반응형 웹 디자인을 위한 Photoshop 에티켓
게시 됨: 2022-03-10Photoshop Etiquette가 공식적으로 웹에서 유물이 된 지 거의 5년이 되었습니다. 몇 년 동안 웹에서 많은 일이 일어날 수 있으며, 지난 5년 동안 그 일을 가장 잘 설명했습니다.
2011년에는 모두가 반응형 웹 디자인에 흠뻑 젖었습니다. 전통적인 comp-to-HTML 워크플로는 이제 막 비판을 받기 시작했으며 그 이후로 우리는 수많은 대안을 보았습니다. 스타일 타일, 스타일 프로토타입, 시각적 인벤토리, 요소 콜라주, 스타일 가이드, 심지어 브라우저에서의 디자인까지도 모두 다중 장치 디자인에 적합한 접근 방식이었습니다. 페이지 기반 디자인에서 디자인 시스템 구축으로 전환하는 지금은 정말 흥미로운 시기입니다.
SmashingMag에 대한 추가 정보:
- Photoshop에서 Retina용 디자인
- Photoshop의 고급 애니메이션
- Photoshop Retina 자산 워크플로
- 반응형 이미지 중단점 생성기
또한 반응형 워크플로를 보다 효율적으로 만들려는 도구가 폭발적으로 증가했습니다. Webflow 및 Macaw와 같은 응용 프로그램은 중단점 시각화를 코드 거부자가 소화할 수 있도록 만들었습니다. 많은 디자이너가 Photoshop에서 Sketch, Affinity Designer 등으로 전환했습니다. 다른 사람들은 프로토타이핑을 위해 Keynote와 같은 앱을 채택했습니다.

'에티켓'은 여전히 유효합니까?
우리에게 익숙한 무거운 Photoshopping에 대한 대안을 사용하면 여전히 에티켓이 필요한지 여부에 대해 질문하는 것이 좋습니다. 이 기사에서는 에티켓을 조직적이고 명확하며 식별 가능한 방식으로 파일을 전송하는 것으로 정의합니다. 반응형 디자인은 일반적으로 @2x 이미지, 연결된 CSS 파일 등 많은 움직이는 부분과 함께 제공됩니다. 웹사이트를 게시하기 위해 해야 할 일이 더 많아 보이는 상황에서 우리가 수익성을 원한다면 효율성을 높이는 것이 의심할 여지 없이 최우선 순위입니다.
종종 효율성으로 위장하고, 열악한 조직과 의사 소통은 프로젝트를 서두르는 산물입니다. Photoshop이 워크플로에서 다양한 역할을 수행함에 따라 레이어와 내보낸 파일은 모서리를 자르기 쉬운 대상이 됩니다. 사실은 남아 있습니다. 할 가치가 있는 것은 무엇이든 잘 할 가치가 있습니다.
시간을 절약하려면 조직적이고 명확하게 유지하는 데 약간의 사전 투자가 필요합니다. 비효율은 동료로부터 파일을 상속하고 명확하게 레이블이 지정되지 않았기 때문에 어디서부터 시작해야 하는지 알아내려고 귀중한 시간을 소비하는 것입니다. 이미 내보낸 이미지를 수정해야 합니다. 최악의 경우 처음부터 필요한 파일을 찾지 못하는 것입니다.
Photoshop 에티켓의 새로운 기능은 무엇입니까?
Photoshop Etiquette는 뉴욕 시러큐스에 있는 디자인 스튜디오인 Adjacent에서 새로운 페인트 칠을 받았습니다. 개념을 처음 접하는 사람들을 위해 Photoshop Etiquette는 웹 디자인의 명확성을 통해 효율성을 높이는 모범 사례 가이드입니다. Photoshop용으로 설계되었지만 이러한 원칙 중 많은 부분이 Sketch 및 이와 유사한 레이어 기반 디자인 도구에 적용됩니다.
이 가이드는 다음 섹션으로 나뉩니다.
- 파일 구성
- 레이어 구조
- 자산 내보내기
- 유형 실행
- 효과 적용
- 품질 검사
사이트에 익숙한 사람들은 '레이어 복사 사본 5' 및 '클라이언트 - final-v3.psd'. 조금 더 깊이 파고들면 다양한 지침에 첨부된 응답 리소스의 과잉과 여러 장치를 위한 디자인을 위한 몇 가지 팁을 찾을 수 있습니다.

1. PSD 통합
여러 페이지에 대해 여러 구성 요소를 만드는 경우 이제 Photoshop에는 단일 문서에 고정하는 데 도움이 되는 대지가 있습니다. 이것은 어떤 PSD가 올바른 PSD인지에 대한 혼란을 없애는 데 도움이 됩니다.

2. 공동 작업
Creative Cloud Libraries 및 Linked Smart Objects가 추가되어 디자이너는 에셋을 매우 쉽게 공유할 수 있습니다. 예를 들어 Photoshop에서 패턴 또는 구성 요소 안내선을 만드는 경우 한 디자이너는 구성 요소에서 작업하고 다른 디자이너는 동시에 다른 구성 요소에서 작업할 수 있습니다. 이러한 구성 요소는 라이브러리 내에서 공유하거나 마스터 PSD로 가져오는 연결된 스마트 개체로 공유할 수 있습니다.

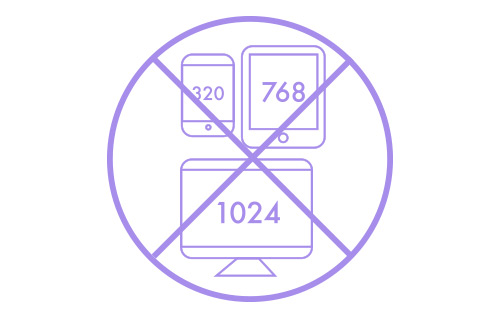
3. 장치에 디자인하지 마십시오
이것은 논쟁의 여지가 있지만 반응형 디자인이 모든 장치를 수용하는 것이라면 Photoshop에서 문서 크기로 널리 사용되는 Apple 장치 사전 설정을 사용해서는 안 됩니다. 대신 레이아웃 스트레스로 인해 중단점이 어디에 있든 디자인이 중단점을 지시하도록 허용하십시오. 예외는 이러한 사전 설정을 대상으로 하는 것이 도움이 되는 장치 또는 플랫폼별 앱을 디자인하는 경우입니다.

4. 비파괴적이어야 합니다.
SVG에 대한 구현 및 지원이 증가함에 따라 디자이너는 Photoshop에서 벡터 자산을 병합하지 않고 유지하는 것이 중요합니다. Photoshop에서는 이제 SVG를 저장할 수 있으므로 픽셀을 비파괴적으로 사용해야 하는 또 하나의 이유가 됩니다.
5. 화면 해상도에 주의
SVG에 대해 말하자면, SVG는 모든 크기에 적응할 수 있고 충실도를 잃지 않는 하나의 자산을 제공하는 훌륭한 접근 방식이 되었습니다. SVG 또는 @2x/@3x 이미지에 관계없이 Retina 자산 워크플로를 갖는 것은 반응이 빠른 실무자의 워크플로의 일부가 되었습니다.
6. 압축
성능은 개발자뿐만 아니라 디자이너에게도 가치 있는 원인입니다. 내 프로젝트에 무거운 웹 글꼴과 해당 Open Type 기능을 포함하려면 성능 예산 내에서 유지하기 위해 적극적으로 이미지를 압축하여 차이를 메워야 한다고 합리화했습니다. TinyPNG와 같은 타사 도구를 사용하면 이미지 압축이 간편해집니다.

웹 디자인 워크플로와 Photoshop 사용이 계속 변경됨에 따라 사이트도 변경될 것입니다. Photoshop 중심 워크플로를 포함하지만 Photoshop을 드물게 사용하는 워크플로를 위한 몇 가지 팁도 있습니다. 이 가이드는 Photoshop을 사용하는 경우와 시기에 가능한 한 명확하게 의도를 전달할 수 있다고 주장합니다.
커뮤니티의 도움
Photoshop Etiquette의 주요 초점 중 하나는 더 많은 지침, 더 많은 리소스 및 더 많은 관점에서 나타나는 성장입니다. 검토를 위해 새 지침을 제출하기 위해 더 쉽게 액세스할 수 있는 기능이 사이트에 추가되었습니다. 수백 명의 디자이너와 개발자가 수년 동안 Twitter에서 저를 추적하거나 이메일 주소를 검색하여 수행한 것입니다.
Google 번역의 부정확성으로 인해 커뮤니티 자원 봉사자의 번역 요청도 공개되었습니다.
Photoshop Etiquette가 그토록 많은 조직과 개인에게 반향을 불러일으킨 방법을 보는 것은 흥미진진합니다. 귀하와 귀하의 팀에 어떤 도움이 됩니까?
