고려할 가치가 있는 10가지 오픈 소스 JavaScript 데이터 차트 라이브러리
게시 됨: 2022-04-08현대 웹 디자인의 아름다움은 시각 효과와 동적 효과의 광범위한 발전에서 찾을 수 있습니다. CSS3는 독립적인 애니메이션 속성을 통해 디자인 세계를 한 차원 끌어 올렸습니다. 그러나 더 파고들면 오픈 소스 코드가 이러한 코드 라이브러리를 만들고 사용하는 프로세스에 혁명을 일으켰음을 알 수 있습니다.
JavaScript가 프론트 엔드 스크립팅의 왕이라는 데는 의심의 여지가 없습니다. 백엔드 프로그래밍 없이도 시각 효과를 만들 수 있는 매력적인 언어입니다. 이것이 JavaScript가 빅 데이터 차트, 그래프, 테이블 또는 동적 인터페이스를 만드는 데 자연스럽게 선택되는 이유입니다.
다음 리소스는 웹사이트에 대한 차트 기반 데이터를 구축해야 하는 모든 개발자에게 적합합니다. 데이터 라이브러리는 종종 많은 추가 메소드와 매개변수를 포함하여 매우 상세합니다. 그러나 코딩을 연습하고 JavaScript를 배우면 새로운 데이터 차트를 설정하는 것이 제2의 천성이 될 것입니다.
차트.js
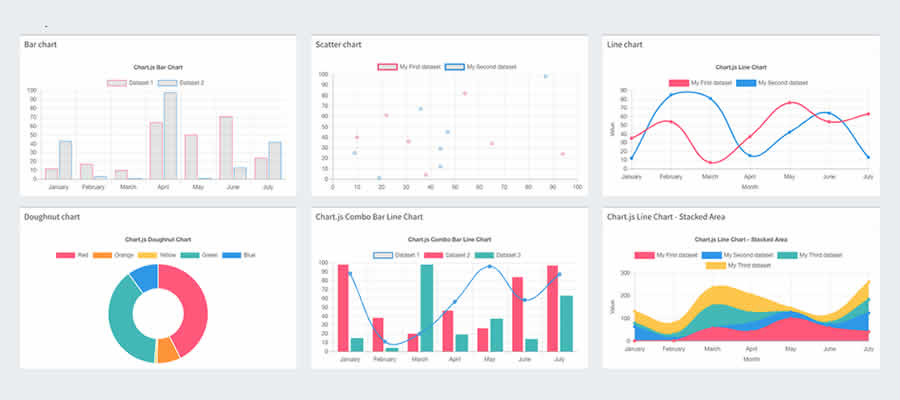
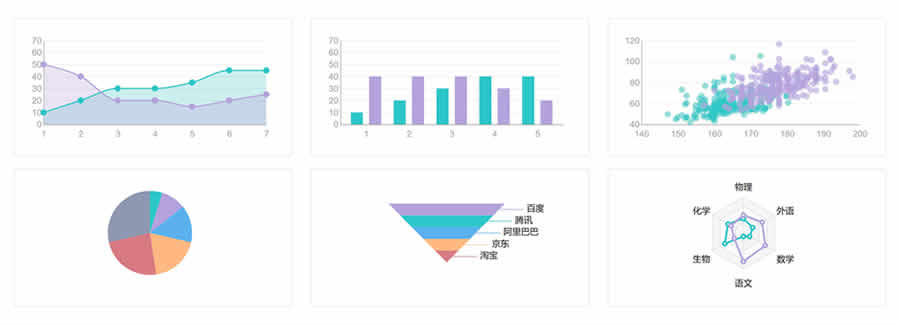
HTML5는 레이아웃 렌더링의 미래이며 Chart.js는 데이터 차트를 그 미래로 안내합니다. Chart.js는 아마도 모든 유형의 데이터 차트, 그래프 또는 시각화 요소를 생성하기 위한 고전적인 오픈 소스 라이브러리일 것입니다.

동적 효과를 위한 캔버스 요소의 추가 이점과 함께 HTML5를 사용하여 모든 것이 렌더링됩니다. HTML5 캔버스에 렌더링된 그래프를 통해 차트 데이터에 대한 추가 정보에 액세스할 수 있도록 호버 툴팁 및 클릭 이벤트를 사용할 수 있습니다. 파이 차트, 막대 차트, 방사형 차트, 라인 차트 및 기타 고급 스타일의 다양한 옵션이 있습니다.

jq플롯
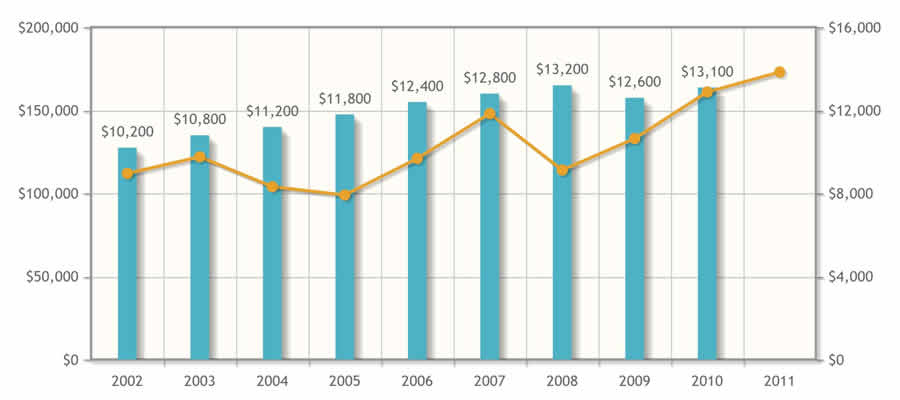
동적 차트 영역에서 jqPlot은 또 다른 경쟁자입니다. 이 라이브러리가 실제로 작동하는지 보려면 몇 가지 라이브 예제를 살펴보십시오.
jqPlot은 콘텐츠를 동적으로 포함된 정적 이미지로 렌더링합니다. 즉, 페이지를 새로 고치지 않고도 Ajax를 통해 차트 데이터를 업데이트할 수 있습니다. 일부 차트 유형에는 마우스 오버 시 관련 데이터를 표시하는 마우스 오버 옵션도 있습니다.
수십 가지의 다양한 차트 스타일이 있지만 기본 차트 테마는 다소 밋밋합니다. jqPlot은 레이아웃에서 제대로 작동하도록 약간의 TLC가 필요하지만 더 복잡한 데이터 세트를 렌더링하는 데는 확실히 훌륭한 도구입니다.

차티스트.js
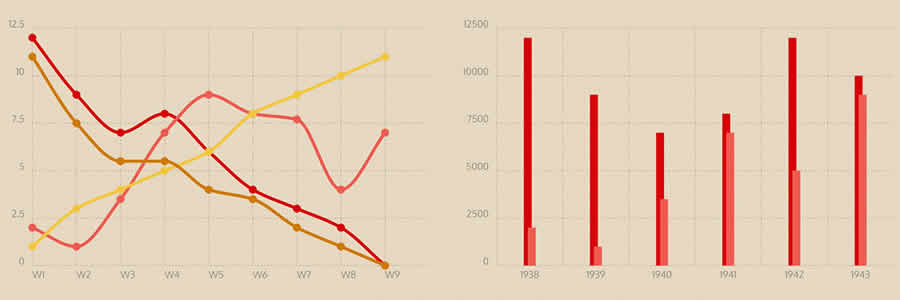
개인적으로 좋아하는 또 다른 것은 Chartist.js 라이브러리입니다. 홈페이지 자체는 단순히 훌륭하고 탐색하기가 매우 쉽습니다. 즉, 설정 및 사용자 지정에 대한 답변을 찾기 위해 설명서를 훑어보기 쉽습니다.
각 차트 유형은 크기에서 색 구성표에 이르기까지 완벽하게 반응하며 사용자 정의가 가능합니다. Chartist는 SVG를 사용하여 그래프를 페이지에 동적으로 이미지로 렌더링합니다. 이전 브라우저에 대한 대체 옵션이 있습니다. 그러나 최신 버전은 데이터 애니메이션과 같은 모든 훌륭한 기능을 지원합니다.

하이 차트 테이블
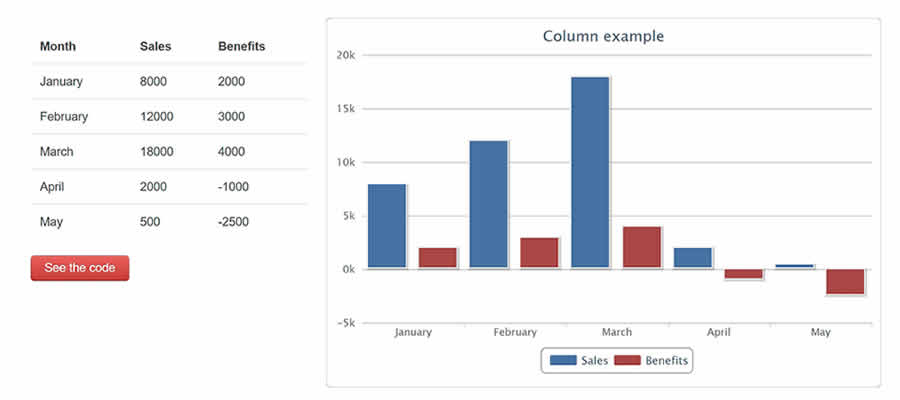
이름이 당신을 속이게 하지 마십시오. HighchartTable은 HTML 테이블을 표시하기 위한 것처럼 보일 수 있지만 실제로는 테이블 형식 데이터를 그래프로 변환하는 플러그인입니다.
이것은 Highcharts라는 다른 라이브러리를 기반으로 하는 jQuery 플러그인입니다. HighchartTable이 작동하도록 하려면 먼저 두 가지 종속성을 포함해야 합니다(둘 다 무료). 그런 다음 HTML 테이블을 설정하고 디자인을 본격적인 차트로 변환할 수 있습니다. 플러그인이 어떻게 작동하는지 보려면 라이브 데모를 살펴보십시오.

xCharts
xCharts는 데이터 시각화에 익숙한 고급 사용자를 위한 것입니다. 이 플러그인은 인페이지 그래픽 및 동적 비주얼을 렌더링하기 위한 D3.js 라이브러리를 기반으로 합니다.
xCharts를 통해 렌더링된 모든 것은 조정 가능하고 유연합니다. 데이터와 상호 작용할 때 고유한 애니메이션이나 여유 기능을 쉽게 추가할 수 있습니다. 모든 것은 콘텐츠에 대한 배열 값과 함께 일반 JavaScript를 사용하여 작성됩니다. xChart 예제 페이지에는 라이브 이징 효과가 있는 샘플이 많이 있습니다.

C3.js
오픈 소스 C3.js 라이브러리는 D3.js 라이브러리를 기반으로 합니다. 많은 사용자 정의 D3 차트 코드를 요구하지 않고 HTML 페이지에 데이터 차트를 렌더링하는 프로세스를 단순화하기 위한 것입니다.
툴팁에서 그래프 색상에 이르기까지 모든 데이터는 완전히 동적이며 사용자 정의할 수 있습니다. 가장 좋은 점은 C3.js가 D3.js 라이브러리 위에 빌드되므로 새로운 개발자가 더 쉽게 이해할 수 있다는 것입니다.

피자 파이 차트
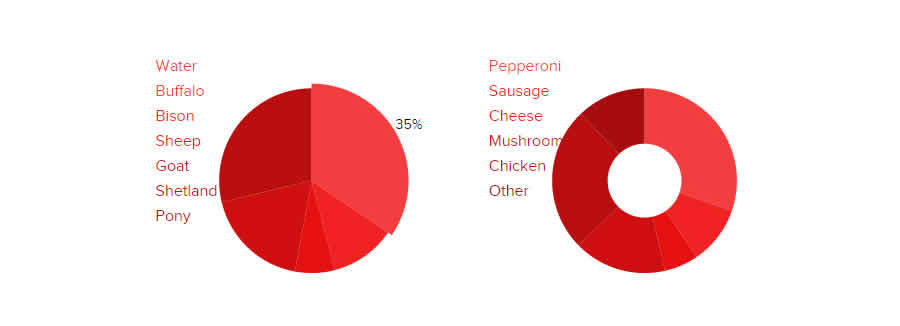
피자 파이 차트는 SVG 기반 파이 차트를 렌더링하기 위해 ZURB에서 구축한 잘 알려진 JavaScript 라이브러리입니다. 다양한 디스플레이 설정 및 옵션은 모두 CSS 또는 JavaScript에서 직접 수정할 수 있습니다.
Zurb는 훌륭한 코드에 대한 신뢰할 수 있는 소스이므로 라이브러리가 최고 품질임을 알고 있습니다. 유일한 차이점은 Pizza Pie Charts가 데이터를 원형 차트로 렌더링하는 데 가장 적합하다는 것입니다. 다른 차트 스타일은 다른 라이브러리에서 가장 잘 찾을 수 있습니다.

플로트
Flot과 같은 간단한 이름을 사용하면 이 플러그인에 무시할 수 있는 기능이 있을 것으로 예상할 수 있습니다. 그러나 놀랍게도 Flot for jQuery는 데이터 시각화를 위한 최소한의 다양한 플러그인입니다.
Flot 사용의 주요 이점은 애니메이션 플로팅 다이어그램을 생성할 수 있다는 것입니다. 이렇게 하면 다양한 결과의 큰 그룹을 나타내는 스트림을 통해 데이터를 이동할 수 있습니다. Flot의 잠재력을 파악하려는 사람들은 examples 디렉토리를 정독하는 것을 즐길 수 있습니다.

다이그래프
여전히 JavaScript에 익숙해진 개발자는 Dygraphs와 같은 라이브러리의 이점을 누릴 수 있습니다. 초기화 코드는 비교적 간단하며 웹 페이지에 첫 번째 그래프를 가져오는 데 많은 노력이 필요하지 않습니다.
이 라이브러리는 다양한 그래프에 플로팅되는 방대한 데이터 세트를 처리할 수 있습니다. 모바일 장치는 핀치 및 줌 디스플레이 효과를 통해 상호 작용도 지원합니다. JavaScript로 데이터를 플롯하려는 경우 Dygraphs는 종속성 없이 시작할 수 있는 훌륭한 라이브러리입니다.

프로토비스 (더 이상 활발히 개발 중이 아님)
고급 시각화는 데이터 처리 영역에서 훨씬 더 많은 것을 필요로 합니다. Protovis는 확실히 더 복잡한 데이터 차트 라이브러리 중 하나입니다. 이 스크립트로 프로젝트를 시작하기 전에 JavaScript를 제대로 이해하고 싶을 것입니다.
그러나 Protovis는 예외적으로 고유한 차트 스타일을 렌더링하는 기능이 있습니다. 예제 페이지는 기존 차트와 맞춤형 차트 데모로 가득 차 있습니다. 데이터 구성은 단순한 원형 차트에서 네트워크, 트리 다이어그램 및 전체 규모 지도에 이르기까지 다양합니다.
이러한 차트 라이브러리는 일반 웹 개발자에게 충분합니다. 귀하의 기술 수준에 관계없이 완전한 신참부터 현명한 노련한 마스터에 이르기까지 모든 개발자를 위한 솔루션이 항상 있습니다.
그리고 무엇보다도 웹 표준은 데이터 시각화 및 사용자 상호 작용의 훨씬 더 뛰어난 방법에 대한 지원을 계속 얻을 것입니다.
