그래서 사용자를 설득하고 싶습니까? 일을 간단하게!
게시 됨: 2022-03-10( 이 글은 어도비로부터 후원을 받아 작성되었습니다.) 설득력 있는 디자인 툴박스는 심리학을 기반으로 한 강력한 툴들로 가득 차 있습니다. 이러한 도구는 Cialdini의 6가지 설득 원칙 세트부터 설득 패턴의 10배까지 다양합니다. 이러한 모든 방법이 제시되면 대상 사용자에게 반향을 일으킬 수 있는 산탄총 접근 방식을 사용하여 가능한 모든 기반을 다룹니다.
그러나 설득력의 원칙과 패턴을 무작정 적용하는 것은 결국 설득력 있는 디자인을 혼란스럽게 만들 뿐입니다. 사용자 경험 디자인과 마찬가지로 모두를 위한 디자인은 누구를 위한 디자인이 아닙니다. 설득력 있는 기술을 무작위로 조합하면 사용자가 통제할 수 없는 조작감을 느끼게 되어 사이트나 경험을 포기하게 됩니다. 사용자를 설득하는 핵심은 단순하게 유지하는 것입니다. 즉, 사용자에게 효과가 있는 집중된 설득 기술과 전술을 사용하는 것입니다.
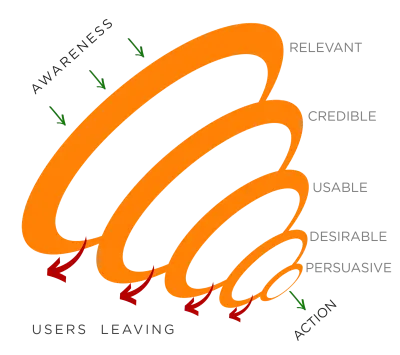
설득 깔때기
AIDA는 마케팅 및 광고에서 고객이 구매 프로세스에서 거치는 단계를 설명하는 데 사용되는 약어입니다. 주의, 관심 , 욕망 및 행동 의 단계는 일반적으로 일련의 인지(사고) 및 정서적(감정) 단계를 따르고 행동(예: 구매 또는 시험) 단계에서 절정 에 이릅니다 . 이것은 우리가 디자인, 특히 설득력 있는 디자인을 통해 하는 일이기 때문에 친숙하게 들릴 것입니다.
설득력 있는 디자인의 경우 사용자는 인식과 행동 사이의 몇 단계를 거치며 디자인은 사용자를 한 단계에서 다음 단계로 안내해야 합니다. 나는 그것에 대한 영리한 약어가 아직 없지만 디자인이 사용자를 거쳐야 하는 단계는 다음과 같습니다.
- 의식
- 관련있는
- 신뢰할 수 있는
- 쓸 수 있는
- 바람직한
- 동기
- 동작

사용자가 액션(예: 호텔 객실 예약)을 고려할 때 사이트, 앱 또는 경험을 알고 있어야 합니다. 사이트에서 여행을 시작하면 빠르게 경험을 평가하고 다음 단계로 진행하거나 다른 곳으로 이동합니다. 다음 단계를 계속하는 사용자가 줄어들면서 각 단계의 사용자 수가 위와 같이 깔때기 모양을 닮아가기 시작합니다.
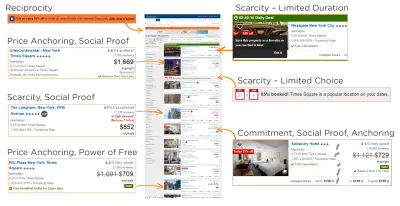
타임 스퀘어에서 새해 전야 호텔 객실을 예약하는 경험을 하는 가상 사용자의 머릿속에는 어떤 일이 일어나고 있으며 각 단계에서 하차할 수 있는 몇 가지 이유를 살펴보겠습니다.
의식
“흠… 어디서부터 시작해야 할까요? 호텔 체인은 직접 예약하는 경우 가장 낮은 요금을 약속하지만 타임스퀘어 주변의 다른 호텔 옵션은 볼 수 없습니다. 호텔… 더 넓은 범위의 호텔을 찾으려면 Trivago와 같은 온라인 여행사(Trivago 남자/Trivago 여자 광고가 작동하는 것처럼 보입니다!)를 이용해야 합니다. 다른 옵션이 있는지 알아보기 위해 Google에서도 빠르게 검색할 것입니다.”
사용자는 사이트, 앱 또는 사용 경험을 알고 있어야 합니다.
관련있는
“Google에서 HotelTonight을 찾았습니다. 마지막 순간에 방을 구하는 좋은 방법처럼 보이지만 지금까지는 그렇지 않습니다. 나와는 관련이 없습니다.”
귀하의 경험이 수행하려는 작업과 관련이 없으면 사용자는 떠나서 다른 곳에서 시도합니다. 제품 또는 서비스가 관련이 있지만 사용자가 찾을 수 없는 경우 탐색, 검색 및 콘텐츠 레이아웃을 작업하여 제품 및 서비스가 표시되도록 합니다. 모든 것이 한 번의 클릭으로 이루어질 필요는 없지만 사용자가 정보의 냄새나 올바른 길을 가고 있다고 생각하게 만드는 신호를 받으면 해당 정보의 흔적을 따라갈 것입니다.
신뢰할 수 있는
“이 디자인은 [GeoCities 시대](https://www.arngren.net/) 이후로 업데이트되지 않은 것 같습니다.
— 머리에 경고종이 울린다 —
나는 여기서 빠지 겠어."
사용자는 온라인에서 사용할 수 있는 많은 위험을 인식하고 알려진 브랜드 및 도메인, 보안 사이트, 전문적인 디자인, 실제 연락처 정보, 타사 인증서 또는 배지를 비롯한 신뢰 지표를 찾습니다. 이러한 요소를 통합하여 사용자를 위한 편안함 수준을 만듭니다.
쓸 수 있는
“내비게이션에서 물건이 어디에 있는지 알 수 없고 검색 결과에 도움이 되지 않는 수백 개의 결과가 있었습니다. 홈페이지에는 멋진 큰 이미지가 있지만 실제 콘텐츠를 보려면 스크롤해야 했습니다.”
사용성은 놀랍게도 많은 사이트에서 여전히 문제입니다. 디자인하는 동안 사용자 경험 모범 사례를 따르고 사용자와 테스트하여 디자인이 사용 가능한지 확인합니다.
바람직한
“이것은 Craigslist를 생각나게 합니다. 사용할 수 있지만 디자인이 저를 계속 사용하고 싶게 만들지는 않습니다. 호텔을 검색할 때 몰입형 인터랙티브 경험을 제공하는 다른 호텔 웹사이트를 사용해 보겠습니다.”
우리가 믿고 싶은 만큼, 사용자의 결정은 항상 합리적이지는 않으며 종종 감정에 의해 좌우되며, 우리는 디자인을 통해 이를 해결할 수 있습니다. 사용성은 잘 작동하도록 만드는 것입니다. 이것은 또한 아름답게 만드는 것에 관한 것입니다.
Don Norman은 자신의 책 감정적 디자인에서 다음과 같이 설명합니다. Don은 디자인의 세 가지 측면인 본능적, 행동적, 반사적 측면에 대해 이야기합니다. 내장 디자인은 외관에 대한 것이고, 행동은 사용의 즐거움과 효과에 관한 것이며, 반사 디자인은 제품의 합리화와 지능화를 포함합니다.
동기
"오 와우! 그것은 새해 전야를 위한 충분한 가용성을 가진 호텔의 긴 목록입니다. 지금 예약할 이유가 없습니다. 추수감사절이 지나면 다시 책을 읽겠습니다...”
사용자는 관심이 있고 능력이 있고 의향이 있었지만 의도한 조치를 취하도록 동기를 부여하지 않은 디자인이었습니다. 사용자에게 적용되는 적절한 설득 기술을 사용하여 원하는 행동으로 사용자를 이동시키십시오.

동작
"오 와우! 65%의 호텔이 새해 전야를 위해 이 지역에서 이미 예약되었습니다. 지금 예약하는 것이 좋습니다.. 멋진 호텔 같으며 무료 취소도 제공합니다. 지금 예약 중입니다!”
이 단계에 도달한 사용자는 관심이 있고, 능력이 있고, 의향이 있었고, 디자인은 사이트를 떠나기 전에 예약을 하는 의도된 조치를 취하도록 유도했습니다.
설득은 사용 가능한 모든 원칙과 패턴을 디자인에 적용하는 것이 아니라 여정의 각 단계에서 사용자의 장벽과 동기를 해결하는 방법을 체계적으로 식별하고 사용자가 원하는 조치를 취하도록 깔때기를 통해 안내합니다.
키스 접근법
우리 대부분은 불필요한 복잡성을 피함으로써 디자인의 핵심 목표로 단순함을 옹호하는 원칙인 "Keep It Simple, Stupid"라는 약어 KISS에 익숙합니다. 설득력 있는 디자인에 대한 4단계 접근 방식의 약어를 빌리겠습니다.
K now 목표로 삼아야 할 올바른 행동
첫 번째 단계는 목표로 삼고 싶은 행동을 알고 그 행동 변화로 이어질 수 있는 가장 간단한 행동을 식별하는 것입니다. 매우 직설적으로 말해서 보험 계약자가 건강하고 보험이 활성화되어 있는 동안 죽지 않을 경우 혜택을 받을 수 있는 정기 생명 보험 회사의 예를 들어 보십시오. 이러한 회사는 보험 계약자가 건강한 삶을 영위할 수 있도록 지원하는(상호 이익) 장기적인 야심 찬 목표를 가지고 있지만 매일 10,000보 걷기라는 더 간단한 목표 행동으로 나눌 수 있습니다. 이러한 행동은 이해하기 쉽고, 달성하고, 측정하며, 건강한 보험 계약자의 장기 목표에 기여합니다.
그러한 보험 회사 중 하나는 새로운 보험 계약자에게 낮은 초기 계약금($25)으로 최신 Apple Watch를 제공하고 있습니다. 보험 가입자가 활동적인 생활 방식과 규칙적인 운동(예: 하루에 약 10,000보 걷기)을 하는 경우 매월 계속되는 월 보험료를 면제받을 수 있습니다. 참여한 사람들 중 약 절반이 잠재적인 개인 정보 보호 문제에도 불구하고 월별 목표를 달성했습니다.

나는 장벽과 동기를 확인한다
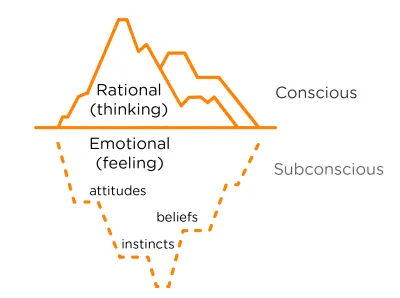
설득력 있는 디자인을 위한 사용자 연구는 아래와 같이 표면적 사고 수준 아래에서 감정 수준으로 파고들고, 합리적 수준을 넘어 감정적 수준으로 이동합니다. 더 깊은 수준에서 사용자를 알게 되면 심리학을 사용하여 사용자가 위에서 식별한 목표 행동에 참여하도록 디자인에 초점을 맞추는 데 도움이 됩니다. 사용자의 감정과 감정에 초점을 맞춘 사용자 인터뷰는 목표 행동을 달성하기 위해 의식적 또는 무의식적으로 직면하는 장벽과 동기를 밝히는 데 사용됩니다. 이것은 설득력 있는 디자인 기법과 전술을 통해 약화시켜야 할 블록과 강화해야 할 동기를 식별하는 데 도움이 됩니다.


S 는 경험을 단순화합니다
사용자가 경험의 관련성, 신뢰성 및 유용성에 대한 정신적 검증을 거치면서 깔때기의 첫 번째 단계의 디자인 경험을 단순화합니다. 여기에는 사용자가 원하는 것을 쉽게 찾을 수 있도록 하는 것, 전문적인 디자인, 연락처 정보, 타사 인증서 또는 배지와 같은 신뢰성 지표, 사용성 문제 해결이 포함됩니다. 스티브 크루그(Steve Krug)는 매우 간결하게 표현했습니다.
적절한 트리거 선택
프로세스에서 여기까지 만든 사용자는 귀하가 제공해야 하는 것에 관심이 있습니다. 디자이너로서 원하는 행동을 하도록 그들을 조금씩 움직여야 합니다. 좋은 출발점은 Robert Cialdini의 설득의 6가지 핵심 원칙입니다.
- 상호 상태
사람들은 무언가를 받는 대가로 무언가를 돌려줄 의무가 있습니다. - 부족
사람들은 덜 가질 수 있는 것들을 더 원합니다. - 권한
사람들은 신뢰할 수 있고 지식이 풍부한 전문가의 지도를 따릅니다. - 일관성
사람들은 이전에 말하거나 행한 것과 일치하는 것을 좋아합니다. - 기호
사람들은 자신이 좋아하는 사람에게 예라고 말하는 것을 선호합니다. - 합의(사회적 증거)
특히 불확실할 때 사람들은 다른 사람들의 행동과 행동을 보고 자신의 행동을 결정합니다.
이러한 원칙은 수십 가지 다른 설득력 있는 디자인 패턴과 방법을 통해 적용될 수 있으며, 그 중 일부는 이전에 Smashing Magazine(패턴, 트리거)에 게시되었거나 마지막 리소스에 나열된 책에 게시되었습니다. 알다시피 설득의 일부는 마찰을 줄이고 사용자가 특정 시점에서 수행해야 하는 작업을 단순화하기 때문에 많은 설득 패턴이 UI 패턴과 관련되어 있습니다. 예를 들어, Limited Choice의 설득력 있는 패턴은 점진적 공개의 UI 패턴을 통해 구현할 수 있습니다.
수십 가지의 패턴과 방법(어디를 보느냐에 따라 다름)을 감안할 때 사용자에게 반향을 줄 방법을 선택적으로 사용하는 것이 중요합니다. 일부 작업을 희망하면서 모든 디자인 패턴을 적용하면 설득력이 떨어지고 사용자가 압도되어 사이트에서 멀어질 수 있습니다.
설득 검토
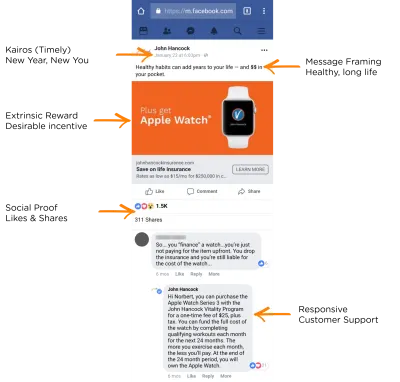
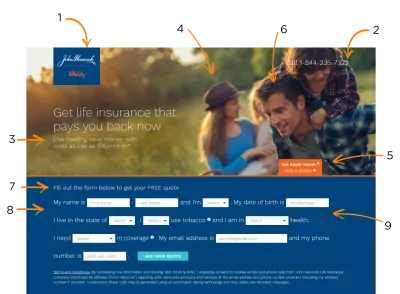
의욕이 넘치고(생명 보험 쇼핑) 능력이 있는(월 생명 보험 비용을 지불할 수 있는) 사람의 눈을 통해 생명 보험이라는 용어의 이전 예를 자세히 살펴보겠습니다. 저처럼 이 사용자가 Facebook의 후원 게시물을 통해 이 사실을 알게 되었다고 가정해 보겠습니다. 인지 및 관련성 단계에서 아래와 같이 사용자가 "자세히 알아보기"를 클릭하게 만드는 몇 가지 설득력 있는 트리거가 있습니다.

"자세히 알아보기" 버튼을 클릭하면 설득력 있는 흐름에 대한 섹션에서 검토할 방문 페이지로 사용자가 이동합니다.

사용자가 정기 생명 보험을 구매하는 주요 동기는 "가족 보호"이며 큰 장벽은 "높은 비용"입니다.
- 평판(신뢰성)
이 회사에 대해 들어본 적이 없더라도 John Hancock은 유명한 사람이며 미국에서 서명의 동의어로 사용되는 용어입니다. 회사는 나중에 페이지에서 수명을 강조합니다. - 수신자 부담 전화번호(신뢰도)
설립되고 합법적인 조직입니다. - 메시지 프레이밍
건강하게 살고, 야외에서 즐기는 가족의 이미지도 강화된다."이 생명 보험 상품은 내가 더 오래 살고, 그들처럼 행복한 삶을 영위하고, 무슨 일이 생겼을 때 내 가족을 보호하고 비용이 많이 들지 않도록 도와줄 것입니다."
- 나와 같은 사람들 & 협회
이 가족은 나와 비슷합니다(또는 옆집 가족). 이 넓은 영역에서 내 자신을 볼 수 있습니다(내장 및 반사 트리거). - 외부 보상
$25의 Apple 시계 — 여기 보너스입니다! - 비주얼 큐잉
초점이 맞춰진 사람(고정형 빵집 주인)은 아래 양식에 직접 시선을 집중하여 사용자를 다음 단계로 안내합니다. - 문에 발
이 견적은 비용이 들지 않습니다 — zip, nada . - 사회적 행위자로서의 컴퓨터
정보는 행과 열의 일반적인 형식이 아닌 대화의 어조와 형식을 취합니다. 정보는 견적을 생성하기에 합리적으로 보입니다. - 헌신 및 일관성
이 빠르고 쉽고 자유로운 양식을 작성하면 다른 장벽(가격, 혜택 등)이 없는 한 사용자가 일관되게 행동하고 다음 단계(응용 프로그램)에서 진행할 수 있습니다.
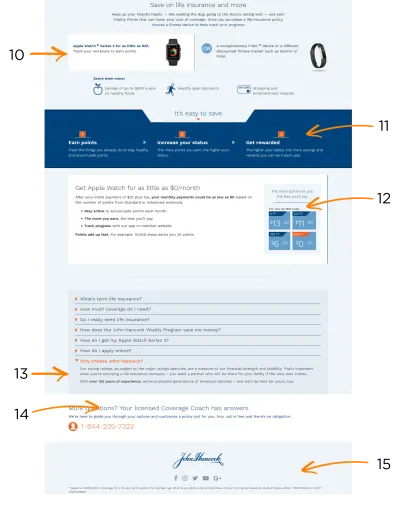
(큰 미리보기) - 제어
사용자는 장치를 선택할 수 있습니다. - 외부 보상
더 많은 보상을 받을 수 있습니다. - 제어
사용자가 지불하는 금액을 제어합니다(활동량이 많을수록 지불할 금액이 적음). 또한 사용자가 활동하지 않는 경우 비용은 13달러(한 달 동안)로 책정됩니다. - 믿을 수 있음
회사는 미국의 장수와 보호자를 강화합니다. - 권한
Licensed Coverage Coach(단순한 판매 대리인이 아님). - 흐름
사용자를 흐름에 유지하고 산만하지 않게 하는 한 가지 방법은 소셜 미디어 링크를 비활성화하는 것입니다.
이는 대부분의 작업이 의식적으로나 무의식적으로 몇 초 만에, 종종 한두 번 만에 처리되는 실제 생활보다 분석하고 읽는 데 더 오래 걸렸습니다.
공신력을 확보하는 방법과는 별도로 '가족을 지켜라'(보험 가입, 외적 보상으로 가족이 더 오래 살 수 있도록 도와준다)의 1차 동기를 강화하고, '높은 비용'(낮은 월간)의 장벽을 허물기 위해 설득적 방법을 사용한다. 비용, 추가 절감, 지속적인 시계 지불 없음). 그들이 어떻게 협력하고 경험을 충돌하거나 혼란스럽게 하지 않는지 주목하십시오.
결론
설득은 일상 생활에서 우리 주변에 있습니다. 디자이너로서 우리는 윤리적이고 설득력 있는 디자인 방법을 사용하여 사용자가 어떤 행동을 취하도록 할 수 있습니다. 설득력 있는 방법이 많기 때문에 우리는 무엇을 사용할 것인지 선택해야 합니다. KISS 접근 방식을 사용하여 간단하게 유지할 수 있습니다.
- K 이제 목표로 삼는 올바른 행동
- 나는 장벽과 동기를 확인한다
- S 는 경험을 단순화합니다
- 적절한 트리거 선택
KISS는 또한 단순한 목표 행동을 선택하고 사용자의 경험을 단순화하며 사용자를 압도하지 않으면서 목표 행동으로 이어질 설득 기술을 적용함으로써 Keep I t S imple & S 를 곧게 유지하도록 상기시킵니다.
추가 읽기
- "뉴로 웹 디자인: 클릭하게 만드는 요인은 무엇입니까?", Susan Weinschenk
- "마음을 위한 디자인: 설득력 있는 디자인의 7가지 심리학적 원리", Victor S. Yocco
- “영향: 설득의 심리학, 로버트 B. 시알디니
- "설득력 있는 기술: 컴퓨터를 사용하여 우리가 생각하고 행동하는 것을 변화시킵니다", BJ Fogg
- "설득력 있는 디자인 패턴(페이지 아래로 스크롤)", UI-패턴
- "설득력 있는 패턴 카드 덱", UI-Patterns
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD 도구를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
