윤리적으로 디자인하고, 비디오를 최적화하고, SmashingConf 스피커에 대한 스포트라이트 비추기
게시 됨: 2022-03-10우리 업무의 중요한 부분은 최신 정보를 유지하는 것이며 이것이 얼마나 어려운 일인지 알고 있습니다. 기술은 그렇게 빨리 변하지 않습니다. 코딩 언어를 지정하고 구현하는 데 오랜 시간이 걸립니다. 그러나 이러한 기술을 둘러싼 아이디어와 우리가 이 기술로 할 수 있는 일은 끊임없이 발전 하고 있으며 매일 수백 개의 블로그 게시물과 기사가 게시됩니다. 모든 것을 읽을 수 있는 방법은 없지만 최신 정보를 유지해야 합니다.
두려워하지 마십시오. 우리는 당신의 등을 가지고 있습니다! 격주로 제공되는 Smashing Podcast에서는 다양한 수준의 전문 지식을 통해 다양한 주제를 다룹니다.
에피소드를 훌륭하게 재치 있고 유익한 정보로 만들어준 Drew McLellan과 Bethany Andrew 모두에게 큰 소리로 감사드립니다!

- 이전 에피소드(스크립트 포함)
- 트위터에서 @SmashingPod 팔로우
스매싱 북스에 새롭게 추가된 멋진 책
우리는 Smashing 책장에 새 책을 소개하게 된 것을 매우 자랑스럽게 생각합니다. 매우 유창하게 디자인된 표지와 우리 마음에 매우 가까운 주제인 윤리와 개인 정보를 다루는 책입니다.
"윤리적 디자인 핸드북"은 고객의 선택을 존중하고 윤리를 염두에 두고 제작 및 설계된 디지털 제품에 대한 윤리적 디자인에 대한 새로운 지침입니다. 긍정적인 변화에 영향을 미치고 기업이 지속 가능한 방식으로 성장하도록 돕기 위해 윤리적인 결정을 내리는 방법에 대한 실용적인 지침으로 가득 차 있습니다.

물론 목차로 바로 이동하여 직접 볼 수도 있지만 가능한 한 책을 미리 예약하세요! 공식 출시 전에 여전히 할인 이 적용됩니다. 3월 첫 2주 동안 인쇄된 하드커버 사본을 배송하기 시작할 것입니다! 계속 지켜봐 주세요!
학습 및 네트워킹, 스매싱 방식
SmashingConf는 프론트엔드 개발자와 디자이너가 함께 모여 라이브 세션과 실습 워크숍에 참석하는 친근하고 포괄적인 이벤트로 알려져 있습니다. 라이브 디자인에서 라이브 디버깅에 이르기까지, 명명 규칙에서 디버깅 전략에 이르기까지 연사에게 무엇이든 물어보세요 . 각 대화에 대해 자세히 설명하고 큰 화면에서 실제 작업의 실제 예를 보여줄 충분한 시간이 있습니다.
우리는 웹 업계에서 일하는 사람들에게 더 가까이 다가가기 위해 때때로 무대를 공유하는 연사들과 인터뷰합니다! SmashingConf Austin의 스포트라이트는 다음과 같습니다.
- CSS의 멋진 신세계, 새로운 기술 및 가능성에 대해 이야기할 Miriam Suzanne.
- Zach Leatherman은 웹 글꼴과 관련하여 유형, 글꼴 성능 도구 및 일반 워크플로에 대해 알아야 할 모든 정보를 제공합니다.
- Remi Parmentier, 좋은 오래된 HTML 이메일, 일반적인 기술, 상황 및 오늘날 HTML 이메일로 달성할 수 있는 것(비관습적인 세계를 탐색할 의향이 있는 경우)에 대해 더 자세히 알려줄 것입니다.

비디오 파일 최적화에 대한 집중 조명
캘린더를 표시하세요! 2주 이내에( 2월 25일 , 웹에서 빠르고 효율적인 재생을 위해 비디오 파일을 최적화하기 위한 몇 가지 가능한 시나리오를 공유할 Doug Sillars와 함께 Smashing TV 웨비나를 주최할 예정입니다. 17:00 런던에서 함께 하세요 .) 시간 — 귀하의 경력에 대한 귀하의 생각과 경험을 듣고 싶습니다!

우리는 종종 삽화 뒤에 있는 창의적인 재능이 누구냐는 질문을 받습니다. 바로 우리 팀에 있어 자랑스럽게 생각하는 유일한 Ricardo Gimenes입니다!
SmashingMag의 트렌드 토픽
우리는 웹 업계의 최신 정보를 제공하는 다양한 주제에 대한 새로운 기사를 매일 게시합니다. 다음은 독자들이 가장 좋아하고 추가로 추천한 몇 가지입니다.
- “React와 Leaflet으로 지도를 만드는 방법”
샤지아 아비디
전단지는 매우 강력한 도구이며 다양한 종류의 지도를 만들 수 있습니다. 이 튜토리얼은 React 및 Vanilla JS의 도움으로 고급 지도를 만드는 방법을 이해하는 데 도움이 됩니다. - "CSS 그리드 이해: 그리드 템플릿 영역"
레이첼 앤드류
새 시리즈에서 Rachel Andrew는 CSS 그리드 레이아웃 사양을 분석합니다. 이번에는grid-template-areas와 이것이 아이템을 배치하는 데 사용되는 방법을 안내합니다. - "JAMstack에서 헤드리스 WordPress 사이트를 만드는 방법"
사라 드라스너 & 제프 그레이엄
이 게시물에서 Sarah와 Geoff는 시작 템플릿을 포함하여 헤드리스 WordPress에 대한 데모 사이트와 자습서를 설정했습니다! 그들은 WordPress API를 통해 애플리케이션에서 게시물을 가져와 Nuxt로 Vue 애플리케이션을 설정하는 방법을 설명합니다. - "매직 플립 카드: 일반적인 크기 조정 문제 해결"
댄 할리데이
이 기사에서 Dan은 애니메이션 플립 카드를 만드는 표준 접근 방식을 검토하고 크기 조정 문제를 해결하는 개선된 방법을 소개합니다.
뉴스레터의 베스트 픽
새로운 10년이 시작되면서 우리는 웹 성능에 관한 주제로 시작하기로 결정했습니다. 뛰어난 프로젝트를 수행하는 재능 있는 사람들이 너무 많으며, 우리는 그 소문을 퍼뜨리고 그들에게 합당한 공로를 인정하고 싶습니다!
참고 : 이 게시물을 작성하고 준비한 Cosima Mielke에게 큰 감사를 드립니다!
웹 개발자를 위한 작은 도우미
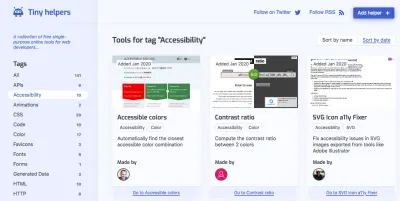
SVG 축소, HTML에서 CSS 추출, 접근성을 위해 색상 팔레트 확인 등 우리는 작업을 빠르고 효율적으로 완료하는 데 도움이 되는 작은 도구가 필요한 순간을 알고 있습니다. 다시 그런 상황에 처하게 된다면 Tiny Helpers에 당신이 찾고 있는 바로 그 도구가 있을 것입니다.

Stefan Judis가 유지 관리하는 Tiny Helpers는 웹 개발자를 위한 무료 단일 목적 온라인 도구 모음입니다. 이 도구는 API, 접근성 및 색상에서 글꼴, 성능, 정규식, SVG 및 유니코드에 이르기까지 모든 것을 다룹니다. 그리고 아직 소개되지 않은 유용한 도구를 알고 있다면 제안과 함께 풀 리퀘스트를 제출할 수 있습니다. 하나는 책갈피용입니다.

실제 색상 팔레트 영감
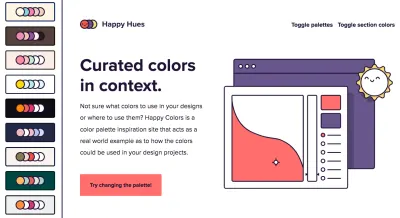
영감을 주는 색상 팔레트를 찾는 데 도움이 되는 환상적인 사이트가 많이 있습니다. 그러나 마음에 드는 팔레트를 찾은 후에도 가장 큰 질문은 여전히 답이 없습니다. 색상을 디자인에 어떻게 적용해야 할까요? Happy Hues가 도와드리겠습니다.

Mackenzie Child가 디자인한 Happy Hues는 색상 팔레트 영감을 제공하는 동시에 디자인에서 색상이 어떻게 사용될 수 있는지에 대한 실제 사례 역할을 합니다. 팔레트를 변경하기만 하면 Happy Hues 사이트가 색상을 변경하여 실제 디자인에서 좋아하는 팔레트가 어떻게 보이는지 보여줍니다. 영리한!
무료 사용성 휴리스틱 포스터
1994년에 Jakob Nielsen은 Nielsen Norman Group에 인터페이스 디자인의 일반 원칙인 10가지 사용성 휴리스틱에 대한 개요를 담은 기사를 썼습니다. 수십 년이 지난 오늘날에도 이러한 휴리스틱은 인터페이스 디자이너를 위한 체크리스트 역할을 합니다. Agente Studio의 사람들이 그들에게 헌정된 포스터 세트를 만들도록 영감을 준 사실입니다.

아름답게 디자인된 10개의 포스터 각각은 Nielsen의 휴리스틱 중 하나를 설명하고 설명합니다. 포스터는 CC 라이선스가 있으며 소셜 미디어에서 페이지를 공유한 후 무료로 다운로드 및 인쇄할 수 있습니다. JPEG 및 EPS 형식을 사용할 수 있습니다.
온라인 추적 방지 가이드
우리가 온라인에서 추적되고 있다는 것은 비밀이 아닙니다. 모든 것을 막을 수는 없지만 반격하기 위해 할 수 있는 일은 있습니다.

그의 New York Times 기사에서 Tim Herrera는 회사가 우리에 대해 수집한 데이터와 이러한 데이터를 제3자와 공유하는 방법에 대해 "비밀 점수"와 몇 년 동안의 배달 서비스 주문 및 개인 Airbnb 메시지를 나열하는 충격적인 제3자 보고서에 대해 자세히 설명합니다. 전에. 이 기사는 데이터 배포에 대한 주의를 환기시키는 것 외에도 광고주 추적을 방지하기 위한 도구 및 실용적인 팁에 대한 링크를 제공합니다. 반드시 읽어야 할 책.
Kubernetes에 대한 삽화가 있는 어린이 안내서
기술에 정통하지 않은 어린이나 친구, 동료 또는 친척에게 소프트웨어 엔지니어링을 설명하려고 시도한 적이 있습니까? 글쎄요, 복잡한 개념을 설명하기 위해 쉬운 단어를 찾는 것은 어려울 수 있습니다. "The Illustrated Children's Guide to Kubernetes"가 아름답게 마스터하는 도전.

스토리북으로 디자인되어 온라인이나 PDF로 읽을 수 있는 이 무료 가이드는 Phippy라는 PHP 앱이 자신만의 환경, 그녀와 웹서버만 있으면 집에 전화할 수 있기를 바라는 이야기를 들려줍니다. 그녀의 여행에서 그녀는 자신의 배인 Kubernetes에서 그녀에게 새로운 보금자리를 제공하는 Captain Kube를 만납니다. Kubernetes의 핵심 개념을 설명하는 아름다운 비유입니다.
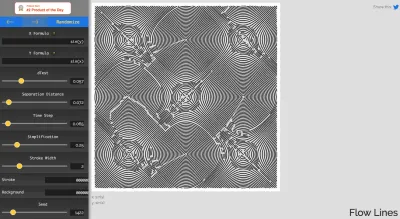
기하학적 모양 생성기
무수히 많은 웹사이트에서 눈에 띄기 위해 디지털 제품에 약간의 개성을 부여하는 고유한 특성인 서명 을 정의할 수 있습니다. 아마도 작은 결함 효과, 연필 낙서, 게임 또는 특이한 모양입니다. 또는 겉보기에 무작위로 보이는 기하학적 흐름선의 집합일 수 있습니다.

Flow Lines Generator는 임의의 기하학적 선을 생성하고 그려진 모양 사이의 공식과 거리를 조정한 다음 결과를 SVG로 내보낼 수 있습니다. 사이트의 모든 단일 페이지에 어떤 식으로든 이러한 행의 변형이 있을 수 있습니까? 군중에서 눈에 띄는 것으로 충분할 수 있습니다. 대부분 다른 사람이 정확한 시각적 처리를 가지고 있지 않기 때문입니다. 살펴볼 가치가 있습니다!
Git 초급부터 고급까지
우리 대부분은 Git을 정기적으로 다루며 때로는 터미널에서 Git 명령을 실행하고 때로는 시각적 도구를 사용하여 끌어오기, 푸시, 커밋 및 병합을 수행합니다. 기술을 강화하고 Git 초능력을 얻고 싶다면 어디서부터 시작해야 합니까?

Mike Riethmueller는 Git 작동 방식, 구성 방법, 별칭, 중요한 명령, 스테이징/언스테이징 파일, 병합 충돌 관리, 스태싱 및 몇 가지 고급 팁을 설명하는 초보자부터 고급까지 Git에 대한 빠른 가이드를 게시했습니다. 더 고급 항목이 필요하십니까? Harry Roberts는 "Little Things I Like To Do With Git"을, Atlassian은 Advanced Git Tutorials, Bruno Passos는 유용한 git 명령을 나열하고 GitHub는 Git 치트 시트 PDF를 제공합니다.
구식 미디어 박물관
Walkman에서 음악 카세트를 듣거나, 스트리밍 대신 비디오 테이프에서 좋아하는 영화를 보거나, 플로피 디스크에 데이터를 저장했던 날을 기억하십니까? 그 당시 우리가 최첨단이라고 여겼던 미디어는 오늘날에는 쓸모가 없습니다. 그리고 과거에는 많은 다른 형식이 같은 운명을 공유했습니다.

제이슨 커티스(Jason Curtis)는 그의 오래된 미디어 박물관(Museum of Obsolete Media)에서 여러분이 기억할 수 있는 것뿐만 아니라 19세기 중반까지 거슬러 올라가는 실제 진품과 보물과 같이 사용되지 않은 미디어의 예를 수집합니다. 예를 들어 "carte de Visite", "Gould Molded Records" 또는 "Magnabelt"와 같은 것. 시간을 거슬러 올라가는 매혹적인 여행.
Smashing Newsletter의 모든 호는 사랑과 관심으로 작성되고 편집됩니다. 제3자 메일링이나 숨겨진 광고가 없습니다.
유용한 프론트엔드 및 UX 비트, 일주일에 한 번 제공됩니다.
작업을 더 잘 수행하는 데 도움이 되는 도구가 있습니다. 이메일을 통해 Vitaly의 스마트 인터페이스 디자인 체크리스트 PDF 를 구독하고 받으십시오.
프론트엔드 및 UX에서. 190,000명의 사람들이 신뢰합니다.
