2018년 월간 웹 개발 업데이트 7⁄2018: 실용적인 접근성, 디자인 실수 및 기능 제어
게시 됨: 2022-03-10웹은 계속해서 저를 놀라게 합니다. 플랫폼에 대한 모든 다양성과 다양한 변경 사항으로 인해 직선 패턴을 보기는 어렵습니다. 그러나 변경되는 사항, 플랫폼에 추가되는 기능, 더 이상 사용되지 않는 기능, 악의적인 웹 사이트 공격으로부터 사용자를 보호하기 위해 브라우저가 점점 더 많은 기술을 구현하는 방법을 보는 것은 정말 멋진 일입니다. 오늘날 이러한 보안 기능이 개발자를 위한 기능만큼 많은 관심을 받고 있다는 사실은 흥미롭습니다. 이는 개인 정보 보호 및 보안의 중요성과 웹이 과거에 얼마나 불안정하고 불안정했는지를 보여줍니다.
그러나 이 모든 것의 가장 좋은 점은 사람들이 우리에게 주는 것에 충실하는 것이 얼마나 중요한지 보여줍니다. 모든 것에 대해 자체 솔루션을 구현하는 대신 기존 시스템을 재사용하는 것이 훨씬 더 나은 경우가 많습니다. 의존하는 것이 더 안전할 뿐만 아니라 (처음부터 우리 자신의 사용자 정의 요소를 작성하는 대신) 사용자 정의 요소로 기본 DOM 요소를 확장하는 것이 더 포괄적인 반면 작업은 적습니다. 자체 버전의 SSL을 구축해야 하는지 아니면 기존 소프트웨어를 사용해야 하는지 생각한다면 a 또는 button 요소의 동작을 변경하는 대신 아무 것도 기반으로 하지 않는 클릭 가능한 요소를 구축해야 하는 이유는 무엇입니까? 브라우저에서 이미 API를 제공하는 경우 자체적으로 리소스 호스트 유효성 검사를 확인하는 이유는 무엇입니까? 이번 주 기사는 모두 이러한 주제에 관한 것입니다.
내 머리 속에 갇힌 또 다른 것은 Andrea Giammarchi의 기사 "A Bloatless Web"입니다. 여기에서 그는 현대 ECMAScript를 작성할 수 있도록 JavaScript를 작성할 때 개발자로서 어떻게 맹목적으로 Babel을 사용하는지 설명합니다. 그러나 우리는 일반적으로 최신 브라우저에서 모든 최신 코드를 변환하는 것이 가장 효율적인 방법이 아니라는 것을 인식하지 못합니다. Andrea가 이러한 상황을 개선하고 웹 앱의 성능을 개선할 수 있는 방법에 대한 몇 가지 아이디어를 제공하게 되어 기쁩니다. 모든 브라우저에 대해 더 이상 코드를 변환하지 않고 번들 크기의 1/3만 제공하는 것이 놀랍지 않습니까?
소식
- 사이트 격리는 신뢰할 수 없는 웹사이트가 다른 웹사이트에 있는 귀하의 계정 정보에 액세스하거나 정보를 훔치는 것을 효과적으로 어렵게 만듭니다. 이제 Chrome 67이 함께 제공되며 CORB(Cross-Origin Read Blocking)는 더 이상 로드되지 않습니다(예: JSON 파일을 이미지로). 그러나 더욱이 이러한 변경으로 인해 전체 페이지 레이아웃이 더 이상 동기식으로 보장되지 않습니다. 이 새로운 기능은 JavaScript의 요소에서 계산된 크기를 읽거나
unload이벤트 리스너를 사용하는 경우 영향을 줍니다. 이에 대해 알고 있는지 확인하고 사이트가 여전히 예상대로 작동하는지 확인하십시오. - 지금까지는 개발자가 호스트 이름으로 특정 리소스의 로드를 제한할 수 있는 기능인 콘텐츠 보안 정책에 대해 조금 알고 있습니다. 그러나 브라우저 공급업체는 이제 새로운 기능을 내놓았습니다. 바로 기능 정책입니다. 이를 통해 웹 개발자는 브라우저에서 특정 API 및 웹 기능의 동작을 선택적으로 활성화, 비활성화 또는 수정할 수 있습니다. CSP와 비슷하지만 보안을 제어하는 대신 기능을 제어하며 Eric Bidelman은 모든 것을 설명하는 기능 정책 소개를 작성했습니다.
- Brave 브라우저 팀은 사용자의 개인 정보를 보호하기 위한 최신 기능인 Tor 네트워크를 통해 연결되는 탭을 보여줍니다.
일반적인
- Anton Sten은 Tech Sector Values are Broken?을 묻습니다. Apple, Microsoft, Google, Amazon 및 기타 소규모 회사의 마케팅 전략을 분석하고 우리가 존중하거나 고수할 필요가 없는 마케팅 자료로 취급하지 않고 우리가 진정으로 목적 있는 작업을 수행하고 우리의 가치를 고수하는 방법.
- 이제 세계의 기술 분야가 전 세계의 모든 것을 디지털 사물로 빠르게 변화시키고 있기 때문에 많은 사람들이 우리 분야에서 더 많은 윤리를 요구하고 있습니다. 이는 많은 경우에 매우 모호한 목표이므로 디지털의 한 부분인 프런트 엔드 개발에 적용해 보겠습니다. 프론트 엔드 개발자로서 우리는 어떻게 더 윤리적일 수 있습니까? 어떤 종류의 일을 할 수 있습니까? Hidde de Vries는 이에 대한 기사를 썼습니다.
보안
- Ticketmaster의 고객 데이터가 손상되었으며 제3자 스크립트가 포함된 사용자 정의된 한 줄의 코드로 인한 것 같습니다.
UI/UX
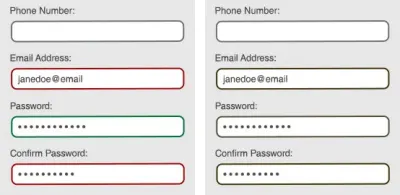
- Eugen Esanu는 우리가 여전히 저지르는 10가지 작은 디자인 실수와 보다 사용자 친화적인 디자인을 만들기 위해 대신 할 수 있는 일을 보여줍니다.

은둔
- 이것은 외부 앱 개발자가 앱 승인 중에 권한을 부여할 때 Google이 사람들의 Google 이메일을 읽을 수 있도록 허용하는 방법에 대한 흥미로운 보고서입니다. 문제는 이를 쉽게 방지할 수 있는 방법이 없으며 개인 정보 보호 정책에 영향을 미칠 수 있고 GDPR의 적용을 받기 때문에 회사에서 Gmail을 사용하는 경우 상당한 영향을 미칠 수 있다는 것입니다.
웹 성능
- Max Bock은 Network Information API를 사용하여 실제 장치 연결 속도에 반응하는 구성 요소를 구축하는 방법에 대해 설명합니다. 현재 Chrome 및 Samsung 인터넷 브라우저에서만 사용할 수 있음에도 불구하고 시도해 볼 가치가 있으며 이미 이러한 사용자에게 제공할 수 있습니다.
- 때때로 성능 향상을 위해 CSS 선택기를 최적화하는 것이 중요하다는 기사를 읽을 수 있습니다. 이것은 몇 년 전에 수행된 연구에서 비롯된 것이지만 Ivan Curic은 이것을 다시 연구하고 그것이 중요하지 않다는 것을 알아냈습니다.
접근성
- Microsoft의 개발자 팀은 프레젠테이션이나 포함 언어를 최적화하는 방법 또는 웹 사이트에서 적절한 "탐색 건너뛰기" 기능을 구축하는 방법을 포함하여 실용적인 접근성에 대한 비디오 재생 목록을 공유합니다.
- Sara Novak은 다른 사람들이 세상을 어떻게 다르게 경험하는지 이해하기 위해 색맹이 되는 실험을 통해 어떻게 공감을 나타낼 수 있었는지 공유합니다.
- Firefox의 개발자 도구에는 이제 접근성 검사기 모드가 있습니다. 활성화 방법과 사용 방법은 다음과 같습니다.

자바스크립트
- Leon Reville은 웹 구성 요소를 사용하여 기존 기본 DOM 요소를 확장하는 방법을 보여줍니다. 이것은 사용자 정의 요소에 대해 미리 빌드된 템플릿을 사용하여 많은 시간을 절약할 수 있을 뿐만 아니라 모든 최적화 및 기본값(의미론, 접근성, 브라우저 기능)을 무료로 얻을 수 있고 여전히 맨 위에 자체 동작을 구축할 수 있기 때문에 매우 유용하고 유용합니다. 그것의. 최소한 Custom Elements를 사용할 수 있다면 이야기가 다릅니다.
- Gerardo Rodriguez는 서비스 워커와 Fetch API를 사용하여 웹사이트의 성능 최적화에 쉽게 실패할 수 있는 방법과 이로 인해 브라우저에서 할당량 예외가 발생할 수 있는 방법을 보여줍니다. 운 좋게도 그는 그 이유를 알아냈고 적절한 CORS 헤더를 설정하여 Gerardo가 마침내 단일 캐시된 불투명 응답의 미스터리를 해결하고 문제를 피하는 방법을 알려줍니다.
- Filepond는 훌륭한 오픈 소스 JavaScript 파일 업로더입니다. Rik Schennink가 이를 구축하는 데 직면한 어려움을 공유합니다.
- Andrea Giammarchi는 JavaScript를 Babel과 번들로 묶는 문제와 코드 변환이 더 이상 최상의 솔루션이 아닌 이유에 대해 설명합니다. 대신, 번들 크기를 줄이고 성능을 향상시키기 위해 브라우저 지원에 따라 다른 번들을 제공하는 방법에 대해 생각해야 합니다.
- Justin Fuller는 운영 체이닝, 무효 병합 또는 파이프라인 연산자와 같이 이해하기 쉬운 코드를 작성하는 데 도움이 될 JavaScript에 곧 제공될 세 가지 훌륭한 새 기능을 공유합니다.
- Addy Osmani와 Mathias Bynens는 오늘날 웹에서 JavaScript 모듈을 사용하는 방법에 대한 입문서를 작성했습니다.
CSS
- Internet Explorer에서 간격이 있는 자동 배치 그리드를 가짜로 만드는 방법을 다루는 기사 시리즈입니다.
- CSS Grid는 좋은데 IE11에서 잘 지원하지 않아서 못쓰는 경우가 많다. 그러나 IE11에는 autoprefixer로 쉽게 변환할 수 있는 이전 버전의 CSS Grid가 있으므로 정확히 사실이 아닙니다. Daniel Tonon은 CSS 그리드의 차이점과 사용할 수 있는 기능과 사용할 수 없는 기능에 대해 설명하고 더 많은 팁을 계속 제공할 예정입니다.
- 많은 사람들에게 CSS 그리드는 여전히 매우 새롭고 매우 유능하며 CSS에서 그리드 기반 레이아웃을 생성할 때 많은 문제를 해결하는 데 도움이 됩니다. 그러나 현재 버전에는 여전히 불가능한 몇 가지 사항이 있습니다. CSS Grid 레벨 2는 하위 그리드를 제공하고 Rachel Andrew는 필요한 이유를 설명합니다.
- CSS-in-JS가 좋은가요? 그냥 나쁜거야? 명확한 승자가 없을 때 우리가 끊임없이 논쟁의 함정에 빠지는 이유와 진화를 인정하고 맥락에서 사물을 봄으로써 더 잘할 수 있는 방법.
직장 생활
- 인내의 개념과 지속 가능한 무언가를 구축하려는 노력이 비즈니스에서 더 많은 관심을 받아야 하는 이유. 다른 기사를 읽을 때 내 마음에 떠오른 몇 가지 생각과 많은 사람들이 이 뒤에 있는 아이디어를 좋아하는 것 같습니다.
- Ethan Marcott이 고객을 선택하는 방법과 윤리적으로 지원할 수 있는 고객만 선택하는 것이 중요하다고 생각하는 이유에 대해 설명합니다. 그러나 이것은 또한 Microsoft와 법인 간의 비즈니스 협력에 대한 최근 논의에서 알 수 있듯이 이것이 때때로 얼마나 어려운지를 보여줍니다.
