DevKinsta를 사용하여 여러 WordPress 사이트를 로컬로 스핀업
게시 됨: 2022-03-10이 기사는 전 세계의 많은 개발자, 웹 디자이너 및 프리랜서가 WordPress 웹 사이트를 디자인, 개발 및 배포하는 데 도움을 주는 DevKinsta의 친애하는 친구의 지원을 받았습니다. 감사합니다!
워드프레스용 테마와 플러그인을 구축할 때, 그들이 설치될 모든 다른 환경에서 잘 작동하는지 확인해야 합니다. 우리는 때때로 우리 자신의 웹사이트를 위한 테마를 만들 때 이 환경을 제어할 수 있지만, 누구나 다운로드하고 설치할 수 있도록 공개 WordPress 저장소를 통해 플러그인을 배포하는 경우와 같이 그렇지 않은 경우도 있습니다.
WordPress와 관련하여 우려 할 수 있는 환경 조합은 다음과 같습니다.
- 다양한 버전의 PHP,
- 다양한 버전의 워드프레스,
- 다양한 버전의 WordPress 편집기(일명 블록 편집기),
- HTTPS 활성화/비활성화,
- 다중 사이트 활성화/비활성화.
이것이 어떻게 되는지 봅시다. PHP의 최신 버전인 PHP 8.0은 이전 버전과 크게 다른 변경 사항을 도입했습니다. WordPress는 여전히 공식적으로 PHP 5.6을 지원하므로 플러그인은 PHP 5.6, PHP 7.0~7.4, PHP 8.0 등 7가지 버전의 PHP를 지원해야 할 수 있습니다. 플러그인에 유형 속성(PHP 7.4에서 도입)과 같은 PHP의 특정 기능이 필요한 경우 해당 버전의 PHP(이 경우 PHP 7.4 및 PHP 8.0)를 지원해야 합니다.
WordPress의 버전 관리와 관련하여 이 소프트웨어 자체는 때때로 WordPress 5.6의 최신 jQuery 버전으로의 업데이트와 같은 주요 변경 사항을 도입할 수 있습니다. 또한 WordPress의 모든 주요 릴리스에는 당사 제품에 필요할 수 있는 새로운 기능(예: 버전 5.0에 도입된 새로운 Gutenberg 편집기)이 도입되었습니다.
블록 편집기도 예외는 아닙니다. 테마와 플러그인에 사용자 정의 블록이 포함되어 있으면 모든 다른 버전에 대해 테스트해야 합니다. 최소한 두 가지 버전의 Gutenberg에 대해 걱정해야 합니다. 하나는 WordPress 코어에 포함되어 있고 다른 하나는 독립 실행형 플러그인으로 제공됩니다.
HTTPS와 멀티사이트 모두에서 테마와 플러그인은 활성화 여부에 따라 다르게 작동할 수 있습니다. 예를 들어 HTTPS를 사용하지 않을 때 REST 끝점에 대한 액세스를 비활성화하거나 다중 사이트에서 최고 관리자에게 확장된 기능을 제공할 수 있습니다.
이것은 우리가 걱정해야 할 가능한 환경이 많다는 것을 의미합니다. 어떻게 처리합니까?
환경 파악하기
자동화할 수 있는 모든 것은 자동화되어야 합니다. 예를 들어 테마 및 플러그인에 대한 논리를 테스트하기 위해 여러 환경에서 일련의 테스트를 실행하는 지속적인 통합 프로세스를 만들 수 있습니다. 자동화는 많은 고통을 덜어줍니다.
그러나 우리는 기계가 우리를 위해 모든 일을 하도록 의존할 수 없습니다. 또한 일부 소프트웨어 업그레이드 후에도 테마가 의도한 대로 보이는지 시각화하기 위해 일부 테스트 WordPress 사이트에 액세스해야 합니다. 예를 들어 Gutenberg가 글로벌 스타일 시스템을 업데이트하거나 코어 블록이 작동하는 방식을 업데이트하는 경우 우리 제품이 변경 사항의 영향을 받지 않았는지 확인하고 싶습니다.
얼마나 많은 다른 환경을 지원해야 합니까? PHP 4개 버전(7.2 ~ 8.0), WordPress 5개 버전(5.3 ~ 5.7), Gutenberg 2개 버전(코어/플러그인), HTTPS 활성화/비활성화, 다중 사이트 켜기/끄기를 목표로 한다고 가정해 보겠습니다. 모두 총 160개의 가능한 환경에 해당합니다. 처리하기에는 너무 많습니다.
문제를 단순화하기 위해 가능한 각 조합에 대한 사이트를 생성하는 대신 전체적으로 다른 속성을 모두 포함하는 소수의 환경으로 사이트를 줄일 수 있습니다.
예를 들어 다음 다섯 가지 환경을 생성할 수 있습니다.
- PHP 7.2 + WP 5.3 + Gutenberg 코어 + HTTPS + 다중 사이트
- PHP 7.3 + WP 5.4 + Gutenberg 플러그인 + HTTPS + 다중 사이트
- PHP 7.4 + WP 5.5 + Gutenberg 플러그인 + HTTPS 없음 + 다중 사이트 없음
- PHP 8.0 + WP 5.6 + Gutenberg 코어 + HTTPS + 다중 사이트 없음
- PHP 8.0 + WP 5.7 + Gutenberg 코어 + HTTPS 없음 + 다중 사이트 없음
5개의 WordPress 사이트를 스핀업하는 것은 관리할 수 있지만, 특히 다른 버전의 PHP를 활성화하고 HTTPS 인증서를 제공하는 기술적인 문제가 수반되기 때문에 쉽지 않습니다.
시스템에 대한 지식이 제한되어 있더라도 WordPress 사이트를 쉽게 스핀업하고 싶습니다. 그리고 우리는 개발 및 디자인 작업을 해야 하기 때문에 빨리 하고 싶습니다. 어떻게 할 수 있습니까?
DevKinsta로 로컬 WordPress 사이트 관리
다행히도 수동 작업을 피할 수 있고 대신 프로세스를 자동화하는 도구에 의존할 수 있기 때문에 오늘날 로컬 WordPress 사이트를 회전하는 것은 어렵지 않습니다.
DevKinsta는 바로 이런 종류의 도구입니다. 원하는 구성에 대해 최소한의 노력으로 로컬 WordPress 사이트를 시작할 수 있습니다. 커피 한 잔 마시는 시간보다 짧은 시간에 사이트가 만들어집니다. 그리고 확실히 커피 한 잔보다 저렴합니다. DevKinsta는 100% 무료이며 Windows, macOS 및 Ubuntu 사용자가 사용할 수 있습니다.

이름에서 알 수 있듯이 DevKinsta는 WordPress 공간의 주요 호스팅 제공업체 중 하나인 Kinsta에서 만들었습니다. 그들의 목표는 디자이너, 개발자, 프리랜서 또는 에이전시를 위한 WordPress 프로젝트 작업 프로세스를 단순화하는 것입니다. 환경을 더 쉽게 설정할 수 있을수록 자체 테마와 플러그인에 더 집중할 수 있을수록 더 나은 제품이 될 것입니다.
DevKinsta를 구동하는 마법은 컨테이너를 통해 환경에서 앱을 격리할 수 있는 소프트웨어인 Docker입니다. 그러나 Docker 또는 컨테이너에 대해 알 필요는 없습니다. DevKinsta는 근본적인 복잡성을 숨기므로 버튼을 눌러 WordPress 사이트를 시작할 수 있습니다.

이 기사에서는 DevKinsta를 사용하여 플러그인 테스트를 위해 5가지 다른 로컬 WordPress 인스턴스를 시작하는 방법과 우리가 사용할 수 있는 멋진 기능을 살펴보겠습니다.
DevKinsta로 WordPress 사이트 시작하기
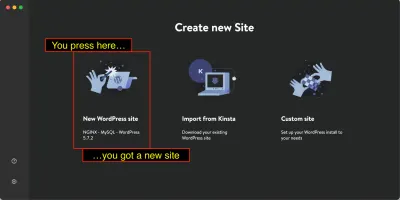
위의 이미지는 DevKinsta를 처음 열 때 보여줍니다. 새 로컬 WordPress 사이트를 만들기 위한 3가지 옵션을 제공합니다.
- 새로운 워드프레스 사이트
최신 WordPress 릴리스 및 PHP 8을 포함한 기본 구성을 사용합니다. - Kinsta에서 가져오기
MyKinsta에서 호스팅되는 기존 사이트의 구성을 복제합니다. - 맞춤 사이트
사용자가 제공한 사용자 지정 구성을 사용합니다.
옵션 #1을 누르면 문자 그대로 그것에 대해 생각하지 않고도 로컬 WordPress 사이트가 생성됩니다. 제가 할 수만 있다면 조금 더 설명할 수 있습니다. 그 이상은 정말 없습니다.
Kinsta 사용자인 경우 옵션 #2를 누르면 데이터베이스 덤프를 포함하여 MyKinsta에서 사이트를 직접 가져올 수 있습니다. (Btw, 반대 방향으로도 작동합니다. DevKinsta의 로컬 변경 사항을 MyKinsta의 스테이징 사이트로 푸시할 수 있습니다.)
마지막으로 옵션 #3을 누르면 로컬 WordPress 사이트에 사용할 사용자 지정 구성을 지정할 수 있습니다.
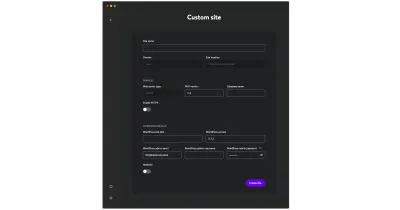
옵션 #3의 버튼을 눌러 보겠습니다. 구성 화면은 다음과 같습니다.

일부 입력은 읽기 전용입니다. 현재 수정된 옵션이지만 향후 구성할 예정입니다. 예를 들어 웹 서버는 현재 Nginx로 설정되어 있지만 Apache를 추가하는 작업이 진행 중입니다.
현재 구성할 수 있는 옵션은 다음과 같습니다.
- 사이트 이름(로컬 URL이 계산되는 출처),
- PHP 버전,
- 데이터베이스 이름,
- HTTPS 활성화/비활성화,
- 워드프레스 사이트의 제목,
- 워드프레스 버전,
- 관리자의 이메일, 사용자 이름 및 비밀번호,
- 다중 사이트 활성화/비활성화.
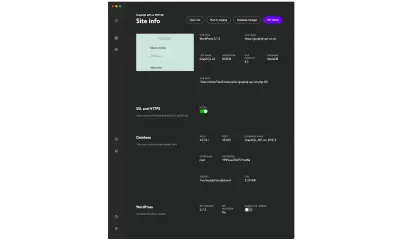
"PHP 80의 GraphQL API"라는 첫 번째 로컬 WordPress 사이트에 대한 이 정보를 완료하고 "사이트 만들기"를 클릭한 후 DevKinsta가 사이트를 만드는 데 2분밖에 걸리지 않았습니다. 그런 다음 새로 생성된 사이트에 대한 정보 화면이 표시됩니다.


새로운 WordPress 사이트는 자체 로컬 도메인 graphql-api-on-php80.local 사용할 수 있습니다. "사이트 열기" 버튼을 클릭하면 브라우저에서 새 사이트를 시각화할 수 있습니다.

필요한 모든 환경에 대해 이 프로세스를 반복했으며 짜잔, 내 5개의 로컬 WordPress 사이트가 즉시 가동되었습니다. 이제 DevKinsta의 초기 화면 목록이 내 모든 사이트에 표시됩니다.

WP-CLI 사용
내 환경에 필요한 구성에서 지금까지 Gutenberg를 플러그인으로 설치하는 것을 제외한 모든 항목을 만족했습니다.
다음은 이 작업을 수행해 보겠습니다. 위의 이미지에서 볼 수 있듯이 사이트 정보 화면에서 "WP 관리자" 버튼을 클릭하여 액세스할 수 있는 WP 관리자를 통해 평소와 같이 플러그인을 설치할 수 있습니다.
더욱이 DevKinsta는 WP-CLI가 이미 설치된 상태로 제공되므로 명령줄 인터페이스를 통해 WordPress 사이트와 상호 작용할 수 있습니다.
이 경우 Docker에 대한 최소한의 지식이 필요합니다. 컨테이너 내에서 명령을 실행하는 방법은 다음과 같습니다.
docker exec {containerName} /bin/bash -c '{command}'필요한 매개변수는 다음과 같습니다.
- DevKinsta의 컨테이너는
devkinsta_fpm이라고 합니다. - 플러그인을 설치하고 활성화하는 WP-CLI 명령은
wp plugin install {pluginName} --activate --path={pathToSite} --allow-root - 컨테이너 내에서 WordPress 사이트의 경로는
/www/kinsta/public/{siteName}입니다.
모든 것을 종합하면 로컬 WordPress 사이트에서 Gutenberg 플러그인을 설치하고 활성화하는 명령은 다음과 같습니다.
docker exec devkinsta_fpm /bin/bash -c 'wp plugin install gutenberg --activate --path=/www/kinsta/public/MyLocalSite --allow-root'기능 탐색
로컬 WordPress 사이트에서 사용할 수 있는 몇 가지 편리한 기능이 있습니다.
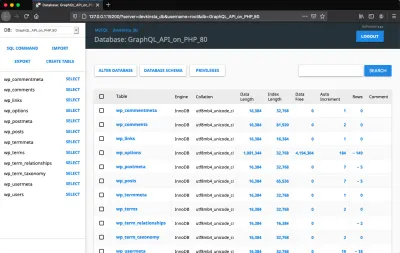
첫 번째는 phpMyAdmin과 유사한 도구인 Adminer와 통합하여 데이터베이스를 관리하는 것입니다. 이 도구를 사용하면 사용자 지정 SQL 쿼리를 통해 데이터를 직접 가져오고 편집할 수 있습니다. 사이트 정보 화면에서 "데이터베이스 관리자" 버튼을 클릭하면 새 브라우저 탭에서 관리자가 열립니다.

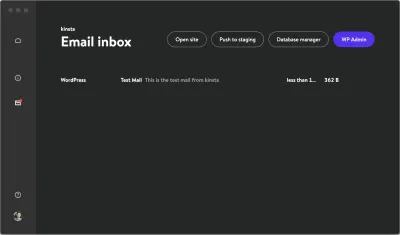
두 번째로 주목할만한 기능은 널리 사용되는 이메일 테스트 도구인 Mailhog와의 통합입니다. 이 도구 덕분에 로컬 WordPress 사이트에서 보낸 모든 이메일은 실제로 전송되지 않고 캡처되어 이메일 받은 편지함에 표시됩니다.

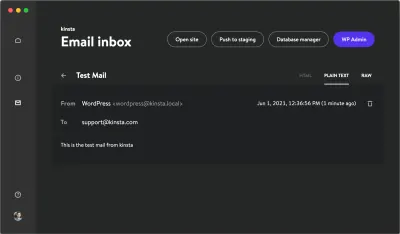
이메일을 클릭하면 내용을 볼 수 있습니다.

로컬 설치 파일 액세스
로컬 WordPress 사이트를 설치한 후 모든 파일(WordPress 코어, 설치된 테마 및 플러그인, 업로드된 미디어 항목 포함)이 포함된 폴더를 공개적으로 사용할 수 있습니다.
- Mac 및 Linux:
/Users/{username}/DevKinsta/public/{siteName}아래. - Windows: 아래
C:\Users\{username}\DevKinsta\public\{siteName}.
(즉, 로컬 워드프레스 사이트의 파일은 Docker 컨테이너를 통해서 뿐만 아니라 Windows의 My PC, Mac의 Finder 또는 모든 터미널을 사용하는 것과 같이 OS의 파일 시스템을 통해서도 액세스할 수 있습니다.)
이것은 우리가 개발 중인 테마와 플러그인을 설치하기 위한 바로 가기를 제공하여 작업 속도를 높이므로 매우 편리합니다.
예를 들어, 5개의 로컬 사이트 모두에서 플러그인 변경 사항을 테스트하려면 일반적으로 각 사이트의 WP 관리자로 이동하여 새 버전의 플러그인을 업로드해야 합니다(또는 WP-CLI 사용).
그러나 사이트의 폴더에 액세스하면 wp-content/plugins 바로 아래의 저장소에서 플러그인을 복제할 수 있습니다.
$ cd ~/DevKinsta/public/MyLocalSite/wp-content/plugins $ git clone [email protected]:leoloso/MyAwesomePlugin.git 이렇게 하면 플러그인을 최신 버전으로 업데이트하여 로컬 WordPress 사이트에서 즉시 사용할 수 있도록 git pull 을 할 수 있습니다.
$ cd MyAwesomePlugin $ git pull 다른 브랜치에서 개발 중인 플러그인을 테스트하려면 git checkout 을 비슷하게 할 수 있습니다.
git checkout some-branch-with-new-feature 환경이 다른 여러 사이트가 있을 수 있으므로 로컬 WordPress 사이트를 반복하고 각각에 대해 설치된 플러그인에 대해 git pull 을 실행하는 bash 스크립트를 실행하여 이 절차를 자동화할 수 있습니다.
#!/bin/bash iterateSitesAndGitPullPlugin(){ cd ~/DevKinsta/public/ for file in * do if [ -d "$file" ]; then cd ~/DevKinsta/public/$file/wp-content/plugins/MyAwesomePlugin git pull fi done } iterateSitesAndGitPullPlugin결론
WordPress 테마와 플러그인을 디자인하고 개발할 때 가능한 한 실제 작업에 집중할 수 있기를 원합니다. 작업 환경 설정을 자동화할 수 있다면 제품에 추가 시간과 에너지를 투자할 수 있습니다.
이것이 DevKinsta가 가능하게 하는 것입니다. 버튼을 누르기만 하면 로컬 WordPress 사이트를 가동할 수 있으며 단 몇 분 만에 다양한 환경의 여러 사이트를 만들 수 있습니다.
DevKinsta는 적극적으로 개발 및 지원되고 있습니다. 문제가 발생하거나 문의 사항이 있는 경우 문서를 검색하거나 DevKinsta 작성자가 도움을 줄 커뮤니티 포럼으로 이동할 수 있습니다.
이 모든 것이 무료입니다. 좋은 소리? 그렇다면 DevKinsta를 다운로드하고 로컬 WordPress 사이트로 이동하십시오.
