패턴 라이브러리 우선: CSS 관리를 위한 접근 방식
게시 됨: 2022-03-10이 기사에서는 토론토에서 열린 Smashing Conference에서 했던 연설을 바탕으로 프로젝트 전반에 걸쳐 CSS를 관리하는 데 도움이 되는 지난 2년 동안 채택한 작업 방법을 설명하려고 합니다.
패턴 라이브러리 도구 Fractal을 사용하여 구성 요소별로 CSS를 관리하는 방법과 이미 익숙한 도구를 사용할 수 있는 방법을 보여 드리겠습니다. 이것은 Fractal에 대한 소개이자 우리가 이 특정 패턴 라이브러리를 선택한 이유이지만 이러한 작업 방식은 다른 솔루션으로 이전될 가능성이 높습니다.
우리의 프로젝트
우리 회사에는 Perch 및 Perch Runway CMS와 대중 연설자를 위한 서비스 응용 프로그램인 Notist라는 두 가지 제품이 있습니다. 이러한 제품은 특히 Perch가 자체 호스팅 시스템이고 Notist가 SaaS라는 점을 감안할 때 상당히 다르지만 둘 다 개발해야 할 사용자 인터페이스가 많습니다. 우리는 또한 이러한 제품에 대한 모든 관련 웹 사이트 및 문서와 24 Ways 웹 사이트와 같이 우리가 작업하는 기타 항목을 보유하고 있습니다. 2년 전 Fractal을 발견한 후 우리는 크고 작은 모든 새로운 프로젝트를 Fractal로 옮겼습니다.
우리가 해결하고 싶었던 문제들
2년 전 버전 3용 Perch UI 재구축 작업을 시작할 때 패턴 라이브러리 솔루션을 조사하기 시작했습니다. Perch의 기능은 웹사이트의 콘텐츠 출력을 위해 생성한 템플릿이 관리 UI의 스키마가 된다는 것입니다. 이는 템플릿에 사용된 모든 필드 유형이 다른 필드 유형과 함께 존재할 수 있어야 함을 의미합니다. 우리는 고객이 이러한 조합을 어떻게 결합할지 알 수 없으며 수많은 가능한 조합이 있습니다. 그것은 또한 "웹사이트"가 아니며, 패턴 라이브러리를 웹사이트 패턴을 구성하기 위해 설계된 무언가로 강제하고 싶지 않았습니다.
Perch는 자체 호스팅되므로 사람들이 다운로드하여 자체 서버에서 호스팅하므로 많은 사람들이 처음 사용하는 사람들 앞에 진입 장벽을 추가로 두지 않기 위해 가능한 가장 간단한 기술 스택을 사용해야 합니다. CMS. 재미를 더하기 위해 Internet Explorer 9를 다시 지원하지만 Grid Layout이 출시되기 전과 같이 Flexbox를 많이 사용하려고 했습니다.
나는 또한 우리가 일하는 방식을 많이 다시 배우고 프로세스를 완전히 바꾸는 도구를 사용하는 것을 피하고 싶었습니다. 추가 도구나 프로젝트 작업 방식의 변경은 새로운 마찰을 가져옵니다. 하나의 문제를 해결할 수 있지만 작업 방식을 크게 변경하면 완전히 새로운 문제 집합이 발생합니다. 우리의 경우 Sass를 상당히 제한된 방식으로 사용하고 Gulp를 사용하여 처리했습니다. 우리 프로젝트는 Javascript 프레임워크를 사용하지 않으며 HTML, CSS 및 JavaScript만 작성하고 있습니다.
프랙탈은 우리의 필요에 완벽하게 맞습니다. 개발 방식이나 사용하려는 도구에 대해서는 불가지론적입니다. 중요한 것은 우리의 목적을 위해 우리가 웹사이트를 구축하고 있다고 가정하지 않았다는 것입니다. 실험은 매우 성공적이어서 CSS 작업 프로세스를 훨씬 더 간단하게 만들기 때문에 크든 작든 모든 프로젝트에 Fractal을 사용하고 있습니다. 내가 직접 만든 작은 사이트도 프랙탈에서 시작하는 경우가 많습니다. 패턴 라이브러리로 작업할 때 생각하는 것보다 더 많은 이점이 있기 때문입니다. 이러한 이점 중 많은 부분이 하나의 팀과 대규모 팀에 합당한 의미가 있기 때문입니다. .
프랙탈을 사용하여 개발하는 방법과 소규모 프로젝트와 대규모 프로젝트 모두에 적합한 이유에 대해 생각하기 전에 환경을 설정하는 방법을 살펴보겠습니다.
프랙탈 시작하기
Fractal을 사용하는 가장 간단한 방법은 Fractal 웹사이트로 이동하여 시작 가이드를 살펴보는 것입니다. 먼저 Fractal을 전역적으로 설치해야 합니다. 그런 다음 여기에 나열된 단계에 따라 새 Fractal 프로젝트를 만들 수 있습니다.
새 프로젝트가 설치된 상태에서 명령줄에서 방금 만든 폴더로 변경하고 다음 명령을 실행합니다.
fractal start --sync 이것은 포트 3000에서 작은 서버를 시작하므로 웹 브라우저에서 https://localhost:3000 으로 이동하여 프로젝트를 볼 수 있어야 합니다.
이제 프로젝트가 실행되고 즐겨 사용하는 텍스트 편집기에서 프로젝트 폴더를 열고 components/example 아래에서 예제 구성 요소를 찾으십시오. 구성 파일과 example.hbs 라는 파일을 찾을 수 있습니다. example.hbs 템플릿은 구성 요소의 HTML입니다. 여기에 HTML을 더 추가하면 Fractal이 자동으로 다시 로드하여 표시합니다. 파일을 다음으로 변경합니다.
<h1>This is my heading</h1> <p>{{ text }}</p>브라우저에 제목이 표시되어야 합니다. 구성 파일을 사용하여 콘텐츠를 추가하거나 구성 요소를 구성할 수 있습니다. 해당 파일에서 제목 텍스트를 읽으려면 해당 파일을 다음 예제와 같이 편집하십시오.
title: Example component context: text: This is an example component! heading: My heading이제 해당 텍스트에서 읽을 수 있도록 example.hbs 파일을 변경하십시오.
<h1>{{ heading }}</h1> <p>{{ text }}</p>추가 구성 요소 추가
예제 구성 요소의 패턴을 따라 고유한 구성 요소를 추가할 수 있습니다. 최소한 폴더(구성 요소 이름)와 같은 이름을 사용하는 .hbs 파일이 필요합니다. 구성 옵션을 설정하려는 경우 구성 파일을 추가할 수 있습니다.
구성 요소를 폴더에 중첩하여 특정 구성 요소를 더 쉽게 찾을 수 있으며 폴더를 구성하는 방법은 전적으로 사용자에게 달려 있습니다.
참고 : 구성 요소의 이름을 지정하는 방법에 대해 걱정하는 데 많은 시간을 할애하는 것은 정말 쉽습니다. 최소한 Fractal에서는 구성 요소의 이름을 바꾸고 구성 요소를 폴더로 재구성하는 것이 간단합니다. 이름을 바꾸거나 이동할 수 있으며 Fractal은 새 구조를 표시하도록 업데이트됩니다. 나는 종종 이상적인 구조가 내가 개발할 때만 분명해지기 때문에 처음에 너무 걱정하지 않고 나중에 그것을 확고히 한다는 것을 발견했습니다.
CSS 워크플로 추가
지금까지 핸들바 템플릿으로 HTML 구성 요소를 생성하고 데이터를 삽입하기 위한 구성 파일을 생성할 수 있었지만 CSS를 추가하지 않았습니다. 이상적으로는 각 구성 요소의 CSS를 나머지 구성 요소 파일과 동일한 폴더에 추가한 다음 모두 함께 결합하는 것이 좋습니다.
나는 Fractal이 당신의 작업 흐름에 대해 거의 가정을 하지 않는다고 언급했습니다. 이 때문에 특정 작업 방식을 강요하는 경우보다 기본적으로 훨씬 적은 작업을 수행합니다. 그러나 Gulp 설정으로 Fractal을 상당히 쉽게 사용할 수 있습니다.
프랙탈, Sass 및 Gulp 결합
다음은 Gulp 및 Sass를 사용하여 단일 출력 CSS 파일을 만드는 최소 설정을 설명합니다. 이 프로세스를 따라 Gulp에서 일반적으로 수행하는 다른 모든 작업을 수행할 수 있기를 바랍니다. 주목해야 할 핵심은 이 대부분이 프랙탈에 국한된 것이 아니므로 프랙탈 부분이 작동하면 동일한 패턴에 따라 다른 것을 추가할 수 있다는 것입니다. 다른 빌드 도구에 익숙하다면 비슷한 프로세스를 만들 수 있을 것입니다. 그렇게 하고 공유하게 된다면 댓글로 알려주세요.
먼저 몇 가지 설정, 다음을 통해 이 튜토리얼에 나열된 코드를 따를 수 있습니다. Sass 파일 및 출력 CSS의 위치는 궁극적으로 나와 다를 수 있습니다. 중요한 것은 출력 CSS 파일이 공용 폴더의 어딘가에 있어야 한다는 것입니다.
- Fractal 설치의 공용 폴더 안에 css 라는 폴더를 추가합니다.
- Fractal의 루트 폴더에 scss 폴더가 있는 폴더 자산 을 설치하십시오. 해당 폴더 안에 global.scss 라는 Sass 파일을 만듭니다. 해당 파일 안에 다음 줄을 추가합니다.
@import "../../components/**/*.scss"; -
example구성 요소 디렉터리에 example.scss 라는 파일을 만듭니다. - Fractal 프로젝트의 루트에 gulpfile.js 를 만들고 아래 코드를 추가합니다.
'use strict'; const gulp = require('gulp'); const fractal = require('./fractal.js'); const logger = fractal.cli.console; const sass = require('gulp-sass'); const sassGlob = require('gulp-sass-glob'); const plumber = require('gulp-plumber'); const notify = require('gulp-notify'); const path = require('path'); gulp.task('sass',function() { return gulp.src('assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); }); function customPlumber(errTitle) { return plumber({ errorHandler: notify.onError({ title: errTitle || "Error running Gulp", message: "Error: <%= error.message %>", }) }); } gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(`Fractal server is now running at ${server.url}`); }); }); gulp.task('default', ['fractal:start', 'sass', 'watch']);그런 다음 파일 맨 위에 나열된 종속성을 설치합니다. 명령줄에 설치하려는 경우 다음을 실행합니다.
npm install gulp gulp-sass gulp-sass-glob gulp-plumber gulp-notify
sass 함수는 자산의 Sass를 단일 파일로 컴파일하고 public 폴더에 출력합니다.
gulp.task('sass',function() { return gulp.src('src/assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); 그런 다음 assets 과 개별 구성 요소에서 내 Sass를 감시하고 공개 폴더로 컴파일하는 watch 기능을 만듭니다.
gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); });그것이 내 CSS 건물입니다. 이제 꿀꺽 꿀꺽 꿀꺽 꿀꺽 꿀꺽 마실 수 있도록 만들고 싶습니다. 그러면 CSS 파일 감시와 프랙탈 시작이 시작됩니다. fractal start 명령을 실행하기 위한 꿀꺽 꿀꺽 꿀꺽 꿀꺽 꿀꺽 꿀꺽 꿀꺽 꿀꺽 꿀꺽 꿀꺽 꿀꺽 꿀꿀꿀 머금 작업을 만들어 이 작업을 수행합니다.
gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(Fractal server is now running at ${server.url}); }); });마지막으로 gulp와 명령줄을 실행할 때 Sass 건물과 Fractal 시작이 실행되도록 해야 합니다.
gulp.task('default', 'fractal:start', 'sass', 'watch');
이것이 완성된 gulpfile.js 입니다. 이것을 기본 Fractal 프로젝트에 추가하는 경우 폴더가 언급된 경로에 대해 제자리에 있는지 확인하십시오. 명령줄로 이동하여 gulp 를 실행하면 Fractal이 시작됩니다.

global.scss 파일에 변수를 추가하여 Sass를 테스트할 수 있습니다. 해당 구성 요소에 변수를 사용할 수 있도록 구성 요소를 포함하는 줄 위에 이것을 추가해야 합니다.
$color1: rebeccapurple; 그런 다음 example.scss 에서 이전에 추가한 수준 1 제목에 대한 규칙을 추가합니다.
h1 { color: $color1; }모든 것이 올바르게 설정되면 다음 규칙이 포함된 .css 파일이 public/css에 있음을 확인해야 합니다.
h1 { color: rebeccapurple; }우리가 만들고 있는 CSS를 사용하여 구성 요소를 미리 볼 수 있도록 한 가지 더 해야 합니다. 공용 폴더의 스타일시트에 연결할 미리보기 파일을 만들어야 합니다.
구성 요소 폴더 안에 _preview.hbs 라는 파일을 만듭니다.
미리보기 파일은 기본적으로 CSS 및 포함해야 하는 다른 모든 항목에 연결되는 HTML 문서입니다. 본문에는 {{ yield }} 태그가 있으며 여기에 구성 요소가 배치됩니다.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Preview Layout</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="{{ path '/css/global.css' }}"> </head> <body> {{{ yield }}} </body> </html>참고 : 공용 폴더에는 이미지, 글꼴 등과 같은 구성 요소에 표시해야 하는 다른 자산도 포함될 수 있습니다.

진실의 소스로서의 패턴 라이브러리
우리가 보았듯이 Fractal은 CSS를 구축할 수 있습니다. 우리 프로젝트에서는 Fractal이 사이트의 CSS 및 기타 자산을 구축하고 처리하는 유일한 장소가 되도록 합니다. 이것이 의미하는 바는 패턴 라이브러리와 사이트 또는 애플리케이션이 표류하지 않는다는 것입니다. 사람들이 사이트의 CSS 편집을 시작하고 이러한 변경 사항을 패턴 라이브러리로 다시 가져오지 않는 경우 사이트를 배포한 후 드리프트가 발생합니다. 패턴 라이브러리를 CSS가 처리되는 위치로 만들 수 있다면 변경이 시작되어야 합니다. 이는 라이브 사이트와 라이브러리 사이의 드리프트를 방지합니다.
Fractal에서 모든 것을 구축한 다음 이러한 공개 자산을 배포할 실제 사이트에 복사합니다. 시스템 간의 드리프트를 방지하는 것 외에도 소스 제어에서 CSS를 훨씬 쉽게 관리할 수 있습니다. 여러 사람이 하나의 CSS 파일에서 작업할 때 병합 충돌을 처리하기가 상당히 어려울 수 있습니다. 사람들이 패턴 라이브러리의 개별 구성 요소에 대해 작업하는 경우 일반적으로 두 사람이 한 번에 동일한 파일에 변경 사항을 커밋하는 것을 피할 수 있으며, 그렇게 하면 CSS 전체가 아니라 작은 파일만 분류하면 됩니다.
폴백 관리를 위한 패턴 라이브러리 첫 번째 접근 방식 사용
작업 패턴 라이브러리가 먼저 전체 사이트 또는 애플리케이션을 한 번에 수정하려고 시도하는 것보다 코드에서 폴백을 훨씬 더 간단하고 덜 부담스럽게 처리한다는 것을 발견했습니다. 또한 지원하지 않는 브라우저에서 잘 작동하도록 하는 방법에 대한 걱정으로 우리가 하는 일을 제한하기 보다는 가능한 최선의 경우에 집중하고 새로운 기술로 창의력을 발휘할 수 있습니다.
어떻게 작동하는지 알아보기 위해 미디어 개체 구성 요소의 간단한 경우를 볼 수 있습니다. 따라 하려면 Fractal의 구성 요소 내부에 미디어 폴더를 만들고 media.hbs 및 media.scss 파일을 추가합니다.
좋은 마크업으로 시작
시작점은 항상 잘 구성된 마크업이어야 합니다. 패턴 라이브러리에서 이 구성 요소를 다양한 마크업과 함께 사용할 수 있습니다. 예를 들어, 한 곳에서는 그림으로 마크업된 콘텐츠가 있고 다른 곳에서는 div만 있는 구성 요소를 사용할 수 있습니다. 그러나 콘텐츠는 의미가 있고 위에서 아래로 읽을 수 있는 방식으로 구성되어야 합니다.
이렇게 하면 매우 기본적인 수준에서 콘텐츠에 액세스할 수 있지만 정상적인 흐름을 활용할 수도 있습니다. Normal Flow는 브라우저가 기본적으로 콘텐츠를 표시하는 방식입니다. 블록 요소는 블록 차원에서 차례로 진행되고 인라인 요소(예: 문장의 단어)는 인라인 축을 따라 실행됩니다. 정확히 원하는 내용의 많은 콘텐츠에 대해 정상적인 흐름을 방해하지 않고 활용하면 레이아웃을 만들 때 작업이 훨씬 쉬워집니다.
따라서 내 구성 요소에는 media.hbs 에 추가하는 다음 마크업이 있습니다.
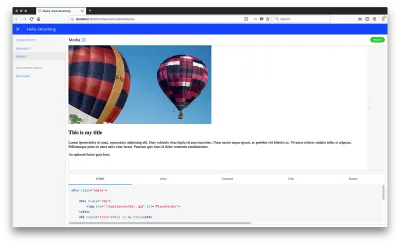
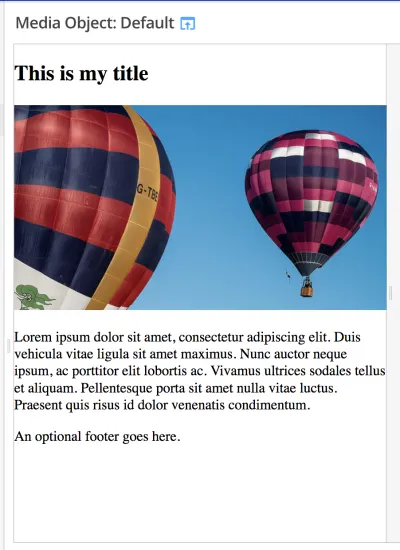
<div class="media"> <div class="img"> <img src="/img/placeholder.jpg" alt="Placeholder"> </div> <h2 class="title">This is my title</h2> <div class="content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis vehicula vitae ligula sit amet maximus. Nunc auctor neque ipsum, ac porttitor elit lobortis ac. Vivamus ultrices sodales tellus et aliquam. Pellentesque porta sit amet nulla vitae luctus. Praesent quis risus id dolor venenatis condimentum.</p> </div> <div class="footer"> An optional footer goes here. </div> </div>Fractal 내에서 이것이 어떻게 표시되는지 볼 수 있습니다.

원하는 마크업을 얻었으면 염두에 두고 있는 데스크탑 디스플레이에서 작업할 것입니다. 저는 CSS 그리드 레이아웃과 grid-template-areas 방법을 사용할 것입니다. media.scss 에 다음을 추가합니다.
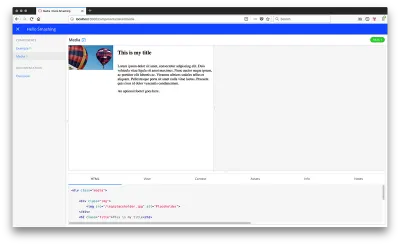
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; }이제 간단한 미디어 개체 레이아웃이 있습니다.

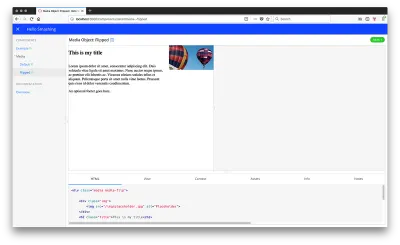
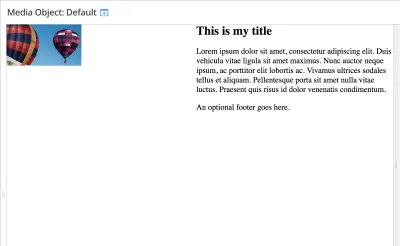
프랙탈에서 할 수 있는 것은 컴포넌트의 변형을 추가하는 것입니다. 이미지가 오른쪽에 오도록 미디어 개체를 뒤집을 수 있습니다.
이제 레이아웃을 뒤집기 위해 CSS를 media.scss 에 추가합니다.
.media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; }변형을 만드는 방법에는 파일 기반과 구성 기반의 두 가지가 있습니다. 파일 기반은 가장 단순하며 변형에 다른 마크업이 있는 경우에도 유용합니다. 파일 기반 변형을 만들려면 미디어 폴더에 구성 요소를 media --flip.hbs 라는 이름으로 복사합니다(파일 이름에 두 개의 대시가 있음).
이 구성 요소는 첫 번째 줄에 추가된 media-flip 클래스와 동일한 마크업을 가져야 하며, 그러면 두 버전을 모두 볼 수 있습니다.
<div class="media media-flip"> 
또는 이 경우에 클래스를 추가하기만 하면 되므로 구성 파일을 사용하여 변형을 만들 수 있습니다.
이렇게 하려면 변형 파일을 제거하고 대신 다음 코드가 포함된 media.config.json 이라는 구성 파일을 추가합니다.
{ "title": "Media Object", "context": { "modifier": "default" }, "variants": [ { "name": "Flipped", "context": { "modifier": "flip" } } ] }그런 다음 media.hbs 의 첫 번째 줄을 다음과 같이 수정합니다.
<div class="media media-{{ modifier }}">
참고 : 원하는 만큼 변형을 추가할 수 있습니다(자세한 내용은 변형 설명서 참조).
이제 화면 크기에 따라 레이아웃을 변경하기 위해 일부 CSS를 추가하는 것을 생각할 수 있습니다. 미디어 쿼리에서 생성한 레이아웃을 래핑하고 그 위에 더 작은 장치를 위한 단일 열 레이아웃을 생성합니다.
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { display: grid; grid-column-gap: 20px; grid-template-areas: "title" "img" "bd" "ft"; } @media (min-width: 600px) { .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; } .media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; } } 
그런 다음 구성 요소 내에서 더 작은 장치에 대한 보기를 관리하는 것처럼 그리드를 지원하지 않는 이전 브라우저의 레이아웃을 관리할 수 있습니다.
이 경우 부동 소수점 기반 폴백을 구축할 것입니다(이는 거의 모든 레거시 브라우저에서 작동함). 더 넓은 화면 크기에 대해서만 걱정하고 구형 모바일 장치의 경우 구성 요소가 정상적인 흐름으로 표시되도록 둡니다.
미디어 쿼리 내부에 다음 CSS를 추가합니다.
.media:after { content: ""; display: table; clear: both; } .media > .media { margin-left: 160px; clear: both; } .media .img { float: left; margin: 0 10px 0 0; width: 150px; } .media.media-flip .img { float: right; margin: 0 0 0 10px; } .media > * { margin: 0 0 0 160px; } .media.media-flip > * { margin: 0 160px 0 0; }이것은 그리드가 아닌 브라우저에서 디스플레이를 정렬해야 합니다. 그리드를 지원하는 브라우저의 경우 부동 소수점에 대해 걱정할 필요가 없습니다. 즉, 부동 항목이 그리드 항목이 되면 부동 소수점이 제거됩니다. 문제가 되는 것은 여백입니다. 이제 추가 여백으로 인해 그리드 지원 브라우저의 레이아웃이 모두 간격을 띄울 것입니다.

여기에서 기능 쿼리를 추가하여 브라우저가 그리드를 지원한다는 것을 알고 있는 경우 여백을 제거할 수 있습니다.
@supports(display: grid) { .media > *, .media.media-flip > * { margin: 0; } .media .img, .media.media-flip .img { width: auto; margin: 0; } .media:after { content: none; } }이것이 우리의 작은 구성 요소가 완료되었습니다. 간단한 예(대체가 필요한 경우 그리드가 전혀 필요하지 않은 예라고 주장할 수 있음)는 크고 작은 모든 프로젝트에 걸쳐 내가 취하고 있는 접근 방식을 보여줍니다.
내 CSS 파일을 프로덕션으로 가져오기 위해 공용 폴더에서 CSS 파일을 가져와 프로덕션 사이트에 추가할 수 있습니다. 이 프로세스를 스크립트로 작성하여 빌드할 때 사이트 폴더에 복사할 수도 있습니다.
축소된 테스트 케이스 우선 개발
이 방법으로 작업할 때 주요 이점으로 발견한 것은 브라우저가 퍼즐의 일부를 지원하도록 해준다는 것입니다. 이 구성 요소에 어떤 대체 CSS가 포함되어 있는지 보기가 더 쉬울 뿐만 아니라 브라우저에 문제가 있는 경우 디버그하기가 훨씬 쉽습니다.
브라우저 문제와 씨름하고 있을 때 일반적으로 해야 할 일은 축소된 테스트 사례를 만드는 것입니다. 문제를 나타내는 가장 작은 것으로 문제를 줄입니다. 패턴 라이브러리의 구성 요소는 종종 이미 축소된 테스트 케이스에 매우 가깝습니다. 전체 웹사이트를 보면서 문제를 디버깅하려는 경우보다 확실히 훨씬 더 가깝습니다.
브라우저 디버깅을 더 쉽게 만드는 것 외에도 CSS의 나머지 부분과 함께 대체를 포함하면 더 이상 필요하지 않은 대체 코드를 쉽게 제거할 수 있습니다. 이 대체 코드는 이 구성 요소에 대한 것임이 분명합니다. 그것을 제거해도 다른 것이 표시되는 방식이 변경되지 않는다는 것을 알고 있습니다.
코드를 쉽게 구성할 수 있기 때문에 Fractal이 소규모 프로젝트에서도 의미가 있습니다. 어쨌든 Gulp와 Sass를 사용하는 경향이 있다는 점을 감안할 때(심지어 소규모 프로젝트에서도) Fractal을 믹스에 추가하는 것은 큰 오버헤드가 아닙니다. 작은 사이트에도 적절한 양의 CSS가 있을 수 있으므로 더 큰 프로젝트에만 적용할 필요는 없습니다.
코드 보기
이 기사에서 언급한 모든 코드가 포함된 GitHub 프로젝트를 만들었습니다. 기사에 설명된 대로 Fractal을 설정한 다음 저장소에서 gulpfile 또는 미리보기 레이아웃과 같은 비트를 가져오는 것이 좋습니다.
추가 참조로 게시된 일부 Fractal 프로젝트를 보기 위해 Perch 패턴 라이브러리의 게시된 버전과 24가지 방법을 위한 패턴 라이브러리(Paul Robert Lloyd가 작성)를 볼 수 있습니다. 이들은 웹사이트가 아닌 패턴 라이브러리의 좋은 예이며 사이트에 사용되는 보다 전통적인 패턴입니다.
CSS를 어떻게 관리합니까 ?
저는 이런 작업 방식이 정말 좋습니다. 이를 통해 CSS를 간단하고 점진적으로 개선된 방식으로 작성할 수 있습니다. 프로젝트에 따라 훨씬 더 많은 도구와 파일 처리가 포함될 수 있습니다. 또는 Sass의 약간의 가벼운 처리와 함께 이 기사에서 본 것과 거의 유사한 설정이 되는 간단한 사이트를 구축할 수 있습니다. Fractal이 있다는 사실은 우리가 웹 애플리케이션이나 웹사이트에 대해 크고 작은 사이트에 대해 동일한 프로세스를 가질 수 있음을 의미합니다. 이는 우리가 항상 친숙한 방식으로 작업할 수 있음을 의미합니다.
이것은 우리에게 효과적이며 이 기사가 실험할 몇 가지 사항을 제공할 수 있기를 바랍니다. 그러나 귀하와 귀하의 팀이 프로젝트에서 CSS 관리에 접근한 방식과 시도한 접근 방식의 장단점을 알고 싶습니다. 특히 다른 패턴 라이브러리 솔루션을 사용하여 유사한 프로세스를 개발한 사람의 의견을 듣고 싶습니다. 의견에 경험을 추가하십시오.
