월간 웹 개발 업데이트 9⁄2018: 네이티브 지연 로딩 및 상상 작업
게시 됨: 2022-03-10JavaScript를 CO2와 비교 하는 것은 흥미로운 개념이지만 매우 유효한 개념입니다. Chrome 팀에서 일하며 웹의 현재 상태에 대해 많은 통찰력을 가지고 있는 Alex Russel은 JavaScript를 너무 많이 사용하거나 독점적으로(점진적 향상/정상 저하 없이) 사용하는 것은 지구의 생태계 — 생태계가 무너질 것입니다. 그리고 살기 위해 일정량의 CO2가 필요하듯이 웹에서도 JavaScript가 필요합니다. 차이를 만드는 것은 그 미세한 선입니다. 너무 많지 않은 것과 전혀 없는 것 사이의 선입니다.
요즘 우리가 가지고 있는 기본 브라우저 API를 사용하면 너무 많이 부풀리지 않고 JavaScript에만 의존하지 않고도 훌륭한 웹 서비스를 구축 할 수 있는 환상적인 기회가 있다고 생각합니다. ES6 클래스를 통해 Custom Elements API를 사용하여 기본 요소를 쉽게 향상할 수 있습니다. 코드가 너무 적어서 타사 프레임워크에서 모든 것을 스스로 구축하는 것은 어리석은 것처럼 보입니다. 공교롭게도 Github 엔지니어링 팀은 jQuery를 완전히 삭제한 방법과 현재 대신 사용하는 것, 즉 네이티브 JavaScript와 플랫폼을 점진적으로 향상시키는 작고 간결한 코드에 대한 기사를 게시했습니다. 더 적은 코드, 더 나은 유지 관리 및 안정성.
소식
- Chrome 70은 현재 베타 버전이며 이미지에서 QR 코드 읽기, 얼굴 인식 및 텍스트 인식을 수행할 수 있는 원본 평가판으로 모양 감지를 제공합니다. 웹 인증 API도 일부 업데이트되었으며
<script>요소에referrerpolicy지원이 추가되었습니다. 이 버전은 또한 Custom Elements v0, HTML Imports 및 Shadow DOM v0을 더 이상 사용하지 않습니다. - 마지막으로 Firefox 62에서 Mozilla는
:-moz-selection대신::selection을 제공합니다. 또한 JavaScript 배열을 위해flat()및flatMap()을 구현했으며 개발자는 새로운 모양 경로 편집기를 얻습니다. - Chrome 69가 출시되어 iPhone X와 같은 컷아웃 디스플레이를 위한 CSS
viewport-fit속성인 CSS Scroll Snap Points, 한 탭이나 작업자에서 실행되는 스크립트가 비동기적으로 잠금을 획득할 수 있도록 하는 Web Locks API를 제공합니다. 작업이 수행되는 동안 이를 해제한 다음 해제합니다. 이 업데이트에는 CSS 원뿔형 그라디언트 지원,toggleAttribute()(classList.toggle(classList.toggle()메서드와 유사하지만 속성용) 및 배열에 대한flat()및flatMap()도 함께 제공됩니다. 불행히도 이번 릴리스에서는 브라우저가 URL을 표시하는 방식이 변경되었으며 사람들은 이를 보안 버그로 간주하는 것 같습니다. 그것이 어떻게 진화할지 봅시다. - 가변 웹 글꼴을 지원하는 Firefox 62를 통해 마침내 모든 주요 브라우저에서 지원하게 되었으며 이제 이를 널리 사용하여 성능을 개선하고 타이포그래피를 보다 창의적으로 사용하며 데이터 트래픽을 크게 줄일 수 있습니다.
- Manuel Rego Casasnovas는 Chrome 브라우저의 CSS 그리드 레이아웃에 대한 백분율 및 무한 높이의 최근 변경 사항에 대해 썼습니다.
- 전문가가 아닌 사람은 인터넷에서 추적이 실제로 어떻게 작동하는지 설명하기 어려울 것입니다. 이것이 Firefox가 이제 기본 설정을 변경하고 기본적으로 브라우저에서 추적 차단을 적용하는 이유입니다.
- PHP7.3은 새로운 Heredoc 및 Nowdoc 구문과 함께 곧 제공될 예정이며, 함수 호출의 후행 쉼표,
is_countable(),array_key_first(),array_key_last()및 Argon2 암호 해시 기능이 향상되었습니다.
점프 후 더! 아래에서 계속 읽기 ↓
일반적인
- Alex Russell의 “The 'Developer Experience' Bait-and-Switch”는 현재 우리가 웹용으로 구축하고 있는 유해한 환경과 JavaScript가 CO2와 비교될 수 있는 이유를 설명하는 훌륭한 작품입니다. 둘 다 소량으로 필요하지만 너무 많으면 전체 생태계(웹)를 위험에 빠뜨릴 것입니다. 여기 있는 모든 사람이 읽고, 공유하고, 기억할 것을 권장하는 사려 깊은 기사입니다.
- Alexa, Cortana, Siri 및 고객 지원 채팅 봇이 표준이 됨에 따라 우리는 콘텐츠가 어떻게 보이는지뿐만 아니라 소리가 나는지 고려하기 시작해야 합니다. HTML과 ARIA를 사용하여 콘텐츠를 구조화되고 합리적이며 가장 중요하게 의미 있게 만들 수 있고 사용해야 합니다.
웹 성능
- 곧 출시될 PostgreSQL 11에는 몇 가지 흥미로운 성능 개선 사항이 있습니다. Dimitri Fontaine이 어떤 차이를 만들 수 있는지 공유합니다.
- Ben Schwarz는 곧 현실이 될 웹용 네이티브 지연 로드에 대한 새로운 접근 방식을 공유합니다.

보안
- Nightwatch Cybersecurity는 Android에서 실행되는 모든 애플리케이션에 사용자 장치에 대한 정보를 노출하는 보안 취약점을 게시했습니다. 여기에는 WiFi 네트워크 이름, BSSID, 로컬 IP 주소, DNS 서버 정보 및 MAC 주소가 포함되는 것으로 보입니다. 이 모든 정보는 사람들이 개별 Android 기기를 추적할 수 있도록 하는 상당히 많은 개인 정보입니다. 불행히도 포크를 포함한 모든 Android OS 버전(수정이 제공된 Android P/9 제외)은 이전 버전을 수정할 계획이 없는 영향을 받는 것으로 보입니다.
CSS
- Chen Hui Jing은 접근성을 손상시키지 않으면서 라디오 버튼을 사용자 정의하는 방법을 설명합니다.
- CSS Shapes에는 이미 상당한 역사가 있습니다. Adobe 웹 팀의 주도로 일찍 웹에 도입된 브라우저 공급업체는 구현을 곧 다시 제거했으며 이제는 반복되고 개선된 사양 및 구현으로 천천히 돌아오고 있습니다. Rachel Andrew가 CSS Shapes를 구현하는 방법을 공유합니다.
- Sara Soueidan은 CSS 색상을 HEX 또는 RGB로 정의하는 것에서 HSL로 전환한 이유와 이점이 무엇인지 기록했습니다.
- 웹의 성장과 함께 새로운 폼 팩터와 사용 사례를 더 잘 수용할 수 있는 새로운 기능이 등장했습니다. 내가 흥분하는 한 가지 기능은 CSS Color Module Level 4에서 제안된
color-adjust속성입니다. 이는 웹이 디스플레이가 덜 뛰어난 장치에 계속 표시될 것이라는 점을 인정하는 것입니다.

HTML 및 SVG
- Stefan Judis는
input요소에 대한 Mozilla 문서의 내용을 읽고 다음 프로젝트에 매우 유용할 수 있는 몇 가지 흥미로운 사실을 발견했습니다.
자바스크립트
- Nolan Lawson은 JavaScript에서 타이머를 사용하는 다양한 방법과 언제 사용해야 하는지를 비교합니다.
- ky는 브라우저 Fetch API를 기반으로 하는 작고 우아한 HTTP 클라이언트입니다.
- Ankur Anand는 단일 페이지 애플리케이션에서 CORS 요청의 끔찍한 성능 비용에 대한 기사를 작성했습니다.
- Adrian Roselli가 페이지 끝에 인쇄 스타일에 대한 링크 목록을 작성하는 방법을 공유합니다.
- 바벨 7이 나왔습니다. 더 빠르고 더 많은 옵션이 있으며 JSX 프래그먼트 및 TypeScript를 지원합니다.
-
<textarea>의 자동 크기 조정은 사이트나 서비스에 대한 콘텐츠를 작성하는 사람들의 사용자 경험을 개선하는 데 매우 유용한 방법입니다. 짧은 ECMAScript 6 클래스를 사용하여 양식 요소의 크기를 자동으로 조정하는 방법에 대한 블로그 게시물을 작성했습니다.
접근성
- Ethan Marcott는 접근성이 의미하는 바에 대해 숙고하고 웹 사이트를 일부 보조 기술이나 소프트웨어와 호환되도록 만드는 것이 아니라 기술에 관계없이 액세스하려는 모든 사람이 사용할 수 있도록 만드는 것임을 깨달았습니다. 그의 접근 방식에는 동일한 브라우저와 동일한 노트북을 사용하지만 웹사이트를 읽는 데 어려움을 겪는 사람들이 포함되어 있기 때문에 이는 큰 차이입니다. 밝은 햇빛 아래 있거나 작은 텍스트에 어려움을 겪거나 밝은 색상이나 애니메이션 요소에 주의가 산만해질 수 있습니다.
- Eric Bailey는 접근성을 수동으로 테스트하는 것이 얼마나 중요한지 강조합니다.
- Scott O'Hara는 액세스 가능한 이름을 제공하기 위해
aria-label을 사용하고 현재 활성 링크를 나타내기 위해aria-current를 사용하여 이동 경로 탐색을 공유합니다.
직장 생활
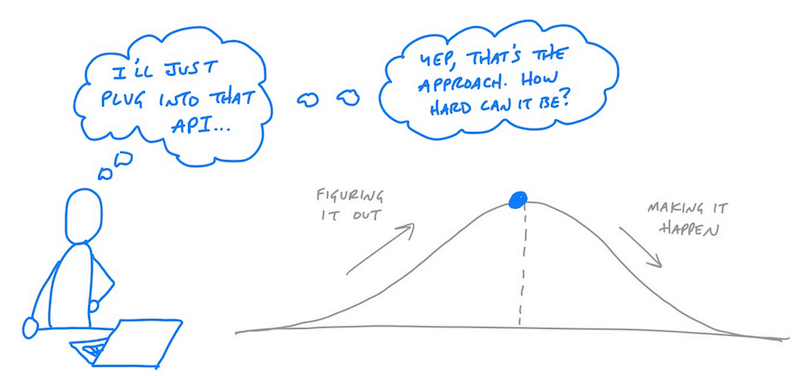
- Ryan Singer는 '상상의 작업'으로 프로젝트를 계획하는 것의 어려움과 로드맵에서 계획하기 전에 통합하기가 얼마나 어려운지 먼저 테스트하는 것이 왜 그렇게 중요한지 생각합니다.

넘어…
- 나는 낙서라는 개념을 좋아하고 정기적으로 하지는 않지만 항상 나를 매료시킵니다. Doodle Addicts는 전 세계 사람들의 기념일 로고를 수집하는 플랫폼입니다. 영감을 얻기에 좋은 갤러리입니다.
- Jonny Brooks-Bartlett는 왜 그렇게 많은 데이터 과학자들이 직장을 떠나는지에 대한 흥미로운 기사를 썼습니다. 직업은 요즘 꽤 흥미롭고 좋은 내기처럼 들릴 수 있지만 종종 기대가 현실과 일치하지 않고 정치 및 윤리적 결정이 매우 어렵습니다.
- Marco Lambertini는 기술이 지구를 구하는 데 어떻게 도움이 되는지 설명하지만 무엇보다도 자연과 자연의 자원을 소중히 여기는 법을 배워야 합니다.
- 이번 주에 미국 ICE 기관을 지원하는 회사가 소프트웨어를 사용하는 것을 방지하기 위해 프로젝트 중 하나의 라이선스를 변경하려는 매우 유명한 오픈 소스 기여자가 흥미로운 토론을 했습니다. 법적으로 시행할 수 없다는 것이 밝혀진 후 변경 사항은 빠르게 되돌려졌습니다. 그러나 전체 주제(최근에 더 자주 등장함)는 점점 더 많은 사람들이 자신의 작업의 영향에 대해 생각한다는 것을 보여줍니다. 그들은 그것이 나쁜 것이 아니라 좋은 데 사용되기를 원합니다. 그리고 공개적이고 제한이 없는 소스라는 아이디어가 바람직하지만 사람들이 그것을 인권을 지원하고 삶의 질을 향상시키기 위해 사용하는 경우에만 가능합니다. 이를 보장할 수 있는 새로운 솔루션이 궁금합니다. 아마도 곧 오픈 소스 프로젝트에 대한 더 많은 서비스 약관을 보게 될 것입니다(그러면 법적 구속력이 있지만 무료 오픈 소스 프로젝트에서 이를 사용하지 못할 수 있음).
