커뮤니티 리소스, 주간 뉴스레터 및 온라인 기술 향상
게시 됨: 2022-03-10개선은 꾸준하고 지속적인 반복의 문제입니다. 당신이 오랫동안 주변에 있었다면 Smashing이 과거에 새로운 디자인, 새로운 레이아웃, 새로운 기술 스택 등 많은 변화를 겪었다는 것을 알게 될 것입니다. 그래도 항상 양질의 콘텐츠를 염두에 두고 제작했습니다.
예를 들어, 최근에 페이지 상단의 탐색 모음을 재정렬했습니다. 눈치채셨나요? 자세히 살펴보면 잡지, 컨퍼런스 강연 및 다른 곳에서 다루는 주요 주제에 대해 깔끔하게 선별된 가이드를 찾을 수 있습니다. 각 가이드는 귀하가 탐색하고 학습하는 데 도움이 되도록 해당 주제에 대해 최고의 정보를 제공합니다. 그리고 가이드에 대해 말하자면, 우리는 오늘 일찍 포괄적인 SEO 가이드를 출판했습니다!
가이드, 인쇄된 책, 전자책 및 인쇄된 잡지와 함께 우리의 소중한 보석에 또 다른 추가 항목이 추가되어 매우 기쁩니다. 바로 새로운 인터페이스 디자인 패턴 체크리스트 를 만나보세요. Smashing Magazine의 공동 창립자인 Vitaly Friedman은 수년 동안 각 체크리스트를 수집, 선별 및 개선해 왔습니다. 우리는 이 카드 덱이 인터페이스 구성 요소를 설계하고 구축 할 때 항상 유용할 것이라고 확신합니다. 진짜.
Vitaly를 (가상으로) 직접 만나고 스마트 인터페이스 디자인 패턴의 일부를 더 깊이 파고 싶다면 스마트 인터페이스 디자인 패턴(2020 Edition)에 대한 그의 다가오는 온라인 워크샵에 참석하여 수백 가지의 실용적인 것을 탐구할 수 있습니다. 5×2.5h 라이브 세션의 예.
카드는 현재 PDF 형식으로만 제공됩니다 . 가능한 한 빨리 전 세계로 배송될 수 있도록 인쇄하기 위해 최선을 다하고 있습니다!

다가오는 온라인 이벤트: 거기서 만나요?
아직 코로나로 인한 감정이 너무 많은 상황에서 진행 중인 상황에 대해 직접 뵙지 못해 매우 안타깝게 생각하고 사랑하는 이들과의 소통을 위해 2020년 모든 행사를 온라인으로 진행하기로 결정했습니다. 그리고 소중한 커뮤니티.
상황에도 불구하고 우리는 훌륭한 연사를 많이 보유하고 있다는 것을 자랑스럽게 생각하며 이 모든 것을 최대한 활용하기 위해 그들을 만나기 위해 여행할 필요조차 없습니다. 따라서 가능한 한 동일한 커뮤니티 느낌을 제공할 것을 약속합니다. 그러나 귀하의 집(사무실)에서.
- SmashingConf 라이브(8월 20~21일)
영감을 주고 지식이 풍부한 연사로 구성된 라인업의 양방향 라이브 세션으로 가득한 이벤트입니다. - SmashingConf 프라이부르크 온라인(9월 7~8일)
우리의 '고향' 컨퍼런스가 이제 온라인으로 옮겨지고 모든 사람이 참여할 수 있습니다! - SmashingConf 오스틴 온라인(10월 13~14일)
우리는 모든 사람에게 적합한 시간대에서 열릴 초기 오스틴 및 뉴욕 이벤트를 결합했습니다. - SmashingConf 샌프란시스코 온라인(11월 10~11일)
프론트 엔드, UX 및 우리를 연결하고 우리가하는 일을 더 잘하는 데 도움이되는 모든 것의 이틀.

회의 경험을 위해 우리는 Hopin을 사용하고 있습니다. 리셉션 및 네트워킹 공간, 스폰서 부스 및 브레이크아웃 세션이 있어 품질, 신뢰성 및 접근성 측면에서 최고의 옵션으로 판명되었습니다. 가입하려면 설치가 필요하지 않습니다! 이벤트가 시작되기 전에 컨퍼런스에 바로 입장할 수 있도록 매직 링크를 보내드립니다.
학습 및 네트워킹, 스매싱 방식
우리는 모두가 바쁘다는 것을 알고 있으며 심지어 홈스쿨링 및 그 외에도 알아낼 다른 일이 있을 수 있음을 알고 있으므로 귀하의 소중한 시간을 낭비하지 않으면서 귀하를 지원하고자 합니다. 자신의 속도와 시간에 학습할 수 있도록 워크샵을 2.5시간 단위로 여러 날과 몇 주 에 걸쳐 나누었습니다( 워크숍 자료 및 녹음 포함! ).
하나 이상의 워크샵에 참석하려면 번들 할인을 살펴보십시오. 최대 US$100를 절약하고 아이스크림에 조금 더 쓸 수 있습니다!
| 8월 17~31일 | 행동 디자인 | 수잔과 거스리 웨인셴크 | 디자인 및 UX |
| 8월 19일 – 9월 3일 | 프런트 엔드 테스트 | 우마르 한사 | 프런트 엔드 |
| 8월 20일 – 9월 4일 | 글로벌 청중을 위한 디자인 | 루 이잉 | 디자인 및 UX |
| 9월 1일–16일 | 잼스택! | 제이슨 렝스토르프 | 프런트 엔드 |
| 9월 10~11일 | CSS 레이아웃 마스터 클래스 | 레이첼 앤드류 | 프런트 엔드 |
| 9월 17일 – 10월 2일 | Vue.js: 실용적인 가이드 | 나탈리아 테플루히나 | 프런트 엔드 |
| 9월 22일 – 10월 6일 | 스마트 인터페이스 디자인 패턴, 2020 에디션 | 비탈리 프리드먼 | 디자인 및 UX |
| 11월 12일 – 11월 27일 | 처음부터 GraphQL API 빌드, 제공 및 확장 | 크리스티안 은왐바 | 프런트 엔드 |

그건 그렇고, 상사에게 약간의 설득이 필요하지 않을까 걱정되어 Smashing 워크샵에 참여하는 것에 대해 두 번 생각하고 있는 경우를 대비하여 깔끔한 릴' 템플릿으로 등을 돌릴 수 있습니다. Convince Your 사장님. 행운을 빕니다!
격주 팟캐스트: 영감과 통찰력으로 가득한
두 번째 화요일마다 Drew McLellan은 디자인 및 개발 전문가와 웹 작업에 대해 이야기합니다. 좋아하는 앱을 통해 구독하면 새로운 에피소드가 준비되는 즉시 받아볼 수 있습니다.
쉿. 그건 그렇고, 더 듣고 싶고 더 배우고 싶은 주제가 있습니까? 아니면 당신이나 당신이 아는 누군가가 당신의 마음에 소중한 웹 및 디자인 관련 주제에 대해 이야기하고 싶습니까? 여러분의 의견을 듣고 싶습니다! Twitter에서 언제든지 연락해 주시면 최대한 빨리 연락 드리겠습니다.
| 1. 아트 디렉션이란? | 2. 프리랜서의 장점은 무엇입니까? |
| 3. 디자인 토큰이란 무엇입니까? | 4. 포함 구성 요소란 무엇입니까? |
| 5. 가변 글꼴이란 무엇입니까? | 6. 마이크로 프론트엔드란 무엇입니까? |
| 7. 정부 설계 시스템이란 무엇입니까? | 8. Microsoft Edge의 새로운 기능은 무엇입니까? |
| 9. UI 프레임워크로 작업하려면 어떻게 해야 합니까? | 10. 윤리적 디자인이란 무엇입니까? |
| 11. 소스빗이란? | 12. 전환 최적화란 무엇입니까? |
| 13. 온라인 개인 정보 보호란 무엇입니까? | 14. 온라인 워크샵은 어떻게 운영하나요? |
| 15. 어떻게 10일 안에 앱을 만들 수 있습니까? | 16. 가정 작업 공간을 최적화하려면 어떻게 해야 합니까? |
| 17. Drupal 9의 새로운 기능은 무엇입니까? | 18. React를 어떻게 배울 수 있습니까? |
| 19. CUBE CSS란? | 20. 개츠비란? |
| 21. 최신 모범 사례가 웹에 좋지 않습니까? | 22. 서버리스란 무엇입니까? |

접근성 및 프로토타이핑에 대한 스포트라이트
캘린더를 표시하세요! Smashing TV 가상 무대에서 Chen Hui Jing과 Adekunle Oduye를 환영하게 된 것을 기쁘게 생각합니다. 참석하려면 모든 주요 OS에서 사용할 수 있는 회의용 Zoom 클라이언트를 설치해야 합니다. (다운로드 및 설치에 약간의 시간이 소요될 수 있으니 가능하시면 미리 받아두시기 바랍니다.)
- 9월 1일 (런던 시간 14:00) "우선권이 있는 접근성"
Hui Jing은 그 이유를 설명하고 고객과 상사가 접근성에 여전히 '투자'하도록 설득하는 전략에 대해 논의할 것입니다. - 10월 1일 (런던 시간 19:00) "프로토타이핑의 좋은 점, 나쁜 점, 추한 점"
Adekunle는 프로토타입을 효율적이고 효과적으로 만드는 방법, 조직에 적합한 프로토타이핑을 위한 프레임워크를 만드는 방법, 프로토타입을 프로덕션에 활용하는 방법에 대한 기술을 공유합니다.

스매싱 매거진의 트렌드 토픽
우리는 웹 업계의 다양한 핫 토픽에 전념하는 새로운 기사를 매일 게시하는 것을 목표로 합니다. RSS 피드를 구독하면 잡지에 게시된 새로운 콘텐츠를 가장 먼저 읽을 수 있습니다.
다음은 독자들이 지난 달에 가장 즐겼고 추가로 추천한 몇 가지 기사입니다.
- "스케치로 Porsche 911을 만드는 방법"(전체 자습서)
니콜라 라자레비치가 쓴 - "오감을 위한 웹사이트를 디자인할 수 있습니까?",
저자 수잔 스카카 - "CSS 사용자 정의 속성으로 응용 프로그램 색 구성표를 구성하는 방법",
저자 아르투르 바삭 - "가독성을 향상시키는 최신 CSS 기술",
Edoardo Cavazza가 각본을 맡은 작품 - "디자인 와이어프레임을 접근 가능한 HTML/CSS로 변환",
해리스 슈나이더만 작성
스매싱 뉴스레터: 주간 베스트 픽 및 뉴스
소식이 있습니다! 우리는 Smashing Newsletter의 주간판을 발송할 것이지만 더 짧고 주제별 문제를 목표로 합니다. 접근성, CSS 또는 UX 전용일 수 있습니다. 기다리기만 하면 됩니다! 우리는 여러분에게 유용한 콘텐츠를 제공하고 웹 업계 내 커뮤니티 전반에 걸쳐 사람들이 하고 있는 멋진 일들을 공유하고자 합니다. 제3자 메일링이나 숨겨진 광고가 없으며 귀하의 지원은 청구서를 지불하는 데 실제로 도움이 됩니다. ️

후원에 관심이 있으세요? 언제든지 우리의 파트너십 옵션을 확인하고 팀에 연락하십시오. 가능한 한 빨리 연락을 드릴 것입니다.
2020년 상황
매일 웹에서 너무 많은 일이 발생하기 때문에 추적하기 어렵지만 잠시 멈추고 현재 우리가 실제로 어디에 있는지 자세히 살펴보는 것은 훨씬 더 어렵습니다. 운 좋게도 한 곳에서 특정 개발 사항을 수집하는 설문 조사와 보고서가 많이 있습니다. State of CSS와 State of JS는 CSS와 JavaScript의 일반적인 경향을 강조합니다. 2019년 디자인 시스템, 프런트 엔드 도구 및 오픈 소스 보안에 대한 연구도 있습니다.

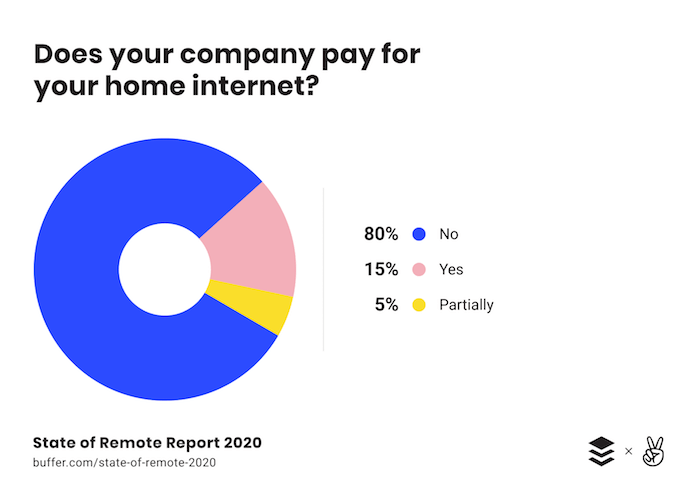
기술뿐만 아니라 급여 측면에서도 자신의 위치를 아는 것이 좋습니다. Levels.FYI 급여와 UX 디자이너 급여 및 디자인 인구 조사 2019가 도움이 됩니다. 또한 원격 작업 상태를 검토하세요. 2020년, 원격 작업을 보다 효율적으로 만드는 방법의 추세를 강조합니다. 주의 사항: 대상 중 일부는 대상 인구 통계로 인해 편향될 수 있으므로 약간의 의심을 갖고 통찰력을 얻으십시오.
HTML 및 CSS 어휘 알아보기
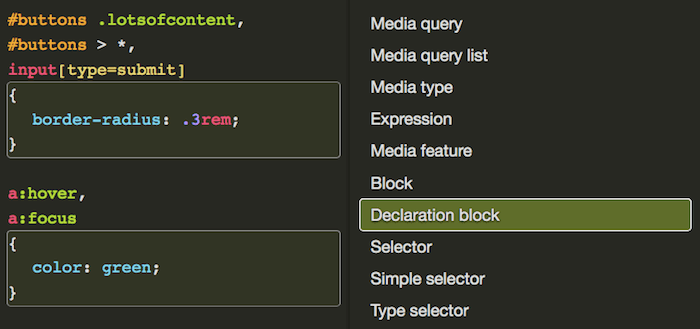
CSS 및 HTML 코드에서 특정 항목에 사용할 올바른 단어를 자주 찾는 경우 다음 리소스를 즉시 북마크에 추가할 것입니다. Ville V. Vanninen 덕분에 이제 doctype, 속성 이름, 태그, 미디어 기능 간의 차이점을 모두 대화식으로 배울 수 있습니다.

멋진 대화형 CSS 용어 목록과 HTML 어휘 전용 목록에서 오른쪽에 표시된 용어를 클릭하여 페이지에 제공된 코드 샘플의 관련 부분을 강조 표시할 수 있습니다. 목록은 다른 언어로도 제공됩니다.
제품 리브랜딩을 위한 실용적인 팁
우리는 브랜드를 변경합니까? 그리고 언제 그렇게 하는 것이 적절한가? 제품이 성숙해지면서 많은 제품 사람들이 스스로에게 이러한 질문을 던집니다. 얼마 전 오버플로 팀도 같은 상황이었다.

사용하기 쉽고 실용적인 흐름 다이어그램 도구에서 디자인 커뮤니케이션 및 프레젠테이션 워크플로에 사용되는 도구로 제품의 진화를 반영하기 위해 브랜드를 변경할 때라고 결정했습니다. "오버플로 브랜드의 진화" 기사에서 그들은 접근 방식과 그 과정에서 배운 것을 공유합니다. 자신의 재설계 프로세스에 통합할 수 있는 흥미로운 아이디어와 테이크아웃. 특히 도전을 더 쉽게 접근할 수 있도록 도와주는 것: 제품을 인간으로 생각하고 제품이 어떤 모습이며 브랜드의 새로운 아이덴티티를 시각화하기 위해 느끼는 느낌을 상상해 보십시오.
비활성화된 버튼 및 개선 방법
"비활성화된 버튼이 불편합니다." Hampus Sethfors가 이 광범위한 UI 패턴에 반대하는 강력한 진술입니다. Hampus가 주장하는 것처럼 비활성화된 버튼은 일반적으로 사용자 경험에 해를 끼치며 "보내기"와 같은 동작 단어가 포함된 버튼을 클릭했을 때 아무 일도 일어나지 않을 때 짜증과 혼란을 야기합니다. 그러나 비활성화된 버튼은 사람들이 가능한 한 적은 노력으로 작업을 완료하는 것을 방해할 뿐만 아니라 비활성화된 버튼으로 이동할 수 없는 낮은 대비 및 보조 기술 문제로 인해 장애인에게 장벽을 만듭니다. 이제 어떻게 하면 더 잘할 수 있을까요?

Hampus는 기본적으로 버튼을 활성화 상태로 유지하고 사용자가 버튼을 클릭할 때 오류 메시지를 표시할 것을 제안합니다. 버튼이 비활성화되어 있음을 나타내려면 CSS를 사용하여 약간 회색으로 보이지만(물론 대비를 고려하여) 활성화된 상태로 유지하고 의미 있는 오류 메시지에 집중할 수 있습니다. 차이를 만드는 작은 세부 사항.
"뒤로" 버튼 UX
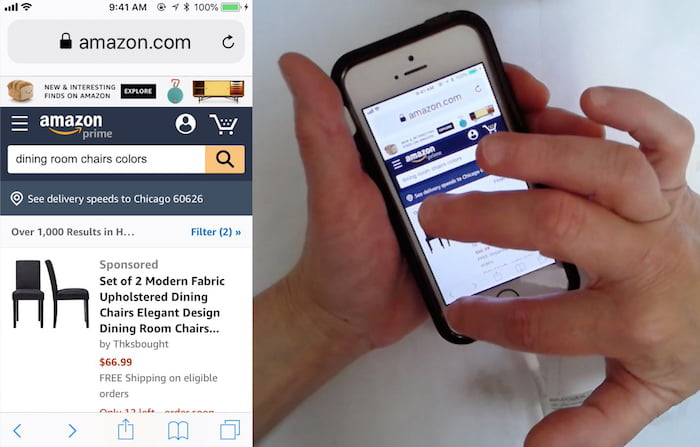
우리는 종종 적절한 기능을 얻거나 대담한 대화형 기능으로 디자인을 향상시키는 데 상당한 시간을 할애합니다. 우리는 A/B 테스트에서 결정의 영향을 측정하고, 전환 및 클릭률을 연구하고, 트래픽을 분석하고, 일반적인 퍼널 문제를 검색합니다. 그러나 데이터는 이야기의 일부일 뿐입니다 . 종종 고객은 우리의 기능이나 디자인과 관련이 없는 매우 다른 문제를 가지고 있습니다.
경험의 질 은 예상치 못한 상황에서 나타납니다. 고객이 결제 도중 실수로 페이지를 다시 로드하면(예: 휴대전화에서 위아래로 스크롤할 때) 어떻게 됩니까? 사용자가 리뷰 페이지에서 이름의 오타를 발견하면 결제 양식이 지워집니까? 고객이 단일 페이지 애플리케이션 내에서 다단계 프로세스에서 "뒤로" 버튼을 누르면 어떻게 됩니까?

사실, 예상치 못한 "뒤로" 버튼 동작에는 종종 심각한 사용성 문제가 있으며, 그 중 일부는 Baymard Institute의 기사 "뒤로" 버튼 기대치를 위반하는 디자인 패턴에서 강조 표시됩니다. 오버레이, 라이트박스, 앵커 링크 및 콘텐츠 점프, 무한 스크롤 및 "더 로드" 동작, 필터링 및 정렬, 아코디언, 체크아웃 및 인라인 편집에 대해 "뒤로" 버튼을 테스트할 가치가 있습니다.
HTML5 History API 또는 특히 history.pushState() 를 사용하여 페이지를 다시 로드하지 않고 URL 변경을 호출할 수 있습니다. 이 기사는 일반적인 문제와 문제를 바로잡기 위한 솔루션을 강조하여 자세히 설명합니다. 읽을 가치가 있고 북마크에 추가하고 때때로 다시 올 것입니다.
오래된 문제에 대한 최신 CSS 솔루션
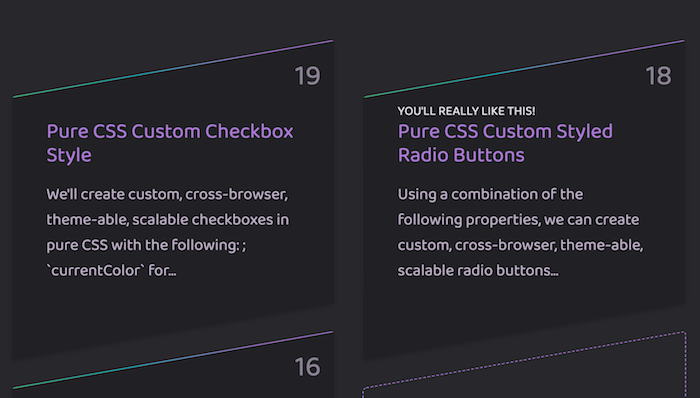
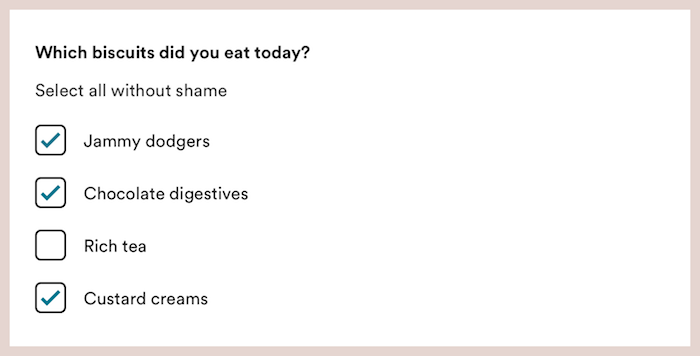
레이아웃 및 스타일 지정과 관련하여 다른 모든 프로젝트에는 스타일 지정 체크박스 및 라디오 버튼, 유동 유형 스케일, 사용자 지정 목록 스타일 또는 액세스 가능한 드롭다운 탐색과 같은 몇 가지 문제가 계속 나타납니다.

그녀의 시리즈인 Modern CSS에서 Stephanie Eckles는 오래된 CSS 문제에 대한 최신 CSS 솔루션에 대해 자세히 살펴보고 각각을 자세히 살펴보고 최신 브라우저에서 잘 작동하도록 만드는 가장 안정적인 기술을 탐구합니다. Stephanie는 데모와 바로 사용할 수 있는 코드 조각도 제공합니다. 확인하고 구독할 가치가 있는 환상적인 시리즈입니다!
재미있는 양식
웹 양식은 구독 양식에서 필터 및 대시보드에 이르기까지 문자 그대로 어디에나 있지만 제대로 만들기는 쉽지 않습니다. 인라인 유효성 검사는 어떻게 처리합니까? 오류 메시지를 어디에서 어떻게 표시합니까? 자동 완성 컨트롤을 어떻게 디자인하고 구축합니까? 양식 디자인에 대한 리소스가 부족하지 않고 최근에 몇 가지 새로운 리소스가 등장한 것도 놀라운 일이 아닙니다.

Geri Reid는 모범 사례, 연구 통찰력, 리소스 및 예제와 함께 양식 디자인 지침을 수집했습니다. Fun With Forms에서 Michael Scharnagl은 몇 가지 모호한 사실과 양식과 관련된 재미있는 것들을 수집합니다. Adam Silver는 자신의 블로그에서 웹 양식 모범 사례에 대해 꽤 많이 작성했으며 웹 양식 디자인 시스템도 출시했습니다. 마지막으로, Heydon Pickering은 여전히 그의 블로그에 양식에 대한 일부 포괄적인 구성 요소 패턴이 있습니다. 양식을 디자인하거나 작성할 때 추적할 수 있는 모든 훌륭한 리소스 — 비용이 많이 드는 실수를 저지르지 않도록 합니다.
CSS 전용, 애니메이션, 줄 바꿈 밑줄
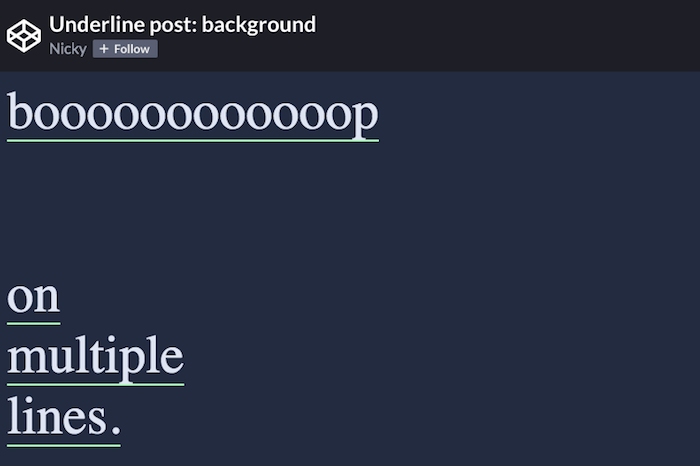
밑줄은 어렵습니다. 특히 좋은 text-decoration: underline 을 넘어선 작업을 수행하려는 경우 밑줄이 어렵습니다. Cassie Evans의 블로그에 있는 링크 밑줄에서 보았던 호버 효과에서 영감을 받아 Nicky Meulemann은 비슷한 것을 만들기로 결정했습니다.

비틀기: 선은 애니메이션 중에 닿아서는 안 되며, 가장 중요한 것은 새 줄로 넘어가는 링크의 모든 줄 아래에 밑줄이 있어야 한다는 것입니다. 수행 방법을 단계별로 따르려면 Nicky의 자습서를 확인하십시오.
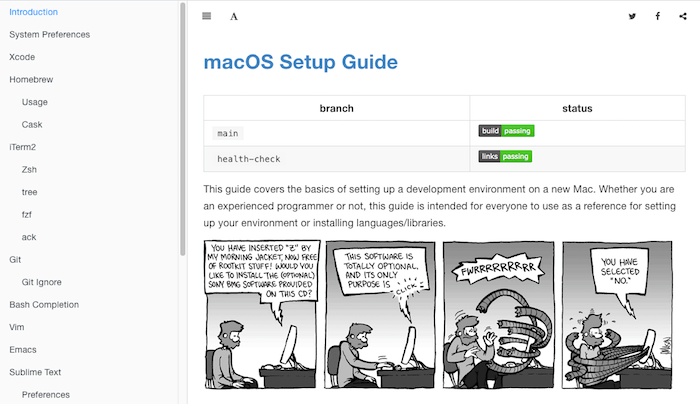
Mac에서 개발 워크플로 설정 가이드
새 컴퓨터에서 개발 환경을 설정하는 것은 프로그래밍을 처음 접하는 경우뿐만 아니라 혼란스러울 수 있습니다. 웹 커뮤니티의 기고자들과 함께 Sourabh Bajaj는 작업을 쉽게 완료하는 데 도움이 되는 포괄적인 가이드를 게시했습니다.

이 가이드는 Mac에 환경을 설정하거나 새로운 언어 또는 라이브러리를 설치하려는 모든 사람을 위한 참조 자료입니다. Homebrew에서 Node, Python, C++, Ruby 등에 이르기까지 작업을 시작하고 실행하는 데 필요한 모든 것을 단계별로 안내합니다. 가이드에 대한 기여를 환영합니다.
유용한 프론트엔드 및 UX 비트, 일주일에 한 번 제공됩니다.
작업을 더 잘 수행하는 데 도움이 되는 도구가 있습니다. 이메일을 통해 Vitaly의 스마트 인터페이스 디자인 체크리스트 PDF 를 구독하고 받으십시오.
프론트엔드 및 UX에서. 190,000명의 사람들이 신뢰합니다.
