강력하고 매력적인 웹 디자인을 구축하기 위해 부정적인 생각
게시 됨: 2019-12-10이 인용문을 생각해 낸 사람은 웹 디자이너가 아닐 수 있습니다. 웹 디자이너는 웹사이트를 디자인할 때 긍정적인 요소와 부정적인 요소를 모두 고려해야 하기 때문입니다.
긍정적인 요소에는 이미지, 콘텐츠, 비디오, 탐색 등이 포함됩니다. 부정적인 요소는 대부분의 웹사이트에서 보았을 공백 또는 공백입니다. 때때로 웹 디자이너는 불필요한 긍정적인 요소를 사용하고 웹사이트를 전문 용어로 채우는 경향이 있습니다. 반면에, 네거티브 공간은 디자인을 보다 구조화되고 사실적으로 보이게 합니다.

따라서 '부정적' 사고는 일반적으로 나와 같은 웹 디자이너에게 창의적인 아이디어로 이어집니다. 웹 디자인 요소 사이에 필요한 거리를 만듭니다. 당연히 웹 디자인에서 가장 중요한 시각적 구성 요소 중 하나로 간주됩니다. 그것에 대해 더 알아야 할 경우 이 블로그를 읽고 부정적인 공간이 무엇인지, 그 중요성과 웹 디자인에서 공간을 구현하는 방법을 이해하십시오. 시작하자.
부정은 창의성의 적이다.
음수 또는 공백이란 무엇입니까?
네거티브 스페이스는 웹사이트에서 텍스트, 콘텐츠, 이미지 또는 비디오가 없는 영역입니다. 간단히 말해서 웹사이트의 공백일 뿐이며 일반적으로 해당 페이지의 긍정적인 요소를 구분하는 데 사용됩니다. 흔히 공백이라고 합니다.

웹 디자인 분야에서 성공하고 싶다면 어떤 대가를 치르더라도 네거티브 스페이스의 중요성을 간과해서는 안 됩니다. 네거티브 스페이스의 가장 좋은 점은 웹사이트의 전체 레이아웃에 대칭을 추가한다는 것입니다. 적절한 여백은 웹사이트를 깔끔하게 보이게 하고 방문자는 웹사이트를 쉽게 스캔할 수 있습니다.
웹사이트에 음수 공간이 없으면 어떻게 됩니까?
창문과 문이 없는 작고 어두운 방에 있다고 상상해 보십시오. 당신이 숨 쉴 공간이 없습니다. 숨을 쉴 수 없는 곳에 갇힐 생각만 해도 밀실공포증이 느껴지지 않으세요? 네거티브 공간이 없는 웹사이트는 여백이 시청자에게 가상의 호흡 공간을 만들어 주기 때문에 어느 정도 같은 느낌을 전달합니다.
웹 디자인에 공백을 두지 않으면 어떻게 되는지 알아보세요.
페이지에 중단 없음
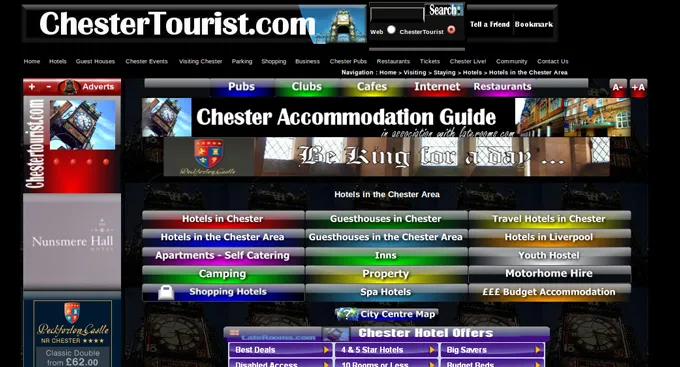
웹사이트 ChesterTourist.com에서 숙박 안내를 읽고 싶다고 가정해 보겠습니다. 이제 쉬지 않고 전체 웹 페이지를 채우는 가이드를 찾을 수 있습니다. 텍스트 사이에 단락이나 공백이 없습니다. 그러면 가이드를 따라가기가 더 쉬울까요? 분명히, 아닙니다. 결국 눈이 피로해지고 결국에는 자신의 이익을 위해 웹사이트를 떠날 수 있습니다. 아래 이미지를 참조하십시오.

공백은 대상 청중이 주의를 산만하게 하는 것을 방지합니다. 독자는 콘텐츠 또는 페이지의 목적을 쉽게 식별할 수 있습니다. 페이지에서 독자가 클릭 유도문안 버튼을 누르기를 원한다고 가정해 보겠습니다. 웹 페이지가 전문 용어로 가득 차서 방문자가 버튼을 누를 수 없다면 어떻게 될까요?
귀하의 주요 메시지가 눈에 띄지 않게됩니다
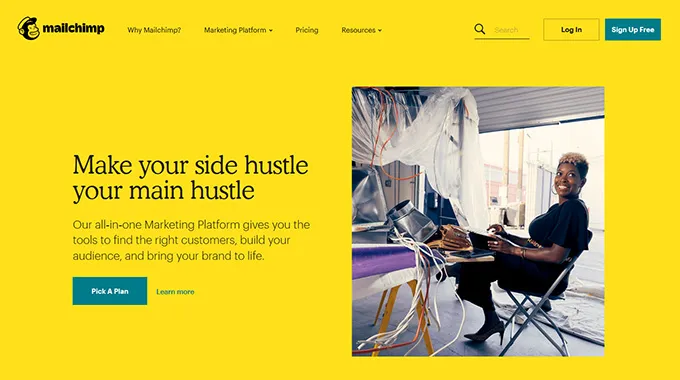
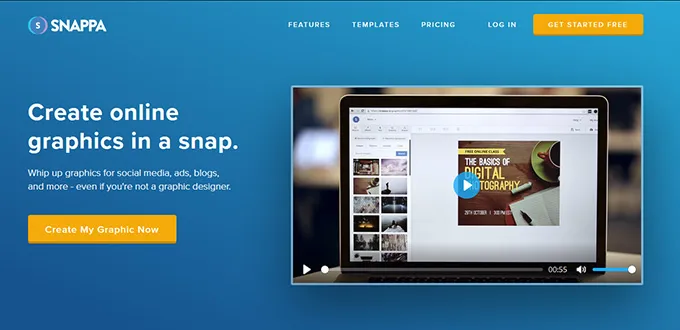
귀하의 웹사이트에서 독자가 결제 시 할인 코드를 적용하도록 하는 페이지를 디자인했다고 가정해 보겠습니다. 웹사이트가 긍정적인 웹 디자인 요소로 가득 차 있다면 독자들은 중심 메시지를 알아차리지 못할 수도 있습니다. 독자를 웹 페이지의 중심 메시지로 안내해야 합니다. 네거티브 스페이스는 아래 이미지처럼 쉽게 하는 데 도움이 됩니다.
부정적인 공간은 독자가 특정 용어에 집중하고 해당 페이지의 목적에 따라 강한 감정을 개발하는 데 도움이 됩니다. 네거티브 공간을 효과적으로 사용하면 웹사이트의 콘텐츠를 순식간에 읽을 수 있습니다. 가장 중요한 것은 독자를 콘텐츠로 끌어들이기 위해 글꼴 스타일이나 크기를 변경할 필요가 없다는 것입니다. 네거티브 공간을 올바르게 사용하기만 하면 됩니다.

웹 페이지의 방향성 부족
모든 웹 페이지는 동기로 구성됩니다. 표절 검사 도구에 대한 웹사이트를 디자인했다고 가정해 보겠습니다. 독자가 페이지의 첫 번째 접힌 부분을 읽고 실제로 표절 검사기가 있는 다른 페이지로 이동하여 궁극적으로 해당 도구에서 표절에 대한 내용을 확인하기를 원합니다. 긍정적인 요소가 너무 많으면 독자를 혼란스럽게 만들고 지침에 따라 패턴을 따르지 못할 수 있습니다.

위의 이미지와 같이 올바른 위치에 음수 공간을 사용하고 그에 따라 독자를 안내하십시오. 자세한 정보를 보려면 아래로 스크롤하시겠습니까? 독자가 특정 요소를 구체적으로 보도록 하시겠습니까? 네거티브 공간을 올바르게 사용하면 웹 페이지의 흐름에 확실한 방향을 제시할 수 있습니다.
이제 부정적인 공간과 수동적으로 작동하는 빈 공간 사이에는 얇은 선이 있습니다. 전자는 웹사이트의 구조를 향상시키고 후자는 웹사이트를 망칩니다. 아래 이미지를 살펴보십시오.

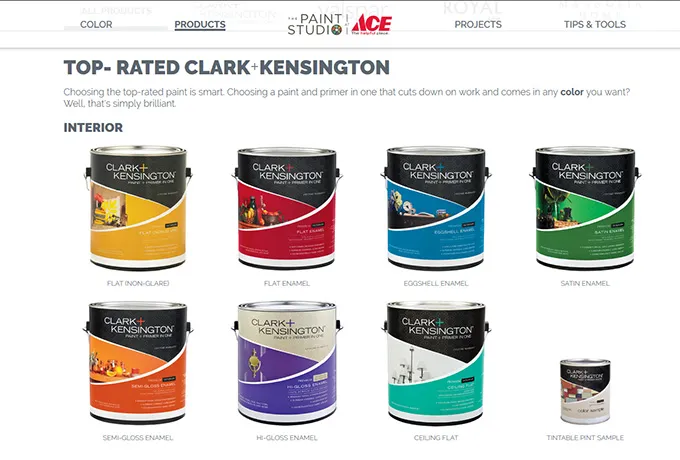
페인트샵 홈페이지 디자인 입니다. 보시다시피 웹 디자인은 적절하게 배치된 네거티브 스페이스로 구성됩니다. 그러나 여기에는 수동적인 빈 공간도 포함되어 있습니다. 이 빈 공간으로 인해 독자는 웹사이트에 결함이 있는지 또는 불완전한 정보가 있는지 혼동할 수 있습니다.
따라서 빈 수동 공간은 오프셋된 시각적 요소를 만듭니다. 간단히 말해서, 수동적인 공간은 웹사이트를 비전문적이고 불완전하게 보이게 하므로 피하는 것이 좋습니다.
매력적인 웹 사이트를 만들기 위해 네거티브 스페이스를 사용하는 입증된 상위 5가지 방법
웹사이트 레이아웃에 네거티브 스페이스를 구현하는 것은 생각만큼 쉬운 일이 아닙니다. 웹 사이트의 부정적인 공간을 사용하려면 사려 깊은 아이디어를 내려면 연습된 눈이 필요합니다. 웹사이트를 개발하는 동안 프로그래밍 도움을 요청하여 해당 페이지의 주요 메시지를 강조하는 데 도움이 되는 부정적인 공간을 확인할 수도 있습니다. 웹 페이지의 전체 디자인을 지원하기 위해 네거티브 스페이스를 사용해야 하는 상위 7가지 방법을 확인하십시오.
음수 공간이 흰색일 필요는 없습니다.
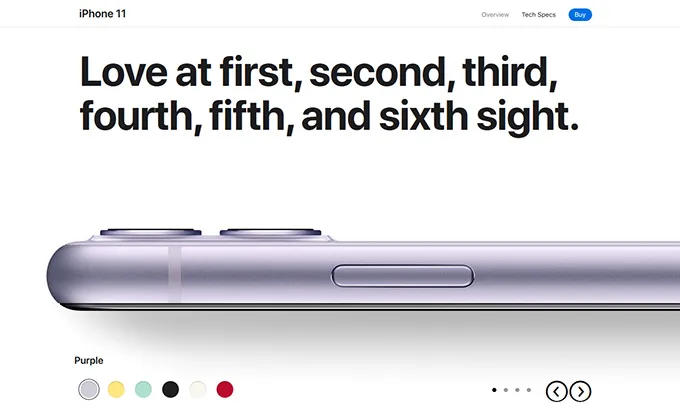
음의 공간이 흰색일 수 있다는 것은 신화입니다. 색상이 웹사이트의 주제를 위반하지 않는 한 빨간색에서 검은색까지 무엇이든 사용할 수 있습니다. Apple.com의 색상을 확인하면 웹 사이트에서 흰색과 밝은 회색 형태의 부정적인 공간을 찾을 수 있습니다.


네거티브 스페이스는 모퉁이를 돌면 바로 있을 수 있습니다.
일상 생활에서 접할 수 있는 거의 모든 로고, 배너 및 예술 작품에는 네거티브 스페이스가 존재합니다. 초보자를 위한 코딩 가이드를 찾고 있는지 여부.

단조로움을 피하는 것이 항상 더 좋습니다
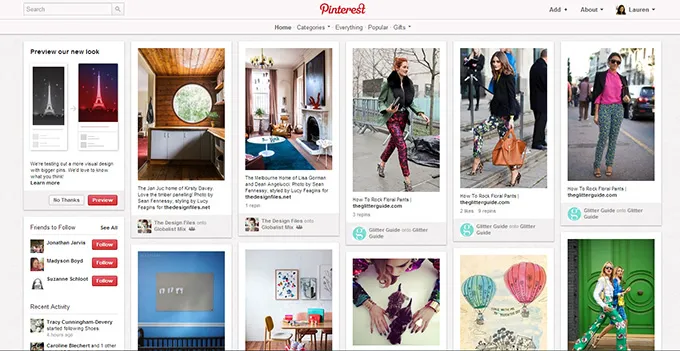
Pinterest에서 이미지 레이아웃을 본 적이 있습니까? 모든 이미지의 크기가 다르죠? 네거티브 공간을 사용하든 이미지 블록을 사용하든 페이지의 대칭을 유지하는 것보다 올바른 균형이 중요하기 때문입니다. 음수 공간은 잘 정의된 양수 공간과 함께 사용하는 경우에만 작동합니다.

간단하게 유지
웹사이트 디자인의 임의의 부분에 음수 공간을 사용하지 마십시오. 독자와 감정적으로 연결될 수 있도록 웹사이트 요소를 신중하게 배열하세요. 웹 페이지의 다른 긍정적인 요소와 함께 부정적인 공간은 방문자가 원하는 행동을 하도록 유도할 수 있어야 합니다.

중요도에 따라 요소 계층화
웹 디자인의 요소를 중요도에 따라 균형 잡힌 네거티브 공간과 함께 사용하십시오. 예를 들어, 주요 메시지를 웹 페이지 상단에 유지하고 네거티브 공간을 사용하여 독자가 페이지를 원활하게 탐색하도록 안내할 수 있습니다. 네거티브 공간은 독자의 눈을 안내하는 역할을 합니다.
어떤 사람들은 부정적인 공간을 웹 디자인의 뒷전으로 생각합니다. 실제로 웹 사이트의 가시성, 흐름, 가독성 및 깊이를 향상시키는 가장 전략적인 방법 중 하나입니다.

웹 디자인에서 네거티브 스페이스의 다른 유형은 무엇입니까?
이제 웹 디자인에서 네거티브 공간을 사용하는 다양한 기술에 대해 알았으므로 사용할 수 있는 두 가지 유형의 네거티브 공간에 대해 논의해 보겠습니다.
마이크로 네거티브 스페이스
페이지의 더 작은 세그먼트 내에 존재하는 공간을 마이크로 네거티브 공간이라고 합니다. 여기에는 문자, 문자 또는 단어 사이의 여백과 공백이 포함됩니다. 웹페이지에 이미지를 사용할 계획이 있고 그 아래에 캡션도 사용했다고 가정해 보겠습니다. 따라서 이미지와 캡션 사이의 공간은 음의 마이크로 공간입니다.
텍스트의 가독성과 가독성을 향상시키기 때문에 타이포그래피 디자인에 네거티브 마이크로 스페이스를 사용할 수 있습니다. 웹 페이지의 콘텐츠 블록 사이의 공간은 음의 마이크로 공간에 맞도록 충분히 좁습니다. 단락과 제목 사이에 줄 높이를 너무 많이 추가하여 내용이 복잡해 보이지 않도록 음수 공간을 사용하지 마십시오.
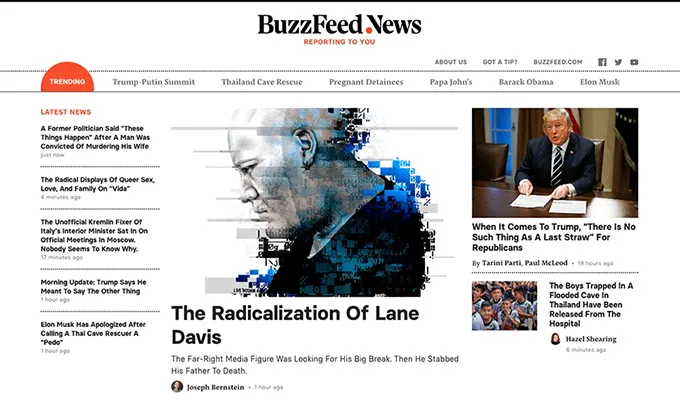
네거티브 마이크로 스페이스의 올바른 사용을 이해하려면 아래 BuzzFeed에서 이 웹사이트를 확인하십시오. 보시다시피 웹 사이트는 많은 콘텐츠로 구성되어 있지만 레이아웃은 독자에게 혼동을 주지 않습니다.

매크로 음수 공간
주요 웹 디자인 요소 사이에 존재하는 공간을 네거티브 매크로 공간이라고 합니다. 이 공간은 더 넓기 때문에 종종 즉시 인식됩니다. 머리글, 콘텐츠, 탐색 및 바닥글 영역 사이의 공간은 음수 매크로 공간으로 구성됩니다. 매크로 음수 공간은 웹 페이지의 배경, 사이드바 및 기타 부분에서도 사용됩니다.
네거티브 매크로 공간은 다양한 웹 디자인 요소를 효과적으로 분리하고 연결하는 데 도움이 됩니다. 예를 들어, 더 넓은 공간은 요소를 분리하는 데 도움이 되고 좁은 공간은 요소를 연결하는 데 도움이 됩니다. 전반적으로 부정적인 매크로 공간은 웹 페이지를 컴팩트하게 보이게 하고 페이지의 모든 내용을 통합된 상태로 유지합니다.
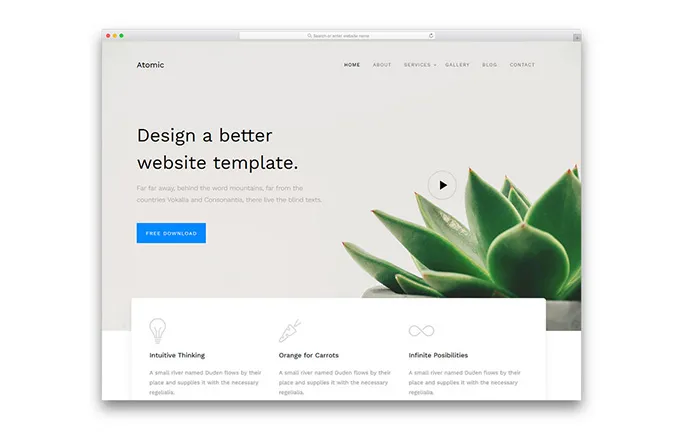
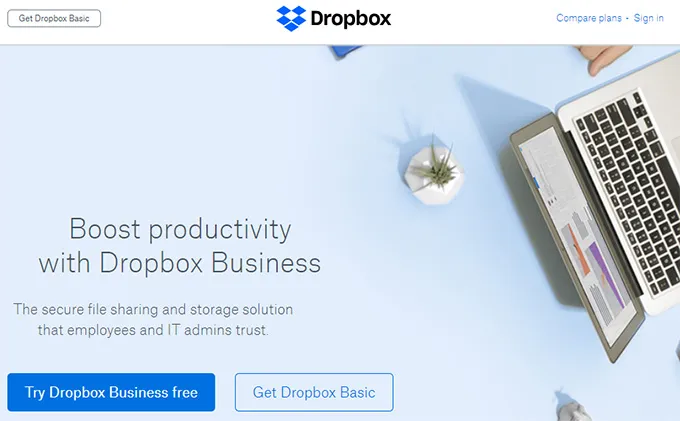
다음은 네거티브 매크로 공간의 놀라운 사용을 명확하게 보여주는 Dropbox의 랜딩 페이지입니다. 보시다시피 클릭 유도문안 주변에는 상당한 부정적인 공간이 있습니다. 또한 네거티브 매크로 공간을 스마트하게 사용하여 탐색 항목이 헤더 내에 어떻게 배치되는지 확인하십시오.

웹 디자인에서 네거티브 스페이스의 예
나는 웹사이트의 다른 틈새 시장에서 사용되는 부정적인 공간의 놀라운 예 목록을 만들었습니다. 모든 웹사이트를 살펴보면 부정적인 공간이 어떻게 제공되는지 알 수 있습니다.
- 명확한 시각적 계층 구조
- 균형 잡힌 레이아웃
- 효과적인 타이포그래피
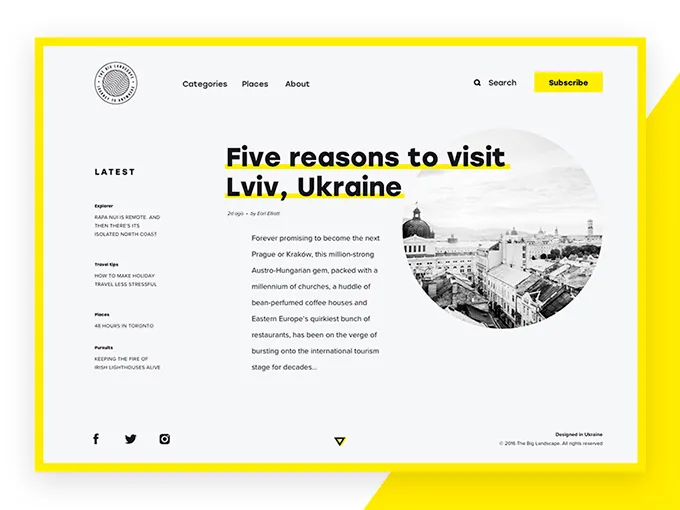
큰 풍경
Big Landscape의 인터페이스는 명확한 시각적 계층, 부정적인 공간, 좋은 가독성 및 시각적 인식의 미적 즐거움의 원칙에 따라 미니멀리스트입니다.

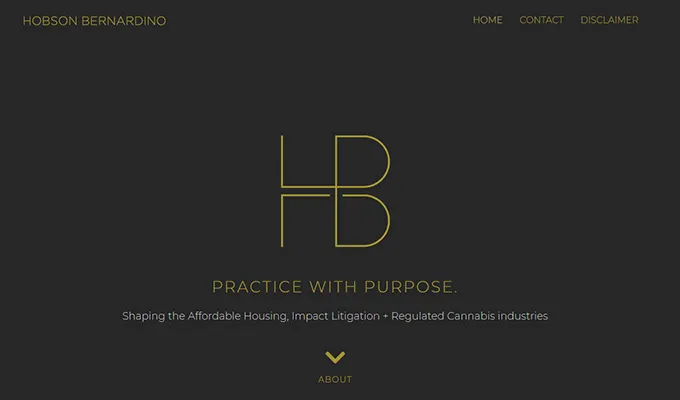
홉슨 버나디노 + 데이비스 LLP
Trusted Advisors는 웹사이트 홈페이지의 공백을 사용하여 중심 메시지를 효과적으로 강조합니다. 로고부터 내비게이션까지 여백을 스마트하게 사용하여 모든 것이 명확하고 이해하기 쉽습니다.

HD라이브 2012
HDLive 2012는 글꼴과 헤더 사이의 음수 공간을 완벽하게 균형 잡힌 사용을 보여줍니다. 텍스트는 또한 배경에 대해 선 높이와 대비되는 색상으로 구성되어 있습니다.

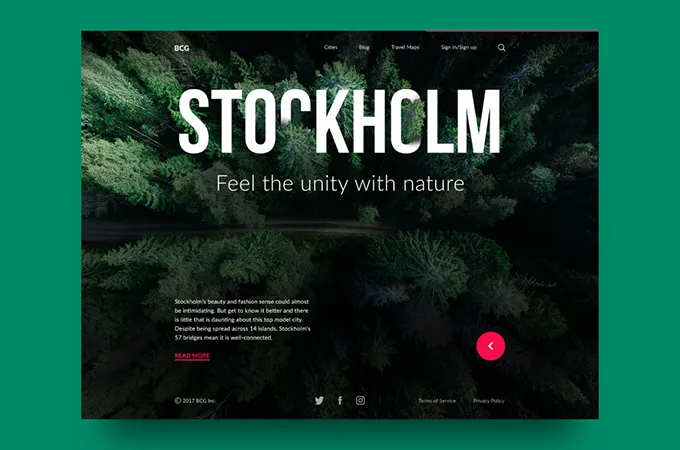
대도시 가이드
Big City Guide는 디자이너가 배경 사진을 적용하고 네거티브 공간의 역할을 하는 거시적 수준에서 네거티브 공간의 창의적인 사용을 보여줍니다.

마무리,
부정적인 공간은 강력한 웹 디자인과 좋지 않은 웹 디자인 사이의 모든 차이를 만들 수 있습니다. 웹사이트 전체에 걸쳐 네거티브 공간을 현명하게 사용하여 방문자의 관심을 끌만큼 흥미롭게 만드십시오. 네거티브 스페이스를 사용하는 것은 웹 디자인의 다양한 요소 간의 완벽한 균형을 유지하는 것입니다.
