디자인 구현의 9가지 원칙
게시 됨: 2022-03-10처음에는 혼란스러웠습니다. 나는 그들에게 "올바른 일"을 하는 데 필요한 모든 것을 이야기하는 데 몇 시간을 보냈습니다. 그러나 그것에 대해 생각한 후, 나는 질문이 종종 주관적인 선택, 즉 다른 시간에 많은 다른 사람들이 내리는 선택을 안내하고 평가해야 할 더 깊은 필요성에 뿌리를 두고 있다는 것을 깨달았습니다. 일관된 명명 규칙 및 라이브 스타일 가이드와 같은 것이 최종 결과이지만 이러한 "모범 사례"는 항상 명시적이지 않은 더 깊은 값 집합에 뿌리를 두고 있습니다. 예를 들어, "다른 클래스가 협업하는 클래스의 수를 최소화하십시오"와 같은 구체적인 조언은 모듈성에 대한 폭넓은 이해 없이는 도움이 되지 않습니다.
우리의 작업이 정말 좋은 것인지 알기 위해서는 디자인을 구현하는 척도로 사용할 수 있는 더 높은 수준의 원칙이 필요하다는 것을 깨달았습니다. CSS나 독단적인 작성 방식과 같은 특정 언어에서 제거된 것이 필요합니다. 디자인의 보편적 원칙이나 Nielsen의 사용성 휴리스틱과 마찬가지로 우리는 디자인을 수행하는 방법을 정확히 알려주지 않고 디자인을 구현하는 방법을 안내할 무언가가 필요합니다. 이 간극을 메우기 위해 저는 디자인 구현의 9가지 원칙을 정리했습니다.
프로그레시브 단일 페이지 애플리케이션 설계
Heydon Pickering은 몇 가지 CSS 트릭, 0.5KB 미만의 JavaScript 및 중요하게는 일부 정적 HTML을 사용하여 점진적으로 향상되는 단일 페이지 애플리케이션을 위한 실험적 솔루션을 소개합니다. 관련 기사 읽기 →
이것은 체크리스트가 아닙니다. 대신 기본 가치를 보존하기 위한 일련의 광범위한 지침입니다. 구현 작업을 하는 사람을 위한 가이드로 사용하거나 기존 프로젝트를 평가하기 위한 도구로 사용할 수 있습니다. 따라서 코드를 검토하거나 CSS를 감사하거나 팀의 역할 후보자를 인터뷰할 때 이러한 원칙은 특정 기술을 초월하는 구조를 제공하고 디자인 구현에 대한 공통 접근 방식을 제공해야 합니다.
- 구조화 문서는 스타일을 포함하거나 포함하지 않고 의미 및 논리적으로 작성됩니다.
- 효율적 디자인을 달성하기 위해 최소한의 마크업과 자산이 사용됩니다.
- 공통 값에 대한 표준화 된 규칙이 저장되고 자유롭게 사용됩니다.
- Abstracted Base 요소는 특정 컨텍스트에서 분리되어 핵심 프레임워크를 형성합니다.
- Modular Common 요소는 논리적으로 재사용 가능한 부분으로 나뉩니다.
- 기본 요소에 대한 구성 가능한 사용자 정의는 선택적 매개변수를 통해 사용할 수 있습니다.
- 확장성 코드는 쉽게 확장되며 향후 개선 사항이 예상됩니다.
- 문서화 다른 사람이 사용하고 확장할 수 있도록 모든 요소가 설명되어 있습니다.
- 정확한 최종 출력은 의도한 설계의 적절한 표현입니다.
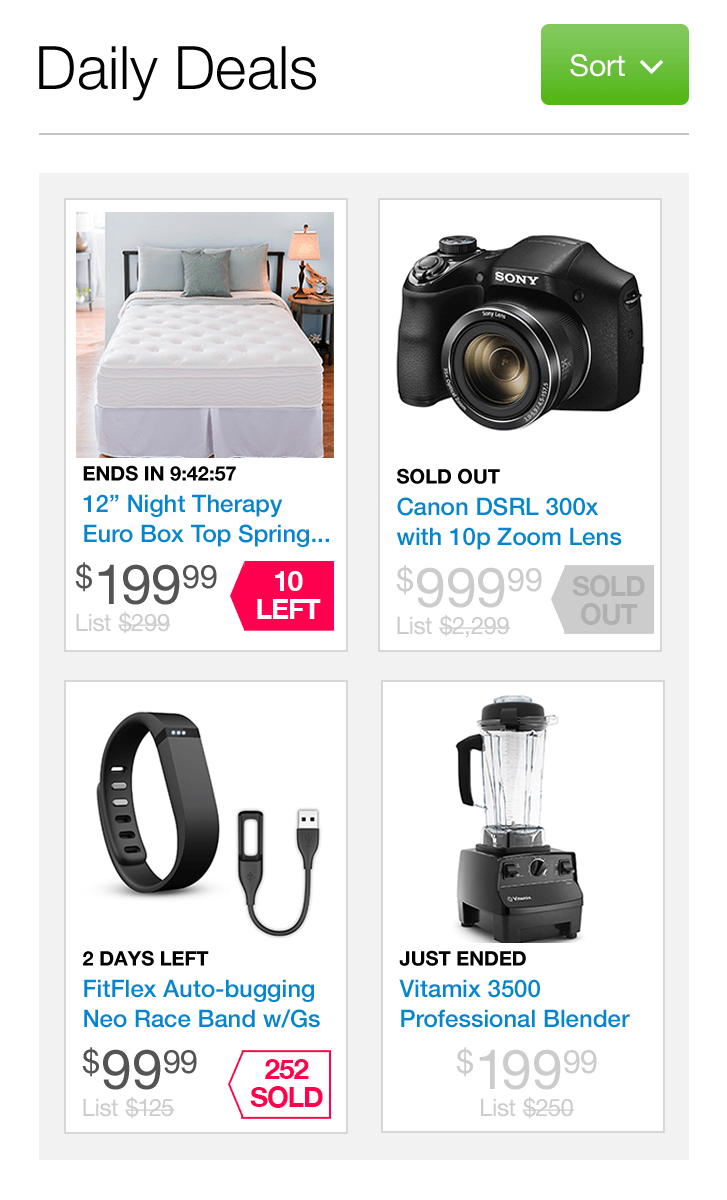
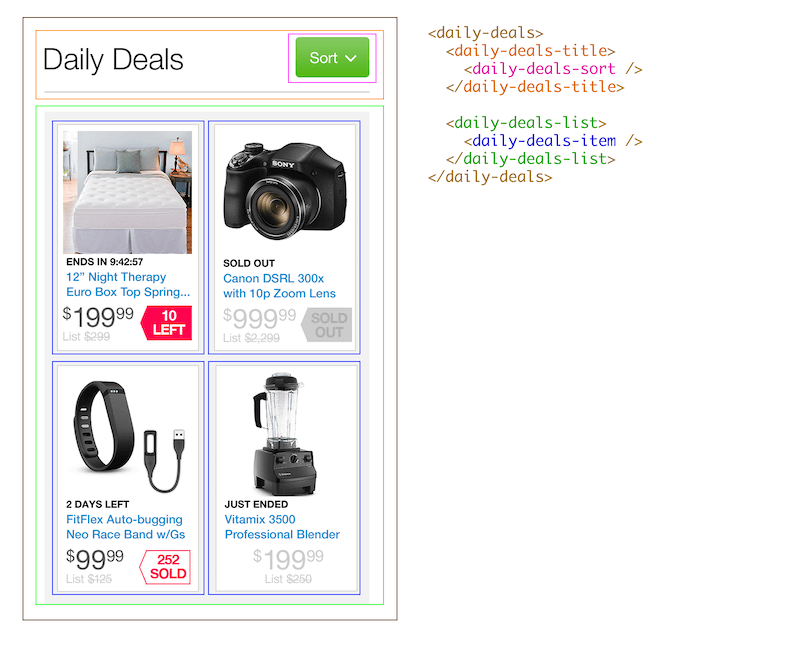
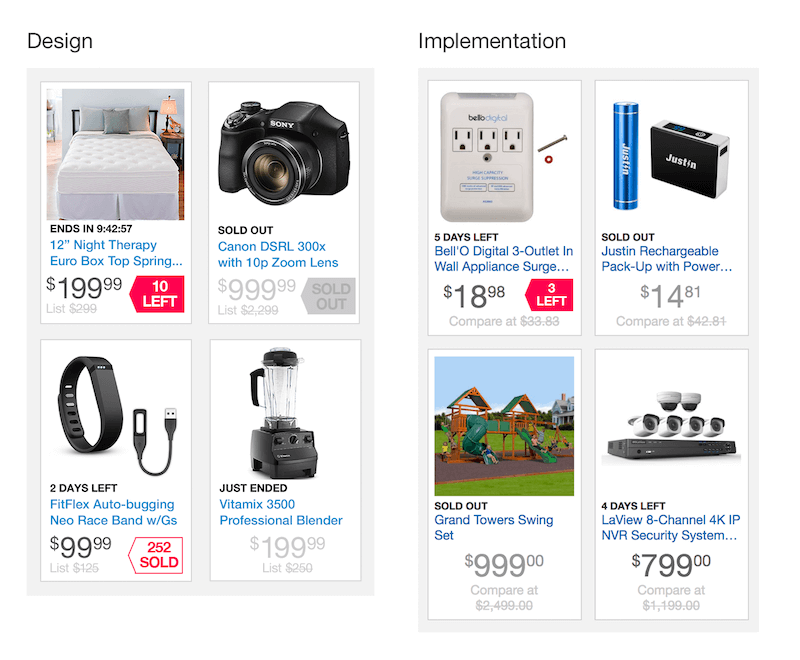
따라하기 쉽고 각 원칙이 프로젝트에 어떻게 적용되는지 확인하기 위해 내 프로젝트 중 하나의 디자인 목업을 이 기사의 기초로 사용할 것입니다. 기존 전자 상거래 웹 사이트에서 일일 거래를 홍보하는 특별 방문 페이지입니다. 일부 스타일은 기존 웹사이트에서 상속되지만 이러한 요소의 대부분은 완전히 새롭다는 점에 유의해야 합니다. 우리의 목표는 이 정적 이미지를 이러한 원칙을 사용하여 HTML 및 CSS로 변환하는 것입니다.

1. 구조화
문서는 스타일을 포함하거나 포함하지 않고 의미론적으로 논리적으로 작성됩니다.
여기서 원칙은 우리 문서(HTML)의 내용은 프리젠테이션 스타일(CSS) 없이도 의미를 갖는다는 것입니다. 물론, 그것은 우리가 적절하게 정렬된 표제 수준과 정렬되지 않은 목록을 사용한다는 것을 의미하지만 <header> 및 <article> 과 같은 의미 있는 컨테이너도 사용합니다. ARIA 레이블, alt 속성 및 접근성에 필요할 수 있는 기타 항목과 같은 것을 사용하는 것을 건너뛰어서는 안 됩니다.
별 것 아닌 것처럼 보일 수도 있지만 앵커 태그나 버튼을 사용하는지 여부는 시각적으로 동일하더라도 서로 다른 의미를 전달하고 서로 다른 상호 작용을 제공하기 때문에 중요합니다. 시맨틱 마크업은 그 의미를 검색 엔진 및 보조 기술에 전달하고 심지어 다른 장치에서 작업의 용도를 쉽게 변경할 수 있도록 합니다. 그것은 우리의 프로젝트를 더욱 미래지향적으로 만듭니다.
잘 구조화된 문서를 만든다는 것은 의미론적 HTML을 작성하는 방법을 배우고, W3C 표준과 다른 전문가의 모범 사례에 익숙해지고, 코드에 액세스할 수 있도록 시간을 할애하는 것을 의미합니다. 가장 간단한 테스트는 스타일이 없는 브라우저에서 HTML을 보는 것입니다.
- CSS 없이 사용 가능한가요?
- 여전히 가시적인 계층 구조가 있습니까?
- 원시 HTML은 그 자체로 의미를 전달합니까?
구조화된 문서를 보장하기 위해 할 수 있는 가장 좋은 방법 중 하나는 HTML로 시작하는 것입니다. 시각적 스타일에 대해 생각하기 전에 문서를 구성하는 방법과 각 부분의 의미에 대한 일반 HTML을 작성하십시오. div 를 피하고 적절한 래핑 태그가 무엇인지 생각하십시오. 이 기본 단계만 수행하면 적절한 구조를 만드는 데 도움이 됩니다.
<section> <header> <h2>Daily Deals</h2> <strong>Sort</strong> <span class="caret"></span> <ul> <li><a href="#">by ending time</a></li> <li><a href="#">by price</a></li> <li><a href="#">by popularity</a></li> </ul> <hr /> </header> <ul> <li aria-labelledby="prod7364536"> <a href="#"> <img src="prod7364536.jpg" alt="12 Night Therapy Euro Box Top Spring" /> <small>Ends in 9:42:57</small> <h3 id="prod7364536">12" Night Therapy Euro Box Top Spring</h3> <strong>$199.99</strong> <small>List $299</small> <span class="callout">10 Left</span> </a> </li> </ul> </section> HTML로만 시작하여 각 요소의 의미를 생각하면 보다 구조화된 문서가 됩니다. 위에서 단일 div 를 사용하지 않고 전체 마크업을 만든 것을 볼 수 있습니다.
2. 효율적
최소한의 마크업과 자산이 디자인을 달성하는 데 사용됩니다.
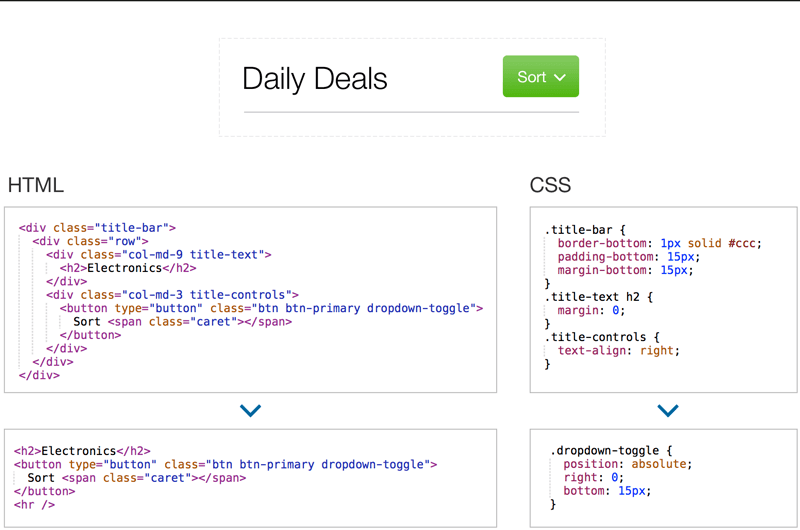
코드가 간결하고 불필요한 마크업이나 스타일이 포함되어 있지 않은지 확인해야 합니다. 오른쪽에 정렬된 블록 수준 요소를 달성하기 위해 프레임워크별 클래스 이름을 사용하여 div 내 div 내 div 가 있는 코드를 검토하는 것이 일반적입니다. 종종 HTML의 남용은 CSS 또는 기본 프레임워크를 이해하지 못한 결과입니다.

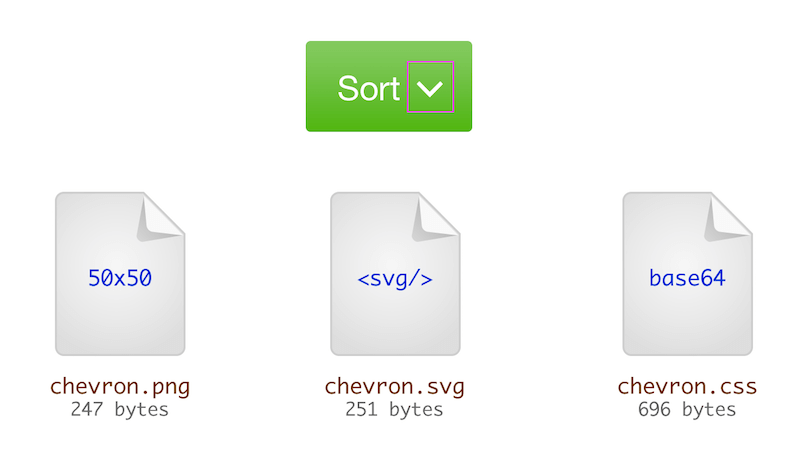
div 의 사례입니다. 프레임워크가 원하는 디자인을 달성하기 위해 무엇을 할 수 있는지가 아니라 마크업에 필요한 것이 무엇인지 생각하십시오. (큰 버전 보기)마크업 및 CSS 외에도 아이콘, 웹 글꼴 및 이미지와 같은 다른 외부 자산이 필요할 수 있습니다. 사용자 정의 아이콘 글꼴에서 base64 포함, 외부 SVG에 이르기까지 이러한 자산을 구현하는 가장 좋은 방법에 대한 훌륭한 방법과 의견이 많이 있습니다. 모든 프로젝트는 다르지만 버튼의 단일 아이콘에 대해 500픽셀 PNG가 있는 경우 효율성에 대해 의도적으로 고려하고 있지 않을 가능성이 있습니다.

프로젝트의 효율성을 평가할 때 두 가지 중요한 질문을 해야 합니다.
- 더 적은 코드로 동일한 작업을 수행할 수 있습니까?
- 가장 작은 오버헤드를 달성하기 위해 자산을 최적화하는 가장 좋은 방법은 무엇입니까?
구현의 효율성은 표준화 및 모듈화에 대한 다음 원칙과도 겹칩니다. 효율적인 한 가지 방법은 설정된 표준을 사용하여 설계를 구현하고 재사용할 수 있도록 하는 것이기 때문입니다. 공통 박스 섀도우용 믹스인을 생성하는 것은 효율적이며 모듈식 표준을 생성하기도 합니다.
3. 표준화
공통 값에 대한 규칙은 자유롭게 저장되고 사용됩니다.
웹 사이트 또는 앱에 대한 표준을 만드는 것은 일반적으로 각 제목 수준의 크기, 공통 여백 너비 및 각 버튼 유형의 스타일과 같은 사항을 제어하는 규칙을 설정하는 것입니다. 일반 CSS에서는 이러한 규칙을 외부 스타일 가이드에서 유지 관리하고 올바르게 적용해야 한다는 것을 기억해야 하지만 LESS 또는 Sass와 같은 전처리기를 사용하여 변수 및 믹스인에 저장할 수 있도록 하는 것이 가장 좋습니다. 여기서 중요한 점은 완벽한 픽셀 디자인보다 표준에 가치 를 두는 것입니다.
따라서 다른 곳에서 사용하는 15픽셀 대신 22픽셀의 여백 너비의 디자인 모형을 얻을 때 그러한 정밀도는 가치가 없다고 가정하고 대신 표준 15픽셀 여백을 사용할 것입니다. . 한 걸음 더 나아가 요소 사이의 모든 간격은 이 표준을 배수로 사용합니다. 추가로 넓은 공간은 하드코딩된 값이 아니라 $gutter-width * 2 (30픽셀에 해당)가 됩니다. 이러한 방식으로 전체 앱은 일관되고 정렬된 느낌을 갖게 됩니다.
.product-cards { li { display: inline-block; padding: @gutter-width/4; color: @text-color; text-decoration: none; background-color: @color-white; .border; margin-bottom: @gutter-width/2; margin-right: @gutter-width/2; } } .product-status { font-size: @font-size-small; color: @grey-darker; font-weight: @font-weight-bold; margin-bottom: @gutter-width/4; }LESS 변수 또는 믹스인에서 파생된 표준화된 값을 사용하기 때문에 CSS에는 자체적인 숫자 값이 없습니다. 모든 것은 중앙 집중식 가치에서 상속됩니다.
표준화를 확인하려면 CSS를 검토하고 하드코딩된 단위(픽셀, HEX 색상, em 또는 거의 모든 숫자 값)를 찾습니다.
- 이러한 단위는 기존 표준 값이나 변수를 사용해야 합니까?
- 새로운 변수의 이점을 얻을 수 있도록 단위가 재사용됩니까? 부분적으로 불투명한 배경을 적용한 것은 이번이 두 번째이며 두 번 모두 동일한 불투명도가 필요하다는 것을 깨달았을 것입니다.
- 단위가 기존 변수의 계산에서 파생될 수 있습니까? 이것은 색상 변형에 유용합니다. 예를 들어 표준 색상을 사용하고 계산을 수행하여 결과 HEX 값을 하드코딩하는 대신 10% 더 어두운 것을 얻습니다.
가능한 한 자주 표준 값을 사용하고 예외로 새 값을 만듭니다. 요소를 여기에서 5픽셀, 저기에서 1픽셀 조정하는 경우 표준이 손상될 가능성이 있습니다.
내 경험상 대부분의 사전 처리된 CSS는 중앙 집중식 변수와 믹스인을 사용해야 하며 개별 구성 요소에서 숫자, 픽셀 또는 HEX 값이 거의 표시되지 않아야 합니다. 경우에 따라 개별 구성 요소의 위치를 조정하기 위해 몇 개의 픽셀을 추가하는 것이 적절할 수 있습니다. 그러나 그러한 경우라도 드물고 표준을 다시 확인해야 합니다.
4. 추상화
기본 요소는 특정 컨텍스트에서 분리되어 핵심 프레임워크를 형성합니다.
저는 원래 이 원칙을 "프레임워크"라고 불렀습니다. 왜냐하면 지금 작업하고 있는 하나의 특정 프로젝트를 만드는 것 외에도 원래 컨텍스트를 넘어 사용할 수 있는 디자인 시스템을 향해 작업해야 하기 때문입니다. 이 원칙은 전체 프로젝트 또는 향후 프로젝트에서 사용해야 하는 더 큰 공통 요소를 식별하는 것입니다. 이는 타이포그래피 및 양식 필드 입력만큼 광범위하게 시작하여 다양한 탐색 디자인에 이르기까지 다양합니다. 다음과 같이 생각하십시오. CSS가 Bootstrap이나 Foundation과 같은 프레임워크로 오픈 소스로 제공된다면 디자인 요소를 어떻게 분리하시겠습니까? 어떻게 다르게 스타일링 하시겠습니까? 이미 Bootstrap을 사용하고 있는 경우에도 Bootstrap에서 제공하지 않는 기본 요소가 프로젝트에 있을 수 있으며 이러한 요소도 프로젝트의 디자인 시스템에서 사용할 수 있어야 합니다.


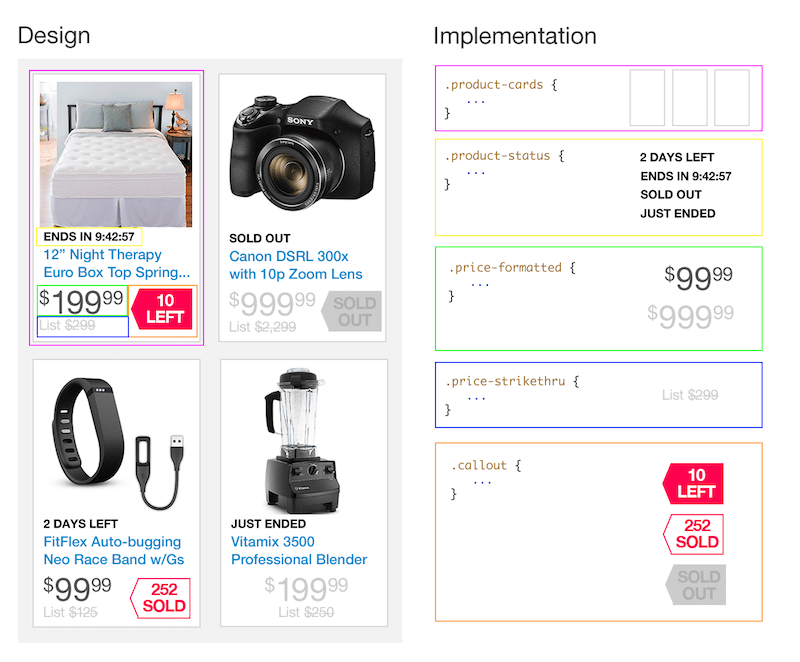
여기서 핵심은 프로젝트의 특정 컨텍스트가 아닌 보다 일반적인 용어로 각 요소를 생각하는 것입니다. 특정 요소를 볼 때 여러 부분으로 나누고 현재 작업 중인 특정 구현에 관계없이 해당 요소가 가질 전체 스타일을 각 부분에 지정합니다. 가장 일반적인 요소는 타이포그래피(제목 스타일, 줄 높이, 크기 및 글꼴), 양식 요소 및 버튼입니다. 그러나 콜아웃 태그 또는 일일 거래를 위해 설계되었지만 다른 곳에서도 유용할 특별 가격 형식과 같은 다른 요소도 "프레임워크"되어야 합니다.
프로젝트에서 추상화를 확인할 때 다음과 같이 질문하십시오.
- 다른 요구 사항이 있는 다른 컨텍스트에서 재사용될 것임을 알고 있다면 이 요소를 어떻게 구축할 수 있습니까?
- 전체 애플리케이션에서 가치 있는 부분으로 어떻게 나눌 수 있습니까?
각 요소의 보다 일반적인 구현을 통해 생각하는 것이 중요합니다. 이 조각들은 완전히 분리된 독립적인 클래스로 저장되어야 하며, 더 나은 방법은 최종 CSS로 컴파일할 수 있는 별도의 LESS 또는 Sass 파일로 저장해야 합니다.
위젯이 이미 이러한 방식으로 분리되어 있기 때문에 이 원칙은 웹 구성 요소 또는 모듈 앱 아키텍처에서 더 쉽습니다. 그러나 그것은 다른 무엇보다도 우리의 생각에 많은 함의를 가지고 있습니다. 유연한 무언가를 만들고 있는지 확인하기 위해 항상 파생된 컨텍스트에서 작업을 추상화 해야 합니다.
5. 모듈러
공통 요소는 논리적으로 재사용 가능한 부분으로 나뉩니다.
"추상화" 원칙과 겹치면서 우리의 디자인을 모듈화하는 것은 작업하고 유지하기 쉬운 구체적인 디자인 시스템을 구축하는 데 중요한 부분입니다. 둘 사이에는 미세한 선이 있지만 원칙적으로 차이가 중요합니다. 미묘한 차이는 전역 기본 요소가 컨텍스트에서 추상화되어야 하지만 컨텍스트의 개별 항목도 재사용 가능하고 독립적인 스타일을 유지해야 한다는 것입니다. 모듈은 우리 앱에 고유할 수 있고 전체 프레임워크에서 사용할 수 있는 것이 아닐 수 있습니다. 그러나 여전히 재사용할 수 있어야 해당 모듈을 사용할 때마다 코드가 복제되지 않습니다.
예를 들어 Daily Deals 방문 페이지에 대한 이전 예의 제품 카드 목록을 구현하는 경우 Daily Deals에 특정한 HTML 및 CSS를 만드는 대신 daily-deal-product 와 같은 클래스 이름을 사용하여 더 일반적인 모든 추상화된 클래스를 포함하는 product-cards 클래스이지만 Daily Deals 페이지 외부에서도 재사용할 수 있습니다. 이렇게 하면 구성 요소가 스타일을 가져오는 세 개의 개별 위치가 생성될 수 있습니다.
- 기본 CSS . 이것은 타이포그래피, 거터, 색상 등에 대한 기본값을 포함하는 기본 프레임워크입니다.
- CSS 구성 요소 . 이들은 전체 디자인의 빌딩 블록을 형성하지만 모든 컨텍스트에서 사용할 수 있는 디자인의 추상화된 부분입니다.
- 상위 구성 요소 . 이는 일일 거래와 관련된 스타일 또는 사용자 정의가 포함된
daily-deal구성요소(및 모든 하위 항목)입니다. 많은 사람들에게 이것은 실제 JavaScript 웹 구성 요소가 될 것이지만 전체 디자인을 렌더링하는 데 필요한 HTML을 포함하는 상위 템플릿일 수도 있습니다.

물론 너무 지나칠 수 있으니 판단을 하셔야 합니다. 그러나 대부분의 경우 생성한 모든 것은 장기간 유지 관리를 복잡하게 하지 않고 가능한 한 재사용할 수 있어야 합니다.
6. 구성 가능
기본 요소에 대한 사용자 정의는 선택적 매개변수를 통해 사용할 수 있습니다.
디자인 시스템 구축의 일부는 프로젝트에 현재 또는 미래에 필요할 수 있는 옵션을 고려하는 것입니다. 규정된 대로만 설계를 구현하는 것만으로는 충분하지 않습니다. 또한 다른 구성을 통해 켜거나 끌 수 있는 선택 사항인 부품을 고려해야 합니다.
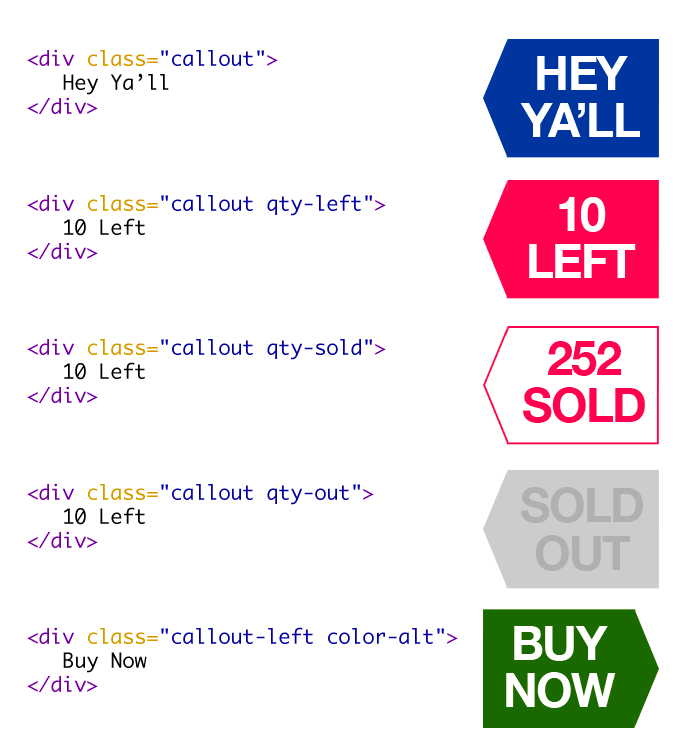
예를 들어, 우리 디자인의 콜아웃 플래그는 세 가지 색상 변형만 표시하며 모두 왼쪽을 가리킵니다. 세 개의 개별 클래스를 만드는 대신 기본 클래스를 만들고 추가 클래스 이름을 선택적 매개변수로 추가합니다. 그 외에도 누군가가 와서 다른 맥락에서 깃발을 가리키고 싶어할 수도 있다고 생각합니다. 사실 디자인에서 특별히 필요하지 않더라도 이러한 콜아웃에 기본 브랜드 색상을 사용하는 것도 유용합니다. 옵션으로 왼쪽과 오른쪽을 모두 포함하여 CSS를 특별히 작성하여 이를 설명합니다.

특정 디자인 요소에 대해 생각하는 동안 가치가 있을 수 있는 옵션에 대해 생각하십시오. 이것을 이해하는 데 중요한 부분은 이 요소가 재사용될 수 있는 다른 컨텍스트에 대해 비판적으로 생각하는 것입니다.
- 외부 변수를 통해 구성, 선택 또는 활성화할 수 있는 부분은 무엇입니까?
- 요소의 색상이나 위치를 변경할 수 있는 것이 가치가 있습니까?
- 소, 중, 대 사이즈를 제공하는 것이 도움이 될까요?
BEM, OOCSS 또는 SMACSS와 같은 방법론을 사용하여 CSS를 구성하고 명명 규칙을 설정하면 이러한 결정을 내리는 데 도움이 될 수 있습니다. 이러한 사용 사례를 통해 작업하는 것은 구성 가능한 디자인 시스템을 구축하는 데 있어 큰 부분을 차지합니다.
7. 확장성
코드는 쉽게 확장되며 향후 개선 사항이 예상됩니다.
"Configurable"의 원칙과 같은 정신으로 우리의 구현도 미래의 변화를 예상해야 합니다. 선택적 매개변수로 빌드하는 것이 유용하지만 프로젝트에 필요한 모든 것을 예상할 수는 없습니다. 따라서 우리가 작성하는 코드가 향후 변경 사항에 어떤 영향을 미칠지 고려하고 개선하기 쉽도록 의도적으로 구성하는 것도 중요합니다.
확장 가능한 CSS를 구축하려면 일반적으로 LESS 및 Sass의 고급 기능을 사용하여 믹스인 및 기능을 작성해야 합니다. 색상을 제외하고 모든 콜아웃 플래그가 동일하기 때문에 각 변형에 대해 코드를 복제할 필요 없이 각 콜아웃에 대해 CSS를 생성하는 단일 LESS 믹스인을 생성할 수 있습니다. 코드는 확장 가능하도록 설계되었으며 한 곳에서 간단하게 업데이트할 수 있습니다.
@angle: 170; .callout { &.qty-left { .callout-generator(@color-deals, @color-white, @angle); } &.qty-sold { .callout-generator(@color-white, @color-deals, @angle, 2px solid @color-deals); } &.qty-out { .callout-generator(@color-grey, darken(@color-grey, 10%), @angle); } } 콜아웃을 확장 가능하게 만들기 위해 배경색, 텍스트 색상, 점의 각도 및 테두리와 같은 값을 허용하는 .callout-generator 라는 LESS 믹스인을 만듭니다.

.review-flag { .callout-generator(@color-brand, @color-white, 75); }미래에는 새로운 요구 사항이 유사한 디자인 패턴을 요구할 때 새로운 스타일을 생성하는 것이 쉬울 것입니다.

확장 가능한 디자인 시스템을 만들려면 프로젝트에서 일반적으로 발생하는 변경 사항을 예상하는 방법을 배우고 해당 이해를 적용하여 작성하는 코드가 이러한 변경 사항에 대해 준비되었는지 확인하십시오. 일반적인 솔루션에는 변수와 믹스인을 사용하고 값을 배열에 저장하고 반복하는 것이 포함됩니다. 자신에게 물어:
- 이러한 요소의 어떤 부분이 변경될 가능성이 있습니까?
- 미래에 쉽게 변경할 수 있도록 코드를 작성하는 방법은 무엇입니까?
8. 문서화
모든 요소는 다른 사람들이 사용하고 확장할 수 있도록 설명되어 있습니다.
설계를 문서화하는 것은 과소 평가되며 종종 프로젝트에서 가장 먼저 절단되는 부분입니다. 그러나 작업 기록을 만드는 것은 단순히 다음 사람이 의도한 바를 파악하도록 돕는 것 이상입니다. 실제로 모든 이해 관계자가 전체 디자인 시스템에 참여하도록 하여 매번 바퀴를 재발명하지 않도록 하는 좋은 방법입니다. . 문서는 개발자에서 임원에 이르기까지 팀의 모든 사람이 참조할 수 있어야 합니다.
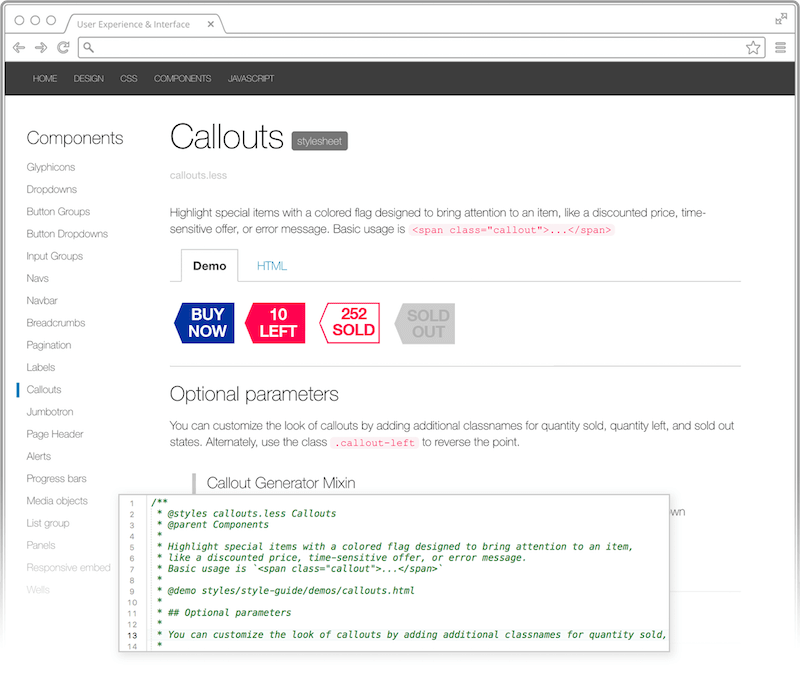
작업을 문서화하는 가장 좋은 방법은 코드의 주석에서 직접 생성되는 라이브 스타일 가이드를 만드는 것입니다. 우리는 배당금을 지불하는 DocumentCSS와 함께 스타일 가이드 기반 개발이라는 접근 방식을 사용합니다. 그러나 프로젝트에 라이브 스타일 가이드가 없더라도 HTML 또는 인쇄 형식의 PDF로 수동으로 만드는 것은 괜찮습니다. 기억해야 할 원칙은 우리가 하는 모든 일을 문서화해야 한다는 것 입니다.
디자인 시스템을 문서화하려면 다른 사람이 디자인이 구현된 방식과 스스로 재창조하기 위해 해야 할 일을 이해하는 데 도움이 되는 지침을 작성하십시오. 이 정보에는 요소, 코드 샘플 또는 작동 중인 요소의 데모 이면에 있는 특정 디자인 사고가 포함될 수 있습니다.
- 내 코드를 사용하는 방법을 다른 사람에게 어떻게 알릴 수 있습니까?
- 새 팀원을 온보딩하는 경우 팀원이 사용 방법을 알 수 있도록 무엇을 설명해야 합니까?
- 위젯이 사용될 수 있는 모든 방법을 보여주기 위해 각 위젯의 어떤 변형을 보여줄 수 있습니까?

9. 정확한
최종 출력은 의도한 디자인의 적절한 표현입니다.
마지막으로, 우리가 만드는 것이 반영하려는 원래 디자인 컨셉만큼 멋지게 보여야 한다는 사실을 잊어서는 안 됩니다. 시각적 매력에 대한 기대에 미치지 못한다면 아무도 디자인 시스템을 높이 평가하지 않을 것입니다. 결과는 디자인의 적절한 표현 일 뿐이며 픽셀이 완벽하지 않다는 점을 강조하는 것이 중요합니다. 구현이 모형과 정확히 같아야 한다고 제안하는 것은 모든 제약을 잊어버리고 표준화를 평가절하하기 때문입니다(모든 브라우저가 CSS를 약간 렌더링한다는 점을 염두에 두지 마십시오. 다르게). 정확도를 복잡하게 하는 것은 반응형 애플리케이션을 위한 정적 디자인이 가능한 모든 장치 크기를 거의 고려하지 않는다는 사실입니다. 요점은 어느 정도의 유연성이 필요하다는 것입니다.
프로젝트에 적절한 표현이 얼마나 필요한지 결정해야 하지만 함께 작업하는 사람들의 기대치를 충족하는지 확인해야 합니다. 우리 프로젝트에서 나는 우리가 같은 페이지에 있는지 확인하기 위해 클라이언트와 함께 픽셀 완성도의 주요 편차를 검토할 것입니다. "디자인은 테두리가 있는 기본 파란색 버튼 스타일을 보여주지만 표준 버튼 색상은 약간 다르고 테두리가 없으므로 대신 선택했습니다." 기대치를 설정하는 것이 여기서 가장 중요한 단계입니다.

사고의 시스템
이 9가지 원칙의 목표는 HTML 및 CSS로 디자인을 구현하기 위한 가이드를 제공하는 것입니다. 훌륭한 디자인과 훌륭한 코드 사이의 최상의 균형을 위해 최적화할 수 있도록 작업에 대해 생각하는 방식이기 때문에 규칙이나 규범적인 조언이 아닙니다. 이러한 원칙을 적용할 때 어느 정도 유연성을 확보하는 것이 중요합니다. 매번 완벽을 이룰 수는 없습니다. 그들은 이상입니다. 최선을 다하는 데 방해가 되는 다른 방해 요소, 원칙 및 우선 순위가 항상 있습니다. 그러나 원칙은 항상 노력해야 하고, 끊임없이 자신을 점검하고, 설계를 드로잉 보드에서 경험하게 될 최종 매체로 가져갈 때 적극적으로 추구해야 합니다. 나는 그들이 더 나은 제품을 만들고 수년 동안 지속될 디자인 시스템을 구축하는 데 도움이되기를 바랍니다.
디자인을 구현한 경험에 대해 듣고 싶습니다. 의견을 게시하고 자신의 작업에서 사용할 수 있는 조언이나 기타 원칙을 공유하십시오.
