디자이너가 사용하는 인기 UX/UI 도구
게시 됨: 2019-03-28설계 오류나 결함을 수정하는 데 비용이 많이 들 수 있다는 것은 비밀이 아닙니다. 이것은 개발 및 최종 배포를 위해 디자인이 전달되기 전에 포착되지 않는 경우입니다.
소프트웨어 버그 감지 및 갱신에 집중하는 것은 나쁠 것이 없습니다. 그러나 수확체감의 법칙은 결국 작용하게 될 것입니다. 남아 있을 수 있는 버그의 아주 작은 부분만이 소프트웨어가 오작동을 일으킬 가능성이 있습니다.
제품 설계의 단점을 조기에 발견하고 해결하는 것이 중요합니다. 다양한 잠재적인 문제와 관련 치료 비용을 피할 수 있습니다. 특히 유용성 기능이 그렇습니다. 이것이 프로토타이핑 도구와 UX 및 UI 도구와 리소스가 웹사이트나 앱의 성공에 긍정적인 영향을 미치는 이유입니다.
다음 UX/UI 도구 및 리소스를 권장합니다. 그것들은 각각의 유형과 기능 중 최고를 나타냅니다.
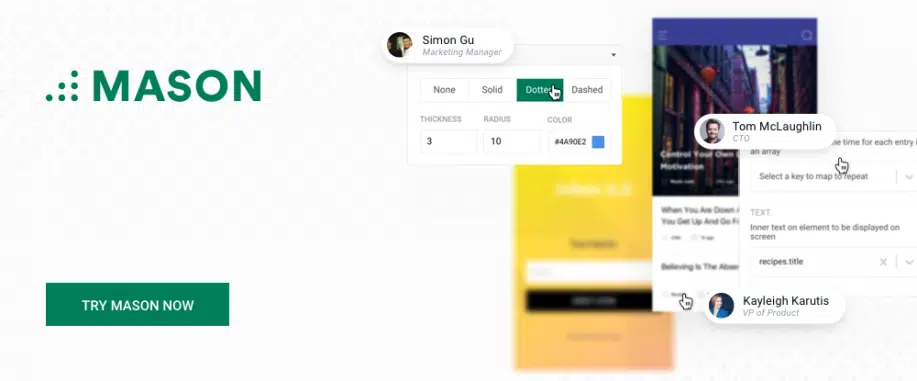
1. 메이슨
Mason을 사용하면 팀이 프런트 엔드에서 매우 빠른 속도로 UI 및 UX 기능을 구축할 수 있으며, Mason은 이러한 새로 생성된 기능을 시스템의 기존 코드베이스에 통합하기 때문에 개발 및 배포 주기를 크게 단축할 수 있으며 경우에 따라 완전히 우회할 수 있습니다.
Mason은 또한 이러한 프론트 엔드 기능을 구축하기 위해 와이어프레이밍 또는 프로토타이핑 도구가 필요하지 않습니다. 클라이언트는 전통적인 설계-구축-배포 주기가 전개될 때까지 기다릴 필요가 없습니다. Mason을 사용하는 팀은 이미 사용 중인 소프트웨어나 디지털 시스템에 수정이 필요할 때 초고속 응답과 빠른 처리를 제공할 수 있으며 그들이 제공하는 솔루션은 일관되게 안전하고 확장 가능하며 강력합니다. Mason은 또한 프런트 엔드 경험의 대규모 라이브러리를 구성하고 관리하는 작업하기 쉬운 시스템을 제공합니다.
Mason만큼 강력하지만 여러 면에서 "가벼운" 시스템은 트리거할 때만 존재하며 외부 기능이나 구성 요소로 인해 사이트나 앱을 손상시키지 않습니다.
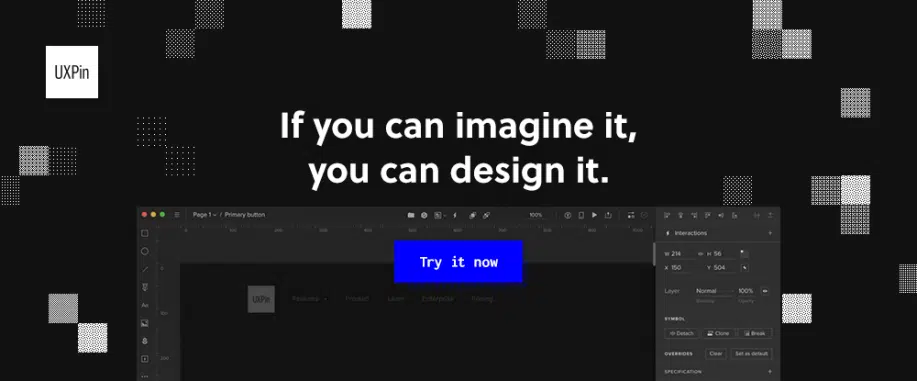
2. UX핀
UXPin은 디자인 개발 격차를 줄이는 데 앞장서고 있습니다. 이 코드 기반 디자인 도구를 사용하면 그리는 모든 것을 연결하여 상호 작용을 속일 필요가 없습니다.
팀은 협업 및 전달을 포함한 설계 프로세스의 모든 단계에서 UXPin을 사용합니다. 이 디자인 도구를 사용하면 수십 개의 내장 UI 라이브러리에 액세스하여 디자인에 요소를 잘라내어 붙여넣고 완벽한 UX 프로토타입을 만들 수 있습니다. 디자이너의 꿈이 이루어지는 것입니다.
귀하 또는 귀하의 팀은 또한 UXPin의 강력한 와이어프레임 및 프로토타이핑 도구를 사용하여 코드를 작성하지 않고도 대화형 와이어프레임과 로우파이 및 하이파이 프로토타입을 시각적으로 생성할 수 있습니다. 또한 UXPin은 클라우드 기반이므로 브라우저, 데스크톱 앱, Windows 및 MacOS에서 작업할 수 있습니다.
하나의 프로토타입을 만들든 전체 시리즈의 반복적인 프로토타입을 만들든 필요한 문서가 요소와 함께 이동하기 때문에 설계를 개발자에게 넘기는 것이 훨씬 쉽습니다.
UXPin은 참조할 자동 스타일 가이드 세트와 함께 제공되어 디자인의 일관성을 보장합니다. 이것은 확실히 디자인 시장에서 가장 강력하고 균형 잡힌 도구 중 하나입니다.
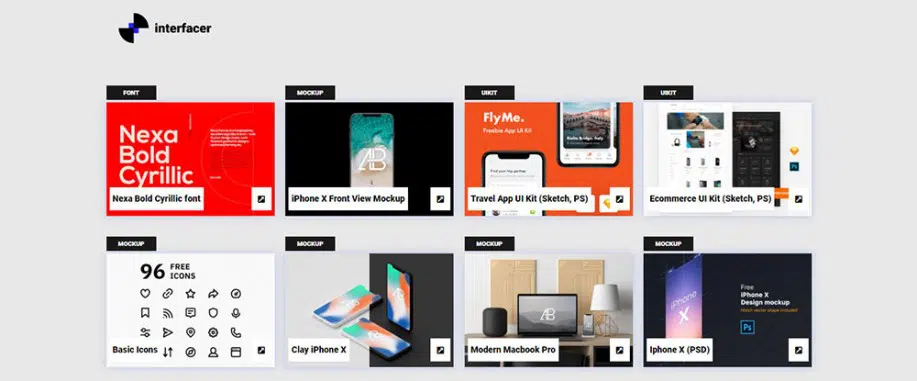
3. 인터페이스

Interfacer를 사용하면 전문적으로 제작된 고품질 디자인 리소스 컬렉션에 즉시 액세스할 수 있습니다. 상업 프로젝트와 개인 디자인 작업에 모두 무료로 사용할 수 있습니다.
디자인 리소스 미니 라이브러리에는 글꼴, 아이콘 및 다양한 모형, 랜딩 페이지 및 기타 특수 페이지용 템플릿, 전자 상거래 및 블록체인 UI 키트, 다양한 3D 모델 및 일러스트레이션이 있습니다.
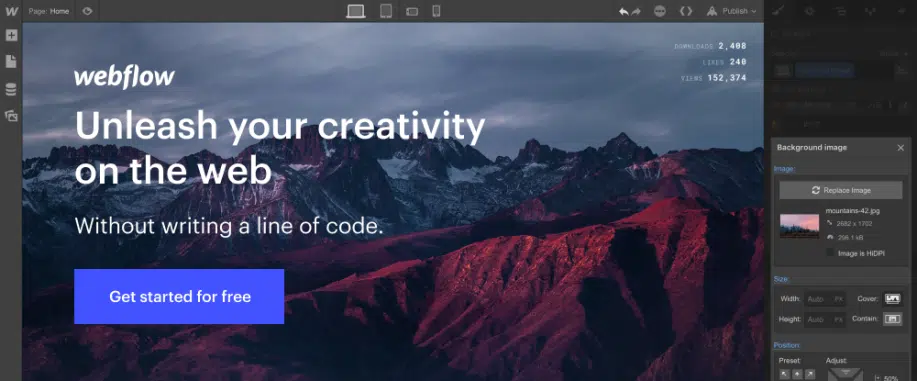
4. 웹플로우
Webflow를 사용하면 코딩 및 성가신 설정 문제를 참을 필요 없이 사용자 지정 CMS 및 미친 듯이 빠른 호스팅으로 완성된 사용자 지정 웹 사이트를 디자인, 구축 및 시작할 수 있습니다.
완전한 기능을 갖춘 양식과 동적 콘텐츠를 통해 무엇이든 프로토타입을 만들 수 있으며, 코딩 없이 몰입형 애니메이션과 상호 작용을 특징으로 하는 작업 소프트웨어 솔루션을 구축할 수 있습니다.
UX에 관심을 갖고 이러한 UX/UI 도구와 리소스를 사용해야 하는 이유.
친숙한 사용자 경험은 전환율을 높이는 데 도움이 됩니다.
특별한 제품이나 서비스를 찾기 위해 웹을 검색한 적이 있을 것입니다. 그런 다음 당신이 찾고 있는 것을 가지고 있는 여러 웹사이트를 보게 됩니다.
각각은 동일한 콘텐츠와 제품을 홍보하지만 나머지 하나는 분명히 눈에 띕니다. 사용하기 쉽고 원하는 것을 찾는 데 최소한의 노력이 필요합니다. 경험이 매우 즐거웠으므로 나중에 사용할 수 있도록 웹사이트를 저장했습니다.
문제의 웹사이트나 앱이 귀하의 것이라면 좋지 않을까요?
사이트 사용자 사이에서 브랜드 충성도를 높이는 UX 디자인
훌륭한 UX는 브랜드에 대한 신뢰 구축에 필수적이라는 점에서 모든 비즈니스에 긍정적입니다. 고객과의 오랜 관계를 구축하는 역할을 합니다. 고품질 UX는 고객이 클릭 유도문안에 응답하도록 하는 상호작용을 특징으로 합니다. 이는 차례로 브랜드에 대한 인식과 충성도로 이어집니다.
올바른 UX 디자인은 입소문으로 이어질 수 있습니다.
입소문은 항상 더 많은 고객을 확보하는 좋은 방법이었으며 디지털 비즈니스에서도 마찬가지입니다. 사람들은 즐거운 경험을 구매합니다. 사용자에게 하나를 제공하면 사용자가 이에 대해 이야기할 것입니다.
사용자가 구매 프로세스를 최대한 쉽게 만들 수 있습니다. 친구나 가족에게 웹사이트나 앱을 추천할 때가 오면 누구를 추천할 것 같나요?
당신은 그것을 추측했다.
결론
여기에 제시된 UX 및 UI 도구와 리소스에는 몇 가지 공통점이 있습니다. 또한 시간을 할애할 가치가 있는 몇 가지 고유한 기능이 있습니다. 귀하의 선택은 자연스럽게 귀하의 특정 요구 사항에 가장 적합한 하나 또는 두 개로 요약됩니다. 그러나 당신은 정말로 잘못된 선택을 할 수 없습니다.
설명된 세 가지 도구는 빠르고 효율적이며 효과적입니다. 디자인 보조 자료는 바퀴를 재발명하지 않아도 되는 데 도움이 될 것입니다. 또한 찾기 힘든 글꼴, 아이콘 또는 UI 키트에 대한 긴 검색을 수행하는 데 시간을 낭비하지 않아도 됩니다.