2019년 월간 웹 개발 업데이트 1⁄: 습관 재고 및 맞춤형 솔루션 찾기
게시 됨: 2022-03-10몇 가지 새로운 실험으로 새해를 시작하는 것보다 더 좋은 것은 무엇입니까? 오늘은 내 프로젝트 중 하나에서 JavaScript 도구를 다시 생각할 때라고 생각했습니다. 그리고 우리는 이미 모든 것을 일반 ECMAScript 모듈로 작성했으므로 이제 기본적으로 제공하고 모든 빌드 및 변환 단계를 제거하는 것이 쉬울 것이라고 생각했습니다. 우리가 대부분의 코드를 직접 작성했지만 거기에 몇 가지 타사 종속성이 있으며 물론 모두 ECMAScript 모듈이 아니라는 것을 깨달았을 때까지. 따라서 지금은 모든 빌드 단계를 제거하고 계속해서 번들 및 트랜스파일하려는 계획을 포기해야 하지만 더 작은 번들을 제공하면서 툴링 설정을 현대화하고 단순화하는 더 나은 솔루션을 찾으려고 사용자.
또 다른 실험: 불과 몇 주 전에 웹 사이트에 대한 간단한 "페이지 상단으로 이동" 버튼을 만들어야 했습니다. 이벤트 처리를 최적화하기 위해 requestAnimationFrame 및 이와 유사한 것을 사용했지만 오늘 IntersectionObserver 를 사용하여 뷰포트의 버튼을 토글하는 더 훌륭하고 효율적인 솔루션을 찾았습니다. 아래 JavaScript 섹션에서 해당 기사를 찾을 수 있습니다. 이 작은 이야기를 나누고 싶은 이유는 가장 중요한 것은 우리의 습관과 현재 솔루션을 검토하고 제품을 개선할 수 있는 더 좋고 새롭고 더 간단한 아이디어가 있는지 확인하는 것이라고 믿기 때문입니다. 계속 플레이하고, 계속 연구하고, 때때로 기존 시스템을 재고하십시오.
소식
- Joseph Medley는
window.open을 통한 페이지 언로드 중 팝업 차단, HTTP 기반 공개 키 고정, TLS 1.0 및 TLS 1.1 사용 중단을 포함하여 Chrome 72의 사용 중단 및 제거를 보여줍니다.
UI/UX
- Jesse Weaver가 여기에서 쓰고 있는 것은 큰 뉴스처럼 들리지 않지만 그는 우리가 우리 제품에 대해 다른 사람들에게 효과가 있는 제품 전략을 얼마나 빨리 채택하고 싶은지 보여줍니다. Jesse는 그것이 좋은 생각이 아닌 이유와 항상 자신만의 맞춤형 솔루션을 찾으려고 노력해야 하는 이유를 공유합니다.
웹 성능
- Jack Lenox는 웹사이트 성능이 지구의 기후에 얼마나 큰 영향을 미치는지와 성능이 방문자에게 미치는 영향을 더 나은 로드 시간을 넘어 탐구합니다.
- Tim Kadlec은 성능이 사람을 포함하거나 제외하고 에너지, 네트워크 트래픽 및 시간 낭비를 늘리거나 줄일 수 있기 때문에 윤리적인 포인트인 이유를 설명합니다.
자바스크립트
- "맨 위로 돌아가기" 버튼은 어떻게 제공합니까? 자, 여기 Intersection Observer를 사용하여 버튼을 표시하고 숨기는 매우 성능 지향적이고 효율적인 접근 방식이 있습니다.
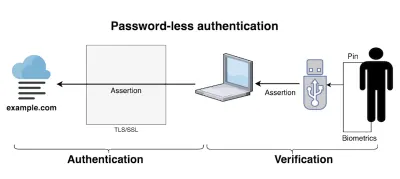
- Ackermann Yuriy는 FIDO2 및 Web Authentication API를 사용하여 암호 없이 사용자를 로그인하는 방법을 설명합니다.
- Chrome은 현재 사용자에게 기본 앱이 설치되어 있는지 감지할 수 있는
getInstalledRelatedApps라는 API를 작업 중입니다. 기본적으로 더 이상 앱 배너를 표시하지 않거나 웹사이트에서 직접 앱의 특정 제품 기능을 열 수 있도록 하는 데 유용할 수 있습니다. - Harry Wolff는
React.lazy와 suspense를 사용하여 JavaScript 앱에서 코드를 분할하는 방법을 보여줍니다. 이는 애플리케이션 번들의 원래 로드 크기를 줄이는 데 중요하며 웹 사이트의 성능과 UX에 큰 차이를 만들 수 있습니다.

CSS
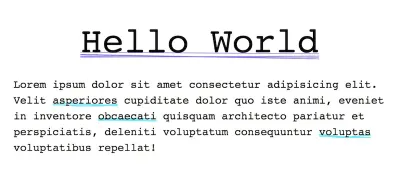
- Una Kravets는 Houdini와 CSS용 Paint API 사용에 대한 훌륭한 글을 작성했습니다. 그녀는 표준 CSS에서 사용할 수 없는 사용자 정의된 텍스트 장식 밑줄 스타일의 예에서 이를 보여줍니다.
- Eric Portis는 이미지를 구문 분석하기 전에 브라우저에 이미지의 예상 크기를 알려줌으로써 브라우저에서 버벅거림 없는 이미지 로드를 제공할 수 있는
intrinsicsize크기 HTML 속성의 개념을 설명합니다. - Scott Jehl은 오픈 소스 사용자 지정 모양
select모듈을 업데이트했으며 이 블로그 게시물에서 오늘날select의 스타일을 지정하는 방법을 설명합니다. - Chris Coyier는 웹 구성 요소의 스타일을 지정하고 전역 스타일을 상속할지 아니면 처음부터 시작할지 결정하는 방법을 요약했습니다.

직장 생활
- “성취감을 느끼는 것은 자존감의 중요한 부분입니다. 당신이 더 많은 것을 성취할 수 있었다고 생각하기 때문에 스스로를 자책하는 것은 당신의 자신감과 자존감을 무너뜨리고 하루가 끝날 때 당신을 고갈되게 만들 수 있습니다.” Lisa Evans가 그 함정에 빠지지 않기 위해 우리가 할 수 있는 일을 공유합니다.
- Itamar Turner-Trauring은 기꺼이 오랜 시간 일할 의향이 있는 사람들과 경쟁할 때 일과 삶의 균형이 좋은 일자리를 얻는 방법에 대한 그의 생각을 공유합니다.
- 앱과 같은 디지털 제품을 기반으로 의료 및 치료를 제공하는 것이 좋은 생각입니까? 그렇다면 이에 대한 요구 사항, 기준은 무엇입니까? 이것이 윤리적으로 올바른지 어떻게 확인할 수 있습니까? 제한, 개인 정보 보호 경계, 회사가 여기에서 실험을 할 수 있도록 허용하는 방법은 무엇입니까? 개인화된 콘텐츠가 괜찮을까요? 기기에서 수집한 데이터를 의료 제공자 또는 보험과 공유해도 됩니까? 이것들은 우리가 스스로에게 물어보고 그에 대한 개별적인 답을 찾아야 할 질문입니다.
- 밀레니얼 세대가 어떻게 번아웃 세대가 되었는지에 대한 이 기사는 이번 주에 저에게 큰 충격을 주었습니다. 나는 "밀레니얼"로 묘사되는 이 그룹의 사람들에 속해 있음을 보고(나는 그것이 단지 20세보다 훨씬 더 많은 사람들에게 영향을 미친다고 생각한다) 거기에 언급된 많은 투쟁과 관련될 수 있어서 나는 이제 이것들이 문제는 내가 상상했던 것보다 더 큽니다. 그들은 사회, 정치, 지구상의 각 개인에 영향을 미칠 것입니다. 그 사실을 감안할 때, 오늘날 대부분의 사람들은 20년 전에는 평균적인 대답이 여전히 5명 정도였지만 두려움과 그들을 괴롭히는 다른 것들에 대해 이야기할 수 있는 친구가 없다고 대답할 것이라는 말을 듣는 것은 미친 짓입니다. 우리가 그들을 위해 있고 그들이 어려운 일에 대해 우리에게 이야기할 수 있다는 것을 친구에게 확신시키십시오. 2019년은 우리의 영향력 범위 내에서 친구, 이웃, 인터넷에서 함께 일하거나 대화하는 사람들에 대해 흥분과 행복을 가지고 생각할 수 있는 인간 공동체에서 살기 좋은 해가 되어야 합니다.
- 우리는 모두 동시에 많은 것을 수용하려고 노력합니다. 직장에서, 가정에서, 자녀와 함께, 관계에서, 스포츠를 하고, 재정 관리 및 일부 취미에서 성공하고 생산적입니다. 그러나 우리는 같은 수준에서 동시에 모든 것을 관리하는 것이 불가능하다는 것을 맹목적으로 무시합니다. 우리는 한 해의 끝과 같은 특정 기간에 모든 것을 끝내지 못할 때 후회합니다. Shawn Blanc은 우리가 하지 않은 것에 대해 죄책감을 느끼는 대신 우리가 한 일을 축하해야 한다고 주장합니다.
넘어…
- 말이 있고 그 다음에 말이 있다. 우리 중 많은 사람들은 "정의"가 얼마나 해로운지, 얼마나 규범적이며 얼마나 수동적으로 공격적인지 알고 있습니다. Tobias Tom은 우리의 일상 언어에서 암시적 및 사용의 결과를 조사하여 "should"가 유용한 단어인지 여부에 도전합니다. "해야"하는 이유는 당신과 당신이 달성하고자 하는 것에 해로울 수 있습니다.
- “우리 모두는 우리가 무엇을 지지하는지 압니다. 비결은 우리의 가치를 명확하게 진술하고 그 가치를 지키는 것입니다.”라고 Ben Werdmuller는 말합니다. 당신이 그것을 위해 얻을 수있는 돈.
- 이번 주 기후 개선에 대한 흥미로운 소식: 수목 재배자 팀이 세계에서 가장 오래되고 가장 큰 해안 레드우드의 그루터기에서 묘목을 복제하고 재배하는 데 성공했습니다. 그 중 일부는 3,000년이 넘었고 절단했을 때 지름이 35피트였습니다. 19세기와 20세기에. 이달 초 복제된 묘목 중 75그루가 샌프란시스코의 프레시디오 국립공원에 심어졌다. 이것이 특별한 이유는 이 고대 나무가 일생 동안 대기에서 250톤의 이산화탄소를 격리할 수 있다는 사실입니다. 이는 평균적인 나무의 경우 1톤입니다.
- 지속적인 기술 개발과 점점 더 많은 것을 자동화하는 새로운 서비스를 구축하기 위한 노력으로 인해 인간 연결을 강조하는 것이 더욱 중요해졌습니다. Ryan Paugh는 고객, 직원 또는 환경을 개선하기 위해 노력하지 않는 회사는 곧 어려움을 겪을 것이라고 말합니다.
- 우리는 일반적으로 자동차 산업의 기술 발명품에 대한 좋은 소식과 다른 사람들과 공유하려는 의지에 대해 별로 기대하지 않습니다. 그러나 Toyota는 이제 자동 안전 시스템 'Guardian'을 경쟁사와 공유하기로 결정했습니다. 자율주행 기술을 사용하여 차량이 충돌하지 않도록 합니다. “우리는 그것을 우리 자신에게만 독점으로 두지 않을 것입니다. 그러나 라이센싱을 통해서든 실제 전체 시스템을 통해서든 어떤 식으로든 다른 사람에게 제공할 것입니다.”라고 회사의 Gill Pratt가 말했습니다.
읽어 주셔서 감사합니다! 2019년 웹 개발 업데이트의 새 버전으로 돌아오게 된 것을 기쁘게 생각하며 모든 지속적인 지원에 감사드립니다. 많은 분들이 이 자료가 도움이 되었다는 소식을 듣게 되어 기쁩니다. 그럼 재밌게 보셨다면 부담없이 지인들과 공유하거나 피드백을 주거나 소액으로 응원해주세요. —안셀름

