Page Speed Insights 2020의 100/100 점수에 대한 빠른 가이드
게시 됨: 2020-08-11페이지 속도 통찰력은 웹사이트의 위상을 높이는 데 중요한 역할을 합니다. 웹사이트 소유자는 항상 페이지 속도와 사용자 경험 사이에서 최상의 균형을 유지해야 합니다.
오늘날 사용자 경험은 웹사이트 순위를 매기는 데 중요한 부분입니다. 따라서 웹 사이트를 실행하는 동안 모든 사용자 관련 필드를 확인하고 모든 것이 지연 없이 제대로 작동하는지 확인해야 합니다.
거기에 문제가 있는 경우 최대한 빨리 해결하십시오.
웹사이트 순위에서 페이지 속도의 역할을 알기 위해 전 세계적으로 많은 연구가 수행되었습니다. 이러한 연구를 통해 페이지의 평균 로드 속도가 최상위 순위를 결정하는 주요 요인 중 하나임을 분석했습니다.
상위 10위 안에 드는 모든 웹사이트는 모바일과 PC 모두에서 적절한 로딩 속도를 가지고 있습니다. 이러한 최상위 웹사이트는 대부분 최적화가 잘 되어 있으며 더 나은 속도를 얻기 위해 개발자가 특별히 설계했습니다.
또한 연구에 따르면 세 번째 또는 네 번째 페이지에 나타나는 많은 웹 사이트에서 필요한 페이지 속도가 나오지 않는 것으로 나타났습니다. 웹 사이트의 로딩 속도가 낮으면 이탈률이 높아질 가능성이 있습니다.
때때로 귀하의 웹사이트는 상위 10개 결과에 순위가 매겨집니다. 그러나 더 많은 사용자가 사이트에서 이탈하면 자동으로 순위가 낮아집니다.
대부분의 사이트의 평균 로딩 속도는 8초 이상이고 기술 관련 웹사이트는 거의 12초입니다.
3초 미만의 속도를 유지하면 엄청난 트래픽과 더 많은 수익을 얻을 수 있습니다. 그런 다음 웹 사이트가 느리게 로드되는 이유에 대해 생각해 보십시오.
크기가 크고 코딩이 제대로 개발되지 않은 이미지는 사이트 속도를 줄이는 가장 일반적인 이유입니다.
페이지 속도가 느리면 전환이 중단될 수 있으므로 조기에 해결해야 합니다.
페이지 크기에 따라 로딩 속도도 달라질 수 있습니다.
빠른 로딩을 위해서는 페이지 크기를 500KB 이하로 유지하는 것이 좋습니다.
그러나 대부분의 웹 사이트는 부피가 큰 이미지 및 기타 콘텐츠를 포함하여 이 한계를 넘고 있습니다.
귀하의 웹사이트를 조사하는 방법
많은 경우 웹 사이트에는 육안으로 식별할 수 없는 보이지 않는 문제가 있습니다. 따라서 기술적으로 귀하를 지원하기에 적합한 사람에게 접근할 수 있습니다.
페이지 속도 통계 도구에서 100% 점수를 얻는 것은 쉬운 일이 아닙니다.
로딩 속도를 알아보려면 Page speed Insight를 열고 거기에 웹사이트의 URL을 제공하십시오.

ANALYZE 버튼을 클릭하여 웹페이지의 페이지 속도를 검사합니다. 테스트 후 통찰력은 웹 사이트 속도에 따라 점수를 제공합니다.
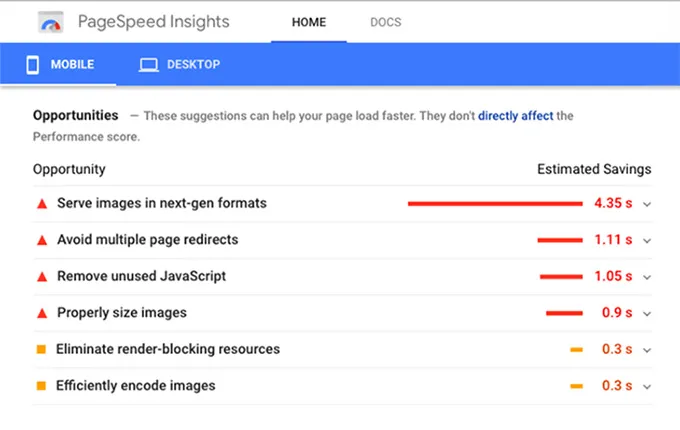
또한 보고서는 웹사이트에 대한 모든 정보를 제공하고 페이지 속도를 높이기 위한 몇 가지 제안을 제공합니다.

이러한 제안 자체를 고려하여 페이지 속도를 높일 수 있습니다. 90점 이상의 점수는 웹사이트의 속도가 적절함을 의미합니다.
동시에 웹 사이트에서 49점 미만의 점수는 로딩 속도가 매우 낮습니다. 페이지 속도 인사이트 도구에서 100% 점수를 얻으려면 모든 요소를 관리해야 합니다.
페이지 속도 인사이트를 통해 모바일 장치에서 웹사이트의 로딩 속도를 분석할 수 있습니다. 하지만 구글은 최근 모바일 로딩 속도를 테스트하기 위해 보다 정확한 버전을 도입했다.
Test My Speed를 열고 거기에 도메인을 입력하여 결과를 얻을 수 있습니다.

모바일용으로 특별히 제작되었기 때문에 보다 정확한 결과를 얻으실 수 있습니다.
웹사이트의 가장 권장되는 로딩 속도는 3초 이하입니다.
페이지 속도가 3초 미만이면 이탈률이 자동으로 감소하여 더 많은 방문자와 더 나은 수익을 얻을 수 있습니다.
다음은 페이지 속도 통찰력에서 100/100의 점수를 얻기 위해 고려해야 할 몇 가지 요소입니다.
로딩 속도 향상을 위한 아이디어
아래에 설명된 요소는 많은 웹사이트의 로딩 속도가 느린 가장 일반적인 이유입니다.
1. 대용량 이미지 제거
논의한 바와 같이 부피가 큰 이미지는 페이지 속도를 줄이는 데 큰 역할을 합니다. 부피가 큰 이미지를 작은 크기의 이미지로 바꾸거나 도구를 사용하여 현재 이미지를 압축할 수 있습니다.
일부 압축 도구를 사용하면 품질의 큰 손실 없이 이미지 크기를 50% 이상 줄일 수 있습니다. WordPress를 사용하는 경우 이미지 최적화를 위한 플러그인을 설치하는 것이 좋습니다. 시간을 절약할 수 있습니다.
또한 웹사이트의 이미지 표시 크기를 알아야 합니다. 따라서 디스플레이 크기에 따라 이미지를 자르고 빠른 로드를 위해 이미지 파일을 압축할 수 있습니다.
웹 사이트에서 대용량 이미지가 표시되지 않는 경우가 있습니다.
여기에서 모든 이미지를 교차 확인하고 다른 이미지와 비교할 때 비교적 큰 이미지 파일의 크기를 조정해야 합니다.
Smush는 모든 주요 이미지 최적화를 수행하는 수상 경력에 빛나는 이미지 최적화 도구입니다. 여러 이미지를 동시에 스매싱할 수 있으므로 이미지 최적화에 적합한 도구입니다. Smush 외에도 이미지를 압축하는 데 사용할 수 있는 몇 가지 다른 도구가 있습니다.

당신은 당신의 취향과 필요에 따라 그들 중 하나를 선택할 수 있습니다.
플러그인 사용을 좋아하지 않는 사람이라면 시중에서 구할 수 있는 무료 이미지 압축 도구를 선택하십시오. 항상 이미지 최적화의 중요성을 알고, 부피가 큰 이미지로 인해 속도가 떨어지지 않는지 확인하세요.
2. 축소
축소는 웹사이트의 백엔드에서 원하지 않거나 중복된 데이터를 줄이는 것을 의미합니다. 사용된 코드를 제거하거나, 서식을 지정하거나, 현재 코딩을 수정하는 중일 수 있습니다.
가능하면 코드를 줄이고 공간을 줄일 수도 있습니다.
이미지 최적화에서 말했듯이 축소를 위한 플러그인도 있습니다. HTML Miniify는 HTML 출력을 압축하고 성능을 향상시키는 인기 있는 플러그인입니다.
Autooptimize 플러그인을 사용하여 HTML, CSS 및 JavaScript 코드를 최적화할 수도 있습니다.
플러그인의 가장 큰 장점은 코드를 축소하기 위해 수행해야 하는 작업을 권장한다는 것입니다. 기술적인 부분에 자신이 없다면 축소 플러그인을 설치하고 권장하는 작업을 선택하는 것이 좋습니다.
페이지 속도 통찰력에서 로딩 속도를 테스트하는 동안 코딩 부분을 최소화하라는 제안을 받을 수 있습니다.
웹사이트에서 원치 않는 코드를 제거하면 로딩 속도가 느려질 수 있으므로 Google은 이 방법을 권장합니다.
웹사이트의 코딩 부분을 압축하는 것은 이미지를 압축하는 것만큼 중요합니다.
3. 모바일 속도 향상
오늘날 대부분의 Google 검색은 휴대기기에서 수행됩니다. 그래서 구글은 모바일 최적화와 로딩 속도를 웹사이트 순위의 주요 부분으로 고려하고 있습니다.
Google은 모바일 반응형 웹사이트의 순위를 상위로 올려 보상합니다.
페이지 속도 인사이트는 모바일 장치에서 웹사이트의 로딩 속도를 별도로 보여줍니다. 모바일 화면에 필요하지 않은 데스크탑 사이트 요소, 텍스트 상자, 고해상도 이미지 및 기타 요소를 숨기십시오.
AMP(Accelerated Mobile Pages)는 모바일 페이지 로드를 빠르게 증가시키기 위해 Google에서 만든 프로젝트입니다. 원치 않는 많은 콘텐츠를 제거하고 페이지를 즉시 로드합니다.
인터넷을 탐색하는 동안 AMP 기반 기사를 클릭했을 수 있습니다. 링크 아래에 AMP 배지가 표시됩니다.
더 많은 서식이 없기 때문에 가장 빨리 로드되어 사용자가 필요로 하는 데이터를 제공합니다.
실제로 사용자가 사이트 밖으로 나오지 않고 여러 이야기를 읽을 수 있도록 도와주는 실제 사이트의 사용자 정의 버전입니다.
현재 많은 기업들이 AMP 서비스의 이점을 활용하고 있습니다. AMP는 또한 50%의 전환율 증가와 함께 유기적 결과의 CTR을 높였습니다.
특히 AMP가 등장한 후 광고의 CTR이 크게 증가했습니다.
AMP는 전환 및 페이지 속도를 높일 수 있으므로 페이지 속도 통계에서 더 나은 점수를 얻을 수 있습니다. AMP for WP는 웹사이트에 Accelerated Mobile Pages 기능을 추가하는 잘 알려진 플러그인입니다.
플러그인을 설치하면 사용자가 즉시 페이지를 로드할 수 있습니다.
AMP는 페이지 속도를 높이는 검증된 방법이므로 웹사이트에 맹목적으로 포함시켜 페이지 속도의 변화를 확인할 수 있습니다. 페이지 속도를 1초 미만으로 유지하는 것도 도움이 될 수 있습니다.
이러한 이유로 AMP 서비스를 이용하는 기업이 늘어나고 있습니다.
4. 브라우저 캐싱
브라우저 캐싱을 사용하면 페이지 속도에 큰 차이를 만들 수 있습니다. 또한 차이를 가져오려면 약간의 노력이 필요합니다. 웹 사이트를 로드하기 위한 모든 리소스를 수집하는 것은 큰 작업입니다.
웹 사이트를 여는 동안 모든 데이터는 방대한 코드와 함께 하나씩 열려야 합니다. 누군가 귀하의 웹사이트를 열면 이 프로세스가 수행됩니다. 여러 작업을 포함하므로 사이트를 로드하는 데 시간이 걸릴 수 있습니다. 이것이 브라우저 캐싱이 여기서 역할을 하는 이유입니다. 브라우저 캐싱은 이전에 사용한 데이터를 기억하는 기능입니다. 따라서 리소스를 다시 로드하고 프로세스를 반복할 필요가 없습니다.
사람이 새 웹사이트를 방문하면 머리글, 바닥글 및 로고와 같은 데이터가 캐시에 저장됩니다. 이 프로세스는 확실히 웹 사이트의 페이지 속도를 높이고 사용자가 즉시 로드할 수 있도록 도와줍니다. 코딩 배경 없이 쉽게 구현할 수 있습니다.
W3 총 캐시는 백만 개 이상의 활성 설치가 있는 인기 있는 플러그인입니다. 더 나은 사용자 경험을 제공하고 로드 시간을 단축할 수 있습니다.
그 외에도 이 플러그인을 사용하여 CSS, HTML 및 JavaScript를 축소할 수 있습니다.
마지막 몇 마디
웹 사이트를 구축하는 데 며칠, 몇 달 또는 몇 년을 보냈을 수 있습니다. 따라서 항상 결함이 없는 최상위 위치에 있어야 합니다.
때때로 귀하의 웹사이트는 이미지, 콘텐츠 등으로 잘 정리될 것입니다. 그러나 효율적인 페이지 속도가 없으면 이탈률이 증가하고 전환이 감소합니다.
Google은 사용자에게 더 나은 사용자 경험을 제공하기 위해 노력하고 있으므로 느린 페이지 속도 때문에 웹사이트 순위가 낮아질 수 있습니다. 따라서 페이지 속도 통찰력에서 100/100의 점수를 갖는 것이 중요합니다. 우리가 논의한 바와 같이, 점수를 얻는 것은 매우 어렵습니다.
그러나 적절한 헌신과 이러한 전략을 따르면 언젠가는 이 점수를 얻을 수 있습니다.
먼저 로드 시간과 관련된 모든 주요 및 사소한 문제를 지적하여 웹사이트에 대한 감사 보고서를 준비합니다. 로드 시간과 관련된 모든 문제를 하나씩 수정하고 각 작업 후에 페이지 속도를 계속 테스트하십시오.
페이지 속도에서 100/100을 목표로 한다면 목표를 달성하기 위해서는 적절한 계획과 계획의 정확한 실행이 중요한 요소입니다. 100% 페이지 점수를 얻으면 웹사이트를 사용자 친화적으로 만들고 다음 수준으로 끌어올릴 수 있습니다.
