월간 웹 개발 업데이트 2⁄2018: 성장한 웹, 브랜딩 세부 정보 및 브라우저 빨리 감기
게시 됨: 2022-03-10 모든 직업은 많은 사람들이 자신만의 맞춤형 틈새 시장을 찾는 넓은 분야입니다. 오늘날 디자인과 웹 개발도 마찬가지입니다. 나는 프레임셋과 HTML4.0, 이미지, CSS의 매우 제한된 집합, 그리고 GIF와 인라인 자바스크립트를 사용하여 첫 번째 웹사이트를 구축하기 시작했습니다. 속성?) 약 15년 전. 이를 위해 필요한 초기 기술을 배우는 데 4일이 걸렸습니다.
그러나 오늘날은 시대가 많이 달라졌고 웹이 얼마나 유능해졌는지를 보면 사람들이 이 분야에서 시작하는 데 어려움을 줄 수 있다고 말하는 것이 합리적이고 사람들이 원하는 것이 웹 개발의 특정 부분에만 집중 하십시오. 요즘에는 HTML이나 CSS에 대해 잘 모르는 JavaScript 개발자가 있고 최신 JavaScript 스택에서 작업할 수는 없지만 CSS로 성취한 것의 영웅인 개발자가 있습니다. 웹 글꼴 로딩, 웹 성능, 보안, 개인 정보 보호 또는 사용성을 전문으로 하는 사람들이 있습니다.
웹 개발은 전문가가 되려면 방대한 지식이 필요한, 더 이상 며칠 만에 배울 수 없는 견고한 직업으로 성장했습니다 . 대신, 우리는 이제 웹에서 애플리케이션을 구축할 수 있고 내가 16년 전에 시작했을 때 웹이 할 수 있다고 상상하지 못했던 일을 할 수 있습니다. 예를 들어 목공에 얼마나 많은 노력을 기울이는지 살펴보면 웹 개발도 별반 다르지 않다는 것을 알게 됩니다. 물론 몇 시간 안에 어떤 결과를 얻을 수 있지만 오래 지속되는 것, 견고 하고 멋지게 보이는 것을 생산하려면 많은 지식, 경험, 실패 및 인내가 필요합니다. 훌륭한 웹 경험을 구축하는 것도 마찬가지입니다.
소식
- 브라우저 공급업체의 빅 뉴스가 계속해서 나오고 있습니다. 이제 Google Chrome은 Chrome 68(2018년 7월 출시)부터 브라우저가 비보안 사이트(HTTP)를 "안전하지 않음"으로 표시할 것이라고 발표했습니다. HTTPS가 아닌 웹사이트. 소규모 비즈니스 사이트와 포트폴리오를 보유한 모든 고객이 이러한 변화에 대해 절망하고 있다고 상상합니다. 보다 안전한 웹으로의 전환을 보는 것은 좋은 일이지만 때때로 결정을 내리는 사람들이 인터넷을 사용하는 소규모 기업에 미치는 영향에 대해 충분히 생각하지 않는다는 느낌이 듭니다.
- Safari의 Technology Preview 49는 몇 가지 흥미로운 기능을 제공합니다. Intelligent Tracking Protection에는 이제 실험 모드에서 디버그 도구가 있고
column-gap은 이제%값을 지원하며active-descendant도 지원되며 AppCache가 사용되면 콘솔에서 경고를 표시합니다. . - 여기에서는 프로그레시브 웹 앱을 지원하는 마지막 주요 브라우저 공급업체의 발표와 함께 진행됩니다. 이번에는 Windows 및 Edge 브라우저의 Microsoft입니다. Edge 17은 서비스 워커 및 푸시 알림과 함께 제공되지만 더 흥미로운 점은 회사가 운영 체제 수준에서 이러한 앱을 지원하는 방법에 대한 전략을 공유한다는 것입니다. Microsoft Store는 수동 제출을 통해 프로그레시브 웹 앱을 나열하기 시작할 것입니다. 웹 앱을 네이티브 앱처럼 사용 가능하게 만들기 위한 큰 진전입니다. 이 개념이 다른 OS 공급업체에서도 채택된다면 많은 Electron 앱이 쓸모없게 될 것이라고 상상할 수 있습니다.
- Google Chrome 64가 출시되어
ResizeObserver, 더 강력한 팝업 차단 메커니즘을 제공합니다.window.alert는 더 이상 포커스를 변경하지 않으며 대역폭을 절약하기 위해 새 Chrome은 미디어 파일의 사전 로드 동작을 메타데이터로만 변경합니다. - 곧 출시될 Chrome 버전 65에서 브라우저는 Symantec의 레거시 PKI에서 인증서를 차단하고 사용자의 안전을 보호하기 위해 대상이 교차 출처 참조인 경우
download속성을 차단합니다. - Firefox 58은 이번 주에 성능이 크게 개선되어 출시되었습니다. 백그라운드 탭에서 타이머를 조절하고
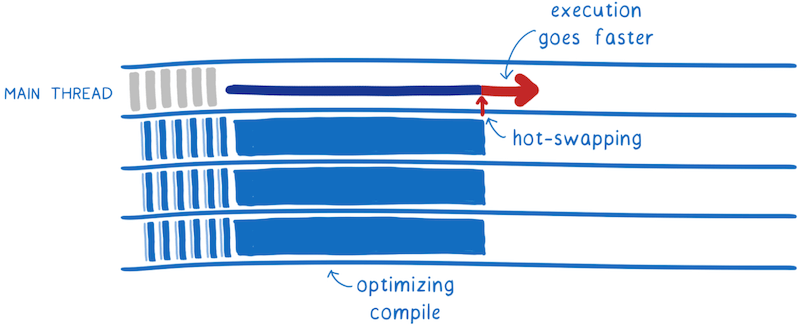
font-display를 CSS 속성으로 가져오고Intl.PluralRules를 지원합니다. 또한 이제 macOS에서 WebVR API가 기본적으로 활성화되고 WebAssembly에 놀라운 스트리밍 컴파일러가 추가되었습니다. - Safari 11.1은 iOS 11.3 및 macOS 10.13.4와 함께 제공됩니다. 이전 macOS 10.12.6 및 10.11.6 버전에서도 사용할 수 있습니다. 업데이트는 Apple Pay를 포함한 지불 요청 API,
HTMLImageElement.decode(), 파일 및 디렉토리 항목 API, Beacon API,<img>요소의 이미지 자산인 비디오, iOS의 Safari에서 암호화된 미디어 확장 지원을 제공합니다. , WebRTC 및 Media Capture의allow="camera"지원, 웹 글꼴로 스타일이 지정되지 않은 텍스트의 플래시를 제어하는 CSSfont-display속성 및 웹 앱 매니페스트. 보안 면에서 하위 리소스 무결성, "웹사이트가 안전하지 않음" 경고, 고정된 Safari 사용자 에이전트 문자열에 대한 지원을 추가합니다. 이것은 Apple이 Safari를 최신 상태로 유지하기 위해 많은 노력을 기울이고 있음을 보여주는 중요한 이정표라고 생각합니다. Safari가 사용자의 디스크 공간을 낭비하지 않기 위해 오랫동안 사용하지 않은 오래된 서비스 워커를 자동으로 삭제하는 것도 흥미롭습니다.

일반적인
- Frank Chimero는 끊임없이 변화하는 기술과 씨름하는 것이 정상이라고 설명하는 새로운 기사를 발표했습니다. 또한 사업을 시작하고 공예의 심층적인 세부 사항을 탐구하는 재미있는 여행입니다.
- Eric Meyer는 처음부터 CSS와 함께 일했으며 CSS가 어떻게 발전했는지에 대한 깊은 통찰력을 갖고 있는 사람들 중 한 명입니다. 그는 이제 CSS의 복잡성이 시간이 지남에 따라 어떻게 변했는지에 대한 몇 가지 생각을 썼습니다.
- Vitaly Friedman은 우리에게 개발자로서, 회사 설립자로서 사용자를 존중해야 하는 이유, 그리고 이것이 우리 모두에게 더 중요해야 하는 이유를 묻는 기사를 작성했습니다.
- 작년에 Matt Ludwig는 시간 경과에 따른 소프트웨어 호환성 문제와 프로그레시브 웹 앱 재작성이 50년 후에도 여전히 작동하도록 하는 솔루션인 이유에 대한 기사를 게시했습니다. 여기서 오류는 웹이 25년 전과 동일하다고 생각하는 것입니다. 오늘날 우리는 브라우저가 몇 년 후에 많은 API를 제거하고 기존 기능을 HTTPS 벽 뒤에 두며 개발자가 개발자가 일정 시간이 지나면 포기한 수많은 종속성을 기반으로 코드를 작성하는 상황에 직면해 있습니다. 그리고 일반 웹 표준이 아닌 것을 기반으로 구축하면 더 이상 코드가 오래 지속된다고 말할 수 없습니다.
- Tim Kadlec은 Google AMP의 두 가지 얼굴에 의문을 제기하고 있으며 사이트 성능을 향상시키기 위해 Google 검색 마케팅 도구 또는 개방형 웹용 도구가 될 수 있지만 둘 다 될 수는 없다고 주장합니다.
- John Cobb가 코드 품질에 대해 다르게 생각하기 시작한 이유와 코드 검토에 단순히 코드를 보는 것 이상을 포함해야 하는 이유를 공유합니다.
UI/UX
- 최신 미묘하지만 여전히 매우 다른 브랜딩 변경을 포함하여 Lufthansa 브랜드가 시간이 지남에 따라 디자인 언어와 로고를 어떻게 발전시켰는지에 대한 이 사례 연구는 브랜드의 시각적 외관을 개선할 때 작은 세부 사항이 얼마나 중요한지 보여줍니다.
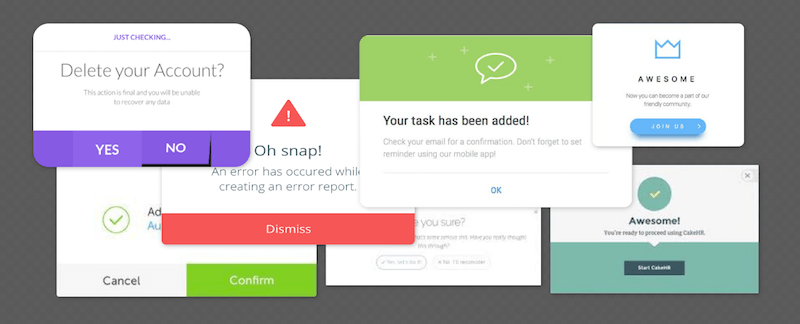
- Naema Baskanderi는 잘 알려진 모달을 분석하고 개선하는 모달 창 및 대화 상자에 대한 모범 사례를 공유합니다.

은둔
- Firefox는 꽤 오랫동안 개인 정보 추적 보호 기능과 함께 출시되었습니다. 이제 그들은 그로부터 얻은 교훈과 웹을 손상시키지 않고 개인 정보를 개선할 수 있는 방법을 공유합니다.
- Holger Bartel은 Vitaly Friedman의 "Respect Always Comes First" 기사를 매우 흥미로운 질문을 통해 사용자 존중의 중요성을 강조하는 기회로 삼았습니다. 모든 사람은 더 나은 경험을 만들고 싶어하지만 이를 위해 무엇을 하시겠습니까? 우리 작업에서 답을 찾고 이를 위한 길을 개척하는 것은 쉽지 않지만 제품을 만드는 데 중요한 부분입니다.
보안
- Mixpanel은 Autotrack 기능으로 몇 달 동안 실수로 사용자 비밀번호를 수집한 것 같습니다. Mixpanel을 사용하는 경우 가능한 한 빨리 최신 버전으로 업그레이드해야 합니다.
압형
- Monica Dinculescu는 헤드리스 Chrome을 자동화하여 자동화된 시각적 차이를 구현하기 위해 Chrome 팀의 참조 라이브러리인 Puppeteer와 함께 스크립트를 작성한 방법을 공유합니다.
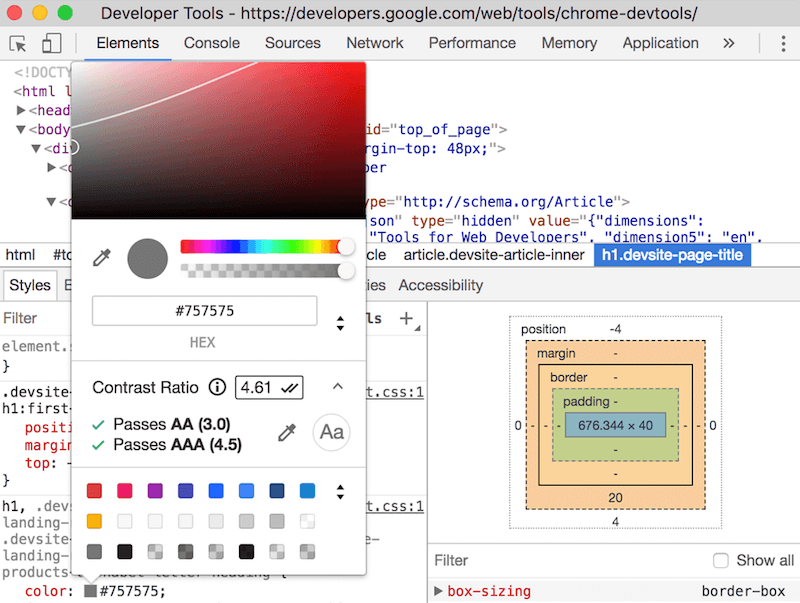
- Chrome 65가 곧 출시될 예정이며 개발자 도구에 매우 편리한 기능을 제공합니다. 색상 조합의 대비를 식별하는 데 도움이 되는 색상 선택기의 대비 비율 도구입니다.
- Webpack 4는 일부 성능 개선과 함께 진행 중입니다. 이제 즉시 사용 가능한 제로 구성 번들러이며 훨씬 더 나은 트리 쉐이킹으로 인해 번들 크기가 훨씬 더 좋아졌습니다.

웹 성능
- Ben Robertson이 비디오를 지연 로드하고 사용자의 연결 속도에 따라 품질을 선택하는 방법을 공유합니다.
- Seva Zaikov는 모든 것을 단일 페이지 응용 프로그램으로 구축하는 추세가 사용자의 관심을 끌 수 있는지 묻고 웹 사이트를 느리게 만든다는 자신의 가정이 데이터로 뒷받침될 수 있는지 알아보려고 합니다. 이 기사는 React와 같은 도구에 대한 호언장담이 아니라 새로운 프로젝트의 기술 아키텍처를 구축하기 시작하기 전에 스스로에게 물어봐야 할 중요한 질문을 던집니다.
HTML 및 SVG
- 액세스 가능한 테이블의 경우 HTML에
caption요소가 있어야 한다는 것을 알고 계셨습니까? Stefan Judis가 그 방법을 설명합니다.
자바스크립트
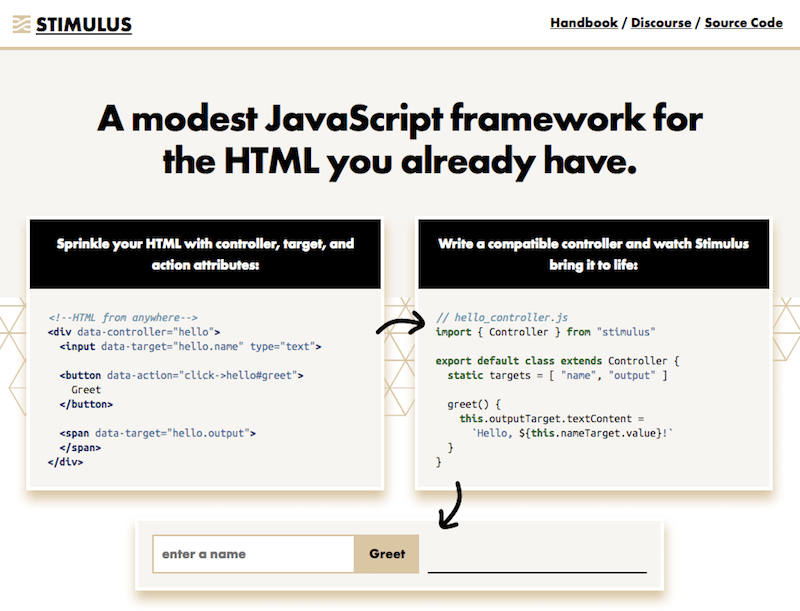
- Stimulus와 관련된 새로운 JavaScript 프레임워크가 있습니다. 이 프레임워크는 이미 가지고 있는 HTML과 완전히 호환되며 정적 템플릿의 경험을 향상시킵니다.
- Dave Rupert는 JavaScript로 CSS 사용자 정의 속성을 조작하여 시차 효과를 만드는 매우 간단하고 현대적인 방법을 공유합니다.
- 단방향 데이터 흐름의 경우 일반적으로 WebSocket을 사용합니다. 그러나 HTTP/2를 사용하면 Martin Chaov가 그의 예시 기사에서 설명한 것처럼 Server-Sent Events도 사용할 수 있습니다.

CSS
- JavaScript를 통해 자체 CSS 기능을 추가하는 방법인 브라우저에서 Houdini에 대해 이미 몇 번 들었습니다. 이제 Surma는 Chrome 65 이상에서 사용할 수 있는 CSS Paint API의 작동 방식을 공유합니다. 효과적으로, 이것은 일반적으로 그래픽 또는 SVG에서 CSS로만 사용할 수 있는 많은 가능성을 제공합니다.
- Sarah Dayan은 SVG 기호와 CSS 변수를 사용하여 다양한 색상의 아이콘을 만드는 방법을 설명합니다.
접근성
- Marcy Sutton의 슬라이드 데크 "접근성 테스트 및 지속적인 통합으로 마음의 평화 자동화"는 웹사이트의 접근성을 지속적으로 테스트할 수 있는 방법에 대한 아이디어와 힌트를 제공합니다.
직장 생활
- Jon Gold는 배기 포트를 찾는 것에 대해 썼습니다. 기술이 우리에게 미치는 영향에 대해 잘 읽었습니다.
- 잘하는 기술 회사는 항상 고용한다는 일종의 상식이 있습니다. David Heinemeier Hansson은 Basecamp에서 일이 잘 진행되어 고용을 동결하기로 결정한 이유를 설명합니다.
- 반복할 때와 재구축할 때를 어떻게 결정합니까? 나는 나 자신에게 이 질문을 많이 하고 이제 상황을 개선하는 방법에 대한 몇 가지 결론을 작성했습니다.
넘어…
- Stephen Ilardi가 개인 기술이 우울한 이유를 공유합니다.
- Mike Gifford는 우리가 거의 이야기하지 않는 주제인 사무실 쓰레기 줄이기에 대한 자신의 생각을 공유합니다. 그러나 상황을 개선하고 우리가 여전히 살고 싶은 미래를 형성하는 것은 매우 간단합니다.
마지막으로 Slack 알림을 처리하는 방법과 두문자어를 사용하는 것이 왜 나쁜 생각인지에 대한 개인적인 메모를 작성했습니다. 그것에 대해 생각이 있으시면 여기나 Twitter에서 저에게 답장을 보내주세요.

이번 웹 개발 업데이트가 마음에 드셨기를 바랍니다. 다음 일정은 3월 16일입니다. 계속 지켜봐 주세요.
