기본 HTML5 대화 상자 창 만들기
게시 됨: 2017-03-29대화창은 웹사이트의 사용자 인터페이스 디자인에서 가장 일반적으로 사용되는 요소 중 하나입니다. 알림 표시, 구독 양식 휴대, 오류/경고 경고, 중요한 정보에 대한 방문자의 관심 유도 등 다양한 용도로 사용됩니다. 대화창을 효과적으로 디자인하고 올바르게 사용하면 사용자의 작업을 쉽게 할 수 있습니다.
이전에는 대화 상자 창을 만들려면 Pop Easy, jQuery UI 대화 상자 또는 Twitter Bootstrap Modal과 같은 jQuery 플러그인을 사용해야 했습니다. 그러나 이제 HTML5의 새로운 <dialog> 요소가 도입되면서 개발자가 웹 페이지에서 팝업 대화 상자와 모달을 만드는 것이 훨씬 쉬워졌습니다.
처음에 <dialog> 태그는 대화를 마크업하기 위한 훌륭한 솔루션으로 HTML5 사양에 들어갔지만 2009년에 HTML5 사양에서 삭제되었습니다. 그럼에도 불구하고 다시 새로운 형태로 돌아왔습니다.
이 게시물에서는 <dialog> 요소를 살펴보고 이를 최대한 활용할 수 있는 방법을 보여 드리겠습니다. 의 시작하자!
작동 중인 <dialog> 요소를 보거나 코드를 가지고 놀고 싶다면 여기에서 라이브 데모를 보십시오.
<dialog> 요소에 대한 브라우저 지원
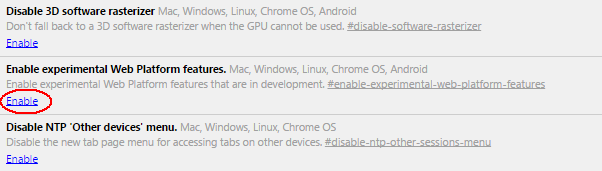
불행히도 <dialog> 에 대한 브라우저 지원은 현재 제한적입니다. 이 요소는 현재 Safari 6.0 및 Chrome Canary에서만 지원됩니다. Chrome Canary는 태그를 완벽하게 지원하지만 태그를 사용하려면 플래그를 활성화해야 합니다. chrome://flags 로 이동하여 "실험적 웹 플랫폼 기능 활성화" 플래그를 활성화합니다.

플래그를 활성화한 후 변경 사항을 적용하려면 브라우저를 다시 시작해야 합니다.
HTMLDialogElement 인터페이스
<dialog> 요소에 대한 HTML 사양에 포함된 HTMLDialogElement 인터페이스에는 대화 상자를 표시하거나 사라지게 하는 데 사용할 수 있는 다양한 속성과 메서드가 있습니다. 그것들은 다음과 같습니다:
행동 양식:
HTMLDialogElement 인터페이스에는 대화 상자를 열고 닫는 세 가지 방법이 있습니다.
-
show(): 이 메서드는 대화 상자를 표시하는 데 사용됩니다. 사용자는 대화 상자가 열려 있는 동안 HTML 문서의 다른 내용에 계속 액세스할 수 있습니다. -
showModal(): "모달 대화 상자" 를 시작하는 데 사용되며, 이는 사용자가 웹 페이지의 대화 상자 창 외에는 아무 것도 액세스할 수 없도록 합니다. -
close(): 대화 상자를 닫는 데 사용됩니다.returnValue속성을 업데이트하는 선택적 매개변수로returnValue를 전달할 수 있습니다.
속성:
HTMLDialogElement 인터페이스에는 두 가지 속성이 포함되어 있습니다.
-
returnValue: 선택적으로close()에 전달된 매개변수를 검색합니다. -
open: 이 속성은 부울 값입니다.true대화 상자가 사용자에게 표시됩니다. 그렇지 않으면 숨겨집니다.
이벤트:
대화 상자가 닫히면 close 이벤트가 발생합니다.
dialog.addEventListener('닫기', function() {
다른 코드는 여기로...
});
이러한 주요 메서드 및 속성 외에도 <dialog> 요소는 다음도 지원합니다.
-
form[method="dialog"]: 양식을<dialog>와 통합하는 데 사용됩니다. 대화 상자 내에서만 유효합니다. -
autofocus attribute: 다이얼로그 내부의 폼 컨트롤에 포커스를 주기 위해 사용됩니다. -
cancel event: "Esc" 를 통해 모달 대화 상자가 닫힐 때cancel이벤트가 발생합니다.
이제 <dialog> 요소의 기본 사항을 이해한 후 몇 가지 예제를 통해 실습해 보겠습니다.
대화 만들기
먼저 간단한 대화 상자를 만드는 방법을 보여 드리겠습니다. 아래에 제공된 코드는 일부 콘텐츠가 포함된 간단한 <dialog> 요소, 대화 상자를 숨기는 닫기 버튼, 대화 상자를 시작하는 표시 버튼을 정의합니다.
브라우저에서 위의 코드를 테스트하면 아래 스크린샷과 같이 기능 없이 "대화 상자 표시" 버튼 외에는 아무 것도 표시되지 않습니다.

<dialog> 요소를 열고 닫으려면 JavaScript .show() .close() 사용해야 합니다.
(함수() {
var 대화 상자 = document.getElementById('대화 상자');
document.getElementById('showDialog').onclick = function() {
dialog.show();
};
document.getElementById('closeDialog').onclick = function() {
dialog.close();
};
})();
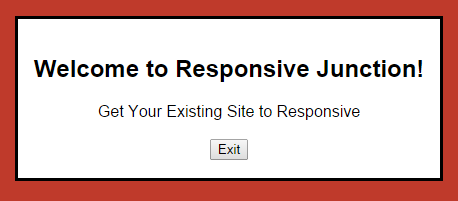
이제 "대화 상자 표시" 버튼을 클릭하면 브라우저에서 대화 상자 창을 볼 수 있습니다. "종료" 를 클릭하면 대화창이 닫힙니다. 다음은 스크린샷입니다.


대화 상자에 스타일 추가
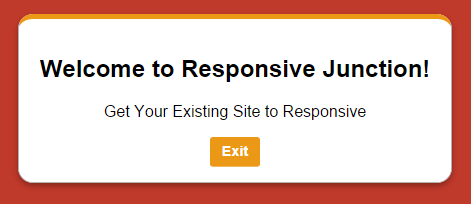
다른 요소와 마찬가지로 대화 상자에 CSS 스타일을 추가할 수 있습니다. 기본적으로 대화 상자 창은 다른 요소를 오버레이하는 동안 가로 중앙에 표시됩니다. 기본 위치와 모양에 익숙해지면 CSS가 더 이상 필요하지 않습니다. 그렇지 않으면 아래에서 한 것처럼 자신의 CSS를 추가하여 취향에 맞게 대화 상자 창을 디자인할 수 있습니다.
대화 상자 {
상단: 28%;
너비: 400px;
테두리: 1px 솔리드 rgba(0, 0, 0, 0.3);
테두리 반경: 15px;
상자 그림자: 0 3px 7px rgba(0, 0, 0, 0.3);
테두리 상단: 5px 솔리드 #eb9816;
}
단추{
디스플레이: 인라인 블록;
테두리 반경: 3px;
테두리: 없음;
글꼴 크기: 0.9rem;
패딩: 0.4rem 0.8em;
배경: #eb9816;
border-bottom: 1px 솔리드 #f1b75c;
색상: 흰색;
글꼴 두께: 굵게;
여백: 0 0.25rem;
텍스트 정렬: 가운데;
}
버튼:호버, 버튼:초점 {
불투명도: 0.92;
커서: 포인터;
}

모달 대화 상자 만들기
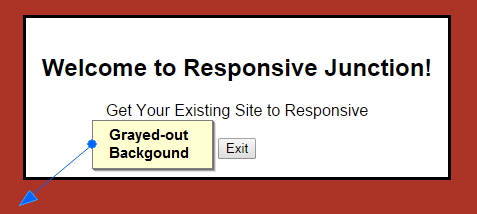
사용자가 HTML 콘텐츠에 액세스하지 못하도록 하려면 모달 대화 상자 창을 사용할 수 있습니다. 모달 대화 상자 창이 대화 상자 이외의 다른 모든 항목을 회색으로 표시하므로 사용자는 대화 상자 창이 열려 있는 동안 회색으로 표시된 텍스트를 선택하거나 버튼을 클릭하여 선택할 수 없습니다.
모달 생성은 .showModal() .show() 사용한다는 차이점만 제외하고 대화 상자 생성과 유사합니다. HTML 코드를 변경할 필요가 없습니다.
(함수() {
var 대화 상자 = document.getElementById('대화 상자');
document.getElementById('showDialog').onclick = function() {
대화. 쇼모달();
};
document.getElementById('closeDialog').onclick = function() {
dialog.close();
};
})();
기본 대화 상자는 가로 중앙에 표시되지만 모달 대화 상자는 뷰포트에서 가로 및 세로 중앙에 표시됩니다. 또한 "Escape" 키를 눌러 모달 대화 상자를 닫을 수 있습니다.

모달 대화 상자 배경색 추가
<dialog> 요소는 "::backdrop" 이라는 유사 요소를 포함하며, 이는 Modal Dialog에서만 작동합니다. 이 요소를 사용하여 액세스할 수 없는 사용자에게 알리기 위해 기본 페이지를 흐리게 할 수 있습니다. 표준 CSS 속성을 활용하여 배경을 배치하고 스타일을 지정할 수 있습니다.
대화::배경{
위치: 고정;
상단: 0;
왼쪽: 0;
오른쪽: 0;
하단: 0;
배경색: rgba(0, 0, 0, 0.7);
}

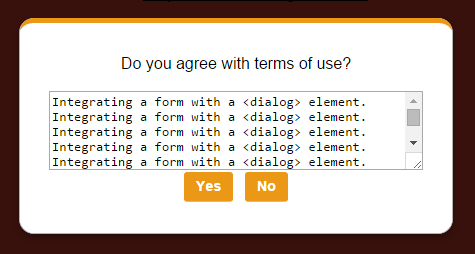
Form으로 <dialog> 구현하기
form method="dialog" 를 사용하여 양식을 <dialog> 요소와 통합할 수 있습니다. 양식 제출 시 대화 상자 창이 dialog.returnValue 속성을 통해 제출 버튼 값을 반환합니다.
다음은 양식 대화 상자의 HTML 코드입니다.
양식 대화 상자에 다음 JavaScript를 사용하십시오.
var formDialog = document.getElementById('formDialog');
document.getElementById('showformDialog').onclick = function() {
formDialog.showModal();
};
document.getElementById('제출').onclick = function() {
formDialog.close(값);
};
document.getElementById('formDialog').addEventListener('닫기', function() {
경고(formDialog.return값);
});

참고 : 더 나은 이해를 위해 데모에서 Dialog 대신 formDialog 를 사용하고 있습니다.
작동 중인 <dialog> 요소를 보거나 코드를 가지고 놀고 싶다면 여기에서 라이브 데모를 보십시오.
결론
<dialog> 요소의 재탄생으로 개발자가 jQuery 플러그인을 사용하지 않고 대화 상자를 만드는 것이 훨씬 쉬워졌습니다. Chrome Canary 및 Safari 6.0이 <dialog> 요소를 올바르게 해석하더라도 다른 브라우저에서 해당 요소를 지원하도록 하는 폴리필을 사용할 수 있습니다.
다른 HTML5 속성에 대해 알아보려면 HTML5 파일 API로 파악하기를 확인하거나 HTML5 컨텍스트 메뉴 속성에 대해 알아보세요.
