All Things Smashing: 월간 업데이트
게시 됨: 2022-03-10웹 성능 커뮤니티가 얼마나 멋진지 반복할 수 없습니다! 웹을 더 빠르게 만드는 데 도움을 주는 좋은 사람들이 있으며 그들의 노력은 정말 중요합니다. 새해가 밝았고 모든 사람의 결심이 여전히 시험대에 오르면서 버그 재현 및 문제 수정과 같은 개인적인 목표가 갑자기 우리 모두의 공통점이 되었습니다. 관련된 모든 사람 을 위해 웹을 개선하는 것입니다.
다양한 성능 영역이 해가 갈수록 정교해지고 복잡해짐에 따라 Vitaly는 매년 프론트 엔드 성능 체크리스트를 개선하고 업데이트합니다. 이 가이드는 성능 예산에서 단일 페이지 앱, 네트워킹 최적화에 이르기까지 거의 모든 것을 다룹니다. 지난 몇 년 동안 사람들에게 매우 유용한 것으로 입증되었습니다. 누구나 편집(PDF, MS Word Doc 및 Apple Pages)하고 자신의 개인적 필요에 맞게 조정하거나 조직에 사용할 수도 있습니다.
이제 더 이상 고민하지 않고 Smashing에서 어떤 요리를 했는지 봅시다!
흥미로운 시간: 새로운 스매싱 북
 다음 스매싱 책을 읽을 준비가 되셨습니까? 우리가 출판한 모든 인쇄된 책과 마찬가지로 모든 책은 업계의 전문가와 실무자가 공유하는 심층 지식과 전문 지식을 제공하도록 제작되었습니다. 윤리적 디자인 핸드북도 다르지 않을 것입니다. Trine Falbe, Martin Michael Frederiksen, Kim Andersen이 집필한 이 책은 1월 말에 선공개될 예정입니다.
다음 스매싱 책을 읽을 준비가 되셨습니까? 우리가 출판한 모든 인쇄된 책과 마찬가지로 모든 책은 업계의 전문가와 실무자가 공유하는 심층 지식과 전문 지식을 제공하도록 제작되었습니다. 윤리적 디자인 핸드북도 다르지 않을 것입니다. Trine Falbe, Martin Michael Frederiksen, Kim Andersen이 집필한 이 책은 1월 말에 선공개될 예정입니다.
항상 그렇듯이 사전 주문 할인이 제공 됩니다. 인쇄된 하드커버 사본은 2월 말에 배송될 예정이지만, 그 동안 책 메일링 리스트에 가입하시면 가장 먼저 책을 손에 넣을 수 있습니다!
말을 덜 하고 질문에 더 많은 시간을 할애하십시오.
SmashingConf는 프론트엔드 개발자와 디자이너가 함께 모여 라이브 세션과 실습 워크숍에 참석하는 친근하고 포괄적인 이벤트로 알려져 있습니다. 라이브 디자인에서 라이브 디버깅에 이르기까지, 명명 규칙에서 디버깅 전략에 이르기까지 연사에게 무엇이든 물어 보세요. 각 대화에 대해 자세히 설명하고 큰 화면에서 실제 작업의 실제 예를 보여줄 충분한 시간이 있습니다.

SmashingConf 중 하나를 놓치지 않으려면 얼리버드 티켓을 계속 구입할 수 있습니다. 그리고 상사가 당신을 이벤트에 보내도록 설득하는 데 약간의 도움이 필요하면 저희에게 알려주십시오! 우리는 당신의 뒤를 가지고 있습니다.
- 샌프란시스코, 4월 21~22일
- 텍사스 오스틴, 6월 9~10일
- 프라이부르크, 9월 7~8일
- 뉴욕, 10월 20~21일
스매싱의 맛… 오프스크린
스매싱 팟캐스트 7화에 도달했습니다! 격주 인터뷰 쇼를 훌륭하게 관리하는 사랑하는 친구이자 동료인 Drew McLellan과 Bethany Andrew를 만나게 되어 매우 자랑스럽고 기쁩니다! 피드백은 압도적으로 긍정적이었고 이제 우리는 더 많은 것을 기대합니다!
- 트위터의 스매싱 팟캐스트
- 이전 에피소드(스크립트 포함)
TypeScript에 대한 스포트라이트 비추기
 2주 이내에( 1월 29일 ) Stefan Baumgartner와 함께 Smashing TV 웨비나를 주최하여 웹을 만들고 사용하는 사람들을 위한 유형 검사에 대해 밝힐 것입니다. TypeScript는 2019년에 가장 과대 광고된 기술 중 하나였습니다. 이제는 과대 광고 너머를 볼 때입니다!
2주 이내에( 1월 29일 ) Stefan Baumgartner와 함께 Smashing TV 웨비나를 주최하여 웹을 만들고 사용하는 사람들을 위한 유형 검사에 대해 밝힐 것입니다. TypeScript는 2019년에 가장 과대 광고된 기술 중 하나였습니다. 이제는 과대 광고 너머를 볼 때입니다!
캘린더를 표시하고 런던 시간 17:00에 우리와 함께하십시오 . 귀하의 경력에 대한 귀하의 생각과 경험을 듣고 싶습니다.
SmashingMag의 트렌드 토픽
우리는 웹 업계의 최신 정보를 제공하는 다양한 주제에 대한 새로운 기사를 매일 게시합니다. 다음은 독자들이 가장 좋아하고 추가로 추천한 몇 가지입니다.
- Frederick O'Brien 의 "잔인한 웹 개발의 분열된 성격"
프릴이 없거나 스프링클러가 부착된 번쩍이는 네온 프릴이 있습니까? 'Brutalist' 웹사이트는 최근 몇 년 동안 번성했지만 그들의 지도 철학은 여전히 불분명합니다. - Bruce Lawson 의 "<섹션> 대신 HTML5 <기사>를 선택해야 하는 이유"
이 기사에서 Bruce Lawson은<section>의 용도 와 AT 사용자에게 매우 중요한 제목을 작성자가 마크업하는 방법을 설명합니다. - Rachel Andrew 의 "CSS Contain 속성으로 브라우저 최적화 지원"
CSScontain속성은 브라우저에 레이아웃을 설명하는 방법을 제공하므로 성능을 최적화할 수 있습니다. 그러나 레이아웃 측면에서 몇 가지 부작용이 있습니다. - Yusuff Faruq 의 "React의 컨텍스트 API 소개"
이 기사에서는 props 드릴에 의존하지 않고 React 앱에서 전역 애플리케이션 상태를 관리할 수 있게 해주는 React의 Context API를 사용하는 방법을 배웁니다.
뉴스레터의 베스트 픽
새로운 10년이 시작되면서 우리는 웹 성능에 관한 주제로 시작하기로 결정했습니다. 뛰어난 프로젝트를 수행하는 재능 있는 사람들이 너무 많으며, 우리는 그 소문을 퍼뜨리고 그들에게 합당한 공로를 인정하고 싶습니다!
참고 : 이 게시물을 작성하고 준비한 Cosima Mielke에게 큰 감사를 드립니다!
어떤 지표가 가장 중요합니까?
첫 번째 의미 있는 페인트 , 대화형 시간 , 첫 번째 입력 지연 , SpeedIndex . 너무 많은 성능 지표 가 떠돌아다니기 때문에 프로젝트에 적절한 균형을 맞추기가 쉽지 않습니다. 그리고 대부분의 경우 이러한 측정항목만으로는 너무 일반적이고 정확하지 않으므로 사용자 지정 측정항목으로도 보완해야 합니다. 크고 작은 회사에서는 UI에서 중요한 픽셀을 정의하고, 렌더링을 얼마나 빨리 시작할 수 있는지, 얼마나 빨리 입력 응답성을 제공할 수 있는지 측정하는 것이 일반적입니다.

모든 프로젝트는 최소 4가지 메트릭을 혼합하여 이점을 얻을 수 있습니다. TTI(Time To Interactive) 는 사용자가 지연 없이 사이트를 사용하기 위해 경험해야 하는 대기 시간을 이해하기 위한 핵심 메트릭입니다. FID(First Input Delay) 는 사용자가 실제로 사이트와 상호 작용할 때 발생하는 그림의 누락된 부분을 설명하기 때문에 TTI를 매우 잘 보완합니다.

TBT(총 차단 시간) 는 페이지가 안정적으로 상호 작용하기 전에 페이지가 얼마나 비대화형인지의 심각도를 수량화하는 데 도움이 됩니다. 그리고 CLS( 누적 레이아웃 이동)는 사용자가 사이트에 액세스할 때 예상치 못한 레이아웃 이동(리플로우)을 얼마나 자주 경험하는지 강조합니다. 이러한 모든 메트릭은 2020년에 출시되기 시작하면서 Lighthouse v6에 나타납니다.
또한 메트릭을 개별적으로 보는 대신 메트릭 간의 격차 , 광고 가중치 영향 및 구성 요소 수준 CPU 비용을 보는 FrustrationIndex를 살펴볼 수 있습니다. 첫 번째 의미 있는/콘텐츠가 있는 페인트가 가장 큰 콘텐츠가 있는 페인트로 대체되고 있으며 새로운 메트릭이 표시되면서 SpeedIndex의 역할이 감소했습니다.
성능 최적화의 영향
성능이 사용자 경험과 비즈니스 메트릭에 직접적인 영향을 미치고 때로는 몇 밀리초의 로드 시간을 줄이는 것과 같이 겉보기에 작은 웹 성능 최적화가 더 나은 전환율로 이어질 수 있다는 것은 비밀이 아닙니다. 이러한 영향을 입증하기 위해 WPO Stats는 제품 및 전자 상거래 사이트에서 사례 연구와 실험, 즉 성공 사례와 잘못된 사례에 대한 사례를 수집합니다. 영감을주는!

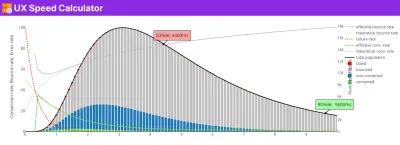
몇 가지 확실한 수치로 성능 최적화를 지원하고 그 영향을 더 잘 파악할 수 있도록 Sergey Chernyshev는 UX 속도 계산기를 만들었습니다. 이를 통해 입력한 값에 대해 속도 분포, 오류율, 이탈률 및 전환율이 어떻게 얽혀 있는지 확인할 수 있습니다. 편리한 작은 도우미.
PR의 이미지를 자동으로 압축
이미지 최적화는 아마도 성능 최적화 체크리스트에서 가장 쉬운 작업 중 하나일 것입니다. 그러나 최적화할 이미지가 많은 경우 시간도 꽤 걸릴 수 있으며, 급하게 일부 이미지는 이 단계를 건너뛰고 프로덕션에 들어갈 수도 있습니다.

이를 변경하기 위해 Calibre 팀은 끌어오기 요청의 모든 JPEG, PNG 및 WebP 이미지를 자동으로 압축하는 GitHub 작업을 구축했습니다. 빠르고 효율적이며 거의 무손실 압축을 위해 사용 가능한 최고의 이미지 압축 알고리즘인 mozjpeg 및 libvips를 사용합니다. 진정한 시간 절약.
최고의 성능을 유지하기 위한 리소스
웹 커뮤니티의 많은 사람들은 성능과 그에 대한 소문을 퍼뜨리는 데 전념하고 있습니다. 그 중 한 명이 팀 캐들렉입니다. 그의 팟캐스트 Chasing Waterfalls에서 그는 모두를 위해 더 빠른 웹을 만들기 위해 일하는 사람들을 초대합니다. Reefath Rajali는 PayPal의 성과 여정에 대한 통찰력을 공유하고 Malek Kalim은 조직 전체의 성과 문화를 확장하는 방법을 탐구하고 Katie Hempenius는 성과 예산, 타사 과제, JavaScript 및 많은 성능에 영향을 미치는 기타 사항.

Ben Schwarz와 Karolina Szczur가 웹 성능을 최상으로 유지하는 데 도움이 되는 또 다른 리소스를 제공합니다. 그들은 함께 성능 뉴스레터를 선별하여 웹 성능 도구, 강연 및 기타 리소스를 한 달에 두 번 받은 편지함으로 전달합니다. 다음 호가 발송될 때까지 확인할 수 있도록 이전 뉴스레터 발행물의 아카이브도 있습니다.
Smashing Newsletter의 모든 호는 사랑과 관심으로 작성되고 편집됩니다. 제3자 메일링이나 숨겨진 광고가 없습니다.
유용한 프론트엔드 및 UX 비트, 일주일에 한 번 제공됩니다.
작업을 더 잘 수행하는 데 도움이 되는 도구가 있습니다. 이메일을 통해 Vitaly의 스마트 인터페이스 디자인 체크리스트 PDF 를 구독하고 받으십시오.
프론트엔드 및 UX에서. 190,000명의 사람들이 신뢰합니다.
