마크다운을 HTML로 변환하는 Node.js Express API 빌드
게시 됨: 2022-03-10Markdown은 표시된 텍스트를 다양한 형식으로 변환할 수 있는 가벼운 텍스트 마크업 언어입니다. Markdown을 만드는 원래 목표는 사람들이 "읽기 쉽고 쓰기 쉬운 일반 텍스트 형식을 사용하여 작성"하고 선택적으로 구조적으로 유효한 XHTML(또는 HTML)로 변환할 수 있도록 하는 것이었습니다. 현재 WordPress가 Markdown을 지원하면서 형식이 훨씬 더 널리 사용되었습니다.
이 기사를 작성하는 목적은 Node.js와 Express 프레임워크를 사용하여 API 끝점을 만드는 방법을 보여주는 것입니다. 이것을 배울 컨텍스트는 Markdown 구문을 HTML로 변환하는 애플리케이션을 빌드하는 것입니다. 또한 애플리케이션의 오용을 방지하기 위해 API에 인증 메커니즘을 추가할 것입니다.
마크다운 Node.js 애플리케이션
'마크다운 변환기'라고 하는 아주 작은 애플리케이션을 사용하면 마크다운 스타일 텍스트를 게시하고 HTML 버전을 검색할 수 있습니다. 애플리케이션은 Node.js Express 프레임워크를 사용하여 생성되며 변환 요청에 대한 인증을 지원합니다.
초기에는 Express를 사용하여 스캐폴드를 만든 다음 인증과 같은 다양한 기능을 추가하면서 작은 단계로 애플리케이션을 구축할 것입니다. 스캐폴드를 생성하여 애플리케이션 빌드의 초기 단계부터 시작하겠습니다.
1단계: Express 설치
시스템에 Node.js를 이미 설치했다고 가정하고 애플리케이션을 저장할 디렉토리를 만들고(" markdown-api "라고 함) 해당 디렉토리로 전환합니다.
$ mkdir markdown-api $ cd markdown-apinpm init 명령을 사용하여 애플리케이션에 대한 package.json 파일을 만듭니다. 이 명령은 응용 프로그램의 이름 및 버전과 같은 여러 항목을 묻는 메시지를 표시합니다.
지금은 Enter 키 를 눌러 대부분의 기본값을 수락합니다. 기본 진입점 파일을 index.js 로 사용했지만 기본 설정에 따라 app.js 또는 다른 것을 사용할 수 있습니다.
이제 markdown-api 디렉토리에 Express를 설치하고 종속성 목록에 저장합니다.
$ npm install express --save 현재 디렉터리( markdown-api )에 index.js 파일을 만들고 다음 코드를 추가하여 Express 프레임워크가 제대로 설치되었는지 테스트합니다.
Const express = require('express'); var app = express(); app.get('/', function(req, res){ res.send('Hello World!'); }); app.listen(3000); 이제 URL https://localhost:3000 으로 이동하여 테스트 파일이 제대로 작동하는지 확인합니다. 모든 것이 정상이라면 Hello World를 보게 될 것입니다!' 브라우저에서 Greeting을 사용하고 Markdown을 HTML로 변환하는 기본 API를 구축할 수 있습니다.
2단계: 기본 API 빌드
API의 주요 목적은 Markdown 구문의 텍스트를 HTML로 변환하는 것입니다. API에는 두 개의 엔드포인트가 있습니다.
-
/login -
/convert
login 끝점은 응용 프로그램이 유효한 요청을 인증하도록 허용하는 반면 convert 끝점은 (분명히) Markdown을 HTML로 변환합니다.
아래는 두 엔드포인트를 호출하는 기본 API 코드입니다. login 호출은 "인증됨" 문자열만 반환하는 반면 convert 호출은 애플리케이션에 제출한 마크다운 콘텐츠를 반환합니다. home 메서드는 'Hello World!'를 반환합니다. 끈.
const express = require("express"); const bodyParser = require('body-parser'); var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', function(req, res) { res.send("Authenticated"); }, ); app.post("/convert", function(req, res, next) { console.log(req.body); if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { res.json(["markdown", req.body.content]); } }); app.listen(3000, function() { console.log("Server running on port 3000"); }); 우리는 응용 프로그램에 들어오는 요청을 쉽게 구문 분석할 수 있도록 body-parser 미들웨어를 사용합니다. 미들웨어는 req.body 속성에서 들어오는 모든 요청을 사용할 수 있도록 합니다. 추가 미들웨어 없이 수행할 수 있지만 추가하면 들어오는 다양한 요청 매개변수를 훨씬 쉽게 구문 분석할 수 있습니다.
npm을 사용하여 body-parser 를 설치할 수 있습니다.
$ npm install body-parser이제 더미 스텁 기능이 준비되었으므로 Postman을 사용하여 동일한 기능을 테스트합니다. 먼저 Postman에 대한 간략한 개요부터 시작하겠습니다.
우편 배달부 개요
Postman은 브라우저 내에서 또는 데스크탑 애플리케이션을 다운로드하여 API 엔드포인트를 쉽게 빌드, 수정 및 테스트할 수 있는 API 개발 도구입니다(브라우저 버전은 현재 사용되지 않음). GET, POST, PUT, PATCH와 같은 다양한 유형의 HTTP 요청을 수행하는 기능이 있습니다. Windows, macOS 및 Linux에서 사용할 수 있습니다.
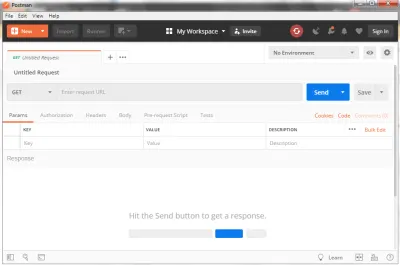
다음은 Postman 인터페이스의 맛입니다.

API 엔드포인트를 쿼리하려면 다음 단계를 수행해야 합니다.
- 상단 섹션의 URL 표시줄에 쿼리하려는 URL을 입력합니다.
- 요청을 보낼 URL 표시줄 왼쪽에 있는 HTTP 메서드를 선택합니다.
- '보내기' 버튼을 클릭합니다.
그런 다음 Postman은 애플리케이션에 요청을 보내고 응답을 검색하여 아래쪽 창에 표시합니다. 이것은 Postman 도구를 사용하는 방법에 대한 기본 메커니즘입니다. 우리 애플리케이션에서는 다음 섹션에서 설명할 다른 매개변수도 요청에 추가해야 합니다.
우편 배달부 사용
이제 Postman의 개요를 보았으므로 응용 프로그램에 사용하도록 하겠습니다.
명령줄에서 markdown-api 애플리케이션을 시작합니다.
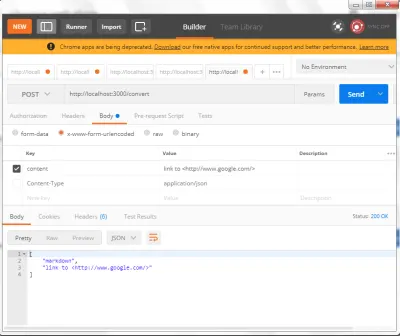
$ node index.js기본 API 코드를 테스트하기 위해 Postman에서 애플리케이션에 대한 API 호출을 수행합니다. POST 메서드를 사용하여 응용 프로그램으로 변환할 텍스트를 전달합니다.
현재 애플리케이션은 content POST 매개변수를 통해 변환할 Markdown 콘텐츠를 허용합니다. 이것은 URL 인코딩 형식으로 전달됩니다. 현재 애플리케이션은 JSON 형식으로 문자열을 그대로 반환합니다. 첫 번째 필드는 항상 문자열 markdown 을 반환하고 두 번째 필드는 변환된 텍스트를 반환합니다. 나중에 Markdown 처리 코드를 추가하면 변환된 텍스트가 반환됩니다.
3단계: 마크다운 변환기 추가
이제 애플리케이션 스캐폴드가 구축되었으므로 Markdown을 HTML로 변환하는 데 사용할 Showdown JavaScript 라이브러리를 살펴볼 수 있습니다. Showdown은 JavaScript로 작성된 양방향 Markdown to HTML 변환기로, Markdown을 HTML로 변환하거나 그 반대로 변환할 수 있습니다.

npm을 사용하여 패키지를 설치합니다.
$ npm install showdown필요한 쇼다운 코드를 스캐폴드에 추가한 후 다음 결과를 얻습니다.
const express = require("express"); const bodyParser = require('body-parser'); const showdown = require('showdown'); var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); converter = new showdown.Converter(); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', function(req, res) { res.send("Authenticated"); }, ); app.post("/convert", function(req, res, next) { if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); } }); app.listen(3000, function() { console.log("Server running on port 3000"); }); 기본 변환기 코드는 아래에 추출 및 표시된 대로 /convert 엔드포인트에 있습니다. 이렇게 하면 게시한 모든 Markdown 텍스트를 HTML 버전으로 변환하고 JSON 문서로 반환합니다.
... } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); } 변환을 수행하는 메서드는 converter.makeHtml(text) 입니다. 다음 형식의 setOption 메서드를 사용하여 Markdown 변환에 대한 다양한 옵션을 설정할 수 있습니다.
converter.setOption('optionKey', 'value');예를 들어 마크업 없이 지정된 URL을 자동으로 삽입하고 연결하는 옵션을 설정할 수 있습니다.
converter.setOption('simplifiedAutoLink', 'true'); Postman 예에서와 같이 간단한 문자열(예: Google home https://www.google.com/ )을 애플리케이션에 전달하면 simplifiedAutoLink 가 활성화된 경우 다음 문자열이 반환됩니다.

<p>Google home <a href="https://www.google.com/">https://www.google.com/</a></p>옵션이 없으면 동일한 결과를 얻기 위해 마크업 정보를 추가해야 합니다.
Google home <https://www.google.com/>마크다운이 처리되는 방식을 수정하는 많은 옵션이 있습니다. 전체 목록은 Showdown 웹사이트에서 확인할 수 있습니다.
이제 단일 끝점이 있는 작동하는 Markdown-to-HTML 변환기가 있습니다. 더 나아가서 인증을 추가하여 애플리케이션을 갖도록 합시다.
4단계: Passport를 사용하여 API 인증 추가
적절한 인증 없이 애플리케이션 API를 외부 세계에 노출하면 사용자가 제한 없이 API 엔드포인트를 쿼리하도록 권장합니다. 이는 부도덕한 요소가 API를 오용하도록 초대하고 조정되지 않은 요청으로 서버에 부담을 줄 것입니다. 이를 완화하려면 적절한 인증 메커니즘을 추가해야 합니다.
Passport 패키지를 사용하여 애플리케이션에 인증을 추가합니다. 앞서 본 body-parser 미들웨어와 마찬가지로 Passport는 Node.js용 인증 미들웨어입니다. Passport를 사용하는 이유는 사용자에게 특정 메커니즘을 선택할 때 유연성을 제공하는 다양한 인증 메커니즘(사용자 이름 및 비밀번호, Facebook, Twitter 등)이 있기 때문입니다. Passport 미들웨어는 많은 코드를 변경하지 않고도 모든 Express 애플리케이션에 쉽게 드롭될 수 있습니다.
npm을 사용하여 패키지를 설치합니다.
$ npm install passport 우리는 또한 인증을 위해 나중에 설명할 local 전략을 사용할 것입니다. 그러니 이것도 설치하세요.
$ npm install passport-localPassport에서 사용하는 Node.js용 JWT(JSON Web Token) 인코딩 및 디코딩 모듈도 추가해야 합니다.
$ npm install jwt-simple여권 전략
Passport는 요청을 인증하기 위해 전략의 개념을 사용합니다. 전략은 요청을 인증할 수 있는 다양한 방법이며 사용자 이름 및 암호 자격 증명 확인, OAuth(Facebook 또는 Twitter)를 사용한 인증 또는 OpenID를 사용한 인증과 같은 간단한 경우까지 다양합니다. 요청을 인증하기 전에 애플리케이션에서 사용하는 전략을 구성해야 합니다.
우리 응용 프로그램에서는 이해하고 코딩하기 쉽기 때문에 간단한 사용자 이름 및 암호 인증 체계를 사용합니다. 현재 Passport는 여기에서 찾을 수 있는 300개 이상의 전략을 지원합니다.
Passport의 디자인은 복잡해 보일 수 있지만 코드로 구현하는 것은 매우 간단합니다. 다음은 인증을 위해 /convert 엔드포인트가 어떻게 장식되는지 보여주는 예입니다. 보시다시피 메소드에 인증을 추가하는 것은 간단합니다.
app.post("/convert", passport.authenticate('local',{ session: false, failWithError: true }), function(req, res, next) { // If this function gets called, authentication was successful. // Also check if no content is sent if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); }}, // Return a 'Unauthorized' message back if authentication failed. function(err, req, res, next) { return res.status(401).send({ success: false, message: err }) });이제 변환할 Markdown 문자열과 함께 사용자 이름과 암호도 보내야 합니다. 이것은 우리의 응용 프로그램 사용자 이름과 암호로 확인되고 확인됩니다. 인증을 위해 로컬 전략을 사용하기 때문에 자격 증명은 코드 자체에 저장됩니다.
이것은 보안 악몽처럼 들릴 수 있지만 데모 애플리케이션의 경우 이 정도면 충분합니다. 이것은 또한 우리의 예에서 인증 프로세스를 더 쉽게 이해할 수 있도록 합니다. 덧붙여서, 사용되는 일반적인 보안 방법은 환경 변수에 자격 증명을 저장하는 것입니다. 여전히 많은 사람들이 이 방법에 동의하지 않을 수 있지만 저는 이 방법이 비교적 안전하다고 생각합니다.
인증이 포함된 전체 예가 아래에 나와 있습니다.
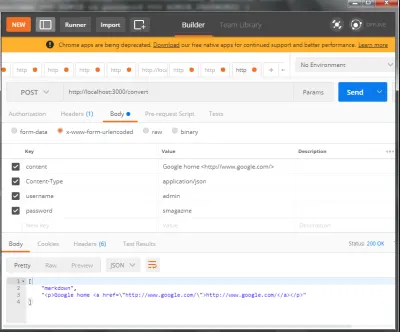
const express = require("express"); const showdown = require('showdown'); const bodyParser = require('body-parser'); const passport = require('passport'); const jwt = require('jwt-simple'); const LocalStrategy = require('passport-local').Strategy; var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); converter = new showdown.Converter(); const ADMIN = 'admin'; const ADMIN_PASSWORD = 'smagazine'; const SECRET = 'secret#4456'; passport.use(new LocalStrategy(function(username, password, done) { if (username === ADMIN && password === ADMIN_PASSWORD) { done(null, jwt.encode({ username }, SECRET)); return; } done(null, false); })); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', passport.authenticate('local',{ session: false }), function(req, res) { // If this function gets called, authentication was successful. // Send a 'Authenticated' string back. res.send("Authenticated"); }); app.post("/convert", passport.authenticate('local',{ session: false, failWithError: true }), function(req, res, next) { // If this function gets called, authentication was successful. // Also check if no content is sent if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); }}, // Return a 'Unauthorized' message back if authentication failed. function(err, req, res, next) { return res.status(401).send({ success: false, message: err }) }); app.listen(3000, function() { console.log("Server running on port 3000"); });인증이 추가된 변환을 보여주는 Postman 세션은 다음과 같습니다.

여기에서 Markdown 구문에서 적절한 HTML 변환 문자열이 있음을 알 수 있습니다. Markdown의 한 줄만 변환하도록 요청했지만 API는 더 많은 양의 텍스트를 변환할 수 있습니다.
이것으로 Node.js 및 Express를 사용하여 API 엔드포인트를 구축하기 위한 간략한 작업을 마칩니다. API 구축은 복잡한 주제이며 구축하는 동안 알아야 할 세부적인 뉘앙스가 있습니다. 슬프게도 여기에서는 시간이 없지만 향후 기사에서 다룰 것입니다.
다른 애플리케이션에서 API 액세스
API를 구축했으므로 API에 액세스하는 방법을 보여주는 작은 Node.js 스크립트를 만들 수 있습니다. 이 예에서는 HTTP 요청을 만드는 간단한 방법을 제공하는 request npm 패키지를 설치해야 합니다. (아마도 이미 설치되어 있을 것입니다.)
$ npm install request --save API에 요청을 보내고 응답을 받는 예제 코드는 다음과 같습니다. 보시다시피 request 패키지는 문제를 상당히 단순화합니다. 변환할 마크다운은 textToConvert 변수에 있습니다.
다음 스크립트를 실행하기 전에 앞서 생성한 API 애플리케이션이 이미 실행 중인지 확인하십시오. 다른 명령 창에서 다음 스크립트를 실행합니다.
참고 : 우리는 textToConvert 변수 에 대해 여러 JavaScript 행을 확장하기 위해 ( 백틱 (back-tick) 기호를 사용하고 있습니다. 이것은 작은 따옴표가 아닙니다.
var Request = require("request"); // Start of markdown var textToConvert = `Heading ======= ## Sub-heading Paragraphs are separated by a blank line. Two spaces at the end of a line produces a line break. Text attributes _italic_, **bold**, 'monospace'. A [link](https://example.com). Horizontal rule:`; // End of markdown Request.post({ "headers": { "content-type": "application/json" }, "url": "https://localhost:3000/convert", "body": JSON.stringify({ "content": textToConvert, "username": "admin", "password": "smagazine" }) }, function(error, response, body){ // If we got any connection error, bail out. if(error) { return console.log(error); } // Else display the converted text console.dir(JSON.parse(body)); });API에 POST 요청을 할 때 자격 증명과 함께 변환할 마크다운 텍스트를 제공합니다. 잘못된 자격 증명을 제공하면 오류 메시지가 표시됩니다.
{ success: false, message: { name: 'AuthenticationError', message: 'Unauthorized', status: 401 } }올바르게 승인된 요청의 경우 위의 샘플 Markdown이 다음으로 변환됩니다.
[ 'markdown', `<h1>Heading</h1> <h2>Sub-heading</h2> <p>Paragraphs are separated by a blank line.</p> <p>Two spaces at the end of a line<br /> produces a line break.</p> <p>Text attributes <em>italic</em>, <strong>bold</strong>, 'monospace'. A <a href="https://example.com">link</a>. Horizontal rule:</p>` ]여기에서 Markdown을 하드코딩했지만 텍스트는 파일, 웹 양식 등 다양한 다른 소스에서 가져올 수 있습니다. 요청 프로세스는 동일하게 유지됩니다.
요청을 application/json 콘텐츠 유형으로 보낼 때 참고하세요. json을 사용하여 본문을 인코딩해야 하므로 JSON.stringify 함수 호출이 필요합니다. 보시다시피, 테스트 또는 API 응용 프로그램에는 매우 작은 예가 필요합니다.
결론
이 기사에서는 Node,js 및 Express 프레임워크를 사용하여 API 엔드포인트를 구축하는 방법에 대한 학습을 목표로 튜토리얼을 시작했습니다. 목적 없는 더미 애플리케이션을 구축하는 대신 Markdown 구문을 HTML로 변환하는 API를 만들기로 결정했습니다. 그 과정에서 API 엔드포인트에 인증을 추가했으며 Postman을 사용하여 애플리케이션 엔드포인트를 테스트하는 방법도 보았습니다.
