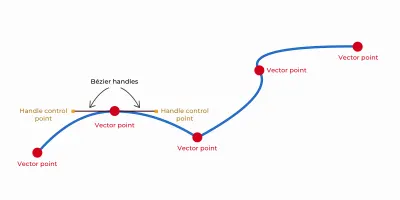
벡터 도구를 사용하여 차체 윤곽을 그릴 것입니다. 이 작업의 결과는 벡터 모양이 됩니다. 각 모양은 점과 베지어 핸들로 구성됩니다. 베지어 핸들은 모양에 곡률을 추가하는 데 사용됩니다.

포인트와 베지어 핸들 알기
벡터 도구로 추가하는 모든 점에 대해 직선 , 대칭 , 연결 해제 및 비대칭 의 4가지 점 유형 중에서 선택할 수 있습니다. 포인트 유형은 베지어 핸들이 작동하는 방식을 설명합니다. 포인트를 선택하고 키보드에서 1 , 2 , 3 또는 4 를 눌러 이러한 유형을 순환할 수 있습니다. Inspector 패널에서 선택한 포인트의 포인트 유형을 찾을 수 있습니다.
포인트 유형
1. 스트레이트

"직선" 옵션은 직선 코너를 제공합니다. 이 유형을 사용하면 오른쪽의 Inspector 패널을 통해 모서리 반경 을 추가할 수도 있습니다.
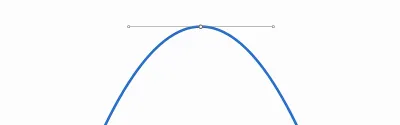
2. 미러링

"Mirrored"는 서로를 미러링하는 두 개의 베지어 핸들을 추가하여 항상 평행하고 양쪽의 길이가 동일합니다.
3. 연결 끊김

이 옵션은 개별적으로 변경할 수 있는 두 개의 베지어 핸들을 제공합니다. 날카로운 모서리에 딱!
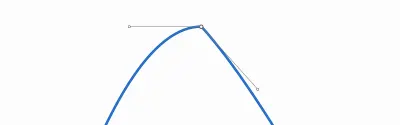
4. 비대칭

"비대칭"은 "미러링"과 거의 동일하지만 베지어 핸들만 평행하게 유지합니다. 핸들의 길이를 개별적으로 변경할 수 있습니다.
이제 점과 핸들에 대해 더 많이 알게 되었으므로 계속 진행하겠습니다.
참고: Sketch 앱의 베지어 곡선에 대해 자세히 알아보려면 Peter Nowell의 "스케치의 베지어 곡선 마스터하기" 자습서를 확인하세요.
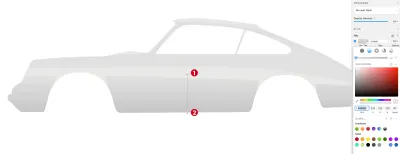
키보드에서 V 를 눌러 벡터 도구를 선택하고 확대( Z 를 누르고 클릭하여 확대)한 다음 차체 윤곽을 그리기 시작합니다. 한 번 클릭하여 점을 만들고 일정 거리를 이동하고 클릭하여 두 번째 점을 추가하고 마우스 버튼을 놓지 않고 해당 점을 드래그 하여 곡선을 만들고 베지어를 사용하여 곡선을 제어합니다.
팁 : 자동차 모양을 보다 편안하게 추적할 수 있도록 일시적으로 테두리에 밝은 색상과 더 두꺼운 너비를 지정하는 것이 좋습니다(검사기 패널을 사용하여 변경).

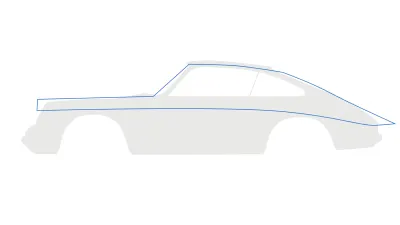
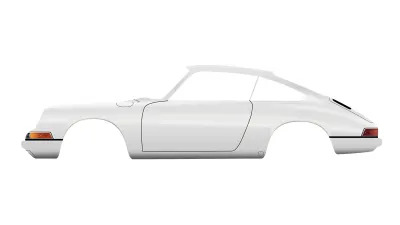
자동차의 주요 모양을 중심으로 계속 이 작업을 수행하되 전면 및 후면 앞유리는 제외 합니다. 완벽에 도달하려면 연습이 필요하며 시간이 지남에 따라 벡터 도구를 사용하는 데 익숙해질 것입니다. 차체 추적이 준비되면 결과는 아래 스크린샷과 같아야 합니다.

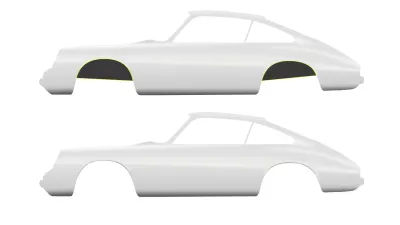
다음으로 우리는 자동차 본체에서 측면 창을 "자르기"해야 합니다. 벡터 도구를 사용하여 측면 창 위에 두 개의 모양을 만듭니다. 셰이프의 이름을 side window 1 및 side window 2 로 지정합니다.

이 두 모양( Cmd + D )을 복제하고 지금 은 복사본을 숨깁니다 . (나중에 사이드 윈도우용으로 복사본을 사용하겠습니다.) 차체 모양과 두 개의 보이는 사이드 윈도우 모양을 선택하고 상단 스케치 도구 모음에서 빼기 작업을 적용합니다. 결과 모양의 이름을 car body 로 지정합니다.

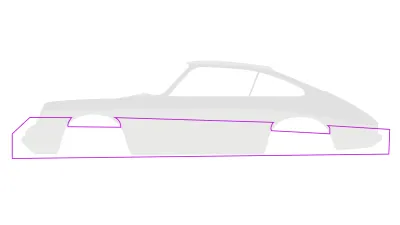
다음으로 벡터 도구를 사용하여 자동차의 바닥 부분을 만듭니다. 당신은 그것을 추적할 수 있지만, 보이지 않을 모양의 세부 사항은 특별히 중요하지 않으므로 100% 정확한 것은 그다지 중요하지 않습니다. 이 모양의 이름을 floor 로 지정한 다음 car body 아래의 레이어 패널로 이동합니다.

이 단계를 완료하기 전에 한 가지 더 해야 할 일이 있습니다. 바로 바퀴를 그리는 것입니다. 키보드에서 O 를 눌러 타원형 도구를 선택하고 참조 이미지의 휠과 같은 크기의 원을 만듭니다.
Shift 와 Alt 를 누른 상태에서 드래그하여 가운데에서 바깥쪽으로 완벽한 원을 만드세요. 이 모양에 wheel base 의 이름을 지정하고 해당 위치가 레이어 패널 목록에서 floor 위와 car body 레이어 아래에 있는지 확인합니다.

3. 차체에 색상, 그림자 및 반사 추가
다음으로 차체에 초점을 맞출 것이므로 지금은 참조 이미지와 wheel base 및 floor 레이어를 숨길 수 있습니다. 이 시점에서 내가 일반적으로 좋아하는 것은 참조 이미지의 잠금을 해제하고 아트보드 외부로 이동한 다음 그 위에 배치하는 것입니다. 여전히 참조용으로 사용할 수 있습니다.
또는 참조 이미지를 잠금 해제하고 복사본을 만들고( Cmd + D ), 참조용으로 사용할 수 있도록 복사본을 아트보드 외부로 이동하고 아트보드 내부에 원본 참조 이미지를 숨길 수 있습니다.
팁 : 레이어 패널 목록에서 레이어 이름 옆에 있는 눈 아이콘을 클릭하여 숨깁니다. 레이어 잠금을 해제하려면 레이어 패널에서 마우스 오른쪽 버튼을 클릭하고 레이어 잠금 해제를 선택하거나 레이어 이름 옆에 있는 잠금 아이콘을 클릭하면 됩니다.
먼저 우리 차의 기본 색상을 설정해 보겠습니다. car body 를 선택하고 테두리 를 선택 취소한 다음 채우기 색상에 #E9E9E7 을 사용합니다.
팁 : 키보드에서 F 를 사용 하여 채우기를 빠르게 켜고 끄거나 B 를 사용하여 테두리를 켜거나 끄십시오.

참고: Sketch가 처음이신가요? 채우기 작업에 대한 매우 상세한 스케치 도움말 페이지인 "스타일링 — 채우기"를 먼저 확인하십시오.
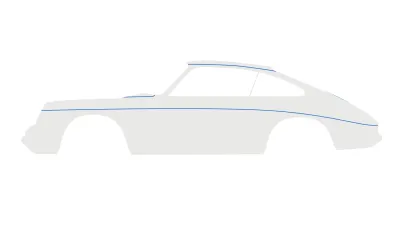
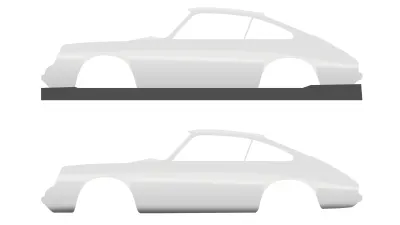
다음으로 우리는 그림자(차체의 어두운 부분)를 계속할 것입니다. 벡터 도구를 사용하여 아래 이미지와 같은 모양을 그립니다.

보시다시피 모양이 차체보다 길어서 바로 수정하도록 하겠습니다. 두 가지 모양( car body 와 방금 만든 모양)을 모두 선택하고 상단 도구 모음에서 마스크 작업을 수행합니다. Sketch는 결과를 자동으로 그룹에 배치합니다. 이 결과 그룹에 bodywork 라는 이름을 지정합니다.

이제 우리가 만든 모양을 다시 선택하고 Borders 를 끄고 Fills Color를 #E1E1E1 로 설정하고 Amount 가 4 인 Gaussian Blur 를 적용합니다.

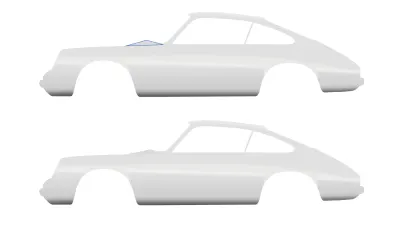
벡터 도구로 다른 모양을 그립니다. 아래 이미지를 참조로 사용하십시오.

레이어 패널을 사용하여 이 모양을 그룹 bodywork 로 이동합니다. 테두리 를 끄고 다음 매개변수를 사용하여 선형 그라데이션 을 적용합니다.
-
#E4E4E4 -
#C5C5C5

가장자리를 약간 부드럽게 하기 위해 양 6 의 가우시안 블러 를 적용하고 그림자 를 추가합니다.
- 색상:
#FFFFFF - 알파:
90% - X:
0; Y:-8; 흐림:10

다음으로 carrosserie 하단에 그림자를 추가하려면 Vector 도구를 사용하여 모양을 그리고 Fills 를 #4E4E4E 로 설정하고 bodywork 그룹 안에 배치하고 Amount 12 로 Gaussian Blur 를 적용합니다. 아래 이미지를 참조로 사용하십시오.

그림자로 마무리하려면 아래 이미지와 같이 벡터 도구를 사용하여 작은 모양을 그리고 #D8D8D8 로 채우고 Amount 5 로 Gaussian Blur 효과를 줍니다. bodywork 그룹 내부에 배치하는 것을 잊지 마십시오.

빛 반사를 추가하기 위해 벡터 도구를 사용하여 세 가지 모양을 만들고 다음 색상으로 채웁니다.
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

bodywork 그룹 내에서 해당 레이어를 이동하고 테두리 를 끄고 Amount 6 으로 Gaussian Blur 를 적용합니다.

벡터 도구를 사용하여 두 개의 모양을 그려 이 단계를 완료합니다. 이 모양의 이름을 front fender 및 rear fender 로 지정합니다. 색상을 #393939 로 설정하고 테두리 를 제거한 다음 다시 그룹 내부로 이동하고 Amount 2 로 Gaussian Blur 효과를 주고 Opacity 를 50% 로 설정합니다. 아래 이미지를 참조로 사용하십시오.

참고: 이제부터는 우리가 만드는 모든 것이 bodywork 그룹 안에 배치되어야 합니다.
4. 문 만들기(및 모든 종류의 뚜껑)
이 단계는 매우 간단하며 완료하는 데 몇 분 밖에 걸리지 않습니다. 이 단계에서 여러 개의 뚜껑과 문을 추가합니다.
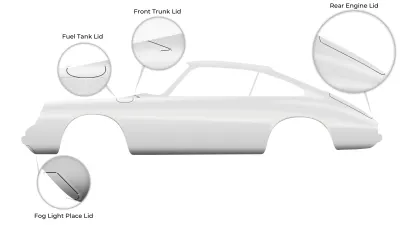
벡터 도구( V )를 선택하고 뚜껑 그리기를 시작합니다. 모양을 닫을 필요는 없으며 열린 상태로 두십시오. 실제로 닫힌 모양이 필요하지 않기 때문에 선만 있으면 됩니다. 그렇게 하려면 각 줄에 만족할 때 Esc 키를 누릅니다. 테두리 색상 을 검정색( #000000 )으로 설정하고 너비 를 1px 로 설정합니다. 아래 이미지를 참조로 사용하십시오.

연료 탱크, 전면 트렁크 및 후면 엔진 덮개 레이어를 선택하고 다음 매개변수를 사용하여 그림자 효과를 추가합니다.
- 색상 :
#FFFFFF - 알파 :
90% - X :
0; Y :2; 흐림 :2; 스프레드 :0;
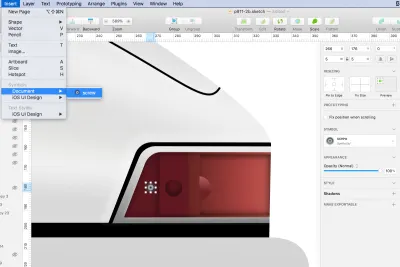
다음으로 Fog Light Place Lid 레이어를 선택하고 약간 다른 그림자 를 적용합니다.
- 색상 :
#FFFFFF - 알파 :
20% - X :
2; 예 :0; 흐림 :2; 스프레드 :2;
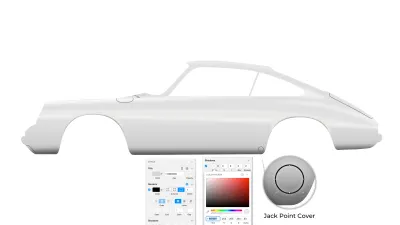
타원형 도구( O )를 들고 Jack Point 덮개를 나타내는 작은 원을 만듭니다. 채우기 를 끄고 너비 가 1px 이고 색상 이 #000000 으로 설정된 외부 테두리를 추가합니다. 30% 알파에서 Color 를 #FFFFFF 로 설정하고 Blur 및 Spread 를 2 로 설정하여 Shadows 를 적용합니다.

다음으로 모든 뚜껑을 그린 것과 같은 방식으로 Vector 도구( V )를 사용하여 문을 그립니다.
배경의 참조 이미지를 보이게 만들고 bodywork 레이어를 50% 불투명도 로 설정하고 사진에서 도어 라인을 추적합니다.

완료되면 참조 이미지를 다시 숨기고 bodywork 레이어 불투명도 를 100% 로 설정하고 문 모양의 스타일을 지정합니다.
문의 모양 테두리 Color 를 검은색( #000000 )으로 설정하고 Width 를 2px 로 설정하고 Shadows 를 적용합니다.
- 색상 :
#FFFFFF - 알파 :
40% - X :
2; Y :2; 흐림 :2; 스프레드 :2;

팁 : 모양/레이어에 적절한 이름을 지정하는 것을 잊지 마십시오. 스케치 파일이 점점 더 복잡해짐에 따라 각 모양/레이어의 적절한 이름을 지정하면 나중에 도움이 될 수 있습니다!
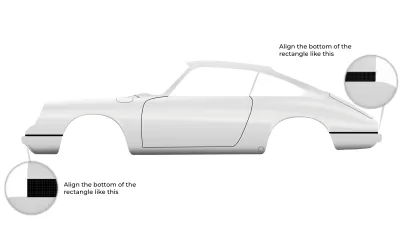
벡터 도구( V )를 사용하여 두 개의 작은 직사각형을 그립니다. 그리는 동안 Shift 키 를 누른 상태에서 선을 직선으로 만듭니다. 아래 이미지와 같이 사각형의 아래쪽을 정렬하는 것이 중요합니다. 두 직사각형을 모두 검은색으로 채우고 Borders 를 끕니다.

팁 : 또는 직사각형 도구( R ) 를 사용하여 이 두 개의 작은 직사각형을 그리고 키보드에서 Enter 키를 눌러 벡터 편집 모드로 들어간 다음 각 직사각형의 아래쪽 두 점을 선택하고 적절하게 정렬할 수 있습니다.
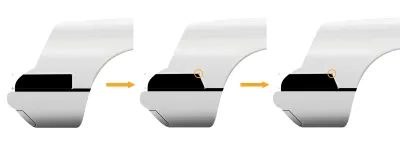
마지막으로 벡터 도구를 다시 사용하여 새 모양을 그립니다. 채우기 를 검은색으로 설정하고 테두리 를 끄고 60% 알파에서 색상 을 #FFFFFF 로 설정하고 Y 및 흐림 효과 를 2 로 설정하여 그림자 를 적용합니다. 이 모양에 engine lid 이름을 지정합니다. 아래 이미지를 참고하세요.

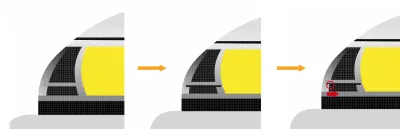
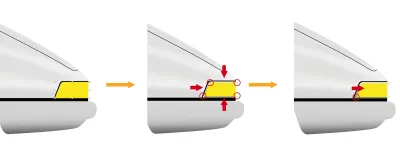
5. 전면 신호등 및 경적
신호등 만들기를 시작하려면 직사각형 도구( R )로 전환하고 직사각형을 그립니다. 검은 색 으로 채우고 테두리 를 끄고 그림자 를 적용하십시오.
- 색상 :
#FFFFFF - 알파 :
30% - X :
2; Y :-3; 흐림 :2; 스프레드 :2;

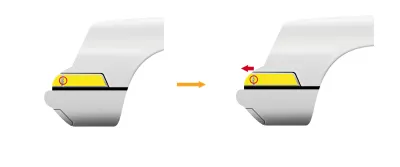
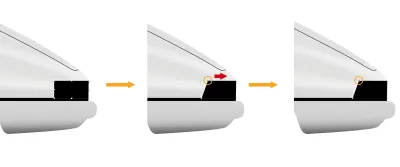
직사각형 모양을 두 번 클릭(또는 Enter 키를 눌러)하여 벡터 편집 모드 로 들어가고 오른쪽 상단 점을 선택하고 키보드의 ← 화살표를 사용하여 왼쪽으로 15px 이동하고 반경 을 9px 로 설정합니다. Enter 키 를 다시 눌러 벡터 편집 모드 를 종료합니다.

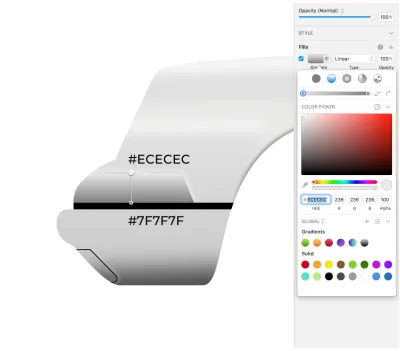
이 모양을 복제( Cmd + D )하고 그림자 를 끄고 선형 그라디언트 채우기를 추가합니다. 첫 번째 색상 정지에 #ECECEC 를 사용하고 마지막 색상 정지에 #7F7F7F 를 사용합니다.

키보드의 왼쪽 화살표 키를 사용하여 이 모양을 왼쪽으로 2px 이동한 다음 벡터 편집 모드 로 들어가서(모양을 두 번 클릭) 상단 두 점을 선택하고 2px 아래로 누릅니다.

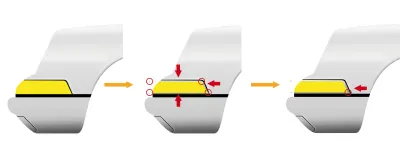
이 모양을 복제( Cmd + D )하고 색상을 선형 그라디언트 에서 단색 으로 변경하고 원하는 색상을 선택합니다. 노란색을 사용하지만 이것은 일시적입니다. 그런 다음 모양을 두 번 클릭하여 벡터 편집 모드 로 전환하고 위쪽 두 점을 선택하고 아래로 3px 이동하고 아래쪽 두 점을 선택하여 위로 3px 이동하고 오른쪽 두 점을 선택하고 왼쪽으로 3px 이동한 다음 마지막으로 오른쪽 하단 점을 선택하고 왼쪽 3px 로 이동하여 오른쪽 가장자리가 아래 모양의 오른쪽 가장자리와 평행이 되도록 합니다.

이 모양을 두 부분으로 나눌 필요가 있습니다. 하나의 모양은 경적을 위한 공간으로 사용되고 다른 하나는 방향 지시등용으로 사용됩니다. 멋진 부울 연산 없이 간단하게 만들어 보겠습니다. 모양을 복제하고 원래 horn space 의 이름을 지정하고 turn-signal 를 복사한 다음 나중에 사용할 것이기 때문에 turn-signal 모양을 숨깁니다.

먼저 horn space 모양을 수정해야 합니다. 모양을 선택하고 벡터 편집 모드 로 들어가 오른쪽 상단 지점을 선택하고 반경 을 다시 0 으로 설정하고(오른쪽의 Inspector 패널 사용) 이 지점을 오른쪽 하단 지점과 정렬될 때까지 오른쪽으로 이동합니다. 표시) 오른쪽에 있는 두 점을 모두 선택하고 왼쪽으로 이동하여 뿔에 사용할 작은 모양을 만듭니다. 아래 이미지를 참조로 사용하십시오.
팁 : 직선 경로를 유지하려면 Shift 키를 누른 상태에서 점을 드래그 하십시오 .

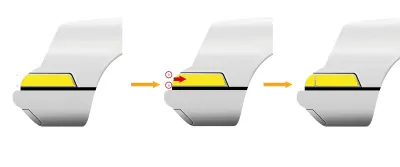
다음으로, turn-signal 의 숨김을 해제하고 두 번 클릭하여 벡터 편집 모드 로 들어가고 왼쪽에 있는 두 점을 선택하고 모양 사이에 작은 간격이 생길 때까지 오른쪽으로 끕니다.

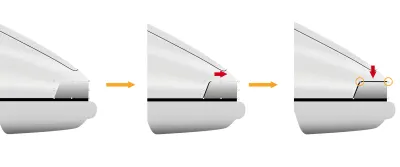
horn space 모양으로 돌아갑니다. 두 번 클릭하여 벡터 편집 모드 로 들어가고 Shift 키를 누른 상태에서 오른쪽 세그먼트를 클릭하여 정확한 중간에 점을 추가합니다. 이제 새로 추가된 점을 더블 클릭하여 Mirrored 점 유형으로 바꾸고 키보드의 ← 화살표를 사용하여 왼쪽으로 4px 이동합니다. 그런 다음 오른쪽 하단 점을 선택하고 왼쪽으로 2px 이동합니다.

비슷한 방식 turn-signal 을 수정할 것입니다. turn-signal 모양을 선택하고 Enter 키를 눌러 Vector Editing 모드 에 액세스하고 왼쪽 세그먼트의 정확한 중간에 점을 추가하고 Inspector 패널을 사용하여 Mirrored 유형으로 전환하고 왼쪽 화살표 키를 사용하여 왼쪽으로 3px 밉니다. 키보드.

뿔
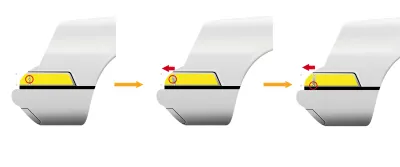
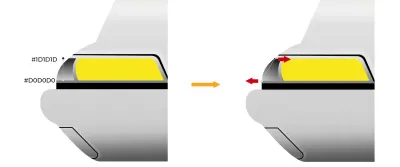
먼저 혼을 완성합시다. horn space 모양을 선택하고 선형 그라디언트 를 적용합니다. 상단 색상 정지점에는 #1D1D1D #D0D0D0 를 사용하고 하단 색상 정지점에는 #D0D0D0을 사용한 다음 상단 정지점을 오른쪽으로, 하단 정지점을 왼쪽으로 드래그하여 그라디언트 각도를 조정합니다.

이제 이 모양을 복제하고( Cmd + D ) 색상을 단색 으로 전환하고 #131313 으로 설정하고 벡터 편집 모드 로 전환하고 두 개의 왼쪽 점을 선택하고 오른쪽으로 약간 드래그합니다.

왼쪽 상단 점을 선택하고 약간 오른쪽으로 밀고 왼쪽 세그먼트의 중간에 점을 추가하고 Mirrored 점으로 바꾸고 왼쪽으로 2px 이동합니다.

혼 공간 위에 그릴을 추가해 보겠습니다.
Rectangle 도구( R )를 선택하고 Fills 를 #9A9A9A 로 설정하고 Borders 를 끈 상태에서 2px 높이의 뿔 공간 위에 작은 직사각형 모양을 만듭니다. 복제하고 높이를 1px 로 변경하고 색상을 #000000 으로 변경하고 아래로 이동하여 회색 사각형 아래에 놓고 벡터 편집 모드 로 전환하고 왼쪽 하단 점을 선택하고 오른쪽으로 2px 이동합니다. 두 모양을 모두 선택하고 그룹( Cmd + G ) 안에 배치합니다. 우리는 이 요소를 사용하여 그릴을 만들 것입니다. grille element 의 이름을 지정합니다.

이 그룹을 복제하고 위로 7px , 오른쪽으로 2px 이동한 다음 다시 복제하고 위로 7px , 오른쪽으로 3px 밀어줍니다.

이제 그릴이 horn space 을 지나 확장되므로 수정해야 합니다. 혼의 일부인 모든 요소를 선택하고 생성된 요소가 혼 공간을 벗어나지 않도록 마스크 작업을 수행합니다.
Sketch는 결과를 자동으로 그룹에 배치합니다. 이 결과 그룹에 horn 의 이름을 지정합니다.

방향지시등
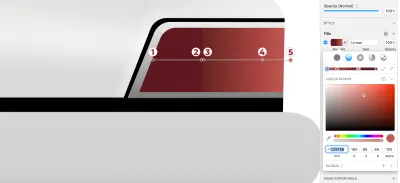
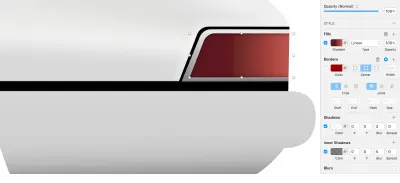
turn-signal 모양을 선택하고 선형 그라데이션 채우기를 추가합니다. 색상 대화 상자에서 오른쪽 화살표를 사용하여 그라디언트를 수평 위치로 설정하고 다음 색상을 사용합니다.
-
#FFA137 -
#B23821 -
#B23821

다음 속성을 사용하여 내부 그림자 효과를 추가합니다.
- 색상:
#000000 - 알파:
40% - X:
0; Y:0; 흐림:5; 스프레드:0
그리고 그림자 효과를 적용합니다.
- 색상:
#FFFFFF - 알파:
50% - X:
0; Y:0; 흐림:2; 스프레드:0
전구를 추가할 차례입니다. 먼저 타원형 도구 ( O )를 사용하여 아래 그림과 같이 원을 그립니다. 테두리 를 끄고 채우기 불투명도 를 0%로 설정하고 내부 그림자 를 적용합니다.
- 색상:
#000000 - 알파:
12% - X:
-9; Y:0; 흐림:9; 스프레드:0

그런 다음 Rectangle 도구( R )로 작은 사각형을 그리고 Inspector 패널에서 Radius(둥근 모서리) 를 사용하여 자동차 그림에서 전구 역할을 할 둥근 사각형을 만듭니다. 테두리 를 끄고 채우기 를 선형 그라데이션 으로 설정합니다.
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

마지막으로 원과 둥근 사각형을 모두 선택하고 마스크 작업을 수행하여 사각형을 원 안에 배치합니다. 결과 그룹의 이름을 light1 로 지정합니다.
팁 : Mask 작업을 수행하는 동안 Sketch는 마스킹 모양(이 경우 light1 )의 내부 그림자를 끌 수 있으므로 마스킹 모양을 선택하고 확인하십시오. Inner Shadows가 꺼져 있으면 Inspector 패널을 사용하여 다시 켭니다. 마스크 작업을 수행할 때마다 이를 확인하는 것이 좋습니다.

비슷한 방식으로 두 번째 전구를 추가합니다. 원을 그리고 테두리 를 끄고 채우기 불투명도 를 0% 로 설정하고 내부 그림자 를 추가합니다.
- 색상:
#000000 - 알파:
18% - X:
0; Y:12; 흐림:5; 스프레드:0

이 원을 복제하고 축소합니다. 기존 내부 그림자 수정:
- 색상:
#000000 - 알파:
28% - X:
0; Y:-5; 흐림:5; 스프레드:0
그리고 그 위에 또 하나를 추가하십시오.
- 색상:
#000000 - 알파:
50% - X:
0; Y:0; 흐림:2; 스프레드:0
그런 다음 둘 다 선택하고 light2 그룹으로 그룹화합니다.

Layers 패널 목록에서 turn-signal , light1 및 light2 를 선택하고 Mask 작업을 적용합니다. 이 방법으로 light1 과 light2 는 turn-signal 내부 에 있게 됩니다. 결과 그룹 turn signal light 의 이름을 지정합니다.

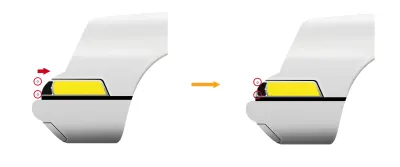
방향 지시등을 완성하려면 오른쪽에 작은 나사를 추가해야 합니다. 우리는 원을 사용하여 나사를 구성할 것이므로 타원형 도구( O )를 잡고 신호등의 가장자리에 가까운 오른쪽에 작은 원을 그립니다. 채우기 불투명도 를 0% 로 설정하고 테두리 너비를 1px 로 설정하고 내부 위치를 지정하고 색상을 알파 30% 로 #B3B3B3 으로 설정합니다. 내부 그림자 효과 추가:
- 색상:
#000000 - 알파:
50% - X:
0; Y:2; 흐림:2; 스프레드:0

이 원을 복제하고 크기를 줄인 다음 Borders 를 끄고 Fills 를 #B2CBDF 로 설정하고 Opacity 를 다시 100% 로 설정하고 다음 Shadows 및 Inner Shadows 를 추가합니다.
첫 번째 내부 그림자 :
- 색상:
#FFFFFF - 알파:
80% - X:
0; Y:0; 흐림:1; 스프레드:0
두 번째 내부 그림자 :
- 색상:
#000000 - 알파:
50% - X:
0; Y:0; 흐림:1; 스프레드:0
그리고 마지막에 그림자 효과:
- 색상:
#000000 - 알파:
100% - X:
0; Y:0; 흐림:2; 스프레드:0

나사에 대한 원이 하나 더 필요하므로 다시 이전 원을 복제하고 축소하고 채우기 를 #303030 으로 설정하고 그림자 및 내부 그림자 를 끕니다.

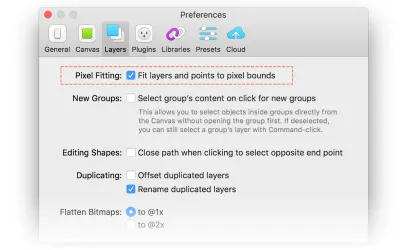
팁 : 이 시점에서 위의 스크린샷에서 볼 수 있는 것보다 약간 더 크게 보이는 1px 원이 생길 수 있으며 올바르게 정렬하는 데 문제가 있을 수도 있습니다. 이런 일이 발생하면 스케치 기본 설정에서 픽셀 맞춤이 선택되어 있는지 확인하고, 그렇다면 최소한 일시적으로 비활성화하는 것이 좋습니다. 기본 설정 → 레이어로 이동 → 픽셀 맞춤 확인란의 선택을 취소합니다.

나사를 만드는 데 사용한 모든 원을 선택하고 screw 그룹으로 그룹화한 다음 이 결과 그룹을 맨 위의 turn signal light 그룹 내부로 이동합니다.
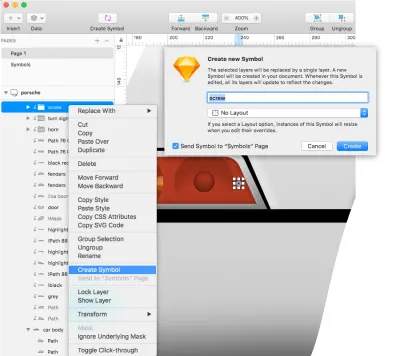
이제 Sketch의 Create Symbol 기능을 사용하고 screw 그룹에서 새 Symbol을 생성할 차례입니다. 나중에 이 기호를 필요한 만큼 일러스트레이션에서 사용할 수 있습니다.
팁 : 재사용할 것으로 예상되는 요소에 대해 기호가 생성됩니다. 기호를 올바르게 사용하면 기호는 매우 강력한 기능이 될 수 있습니다. 일러스트레이션과 디자인 전반에 걸쳐 공통 요소를 저장하고 재사용할 수 있는 방법을 제공하여 워크플로 속도를 높일 수 있습니다. 심볼을 변경하면 해당 변경 사항은 디자인에서 이 심볼의 모든 인스턴스에 자동으로 적용됩니다.
심볼을 생성하려면 레이어 패널 목록에서 screw 그룹을 선택하고 마우스 오른쪽 버튼을 클릭한 다음 메뉴에서 심볼 생성 을 선택합니다. 새 심볼 만들기 대화 상자가 나타납니다. 기호에 이름을 지정하고(이 경우 screw ) 확인 을 클릭합니다.

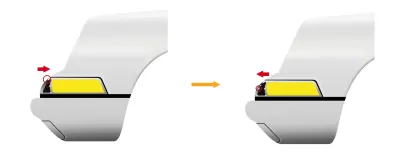
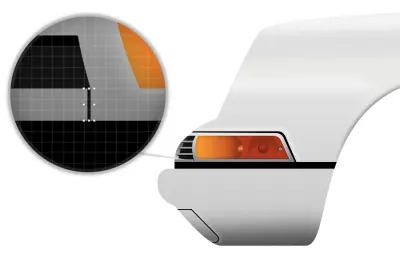
추가할 작은 세부 사항이 하나 더 있습니다. 충분히 가까이(즉, 3200%) 확대하고 작은 직사각형을 그립니다. 테두리 를 끄고 채우기 를 #131313 으로 설정합니다.

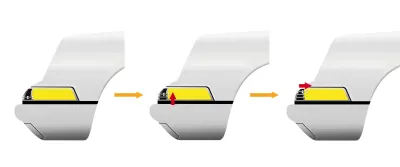
6. 테일 라이트
우리는 이전 단계에서 했던 것과 같은 방식으로 후미등을 만들 것입니다. 이 단계를 빠르게 진행해 보겠습니다.
사각형을 그립니다. 검은 색으로 채우고 테두리 를 끄고 그림자 를 적용하십시오.
- 색상 :
#FFFFFF - 알파 :
30% - X :
-2; Y :-3; 흐림 :2; 스프레드 :2;
벡터 편집 모드 로 들어가 왼쪽 상단 모서리를 오른쪽으로 15px 이동하고 Radius 를 9px 로 설정합니다.

직사각형을 복제하고 그림자 를 끄고 선형 그라디언트 채우기를 추가하십시오. 첫 번째 색상 정지에 #ECECEC 를 사용하고 마지막 색상 정지에 #7F7F7F 를 사용합니다. 그런 다음 오른쪽으로 2px 이동하고 벡터 편집 모드 로 들어가 상단 두 점을 선택하고 2px 아래로 누릅니다.

이 모양을 복제( Cmd + D )하고 색상을 선형 그라디언트 에서 단색 으로 변경하고 원하는 색상을 선택합니다. 그런 다음 벡터 편집 모드 로 전환하고 상단 두 점을 선택하고 아래로 3px 이동하고 하단 두 점을 선택하여 위로 3px 이동하고 왼쪽 두 점을 선택하고 오른쪽으로 3px 이동하고 마지막으로 왼쪽 하단 점을 선택합니다. 오른쪽 가장자리가 아래 모양의 오른쪽 가장자리와 평행이 되도록 왼쪽 3px 로 이동합니다.

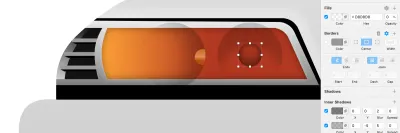
이제 채우기 를 선형 그라데이션 으로 변경합니다. 색상 대화 상자에서 오른쪽 화살표를 사용하여 그라디언트를 수평 위치로 설정하고 다음 색상을 사용합니다.
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

다음 속성을 사용하여 내부 그림자 효과를 추가합니다.
- 색상:
#000000 - 알파:
50% - X:
0; Y:0; 흐림:5; 스프레드:0
그리고 그림자 효과를 적용합니다.
- 색상:
#FFFFFF - 알파:
50% - X:
0; Y:0; 흐림:2; 스프레드:0

이제 후미등의 전구 디자인으로 이동하겠습니다.
사각형 도구( R )를 사용하여 아래 이미지와 같이 사각형을 그립니다. 테두리 를 끄고 채우기 불투명도 를 0% 로 설정하고 내부 그림자 를 적용합니다.
- 색상:
#000000 - 알파:
40% - X:
-2; Y:0; 흐림:5; 스프레드:0

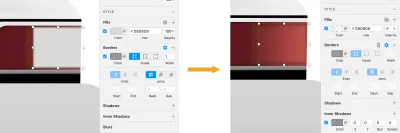
그런 다음 Rectangle 도구( R )로 작은 직사각형을 그리고 Inspector 패널에서 Radius(둥근 모서리) 를 사용하여 전구 역할을 하는 둥근 직사각형을 만듭니다. 테두리 를 끄고 채우기 를 선형 그라데이션 으로 설정합니다.
-
#B75D61 -
#6B2224

마지막으로 두 사각형을 모두 선택하고 마스크 작업을 수행하여 둥근 사각형을 다른 사각형 안에 배치합니다. 결과 그룹의 이름을 tail-light1 로 지정합니다.
팁 : 마스크 작업을 수행하는 동안 스케치가 마스킹 모양의 내부 그림자를 끌 수 있으므로 마스킹 모양을 선택하고 확인하십시오. Inner Shadows가 꺼져 있으면 Inspector 패널을 사용하여 다시 켭니다.

직사각형을 그리고 Borders 를 끄고 Fills Opacity 를 0% 로 설정하고 Shadows 를 추가합니다.
- 색상:
#000000 - 알파:
30% - X:
-2; Y:0; 흐림:2; 스프레드:0

작은 원을 그리고 테두리 를 끄고 채우기 불투명도 를 0% 로 설정하고 다음 내부 그림자 를 적용합니다.
첫 번째 내부 그림자 :
- 색상:
#000000 - 알파:
40% - X:
0; Y:-2; 흐림:5; 스프레드:0
두 번째 내부 그림자 :
- 색상:
#000000 - 알파:
30% - X:
0; Y:0; 흐림:5; 스프레드:0

방금 만든 사각형과 원을 선택하고 그룹( Cmd + G ) tail-light2 안에 배치합니다.
screw 기호 인스턴스를 추가하여 이 단계를 완료합니다. 삽입 → 문서 로 이동하고 나사 를 선택하고 tail-light2 을 클릭하여 기호를 삽입한 다음 올바른 위치에 배치합니다. 아래 이미지를 참조로 사용하십시오.

더 큰 그림으로 살펴보고 지금까지 우리가 무엇을했는지 확인합시다!

결론
잘 했어! 이제 자동차 본체가 준비되었습니다. 우리는 문 모양, 뚜껑, 전면 방향등 및 이야기 조명이 있습니다.
튜토리얼의 다음 부분에서는 창문, 범퍼, 헤드라이트, 인테리어 및 자동차의 몇 가지 기타 요소를 계속 다룰 것입니다. 계속 지켜봐 주세요!
