월간 웹 개발 업데이트 4⁄2018: 노력, 편견, 생산성에 대해
게시 됨: 2022-03-10요즘은 장기적으로 생각하는 것이 가장 큰 도전 중 하나입니다. 수명이 몇 개월 또는 몇 년에 불과한 기기와 함께 살고 며칠 또는 몇 주 만에 버리기 위해 물건을 사는 세상에서 '노력'이라는 용어는 새로운 의미를 갖습니다.
최근에 '야트나', '노력'에 관한 에세이를 읽었습니다. 나는 지난 몇 주 동안 자연 속에서 많은 시간을 보냈고 약간의 채소를 재배하기 위해 작은 에이커를 만들었습니다. 나는 또한 과수 접목 기술을 배우기 위해 워크샵에 참석했습니다. 나무를 자를 때 우리의 빠르게 사는 단기 생활 방식은 자연이 작동하는 방식과 매우 다르다는 것을 깨닫게 됩니다. 나는 이제 수십 년이 넘을 나무를 접붙여 놓았고, 40년 된 나무를 잘라 버리면 비슷한 높이의 나무가 자라려면 또 40년이 걸릴 것입니다.
저는 우리 모두가 더 오래 지속되는 작업 , 10년 안에 작동하는 소프트웨어를 만들기 위해 노력하고 그렇게 하기 위해 어떻게 하면 그렇게 할 수 있는지 배우기 위해 노력하기를 바랍니다. 이제 이 인용문과 흥미로운 기사를 많이 남겨 드리겠습니다.
“현대 사회에서는 노력을 버리고 긍정적인 생각의 몇 구절로 대체하고 싶은 유혹을 받을 수 있습니다. 그러나 연습을 대신할 수 있는 것은 없습니다.”
— 키노 맥그리거
점프 후 더! 아래에서 계속 읽기 ↓
소식
- Safari Technology Preview 52는 Adobe Flash를 제외한 모든 NPAPI 플러그인에 대한 지원을 제거하고
preconnect링크 헤더에 대한 지원을 추가합니다. - Chrome 66 베타는 CSS Typed Object Model, Async Clipboard API, AudioWorklets 및 미디어 쿼리에서
calc(),min()및max()사용을 지원합니다. 또한select및textarea필드는 이제autocomplete속성을 지원하며, 앞으로는try문의catch절을 매개변수 없이 사용할 수 있습니다. - iOS 11.3은 현재 대중이 사용할 수 있으며 이미 발표된 바와 같이 iOS에 프로그레시브 웹 앱에 대한 지원을 제공합니다. Maximiliano Firtman은 이것이 의미하는 바, 작동하는 것과 작동하지 않는 것(아직)을 공유합니다.
- 이제 모든 사용자가 Safari 11.1을 사용할 수 있습니다. 다음은 여기에 포함된 모든 새로운 WebKit 기능에 대한 요약입니다.

일반적인
- Anil Dash는 웹이 의도한 바가 무엇이고 오늘날의 웹이 이것과 어떻게 다른지 반영합니다. 작은 사이트. 이를 가능하게 하기로 되어 있던 방치된 기술을 살펴보겠습니다.”
- Morten Rand-Hendriksen은 웹 디자인에서 윤리를 사용하는 방법과 솔루션을 제안하거나 디자인 또는 새로운 기능을 만들 때 스스로에게 어떤 질문을 던져야 하는지에 대해 썼습니다. 특히 우리가 무언가를 '스마트'하게 만들고 있다고 생각할 때 그것이 실제로 사람들에게 도움이 되는지 여부를 먼저 질문하는 것이 중요합니다.
- Facebook/Cambridge Analytica 사건과 함께 많은 항의와 토론이 오갔고, 대부분이 Facebook의 허가 모델에 대한 기술적 문제를 지적했습니다. 그러나 핵심은 Facebook이 회사를 설계한 방법과 그들이 설정한 윤리적 기준에 있습니다. 이런 일이 다시는 발생하지 않기를 바란다면 우리가 원하는 서비스를 디자인하는 것은 우리의 몫입니다.
- Brendan Dawes가 URL 자체가 걸작이자 사용자 경험이라고 생각하는 이유를 공유합니다.
- Charlie Owen의 "Dear Developer, Web Is not About You"는 왜 우리 개발자가 우리에게 유익한 것 이상으로 생각하고 사용자에게 도움이 되는 것과 이를 달성할 수 있는 방법을 고려해야 하는 이유를 잘 요약한 것입니다.
UI/UX
- B. Kaan Kavustuk은 경험이 아무리 많아도 첫 번째 시도에서 완벽한 디자인이나 코드베이스를 구축할 수 없는 이유에 대한 생각을 공유합니다. 대신, 완벽을 향한 길을 열어주는 것은 끊임없는 작은 개선입니다.
- Trine Falbe는 실용적인 시작 가이드와 함께 윤리적 디자인을 소개합니다. 비즈니스나 제품을 구축할 때 고려해야 할 대안과 고려해야 할 사항을 보여줍니다. 당신이 소유자, 개발자, 디자이너 또는 영업 사원이든 별로 중요하지 않습니다. 이것은 사용자에게 서비스를 제공하고 실제적이고 지속 가능한 신뢰의 기반을 설정하는 것입니다.
- Josh Lovejoy가 포용적 기술 솔루션 작업을 통해 얻은 교훈과 공정하고 포용적인 기술을 만들기 위해 좋은 의도 이상이 필요한 이유를 공유합니다. 이 기사는 왜 인간의 판단이 매우 어렵고 종종 편향에 근거하는지, 그리고 이 때문에 다른 사람들을 동등하게 대우하는 알고리즘을 설계하고 개발하는 것이 쉽지 않은 이유에 대해 자세히 설명합니다.
- HSB(Hue, Saturation, Brightness) 색상 시스템은 특별히 새로운 것은 아니지만 많은 사람들이 여전히 그 장점을 이해하지 못하고 있습니다. Erik D. Kennedy는 원리와 장점을 단계별로 설명합니다.
- 요즈음에는 포괄적인 디자인에 대해 더 많은 논의가 있지만 접근성이라는 모자 아래서 또는 기술적인 결정으로 간주되는 경우가 많습니다. 이제 Robert del Prado가 포괄적인 디자인 사고가 얼마나 중요한지, 그리고 그것이 특정 장애가 있는 일부 특정 사람들보다 일반 사용자에게 훨씬 더 중요한 이유를 공유합니다. 포용적 디자인은 사람들이 누구인지, 어디에 살고 있는지, 그리고 얼마를 감당할 수 있는지에 관계없이 사람들을 하나로 모으는 것입니다. 그리고 모든 제품의 목표는 최대한 많은 사람을 확보하여 성공하는 것이 아닐까요? 마케팅 담당자와도 이에 대해 논의해야 할 수도 있습니다.
- Anton Lovchikov는 구성 요소의 광학 조정을 개선하는 방법을 공유합니다. 아주 작은 변화가 얼마나 큰 차이를 만들 수 있는지에 대한 흥미로운 연구입니다.

압형
- Brian Schrader는 Git에서 아이디어를 빠르게 테스트하는 데 매우 유용한 알 수 없는 기능을 발견했습니다. Git Notes를 사용하면 개체 자체를 건드리지 않고 현재 상태를 커밋할 필요 없이 개체에 첨부된 메모를 추가, 제거 또는 읽을 수 있습니다.
- 많은 프로젝트에서 gulp 또는 직접 webpack 작업을 호출하는 것보다 npm 스크립트를 사용하는 것을 선호합니다. Michael Kuhnel은 CLI 옵션 매개변수를 허용하는 방법 또는 오류 시 작업 및 경고 알림을 보는 방법을 포함하여 npm 스크립트에 대한 몇 가지 유용한 트릭을 공유합니다.
- Anton Sten은 새로운 도구가 항상 생산성과 같지 않은 이유를 설명합니다. 우리 모두는 새로운 디자인 도구를 좋아하며 Sketch, Figma, Xd 또는 Invision Studio와 같은 새로운 도구가 계속해서 등장합니다. 그러나 이러한 도구가 많은 일반적인 문제를 해결하고 몇 가지 작업을 더 쉽게 만들어줌에도 불구하고 생산성은 대부분 최신 문제가 아니라 문제에 효과가 있는 항목에 관한 것입니다. 정적 모형을 만들어야 하고 Photoshop이 가장 잘 알고 있는 경우 사용하지 않는 이유는 무엇입니까?
- Cloudflare에서 사용할 수 있는 새롭고 빠른 DNS 서비스가 있습니다. 마지막으로 많이 사용되는 Google DNS 서버에 대한 더 나은 대안은
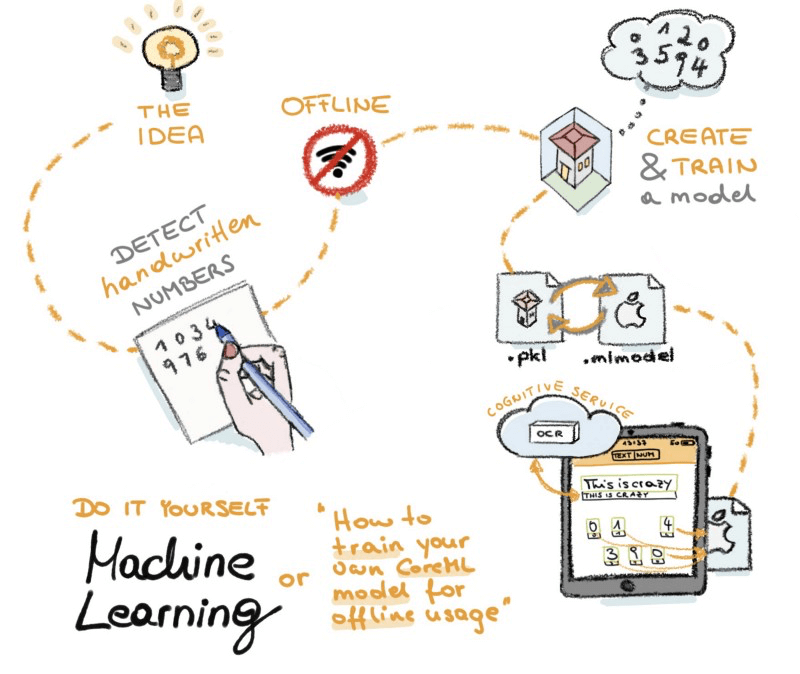
1.1.1.1에서 사용할 수 있습니다. 새로운 DNS는 가장 빠르며 아마도 가장 안전한 DNS 중 하나일 것입니다. Cloudflare는 서비스 암호화에 많은 노력을 기울이고 Mozilla와 협력하여 DNS over HTTPS가 작동하도록 하여 지금까지 모든 검색 데이터가 DNS 제공업체에 유출된 큰 개인 정보 격차를 좁혔습니다. - iOS 머신 러닝에 대해 이미 많이 들었지만 모든 것을 클라우드로 보내지 않고 기기에서 이 작업을 수행할 수 있다는 흥미로운 사실에도 불구하고 아직 앱에 이것을 사용하는 방법을 찾지 못했습니다. 운 좋게도 Manu Rink는 초보자를 위한 iOS의 기계 학습을 설명하는 멋진 가이드를 마련했습니다.
- Git GUI 팬을 위한 좋은 소식이 있습니다. Tower는 이제 pull 요청 지원, 대화형 리베이스 워크플로, 빠른 작업, reflog 및 검색을 포함하는 새로운 베타 버전을 제공합니다. 이전보다 훨씬 빠르게 소프트웨어 작업을 수행할 수 있는 놀라운 업데이트이며 명령줄 애호가인 저에게도 좋은 옵션입니다.

보안
- 특히 사전 로드가 있는 HSTS(HTTP Strict Transport Security)는 오랫동안 브라우저가 호스트 이름에만 안전하게 연결하도록 하는 최고의 보안 기능 중 하나로 간주되어 왔습니다. 그러나 광고주는 HSTS를 사용하여 사용자를 추적하고 이를 영구 교차 사이트 식별자("수퍼 쿠키"라고 함)로 사용하는 방법을 찾았습니다. WebKit 개발자는 지금 대응했으며 사용자의 개인 정보를 보호하기 위해 호스트 이름 범위를 제한하고 차단된 도메인에 대한 하위 리소스 요청에 대한 HSTS 상태를 무시하여 HSTS의 신뢰성을 약화시켰습니다.
- PagerDuty는 일반적인 보안 문제 및 전략에 대한 흥미롭고 이해하기 쉬운 설명으로 가득 찬 내부 보안 교육 자료의 오픈 소스 버전을 게시했습니다. 이것은 기술 경험이 없는 사람에게 줄 수 있으므로 특히 유용합니다.
- Christoph Rumpel이 Laravel Response Caching 패키지와 함께 콘텐츠 보안 정책을 사용하는 방법을 찾은 방법을 공유합니다.
- Argon2는 해싱(예: 암호)에 사용할 현재 모범 사례 알고리즘이지만 개발자가 준비해야 할 몇 가지 사항이 있습니다. 예를 들어, Argon2를 사용하여 스스로 DOS를 수행하는 것은 쉽기 때문에 쿼리 속도를 제한해야 합니다.
- James Fisher는 Netflix의 예에서 볼 수 있듯이 Gmail 사용자를 속이는 흥미로운 방법을 공유합니다.
웹 성능
- 이번 주에 압축 이미지를 제공하는 기술이 여전히 좋은 아이디어인지에 대한 토론이 있었습니다. Tim Kadlec은 그것을 다시 방문하게 된 계기로 삼았습니다. 이제 그는 큰 메모리 공간 때문에 압축 이미지 기술을 더 이상 사용해서는 안 되며 대신
<picture>요소 또는srcset및sizes속성과 같은 새로운 반응형 이미지 기술에 의존해야 한다고 결론지었습니다. - Eric Portis는 이미지에 대한
w설명자 및sizes속성의 기본 원칙을 공유합니다. 이 새로운 반응형 이미지 속성 뒤에 숨겨진 마법을 마침내 이해할 수 있도록 하는 꽤 기술적이고 공개적인 게시물입니다. - Tim Oxley는 일찍 복귀하고 가능한 한
else곳을 피하는 것을 선호하는 이유를 공유합니다. 이것은 내가 경력 초기에 해오다가 어느 시점에서 잃어버렸다가 최근에 다시 돌아왔습니다. 특히 함수의 복잡성이 감소하고 논리가 단순하다는 것이 여기에서 제게 중요한 이점입니다. - Jeremy Wagner가 이미지 및 비디오에 대한 지연 로딩 메커니즘을 구축하는 방법에 대한 모범 사례를 공유합니다. 확실히 가장 빠른 솔루션은 아니지만 리소스는 브라우저에서 사용할 수 있는 최신 기술을 기반으로 최고의 경험과 성능을 구축하는 방법을 공유합니다.
접근성
- Marcy Sutton이 이제 Shadow DOM을 지원하고 자동화된 테스트 제품군에서 실행할 수 있는 Ax 3.0의 새로운 기능에 대해 설명합니다.
- Patrick H. Laucke는 새로운
:focus-visibleCSS 의사 선택기가 무엇인지, 그리고 아직 지원하지 않는 브라우저와의 하위 호환성을 보장하기 위해 작성해야 하는 방법을 공유합니다. - Marco Zehe가 Firefox 개발자 도구의 새로운 접근성 검사기를 소개합니다. 이것은 좋은 소식이며 접근성 문제를 예전보다 훨씬 쉽게 검사할 수 있도록 도와줍니다.
CSS
- Amber Wilson은 스타일링을 하기 위해 복잡한 프로젝트에 투입되는 느낌에 대한 통찰력을 공유합니다. 그녀는 "CSS가 쉽다고 아무도 말하지 않았다"고 올바르게 말하고 지식을 키우기 위해 개발자로서 불편한 상황에 직면하는 것이 얼마나 중요한지 표현합니다.
- Ana Tudor는 특별한 CSS 기술로 유명합니다. 이제 그녀는 몇 가지 영리한 트릭으로 CSS에서 스쿠프 모서리를 얻을 수 있는 방법을 탐구하고 설명합니다.

자바스크립트
- WebKit은 Clipboard API에 대한 업그레이드를 얻었고 팀은 작동 방식과 Safari가 클립보드 데이터(예: 이미지)와 관련된 몇 가지 일반적인 문제를 처리하는 방법에 대한 매우 흥미로운 통찰력을 제공합니다.
- 프론트엔드에만 있는 키 값 저장소로 작업하는 경우 IDB-Keyval은 IndexedDB 및 localStorage 작업을 단순화하는 훌륭한 경량 라이브러리입니다.
- 웹 사이트에서 손으로 그린 스케치 모양으로 데이터에서 그래픽을 만들고 싶었던 적이 있습니까? Rough.js를 사용하면 그렇게 할 수 있습니다. 일반적으로 캔버스 기반(더 나은 성능과 적은 데이터를 위해)이지만 SVG 경로를 그릴 수도 있습니다.
- 드래그 앤 드롭 재정렬 모듈이 필요한 경우 지금 사용할 수 있는 매끄럽고 액세스 가능한 솔루션이 있습니다. 바로 드래곤 드롭입니다.
- 수년 동안 우리는 계산된 값으로만 CSS 값을 얻을 수 있었고 그마저도 유연하지 않거나 작업하기에 좋지 않았습니다. 그러나 이제 CSS에는 JavaScript의 값을 처리하기 위한 적절한 객체 기반 API인 CSS Typed Object Model이 있습니다. 아직 출시 예정인 Chrome 66에서만 사용할 수 있지만 곧 내 코드에서 사용하고 싶은 유망한 기능입니다.
- 이제 React.js 문서에 포커스 상태를 쉽고 프로그래밍 방식으로 관리하여 UI에 액세스할 수 있도록 하는 방법을 설명하는 추가 섹션이 있습니다.
- James Milner가 중단 가능한 가져오기를 사용하여 요청을 취소하는 방법을 공유합니다.
- 이미 웹 푸시 알림에 대한 몇 가지 기사가 있지만 Oleksii Rudenko의 시작 안내서는 원칙을 아주 잘 설명하는 훌륭한 입문서입니다.
- 지난 몇 년 동안 우리는 JavaScript 플랫폼에서 많은 새로운 기능을 얻었습니다. 그리고 모든 새로운 내용을 기억하기 어렵기 때문에 Raja Rao DV는 "ECMAScript 2016, 2017 및 2018의 모든 새로운 기능"을 요약했습니다.
직장 생활
- 그러한 상황이 우리 모두에게 얼마나 흔한지에 대한 인식을 높이기 위해 James Bennett은 알아내는 데 오랜 시간이 걸리는 간단한 실수를 저질렀던 당혹스러운 상황을 공유합니다. 나만 실수하는 것도 아니고, 너만 그런 것도 아니고 James만 그런 것도 아니다. 우리 모두는 실수를 하고, 그들이 그 특정한 상황에 처한 것처럼 창피하지만 기분이 나쁠 것은 없다.
- Adam Blanchard는 "사람은 기계입니다. 유지 관리도 필요합니다.” 그리고 엔지니어들이 왜 우리가 스스로를 돌봐야 하는지, 그리고 왜 우리를 돌봐줄 사람이 필요한지 이해할 수 있도록 비교를 생성합니다. 이것은 People Engineers가 하는 일에 대한 통찰력이며, 회사에서 팀을 건강하게 유지하기 위해 그러한 사람들을 고용하는 것이 왜 그렇게 중요한지 설명합니다.
- 웹 업계에서 우리가 많이 이야기하지 않는 것이 있다면 그것은 은퇴입니다. Jan Chipchase는 이제 은퇴에 관한 흥미로운 생각을 많이 썼습니다.
- Rebecca Downes는 원격 팀에 대한 박사 학위에 대한 통찰력을 공유하여 원격 팀이 좋은 상황과 그렇지 않은 상황을 보여줍니다.

넘어…
- 이제 Facebook 및 Google과 같은 중앙 집중식 서비스의 문제에 대해 논의했으므로 분산화는 독립 웹의 구세주로 간주됩니다. 하지만 근본적인 인도적 문제를 기술로 해결하려고 하지 않는다면 아무것도 바뀌지 않을 것이라고 확신합니다.
- 자율주행차와의 첫 번째 치명적인 충돌에 대한 뉴스를 읽었을 것입니다. 이 기술이 얼마나 신뢰할 수 없고 그러한 시스템에 의존할 수 있는 데 아직 얼마나 멀었는지 보여주는 슬픈 이정표입니다.
- 10년 전, 스마트 장치는 우리가 생각하고 상호 작용하는 방식을 바꾸겠다고 약속했지만 우리를 더 똑똑하게 만드는 것은 아닙니다. Eric Andrew-Gee는 디지털 방해 요소가 우리의 정신을 손상시킨다는 과학적 증거를 탐구합니다.
- Fred Pearce는 세계 최대 데이터 센터를 보다 효율적으로 만드는 방법에 대해 썼습니다. 이것이 원하는 목표인 이유가 궁금하다면 이러한 데이터 센터가 전체 전 세계 CO2 배출량의 3%를 차지한다는 사실을 아는 것이 중요합니다. 이는 항공 산업과 맞먹는 양입니다.
- "폐기된 석탄 발전소는 암호 화폐에만 전력을 공급하기 위해 다시 열릴 것입니다." 나는 이것에 대해 더 이상 할 말이 없습니다.
이번 웹 개발 업데이트가 마음에 드셨기를 바랍니다. 다음 일정은 5월 18일 금요일입니다. 계속 지켜봐 주세요.

