월간 웹 개발 업데이트 2⁄2019: 웹 인증과 UX의 문제
게시 됨: 2022-03-10인생의 유일한 불변은 변화라고 그들은 말합니다. 그리고 우리가 아무것도 변하지 않는다고 생각하더라도 사실입니다. 당신이 변화를 알아차렸는지 아닌지는 당신이 사물을 어떻게 인식하고 어떻게 관찰하는가의 문제일 뿐입니다. 기술 산업에서는 상황이 얼마나 빠르게 발전하는지 쉽게 알 수 있습니다. 이와 같은 요약 기사를 읽으면 불과 한 달 동안에 얼마나 많은 일이 일어났는지 갑자기 알게 될 것입니다. 다시 명상을 하고 나서 새로운 시각을 갖게 되었고, 처음에는 그다지 긍정적으로 보이지 않았던 것들에서도 그러한 변화를 의식적으로 감사하고, 개인적인 가치와 감사함 을 찾는 데 도움이 됩니다.
예를 들어 이번 주처럼. 나는 우리가 보통 잊고 있는 사실, 즉 인터넷이 어떻게 구성되어 있는지를 상기시켰습니다. 웹을 탐색할 때 대부분의 트래픽은 어느 시점에서 Amazon을 통해 전달되므로 아마존의 서버(또는 Google, Apple 또는 모든 서버)를 차단하면 인터넷이 별로 남지 않습니다. 저는 3년 동안 네트워크에서 Pi-Hole DNS 차단기를 사용해 왔지만 이번 주에 진정한 가치, 즉 기술 거물에 대한 우리의 의존도를 고려할 때 이것이 제공하는 보안 및 개인 정보 보호에 대해 알게 될 때까지 실제로 감사하지 않았습니다. 내가 인지하는 온라인 보안의 큰 부분이 결국 무료로 제공하기 위해 작성자가 많은 시간과 노력을 들인 하나의 오픈 소스 소프트웨어에 의존한다는 사실이 놀랍지 않습니까?
소식
- 파이어폭스 65가 출시되었습니다. 새 버전은
disabled된 HTML 요소에 대한 이벤트를 전달하고script요소, CSS 환경 변수(env()함수), JavaScript용referrerpolicy및 WebP 이미지에 대한Intl.RelativeTimeFormat특성을 지원합니다. - Safari Tech Preview 74는 중단 가능한
fetch, macOS에서 U2F HID 인증자 지원 및 새로운 웹 인증 API 기능을 제공합니다. - Chrome 72에서 Chrome은 사용자 활성화 API를 도입했습니다. 새 버전은 또한
pageunload에서 팝업을 허용하지 않습니다. - Android용 Chrome 72 업데이트는 오랫동안 기다려온 신뢰할 수 있는 웹 활동 기능을 제공하여 이제 Google Play 스토어에서 PWA를 배포할 수 있습니다.
- Safari 12.1 릴리스 정보가 업데이트되었습니다(iOS 12.2, macOS 10.14.4). 새로운 점은 무엇입니까? 웹용 다크 모드, 지능형 추적 방지, macOS의 Safari용 푸시 알림 프롬프트는 이제 iOS에서
DeviceMotionEvent및DeviceOrientationEvent를 활성화하기 위해 사용자 제스처, 모션 및 방향 설정이 필요합니다(즉, 현재 기본적으로 비활성화되어 있음을 의미합니다). 또한 Intersection Observer API, Web Share API 및<datalist>요소가 새로 추가되었습니다.
점프 후 더! 아래에서 계속 읽기 ↓
일반적인
- Max Bock은 프로젝트에서 단순함이 가장 가치 있고 중요한 이유에 대한 생각을 공유합니다.
- Ian Littman은 Twitter에서 다음과 같이 말했습니다: “서버의 50%를 PHP 5에서 PHP 7로 옮기면 연간 25억 달러(20억 달러로 수정)의 에너지 비용을 절약하고 수십억 킬로그램의 CO2 배출을 피할 수 있습니다. PHP 7로 업그레이드하세요. 지구를 구하세요.”
- 어떻게 웹 개발을 배우기 시작하셨나요? 나는 우리 대부분이 브라우저의 "소스 보기" 기능에 의존했고 여전히 그렇게 하고 있다고 생각합니다. 그러나 JavaScript SPA와 소스를 엉망으로 만들고 축소하고 추하게 만드는 더 많은 도구를 사용하여 우리는 무수히 많은 사람들을 위한 이 자기 교육의 길을 차단합니다. 좀 더 개방적인 접근 방식으로 이동하고 사람들이 개발자 도구를 통해 실제 소스에 액세스할 수 있도록 최소한 프로덕션 서버에 소스 맵을 제공합시다.
UI/UX
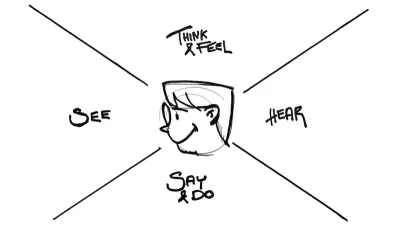
- 좋은 디지털 제품과 훌륭한 디지털 제품의 차이점은 무엇입니까? 두 글자: UX. 사용자 경험 디자인. 하지만 여기에는 근본적인 문제가 있습니다. 요하네스 이펜(Johannes Ippen)은 사용자가 아니라 인간을 봐야 하는 이유에 대해 설명합니다.
- 이것은 Google, YouTube, Amazon, Facebook, Apple 및 eBay를 포함하여 지난 10년 동안 인기 있는 웹사이트가 어떻게 변했는지에 대한 훌륭한 요약입니다. 오늘날 우리는 다른 시대에 살고 있음을 분명히 알 수 있습니다.
- Colin Eagan은 사용자를 위한 웹 경험을 개인화해야 하는 수십 가지 가능성과 그 중 작동하는 것과 작동하지 않는 것을 요약합니다. 그는 귀중한 조언으로 결론을 맺습니다. 회사와 팀이 아무리 기술에 정통하더라도 복잡한 숭배를 따르지 않고 단순하게 시작하라는 것입니다.

HTML 및 SVG
- Sara Soueidan은 SVG 필터가 무엇인지 그리고 이를 사용하여 자신만의 시각 효과를 만드는 방법을 이해하는 데 도움이 되도록 SVG 필터에 대한 101개 과정을 작성했습니다.
접근성
- Rob Dodson이 더 나은 접근성 기본 요소를 구축하는 방법에 대한 훌륭한 요약을 공유합니다.
은둔
- Google은 사용자 위치 데이터를 노출하고 이를 제3자에게 판매하는 새롭고 영리한 방법을 항상 찾는 회사 중 하나입니다. 이제 Google은 사용자의 정확한 위치 데이터를 판매하여 예를 들어 도시 계획자를 위한 계획을 개선하려고 합니다. 한편으로는 유용하지만 데이터가 어떻게 되는지 알지 못하는 모든 Google 제품 사용자에게 여전히 걱정거리입니다.
- Aral Balkan은 “Google과 Facebook에 대해 잘못 알고 있었습니다. 그들에게는 아무 문제가 없습니다(우리 모두라고 말할 수 있습니다).”라고 말합니다. 이 글은 가장 명예로운 오픈 소스 프로젝트도 윤리적으로 올바른 솔루션을 홍보하는 대신 윤리적인 선택을 하는 데 어려움을 겪고 있으며 최고의 UX를 제공하는 오류를 설명합니다.
웹 성능
- Jens Oliver Meiert는 HTML 작성 방식이 성능에 미치는 영향에 대한 연구를 공유합니다. 선택적인 태그와 따옴표를 생략하면 브라우저에서 문서 응답을 최적화하기 위해 gzip 또는 기타 기술을 사용할 수 있지만 차이를 만들 수 있습니다.
자바스크립트
- 취약하고 재사용된 비밀번호로 인해 대부분의 데이터 침해가 발생하면서 웹 인증이 요즘 화두입니다. 새로운 웹 인증 가이드는 보안 구현 가이드도 아름다울 수 있다는 훌륭한 예입니다.
- Mathias Schafer는 장기 프로젝트에서 대규모 JS 코드베이스를 유지 관리하면서 얻은 교훈을 요약했습니다.
- Axel Rauschmayer 박사는 JavaScript에서 아직 부족한 부분과 앞으로 구현될 수 있는 부분에 대해 설명합니다.
- Intersection Observer는 WebKit에 도착했고 Webkit 팀은 이에 대한 유용한 튜토리얼을 작성했습니다.

CSS
- Rik Schennink가 스마트 CSS를 사용하여 사용자 스크롤 위치에 따라 스타일을 적용하는 방법을 설명합니다.
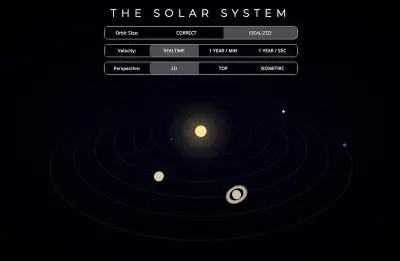
- Fabricius Seifert가 순수 CSS로 이 태양계 3D 애니메이션을 만든 방법은 정말 놀랍습니다.
- Preethi Sam은 잘 알려지지 않은 CSS
element()함수를 사용하여 미니맵 내비게이터를 만드는 방법을 설명합니다. - Roman Komarov는 선택적 사이드바를 사용하여 유연한 블로그 레이아웃에 대한 접근 방식을 공유합니다. CSS 그리드 및 사용자 정의 속성으로 제작되었습니다.

직장 생활
- Paul Greenberg는 잃어버린 스크린 타임을 찾고 있으며 우리의 삶이 어떤 모습일지, 스크린을 벗어나면 얼마나 더 많은 시간을 가질 수 있는지 탐구합니다. 기사에는 몇 가지 분명한 수치가 있습니다. 평균적인 미국인은 스마트폰에 10년에 14,000달러를 지출합니다. 이는 평균 직장 생활 기간 동안 70,000달러입니다. 미국인의 29% 이상이 일주일 동안 스마트폰을 포기하는 것보다 3개월 동안 섹스를 포기하는 것을 선호합니다. 또는 연간 스마트폰과 앱에 지출한 금액으로 150그루의 나무를 심고 0.5에이커의 땅을 구입할 수 있습니다.
- 당신은 인내하는 사람입니까? 당신이 있건 없건 간에, Jason Fried가 시도하고 싶은 실험은 확실히 도전입니다. 슈퍼마켓에서 가장 긴 줄을 선택하고 Amazon Prime을 취소하여 배송이 더 오래 걸리도록 하고 가능한 한 기다릴 기회를 잡으십시오. 느림을 수용하십시오.
- "극단적인 절제에 대한 찬사"는 삶의 모든 영역에서 과도하게 헌신하고, 과로하고, 과도하게 전달하는 문화가 왜 건강에 좋지 않은지, 그리고 우리가 보다 온건하고 차분한 길로 나아갈 수 있는 방법에 대한 흥미로운 관점을 공유합니다. .
넘어…
- "무료여야 합니다." 서비스에서 우리는 분명히 필요하지 않지만 갖고 싶어합니다. 우리가 정말로 필요로 하는 것들에서 가치를 보는 것의 중요성과 왜 더 적은 것이 더 많은지에 대한 나의 에세이.
- 어떻게 하면 더 나은 삶을 살 수 있습니까? Eric Barker는 필수적인 관계를 유지하고, 기술을 피하고, 생명 핵 대신 가치를 수용함으로써 말합니다.
- 세상의 유명하고 영향력 있는 모든 사람들에게 그녀는 돈에 관심이 없으며 우리가 그녀와 같은 관점에서 기후 변화를 봐야 하는 이유를 그녀의 삶과 같은 16세 여성인 Greta Thunberg의 이야기를 시청하십시오. 위험에 처해 있고 어떤 돈도 그것을 구할 수 없을 것입니다. 우리는 기업 또는 재정 규칙에 의해 주도되지 않는 그녀와 같은 더 많은 사람들이 필요합니다.
