침착하고 스매싱 매거진 읽기
게시 됨: 2022-03-10가장 중요한 사항에 대한 개요를 한 곳에서 볼 수 있다는 것은 좋지만 Twitter, Facebook, LinkedIn에서 팔로우하고 RSS 피드와 격주 뉴스레터를 구독하십시오. 우리는 당신이 최신 정보를 얻고 삶을 최소한 조금이라도 더 쉽게 만드는 것을 돕습니다!
우리가 사람들에게 Smashing에 대해 물었던 모든 시간 동안, 대부분은 여전히 우리가 미국 어딘가에 위치한 일종의 대형 출판사라고 믿는 것 같았습니다. 둘 다 잘못된 것입니다. 이 모든 것은 독일 프라이부르크에서 시작되었으며 팀은 전 세계에 흩어져 있는 사람들로 구성되어 있습니다. 우리 대부분은 Smashing에서 풀타임으로 일하지 않습니다.
좋아요. 원격 근무는 우리에게 매우 친숙한 일이므로 모든 사람들을 불안하게 만들고 있는 COVID-19의 현재 상황에서 우리는 최선을 다하고 원격으로 팀을 이끌거나 일을 해야 하는 모든 사람을 돕고 싶습니다. 처음으로. 편집장인 Rachel Andrew는 이 문제를 함께 진행하는 동안 연결 상태를 유지하고 계속 학습하는 데 도움이 되는 멋진 게시물을 준비했습니다.
SmashingConf SF가 불행한 여행 제한 및 기타 여러 이유로 인해 (슬프게도) 11월로 연기되었다는 소식을 이미 들었을 것입니다. 팀으로서는 정말 어려운 결정이었지만 안전과 건강이 항상 최우선입니다.
더 이상 고민하지 않고 Smashing에서 진행 중인 짧은 업데이트와 커뮤니티에서 공유 되는 매우 창의적인 작업 을 소개합니다!
즐거운 독서 - 내 컴퓨터에서 당신의 컴퓨터로!
윤리를 염두에 둔 설계
 몇 달 간의 노력 끝에 마침내 "윤리적 디자인 핸드북"이 나왔습니다. 반응은 이미 압도적으로 긍정적이며 곧 리뷰를 공유하게 되어 기쁩니다 . 웹에서 해야 할 일이 아직 많이 남아 있지만 이 책을 통해 여러분이 회사를 보다 지속 가능하고 건전한 디지털 발자국으로 천천히 옮기는 데 충분한 도구를 갖추게 되기를 바랍니다.
몇 달 간의 노력 끝에 마침내 "윤리적 디자인 핸드북"이 나왔습니다. 반응은 이미 압도적으로 긍정적이며 곧 리뷰를 공유하게 되어 기쁩니다 . 웹에서 해야 할 일이 아직 많이 남아 있지만 이 책을 통해 여러분이 회사를 보다 지속 가능하고 건전한 디지털 발자국으로 천천히 옮기는 데 충분한 도구를 갖추게 되기를 바랍니다.
물론, 바로 목차로 이동하거나 무료 PDF 발췌문을 다운로드하여 책의 첫인상을 얻을 수 있습니다. 실망하지 않으실 거라고 확신합니다! 모든 세부 정보가 포함된 공식 릴리스 게시물 읽기 →
항상 서로에게서 새로운 것을 배우기
 우리 모두는 바쁜 일정을 가지고 있지만 항상 귀마개를 꽂고 당신을 행복하게 만드는 음악이나 팟캐스트를 들을 시간이 있습니다! 다양한 배경을 가진 사람들과 공유할 내용이 많은 Smashing Podcast의 12 번째 에피소드로 이동합니다! 언제든지 우리와 함께 조정하고 질문과 생각을 공유할 수 있습니다!
우리 모두는 바쁜 일정을 가지고 있지만 항상 귀마개를 꽂고 당신을 행복하게 만드는 음악이나 팟캐스트를 들을 시간이 있습니다! 다양한 배경을 가진 사람들과 공유할 내용이 많은 Smashing Podcast의 12 번째 에피소드로 이동합니다! 언제든지 우리와 함께 조정하고 질문과 생각을 공유할 수 있습니다!
- 이전 Smashing Podcast 에피소드(스크립트 포함)
- 트위터에서 @SmashingPod 팔로우
연기된 SmashingConf SF에 대한 가슴 아픈 소식 외에도 SmashingConf는 프론트 엔드 개발자와 디자이너가 함께 모여 라이브 세션과 실습 워크샵에 참석하는 친근하고 포괄적인 이벤트로 알려져 있습니다. 라이브 디자인에서 라이브 디버깅에 이르기까지 모든 연사들은 세부 사항을 살펴보고 큰 화면에서 자체 프로젝트의 유용한 예를 보여주기를 원합니다.
다음은 시청하고 배울 수 있는 몇 가지 강연입니다.
| 토크 제목 | 연사 이름 |
|---|---|
| 그리드로 생각하기 | 젠 시몬스 |
| 접근 가능한 인터페이스 구축: 패턴과 기법 | 사라 수에단 |
| 동적 CSS | 미리암 수잔 |
| 동적 웹 타이포그래피 | 제이슨 파멘탈 |
| 차등 서빙으로 차이 만들기 | 제레미 와그너 |
| 슬램 덩크 자바스크립트 기초 | 웨스 보스 |
| 이메일 괴짜처럼 생각하기 | 레미 파르멘티에 |
| 손쉬운 성능 디버깅 | 안나 미가스 |
| 빨리 움직이고 물건을 부수지 마십시오 | 스콧 젤 |
| 디자이너 vs 개발자! | 댄 몰, 브래드 프로스트, 이안 프로스트 |
첫 번째 SmashingConf는 2012년 프라이부르크에서 열렸기 때문에 더 많은 강연을 볼 수 있습니다. 모든 SmashingConf 동영상 보기 →
React, Redux 및 Electron에 대한 스포트라이트 비추기
 캘린더를 표시하세요! 다음 주 3월 19일 에는 Cassidy Williams와 함께 Smashing TV 웨비나를 주최하여 최신 React 애플리케이션을 구성하고 Electron 애플리케이션(React 포함)을 구축하는 방법을 설명합니다. 런던 시간 17:00에 우리와 함께하세요. 우리는 당신의 프로젝트에서 React에 대한 당신의 생각과 경험을 듣고 싶습니다!
캘린더를 표시하세요! 다음 주 3월 19일 에는 Cassidy Williams와 함께 Smashing TV 웨비나를 주최하여 최신 React 애플리케이션을 구성하고 Electron 애플리케이션(React 포함)을 구축하는 방법을 설명합니다. 런던 시간 17:00에 우리와 함께하세요. 우리는 당신의 프로젝트에서 React에 대한 당신의 생각과 경험을 듣고 싶습니다!
Smashing TV는 디자이너와 개발자를 위한 실용적인 팁으로 가득 찬 일련의 웨비나 및 라이브 스트림입니다. 그들은 단순한 대화가 아니라 대화 및 "이제 일하는 방법" 세션과 비슷합니다. Smashing Member는 녹음을 다운로드할 수 있으며 멤버십을 가치 있게 만들기 위해 할인과 많은 상품을 받을 수도 있습니다. 관련 기사 읽기 →
SmashingMag의 트렌드 토픽
우리는 웹 업계의 최신 정보를 제공하는 다양한 주제에 대한 새로운 기사를 매일 게시합니다. 다음은 독자들이 가장 좋아하고 추가로 추천한 몇 가지입니다.
- "왜 CSS4에 대해 이야기하고 있습니까?"
레이첼 앤드류
웹과 CSS 작업 그룹 내에서 CSS 버전을 지정해야 하는지 여부에 대한 논의가 있었습니다. 아마도 CSS4로 이름을 지정했을 것입니다. 이 기사에서 Rachel Andrew는 그렇게 하는 것의 장단점을 정리하고 제안에 대한 피드백을 요청합니다. - "이미지에 높이와 너비를 설정하는 것이 다시 중요합니다"
배리 폴라드
브라우저의 최근 변경 사항 덕분에 이제 이미지의width및height속성을 설정하여 레이아웃 이동을 방지하고 사이트 방문자의 경험을 개선할 가치가 있습니다. - “React 프로젝트에서 Tailwind CSS 설정하기”
블레싱 크로페 가로
이 기사에서는 독창적인 스타일 없이 맞춤형 디자인을 구축하는 데 필요한 모든 구성 요소를 제공하는 CSS 라이브러리인 Tailwind CSS를 소개합니다. 또한 React 프로젝트에서 Tailwind CSS를 원활하게 설정하는 방법도 배우게 됩니다. - "Alpine.js 소개: 작은 JavaScript 프레임워크"
필 스미스
웹사이트를 구축하고 jQuery, Bootstrap, Vue.js 또는 React에 도달하여 기본적인 사용자 상호작용을 달성한 적이 있습니까? Alpine.js는 빌드 단계가 필요 없고 기본 사용자 인터페이스를 빌드하는 데 필요한 모든 도구를 제공하기 때문에 이러한 프레임워크 크기의 일부입니다. - "한 손으로 사용할 수 있는 모바일 앱을 디자인하는 방법"
마이트릭 카타리아
오늘날 판매되는 스마트폰의 90%는 5인치 이상의 디스플레이를 가지고 있습니다. 더 큰 화면 공간은 앱 제작자와 디자이너에게 새로운 도전과 기회를 제공합니다. 한 손으로 사용하도록 앱을 설계하여 이러한 문제를 해결할 수 있는 방법을 살펴보겠습니다.
뉴스레터의 베스트 픽
솔직히 말해서, 우리는 두 번째 주마다 Smashing Newsletter 문제를 적당한 길이로 유지하기 위해 고군분투하고 있습니다. 훌륭한 프로젝트를 위해 일하는 재능 있는 사람들이 너무 많습니다! 따라서 이 월간 업데이트를 너무 길게 만들지 않고 다음 프로젝트에 중점을 두고 있습니다.
추신 : 이 게시물을 작성하고 준비한 Cosima Mielke에게 큰 감사를 드립니다!
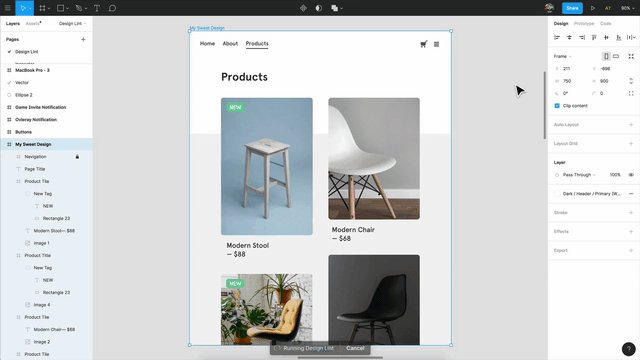
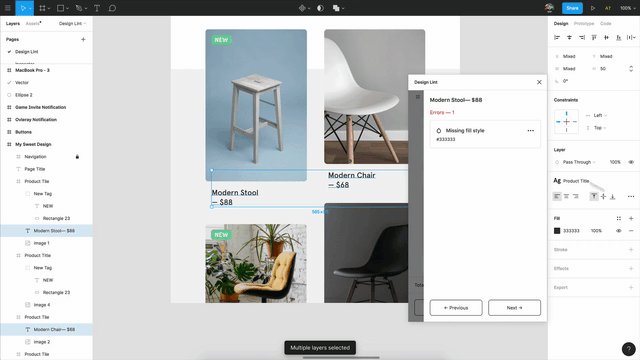
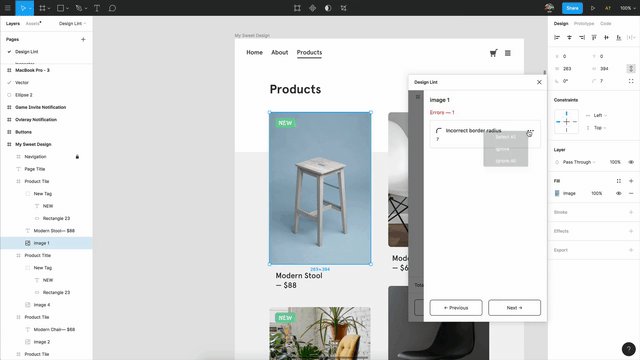
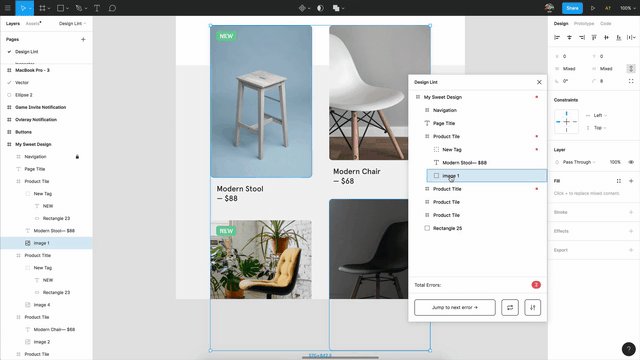
설계에서 오류 찾기 및 수정
예를 들어 이미지 주변의 잘못된 테두리 반경이나 누락된 스타일 또는 텍스트와 같이 약간의 불일치를 포착하는 데 필요한 거리를 잃는 프로젝트에 너무 몰두하는 순간을 우리는 모두 알고 있습니다. Figma에서 디자인하는 경우 무료 오픈 소스 플러그인인 Design Lint를 사용하면 이와 같은 오류를 쉽게 찾고 수정할 수 있으므로 버그가 프로덕션에 적용되지 않습니다.

Design Lint는 누락된 텍스트, 채우기, 획 및 효과 스타일을 확인하고 모든 레이어에서 잘못된 테두리 반경 값을 포착합니다. 워크플로를 방해하지 않도록 오류를 수정하면 플러그인이 자동으로 업데이트됩니다. 리포지토리는 GitHub에서 사용할 수 있으므로 필요에 따라 플러그인을 조정하는 특정 규칙을 자유롭게 작성하세요.
고양이와 함께 CSS 포지셔닝 배우기!
다정한 고양이들처럼 CSS 포지셔닝을 배우는 더 좋은 방법이 있을까요? 아마도 Ahmad Shadeed도 CSS 위치 지정 작동 방식에 대한 대화형 가이드를 만들 때 그렇게 생각했을 것입니다.

이 가이드는 CSS를 사용하여 상자 안에 고양이 3마리와 담요를 배치하는 방법을 가르치고, 개념을 이해하고 나면 값을 편집할 때 결과가 어떻게 변하는지 시각화하는 대화형 데모를 통해 땜질을 시작할 수 있습니다. 이제 누가 학습이 재미없다고 했습니까?
친밀감, 인터랙티브 단편 시
영감을 주는 실험은 프랑스 그래픽 및 인터랙션 디자인 학생인 Thibaud Giffon이 "친밀감"에서 제공합니다. 인터랙티브한 짧은 시는 추상적 이미지, 소리, 텍스트를 사용하여 다양한 각도에서 친밀감을 탐색합니다.

연민, 거리감, 혼란, 접촉 - 이것은 시를 구성하는 8개 장 중 4개입니다. 그리고 그들 각각은 주제를 고유한 방식으로 반영합니다. 따뜻하고 조화로운 파도나 서로 녹아드는 원, 그리고 불협화음의 끈이나 공간을 만들면서 터지는 다채로운 거품으로. 아름다운!

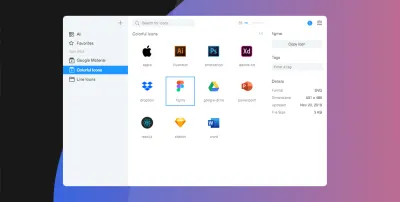
한 곳에서 모든 SVG 아이콘
모든 자산을 한 곳에서 정리할 수 있다는 것은 팀뿐만 아니라 자산을 추적하고 원하는 것을 빠르게 찾는 데 항상 좋은 일입니다. 무료 크로스 플랫폼 앱 Iconset은 모든 SVG 아이콘 세트를 수집, 사용자 정의, 공유 및 관리하는 데 도움이 되는 곳입니다.

원하는 아이콘을 더 쉽게 찾을 수 있도록 아이콘을 세트로 구성하거나 태그를 사용하여 구성할 수 있으며, 필요한 아이콘을 찾은 후에는 즐겨찾는 도구로 직접 끌어다 놓을 수 있습니다. 진정한 시간 절약. Iconset은 Dropbox 또는 OneDrive와 같은 클라우드 서비스를 지원하므로 모든 아이콘이 팀 구성원 간에 항상 동기화됩니다. 이 앱은 Mac 및 Windows에서 사용할 수 있습니다.
고대 영웅의 WebGL 모험
한 번도 요청하지 않은 퀘스트를 마지못해 수행하는 영웅 — 이것이 브라우저 기반 어드벤처 비디오 게임 헤라클로스의 이면에 있는 이야기입니다. 고대 그리스를 배경으로 한 젊은 헤라클로스는 신 중 한 명이 소유한 암포라를 우연히 발견합니다. 그는 선택받은 자라고 선언되고 비밀의 산을 오르고 그의 주인에게 암포라를 돌려주기 위해 보내진다.

게임을 그토록 주목할만한 이유는 영웅과 신 사이의 상호작용의 재미있는 반전(일반적인 영웅 이야기의 패러디)뿐 아니라 기술적 배경도 있습니다. Heraclos는 Gobelins 학교의 학생들 그룹이 단 3개월 만에 설계했습니다 WebGL 및 Cannon.js를 사용하여 파리의 이미지. 웹에서 가능한 일의 좋은 예입니다.
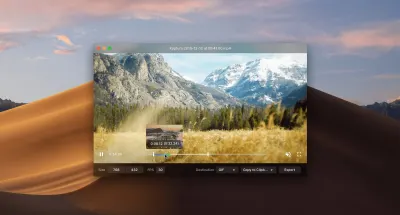
웹 기술로 구축된 오픈 소스 스크린 레코더
아직 Kap에 대해 들어보셨나요? 오픈 소스 스크린 레코더는 화면 녹화를 자주 하는 경우 반드시 확인해볼 가치가 있는 것입니다.

웹 기술로 구축된 Kap은 GIF, MP4, WebM 또는 APNG 형식의 고품질 녹음을 생성합니다. 오디오(마이크 포함)를 포함하고 클릭을 강조 표시하고 녹음을 다듬을 수 있습니다. 보너스로 녹음된 GIF를 Giphy에서 공유하거나 지금 ZEIT로 배포하거나 Streamable에 업로드할 수 있는 옵션도 있습니다. 기술 데모에 적합합니다.
Open Peeps, 무료 손으로 그린 일러스트레이션 라이브러리
584,688개의 가능한 조합. Pablo Stanley의 손으로 그린 일러스트레이션 라이브러리 Open Peeps로 만들 수 있는 다양한 캐릭터의 수입니다.

Open Peeps를 사용하면 다양한 벡터 요소를 믹스 앤 매치하여 다양한 개성을 만들 수 있습니다. 의상과 헤어스타일을 결합하고, 표정으로 감정을 바꾸고, 다양한 포즈로 장면을 설정하세요. 가능성은 무한합니다. 그리고 급하신 분들을 위해 Pablo는 바로 사용할 수 있는 다운로드 가능한 Peep도 준비했습니다. Open Peeps는 CC0 라이선스로 출시되었으므로 개인 및 상업 프로젝트 모두에서 일러스트레이션을 자유롭게 사용할 수 있습니다. 디자인에 수제 터치를 추가하는 좋은 방법입니다.
입력을 보다 쉽게 액세스할 수 있도록 하는 방법
2019년 WebAim은 상위 100만 웹사이트의 접근성을 분석하여 충격적인 결론을 내렸습니다. 오류가 없는 페이지의 비율은 1% 미만으로 추정되었습니다. 보조 기술에 의존하는 사람들을 위해 포괄적이고 사용 가능한 사이트를 만들려면 의미 체계 HTML의 기본을 올바르게 이해해야 합니다. 작게 시작하고, 공유하고, 함께 일한다는 신념을 가진 Oscar Braunert의 포괄적 입력에 대한 기사는 그렇게 하기 위한 훌륭한 출발점이 됩니다.
WAI, ARIA 및 WCAG의 기본 사항부터 시작하여 이 기사에서는 입력을 보다 쉽게 액세스할 수 있는 방법을 탐구합니다. 팁은 사용자 인터페이스를 변경하지 않고 구현할 수 있으며 Oscar가 말했듯이 "의심스러운 경우 수행하십시오. 아무도 눈치 채지 못할 것입니다. 일부 사용자를 제외하고. 그리고 그들은 그것에 대해 감사할 것입니다.”
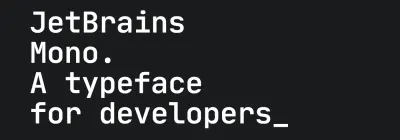
개발자를 위한 오픈 소스 글꼴
높은 가독성, 빠른 텍스트 스캔, 산만함 없음 — 이는 개발자가 서체에 대해 요구하는 일부일 뿐입니다. 글쎄요, 무료 오픈 소스 서체 JetBrains Mono는 이 모든 것을 아름답게 만납니다.

이를 위해 JetBrains Mono는 작지만 강력한 세부 사항을 활용합니다. 다른 고정 폭 글꼴과 비교하여 JetBrains Mono의 높이는 증가하는 반면 문자 너비는 표준을 유지하여 개발자가 예상하는 길이로 코드 라인을 유지합니다. 가독성을 더욱 향상시키기 위해 138개의 코드별 합자가 노이즈를 줄여 눈이 처리해야 하는 작업을 줄이고 공백이 더 균형을 이루도록 합니다. 영리한! JetBrains Mono는 4가지 가중치로 제공되며 145개 언어를 지원합니다.
iframe에 대한 궁극적인 가이드
그들에 대해 조언하는 많은 기사로 인해 iframe은 최고의 평판을 얻지 못했습니다. JavaScript 개발자 Nada Rifki는 상황을 다르게 봅니다. 그녀는 평판이 iframe에 의존하는 것을 방해하지 말라고 제안합니다. 결국, 그들은 많은 합법적인 사용 사례를 가지고 있습니다.

이 논란의 여지가 있는 요소에 대한 자신의 의견을 형성하는 데 도움이 되도록 Nada는 iframe 기능과 사용 방법을 탐구하는 iframe에 대한 궁극적인 가이드를 작성했습니다. iframe이 유용할 수 있는 까다로운 상황; 마지막으로 잠재적인 취약성으로부터 iframe을 보호하는 방법입니다. 다른 관점에서 사물을 볼 수 있는 좋은 기회입니다.
콘솔 명령 가이드
개발자의 디버깅 콘솔 기능은 오류 보고 수단에서 네트워크 요청 및 보안 오류 또는 경고와 같은 정보를 자동으로 기록하는 수단에 이르기까지 지난 몇 년 동안 크게 발전했습니다. 웹 사이트의 JavaScript가 디버깅 목적으로 콘솔에 출력하는 다양한 명령을 트리거하는 방법도 있습니다. 이러한 기능은 대부분 브라우저 간에 일관성이 있지만 몇 가지 기능적 차이도 있습니다.

콘솔 명령의 기능에 대한 개요를 찾고 있다면 Travis Almand가 유용한 가이드를 마련했습니다. Firefox 및 Chrome을 다루고 브라우저의 콘솔 출력 또는 JavaScript와 함께 사용할 수 있는 다양한 명령을 검토합니다. 편리한 요약.
유용한 프론트엔드 및 UX 비트, 일주일에 한 번 제공됩니다.
작업을 더 잘 수행하는 데 도움이 되는 도구가 있습니다. 이메일을 통해 Vitaly의 스마트 인터페이스 디자인 체크리스트 PDF 를 구독하고 받으십시오.
프론트엔드 및 UX에서. 190,000명의 사람들이 신뢰합니다.
