월간 웹 개발 업데이트 3⁄2019: React Hooks, 구성 가능한 스타일시트 및 신뢰 구축
게시 됨: 2022-03-10읽고 배울 것이 너무 많아 뇌가 더 이상 감당할 수 없다고 느낄 때가 있습니까? 할 일이 너무 많아 뇌에 과부하가 걸리는 경우가 종종 있습니다. 제 독서 목록은 배울 것이 훨씬 더 많기 때문에 그런 면에서 도움이 되지 않는다는 것을 알고 있습니다. 그러나 그것이 내가 완전히 프론트엔드나 기술과 관련되지 않은 다양하고 개방적인 기사 모음을 작성하려고 하는 바로 그 이유입니다. 그리고 요약할 기사가 너무 많은 이번 주와 같이 이것이 얼마나 안도감을 줄 수 있는지 깨닫습니다. 뇌가 지시할 때 잠시 긴장을 풀고 우리가 일하는 방식을 재고할 기회를 사용합시다.
예를 들어 작업에 접근하는 방법을 생각해 보십시오. 특정 업무를 맡았을 때 자세한 내용을 묻나요? 당신은 그것을 스스로하는 방법을 알아 냈습니까? 아니면 작업의 세부 사항을 따르고 있습니까? 물론 후자만 수행하면 작업이 완료됩니다. 그러나 암호 저장에 대한 연구에서 현재 밝혀진 것처럼 필요한 세부 정보를 잊어버릴 위험도 증가합니다. 예를 들어 작업 설명에 암호 해싱에 대한 내용이 없으면 더 나은 솔루션을 알고 있음에도 많은 사람들이 암호를 적용하지 않습니다. 또는 웹 사이트 구축 프로세스를 수행하십시오. 올바른 캐싱을 추가하는 것을 잊어버리면 서버 비용이 불필요하게 높아지고 성능이 저하됩니다. 훌륭하고 견고한 작업과 "일을 끝내는 것" 사이의 차이를 만드는 것은 이러한 작은 추가 사고 단계입니다 .
소식
- Chrome 74는 DevTools에 몇 가지 새로운 기능을 제공합니다. 이제 CSS 속성의 영향을 받는 모든 요소를 강조 표시하고 Lighthouse 4는 감사 패널에 통합되었으며 WebSocket 바이너리 메시지 뷰어도 추가되었습니다.
- Intersection Observer는 여전히 새롭지만 Chrome 개발자는 현재 몇 가지 일반적인 문제를 해결하고 첫 번째 버전에서 배운 내용을 구현하기 위해 버전 2를 도입하고 있습니다. Intersection Observer v2에서 변경되는 사항은 다음과 같습니다.
일반적인
- 잊어버리기 쉽지만 오늘날에도 우리는 종종 삶의 많은 영역에서 다양하지 않은 솔루션을 구축합니다. 이 기사는 여성을 무시하는 자동차 충돌 테스트 인형에게 어떻게 그런 일이 발생하는지 보여줍니다.
- 오늘날 우리는 Homepod, Alexa, Siri, Google Assistant 또는 Amazon Echo와 같은 실제 디스플레이 인터페이스 없이 더 많은 장치를 사용하기 때문에 음성은 우리 삶에서 점점 더 중요해지고 있습니다. Mozilla는 기계에게 실제 사람들이 말하는 방식을 가르치는 데 도움이 되는 고품질 음성의 오픈 소스 풀을 만들기 위해 전 세계의 기관과 협력했습니다.
- “현대 사회에서는 물건을 폐기하기 쉽습니다. 단순한 것은 어렵다. 우리는 조사 조사에 더 많은 질문을 빠르게 추가하고, 디지털 인터페이스에 더 많은 버튼을 추가하고, 사람들에게 더 많은 부담을 줍니다." Kate Clayton은 우아한 단순화 방법을 탐구합니다.
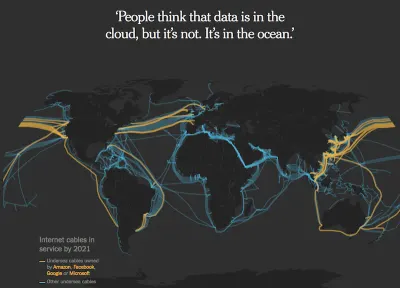
- “사람들은 데이터가 클라우드에 있다고 생각하지만 그렇지 않습니다. 바다에 있어요.” 통신이 작동하는 방식과 Microsoft, Google, Facebook 및 Amazon이 해저 대역폭의 절반 이상을 소유하게 된 경위를 자세히 살펴보겠습니다. 이 기사는 오늘날 인터넷이 이 4대 기업에 어떻게 의존하고 있는지, 그리고 이를 피한다면 엄청난 어려움과 성능 영향에 직면하게 될 것임을 보여줍니다.
- Jason Miller는 사용자가 최신 브라우저를 통해 웹사이트에 액세스할 때 발생하는 상황을 요약하여 웹에서 렌더링하는 방법을 소개했습니다. 여기서 배울 것이 많습니다.

UI/UX
- Anand Satyan은 먼저 색상 없이 디자인을 시작하는 것이 중요한 이유를 설명합니다. 데이터 및 레이아웃의 구조를 더 잘 이해하는 데 도움이 되며 종종 더 명확하고 일관된 디자인으로 이어집니다.
- Brad Frost는 특히 사용자가 로그인하기를 원하는 경우 단순하고 영리하지 않은 양식을 제공하는 것의 중요성에 대해 썼습니다.
- Nikita Prokopov는 Github의 저장소 페이지를 분석하고 재설계하려고 했습니다. 최종 결과가 너무 마음에 들지는 않지만 간단한 방법으로 기존 디자인 패턴과 사용자 경험을 개선하면 얻을 수 있는 많은 이점이 있습니다.
자바스크립트
- Addy Osmani는 JavaScript를 로드하는 다양한 방법이 Chrome에서 웹사이트 로드 및 렌더링에 미치는 영향을 설명하는 표를 공유합니다. 다른 브라우저는 약간 다르게 작동할 수 있지만 이 표는 양도할 수 있습니다.
- Faraz Kehlini는 정규식 작성 작업을 쉽게 해주는 최신 JavaScript 기능을 공유합니다.
- 웹사이트에서 비디오를 효율적으로 통합하는 것에 대해 많이 듣지 않습니다. 이제 Kitchen Stories의 Oscar가 HTTP 라이브 스트리밍(HLS) 사용 및 로드 시간 최적화에 대한 접근 방식을 공유합니다.
- 저는 JavaScript 업로드 라이브러리로서 Filepond의 열렬한 팬이지만 Uppy는 로컬 디스크뿐만 아니라 Google Drive, Dropbox, Instagram, 원격 URL 및 예를 들어 카메라.
- React Hooks는 React 커뮤니티의 새로운 핫 토픽이지만 어떻게 작성합니까? Leonardo Maldonado가 설명합니다.
- 어떤 요소에 포커스가 있는지 알고 싶었던 적이 있습니까? Kayce Basques의 이 기사에서는 Chrome DevTools를 사용하여 요소의 초점을 추적하는 방법을 설명합니다.
CSS
- 구성 가능한 스타일시트는 외부 스타일시트 또는 스타일 세트를 비차단 방식으로 초기화하는 새로운 방법입니다. 이 새로운 접근 방식을 사용하면 JavaScript를 통해 스타일시트를 동적으로 구성할 수 있으며 이는 ShadowDOM의 웹 구성 요소에 사용할 때 특히 유용합니다. 이 기능은 현재 Chrome 미리보기 빌드에서 사용할 수 있습니다.
- Rachel Andrew가 새로운 CSS Fragmentation 사양으로 상자를 깨는 방법을 설명합니다. CSS Fragmentation을 사용하면
float로 하던 일을 할 수 있지만 더 유연하고 페이지 나누기 및 인쇄 또는 eBook과 관련된 기타 작업을 제어하는 데 도움이 됩니다. - 이 CSS 전용 실험은 놀랍습니다. 저는 진심으로 감명을 받았고 오늘날 CSS로 이와 같은 일을 할 수 있을 거라고 상상도 하지 못했을 것입니다.
보안
- 이 연구는 엔지니어가 작업을 처리하는 방법과 보안이 프로젝트에서 종종 취약하게 구현되는 이유에 대한 흥미로운 통찰력을 보여줍니다.
웹 성능
- 웹 캐싱에 대해 얼마나 알고 있습니까? Harry Roberts는 캐싱에 대한 기본 개념과 확장 개념을 요약했습니다. 캐싱은 엄청난 성능 차이를 만들 수 있으며 우리 모두는 다른 최적화 전략을 따르기 전에 이에 대해 생각해야 합니다.
- Matthew Strom은 가변 글꼴로 전환한 방법과 그 과정에서 배운 내용을 보여줍니다.
- Tim Kadlec은 성능 예산에 대해 많은 경험을 가지고 있습니다. 이제 그는 고정된 성능 예산을 계산하는 방법을 공유합니다.
접근성
- Ben Robertson은 자동화된 접근성 감사에 사용할 수 있는 5가지 도구를 공유합니다. 이는 CI, 회귀 테스트(예: Selenium 또는 Chrome/Firefox 헤드리스 브라우저를 통해) 또는 브라우저에서 직접 이러한 도구를 사용할 수 있기 때문에 훌륭합니다.
- Alex Carpenter는 WebAIM이 최근 상위 100만 개 사이트에 대한 접근성 분석에서 가져온 내용을 요약했습니다. 양식 입력의 59%는 레이블이 지정되지 않아 액세스할 수 없습니다. 모든 사람이 액세스할 수 있도록 하는 것은 전혀 어렵지 않을 것입니다. 예를 들어 다음과 같이 입력을 래핑하고 설명하는 것만 큼 쉽습니다.
<label>Name<input name="name"></label>물론 더 나은 레이블 지정 방법이 있지만 이미 충분할 것입니다. 보조 기술에 의존하는 사용자뿐만 아니라 웹 사이트의 모든 사용자에게 변화를 주기 위해 - Accessibility Insights는 개발자에게 웹 프로젝트의 접근성을 분석할 수 있는 도구를 제공하는 새로운 플랫폼 서비스입니다.

직장 생활
- 리더로서 신뢰를 구축하는 방법은 무엇입니까? Claire Lew는 취약성을 보여주고, 행동 이면의 의도를 전달하고, 마지막으로 약속을 이행하는 것과 같이 실제로 차이를 만드는 것과 비교하여 비즈니스 퇴각 및 팀 빌딩 활동이 그다지 중요하지 않은 이유를 공유합니다.
- Gumroad의 설립자 Sahil Lavingia의 이 기사는 매우 통찰력이 있습니다. 그 책에서 그는 벤처 캐피탈을 얻을 때의 실패, 고군분투, 나쁜 결정, 그리고 왜 "정상적인" 회사를 갖는 것이 전체 실패를 방지하기 위해 생각할 가치가 있는지에 대해 공유합니다.
- 우리 아이들은 기술 중심적이며 많은 시간을 스크린 앞에서 보내며 게임을 하거나 비디오를 시청합니다. Pamela Paul은 우리 아이들이 다시 지루해지도록 내버려두는 것을 옹호합니다.
넘어…
- 전화가 허용되지 않는 콘서트와 같은 공개 행사는 어떤 느낌입니까? David Cain은 Jack White 콘서트에서 그것을 경험했고 감정, 다른 분위기, 그리고 우리가 스마트폰으로 삶을 어떻게 경험하고 스마트폰 없이는 어떻게 경험하는지에 대해 생각하는 것이 왜 중요한지 공유합니다.
- 시간이 충분하지 않다고 생각하는 문제에 대한 Leo Babauta. 의도적으로 시간을 보내고 올바른 기대치를 설정하는 것은 바쁜 삶에서 매우 중요합니다.
- Sara Soueidan은 그녀가 쓰레기가 거의 없는 생활 방식을 주도한 이유를 공유합니다.
- 기후 변화가 현재 큰 화두임에도 불구하고 거대 기술 회사들은 인공 지능 서비스 및 제품을 배치하기 위해 화석 에너지 회사와 계약을 체결함으로써 위기를 자동화하고 있습니다.
여기 한 가지 더 있습니다. 제 글과 기사 요약을 읽는 것을 즐긴다면 무언가를 되돌려 주어야 한다는 주기적(정규적이지 않음) 알림입니다. — 안셀름

