다국어 웹사이트를 디자인할 때 4가지 일반적인 실수
게시 됨: 2021-07-27기술과 디지털 시대에 기업가가 잠재 고객의 규모를 확장하고 이익을 늘리려면 다국어 웹 사이트를 만드는 것이 필수입니다.
가상 디자인 앱의 최대한의 지원으로 기업은 국제 사용자의 요구를 충족하는 다국어 웹사이트를 생성할 수 있습니다. 그러나 다국어 웹사이트를 구축하는 과정에서 실수를 하는 것은 불가피합니다.
오늘 우리의 기사는 디자이너가 회사 웹사이트에 액세스할 때 최상의 사용자 경험을 제공하는 데 도움이 될 수 있다고 생각되는 각 실수에 대한 솔루션과 함께 디자이너가 직면하는 4가지 일반적인 실수를 지적할 것입니다.
다국어 웹사이트의 이점
다국어 웹사이트는 콘텐츠를 다양한 언어로 표시할 수 있는 웹사이트입니다. 사용자는 거주하는 국가 또는 지역에 따라 자신이 이해하는 적절한 언어를 선택할 수 있습니다. 일반적으로 다국어 웹사이트 디자인은 기업이 해외 고객의 웹사이트 방문을 늘리는 데 필수적인 작업입니다. 다국어 웹사이트가 비즈니스 이익을 촉진할 수 있다는 중요한 이점을 이해하고 많은 기업이 다국어 웹사이트에 투자하고 있습니다. 그래서 여기 우리가 언급하고 싶은 다국어 웹사이트의 5가지 이점 목록이 있습니다.

다수의 다국적 고객에게 도달
웹 사이트에서 제품을 구매하고 싶지만 이 웹에서 모국어를 사용할 수 없고 언어 전환 버튼도 표시되지 않는 경우 계속 이 웹사이트에서 상품을 구매하시겠습니까? 제품의 기능을 이해하지 않고 제품을 구매하면 끔찍한 쇼핑 경험으로 이어질 수 있기 때문에 대답은 '아니오'일 수 있습니다. 따라서 다양한 언어로 설계된 웹 사이트는 회사가 현지인뿐만 아니라 해외 쇼핑객에게 더 많은 고객에게 도달하는 데 도움이 될 것입니다.
회사의 마케팅 캠페인 홍보
다국어 웹사이트 디자인은 회사의 마케팅 캠페인을 홍보하는 효과적인 마케팅 도구로 간주됩니다. 오늘날 웹사이트는 온라인 시장에서 귀사의 이미지입니다. 전문적이고 매력적인 방식으로 고객에게 제품과 서비스를 제시할 수 있는 곳입니다. 온라인 마케팅은 항상 기존 마케팅보다 저렴하지만 효과는 훨씬 높습니다. 따라서 전문적인 다국어 웹 사이트는 고객에게 더 가까이 다가가는 동시에 마케팅 메시지를 이해할 수 있는 사용자의 수를 늘릴 것입니다.
당신이 관심을 가지고 있음을 고객에게 보여주기
사용자에게 모국어로 자격을 갖춘 콘텐츠를 제공하면 사용자는 귀하의 회사를 더 존중하고 다른 회사보다 회사의 서비스를 선호할 것입니다. 따라서 고객은 귀하의 웹 사이트를 매우 자주 방문하고 귀하의 제품이나 서비스를 구매하는 데 더 많은 돈을 지출하게 됩니다. 고객은 자신의 언어로 제공되는 웹사이트를 경험할 때 만족감을 느낄 것입니다.
관객과 기업의 신뢰 구축
회사에서 다국어 웹사이트를 소유하고 있는 경우 현지 고객은 귀하의 비즈니스가 여러 국가에서 운영되고 있으며 신뢰할 수 있다고 느끼게 되며 회사의 신뢰성을 높이 평가할 것입니다. 비즈니스 신뢰도가 높을수록 구매 가능성과 고객 충성도가 높아집니다. Google 설문조사에 따르면 최대 82%의 소비자가 제품 정보가 모국어로 표시되면 제품을 구매하는 경향이 있습니다.
웹사이트의 SEO 순위 향상
검색 엔진에서 높은 순위를 차지할 수 있는 웹사이트의 능력은 비즈니스의 성공에 기여하는 주요 요인 중 하나입니다. 다국어 웹사이트가 올바르게 설정되어 있는 한 Google은 검색 결과에서 더 높은 순위를 지정합니다. 귀하의 웹 사이트가 Google뿐만 아니라 세계에서 가장 인기 있는 검색 엔진에서 높은 순위를 차지하면 훨씬 더 좋을 것입니다. 따라서 다국어 웹사이트는 다양한 검색 엔진에서 SEO를 최적화하여 웹사이트의 순위를 높이는 데 도움이 됩니다.
다국어 웹사이트를 디자인할 때 일반적인 실수
자동 번역기를 사용하여
이것은 다국어 웹사이트를 구축하는 과정에서 가장 큰 실수 중 하나입니다. 웹사이트를 디자인할 때 번역 비용을 최소화하기 위해 회사는 Google 번역, Bing 번역 및 DeepL과 같은 Google에서 사용할 수 있는 자동 번역 응용 프로그램을 사용합니다.

Google 번역은 기술 용어가 아닌 일반적인 단어만 정확하게 번역하기 때문에 이 방법은 회사가 고객에게 전달하고자 하는 정보의 정확성을 보장하지 않습니다. 기계 번역에 크게 의존하는 다국어 웹 사이트는 웹 사이트에 액세스할 때 사용자에게 혼란과 불편을 초래합니다.
웹사이트에서 뛰어난 사용자 경험을 제공하려면 숙련된 프리랜스 언어 전문가나 다년간의 전문 경험을 가진 우수한 번역가를 포함하는 신뢰할 수 있는 대행사의 번역 및 현지화 서비스를 고용해야 합니다. 다국적 문화를 연결하는 중요한 역할을 한다고 할 수 있습니다. 따라서 초기 비용 절감에만 집중하지 말고 회사의 잠재 고객을 확보할 수 있는 장기적인 이점은 잊어버리십시오.
날짜 및 시간의 단위 및 형식에주의를 기울이지 마십시오.
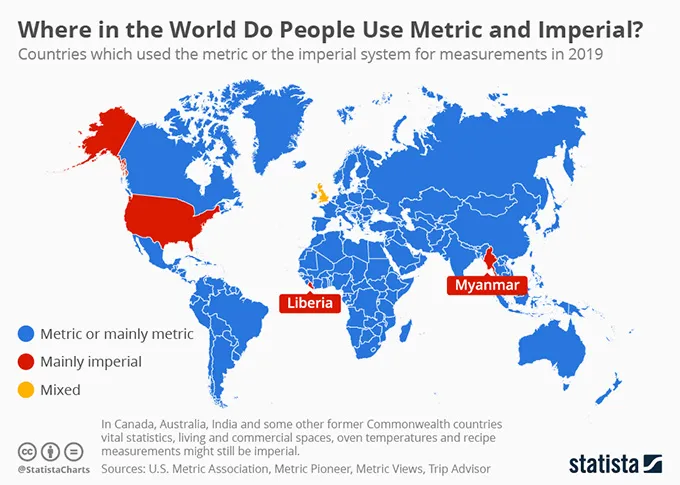
현재 전 세계 대부분의 국가에서는 미터법으로 널리 알려진 국제 단위 시스템(SI)을 사용하기로 합의했습니다. 한편, 여전히 일상생활에서 제국주의를 적용하고 있는 세계 3개국은 미국, 미얀마, 라이베리아이다. 이 나라 사람들은 다른 나라의 kg, cm, m보다 온스, 인치, 피트에 더 익숙합니다. 결과적으로 회사에서 다국어 웹사이트를 시작하기 전에 두 측정 시스템 간의 이러한 차이를 주의 깊게 검토해야 합니다.

통계
단위 체계와 별개로 웹 디자이너는 대상 국가의 언어에 따라 날짜와 시간 형식을 변환하는 단계를 놓쳐서는 안 됩니다. 이는 국가마다 연대순으로 표시하는 방식이 다르기 때문입니다. 예를 들어, 주문 날짜/월/년은 남미, 유럽 대부분의 지역에서 아시아의 대부분의 국가에 이르기까지 세계에서 가장 많이 사용되는 형식입니다. 그러나 북미에서는 날짜가 월/일/년 순으로 작성됩니다.

다국어 웹사이트를 디자인할 때 날짜와 시간의 단위 체계와 형식을 변환하는 실수를 피하기 위해서는 웹 현지화를 전문으로 하는 전문가 팀과 상의하는 것이 필요합니다. 각 국가의 표준 형식으로 다국어 웹 사이트를 생성하는 데 도움이 됩니다.
부적절한 위치에 언어 전환기 배치
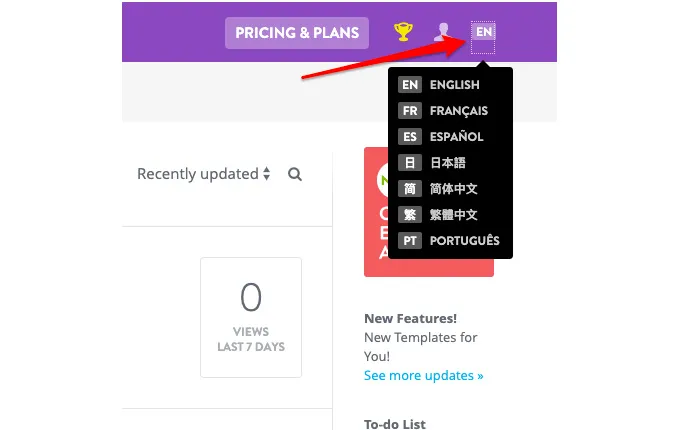
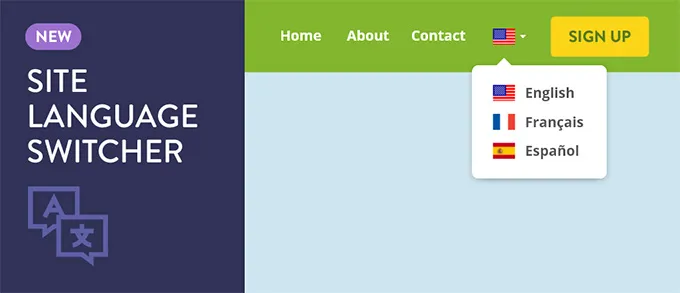
이 스위처는 해외 고객이 웹사이트를 방문할 때마다 가장 먼저 하는 일은 언어 스위처를 찾는 것이기 때문에 회사 웹사이트가 사용자 친화적인지 여부를 결정하는 중요한 역할을 합니다. 회사 사이트에 해당 기능이 없거나 버튼이 보이지 않는 곳에 배치된 경우 사용자는 즉시 떠날 것입니다.

놀랍게도
따라서 다국어 웹사이트를 디자인할 때 언어 선택 상자를 넣을 올바른 위치를 찾아야 합니다. 이상적인 위치는 웹 사이트에 액세스할 때 사용자가 쉽게 인식할 수 있기 때문에 웹 사이트의 오른쪽 상단 모서리에 있습니다.
또한 웹 사이트가 영어와 베트남어를 사용하는 경우 이름이나 깃발만 넣으면 됩니다. 2개 이상의 언어로 디자인된 웹사이트의 경우 드롭다운 메뉴를 사용하는 것이 가장 좋습니다. 특히 효율성을 극대화하기 위해 기업은 방문자를 자동으로 찾아 적절한 언어를 제공하는 브라우저를 만들어야 합니다.

모든 국가에 동일한 웹 레이아웃 사용
우리는 제품을 디자인할 때 항상 고객 만족을 최우선으로 생각합니다. 다국어 웹사이트 디자인도 마찬가지입니다. 그렇기 때문에 디자이너는 클라이언트의 행동과 동기를 이해할 수 있도록 몇 가지 기본적인 인간의 경향을 배우는 것이 좋습니다. 모든 국가에 대해 단 하나의 웹 레이아웃을 적용하면 다른 국가의 사람들이 동일한 웹 디자인 선호도를 가지지 않기 때문에 사용자에게 지루함을 줄 것입니다.
따라서 디자이너가 웹사이트를 구축하는 과정에서 주의해야 할 사용자의 미적 취향에 포함된 3가지 요소를 나열합니다.
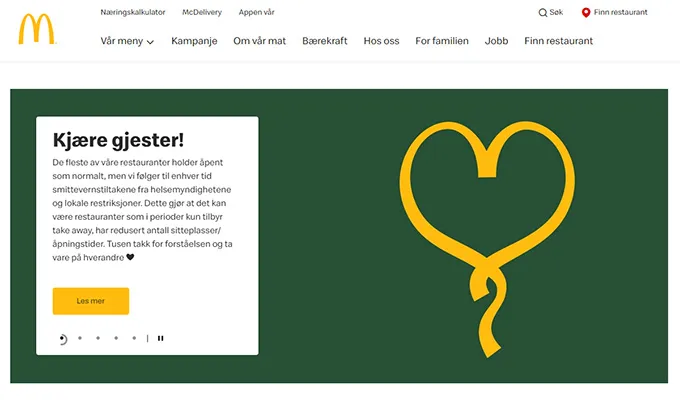
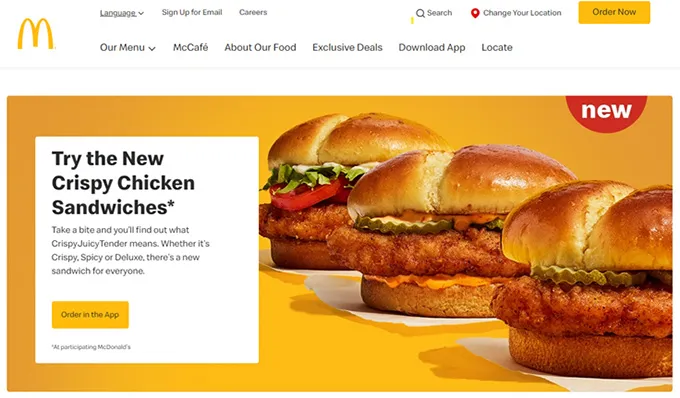
디자이너가 가장 먼저 배울 수 있는 것 중 하나는 색상과 색상이 사람의 기분과 행동에 미치는 영향입니다. 올바른 색상의 웹은 사용자가 원하는 것을 정확하게 수행하도록 할 수 있습니다. 각 색상은 각 개인에게 특별한 의미와 효과를 가지고 있습니다. 중요한 것은 색상의 의미는 대상 고객의 문화에 따라 달라질 수 있다는 것입니다. 따라서 기업은 해당 국가의 언어로 웹사이트를 디자인하기 전에 해당 국가의 문화를 철저히 이해해야 합니다. 예를 들어 노르웨이 맥도날드는 환경을 생각하기 때문에 웹사이트에 노란색과 녹색을 주로 사용하는 반면, 세계 다른 나라 맥도날드 웹의 주류 색상은 빨간색과 노란색입니다.

노르웨이 맥도날드

미국 맥도날드
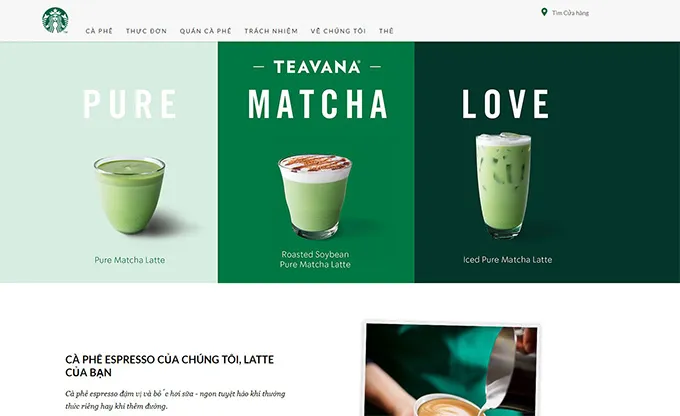
아시아의 많은 지역에서 웹 디자인은 더 작은 이미지와 함께 첫 페이지에 더 무거운 콘텐츠로 더 밀집되어 있습니다. 사람들은 한 화면에서 더 많은 정보를 소비하는 데 익숙합니다. 일본 웹사이트를 전형적인 예로 들 수 있습니다. 일본 웹사이트는 단어로 가득 차 있습니다. 작고 낮은 품질의 이미지와 함께 다양한 콘텐츠 및 제목으로 채워진 웹 사이트 인터페이스. 일본인은 항상 정보를 표시하기 위해 공간을 절약합니다. 그 이유는 일본인들이 상품과 서비스에 대한 더 많은 정보가 필요하기 때문에 상품을 구매하기 보다는 상품을 구매하기 전에 정보에 입각한 결정을 내릴 수 있기 때문입니다. 따라서 디자이너는 최고 품질의 이미지와 큰 배너로 웹 사이트를 장식할 필요가 없습니다. 대신 일본 고객을 위해 웹사이트에 더 많은 텍스트를 게시하는 데 집중해야 합니다. 반면 베트남의 웹 디자인은 생동감 넘치는 대형 이미지와 배너로 장식되어 있다. 사이트 공간의 대부분은 텍스트 대신 이미지를 위한 것입니다.

스타벅스 재팬 웹사이트

스타벅스 베트남 웹사이트
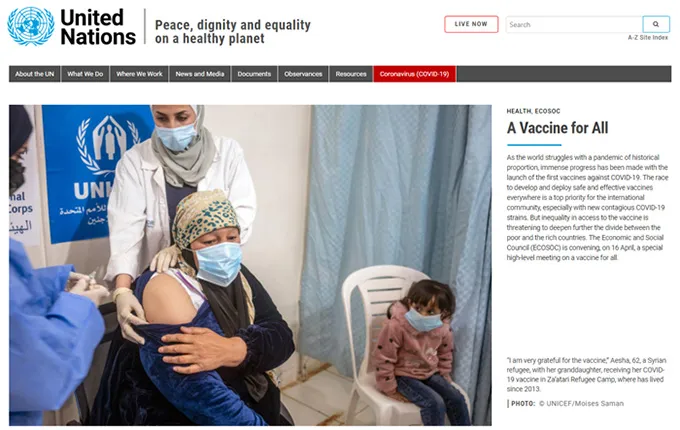
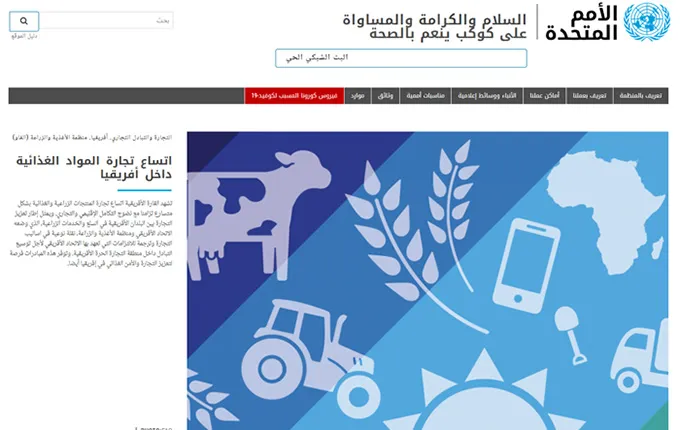
전 세계 대부분의 국가에서는 웹사이트 콘텐츠를 왼쪽에서 오른쪽으로 배열하는 반면 아랍어가 공식 언어인 국가에서는 텍스트의 오른쪽에서 왼쪽 글꼴로 웹을 디자인합니다.

유엔 글로벌 웹사이트

유엔 아랍 웹사이트
앞서 언급한 일반적인 실수와 팁이 귀사가 전 세계 고객에게 최고의 사용자 경험을 제공할 수 있는 다국어 웹사이트를 구축하는 데 도움이 되기를 바랍니다.
