Out of the Way: 웹 디자인의 코너 탐색
게시 됨: 2020-08-15코너 탐색은 잠시 동안 우리와 함께했습니다. 인기있는 주변 탐색에서 등장한 작은 추세입니다. 그러나 전작과 달리 부피가 줄어들고 더 우아해 보이며 콘텐츠에 더 많은 공간을 제공합니다.
그것은 첫인상을 만드는 데 사용되는 오늘날의 영웅 영역에 잘 맞습니다. 코너를 차지하여 전면에 화려함과 교차 목적이 될 위험을 최소화합니다. 그리고 여전히 – 이 모든 것을 통해 사용자에게 웹 사이트의 내부 세계를 탐색하거나 앞으로 나아갈 수 있는 빠른 방법을 제공합니다.
솔루션은 매우 유연합니다. 제한 사항이나 기본 설정이 없습니다. 다양한 스타일과 조합으로 제공됩니다. 여러 필수 구성 요소를 혼합하고 일치시켜 화면 전체에 조심스럽게 분산시킬 수 있습니다. 영감을 얻으려면 이 환상적인 예를 살펴보십시오.
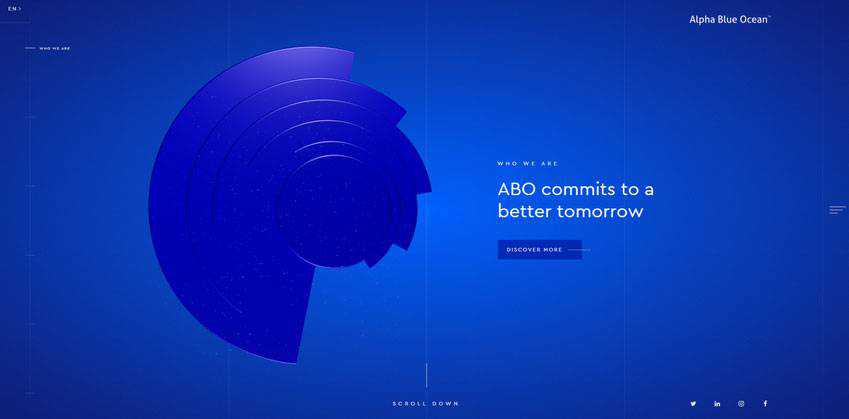
알파 블루 오션
현대의 모든 영웅 영역에 적합하므로 Alpha Blue Ocean의 환영 영역에는 프로젝트에 대한 관심을 유도하고 비즈니스 같은 분위기를 설정하기 위해 할당된 역동적인 부분도 포함됩니다. 탐색은 여기에서 부차적인 역할을 해야 하지만 충분한 양의 여백과 흰색과 진한 파란색 배경 사이의 완벽한 대비 덕분에 눈에 띕니다. 자연스럽게 눈길이 갑니다.
언뜻보기에는 모서리 만 차지하는 것처럼 보입니다. 그러나 텍스트와 글리프의 미묘한 모양으로 인해 왼쪽과 오른쪽을 차지하며 독자를 압도하지 않습니다. 따라서 왼쪽에는 홈페이지를 통한 탐색 기능이 있고 오른쪽에는 로고, 햄버거 탐색 및 소셜 미디어 팩이 포함되어 있습니다.

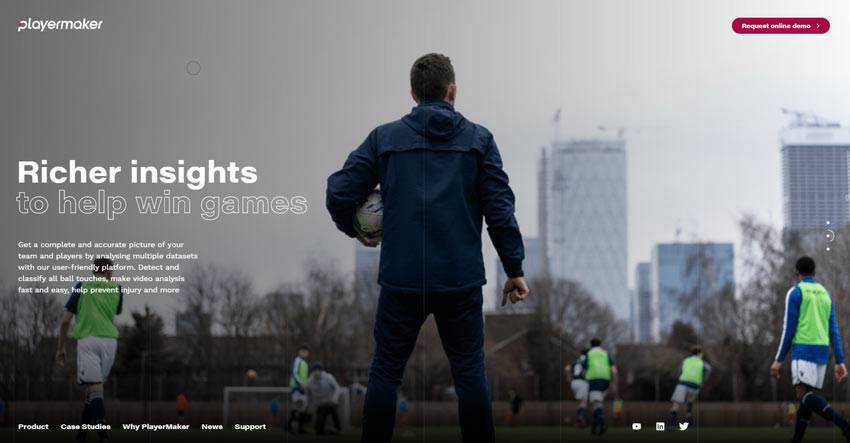
플레이어메이커
Playermaker 뒤에 있는 팀도 코너를 활용하여 이점을 얻습니다. 그들은 인상적인 사진 배경을 위해 추가 공간을 확보했습니다. 여기에서 클릭 유도문안, 로고 유형, 간소화된 탐색 및 소셜 미디어 프로필 링크와 같이 첫 번째 화면에 내재된 모든 요소가 네 모서리에 있습니다.
기존의 5개 항목 탐색 위치를 확인합니다. 화면 왼쪽 하단에 있습니다. 상당히 독특하면서도 감동적이고 상쾌한 느낌을 줍니다. 이 솔루션은 특별한 작업을 수행하지 않고도 전반적인 미학에 약간의 왜곡을 제공합니다. 깔끔하고 똑똑합니다.

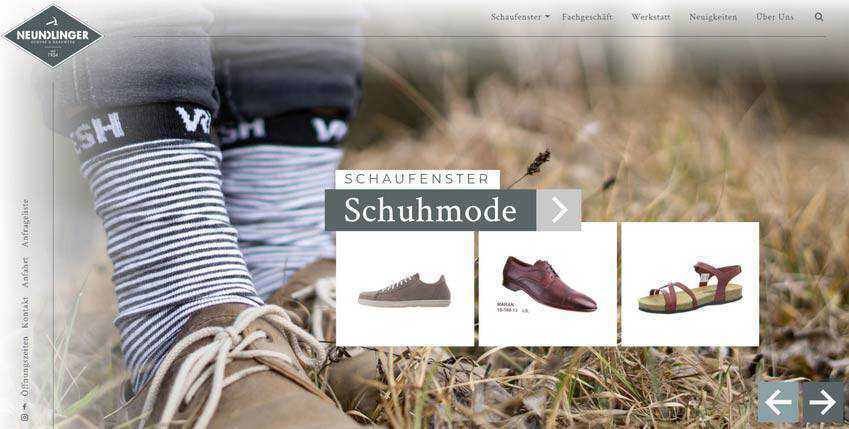
네운들링거
이전의 두 가지 예와 마찬가지로 Neundlinger는 홈 화면이 평범해 보이지 않도록 보호하는 코너 유형의 탐색도 사용합니다. 여기서 왼쪽 메뉴에 독창적으로 적용된 트렌디한 수직 리듬을 볼 수 있습니다.
슬라이더의 컨트롤러는 직각으로 태양 아래에서 위치를 차지합니다. 로고타입과 쌍을 이루는 탐색의 모든 요소는 하나의 영역을 형성합니다. 또는 더 정확하게는 프레임입니다. 후자는 슬라이더에 시각적으로 가장자리를 지정하고 더 큰 초점을 제공합니다. 여기에서 코너 탐색은 박스 스타일의 미학과 이상적으로 조화를 이룹니다.

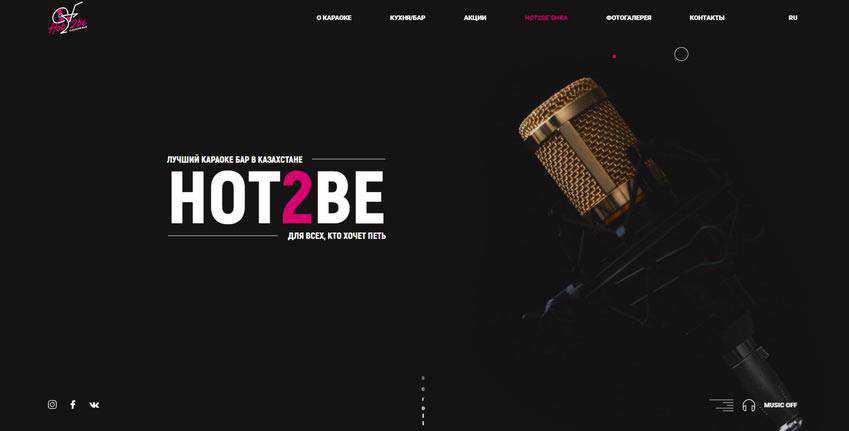
핫투베
Hot2Be 뒤에 있는 팀은 많은 희생 없이 전반적인 탐색을 개선했습니다. 그들은 청중에게 유용하다고 생각되는 몇 가지 추가 링크를 표시하기 위해 빈 모서리를 사용했습니다. 따라서 왼쪽 하단 모서리에는 소셜 미디어 아이콘이 있고 오른쪽 하단 모서리에는 음악 플레이어 컨트롤이 있어 방문자의 존재를 즐겁고 편안하게 만듭니다.
로고타입과 언어 스위처는 정확히 제자리에 있어야 합니다. 화면의 윗부분이 아랫부분보다 더 거대하게 느껴지지만 어느 정도 조화로운 느낌이 있다. 여기에서 내비게이션은 모든 중요한 탈출 경로를 효과적으로 커버하면서도 여전히 스타일리시해 보입니다. 그리고 가장 중요한 것은 눈에 거슬리지 않습니다.

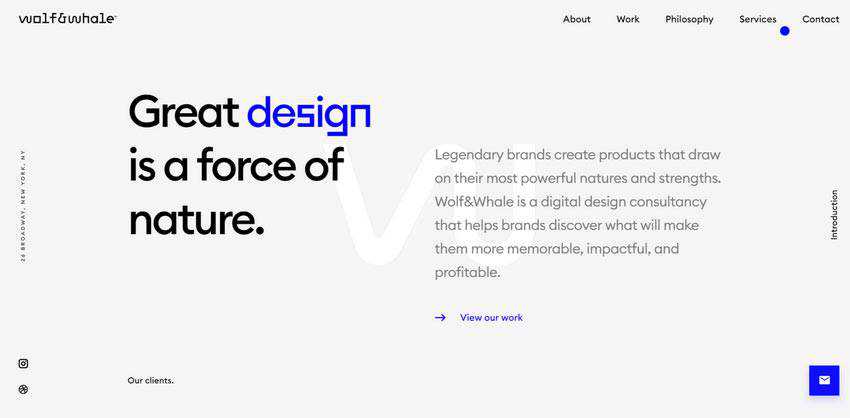
늑대와 고래
Wolf and Whale은 코너 탐색이 주변 탐색과 경계를 이루는 예로서 상당히 인상적인 결과를 생성합니다. 코너 뿐만 아니라 좌우 어느 정도 공간을 차지해 넓고 답답하지 않은 느낌을 준다.
여기에서 조직의 조화와 질서를 느낄 수 있습니다. 모든 것이 제자리에 있는 것 같습니다. 디자인은 깨끗하고 깔끔하며 스마트합니다. 내비게이션도 마찬가지다. 깔끔함과 날렵함이 마치 장갑처럼 잘 어울립니다. 또한 여기에 능숙하게 배치된 초점에 유의하십시오. 읽기 경로는 "디자인"이라는 단어로 시작한 다음 백링크를 통해 작품으로 이동하고 오른쪽 하단의 클릭 유도문안 버튼으로 끝납니다. 똑똑한.

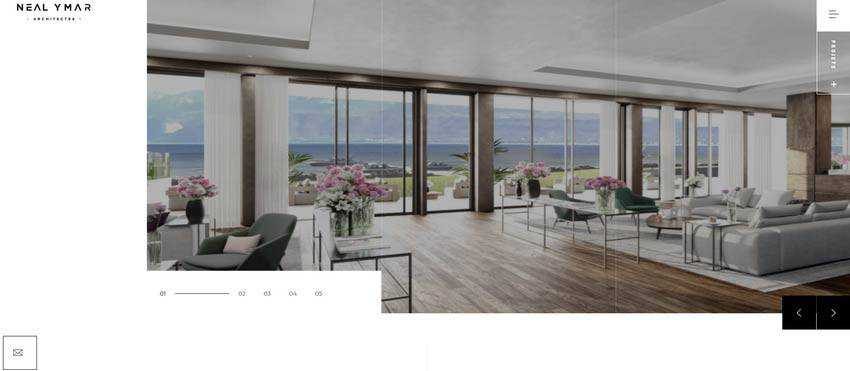
닐 이마르
Neal Ymar의 공식 웹사이트 뒤에 있는 팀은 박스형 구조의 복잡한 플레이에 크게 의존합니다. 그리고 솔루션은 확실히 효과가 있습니다. 영웅 영역은 환상적으로 보입니다. 원시적인 정사각형과 직사각형만 들어가도 정교하고 세련된 느낌이다.
코너 탐색이 완벽하게 잘 어울립니다. 수행원을 마무리하고 테마가 완성된 것처럼 보이게 합니다. 그리고 그 모든 것을 통해 자체적으로 말하고 모든 요소에 중요성을 부여합니다.

오로프레스
Oropress는 미니멀리즘을 염두에 두고 모든 작업을 수행한 훌륭한 예입니다. 영웅 영역은 엄청나게 넓고 깔끔하며 깨끗합니다. 팀은 필수 요소만 선택했습니다. 그러나 모든 것이 언뜻 보이는 것처럼 원시적이지는 않습니다. 페이지 중앙에 있는 시차 기반 태그라인이 그 증거입니다.
여기에서 미니멀리즘은 다음 단계로 나아가 화려함의 역할을 했습니다. 꼭 필요한 부분만 다루고 4각도가 아닌 3면만을 차지하는 코너 탐색은 웹사이트의 이념에 부합하여 전체적인 미학에 기여합니다.

로맹 아발레
Romain Avalle의 개인 포트폴리오는 소유자에게 혜택을 제공하기 위해 구현된 미니멀리즘 접근 방식의 또 다른 예입니다. 이전 예와 매우 유사하게 고전적인 흑백 색 구성표를 기반으로 하며 많은 여백으로 장식되어 있습니다.
여기서 작가의 이름 이니셜은 감동을 주는 재미있는 요소로 작용한다. 코너 탐색에는 로고와 함께 작업 섹션과 연락처 페이지로 연결되는 두 개의 백링크만 포함됩니다. 의심의 여지없이 조화를 이룹니다. 테마를 효율적으로 지원하고 프로젝트의 톤을 강화하기 때문에 여기에서 유일하게 올바른 솔루션처럼 느껴집니다.

코너 사무실
코너 탐색은 다양한 상황에서 유용합니다. 전통적인 구조의 웹 사이트이든 현대적인 웹 사이트이든 관계없이 상황을 개선하고 일반적인 경험에 기여할 수 있는 방법을 쉽게 찾을 수 있습니다.
눈에 거슬리지 않고 깔끔하며 우아한 외관 덕분에 영웅 영역이 자신에 대한 모든 것을 만드는 것을 목표로 하는 복잡한 개념으로 채워진 웹 사이트의 이상적인 파트너가 됩니다. 이러한 환경에서 코너 탐색은 자연스럽게 옆으로 물러납니다. 그러나 여전히 온라인 방문자에게 유용한 링크와 필수 게이트웨이를 제공합니다.
