월간 웹 개발 업데이트 11⁄2018: Just-In-Time 디자인 및 가변 글꼴 대체
게시 됨: 2022-03-10디자인은 우리 제품과 제품과 상호 작용하는 사용자의 인식에 얼마나 영향을 미칩니까? 디자인이 모든 차이를 만들고 Google Material Design Kit와 같은 표준 모델로 디자인을 통합하는 것이 잘 작동하지 않는다는 것이 점점 더 명확해지고 있습니다. 그것을 사용하면 물론 기술적인 관점에서 작동하는 괜찮은 디자인을 얻을 수 있습니다. 그러나 당신은 그것으로 독특한 경험을 만들지 못할 것입니다. 지속되거나 개인적인 수준에서 사람들에게 도달하는 경험을 만들 수는 없습니다.
이제 어떤 웹사이트를 방문하는지, 그곳에 있는 것을 즐긴다면 서비스 콘텐츠를 읽거나 기여하는지 생각해 보십시오. 제 생각에는 인스타그램이 아주 잘 해내고 있는 부분입니다. 좋은 디자인은 회사의 목적에 부합 하고 방문자가 기대하는 바에 맞춰 조정되어 그들이 있는 곳에서 편안함을 느끼고 제품과 연결할 수 있도록 합니다. 그러나 표준 솔루션은 훌륭하고 편리할 수 있지만 항상 익명의 느낌을 주어 사람들 이 귀사의 제품에 관심을 기울이지 못하게 합니다. 더 나은 경험을 제공하는 것은 우리의 손에 달려 있습니다.
소식
- 예, Firefox 63이 출시되었습니다. 하지만 무엇을 가져오나요? 확장 및 Shadow DOM이 내장된 사용자 정의 요소를 포함한 웹 구성 요소 지원. 현재
prefers-reduced-motion미디어 쿼리 지원도 제공되며 개발자 도구에는 웹 타이포그래피를 더 쉽게 사용할 수 있는 글꼴 편집기가 포함되어 있으며 접근성 검사기는 기본적으로 활성화되어 있습니다.img요소는 이제sync,async또는auto값을 가져올 수 있는decoding속성을 지원하여 브라우저에 기본 디코딩 타이밍을 알려줍니다. Flexbox도 일부 개선되어 이제gap(row-gap,column-gap) 속성을 지원합니다. 그리고 마지막으로 Media Capabilities API, Async Clipboard API 및 CSP 위반을 보낼 수 있는SecurityPolicyViolationEvent인터페이스도 추가되었습니다. 와우, 릴리스입니다! - React 16.6이 출시되었습니다. 큰 뉴스처럼 들리지 않습니까? 음, 이번 마이너 업데이트는
React.lazy()호출에서 동적 가져오기를 래핑하여 코드 분할을 수행하는 데 사용할 수 있는 메서드인React.lazy()를 제공합니다. 더 나은 성능을 위한 큰 단계입니다. 이 업데이트에는 몇 가지 다른 유용한 새 기능도 있습니다. - 최신 Safari Tech Preview 68은
<input type="color">지원을 제공하고target="_blank"가 있는 링크의 기본 동작을 변경하여rel="noopener"를 암시적 속성으로 가져옵니다. 또한 개발자가 macOS의 밝은 모드 또는 어두운 모드 설정에 맞게 웹사이트를 조정할 수 있는 새로운prefers-color-scheme미디어 쿼리가 포함되어 있습니다. - 이제부터 Google에서 가장 일반적으로 사용하는 성능 분석 도구인 PageSpeed Insights는 이제 많은 분들이 이미 추가로 사용하고 있는 Lighthouse 프로젝트에 의해 구동됩니다. 이전보다 훨씬 더 정확해진 도구의 멋진 반복입니다.
점프 후 더! 아래에서 계속 읽기 ↓
일반적인
- 구조화된 학습 경로를 탐색하여 최신 웹 구축에 대해 알아야 할 모든 것을 찾아보십시오. web.dev는 개발자를 위한 Google 웹 팀의 새로운 리소스입니다.
- Apple Maps에 대해 어떻게 생각하든(대부분의 사람들은 이에 대해 좌절감을 느꼈을 것입니다.) 하지만 그들이 지금까지 사용한 지도 데이터와 현재 개선된 지도를 위해 수집하는 데이터에 대한 이러한 비교는 매혹적입니다. 향상된 세부 정보 수준이 전 세계의 많은 사람들에게 도움이 될 것이라고 확신합니다. 예를 들어, 조경가가 이것을 어떻게 활용할 수 있는지 또는 구조 도우미가 지진 발생 후 그 수준의 세부 정보에서 어떻게 이익을 얻을 수 있는지 상상해 보십시오.

HTML 및 SVG
- Andrea Giammarchi는 Safari의 내장 요소를 확장할 수 있는 Custom Elements용 폴리필 라이브러리를 작성했습니다. 이것은 이미 Chrome과 Firefox에서 작동하는 자체 사용자 정의 기능으로 기본 요소를 확장할 수 있게 해주므로 매우 훌륭합니다. 이제 다른 브라우저에도 이 작은 폴리필이 있습니다.
- 사용자 정의 요소는 여전히 매우 새롭고 브라우저 지원은 다양합니다. 그렇기 때문에 이 html-parsed-element 프로젝트는 신뢰할 수 있는
parsedCallback메소드와 함께 기본 사용자 정의 요소 클래스를 제공하므로 유용합니다.
자바스크립트
- Leonardo Maldonado는 개발자에게 매우 유용한 JavaScript 개념 모음을 컴파일했습니다. 목록에는 비디오와 기사가 모두 포함되어 있으므로 선호하는 학습 방법을 선택할 수 있습니다.
- 비디오가 웹사이트에서 더 이상 작동하지 않고 서비스 워커를 사용하는 경우 문제는 범위 요청일 수 있습니다. Phil Nash는 자신의 페이지에서 이 이상한 문제를 디버깅하고 어떻게 할 수 있는지 설명합니다.
UI/UX
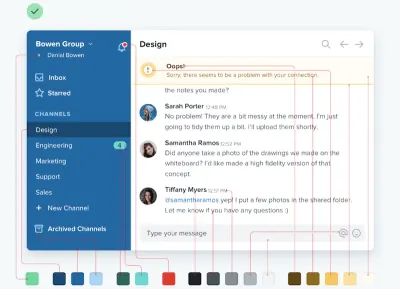
- 색상 팔레트는 어떻게 만드나요? RefactoringUI의 Steve Schoger는 실제 요구 사항을 충족하는 훌륭한 접근 방식을 공유합니다.
- Matthew Strom의 기사 "Just-in-time Design"은 제품 설계와 제품 엔지니어링 간의 단절을 최소화하는 솔루션에 대해 언급합니다. 설계에 Just-in-time 방식을 채택하는 것입니다. 현재 팀에서 매우 기대했던 부분이며 시도해 볼 수 있어 기쁩니다.
- HolaBrief는 유망해 보입니다. 디자인 브리프를 작성하는 방법을 개선하여 프로세스 중에 모든 사람이 동일한 페이지를 유지하도록 하는 도구입니다.
- 멘탈 모델은 우리가 세상을 보는 방식에 대한 설명입니다. Teresa Man은 멘탈 모델을 제품 디자인에 적용하는 방법과 그것이 중요한 이유에 대해 썼습니다.
- Shelby Rogers가 더 나은 404 오류 페이지를 구축하는 방법을 공유합니다.

압형
- 색상 팔레트 생성기 Palx를 사용하면 기본 16진수 값을 입력하고 이를 기반으로 전체 색상 팔레트를 생성할 수 있습니다.
보안
- 이 깔끔한 Python 도구는 훌륭한 XSS 탐지 유틸리티입니다.
- Svetlin Nakov는 무료로 제공되는 Practical Cryptography for Developers 에 대한 책을 저술했습니다. 개인/공개 키, 해싱, 암호 또는 서명이 작동하는 방식에 대해 더 알고 싶거나 이해하고 싶다면 여기에서 시작하는 것이 좋습니다.
- 페이스북은 누가 정치 광고에 돈을 지불하는지 밝힐 것이라고 주장했다. 이제 VICE는 이 새로운 기능을 연구하고 현재 100명의 미국 상원의원의 역할을 맡아 '지불' 광고를 게재했습니다. 의도한 대로 사용자에게 더 많은 권한을 부여하는 한 가지 보안 오류가 세계 정치를 어떻게 바꿀 수 있는지 보는 것은 꽤 무섭습니다.
은둔
- 나는 유료, 제한된 기사에 연결하는 것을 좋아하지 않지만 이것은 나를 생각하게 했고 당신은 나를 따르기 위해 전체 이야기가 필요하지 않습니다. Tesla가 모델 3의 생산을 24⁄ 7 로 늘릴 것이라고 발표했을 때 많은 사람들이 이를 확인하고 싶었고, 지리 위치 데이터를 제공하여 돈을 버는 회사는 Tesla 공장 주변 작업자의 스마트폰 위치 데이터를 캡처하여 이것은 사실일 수 있습니다. 개인 추적보다 집단 감시의 경우에 더 가깝지만 동의 없이 누군가를 추적하는 것이 얼마나 쉬운지에 대한 또 다른 슬픈 이야기입니다.
웹 성능
- Addy Osmani는 스트리밍 서비스의 상호 작용 시간을 개선하기 위해 Netflix의 성능 사례 연구를 공유합니다. 여기에는 React 및 기타 라이브러리에서 일반 JavaScript로 전환, HTML, CSS 및 (React) JavaScript를 미리 가져오고 서버 측에서 React.js를 사용하는 것이 포함됩니다. 많은 비 전통적인 접근 방식과 그 이점을 보는 것은 매우 흥미 롭습니다. 그러나 다른 사람들에게 효과가 있는 것이 프로젝트에 대한 완벽한 접근 방식일 필요는 없으므로 맹목적으로 복사하는 것보다 영감으로 받아들이십시오.
- Harry Roberts는 CSS 및 네트워크 성능에 대해 알아야 할 중요한 모든 세부 사항을 설명합니다. 코드에
async스크립트가 있는 경우에 대한 몇 가지 매우 흥미로운 팁도 제공하는 포괄적인 컬렉션입니다. - 웹 배포를 위해 이미지를 일괄 최적화하는 작은 ImageOptim 앱이 마음에 듭니다. 그러나 이제 웹 브라우저에서 이미지를 완벽하게 최적화할 수 있는 "Squoosh"라는 인상적인 웹 앱이 있으며, 보너스로 이미지 크기를 조정하고 mozJPEG 및 WebP를 포함하여 사용할 압축을 선택할 수도 있습니다. Google Chrome 팀에서 제작했습니다.
CSS
- Oliver Schondorfer는 최신 브라우저에 가변 글꼴을 제공하는 동시에 구형 브라우저에 대체 웹 글꼴을 제공하는 방법을 보여줍니다. 이것은 Oliver가 페이지 로드 중에 글꼴 스왑이 발생할 경우에 대비하여 가변 글꼴을 최대한 가깝게 일치시키기 위해 CSS를 통해 폴백 글꼴을 최적화하고 조정하는 방법에 대해 자세히 설명하기 때문에 특히 흥미로웠습니다.
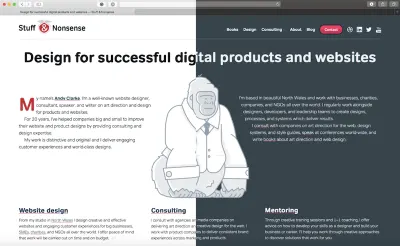
- Andy Clarke는 최근 여러 운영 체제에 도입되었으며 곧 다양한 브라우저의 미디어 쿼리를 통해 지원될 밝은 모드와 어두운 모드를 지원하기 위해 제품과 웹사이트를 재설계하는 데 필요한 사항을 보여줍니다.
-
background-clip이 아주 새로운 것은 아니지만 브라우저 지원이 부족하기 때문에 그다지 유용하지 않았습니다. 그러나 Sime Vidas가 보여주듯이 CSS 배경 클립은 이제 널리 지원되어 웹 사이트에서 텍스트 스타일을 향상시킬 수 있는 좋은 기회를 제공합니다.

직장 생활
- Stig Brautaset은 어리석은 고용 규칙으로 인해 잠수함 소나 운영자라는 직업에 거의 실패할 뻔한 이유와 상황을 최대한 활용하고 성공하는 방법에 대해 썼습니다. 사람을 고용할 때 지침과 규칙에 너무 집착하지 말고 자신의 직감을 믿고 그들의 이야기를 들어야 한다는 것을 보여주는 귀중한 교훈입니다.
- "로봇이 아닌 사람: 인류를 고객 지원으로 되돌리기"에서 Kristin Aardsma는 고객 지원이 작동하는 방식을 재고하는 것이 중요한 이유를 공유합니다.
- Marcus Wermuth는 매니저가 되는 것이 승진이 아니라 경력 변경인 이유에 대해 생각합니다.
넘어…
- Neil Stevenson은 Steve Jobs, 창의성과 죽음, 그리고 이것이 왜 인생에 좋은 이야기인지에 대해 이야기합니다. 스티브 잡스를 모방하는 것은 좋은 생각이 아닐 수도 있지만, Neil은 우리가 어떻게 일하고 싶은지, 우리 삶에서 무엇을 해야 하는지, 왜 우리 중 많은 사람들에게 목적이 중요한지에 대해 몇 가지 다른 관점을 제시합니다.
- Ryan Broderick은 우리가 인터넷을 발명하여 한 일을 회상합니다. 그는 세상의 모든 급진주의, 그 이상한 정치적 견해가 모두 소셜 미디어, 채팅 소프트웨어 및 우리 사회에서 일어나는 모든 나쁜 일을 조장하고 포용하는 (그렇지 않은) 문화의 발명 때문이라고 결론지었습니다. 4chan, Reddit 및 이와 유사한 서비스뿐만 아니라 Facebook 등을 기억하십니까? 그들은 좋은 아이디어뿐만 아니라 종종 어리석거나 심지어 해로운 아이디어에 기여하고 포용합니다. "이것이 우리가 세상을 급진화한 방법입니다"는 읽기는 하지만 잘 쓰여진 슬픈 이야기이며 우리가 기술을 통해 사회를 형성하는 방법에 대한 많은 영감을 주는 생각을 담고 있습니다.
- 죄송합니다. 이것은 비트코인의 에너지 소비에 대한 또 다른 링크이지만 비트코인 채굴만으로도 2033년까지 지구 온도를 임계 한계(2°C) 이상으로 올릴 수 있음을 보여줍니다. 이제 이 비효율적인 유형의 암호화폐를 버릴 때입니다. 지금.
- 광야는 특별합니다. 이 기사에서 설명하는 것처럼 우리 행성에는 점점 더 적은 양이 있습니다. 지도는 오늘날 희귀한 동물과 종에게 살 곳을 제공하고 인간에게 자연을 탐험하고 휴식을 취하고 모험을 떠날 수 있는 방법을 제공하는 광야가 많이 있는 나라는 극소수에 불과하다는 것을 보여줍니다.
- 우리는 확실히 흥미진진한 시대에 살고 있지만 지난 40년 동안 야생 동물 개체수가 60% 감소했다는 것을 읽을 때 나는 슬프게도 살고 있습니다. 그것은 꽤 거대한 규모이고, 이것이 계속된다면 내가 늙었을 때 세상은 다른 곳이 될 것입니다. 네, 제가 나이가 들면 자연에서 알고 보았던 많은 동물들이 그때쯤에는 더 이상 존재하지 않을 것이고, 다음 세대의 인간들은 박물관 외에는 볼 수 없을 것입니다. 이유가 무엇인지 완전히 명확하지 않지만 기후 변화가 한 가지 일 수 있으며 야생 동물 지역으로의 인간의 계속 증가하는 확장도 아마 많은 기여를 할 것입니다.
