2021년 스매싱 기쁨과 워크샵의 묶음으로 카운트다운
게시 됨: 2022-03-10올해는 정말 즐거운 한 해였습니다. 새로운 시작과 함께 새해가 더욱 기대되는 이유가 되지 않을까요? 글쎄요, 우리는 앞으로 몇 달 동안 우리를 기다리고 있는 일이 무엇인지 결코 알지 못할 것입니다. 하지만 제가 아는 것은 이 행성의 모든 사람들이 그들이 해낼 수 있는 만큼만 할 수 있고 정말로 최선을 다할 수 있다는 것입니다. 확실히 전 세계의 많은 사람들에게 기복이 줄어들고 더 많아진 한 해였습니다. 우리는 Smashing에서 해온 모든 일들이 삶을 조금이라도 더 쉽게 만드는 데 도움이 되었기를 바랍니다.
온라인 워크샵으로 한 해를 미리 계획하세요
아직 워크샵 중 하나에 참석하셨습니까? Smashing Events 팀은 전 세계의 훌륭한 참석자들이 함께 모여 함께 학습하는 워크샵을 운영할 때마다 매번 흥분됩니다. 라이브 디자인 및 코딩 세션 덕분에 정말 많은 아이디어가 실현되었고 새로운 친구를 찾은 사람들도 많이 있습니다!
더욱 좋아집니다. 이제 진행 중인 워크샵, 예정된 워크샵 또는 앞으로 진행될 워크샵에 대한 워크샵 티켓을 3장, 5장 또는 10장 선택할 수 있는 워크샵 번들이 있습니다!
| 1월 5일 – 1월 19일 | 처음부터 GraphQL API 빌드, 제공 및 확장 | 크리스티안 은왐바 | 개발자 |
| 1월 19일 – 1월 27일 | 양식 디자인 마스터 클래스 | 아담 실버 | 개발자 |
| 1월 21일 – 2월 5일 | 프론트엔드의 새로운 모험, 2021년 판 | 비탈리 프리드먼 | 디자인 및 UX |
| 2월 2일 – 2월 10일 | 최신 HTML 이메일 작성 | 레미 파르멘티에 | 개발자 |
| 2월 11일 – 2월 26일 | SVG 애니메이션 마스터 클래스 | 캐시 에반스 | 개발자 |
| 2월 16일 – 2월 17일 | CSS 레이아웃 마스터 클래스 | 레이첼 앤드류 | 개발자 |
| 2월 23일 – 3월 9일 | 성공적인 디자인 시스템 | 브래드 프로스트 | 개발자 |
| 3월 4일 – 3월 12일 | UX 및 제품 디자인을 위한 심리학 | 조 리치 | 디자인 및 UX |
| 3월 16일 – 3월 24일 | 클라이언트 찾기 마스터 클래스 | 폴 보그 | 디자인 및 UX |
| 3월 18일 – 4월 1일 | 행동 디자인 | 수잔 & 거스리 와인셴크 | 디자인 및 UX |
| 3월 30일 – 3월 31일 | 완벽한 탐색 설계 | 비탈리 프리드먼 | 디자인 및 UX |
위 목록에서 귀하의 프로젝트 및 경력 경로에 맞는 워크샵을 하나 이상 찾길 바랍니다. 그렇지 않은 경우 Twitter에서 저희에게 연락해 주시면 최선을 다할 것을 약속합니다. 또한 새로운 워크샵이 시작될 때 가장 먼저 알림을 받고 얼리 버드 가격에 액세스하려면 여기에서 구독하십시오. 우리는 당신의 길에 많은 상품을 제공할 것입니다. 곧!
회원은 비디오 등에 액세스할 수 있습니다.
 우리는 좋은 콘텐츠를 사랑하고 친절한 할인에 감사하며 우리의 아름다운 웹 커뮤니티의 적극적인 일원으로 꾸준히 성장하는 멤버십 가족을 갖게 된 것을 자랑스럽게 생각합니다. 아직 참여하지 않으셨다면 여러분도 참여하여 회원이 되셨으면 합니다! 인쇄된 책, 채용 공고, 컨퍼런스 티켓에 대한 지속적인 할인이 있으며 귀하의 지원은 청구서를 지불하는 데 정말 도움이 됩니다. ️
우리는 좋은 콘텐츠를 사랑하고 친절한 할인에 감사하며 우리의 아름다운 웹 커뮤니티의 적극적인 일원으로 꾸준히 성장하는 멤버십 가족을 갖게 된 것을 자랑스럽게 생각합니다. 아직 참여하지 않으셨다면 여러분도 참여하여 회원이 되셨으면 합니다! 인쇄된 책, 채용 공고, 컨퍼런스 티켓에 대한 지속적인 할인이 있으며 귀하의 지원은 청구서를 지불하는 데 정말 도움이 됩니다. ️스매싱 팟캐스트: 음악을 듣고 영감을 얻으세요
올해 우리는 2주마다 새로운 Smashing Podcast 에피소드를 게시했으며 피드백은 대단 했습니다! 56,000회 이상의 다운로드(주당 1,000회 이상, 계속 증가하고 있습니다!)와 함께 다양한 배경을 가진 34명의 게스트가 팟캐스트에 있었고 공유할 수 있는 내용도 많습니다!
듣고 싶은 주제가 없거나 더 자세히 알고 싶다면 주저하지 말고 Drew McLellan의 호스트에게 연락하거나 Twitter를 통해 언제든지 연락하십시오.
| 1. 아트 디렉션이란? | 2. 프리랜서의 장점은 무엇입니까? |
| 3. 디자인 토큰이란 무엇입니까? | 4. 포함 구성 요소란 무엇입니까? |
| 5. 가변 글꼴이란 무엇입니까? | 6. 마이크로 프론트엔드란 무엇입니까? |
| 7. 정부 설계 시스템이란 무엇입니까? | 8. Microsoft Edge의 새로운 기능은 무엇입니까? |
| 9. UI 프레임워크로 작업하려면 어떻게 해야 합니까? | 10. 윤리적 디자인이란 무엇입니까? |
| 11. 소스빗이란? | 12. 전환 최적화란 무엇입니까? |
| 13. 온라인 개인 정보 보호란 무엇입니까? | 14. 온라인 워크샵은 어떻게 운영하나요? |
| 15. 어떻게 10일 안에 앱을 만들 수 있습니까? | 16. 가정 작업 공간을 최적화하려면 어떻게 해야 합니까? |
| 17. Drupal 9의 새로운 기능은 무엇입니까? | 18. React를 어떻게 배울 수 있습니까? |
| 19. CUBE CSS란? | 20. 개츠비란? |
| 21. 최신 모범 사례가 웹에 좋지 않습니까? | 22. 서버리스란 무엇입니까? |
| 23. Next.js는 무엇입니까? | 24. SVG 애니메이션이란 무엇입니까? |
| 25. RedwoodJS란 무엇입니까? | 26. Vue 3.0의 새로운 기능은 무엇입니까? |
| 27. TypeScript란? | 28. 일레븐이란 무엇입니까? |
| 29. Netlify Dogfood The Jamstack은 어떻게 작동합니까? | 30. 제품 디자인이란 무엇입니까? |
| 31. GraphQL이란 무엇입니까? | 32. 12월 29일 출시 예정 |
곧 공개될 다음 에피소드를 기대해주세요!
스매싱 뉴스레터: 베스트 픽
주간 뉴스레터를 통해 유용한 콘텐츠를 제공하고 사람들이 웹 업계에서 작업하고 있는 멋진 모든 것을 공유하는 것을 목표로 합니다. 훌륭한 프로젝트를 수행하고 있는 재능 있는 사람들이 너무 많습니다. 여러분이 소문을 퍼뜨리고 그들이 마땅히 받아야 할 공로를 인정해 주시면 감사하겠습니다!
또한 구독하면 제3자 메일링이나 숨겨진 광고가 포함되지 않으며 귀하의 지원은 청구서를 지불하는 데 정말 도움이 됩니다. ️
후원에 관심이 있으세요? 언제든지 우리의 파트너십 옵션을 확인하고 팀에 연락하십시오. 가능한 한 빨리 연락을 드릴 것입니다.
CSS 그리드로 레이아웃 이동 방지
CSS 그리드가 복잡한 레이아웃을 구축하는 환상적인 도구라는 것은 새삼스러운 일이 아닙니다. 그러나 레이아웃 변경을 방지하는 데도 도움이 될 수 있다는 사실을 알고 계셨습니까? Hubert Sablonniere가 자신이 작업한 UI 구성 요소의 토글 상태와 관련된 레이아웃 전환 문제를 발견했을 때 그는 솔루션인 "Anti Layout Shift Grid Stacking Technique"를 생각해 냈습니다.

절대 위치 지정으로 레이아웃 이동을 해결하는 것과 비교하여 Hubert의 그리드 기반 기술은 두 개 이상의 패널이 필요한 복잡한 상황을 지원합니다. 또 다른 이점: 전체 구성 요소의 크기를 안내해야 하는 패널을 가정할 필요가 없습니다. 더 깊이 들어가고 싶다면 Hubert가 실용적인 블로그 게시물에서 수직 및 수평 이동을 방지하기 위해 알아야 할 모든 것을 작성했습니다. (센티미터)
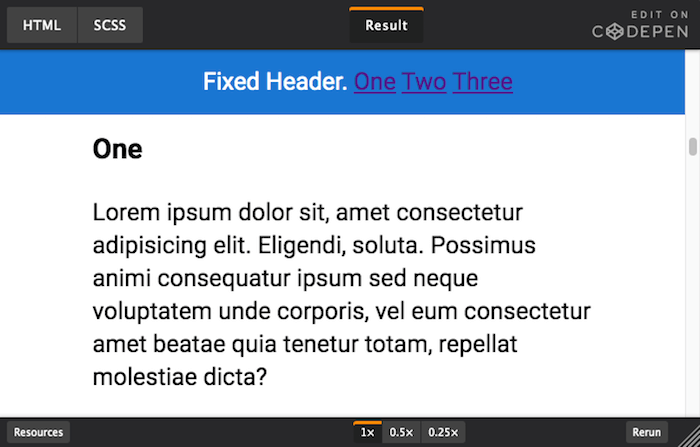
헤더 및 점프 링크 수정
고정 헤더와 함께 점프 링크를 사용하면 상당한 불만이 생길 수 있습니다. 이전에 같은 문제에 부딪힌 적이 있을 수 있습니다. 클릭하면 점프 링크가 원하는 요소로 이동하지만 고정 헤더에 숨겨져 있습니다. 과거에는 이 문제를 해결하기 위해 와일드 해킹이 필요했습니다. 운 좋게도 이제 간단하고 잘 지원되는 CSS 솔루션이 있습니다.

트릭: scroll-margin-top . 헤더에 할당하고 position: fixed 헤더는 점프 링크로 탐색할 때 더 이상 방해가 되지 않습니다. 엄청난 차이를 만드는 짧은 코드 줄. (센티미터)

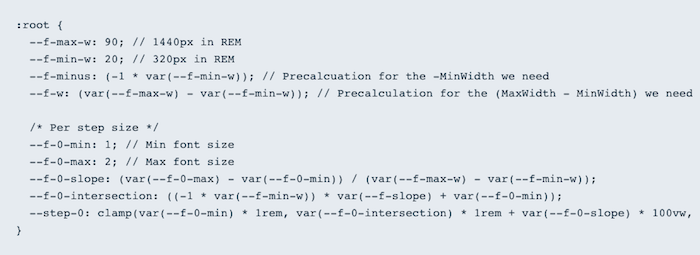
clamp() 를 사용한 플루이드 타이포그래피
유동적 확장과 관련하여 CSS에는 clamp() , min() 및 max() 와 같은 몇 가지 흥미로운 새 기능이 있습니다. 브라우저가 확장되고 축소됨에 따라 값을 제한하고 확장합니다. min() 및 max() 는 주어진 시간에 각각의 최소값과 최대값을 반환하는 반면, clamp 를 사용하면 최소값과 최대값과 브라우저에서 사용할 기본 크기를 전달할 수 있습니다.

Trys Mudford가 지적한 것처럼, 다양한 크기 간의 관계에 대해 100% 구체적이지 않고 광범위하게 유동적인 타이포그래피를 원할 때 clamp() 가 특히 유용합니다. 새로운 기능에 대한 심층 기사에서 그는 clamp() 를 효과적으로 사용하기 위한 유용한 실습 팁을 공유합니다. (센티미터)
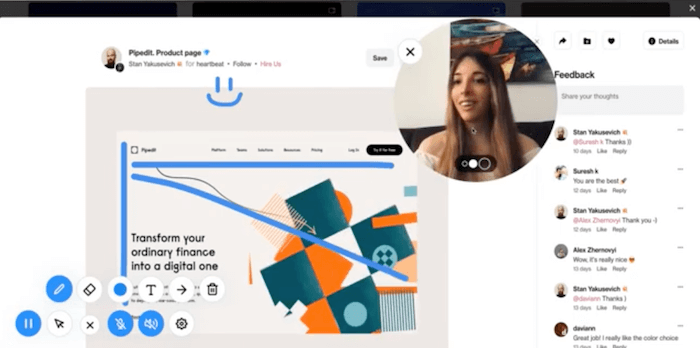
오픈 소스 스크린 레코더 및 주석 도구
화면을 녹화할 수 있는 사용하기 쉬운 무료 도구를 찾고 있었다면 Alyssa X의 오픈 소스 화면 녹화기 Screenity보다 더 강력한 것을 찾기 어려울 수 있습니다.

프로젝트에 대한 상황에 맞는 피드백을 제공하거나, 자세한 설명을 제공하거나, 잠재 고객에게 제품을 선보이고 싶다면 Screenity는 시간 제한 없이 녹음을 캡처, 주석 추가 및 편집할 수 있는 여러 가지 실용적인 기능을 제공합니다. 화면에 그림을 그리고 텍스트와 화살표를 추가할 수 있습니다. 예를 들어 클릭을 강조 표시하고 마우스에 초점을 맞추거나, 눌러서 말하기 등을 할 수 있습니다. Screenity는 Chrome에서 사용할 수 있습니다. (센티미터)
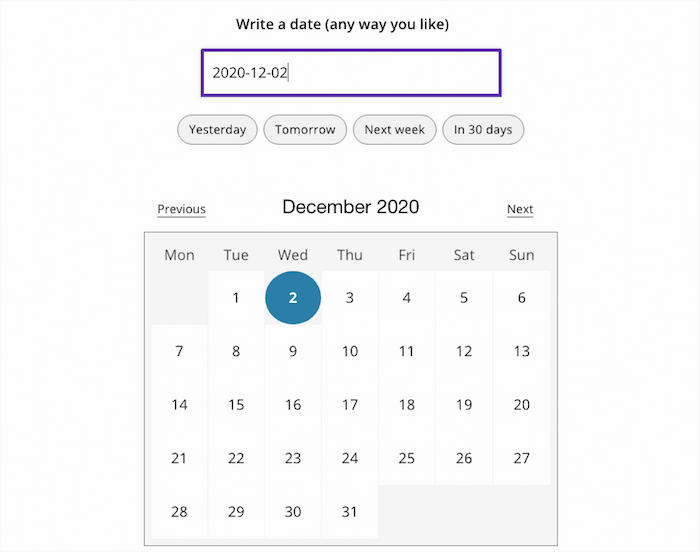
인간 친화적인 날짜 선택 도구
날짜 선택기를 올바르게 사용하기 어려울 수 있습니다. Tommy Feldt는 인간 친화적이며 완전히 접근 가능한 날짜 선택 도구의 아름다운 예입니다.

Chrono.js 덕분에 자연어 입력을 지원하므로 사용자는 "내일", "12월 2일" 또는 "5일 후"와 같은 항목을 입력하여 날짜를 선택할 수 있습니다. 바로 가기 버튼은 가장 일반적인 날짜를 선택하는 데도 도움이 됩니다. 날짜 선택기는 키보드 및 화면 판독기로 완전히 액세스할 수 있으며(화면 판독기 및 키보드 사용자를 위한 주문형 도움말 기능도 있음) JavaScript 또는 CSS를 사용할 수 없는 경우 정상적으로 성능이 저하됩니다. 매우 고무적인 개념 증명. (센티미터)
Jamstack 탐색기 되기
Jamstack은 아직 미개척 영역입니까? Jamstack Explorer는 이러한 변화를 돕습니다. 사명: 최신 도구와 기술을 사용하여 웹용으로 구축하는 방법을 가르치는 것입니다.

Jamstack 세계를 진행하면서 세 가지 과정 중에서 선택하고 진행 상황을 추적하고 보상을 받을 수 있습니다. Tara Z. Manicsic은 Angular의 야생을, Phil Hawksworth는 Netlify를 사용하여 사이트의 여러 버전을 제공하고 추적하는 방법을, Cassidy Williams는 Next.js의 모든 필수 사항을 안내합니다. 세 가지 임무를 완료하면 인증서가 기다리고 있을 뿐만 아니라 Jamstack Explorer 라고 부를 수 있으며 최신 도구를 사용하여 강력하고 성능이 높으며 안전한 환경을 구축할 준비가 되어 있습니다. (센티미터)
원격 설계 작업 만들기
설계 검토, 스프린트, 피드백 — 설계는 원격으로 수행할 때 상당한 어려움을 수반하는 공동 작업입니다. InVision의 사람들은 귀하와 귀하의 팀이 이러한 문제를 해결하는 데 도움이 되는 유용한 리소스 모음을 마련했습니다.

콘텐츠는 원격 작업의 가장 까다로운 세 가지 측면인 창의성 육성, 협업 지원, 집중 유지를 다룹니다. 원격 설계 팀을 운영하기 위한 더 많은 모범 사례를 위해 InVision은 단일 사무실 없이 30개국에 흩어져 있는 700명의 직원과 원격으로 작업한 경험을 바탕으로 무료 eBook을 출판했습니다. (센티미터)
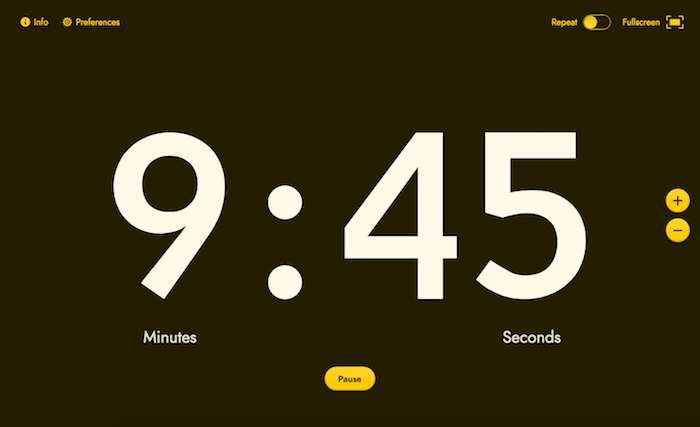
추적을 유지하기 위한 전체 화면 카운트다운 타이머
긴 영상 통화를 하거나 강연이나 워크숍을 진행할 때 일정을 지키는 것이 까다로울 수 있습니다. 세션이 순조롭게 진행되도록 돕기 위해 Koos Looijesteijn은 Big Timer를 만들었습니다.

대담하지만 미니멀한 타이머는 브라우저 창에서 바로 남은 시간(분)을 카운트다운합니다. 실수로 브라우저 탭을 닫거나 장치를 다시 시작해야 하는 경우에도 중단을 고려합니다. 키보드 단축키를 사용하면 지속 시간을 쉽게 조정하고 카운트다운을 일시 중지하거나 중지할 수 있습니다. 하나는 책갈피용입니다. (센티미터)
집중하는 데 도움이 되는 사운드와 음악
주변이 조용하면 집중이 잘 안되는 타입인가요? 그런 다음 다음 도구 중 하나를 사용하여 생산성을 높일 수 있습니다. 집에서 일할 때 익숙한 사무실 소리가 그리워진다면 I Miss Office가 사무실 분위기를 홈 오피스로 가져옵니다. 가상 동료가 타이핑, 의자 삐걱거리는 소리, 가끔 물 냉각기 소리가 나는 소리 등을 내는 가상 동료와 함께합니다.

사무실 소리가 집중하는 데 도움이 되기보다 항상 주의를 산만하게 합니까? 그렇다면 Noizio가 도움이 될 수 있습니다. 이 앱을 사용하면 자연과 도시의 소리를 혼합하여 나만의 주변 소리를 만들 수 있습니다. 소리로 집중력을 높이는 또 다른 접근 방식은 Brain.fm에서 나옵니다. 과학자, 음악가 및 개발자로 구성된 팀은 원하는 정신 상태를 달성하기 위해 두뇌에 영향을 주는 기능적 음악을 디자인합니다. 마지막으로 Focus@Will 역시 신경과학을 기반으로 적절한 시간 간격으로 음악의 특성을 변화시켜 집중력 향상에 도움을 줍니다. 일반적인 재생 목록에 대한 유망한 대안. (센티미터)
웹 연감 2020
2020년을 돌이켜보면, 올해 웹의 현황은? 매년 Web Almanac은 HTTP 아카이브의 원시 통계 및 추세와 웹 커뮤니티의 전문 지식을 결합하여 이 질문에 대한 심층적인 답변을 제공합니다. 결과는 750만 개 이상의 웹사이트와 신뢰할 수 있는 웹 전문가에서 가져온 실제 데이터로 뒷받침됩니다.

22개의 챕터가 올해의 연감을 구성합니다. 콘텐츠, 경험, 출판, 배포의 네 부분으로 나누어져 있으며 각각을 다른 각도에서 탐구합니다. 물론 성능 상태에 대한 통찰력 있는 관찰도 포함됩니다. (센티미터)
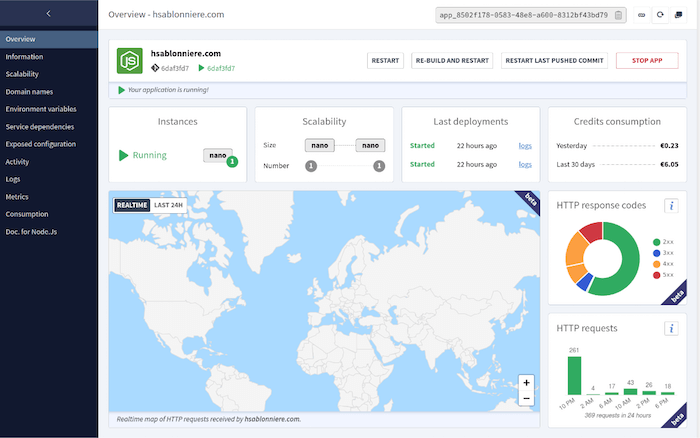
사이트의 요청 맵 생성
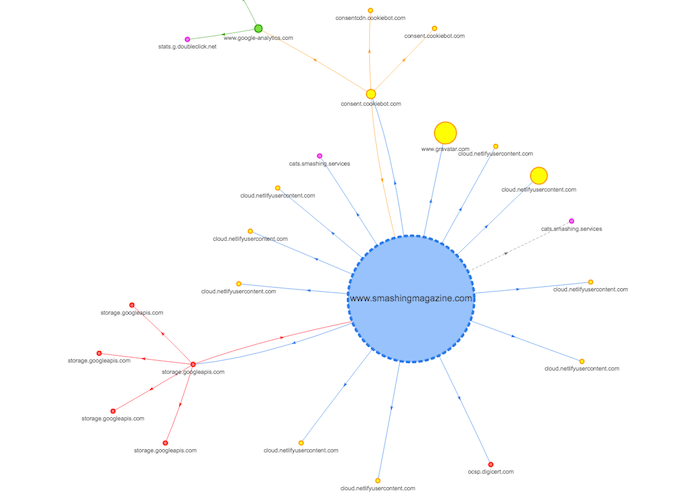
사이트에서 전송된 모든 바이트는 어디에서 왔습니까? 타사 구성 요소를 자세히 분석하는 것은 시간이 많이 걸리는 작업이지만 사이트에 어떤 타사가 있는지, 그리고 어떻게 그곳에 도달했는지 아는 것은 이미 좋은 시작입니다.

Simon Hearne의 요청 맵 생성기 도구는 주어진 URL에 대한 페이지의 모든 요청에 대한 노드 맵을 시각화합니다. 맵의 노드 크기는 총 바이트의 백분율에 비례하며 노드 위로 마우스를 가져가면 크기, 응답 및 로드 시간에 대한 정보가 표시됩니다. 더 이상 나쁜 놀라움이 없습니다. (센티미터)
JavaScript 번들을 수정합시다!
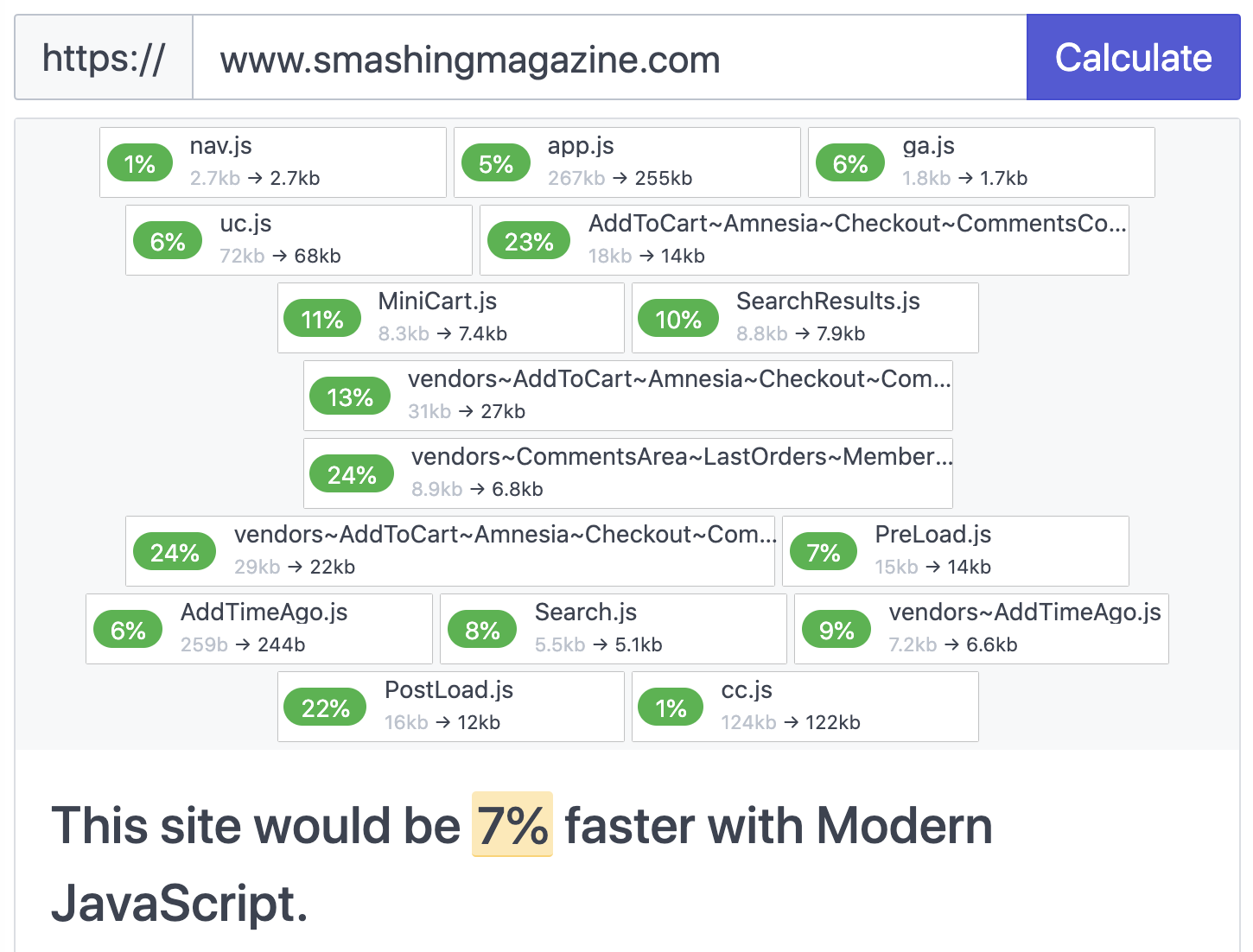
JavaScript 코드가 잠시 동안 사용되면 JavaScript 번들이 약간 구식일 가능성이 높습니다. 오래된 폴리필이 있거나 약간 오래된 JavaScript 구문을 사용 중일 수 있습니다. 그러나 이제 이러한 병목 현상을 식별하고 영구적으로 수정하는 데 도움이 되는 작은 도구가 있습니다.

EStimator는 최신 JavaScript 구문으로 전환하여 사이트가 달성할 수 있는 크기 및 성능 향상을 계산합니다. 어떤 번들이 개선될 수 있으며 이 변경이 전체 성능에 미치는 영향을 보여줍니다. 소스 코드는 GitHub에서도 사용할 수 있습니다. (동)
