스매싱 월간 라운드업: 커뮤니티 리소스 및 즐겨찾는 게시물
게시 됨: 2022-03-10이것은 Smashing 팀이 지난 한 달 동안 재미있게 읽었던 몇 가지를 강조하기 위해 게시할 첫 번째 월간 업데이트 입니다. 포함된 많은 게시물은 Smashing Newsletter에서 가장 인기 있는 링크에서 가져왔습니다. 아직 뉴스레터를 받지 못했다면 여기에서 등록하여 2주마다 팀에서 신중하게 선별된 링크를 받으십시오.
SmashingConf 뉴스
우리는 뉴욕에서 올해의 마지막 SmashingConf를 막 마쳤습니다. 이벤트 비디오가 곧 제공될 예정이지만 이미 9월에 열린 프라이부르크 이벤트의 모든 비디오와 글을 게시했습니다. "SmashingConf Freiburg 2019" 게시물에서 모든 것을 찾을 수 있습니다.
또한, SmashingConf 2020 일정을 발표했습니다! 샌프란시스코, 프라이부르크, 뉴욕 또는 우리의 새로운 도시인 오스틴에서 저희와 함께 하시겠습니까? 그렇다면 지금 슈퍼 얼리 버드 가격으로 티켓을 구입하고 곧 있을 라인업 발표를 주목하십시오.
스매싱 매거진의 추천 읽을거리
우리는 매일 새로운 기사를 게시하므로 RSS 피드를 구독하지 않거나 소셜 미디어에서 팔로우하지 않으면 멋진 기사를 놓칠 수 있습니다! 다음은 독자들이 즐기고 추가로 추천한 것으로 보이는 몇 가지입니다.
- Suzanne Scacca 의 "PWA에서 빵 부스러기를 사용하는 방법"
어떤 지침 없이는 PWA를 탐색하기 어려울 것이 걱정된다면 이동 경로를 활용하세요. 이 기사에서 Suzanne은 그 방법을 설명합니다. - Ryan DeBeasi 의 "디자인 시스템은 관계에 관한 것입니다"
디자인 시스템은 사용성을 향상시킬 수 있지만 창의성을 제한하거나 실제 제품과 동기화되지 않을 수도 있습니다. 디자이너와 개발자가 협업 문화를 구축하여 보다 강력한 디자인 시스템을 만들 수 있는 방법을 살펴보겠습니다. - Victoria Wang 의 "Firefox의 새롭고 실험적인 CSS DevTools 가이드"
Grid Inspector를 출시한 이후로 Firefox DevTools 팀은 현대 웹의 문제를 해결하기 위한 새로운 도구 모음을 구축하는 데 영감을 받았습니다. 이 기사에서 Victoria는 7가지 도구에 대해 자세히 설명합니다. - Rachel Andrew 의 "CSS 그리드 및 명명된 열을 사용한 편집 디자인 패턴"
CSS 그리드 레이아웃을 설정할 때 선의 이름을 지정함으로써 그리드의 흥미롭고 유용한 기능을 활용할 수 있습니다. 이 기능은 하위 그리드를 도입할 때 더욱 강력해집니다.
뉴스레터의 베스트 픽
우리는 정직할 것입니다. 우리는 두 번째 주마다 Smashing Newsletter 문제를 적당한 길이로 유지하기 위해 고군분투하고 있습니다. 훌륭한 프로젝트를 위해 일하는 재능 있는 사람들이 너무 많습니다! 따라서 이 월간 업데이트를 너무 길게 만들지 않고 다음 프로젝트에 중점을 두고 있습니다.
HTML 이메일
이메일을 보내도 될까요...?
우리는 모두 caniuse.com을 알고 사랑합니다. 불행히도 HTML 이메일에서 웹 표준에 대한 지원을 테스트하고 싶다면 정말 쉽지 않았습니다. 지금까지. 성공적인 개념에서 영감을 받아 Can I Email을 사용하면 25개 이메일 클라이언트에서 50개 이상의 HTML 및 CSS 기능에 대한 지원을 확인할 수 있습니다.

이메일 괴짜 커뮤니티 를 위해 제작되었으며 프로젝트를 촉진하는 데이터는 GitHub에서 사용할 수 있으며 누구나 기여할 수 있습니다. 좋은 세부 사항: 포함된 이메일 클라이언트 지원 스코어보드는 기능을 지원하는 방식에 따라 이메일 클라이언트의 순위를 매깁니다. HTML 이메일을 논쟁하는 모든 사람에게 유용한 작은 도우미입니다.
이메일 디자인 영감
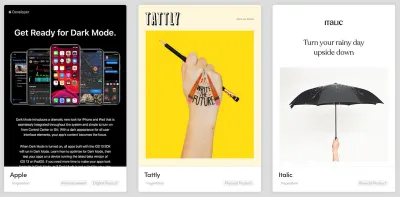
매일 받은 편지함에 도달하는 수많은 이메일에서 눈에 띄는 것은 프로모션 캠페인뿐만 아니라 거래 이메일 및 뉴스레터에서도 어렵습니다. 그렇다면 다른 사람들이 받은 편지함 0을 향한 탐구의 희생자로서 정크 메일 폴더에 자신의 이메일을 저장하기 위해 어떻게 호기심과 관심을 불러일으키는지에서 영감을 받아보는 것은 어떻습니까?

Rob Hope가 큐레이팅한 Email Love는 신선한 아이디어를 얻을 수 있는 잘 만들어진 이메일을 보여줍니다. 물론 각 이메일의 코드 내부 모습도 포함되어 있습니다. 흥미로운 발견이 보장됩니다!
글꼴
웹 글꼴 함정을 우회하는 도구
웹 글꼴은 구현하기 쉽지만 사이트 성능에도 상당한 영향을 미칠 수 있습니다. 첫 번째 의미 있는 페인트 시간을 단축하기 위해 Peter Muller는 Subfont를 만들었습니다. 명령줄 도구는 페이지를 분석하여 가장 최적의 웹 글꼴 하위 집합을 생성하고 페이지에 삽입합니다. Subfont는 현재 Google 글꼴과 로컬 글꼴을 지원합니다.

웹 글꼴에 대해 말하자면: 스타일이 지정되지 않은 텍스트의 플래시로 인해 레이아웃이 변경되는 것을 방지하려면 웹 글꼴의 x-높이 및 너비와 관련하여 대체 글꼴을 선택하는 것이 좋습니다. 더 잘 일치할수록 웹 글꼴이 로드된 후 레이아웃이 이동할 가능성이 줄어듭니다.
Monica Dinculescu는 완벽한 대체 글꼴을 찾는 데 도움이 되는 Font Style Matcher를 고안했습니다. 대체 글꼴을 선택하기 전에 문제가 발생하지 않도록 여러 운영 체제에서 해당 글꼴이 얼마나 잘 지원되는지 확인할 수도 있습니다. 가장 일반적인 웹 글꼴 함정을 우회하는 세 가지 작지만 강력한 도구입니다.
가변 색상 글꼴에 대한 간단한 안내서
"기술은 새롭고 모험은 큽니다!" Typearture의 Arthur Reinders Folmer 가 다양한 색상 글꼴로 수행한 실험을 보면 이 인용문이 정말 인상적입니다. Arthur는 다양한 색상 글꼴을 사용하여 경외심을 불러일으키는 눈요기일 뿐만 아니라 글꼴 기술의 모든 잠재력을 탐구하는 애니메이션을 만듭니다.

SVG에 비해 사용자 정의가 거의 허용되지 않을 수 있지만 가변 색상 글꼴은 구현하기 쉽고 창의적인 모험을 위한 많은 공간을 제공합니다. 마이크, 카메라 또는 자이로스코프의 입력을 사용하여 변수를 조정하고 일러스트레이션을 애니메이션으로 만들기 예시. 흥미 진진한 소리? Arthur는 자신의 실험 뒤에 숨겨진 기술에 대해 더 깊이 파고드는 작은 가이드를 마련했습니다. 오늘날 다양한 색상 글꼴로 가능한 것에 대한 환상적인 개요입니다.
성능
이미지 압축 자동화
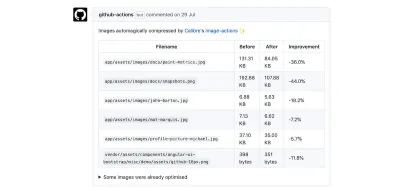
요청된 이미지의 전송 크기는 지난 1년 동안 데스크톱에서 52%, 모바일에서 82% 증가했으며 중간 페이지 무게의 절반 이상이 이미지를 차지합니다. 이러한 수치는 이미지가 프로덕션에 들어가기 전에 최적화되는 것이 얼마나 중요한지 다시 한 번 명확하게 보여줍니다. 이제 압축 단계를 자동화할 수 있다면 편리하지 않을까요?

음, Calibre의 사람들은 스스로에게 같은 질문을 했고 정확히 그 작업을 수행하는 GitHub Action을 구축했습니다. 즉, mozjpeg 및 libvips 덕분에 품질 손실 없이 풀 리퀘스트의 이미지를 자동으로 최적화하여 실수로 압축을 건너뛰는 이미지가 없도록 합니다. 진정한 시간 절약.
접근성
접근성 지원
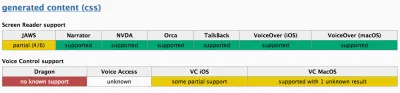
보조 기술이 브라우저 및 코드와 상호 작용하는 다양한 방법이 있습니다. 스크린 리더와 음성 제어 소프트웨어를 완전히 자동화하는 것은 여전히 불가능하기 때문에 수동 테스트를 수행해야 합니다. 그리고 그것이 11ysupport.io가 작동하는 곳입니다.

원래 Michael Fairchild가 만든 이 커뮤니티 중심 웹사이트는 개발자에게 지원되는 접근성에 대해 알리는 것을 목표로 합니다. 활발하게 진행되는 프로젝트이며 기여는 언제나 환영입니다. 이제 테스트를 시작하세요!
버튼 대비 검사기
버튼의 대비가 충분합니까? Aditus의 사람들이 만든 Button Contrast Checker가 도움이 됩니다. 도메인을 입력하고 도구는 사이트의 버튼이 WCAG 2.1을 준수하는지 테스트합니다.

현실적인 결과를 제공하기 위해 검사기는 버튼의 기본 상태를 테스트할 뿐만 아니라 호버 및 포커스 상태와 인접 배경도 고려합니다. 좋은 세부 사항: 페이지를 스캔할 때마다 결과는 팀과 공유할 수 있는 고유한 URL에 저장됩니다. 소중한 작은 도우미.
코딩 배우기
코딩 기술을 한 단계 끌어올리기
CSS 애니메이션, Grid, Flexbox… 웹은 항상 새로운 것을 배울 수 있는 빠른 속도로 진화하고 있습니다. 그리고, 음, 재미있는 작은 게임만큼 오랫동안 해결하고 싶었던 주제에 마침내 뛰어들기에 이보다 더 좋은 기회가 어디 있겠습니까?

항상 딥 스페이스를 정복하고 CSS에서 객체 애니메이션의 기초를 배우고 싶다면 HTML Academy의 CSS Animation 과정에서 해결해야 할 몇 가지 흥미로운 작업이 있습니다. CSS 그리드 기술이 성장하고 꽃을 피우도록 돕기 위해 CSS를 사용하여 당근 정원을 키울 수 있는 그리드 가든이 있습니다.
좀비가 골목에 더 많다면 Flexbox Zombies를 사용해 보십시오. 당신의 코딩 기술 덕분에 살아있는 죽음에서 살아남는 데 필요한 전문 지식을 얻을 수 있습니다! 또는 Flexbox Froggy의 Flexbox를 사용하여 친근한 작은 개구리를 릴리 패드로 안내하여 마침내 Flexbox 개념을 파악하세요. 언급되지 않은 또 다른 멋진 Flexbox 학습 게임은 Flexbox Defense입니다. 마지막으로 CSS 선택기로 어려움을 겪고 있다면 CSS Diner에서 요소 선택 방법을 알려줄 것입니다. 자, 누가 배움이 즐겁지 않다고 했습니까?
더 나은 JavaScript를 작성하는 방법
자바스크립트는 가장 대중적인 프로그래밍 언어 중 하나로 탄생한 지 20년이 넘었지만 끊임없이 진화하고 있습니다. 하지만 어떻게 더 잘할 수 있습니까 ?


Ryland Goldstein은 예를 들어 TypeScript를 사용하여 팀 커뮤니케이션을 개선하고 더 쉽게 리팩토링하거나 코드를 린트하고 스타일을 적용하여 더 나은 JavaScript를 작성하는 데 사용하는 몇 가지 주요 방법을 공유합니다. Ryland가 지적했듯이 이는 연속적인 프로세스이므로 한 번에 한 단계씩 진행하면 깨닫기도 전에 JavaScript의 에이스가 될 것입니다.
십자말 풀이로 정규식 배우기
수수께끼와 논리 퍼즐에 적합한 장소가 있다면 Regex Crossword가 적합합니다. Regex Crossword는 정규식을 사용하여 단서를 정의하는 십자말 풀이 퍼즐 게임입니다. 누가 정규식이 재미있을 수 없다고 했습니까?

퍼즐이 점점 더 커지고 복잡해짐에 따라 기본을 배우거나 기술을 시험하기 위해 쉬운 낱말 세트에서 이빨을 자르기 시작하는 다양한 난이도가 있습니다. 퍼즐 생성기도 포함되어 있으므로 다른 사람들이 풀 수 있도록 자신만의 퍼즐을 만들고 싶다면 방해할 것이 없습니다.
나머지!
다음 기술 면접을 마스터하기 위한 팁
특히 이제 막 경력을 시작하려는 경우 구직 과정이 두려울 수 있습니다. 도전 과제를 잘 해결하는 데 도움이 되도록 Yangshun Tay는 기술 면접 핸드북을 만들었습니다.

이 무료 리소스는 전체 프로세스를 안내합니다. 이력서 작성에서 인터뷰가 끝난 후 고용주와 협상하는 것까지, 선별된 연습 질문은 도중에 나타날 수 있는 기술 및 행동 질문 모두에 적합합니다. 장래의 웹 전문가뿐만 아니라 좋은 글입니다.
디자인 팀의 비하인드 스토리
많은 회사가 기능과 기술에 의해 주도되지만 지난 몇 년 동안 디자인의 중요성에 대한 논쟁을 찾는 것은 드뭅니다. 이는 공개적으로 발표된 사례 연구, 디자인 시스템, 대규모 디자인 점검 및 가장 최근에는 Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon 또는 AirBnB와 같은 디자인 팀을 위한 전용 페이지에 반영됩니다.

최근 Intercom은 내부 UI 권장 사항과 다양한 제품 및 콘텐츠 디자이너 수준의 기대치를 포함하여 디자인 팀, 제품, 프로세스 및 공개 사례 연구 전용 리소스인 Intercom.Design 을 발표했습니다. 디자인 팀을 개선하고 제품이 어떻게 디자인되고 제작되는지에 대한 이면을 탐구할 수 있는 멋진 영감의 원천입니다. (팁 주셔서 감사합니다, Kostya Gorskiy!)
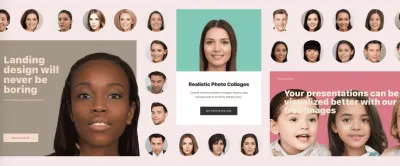
로열티 프리 AI 생성 얼굴
나이, 성별, 민족이 다른 얼굴 사진 100,000장. 획기적인 것처럼 들리지 않는 것은 실제로 얼굴이 존재하지 않지만 인공 지능의 산물인 경우입니다.

생성된 사진 프로젝트가 바로 그 작업을 수행했습니다. AI의 도움으로 20명의 AI 및 사진 전문가로 구성된 팀이 다운로드하여 프로젝트에서 비상업적 목적으로 무료로 사용할 수 있는 이 인상적인 수의 고품질 얼굴을 생성했습니다. 그러나 계획은 더 나아가 저작권 및 배포권 문제에 대해 고민하지 않고 누구나 인공 지능을 사용하여 프로젝트, 목업 및 프레젠테이션에 대해 흥미롭고 다양한 얼굴을 생성할 수 있도록 하는 API를 구축하는 것입니다. 이것이 기존 스톡 사진의 끝이 될까요?
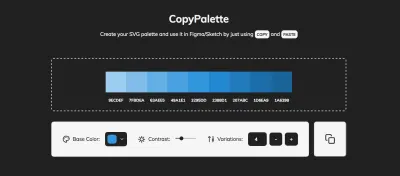
간편한 단색 색상 팔레트
일관된 단색 색상 팔레트를 생성하려고 시도한 적이 있다면 이것이 지루한 작업이 될 수 있음을 알고 있습니다. 멋진 팔레트를 만들기 위해 무한 복사-붙여넣기 명령을 다시 한 번 엉망으로 만든 후 Dimitris Raptis는 이를 변경하기로 결정했습니다. 그의 솔루션: CopyPalette.

CopyPalette를 사용하면 SVG 팔레트를 쉽게 만들 수 있습니다. 기본 색상, 음영의 명암비 및 원하는 색상 변형 수를 선택하기만 하면 도구가 완벽하게 균형 잡힌 색상 팔레트를 생성하므로 복사하여 즐겨찾기에 붙여넣을 수 있습니다. 디자인 도구. 진정한 시간 절약.
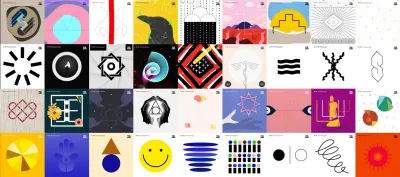
상징의 예술
40,000년 이상 동안 인간은 복잡한 아이디어를 전달하기 위해 기호를 사용해 왔습니다. 그리고 디자이너로서 우리는 오늘날에도 여전히 그렇게 하고 있습니다.

Emotive Brand 디자인 팀의 100일 프로젝트인 Art of Symbols는 고대 상징이 현대 브랜드 디자인에 어떻게 영향을 미치는지 탐구하기 시작했습니다. 결국, 오늘날 디자이너로서 우리 어휘의 일부인 많은 상징은 이미 오래 전에, 심지어 암벽화와 판화에서도 이미 존재했습니다. 그것들의 기원과 의미에 대해 더 알고 싶고 아름다운 눈을 즐겁게 하고 싶다면 이 프로젝트가 한동안 당신을 바쁘게 만들 것입니다.
AI로 디자인하기 위한 더 스마트한 패턴
인공 지능의 힘은 엄청나지만 윤리적인 문제와 많은 책임도 따릅니다. 명확한 개념이 없는 경우 AI로 인해 혼란스러워하고 두려워할 수 있는 사용자, 상호 작용하는 AI의 양을 선택하려는 사용자, 유해한 관행으로부터 보호해야 하는 사용자에 대한 책임.

오늘날 AI가 어떻게 사용되고 이해되고 있는지에 대한 연구를 기반으로 소프트웨어 스튜디오 Myplanet은 이러한 주제에 대한 토론을 시작하고 디자이너가 인터페이스 디자인에서 AI의 문제를 해결할 수 있도록 돕는 라이브러리인 Smarter Patterns를 구성했습니다. 이 리소스에는 현재 디자이너가 의미 있는 AI 경험을 만들 수 있는 28개의 패턴이 있습니다.
Dash를 통한 즉각적인 오프라인 액세스
비행기에서 잠을 잘 수 없고 대신 일을 처리할 수 있는 매우 생산적인 방법이 있었으면 하는 사람들 중 한 명이라면 아마도 항상 비행기를 탈 수 있는 도구를 찾고 있을 것입니다. 얼룩덜룩한 WiFi에도 불구하고. 글쎄, 더 이상 검색하지 마십시오 — 우리는 꽤 유용한 것을 발견했습니다!

아직 들어보지 못했다면 Dash는 무료 오픈 소스 API 문서 브라우저로, iPad와 iPhone에서 200개 이상의 API 문서 세트와 100개 이상의 치트시트에 오프라인으로 즉시 액세스할 수 있습니다. Sarah Drasner와 같은 사람들은 특히 긴 여행 전날에 그것을 사용합니다. 필요한 모든 문서를 다운로드하기만 하면 모든 준비가 완료됩니다! 자체 문서 세트를 생성하거나 문서 세트를 포함하도록 요청할 수도 있습니다. 맵시 있는!
개인 사이트 모음
인터넷이 우리의 일상 생활에 스며들어 있는 상황에서 자신의 생각, 생각, 감정을 표현하는 가장 좋은 방법은 무엇입니까? 물론 개인 사이트! 그리고 거기에는 너무 많은 것들이 있기 때문에 Andy Bell은 사람들이 서로의 작업을 발견하고 RSS 피드에서 업데이트를 받을 수 있도록 일부 컬렉션을 유지하기로 결정했습니다.

사이트가 컬렉션에 참여하도록 하려면 요청이 승인되면 목록에 표시될 GitHub에서 간단한 지침을 찾을 수 있습니다. 당신의 관심사를 공유하는 사람들을 찾고 웹사이트를 개발하고 디자인하는 새로운 방법을 배울 수 있는 정말 좋은 방법입니다!
스매싱 위드 러브
최신 정보를 파악하는 데 한 달은 긴 시간이 될 수 있으므로 아직 구독하지 않은 경우 격주 뉴스레터를 구독하십시오. 모든 문제는 사랑과 관심으로 작성되고 편집됩니다. 제3자 메일링이나 숨겨진 광고가 없습니다. 약속합니다!
Twitter, Facebook 및 LinkedIn에서 팔로우할 수도 있습니다. 언제든지 자유롭게 연락하여 프로젝트를 공유하세요! 우리는 당신의 의견을 듣는 것을 좋아합니다!
멋진 작업을 계속하십시오, 여러분! 당신은 스매싱입니다!
유용한 프론트엔드 및 UX 비트, 일주일에 한 번 제공됩니다.
작업을 더 잘 수행하는 데 도움이 되는 도구가 있습니다. 이메일을 통해 Vitaly의 스마트 인터페이스 디자인 체크리스트 PDF 를 구독하고 받으십시오.
프론트엔드 및 UX에서. 190,000명의 사람들이 신뢰합니다.
