연결 상태를 유지하고 서로에게서 배우기
게시 됨: 2022-03-10디지털 공간에는 분명히 도전 과제가 있지만 다른 방법으로는 할 수 없는 방식으로 연결하고 배울 수 있는 놀라운 기회도 제공합니다. COVID-19로 인해 우리는 유사한 SmashingConf 경험을 제공하고 책상을 떠나지 않고도 대면 워크숍에서와 마찬가지로 전문가에게 액세스할 수 있는 방법을 고려해야 합니다.
통찰력 있는 테이크 아웃, 연습, 슬라이드 액세스, 녹음 및 친절한 Q&A를 통해 이미 놀라운 경험이 되었습니다! 우리는 말 그대로 전 세계에서 온 사람들이 그룹 운동에서 함께 협력하도록 했습니다. 이는 대면 이벤트로는 결코 달성할 수 없는 것입니다.

이제 막 시작했습니다! 캘린더에 표시를 시작하고 원할 때 언제든지 참여할 수 있도록 온라인 워크샵 일정이 이미 준비되어 있습니다. 온라인에서 기술을 향상하고 업계 전문가로부터 실용적이고 실행 가능한 통찰력을 배울 수 있는 더 좋은 방법이 있습니다.
| 이름 | 주제 | 날짜 | 시간 |
|---|---|---|---|
| 브래드 프로스트 | 성공적인 디자인 시스템 생성 및 유지 | 4월 22일–5월 6일 | 오전 09:00–11:30 PDT |
| 조 리치 | UX 및 제품 디자인을 위한 심리학 | 4월 27일~5월 5일 | 오전 09:00–11:30 PDT |
| 미리암 수잔 | CSS 및 Sass를 사용한 탄력적인 웹 시스템 | 5월 7~22일 | 오전 09:00–11:30 PDT |
| 비탈리 프리드먼 | 스마트 인터페이스 디자인 패턴, 2020 에디션 | 5월 12~26일 | 오전 09:00–11:30 PDT |
| 레이첼 앤드류 | CSS 레이아웃 마스터 클래스 | 6월 11~12일 | 오전 01:00–03:30 PDT |
| 마시 서튼 | 프런트 엔드 접근성 마스터 클래스 | 6월 16~30일 | 오전 09:00–11:30 PDT |
당신이 보는 것이 마음에 드는데 일을 쉬는 것이 걱정되십니까? 글쎄, 당신은 우리가 당신의 교수형을 떠날 것이라고 생각하지 않았습니까? 우리는 그것이 때때로 얼마나 어려울 수 있는지 알고 있으므로 당신을 돕기 위해 깔끔한 lil' Convince-Your-Boss 템플릿을 준비했습니다. 행운을 빕니다!
- Twitter에서 @smashingconf 팔로우
- SmashingConf 뉴스레터 구독
- 이전 SmashingConf 동영상 보기
다음 스매싱 북에 대한 준비가 되셨습니까?
 좋아요! 폴 보그의 클릭! Shady Tricks 없이 클릭 유도 는 현재 최종 제작 단계에 있으며 시험판은 5월 12일에 시작됩니다 . 이 실용적인 가이드에는 간단한 단계만으로 전환율을 높이는 데 도움이 되는 조언으로 가득 찬 11개의 장이 있습니다. 선주문 할인을 구독하고 책을 가장 먼저 손에 넣을 수 있습니다. 계속 지켜봐 주세요!
좋아요! 폴 보그의 클릭! Shady Tricks 없이 클릭 유도 는 현재 최종 제작 단계에 있으며 시험판은 5월 12일에 시작됩니다 . 이 실용적인 가이드에는 간단한 단계만으로 전환율을 높이는 데 도움이 되는 조언으로 가득 찬 11개의 장이 있습니다. 선주문 할인을 구독하고 책을 가장 먼저 손에 넣을 수 있습니다. 계속 지켜봐 주세요!
 이전 책의 경우 Ethical Design Handbook의 인쇄본이 전 세계적으로 퍼져 나갔고 우리는 일부 행복한 반응과 사려 깊은 리뷰를 볼 수 있었습니다. 사본을 원하시면 무료 PDF 발췌문(5MB)을 다운로드하여 책에 대한 첫인상을 얻으십시오. 실망하지 않으실 것입니다!
이전 책의 경우 Ethical Design Handbook의 인쇄본이 전 세계적으로 퍼져 나갔고 우리는 일부 행복한 반응과 사려 깊은 리뷰를 볼 수 있었습니다. 사본을 원하시면 무료 PDF 발췌문(5MB)을 다운로드하여 책에 대한 첫인상을 얻으십시오. 실망하지 않으실 것입니다!
또한, 놓쳤을 경우를 대비하여 책의 두 저자인 Trine Falbe와 Martin Michael Frederiksen이 등장하는 Smashing Podcast 에피소드가 있습니다. 그들은 디자인이 윤리적이라는 것이 무엇을 의미하는지, 그리고 우리 자신의 프로젝트를 어떻게 개선할 수 있는지 논의합니다.
Drew는 또한 Laura Kalbag, Eduardo Boucas, Stephanie Walter 등을 인터뷰했습니다. 좋아하는 앱으로 언제든지 구독하고 시청할 수 있습니다!
- 이전 Smashing Podcast 에피소드(스크립트 포함)
- 트위터에서 @SmashingPod 팔로우
SmashingMag의 트렌드 토픽
우리는 웹 업계의 최신 정보를 제공하는 다양한 주제에 대한 새로운 기사를 매일 게시합니다. 다음은 독자들이 가장 좋아하고 추가로 추천한 몇 가지입니다.
- “React Hooks의 모범 사례”
Adeneye David Abiodun
이 기사에서는 React Hooks의 규칙과 프로젝트에서 이를 효과적으로 사용하는 방법을 다룹니다. 이 기사를 자세히 따르려면 React Hooks 사용법을 알아야 합니다. - “Herb Lubalin으로 영감을 받은 디자인 결정”
앤디 클라크
강력한 헤더와 클릭 유도문안을 개발하기 위해 요소를 어떻게 결합할 수 있습니까? 유형에 대한 정확한 제어를 위해 미리 형식이 지정된 HTML 텍스트와 SVG의 텍스트 요소를 어떻게 사용합니까? SVG를 최적화하고 SVG 텍스트에 액세스할 수 있도록 하려면 어떻게 해야 합니까? 이 기사에서 우리는 바로 그것을 탐구할 것입니다. - "구조화된 데이터를 설계 프로세스에 적용"
프레데릭 오브라이언
검색 엔진 최적화를 개조하면 지금까지 얻을 수 있습니다. 메타데이터가 스마트해짐에 따라 처음부터 설계 프로세스에 메타데이터를 구축하는 것이 그 어느 때보다 중요해졌습니다. - "Git을 사용할 때 삶을 더 쉽게 만드는 방법"
셰인 허드슨
매달려 있는 얼룩에서 나무를 알 필요가 없습니다. 매일 Git을 사용하고 있고 그것이 저글링 행위처럼 느껴진다면, 여기에 당신의 삶을 조금 더 쉽게 만드는 데 도움이 되는 몇 가지 트릭과 팁이 있습니다.
뉴스레터의 베스트 픽
솔직히 말해서, 우리는 두 번째 주마다 Smashing Newsletter 문제를 적당한 길이로 유지하기 위해 고군분투하고 있습니다. 훌륭한 프로젝트를 위해 일하는 재능 있는 사람들이 너무 많습니다! 관련된 모든 분들에게 경의를 표합니다!
후원에 관심이 있으세요? 언제든지 우리의 파트너십 옵션을 확인하고 팀에 연락하십시오. 즉시 연락을 드릴 것입니다.
원격 팀을 이끌기 위한 팁
원격 디자인 팀을 이끄는 것은 특히 처음인 경우 다소 벅차게 느껴질 수 있습니다. 운 좋게도 다른 사람들은 이전에도 같은 상황에 처한 자신을 발견하고 모든 사람이 어디에 있든 팀을 생산적이고 효과적으로 유지하기 위한 전략을 개발했습니다. 마크 볼턴도 그 중 한 명이다.

많은 팀이 원격 작업으로 전환해야 하는 최근 사건에 비추어 Mark는 수년간 원격 팀을 이끄는 데 도움이 된 간단하지만 유용한 몇 가지 접근 방식을 요약했습니다. 팀의 의식을 계속하는 것부터 가용성에 대한 기대치를 다루고 사람들을 코칭하는 것까지 원격 작업이 가져오는 부침을 통해 Mark의 팁은 채택하기 어렵지 않지만 실제 차이를 만들 수 있습니다. (센티미터)
CSS 뷰포트 단위로 파악하기
CSS 뷰포트 단위는 JavaScript 없이도 유동적이고 동적인 방식으로 사물의 크기를 조정할 수 있는 방법을 제공합니다. 아직 주제에 대해 더 깊이 파고들지 못했다면 Ahmad Shadeed가 CSS Viewport 단위에 대한 유용한 가이드를 작성했습니다.

뷰포트 단위 vw , vh , vmin 및 vmax 에 대한 일반적인 개요부터 시작하여 이 가이드에서는 뷰포트 단위가 백분율과 어떻게 다른지 다루고 뷰포트 단위의 실제 사용 사례와 프로젝트에서 이를 구현하는 방법을 탐구합니다. 스위치를 만드는 데 필요한 푸시만 있으면 됩니다. (센티미터)
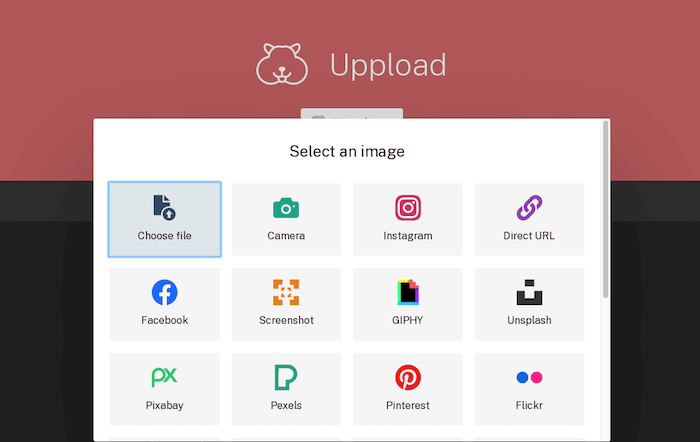
웹을 위한 더 나은 파일 업로더
웹용으로 더 나은 파일 업로더 구축. 이것이 JavaScript 이미지 업로더 Uploader의 아이디어였습니다. Anand Chowdhary가 만든 이미지 업로더는 오픈 소스이며 모든 파일 업로드 백엔드와 함께 사용할 수 있습니다. 또한 30개 이상의 플러그인으로 사용자 정의가 가능합니다.

사용자는 파일을 끌어다 놓아 업로드하거나 카메라, URL 또는 소셜 미디어 및 기타 여러 서비스에서 가져올 수 있습니다(URL 입력만으로 스크린샷을 찍고 업로드하는 옵션도 있음). 업로드 과정에서 사용자는 이미지에 효과를 적용하고 밝기, 대비 및 채도와 같은 필터를 조정할 수 있습니다. 그것이 프로젝트에 과도하다면 필요한 것만 선택하고 나머지는 물론 트리셰이크할 수 있습니다. 업로드는 IE10까지의 브라우저를 지원합니다. 능숙한! (센티미터)
오픈 소스 플립 카운터 플러그인
이벤트 카운트다운, 모금 캠페인 시각화, 시계 또는 판매 카운터 표시를 원하십니까? 그렇다면 Rik Schennink의 Flip Counter가 도움이 될 것입니다. 플러그인은 오픈 소스이며 모바일 친화적이며 설정이 쉽고 종속성 없이 사용할 수 있습니다.

사용의 용이성과 유연성 외에도 Flip은 카드의 숫자를 뒤집는 데 사용되는 아름답고 부드러운 애니메이션으로 빛을 발합니다. 사용 사례에 따라 플립 카운터를 구축하기 위한 시작점으로 사용할 수 있는 몇 가지 사전 설정이 있습니다. 비주얼 스타일은 CSS로 사용자 정의할 수 있습니다. 사랑스러운 작은 세부 사항. (센티미터)
좋은 이메일 코드를 작성하는 방법
HTML 이메일을 코딩해야 했지만 이메일 코드 모범 사례에 어려움을 겪었던 적이 있을 것입니다. 문제를 마스터하는 데 도움이 되도록 Mark Robbins는 좋은 이메일 코드를 위한 라이브러리를 설정했습니다. 코드를 복사하여 붙여넣고 이메일에 사용하거나 그 이면의 이론에 대해 자세히 알아볼 수 있습니다.


Mark가 지적한 것처럼 코드가 의미 체계적이고 기능적이며 액세스 가능하고 사용자 기대를 충족하는지 확인하는 것이 우선 순위입니다. 이메일 클라이언트와 완벽한 픽셀 디자인 간의 일관성도 중요하지만 항상 부차적입니다. 하나는 책갈피용입니다. (센티미터)
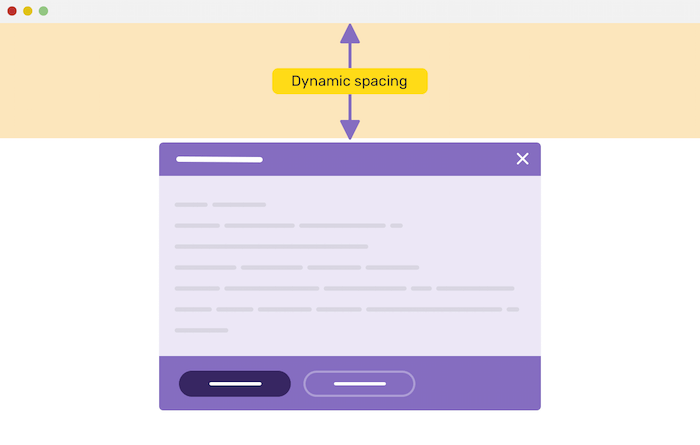
툴팁, 팝오버 및 드롭다운을 위한 완벽한 솔루션
툴팁, 팝오버, 드롭다운 및 메뉴에 대한 빠르고 쉬운 솔루션을 찾고 있다면 Tippy.js를 살펴보는 것이 좋습니다. 라이브러리는 문서의 흐름에서 튀어나오고 UI 위에 오버레이되는 모든 유형의 요소와 관련된 논리 및 스타일을 제공합니다.

Tippy.js는 뒤집기 및 오버플로를 방지하도록 최적화되었으며 WAI-Aria를 준수하며 모든 최신 브라우저에서 작동하므로 약속대로 저사양 장치에서도 고성능을 제공합니다. 사용자 정의 CSS로 요소의 스타일을 지정할 수 있으며 TypeScript도 기본적으로 지원됩니다. 능숙한! (센티미터)
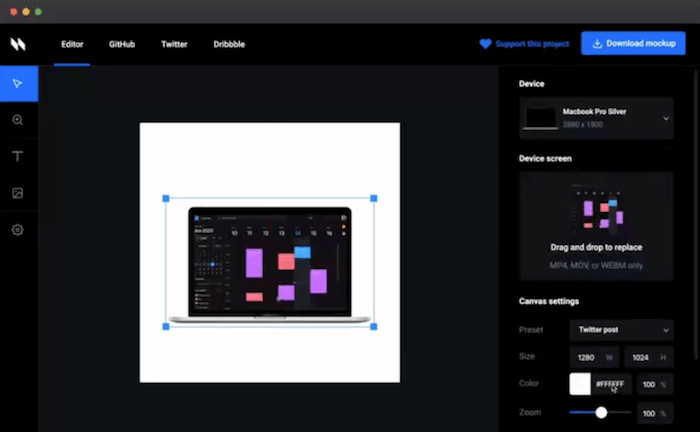
애니메이션 제품 모형을 만드는 오픈 소스 도구
특정 목적을 위한 도구가 없으면 어떻게 합니까? 당신이 직접 구축합니다. 그것이 Alyssa X가 제품을 선보일 애니메이션 GIF와 비디오를 만드는 도구를 찾고 있을 때 한 일입니다. 주제에 대한 그녀의 견해: Animockup.

Animockup을 사용하면 장치 모형 내에서 작동 중인 제품을 선보일 수 있습니다. 일부 화면 푸티지를 브라우저 기반 도구로 드래그하기만 하면 Animockup이 자동으로 원하는 목업에 배치합니다. 텍스트, 이미지를 추가하고 스타일을 조정하고 사전 설정 중에서 선택하여 Twitter, Dribble, Instagram 등에서 공유할 수 있도록 모형을 최적화할 수 있습니다. 유용한 작은 도우미. (센티미터)
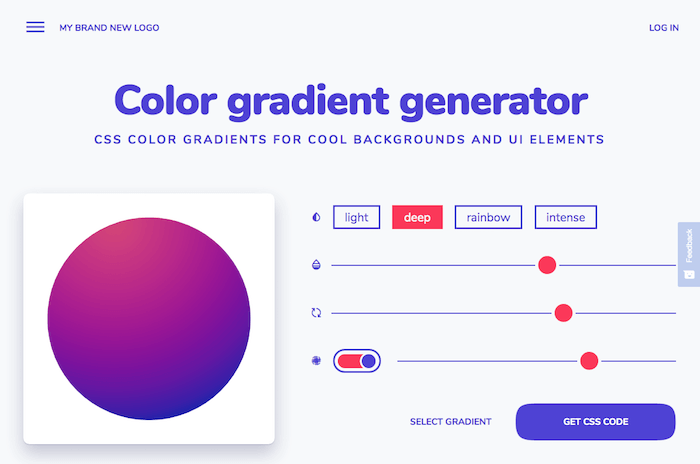
쉽게 CSS 색상 그라디언트 만들기
색상 그라데이션을 만들기 위해 손으로 색상을 선택하려면 디자인 경험과 색상 조화에 대한 충분한 이해가 필요합니다. 배경이나 UI 요소에 대한 그라디언트가 필요하지만 작업을 직접 처리할 만큼 자신감이 없는 경우(또는 급한 경우) My Brand New Logo의 사람들이 만든 색상 그라디언트 생성기가 있습니다. 당신의 뒤를 얻었다.

색상 그라디언트 알고리즘으로 구동되는 생성기는 선택한 색상을 기반으로 균형 잡힌 그라디언트를 생성합니다. 4가지 다른 스타일의 그라디언트가 미묘함에서 자개 효과와 강렬하고 깊은 색상 그라디언트에 이르기까지 있습니다. 슬라이더로 그라디언트를 조정할 수 있고 결과가 만족스러우면 생성된 CSS 코드를 복사하여 붙여넣어 프로젝트에서 사용할 수 있습니다. 멋진! (센티미터)
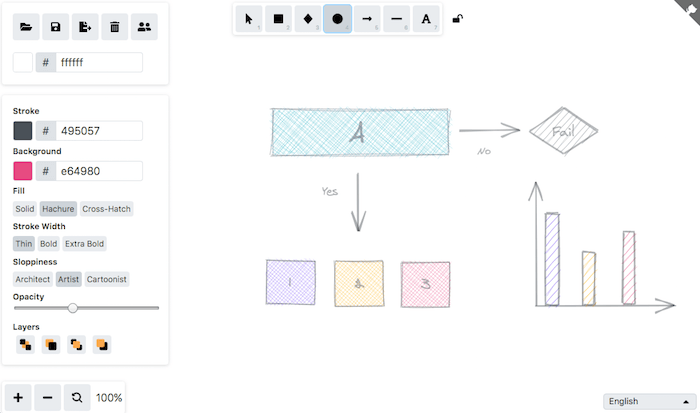
협업 다이어그램
퀵 다이어그램으로 아이디어를 시각화하고 싶을 때 펜과 종이를 사용하는 것은 쉽지 않습니다. 아날로그 도구만큼 간단하고 사용하기 쉬운 디지털 대안을 찾고 있다면 Excalidraw를 확인하는 것이 좋습니다.

Excalidraw는 그림을 그릴 수 있는 가상 화이트보드입니다. 모양 세트에서 선택하고 화살표나 선으로 연결하고 텍스트 및 색상을 추가할 수 있습니다. 다른 스타일 옵션도 있지만 이 도구는 상당히 단순하므로 아이디어 시각화라는 정말 중요한 것에 집중할 수 있습니다. 많은 팀이 원격으로 작업할 때 특히 유용한 훌륭한 기능: 팀 구성원 또는 고객과 실시간 협업 세션을 공유할 수 있습니다. 내보내기 및 저장 옵션도 물론 포함됩니다. (센티미터)
BEM 명명 규칙 익히기
BEM을 사용하면 코드를 확장 가능하고 재사용할 수 있고 지저분해지지 않고 팀워크가 용이해집니다. 그러나 경험 많은 CSS 개발자도 명명 규칙에 어려움을 겪을 때가 있습니다. BEM 코스모스에서 길을 잃는 것을 방지하기 위해 9elements 의 사람들은 가장 일반적인 웹 구성 요소인 이동 경로 탐색, 버튼, 카드, 목록, 탭, 양식 확인란, 사이드바 및 더.

BEM 방법론에 대해 더 자세히 알고 싶다면 Luke Whitehouse가 BEM에서 항상 존재하는 문제를 해결하기 위한 팁을 공유합니다. 손자, 즉 블록 자체가 아니라 다른 요소에 연결된 요소입니다. Luke는 과제를 해결하기 위해 세 가지 다른 접근 방식을 탐색합니다. 즉, 손자를 병합하고 부모 요소와 아무 관련이 없는 것처럼 처리하고, 새 블록을 만들고, BEM 명명 규칙을 확장합니다. 잘 읽었습니다. (센티미터)
고전 게임을 위한 보존
80년대와 90년대에 플레이했던 비디오 게임을 생각하면 그리운 느낌이 듭니까? 글쎄, 게임이 오늘날 빛을 발하는 화려한 효과 없이도 게임만큼 재미있던 그 시절로 잠시 여행을 떠나보는 것은 어떻습니까?

ClassicReload는 브라우저에서 바로 플레이할 수 있는 6,000개 이상의 오래된 복고풍 게임과 버려진 OD/인터페이스를 보존합니다. 좋아하는 것을 검색하거나 이름, 연도, 장르 및 플랫폼별로 게임을 탐색하여 새로운 것을 발견할 수 있습니다. 오레곤 트레일, 페르시아의 왕자 또는 오랫동안 동경해 온 데인저러스 데이브이건 상관없이, 게임을 위한 최적의 장소가 있다면 이 사이트는 꽤 오랫동안 당신을 즐겁게 할 것입니다. (센티미터)
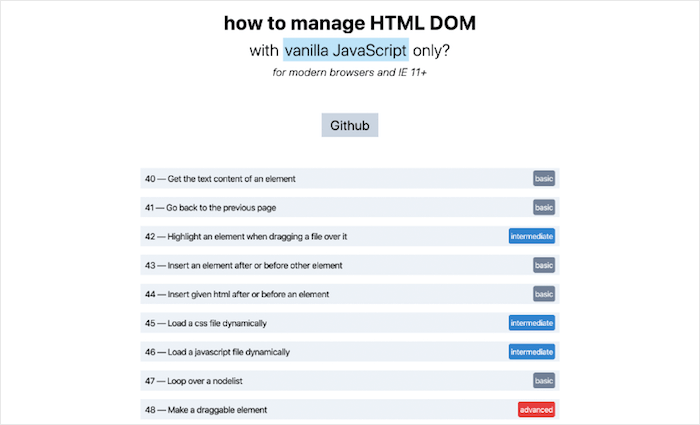
HTML DOM 및 jQuery 대안 관리
바닐라 JavaScript만으로 HTML DOM을 어떻게 관리합니까? Phuoc Nguyen은 사용 방법에 대한 설명과 함께 100개의 기본 DOM 스크립팅 스니펫을 수집했습니다. 스니펫은 기본(예: 요소에 포커스가 있는지 감지)부터 테이블을 CSV로 내보내기와 같은 중간 작업, 마지막으로 범위 슬라이더 생성과 같은 고급 사용 사례에 이르기까지 난이도와 범위에 따라 레이블이 지정됩니다.

바닐라에 대해 말하자면: 프로젝트에서 jQuery를 사용하는 경우 실제로 추가 종속성이 필요한지 또는 몇 줄의 유틸리티 코드로 트릭을 수행할 수 있는지 확인하는 것이 좋습니다. "JQuery가 필요하지 않을 수도 있습니다."에는 jQuery를 사용하지 않는 데 도움이 되는 유용한 대체 코드 조각이 나열되어 있습니다. (센티미터)
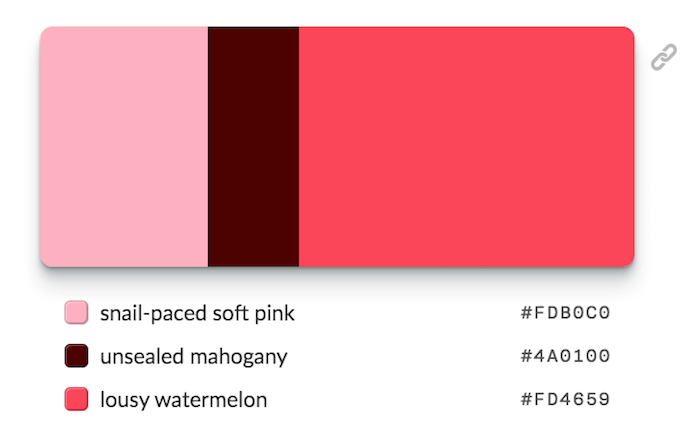
지나치게 설명적인 색상표
다음 프로젝트를 위한 색 구성표로 달팽이 속도의 소프트 핑크와 봉인되지 않은 마호가니 및 형편없는 수박을 결합하는 것을 고려한 적이 있습니까? 글쎄요, 처음에는 조금 이상하게 들릴 수 있지만, 창시자인 Adam Fuhrer가 설명한 것처럼 "지나치게 설명적인 색상 팔레트"가 있는 색상 영감 사이트인 colors.lol 뒤에 있는 개념입니다.

흥미로운 색상 조합을 발견할 수 있는 재미있는 방법으로 만들어진 팔레트는 Twitter 봇 @colorschemez에서 직접 선택합니다. 피드는 무작위로 색상 조합을 생성하고 20,000개 이상의 단어 목록에서 형용사와 각 색상을 일치시킵니다. 특이한 이름 뒤에는 물론 즉시 사용할 수 있는 실제 16진수 색상 값이 있습니다. 예를 들어 달팽이 속도의 부드러운 분홍색과 그 친구들의 경우 # #FDB0C0 , #4A0100 및 #FD4659 입니다. 재미있는 색감. (센티미터)
유연한 반복 SVG 마스크
때때로 그것은 당신이 땜질하고 그것을 실현할 맞춤형 솔루션을 생각해 낼 때까지 포기할 수 없는 작은 아이디어, 프로젝트의 작은 세부 사항입니다. 언뜻 보기에는 별 것 아닌 것처럼 보이지만, 이를 위해서는 틀 밖에서 생각해야 합니다. Tyler Gaw의 경우 이 작은 디테일은 직선 대신 하단에 약간의 구불구불한 물결이 있는 유연한 헤더였습니다. 반전: 구성 요소를 미래에 대비할 수 있도록 하기 위해 Tyler는 CSS로 원하는 색상으로 색칠할 수 있는 매끄럽고 수평적인 반복 패턴을 사용하기를 원했습니다.

작업을 완료하기 위해 Tyler는 유연한 반복 SVG 마스크를 사용했습니다. SVG는 모양을 제공하고 CSS는 색상을 처리하며 mask-image 는 모양과 교차하지 않는 기본 div 의 모든 항목을 숨겨 무거운 작업을 수행합니다. 재미있는 실험을 위한 기반으로 사용할 수 있는 영리한 접근 방식입니다. (센티미터)
감사의 표시로 Vitaly Friedman은 햄버거에서 회전 목마 및 테이블에 이르기까지 무엇이든 디자인하고 구축할 때 150개 이상의 질문이 포함된 PDF 데크인 "스마트 인터페이스 디자인 체크리스트"를 발표했습니다. 아래 뉴스레터를 구독하고 받은 편지함에서 바로 받아보세요!
유용한 프론트엔드 및 UX 비트, 일주일에 한 번 제공됩니다.
작업을 더 잘 수행하는 데 도움이 되는 도구가 있습니다. 이메일을 통해 Vitaly의 스마트 인터페이스 디자인 체크리스트 PDF 를 구독하고 받으십시오.
프론트엔드 및 UX에서. 190,000명의 사람들이 신뢰합니다.
