스매싱 월간 라운드업: 새로운 기능은 무엇입니까?
게시 됨: 2022-03-10한 해가 서서히 저물어 가고 있는 지금은 속도를 늦추고 마음을 돌릴 수 있는 좋은 시기일 것입니다. 뒤돌아보고, 반성하고, 숨을 쉬십시오. 우리 모두에게 긴 한 해였습니다. 좋은 컵파 커피나 차를 만들어 보세요(당신이 선호하는 것이 무엇이든, 물론 다른 옵션이 있습니다). 그리고 당신의 개인적인 하이라이트가 무엇인지 생각하고 희망과 설정을 설정하십시오. 다가오는 해의 목표.
 우리는 재능 있는 몇몇 사람들에 의해 생기를 불어넣은 많은 창의적인 출현 달력과 함께 2019년의 날들을 카운트다운하는 것을 즐겼습니다. 일부는 전통적인 기사를 게시하고 다른 일부는 12월의 매일에 대한 도전을 생각했습니다. RSS 피드(사용 가능한 경우) 및 Twitter 계정을 통해 멋진 프로젝트를 팔로우하여 즐겨찾기를 쉽게 추적할 수 있습니다.
우리는 재능 있는 몇몇 사람들에 의해 생기를 불어넣은 많은 창의적인 출현 달력과 함께 2019년의 날들을 카운트다운하는 것을 즐겼습니다. 일부는 전통적인 기사를 게시하고 다른 일부는 12월의 매일에 대한 도전을 생각했습니다. RSS 피드(사용 가능한 경우) 및 Twitter 계정을 통해 멋진 프로젝트를 팔로우하여 즐겨찾기를 쉽게 추적할 수 있습니다.
휴가가 다가오고 있으니 마음을 편안하게 하고 이야기를 따라해보는 건 어떨까요? 보고 듣고 싶은 동영상이 많이 있습니다.
 Sara Soueidan은 SmashingConf NYC에서 Applied Accessibility에 대한 강연을, Marcy Sutton은 Garbage Components에 대해 강연했습니다. 더 자세히 살펴보고 싶다면 SmashingConf 웹사이트에서 강연 슬라이드와 유용한 링크, 그리고 이벤트의 멋진 스냅샷을 찾아보세요.
Sara Soueidan은 SmashingConf NYC에서 Applied Accessibility에 대한 강연을, Marcy Sutton은 Garbage Components에 대해 강연했습니다. 더 자세히 살펴보고 싶다면 SmashingConf 웹사이트에서 강연 슬라이드와 유용한 링크, 그리고 이벤트의 멋진 스냅샷을 찾아보세요.내년에 어떤 행사에 참석할지 이미 계획하고 계시다면 전 세계에서 열리는 컨퍼런스에 대한 개요를 살펴보고 확인하고 싶으시다면 SmashingConf 중 하나를 놓치지 않으려면 일찍 서둘러야 합니다. -bird SmashingConf 티켓은 이미 사용 가능합니다! 그냥 '!
스매싱의 새로운 기능은 무엇입니까?
놓친 경우를 대비하여 Smashing Podcast를 불과 몇 주 전에 출시했습니다. 이 팟캐스트는 우리의 소중한 친구이자 동료인 Drew McLellan이 진행하는 격주 팟캐스트입니다. 이미 5개의 팟캐스트를 들을 수 있으므로 디자인 토큰에 대해 Jina Anne과, 포괄적 구성요소에 대해 Heydon Pickering과, 가변 글꼴에 관한 모든 것에 대해 Jason Pamental과 이야기하는 동안 그와 함께하십시오. 원하는 팟캐스트 플레이어를 구독하고 들을 수 있습니다!

또한 "Inclusive Components" 책을 공식 출시했는데 반응이 압도적으로 좋습니다! Ari Stiles는 지금까지 받은 책 리뷰 중 일부를 수집했으며 매일 더 많은 리뷰가 제공됩니다! Heydon의 책을 가지고 여러분의 생각을 알려주세요. 여러분의 의견을 듣고 싶습니다!
Smashing Magazine의 최신 기사
우리는 매일 새로운 기사를 게시하므로 RSS 피드를 구독하지 않거나 소셜 미디어에서 팔로우하지 않으면 멋진 기사를 놓칠 수 있습니다! 다음은 독자들이 즐기고 추가로 추천한 것으로 보이는 몇 가지입니다.
- "귀하의 포트폴리오 사이트는 PWA여야 합니까?" 수잔 스카카
이 질문은 많은 사람들과 관련이 있으므로 PWA로 전환하는 데 시간을 할애할 가치가 있는 이유가 여기에 있습니다. - Tomaš Cakloš 의 "UI 디자인 워크플로 속도를 높이는 팁"
이 문서에서는 디자인을 보다 일관되고 사용자 친화적으로 만드는 방법에 대한 지침을 제공합니다. - "훌륭한 코드를 작성하는 것 이상의 미래가 있습니까?" 로날드 멘데즈
개발자가 취할 수 있는 다양한 방향과 여정 전반에 걸쳐 도움이 될 수 있는 보완 기술을 탐색합니다. - Barry Rueger의 "고령자에게 적합한 온라인 환경 만들기"
"나는 읽을 수 있는데 뭐가 문제야?"라고 말하는 것만으로는 충분하지 않은 이유가 여기에 있습니다. 인터넷을 사용하는 인구의 상당 부분은 인터넷을 발명한 사람들을 포함하여 50세 이상입니다.
뉴스레터의 베스트 픽
솔직히 말해서, 우리는 두 번째 주마다 Smashing Newsletter 문제를 적당한 길이로 유지하기 위해 고군분투하고 있습니다. 훌륭한 프로젝트를 위해 일하는 재능 있는 사람들이 너무 많습니다! 따라서 이 월간 업데이트를 너무 길게 만들지 않고 다음 프로젝트에 중점을 두고 있습니다.
참고 : 이 게시물을 작성하고 준비한 Cosima Mielke에게 감사드립니다!
웹 연감 2019
거의 600만 웹사이트와 85명의 자원봉사자가 수많은 시간을 계획하고, 연구하고, 작성하면서 처리된 데이터를 가져오세요. 이것이 바로 HTTP Archive의 연간 웹 보고서 상태인 Web Almanac의 2019년 판을 만드는 데 필요한 것입니다.

이 보고서는 페이지 콘텐츠, 사용자 경험, 출판 및 배포 측면에 걸쳐 20개의 장으로 구성되어 있어 끊임없이 진화하는 개방형 웹 기술 네트워크의 현재 상태를 조명합니다. 현재 모범 사례를 더 잘 알 수 있는 훌륭한 리소스입니다.
웹 페이지 테스트 폭포 차트를 읽는 방법
WebPageTest 폭포 차트를 읽는 데 어려움이 있습니까? 당신은 혼자가 아닙니다. 세부 사항과 그 모든 의미를 기억하는 것은 꽤 어려울 수 있습니다. 지식을 새롭게 하기 위해 Matt Hobbs는 우리 모두가 참조할 수 있는 단일 블로그 게시물에 많은 정보를 수집했습니다.

이 게시물은 폭포수 차트의 기본 레이아웃, 색상이 지정된 세로선 각각이 의미하는 바, 가로 블록이 참조하는 메트릭에 대해 설명합니다. 또한 폭포수 차트에서 발견할 수 있는 일반적인 패턴을 나열합니다. 하나는 책갈피용입니다.
오픈 소스 일러스트레이션 키트
100일 챌린지는 주제나 기술에 대해 깊이 파고들고 날마다 발전하고 개선할 수 있는 훌륭한 기회입니다. 2016년으로 돌아가 보면 Vijay Verma는 다음 단계로 나아가기 위해 100일 동안 하루에 거의 2시간을 디자인, 일러스트레이션 및 실험하는 데 보냈습니다.

그 이후로 하드 드라이브에서 살아온 후 Vijay는 이제 랜딩 페이지, 모바일 앱, 프레젠테이션 또는 생각나는 모든 것에 사용할 수 있도록 일러스트레이션을 무료 오픈 소스 일러스트레이션 키트로 출시하기로 결정했습니다. AI, SVG, PNG 및 EPS 형식으로 제공됩니다. 공유해 주셔서 감사합니다.

30일 간의 코드 정보
한입 크기의 팁을 좋아하지 않는 사람이 있습니까? 삼키는데 오랜 시간이 걸리지 않지만 개발자로서의 삶을 즉각적으로 편안하게 해주는 새로운 것을 가르쳐 주는 것? Samantha Ming은 Twitter에서 해시태그 #codetidbits30을 사용하여 12월에 매일 새로운 코딩 정보를 게시합니다.

배열 중복을 제거하는 세 가지 방법, 자식이나 텍스트가 전혀 없는 요소의 스타일을 지정하는 약간의 트릭, 브라우저 개발 도구에 데이터를 표시하는 솔루션은 시리즈의 일부 팁일 뿐입니다. JavaScript, HTML 및 CSS 스니펫을 다루는 #codetidbits30은 프론트 엔드 제품의 진정한 보물 상자입니다. 꼭 따라해보세요.
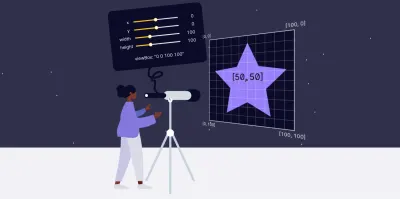
간단해진 SVG 확장
<svg> 요소의 크기를 조정하는 것은 일반 이미지와 매우 다르게 작동하기 때문에 어려운 작업일 수 있습니다. Amelia Wattenberger는 SVG와 SVG의 특별한 기능을 이해하는 데 도움이 되도록 독창적인 비교를 제시했습니다. " <svg> 요소는 다른 세계로 가는 망원경입니다 ."

망원경의 아이디어를 바탕으로 Amelia는 viewBox 속성을 사용하여 "망원경"으로 확대 또는 축소하여 <svg> 크기를 변경하는 방법을 설명합니다. 놀라운 일을 하는 작은 팁.
CSS로 인쇄 레이아웃 재생성
창의적인 레이아웃과 관련하여 잡지는 무한한 영감의 원천입니다. CSS Grid 덕분에 웹에 더 정교한 레이아웃을 가져오는 데 방해가 되지 않습니다.

잡지 레이아웃, 타이포그래피 사용 및 구조에서 영감을 받은 Dan Davies는 웹에서 좋아하는 인쇄 작업을 재현하는 데 도전했습니다. 그 결과 CSS Grid의 잠재력을 최대한 활용하는 9가지 레이아웃의 경외심을 불러일으키는 컬렉션이 탄생했습니다. 아름답게 예술적으로 연출되고 반응이 빠른 그들은 웹 레이아웃 측면에서 가능한 것의 한계를 뛰어넘는 훌륭한 예입니다.
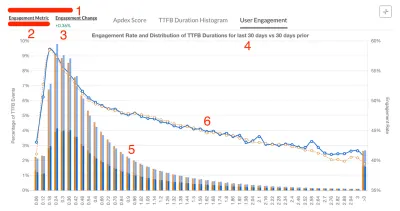
웹 성능 대 사용자 참여
성능이 사용자 참여에 긍정적인 영향을 미치고 결과적으로 전환을 개선할 수 있다는 것은 비밀이 아닙니다. 성능이 제품의 전환과 어떻게 관련되는지 알아보기 위해 Vrbo 팀은 비즈니스 이벤트와 성능 데이터 간의 연결을 보여주는 자동화된 프로세스를 구현했습니다.

이제 Vrbo의 Carlos Moro가 접근 방식에 대한 더 많은 통찰력과 사이트 성능, 사용자 참여를 측정하고 이 둘을 서로 연관시키는 데 유용한 팁을 제공하는 사례 연구를 공유합니다. 흥미로운.
웹을 위한 시간 여행 디버깅
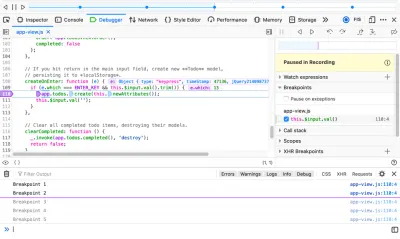
주목할만한 초기 Firefox DevTools 실험은 Web Replay입니다. Web Replay는 작업을 기록하므로 버그를 더 빨리 추적하고 코드를 더 잘 이해할 수 있습니다. 말하자면 협업 시간 여행 디버깅 도구입니다.

재생 프로세스는 기록하는 동안 발생한 모든 동일한 JS 동작, DOM 구조, 그래픽 업데이트 및 기타 대부분의 동작을 유지합니다. 시도해 보시겠습니까? 재생은 macOS용 Firefox Nightly에서 이미 사용할 수 있습니다(더 안정적일 때까지 기본적으로 비활성화되어 있지만 수동으로 켤 수 있음). 능숙한!
커밋 메시지 기반 개발
코드 작성을 시작하기 전에 커밋 메시지를 작성하는 것을 고려한 적이 있습니까? Sven Hofmann은 이러한 방식으로 작업을 수행합니다. 이제 그는 여러분도 시도해 볼 수 있는 이유를 설명합니다.

우리 모두는 장기적으로 도움이 되지 않는 "버그 수정 및 사소한 개선"과 같은 모호하고 지저분한 커밋 메시지를 알고 있습니다. 특히 팀과 협력하거나 오픈 소스 프로젝트에서 작업하는 경우에 그렇습니다. Sven이 제안하는 커밋 메시지 기반 워크플로는 이를 변경하는 데 도움이 될 수 있습니다. 먼저 커밋 메시지를 작성한 다음 코드를 작성한 다음 커밋합니다. 작업 범위를 미리 정하면 각 커밋에 집중할 수 있는 정확한 목표를 부여하고 나중에 커밋을 더 쉽게 검토할 수 있습니다. 영리한!
2020년 광고 다루기
광고는 양면의 칼입니다. 아무도 광고를 좋아하지 않지만 많은 사이트에서 광고에 의존하여 수익을 창출합니다. 광고에 의존하는 뉴스 회사에서 일하면서 Christian Schaefer는 광고의 영향을 최소화하고 덜 성가시게 만드는 방법을 찾고 싶었습니다. 이제 그는 포괄적인 블로그 게시물에 자신의 접근 방식을 요약했습니다.

이 게시물은 Christian과 그의 팀이 모바일 및 데스크톱 광고 코드를 하나의 반응형 광고 로드 코드로 변환 및 결합하는 일반 솔루션을 개발한 방법, 광고를 지연 로드하여 성능을 개선한 방법, 광고가 깨지는 것을 방지하기 위해 수행한 작업에 대한 귀중한 통찰력을 공유합니다. 사이트 레이아웃 및 광고를 처리할 때 프런트 엔드를 훨씬 더 나은 위치에 가져오기 위해 추가되는 몇 가지 기타 사항. 광고 논쟁을 벌이는 모든 사람들을 위한 훌륭한 팁입니다.
아직 뉴스레터를 받지 못했다면 여기에서 가입하여 유용한 기술과 혜택(접근성에 관한 무료 eBook 포함)을 받으십시오!
스매싱 위드 러브
한 달은 최신 정보를 유지하는 데 오랜 시간이 될 수 있으므로, 격주 뉴스레터와 팟캐스트를 구독하지 않으셨다면 구독하십시오. 모든 문제는 사랑과 관심으로 작성되고 편집됩니다. 제3자 메일링이나 숨겨진 광고가 없습니다. 약속합니다!
Smashing TV를 시청하고 Twitter, Facebook 및 LinkedIn에서 팔로우할 수도 있습니다. 언제든지 저희에게 연락하여 귀하의 프로젝트를 공유해 주십시오! 우리는 당신의 의견을 듣는 것을 좋아합니다!
팀 전체를 대신하여 2020년에 모든 일에 최선을 다하시기 바랍니다! 계속 스매싱!
