완벽한 다크 웹사이트 디자인을 위한 10가지 팁
게시 됨: 2020-04-25어두운 웹사이트 디자인은 매력적이며 특정 특정 웹사이트에만 적합합니다. 어두운 디자인은 포트폴리오, 예술 관련 작업, 고유한 제품 또는 디자인 스튜디오를 나타내는 모든 웹사이트에서 작동할 수 있습니다. 다크 웹사이트는 우아함과 창의적인 매력에 관한 것입니다. 어두운 테마는 디자인에 사용될 때 많은 테마를 전달합니다. 웹 사이트를 디자인할 때 어두운 테마는 권위와 신비를 나타내기 때문에 선호되는 디자인인 경우가 많습니다. 추가 보너스로 어두운 웹 사이트 디자인은 어두운 환경에서 눈의 피로를 최소화합니다.
밝은 색상의 웹사이트는 눈길을 사로잡고 매력적이면서도 눈을 피로하게 합니다. 특히 저조도 환경에서 밝은 웹사이트는 보기에 피곤합니다. 많은 사용자가 어두운 테마를 선호하며 디자이너도 마찬가지입니다. 어두운 웹사이트 디자인이 모든 웹사이트에 이상적인 것은 아니지만 특정 중요한 요소를 고려하면 웹사이트를 우아하게 만드는 데 도움이 될 수 있습니다. 어두운 디자인 기본 사항과 구체적인 모범 사례는 원하는 결과를 얻는 데 도움이 됩니다.
이 기사에서는 완벽한 다크 웹사이트 디자인을 만들기 위해 할 수 있는 10가지 사항에 대해 설명합니다. 그것들은 다음과 같습니다:
1. 더 많은 공간 사용:
어두운 웹 사이트 디자인은 가능한 한 많은 공간이 있어야 합니다. 공간은 어두운 웹 사이트에 필요한 효과를 만듭니다. 다른 웹 사이트와 마찬가지로 어두운 웹 사이트를 만들면 부피가 크고 어수선해 보일 수 있습니다. 어두운 웹사이트의 공간은 다른 웹사이트에 비해 여백이 있는 디자인이 필요하기 때문에 지정합니다. 어두운 웹사이트에 사용된 디자인은 숨을 쉴 수 있는 충분한 공간이 있어야만 눈에 띌 것입니다.
또한 어두운 웹 사이트에서는 텍스트와 디자인을 현명하게 선택해야하므로 웹 사이트에서 가장 강조되는 요소입니다. 웹 사이트의 요소가 강조 표시되도록 하려면 웹 사이트에 평소보다 더 많은 공간을 제공해야 합니다. 로고는 가장 먼저 눈에 띄는 것 중 하나이므로 로고 주위에 많은 공간이 있어야 합니다.
또한 어두운 웹사이트에 사용된 텍스트는 제대로 보여야 하므로 적당한 여백을 두는 것이 좋습니다. 공간은 사용자의 주의를 필수 요소로 유도합니다. 어두운 웹 사이트는 디자인에 의미와 깊이를 더하며 공간에 따라 흥미롭고 매력적입니다.
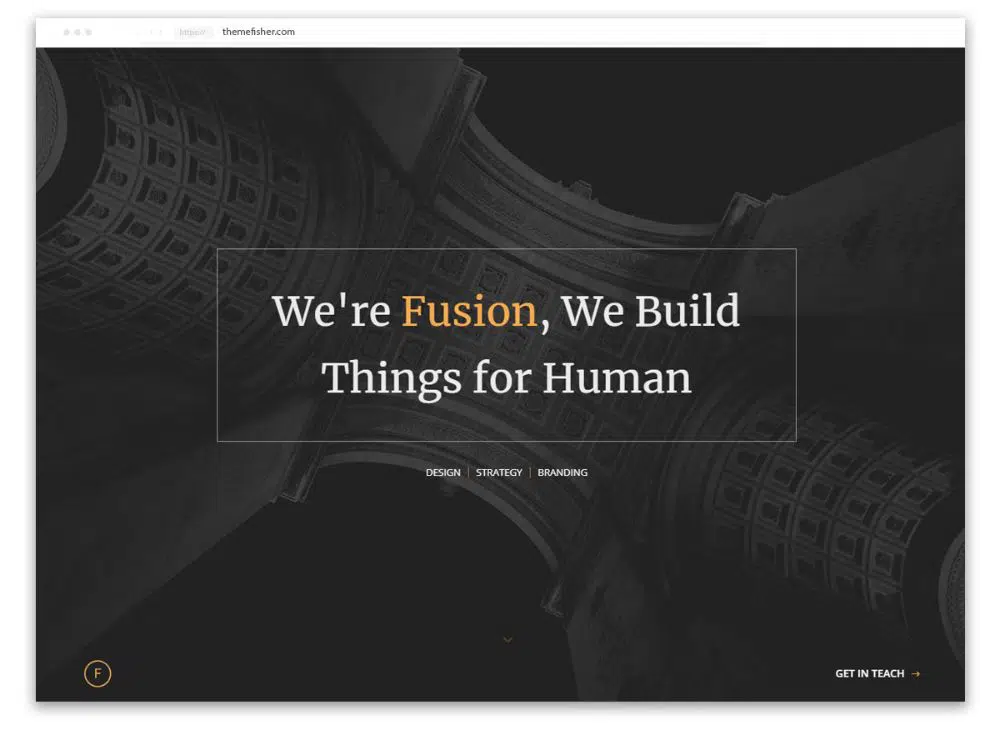
2. 대비 텍스트:
다크 웹사이트는 요즘 가장 많이 찾는 웹사이트입니다. 어두운 웹사이트는 눈의 피로를 최소화하므로 완벽한 어두운 웹사이트를 만드는 동안 우리가 선택하는 텍스트의 종류가 적절해야 합니다. 대비 텍스트를 사용한다고 해서 검정색 배경에 흰색 텍스트가 있어야 한다는 의미는 아닙니다. 그렇게 하면 눈이 피로해질 수 있습니다.
어두운 방에 있을 때 눈치채셨을 텐데 갑자기 밝은 곳으로 나오면 눈이 아픕니다. 마찬가지로, 덜 어두운 방에 있고 덜 밝은 빛을 마주한다면 크게 아프지 않습니다. 원칙은 어두운 웹 사이트에서 작동합니다. 순수한 검은색인 경우 어두운 웹 사이트를 만들고 흰색 텍스트를 사용하여 대비하면 너무 많은 대비가 발생하여 결국 눈을 아프게 할 수 있습니다.
따라서 어두운 웹 사이트를 만들 때 순수한 검정색 배경이 필요하지 않고 약간 밝은 음영이 있어야 하며 텍스트에 순수한 흰색을 사용하지 않아야 한다는 점을 염두에 두어야 합니다. 완벽한 균형을 만들기 위해 배경의 밝은 색조는 항상 밝은 색조의 텍스트와 함께 간다는 것을 항상 기억하십시오.
3. 텍스트 공백:
다크 웹사이트의 경우 가독성이 주요 관심사 중 하나입니다. 사용자는 일반적으로 가독성 문제로 인해 어두운 웹 사이트를 싫어하므로 각별한 주의가 필요합니다. 어두운 웹 사이트를 만들 때 텍스트의 배치는 핵심 요소 중 하나이므로 중요합니다.
어두운 웹 사이트에서 가독성을 높이려면 텍스트 사이의 공백을 늘리고 단락 크기, 행간 및 커닝을 조정해야 합니다. 최고의 다크 웹사이트를 보면 텍스트 주변의 여백이 매우 중요하다는 것을 알게 되며 웹사이트에 다른 효과를 주고 가독성이 더 좋습니다. 가독성 문제를 해결하기 위해 도움이 될 수 있는 한 가지는 글꼴 크기를 늘리는 것인데, 이는 더 많은 공백을 의미합니다.
더 많은 공간은 더 큰 글꼴을 따르고 읽기 쉬울 것입니다. 배경은 더 밝아야 하며, 그에 따라 적절한 간격과 텍스트가 있으면 가독성이 높아집니다. 따라서 타이포그래피를 선택할 때 텍스트 사이에 필요한 공간을 유지해야 합니다.
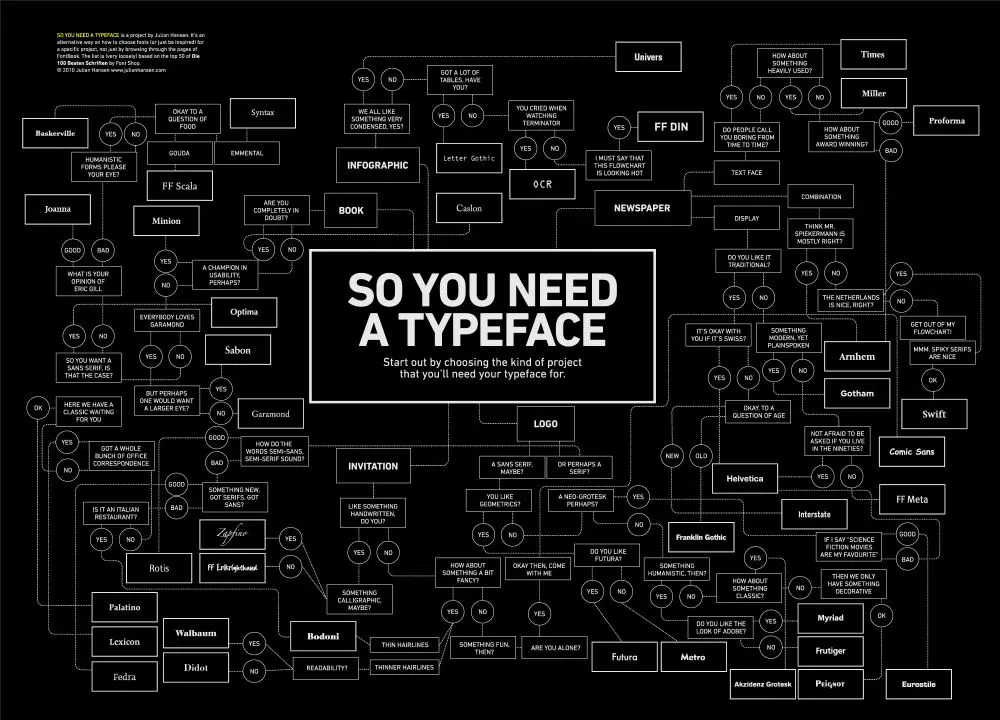
4. 현명한 글꼴 선택:
가독성은 다크 웹사이트에서 가장 많이 언급되는 주제 중 하나입니다. 어두운 웹 사이트에 대해 선택한 글꼴은 읽을 수 있도록 충분히 완벽해야 합니다. 일반적으로 San serif 글꼴은 다른 글꼴보다 해상도가 좋기 때문에 화면에 더 잘 나타납니다.
어두운 웹 사이트에서 우아함이 필요한 경우 Serif 글꼴을 선택해야 합니다. 위의 글꼴은 디자이너의 선호도에 따라 글꼴 선택이 달라지므로 제안 사항일 뿐입니다. 웹 사이트의 디자인과 배경의 깊이는 선택할 글꼴 종류를 결정하는 데 도움이 됩니다. 가독성이 좋고 웹사이트의 감성을 반영한 글꼴을 사용해야 합니다.
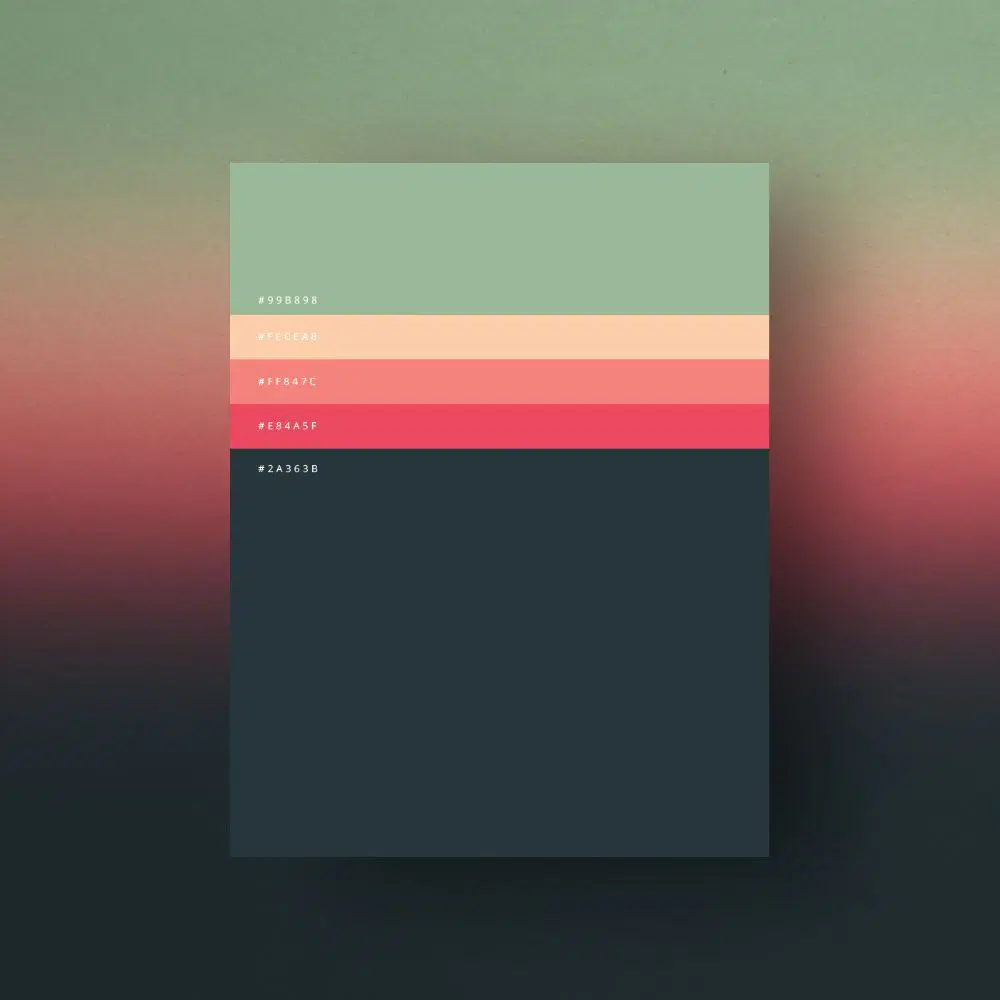
5. 최소한의 색 구성표:

밝고 다양한 색상의 다른 웹사이트와 달리 어두운 웹사이트는 동일한 원리로 작동하지 않습니다. 다크 테마는 트렌디함보다는 우아함을 더 많이 나타내기 때문입니다. 따라서 어두운 웹 사이트에서 사용되는 색상은 최소한이어야 합니다. 어두운 웹사이트 디자인을 작업할 때 최소한의 접근 방식을 따라야 합니다.
어두운 배경이 있는 어두운 웹사이트에는 해당 웹사이트와 일치하는 특정 색상만 있습니다. 여러 색상을 사용하면 어두운 웹 사이트의 모양과 우아함이 사라집니다. 어두운 웹사이트를 디자인할 때 한두 가지 색상을 사용하세요. 많은 색상을 사용한 다크 웹 디자인이 많이 있지만 특정 기술이 있습니다.
다중 색상을 사용하면 웹 사이트가 무거워 보일 수 있습니다. 어두운 웹 사이트에는 깊이가 있으므로 여기에 사용된 색상은 모양을 저하시키지 않고 색상을 향상시켜야 합니다.
6. 커뮤니케이션의 깊이:
디자이너들은 다른 웹사이트에서 여러 가지 색상을 사용하며 이를 통해 깊이를 쉽게 전달할 수 있습니다. 계층 구조의 적절한 표시는 사용자가 웹 사이트에서 전달하려는 특정 아이디어를 해석하도록 안내합니다. 레이아웃에서 중요한 요소를 강조하여 깊이를 보여줍니다.
반면 어두운 웹 사이트에서는 여러 색상을 사용하면 디자인의 영향을 줄일 수 있습니다. 디자인에 그림자를 사용하면 어두운 배경에서 묘사하기 어렵기 때문에 도움이 되지 않습니다. 어두운 웹사이트에서 커뮤니케이션의 깊이를 전달하기 위해 레이어의 표면을 조명하여 높은 표면을 표시할 수 있습니다. 더 밝은 음영을 사용하여 고도를 정의하면 깊이를 전달하는 데 도움이 됩니다.
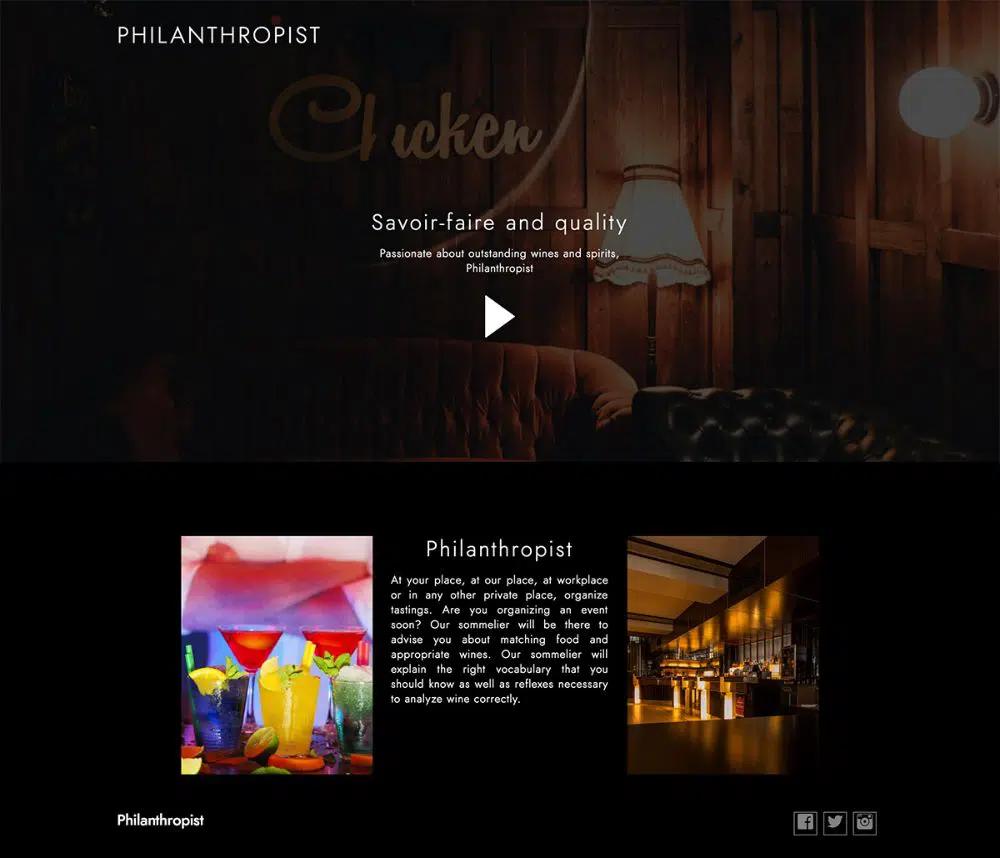
7. 적절한 분위기:
어두운 웹 사이트의 경우 분위기를 조성하려면 테마가 있어야 합니다. 프로젝트에 어두운 웹사이트 디자인이 있어야 한다고 결정했다면, 감정을 표현하는 느낌의 종류를 결정해야 합니다. 작품, 포트폴리오 또는 비즈니스는 어두운 웹 사이트 디자인을 가지지만 감정은 적절하게 표시되어야 합니다. 디자인을 결정하기 전에 완성된 웹사이트가 전달해야 할 내용을 생각하세요.
묵상은 어두운 웹 사이트에서 만들고 싶은 디자인과 분위기의 종류를 결정하는 데 도움이 될 것입니다. 웹사이트에 현대적이고 전문적이거나 예술적인 접근 방식을 제공할 수 있습니다. 비즈니스 웹 사이트를 위해 만드는 분위기는 포트폴리오 웹 사이트와 다릅니다. 전달하는 디자인, 분위기가 다른 카테고리와 다른지 확인해야 합니다.
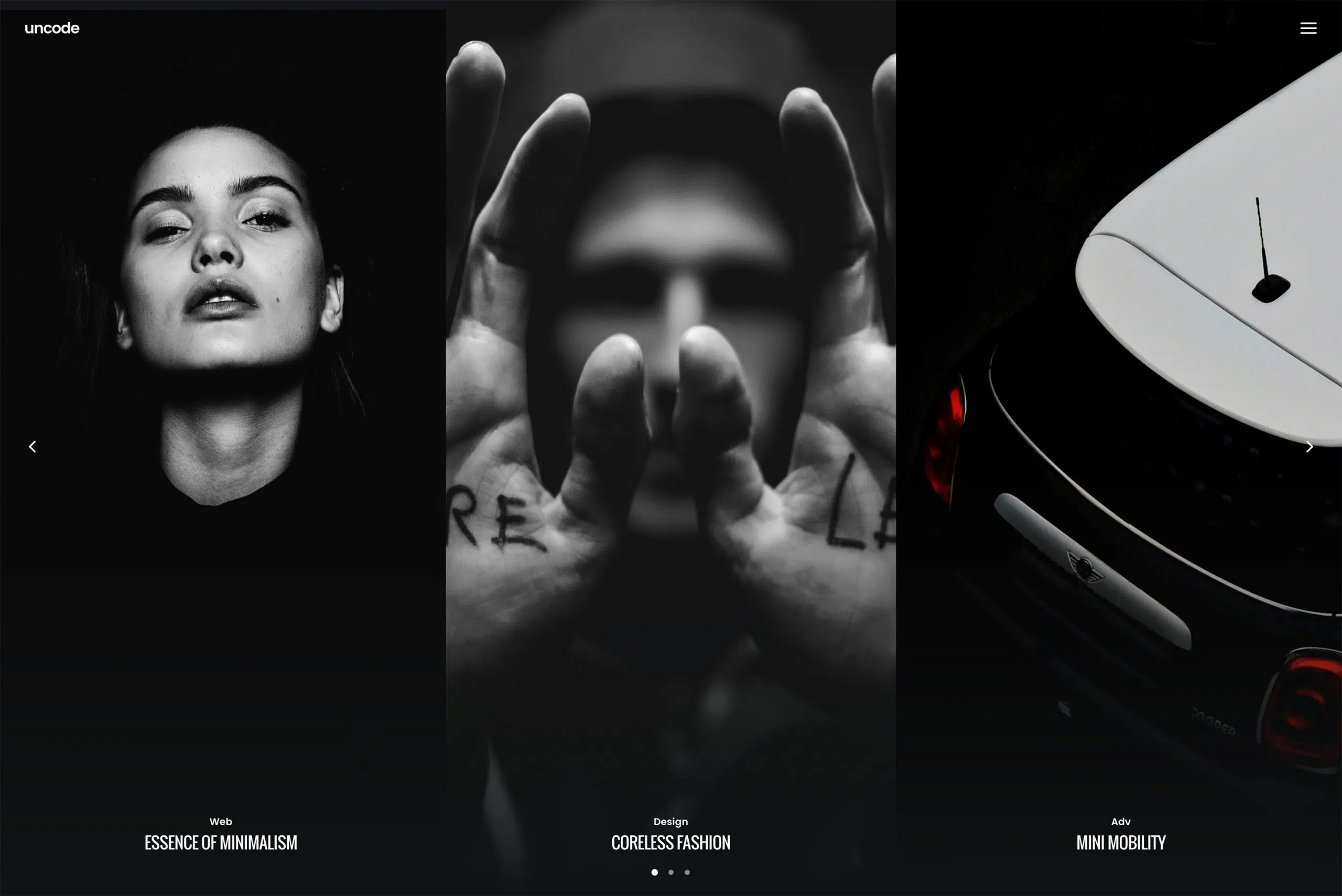
8. 쇼케이스:
어두운 웹 사이트는 이미지, 비디오 또는 콘텐츠를 가능한 한 가장 잘 보여줍니다. 어두운 배경을 사용하면 웹사이트에 표시되는 모든 요소가 눈에 띄게 됩니다. 색상 사용을 줄이면 이미지가 어두운 배경에서 필요한 하이라이트를 얻는 데 도움이 됩니다.
아트웍, 포트폴리오 또는 고유한 제품에 필요한 것이 웹사이트에 관한 것이라면 완벽합니다. 제품이나 아이디어를 시각적으로 보여야 하는 경우 어두운 테마를 선택하세요. 다른 웹사이트와 달리 웹사이트를 우아하게 보이게 하기 위한 추가 노력이 없습니다.
9. 다크 디자인:
어두운 웹 사이트 디자인은 다른 밝은 웹 사이트보다 더 우아함을 발산합니다. 어두운 웹 사이트는 창의적인 프로젝트에 이상적입니다. 더 적은 콘텐츠와 더 창의적인 디자인이 다크 웹사이트의 전부입니다. 또한 어두운 웹사이트는 여백이 필요하기 때문에 디자이너가 이 공간을 창의적으로 사용할 수 있습니다.
공간은 미니멀리즘을 전달할 수 있도록 물건을 고르게 배치합니다. 다른 질감으로 인해 여백이 생기지 않아 디자인을 돋보이게 합니다. 어두운 디자인에는 조명 효과가 포함되어 창의적으로 보입니다. 어두운 배경과 함께 스타일과 품격을 더하는 디자인은 어떤 프로젝트에도 잘 어울립니다.
10. 스위치 허용:
디자이너는 어두운 웹사이트 디자인을 만들 때마다 사용자를 만족시키는 경향이 있습니다. 어두운 웹 사이트를 만드는 동안 항상 사용자가 밝은 배경에서도 볼 수 있도록 스위치를 사용할 수 있는지 확인하십시오.
첫 번째 작업은 두 개의 스타일 시트를 만드는 것입니다. 하나는 어두운 레이아웃용이고 다른 하나는 밝은 레이아웃용입니다. 두 종류의 보기를 통해 사용자는 어떤 조명 조건에서도 웹사이트를 선호할 수 있습니다. 조명 조건에 따라 어두운 테마를 켤지 끌지를 결정하는 시스템은 매우 유혹적입니다.
위에서 언급한 팁 외에도 어두운 웹 사이트 디자인을 만들 때 고려해야 할 몇 가지 사항이 있습니다. 항상 어두운 배경과 조화를 이루는 어두운 웹사이트 디자인을 위한 이미지를 선택하십시오. 이미지가 어두운 테마에서 튀어나온 것처럼 보이지 않아야 합니다. 어두운 웹사이트 디자인이 약간 단조롭다면 반사를 추가해 보십시오. 어두운 배경은 그림자에 적합하지 않고 더 나은 느낌을 주기에 적합하지 않습니다. 디자인에 반영을 시도해야 합니다. 어두운 웹사이트에서 타이포그래피 작업을 할 때는 선명한 흰색 서체를 사용하십시오.
어두운 글꼴을 사용하는 경우 볼 수 있도록 강조 표시해야 합니다. 어두운 웹 사이트에 맞게 디자인을 만드는 데 도움이 되는 추세를 항상 주시하십시오. 트렌드는 사용자의 선호도를 나타냅니다. 많은 사용자가 가독성 문제를 찾기 때문에 여전히 다크 웹사이트가 적합하지 않다고 생각합니다. 일부 사용자는 어두운 웹 사이트를 선호하므로 디자이너가 사용자의 선호도를 따라가는 것은 필수입니다. 디자이너가 고려해야 할 한 가지는 어두운 웹 사이트 디자인이 다른 모든 프로젝트에 적합하지 않다는 것입니다. 이미지, 비디오를 보여주는 것과 관련된 프로젝트라면 어두운 웹 사이트가 적합합니다. 포트폴리오, 사진, 아트웍 및 스튜디오와 관련된 프로젝트는 어두운 웹 사이트 디자인에 적합합니다.
다크 웹사이트 디자인은 오랫동안 가장 많이 요청된 디자인 중 하나입니다. 가벼운 웹사이트 디자인에서 많이 발생하는 눈의 피로를 최소화합니다. 어두운 웹사이트 디자인은 만들기 쉬울 수 있지만 디자인하는 동안 많은 사항을 처리해야 합니다. 항상 웹사이트에서 볼 수 있는 요소를 통합하십시오. 어두운 웹 사이트 디자인을 만들고 싶다면 앞서 언급한 팁을 따라 완벽한 디자인을 만드십시오.