월간 웹 개발 업데이트 5⁄2018: 브라우저 성능, 반복 제로 및 웹 인증
게시 됨: 2022-03-10개발자로서 우리는 종종 성능에 대해 이야기하고 브라우저에 더 빨리 렌더링하도록 요청합니다. 그러나 그들이 마침내 그렇게 할 때 우리는 더 많은 성능을 요구합니다.
이제 Chrome 팀의 Alex Russel이 브라우저 성능을 남용하는 개발자에 대한 몇 가지 생각을 공유하고 브라우저가 엄청나게 빠른 렌더링 엔진 으로 스스로를 재창조했음에도 불구하고 웹사이트가 여전히 느린 이유 를 설명합니다. 이것은 우리가 잘못된 것에 초점을 맞추고 있으며 느린 컴퓨터와 브라우저를 위한 가장 빠른 솔루션을 제공하는 대신에 폴리필 및 트랜스파일된 코드가 포함된 더 큰 번들을 제공하고 있다는 Oliver Williams의 기사와 일치합니다. 모든 브라우저.
확실히 이 패턴에서 벗어나 사용자의 이익을 위해 번들 크기를 최소로 유지하는 것이 쉽지는 않지만 우리는 이를 달성할 수 있는 기술을 보유하고 있습니다. 따라서 비전통적인 방법을 탐색하고 실제 사용자 경험에 대해 더 자주 생각해 보겠습니다 . 이후가 아니라 프로젝트 워크플로를 정의 하기 전에 말이죠.
2021년 프런트 엔드 성능 체크리스트
빠르고 원활한 경험을 제공하기 위해 Vitaly Friedman은 사이트 성능을 최적화하기 위해 알아야 할 모든 것을 하나의 편리한 체크리스트로 요약했습니다.
관련 기사 바로가기 ↬
점프 후 더! 아래에서 계속 읽기 ↓
소식
- Firefox 60이 출시되었으며 ECMAScript 모듈과 웹 인증 API를 제공합니다.
- 이제 Chrome 66이 안정적이며 오디오와 관련된 몇 가지 중요한 업데이트가 도입되었습니다. 새로 도입된 백그라운드 자동 재생에 대한 사용자 보호로 인한 버그가 WebRTC 클라이언트에 심각한 문제를 일으킨 것으로 밝혀진 후 Chrome은 자동 차단을 되돌리고 Chrome 70(가을에 출시)까지 연기하여 개발자가 코드베이스를 조정할 시간이 더 많습니다.
- Chrome 66이 이미 출시되고 최신 Firefox 버전이 다음에 출시됨에 따라 두 개의 주요 브라우저는 이제 2016년 6월 이전에 발급된 모든 Symantec 인증서를 신뢰하지 않습니다. 따라서 현재(Chrome) 또는 곧(Firefox) 사용자가 사용할 수 없습니다.
- Github Pages는 이제 사용자 정의 도메인에 대한 HTTPS 지원을 제공합니다. 이전에 HTTPS는
*.github.io하위 도메인 또는 Cloudflare와 같은 타사 공급자를 통해서만 사용할 수 있었습니다. - Chrome 67이 곧 출시될 예정이며 나중에 두 가지 버전(예: HTTP 기반 공개 키 고정(HPKP) 및 비보안 컨텍스트의 AppCache)을 완전히 제거하기 전에 몇 가지 사항을 더 이상 사용하지 않습니다.
- Windows 10 4월 업데이트는 음소거 탭, 양식 자동 채우기, 리소스를 절약하기 위한 새로운 "웹사이트 인쇄" 모드, 서비스 워커 및 푸시 알림이 있는 EdgeHTML 17을 가져왔습니다. 가변 글꼴, 미디어 캡처 API를 통한 RTC의 화면 캡처, 하위 리소스 무결성(SRI) 및
Upgrade-Insecure-Requests헤더 지원도 추가되었습니다. 앞으로 한 걸음! - npm 버전 6에는 몇 가지 중요한 보안 개선 사항이 있습니다. 이제부터 취약점에 대한 종속성을 감사하는 새로운
npm audit명령이 있을 뿐만 아니라 npm이 이를 자동으로 수행하고 종속성 설치 중에 다시 보고합니다. 새 버전에는 CI 작업을 더 빠르게 하기 위한npm ci와 몇 가지 기타 개선 사항도 포함되어 있습니다. - 노드 10은 생성기 및 비동기 함수 지원, N-API에 대한 완전한 지원 및 Inspector 프로토콜에 대한 지원과 함께 출시되었습니다. 10월에 다음 장기 지원 버전이 됩니다.
- Microsoft의 코딩 모범 사례 도구 sonarwhal은 이제 첫 번째 안정적인 버전에서 사용할 수 있습니다.
일반적인
- Oliver Williams는 우리가 웹사이트를 구축하는 방법을 재고하고 "점진적 향상"을 구현하여 웹이 모든 사람에게 훌륭하게 작동하도록 만드는 것이 얼마나 중요한지에 대해 썼습니다. 결국 우리의 모든 ECMAScript 코드를 맹목적으로 트랜스파일하거나 이미 느린 시스템과 오래된 소프트웨어를 사용하는 사람들에게 수많은 JavaScript 폴리필을 제공할 때 사용자의 경험을 더 나쁘게 만드는 것은 우리입니다.
- Ian Feather는 BuzzFeed에서 JavaScript에 대한 모든 요청의 약 1%가 시간 초과되었음을 밝혔습니다. 한 달에 약 1300만 건의 요청이 발생합니다. 확실한 폴백, 점진적 개선 및 해결 방법을 제공하는 것이 얼마나 중요한지 잘 일깨워줍니다.
- 새로운 GDPR(일반 데이터 보호 규정) 지침이 곧 제공될 예정이며 받은 편지함에는 개인 정보 보호 정책 업데이트가 가득하지만 여전히 어떤 서비스가 소위 DPA(데이터 처리 계약)를 제공할 수 있는지가 매우 불분명합니다. Joschi Kuphal은 DPA를 제공하는 서비스를 수집하여 서비스를 계속 사용하기 위해 DPA를 쉽게 찾고 사본을 얻을 수 있는 방법을 알 수 있습니다. Pull Requests를 통해 이 리소스에 기여함으로써 도움을 줄 수 있습니다.
- Jared M. Spool은 사용자가 때때로 우리가 선택한 디자인을 싫어하지만 전반적으로 변경하거나 재설계하지 않는 이유를 요약했습니다.
- Xd 프로토타이핑 제품과 관련하여 Adobe에서 큰 소식을 전합니다. 이제부터 이 소프트웨어는 새로운 스타터 플랜을 사용하는 모든 사람에게 무료로 제공됩니다. 유료 플랜과의 유일한 차이점은 제한된 저장 공간, 단 하나의 공유 프로토타입(그러나 원하는 만큼 공유되지 않음) 및 무료 Typekit 라이브러리뿐입니다. Xd 팀은 또한 Sketch 및 Photoshop 통합을 개선했으며 이제 심볼을 교체하고, 여러 아트보드에 붙여넣고, 암호로 디자인 사양을 보호할 수도 있습니다.
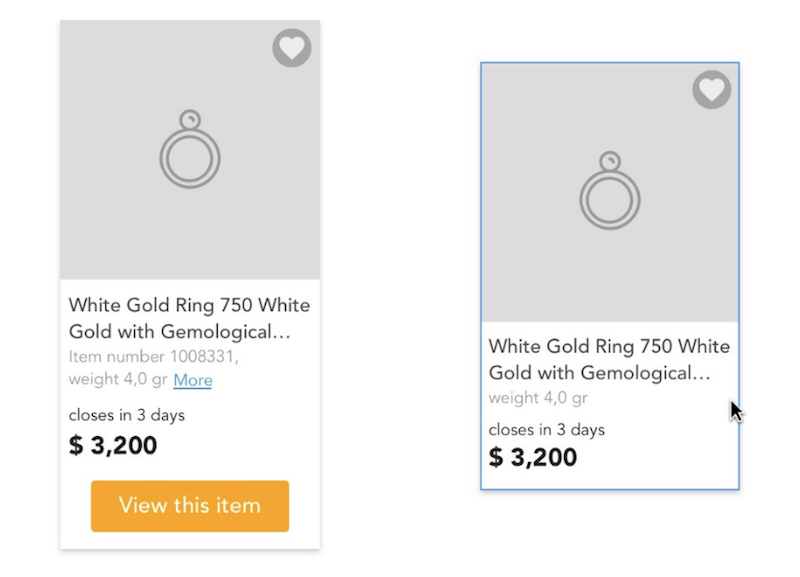
- Mei Zhang은 하나의 제품 카드로 더 나은 제품 디자인 원칙을 알려줍니다.

- 이번 달에는 Amazon Route 53 DNS 서비스의 일부를 하이재킹하여 공격자가 서비스를 사용하는 고객의 트래픽을 제어하고 잠재적으로 가로챌 수 있었습니다. 이것은 인터넷의 중요한 부분인 DNS가 얼마나 취약한지를 다시 한 번 보여줍니다.
- 최신 Firefox 버전은 웹 인증 API 지원과 함께 제공됩니다. 이는 암호를 제거하기 위한 큰 단계입니다. API를 사용하면 브라우저와 웹 서비스가 모두 신기술을 지원하는 경우 YubiKey와 같은 하드웨어 키를 통해 로그인할 수 있습니다. 특히 Chrome 67 베타는 이미 API도 제공하고 있습니다. 그들의 팀은 기술 구현 가이드를 작성했습니다.
- Firefox 60부터 쿠키에
same-site속성을 지정할 수 있습니다. 이렇게 하면 웹 응용 프로그램이 브라우저에 쿠키를 보낸 웹 사이트에서 요청이 발생한 경우에만 쿠키를 보내야 한다고 알릴 수 있습니다. 자세한 내용은 발표 블로그 게시물을 읽어보세요.
- GDPR 체크리스트는 웹사이트가 다가오는 EU 지침을 준수하는지 여부를 확인하는 데 유용한 또 다른 리소스입니다.
- 블룸버그(Bloomberg)는 오픈 소스 개인 정보 보호 프로젝트 파이홀(pi-hole), 그것이 존재하는 이유 및 달성하고자 하는 것에 대한 이야기를 발표했습니다. 나는 매일 이 소프트웨어를 사용하여 집 전체와 직장 네트워크를 추적하지 않도록 합니다.

- Postgres 10은 이미 나온 지 꽤 되었지만 개인적으로 이 모든 놀라운 기능을 사용하는 방법에 대한 좋은 정보를 찾는 데 어려움을 겪었습니다. Gabriel Enslein은 이제 슬라이드 데크에서 Postgres 10 성능 업데이트를 공유하여 기본 제공 JSON 지원, 대규모 데이터 세트에 대한 기본 파티셔닝, 해시 인덱스 복원력 등을 사용하는 방법에 대해 설명합니다.
- Andrew Betts는 많은 웹사이트에서 오래된 헤더를 사용하고 있음을 발견했습니다. 그는 이제 이전 헤더를 삭제해야 하는 이유와 대신 제공할 헤더를 공유합니다.
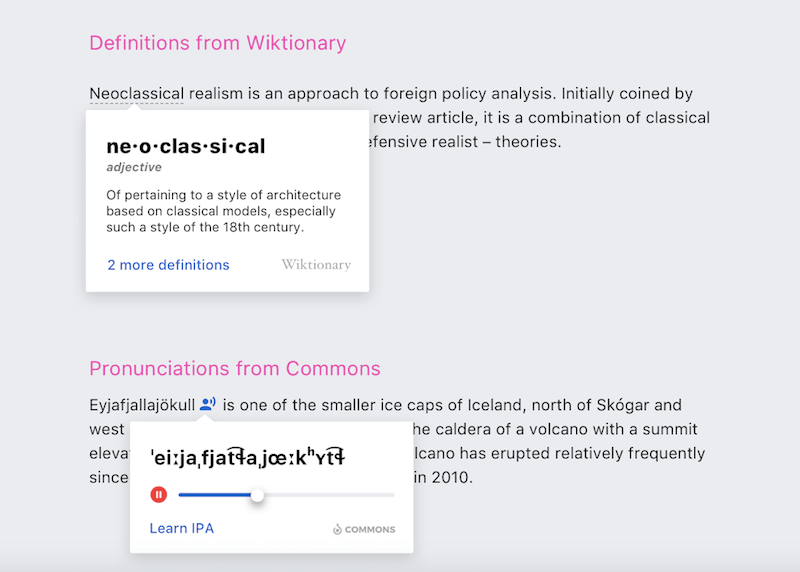
- Marcy Sutton은 Wikipedia가 액세스 가능한 방식으로 새로운 링크 미리보기 기능을 구축하여 사람들이 키보드와 마우스를 사용하여 오버레이를 쉽게 실행할 수 있도록 한 방법을 공유합니다. Wikipedia 디자이너 Nirzar Pangarkar가 이 게시물에서 이 기능을 구축한 방법에 대한 자세한 내용도 읽을 수 있습니다.
- Scott O'Hara는 ARIA에서
hidden키워드와none키워드의 차이점과 언제 사용해야 하는지 설명합니다.

- 몇 년 동안 거의 언급되지 않았지만, CSS 테이블은 여전히 대부분의 웹사이트에서 테이블에 데이터를 표시하는 데 사용됩니다. 그러나 기본적으로 반응형이 아니므로 반응형으로 만들 때 항상 고심했고 대부분은 JavaScript를 사용하여 모바일 화면에서 작동하도록 만들었습니다. Lea Verou는 이제 CSS를 사용하여 반응형 테이블을 구현하는 두 가지 새로운 방법을 찾았습니다. 하나는
text-shadow를 사용하여 텍스트를 다른 행에 복사하는 것이고 다른 하나는element()를 사용하여 전체<thead>를 다른 행에 복사하는 것입니다. Lea가 이러한 솔루션을 찾은 방법을 이해하는 것이 좋습니다. 하지만 이것은 놀랍습니다! - Rachel Andrew는 2018년에 인쇄 스타일시트를 구축하고 제공하는 방법과 더 이상 프린터를 소유하지 않는 사용자에게 왜 이것이 중요한지 기사를 썼습니다.
- Osvaldas Valutis는 최소한 최신 브라우저에서 CSS를 사용하여 소위 "Priority Plus" 탐색 패턴을 구현하는 방법을 공유합니다. 이전 브라우저를 지원해야 하는 경우 이 솔루션을 더 확장해야 하지만 너무 많은 JavaScript 없이 이러한 패턴을 구현하는 것은 좋은 시작입니다.
- Rachel Andrew가 CSS Grid Level 2 및 Subgrid 사양에 대한 내용을 공유하고 이것이 무엇인지, 무엇을 해결할 수 있는지, 브라우저에서 사용할 수 있게 되면 어떻게 사용하는지 설명합니다.
- Chris Ashton은 "JavaScript를 끄고 하루 동안 웹을 사용했습니다." 이 글은 웹사이트에서 발생할 수 있는 JavaScript 오류에 대해 생각하는 것의 중요성과 대체 제공 여부가 중요한 이유를 강조합니다.
- Sam Thorogood는 많은 텍스트 편집기, 게임, 계획 또는 그래픽 소프트웨어 및 드래그 앤 드롭 재정렬과 같은 기타 경우에 사용되는 "웹용 기본 실행 취소 및 다시 실행"을 구축할 수 있는 방법을 공유합니다. 구축하기가 쉽지는 않지만 이 기사에서는 이 복잡한 문제를 이해하는 데 도움이 되는 개념과 기술적인 측면을 설명합니다.
- 요소/컨테이너 쿼리를 애플리케이션에 구현하는 새로운 방법이 있습니다. eqio는 IntersectionObserver를 사용하는 작은 라이브러리입니다.
- Johannes Seitz는 프로젝트 시작 시 프로젝트 관리에 대한 자신의 생각을 공유합니다. 그는 이 방법을 "반복 제로"라고 부릅니다. 아직 프로젝트 자체에 대한 충분한 경험이 없지만 시작하기 위한 로드맵을 구축해야 할 때 프로젝트의 범위와 위험을 더 잘 이해하는 흥미로운 개념입니다.
- Arestia Rosenberg가 프리랜서를 위한 그녀의 최고의 조언이 '순간에 기대어라'는 이유를 공유합니다. 그것은 당신이 할 수 있을 때 일을 하고 생산적으로 일할 수 없다고 느낄 때 다른 일을 할 기회를 이용하는 것에 관한 것입니다. 결국 요약은 행복한 삶과 더 많은 생산성으로 이어집니다. 저는 개인적으로 이것을 할 수 있는 모든 사람들에게 확장하고 싶지만, 물론 실제로 프리랜서에게 가장 적합합니다.
- Sam Altman은 '해야 할 10가지 일' 목록이 아니라 실제로 생산성에 대해 생각하는 방법에 대해 실제로 유용한 몇 가지 유용한 생산성 팁을 공유합니다.
- Ethan Marcotte는 사람의 목소리를 너무 잘 모방하여 사람들이 그것이 기계인지 사람인지 눈치채지 못하도록 설계된 Google Duplex의 윤리적 문제에 대해 자세히 설명합니다. 이것은 기술적인 관점에서 볼 때 매우 흥미롭게 들리지만 가짜 뉴스에 대한 논쟁을 훨씬 더 심화시키고 사람이 말한 것과 기계가 모방한 것을 구별하는 데 더 많은 어려움을 야기할 것입니다.
- 우리의 세상은 실제로 약속 위에 세워져 있으며, 때로는 어려울지라도 약속을 지키는 것이 중요한 이유가 여기에 있습니다.
- 여러분 중 대부분은 아직 Palantir에 대해 들어보지 못했을 것입니다. 이 회사는 Peter Thiel이 자금을 지원하며 전 세계 모든 사람에 대해 가능한 한 많은 데이터를 수집하려는 의도를 가진 데이터 마이닝 회사입니다. 다양한 법 집행 기관과 협력하는 것으로 알려져 있으며 군복무와도 관련이 있습니다. 그들이 데이터로 무엇을 하고 우리로부터 어떤 데이터를 가지고 있는지는 알려져 있지 않습니다. 지금 나의 유일한 희망은 이 회사가 EU GDPR 지침으로 인해 많은 어려움을 겪고 유럽 연합이 통제되지 않는 데이터 수집을 중단하려고 노력하는 것입니다. Facebook의 데이터 관행은 Palantir에 비하면 아무것도 아닌 것 같습니다.
- 연구원들은 새로운 스마트폰을 구입하는 것이 10년 동안 기존 전화를 사용하는 것만큼 많은 에너지를 소비한다는 분석이 나온 후 경보를 울렸습니다. 나는 내 iPhone 7을 곧 교체하지 않을 것이라고 생각합니다. 그것은 여전히 절대적으로 훌륭한 기기이며 내가 하는 일에 충분합니다.
- Anton Sten이 맥락 없이 숫자와 통계를 공유하는 일반적인 방법인 Vanity Metrics에 대한 자신의 생각을 공유합니다. 그리고 그것들이 얼마나 관련성이 있는지 깨달았기 때문에 지금은 투자나 서비스 사용 데이터와 같이 일반적으로 읽을 수 있는 대부분의 데이터에 대해 다르게 생각합니다. 비교할 컨텍스트 없이 하나의 숫자를 읽는 것은 전혀 중요하지 않습니다. 우리는 그것을 염두에 두어야 합니다.
이번 웹 개발 업데이트가 마음에 드셨기를 바랍니다. 다음 일정은 6월 15일 금요일입니다. 계속 지켜봐 주세요.

